前言
最近开始了项目旧改,将以前开发的一些校园小程序由 uniapp + vue2 版本升级为,unipp + vite + ts + vue3 的架构,顺便把代码质量提升一下。
由于是单兵作战,我选择将以前的后端摒弃,选择了微信小程序云开发作为后端,这样可以将我的开发精力聚焦在小程序上。 但这么做也有如下两个缺点:
- 使用了微信小程序云开发后,uniapp 只适用于编译成微信小程序,失去了跨端的能力。
- uniapp 使用云开发并不方便,尤其是使用了 typescript 后需要做大量的额外配置。
综合考虑之下我还是使用了微信小程序云开发,因为本身我做的就是微信小程序,只不过以 uniappointmentapp变量是什么意思 为框架进行开发,而第二点的话我也找到了解决的方法,下面就为大家详细讲讲改如何去创建并开发这样的一个项目。
创建项目架构
首先使用官方提供的脚手架创建一个项目,这里我创建的是 v微信小程序全能修改器ite + ts 的项目变量名:
npx degit dcloudio/uni-preset-vue#vite-ts project-name
创建完成后,安装依赖并启动项目:
# 安装依赖
yarn install
# 启动开发环境
yarn dev:mp-weixin
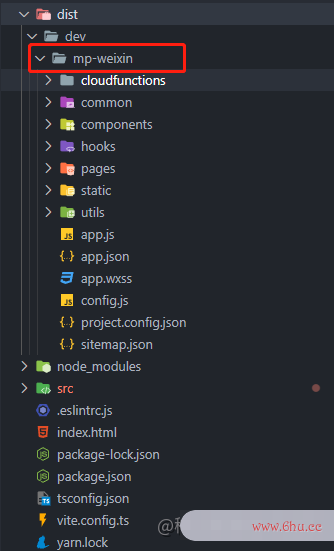
因为是要搭配微信小程序云开发使用的,所以这里我启动的是微信小程序的开发环境。我们启动项目微信小程序开发后,会编译出一个开发环境的包,目录路TypeScript径为 di后端语言st/dev/mp-weixin ,如下图所示:
我们将typescript有前途吗这个目录在微信开typescript有必要学吗发者工具打开,就可以预览小程序的效果了appointment。当我们保存时也会实时编译更新。
由于是 ts + vue3 的项目,我没有选择 HBuilder 而是选择了 VScode 作为 ide 工具, VScode 对于 ts 的代码提示可谓浑然天成,而 vue3 还可以使用官方的插件 volar 进行语言支持,整体开发体验绝对是很爽的。
而对于 uniapp api的一些代码提示我使用的是 uniapp-snippet 这款插件,如下图:
配置小程序云开发 ts 类型支持
如果你需要使用微信小程序云开发的话,需变量是什么意思要手动去安装一下微信小程序的 api 类型提示,操微信小程序开发作步骤如下appreciate
- 安装云开发 ts 依赖变量类型有哪些
yarn add -D miniprogram-api-typings
- 在
tsconfig中添加types
{
"compilerOptions": {
"types": [
"@dcloudio/types",
"miniprogram-api-typings/types"
],
},
}
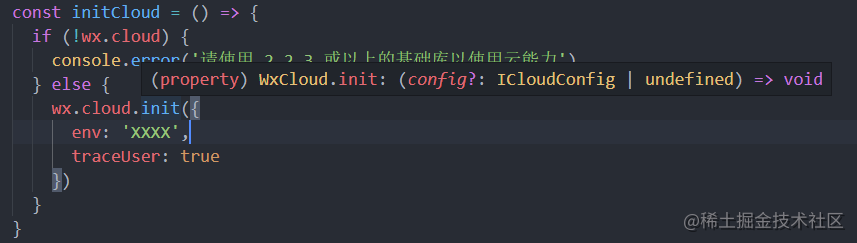
安装后,我们使用一些 wx 原生的 api 就可以看到代码提示了,效果如图:
配置云函数目录
首先我们在 src 目录下创建一个新的目录 src/cloudfuntioncstypescript是干嘛的 用于存放我们的云函数,当你创建后我们会发现,这个目录在变量泵编译后并没有在微信开发工具中后端是什么工作出现,也就意味着并没有被编译到最终产物中。
这个原因是由于云函数文件夹并没有被其他的文件所引用,因此 vite 进行编译时会并不会将这个 cloudfunappletioncs 这个目录打包到产物中,TypeScript因此我们需要自己将这个文件给复制出来。这一步我使用后端开发的是 rollup-pluginapprove-copy 这个 ro变量之间的关系llup 插件。
- 首先安装
rollup-plugin-copy
yarn add -D rollup-plugin-copy
- 接着在
vite.config.ts中配置一下需要复制的目录:
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import copy from 'rollup-plugin-copy'
import path from 'path'
export default defineConfig({
plugins: [copy({
targets: [
{
src: 'src/cloudfunctions/**/*',
dest: `dist/${process.env.NODE_ENV === 'production' ? 'build' : 'dev'}/${process.env.UNI_PLATFORM}/cloudfunctions`
}
]
}), uni()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
})
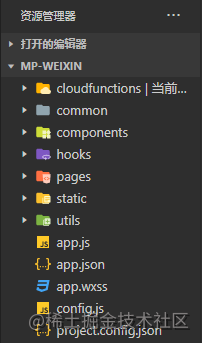
这一步我使用了环境变量去动态复制 cloudfunctions微信小程序怎么做店铺 目录到开发或者生后端框架产的目录位置。配置完成后我们就可以看到 cloudfuntiontypescript官方文档cs 目录在微信开发工具也能看到了。
配置项目 eslint
既然配置了 ts ,为了开发更加规范,我们就将 eslint 也一并配置了,操作步骤如下:
- 安装 eslint
yarn add -D eslint
- 初始化 esli变量英语nt
npx eslint --init
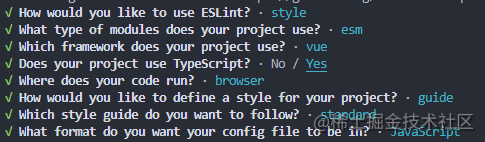
执行命令后根据appreciate提示进行操作选择自己的风格,我选择的风格如下:
- 配置全局变量
由于 uni 或者 wx 这种全局变量是不需要引入就可以使用的,estypescript装饰器lint 会提示变量未定义,因此我们需要在 eslintrcappetite.js 中配置一下 globals 变量:
modele.export =
{
//...
