Github隐藏功用:显现自己的README
你或许还不知道,GitHub 悄悄上线了一个全新的个人页功用,显现一个自定义的 README.MD
在个人首页。要激活此功用,需要新建一个与自己 ID 同名的 Repository,新 Repo 里的README.MD将出现在你的首页。
artdong/artdong is a special repository. Its README.md will appear on your public profile! artdong/artdong 是一个特殊的库。 它的README.md将出现在您的揭露资料中!
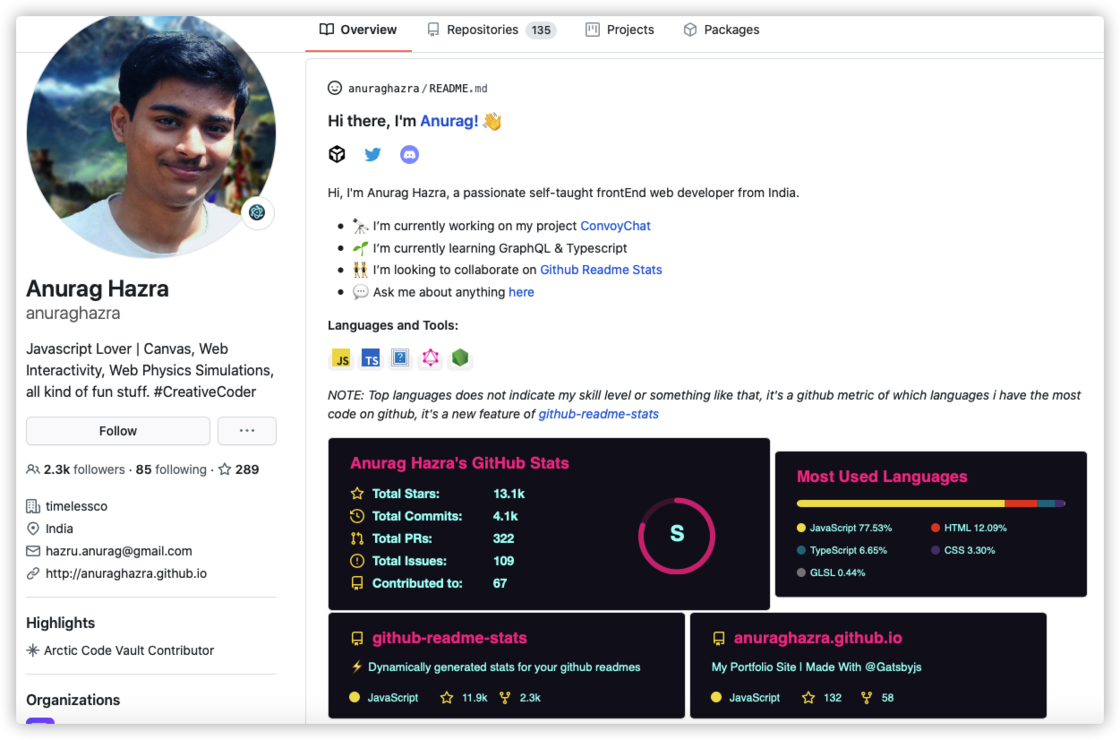
目前大部分人将此用作个人介绍:

过往,Github 已经有 profile 的功用,也便是左方小小的一句介绍、邮箱、网站。新的README.md所在的方位和面积更显眼,承载的信息量进步,而且还支撑markdown,意味着超强的定制化,有不少大佬已经玩出了新花样。
新花样
有人运用 GitHub Actions 折腾出自动更新个人README.md ,把动态的 Releases 和博客文章加到其间:

会聚 Releases、最新的博客文章有人则建造了显现播映中的 Spotify 音乐的功用:natemoo-re
GitHub Readme Stats
咱们都想把自己光芒的一面展现出来,在 GitHub 上,光芒指 Stars、Commits。
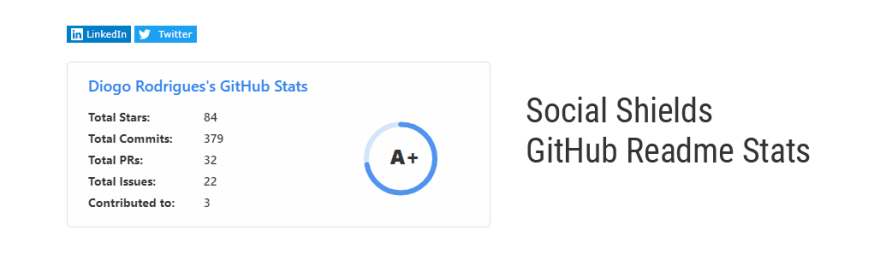
GitHub Readme Stats 动态地把 GitHub 数据展现在个人README.md中,满意我们展现 装X 人道美的欲望。制造十分简略,一句:
![图片转存失败,建议将图片保存下来直接上传
[ 我的 GitHub 数据(https://github-readme-stats.vercel.app/api?username=GitHub用户名)]()
]()```
就能制造出花里花俏的 GitHub 数据卡片:

`各种风格的卡片(几乎每一个细节都能自定义)`在链接里加入各种参数,更能定制字体、布景、主题、边框——功用强大。至少要个二十来分钟才能把文档页的可定制项看完。实际效果如下:


`GitHub 卡片作者的 README`好事者更评出最佳的个人主页,会聚成表:
●abhisheknaiidu/awesome-github-profile-readme
如何创造自己的 README.MD
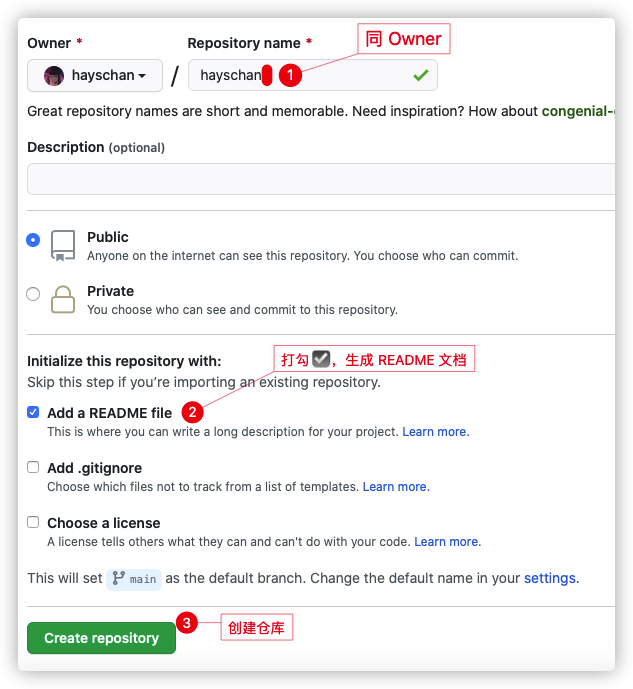
第一步:创建新的 Repository,仓库名为自己的用户名,形如
> 仓库名/用户名
> hayschan/hayschan

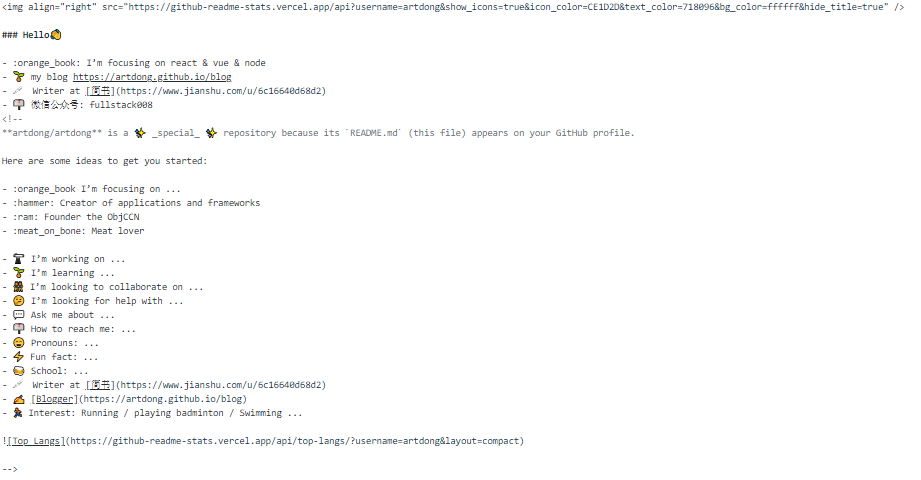
第二步:修改你的
> README.md
,能够简简略单介绍下自己,或许加上前文提到的花里花俏(这步运用 markdown 言语)
比如
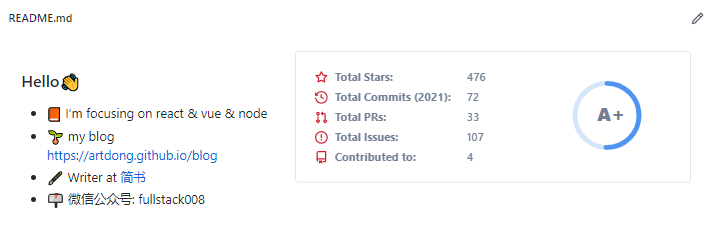
这里以我的 README 当比如:

放在 GitHub 的效果如图:

以上便是 GitHub 个人页 README 的简略介绍,支撑 markdown,有许多自定义的选项。使用网上其他人做的功用,例如徽章、卡片,相信每个人都能做出带个人风格的主页。
最后,欢迎 Follow 我:https://github.com/artdong
> <h4><font size=3>✨ 原创不易,期望各位大佬多多支撑。</font></h4>
> <h4><font size=3> 点赞,你的认但是我创造的动力。</font></h4>
> <h4><font size=3>⭐️ 收藏,感谢你对本文的喜爱。</font></h4>
> <h4><font size=3>✏️ 评论,你的反应是我进步的财富。</font></h4>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