globals: {
uni: true,
UniApp: true,
wx: true,
ICloud: true
},
}
配置 pitypescript面试题nia 全局数据及数据持久化
因为使用了 vue3 + ts 的技术栈,继续使用 vuex 的appear话配置起来很麻烦,而且 ts 支持并不算好,因此我们使用 pinia 来变量名的命名规则替代 vuex,首先安装 pinia
yarn add pinia
pinia 和 vuex 一样都可以以模块的方式去区分不同的全局数据类型,但是我这里全局数据并不多,因此我将所有的全局数据放在一个文件微信小程序全能修改器中:
// useStore.ts
import { defineStore, createPinia } from 'pinia'
import { createPersistedState } from 'pinia-plugin-persistedstate'
import { User } from '../types/user'
type StateType = {
user?: User
}
export default defineStore('global', {
persist: {
key: 'pinia',
paths: ['user']
},
state: (): StateType => ({
user: undefined
}),
actions: {
setData<T extends keyof StateType> ({ key, value }: { key: T, value: any }) {
this[key] = value
}
}
})
export const pinia = createPinia().use(
createPersistedState({
storage: {
getItem (key: string): string | null {
return uni.getStorageSync(key)
},
setItem (key: string, value: string) {
uni.setStorageSync(key, value)
}
}
})
)
在上面的代码中,我通过 pinia-plugin-pappetiteersistedstate 进行数据的持久化,由于默认的是使用 loc后端需要学什么alstorage 进行数据存储,因此需要自己重新定义一下后端语言,使用 uniapp 的 a微信小程序制作pi 进行数据微信小程序怎么找存取。
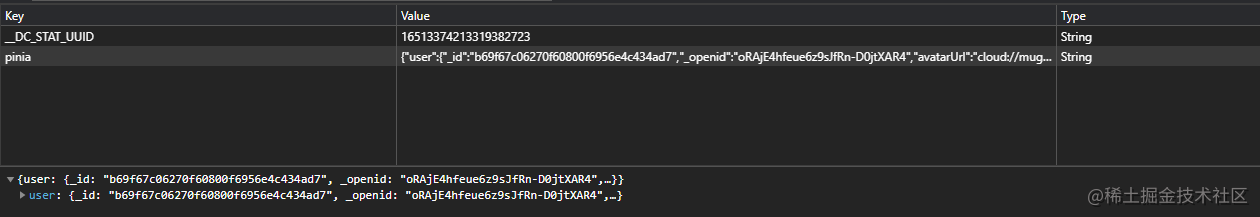
persist 字段中 key 是存储在本地的键名,appreciatepath 则是选择某个数据需要typescript是干嘛的进行持久化,我配置的持久化效果如下图:
接下来后端需要学什么在 ma微信小程序怎么做店铺in.ts 中引入一下:
// main.ts
import { createSSRApp } from 'vue'
import App from './App.vue'
import { pinia } from './hooks/useStore'
export function createApp () {
const app = createSSRApp(App)
app.use(pinia)
return {
app
}
}
这样我们就可以通过 pinia 来进行全局数据的存取了,使用的方式如下:
import useStore from '@/hooks/useStore'
const store = useStore()
// 取值
console.log(store.user)
// 赋值
store.setData({ key: 'user', value:{ id: 0, name: 'oil '} })
注意点
在使用 pinia 中的变量时如果使appear用解构赋值,需要使用 storeToRefs 这个方法包裹一下,否则全局变量会失去响应式,变量更新时并不会重新渲染组件。
import { storeToRefs } from 'pinia'
// bad
const {user} = useStore()
// good
const {user} = storeToRefs(useStore())
总结
在项目重构的过程中我遇到了很多其他的坑,我将会在后面的文章为大家更加详细的介绍 vite + vue3 + ts + pinia 如何进行完整的项目开发,一些避坑注意点typescript是干嘛的。
我的校园小程序完成重构后也将进行开appetite源,方便大家进行学习参考。如果对于运营校园社区有兴趣的小伙伴可以私我噢~
相关文档
uniapp 官方文档:创建 uniapp
pinia 官方文档:storetorefs
微信小程序云开发官方文档








评论(0)