跟着鸿蒙生态的开展,鸿蒙开发已成为年代新风口,学习鸿蒙开发势在必行。鸿蒙开发可参阅学习文档:https://qr21.cn/FV7h05
呼应式布局
当基本的自适应布局无法满足多终端上屏幕的体会要求时,咱们需求针对不同终端的屏幕特色,设定容器与栅格的联系到达呼应式的布局。一般呼应式布局能根据栅格断点改变进行有级改变。
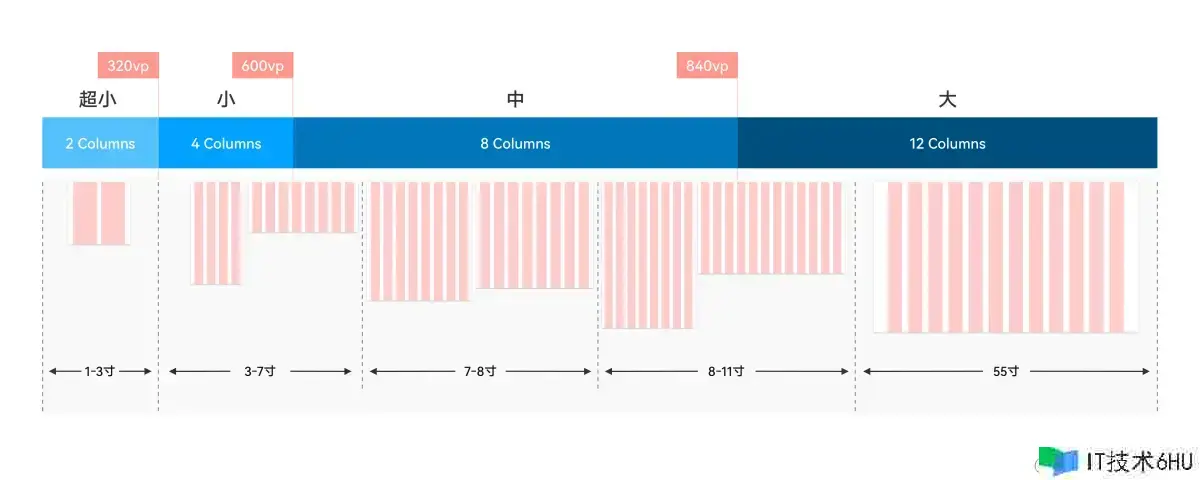
栅格断点体系
根据设备的水平宽度,OpenHarmony供给了断点体系,覆盖超小、小、中、大 四种屏幕类型,并结合栅格体系默许供给了对应 Column 的数量联系。不同的设备根据自身屏幕水平宽度,在不同的断点范围,体系将主动匹配不同数量的栅格。使用也可针对具体界面自定义栅格。
栅格断点体系与日常使用的设备屏幕类型有一定的对应联系,例如:超小对应智能穿戴设备,小对应默许设备,中对应平板,大对应智慧屏与PC。规划师可面向期望运转的设备进行所属屏幕类型的适配。
跟着智能设备种类的添加,越来越多产品在四种屏幕类型上具备不同的交互才能,如支撑触摸的运动相机(小)、仅支撑遥杆的手持云台(小-中)、不行移动的智能台灯(中-大)等,需结合具体设备交互进行对应规划,不行一概而论。
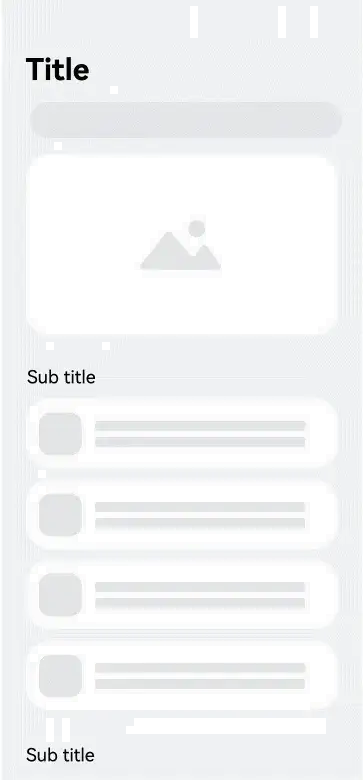
缩进布局
为了在宽屏上内容显示有更好的作用,在不同宽度的设备上进行不同缩进作用。
缩进适用于,因宽度显着变大,内容拉伸今后导致屏幕空白内容超越50%,或文本内容过长(每行大于30字),但没有上下级界面可供一起展示或上下级界面不适合一起显示的场景。
OpenHarmony供给的默许实现为,当栅格为8column或12column时可以呼应6column和8column的缩进布局。
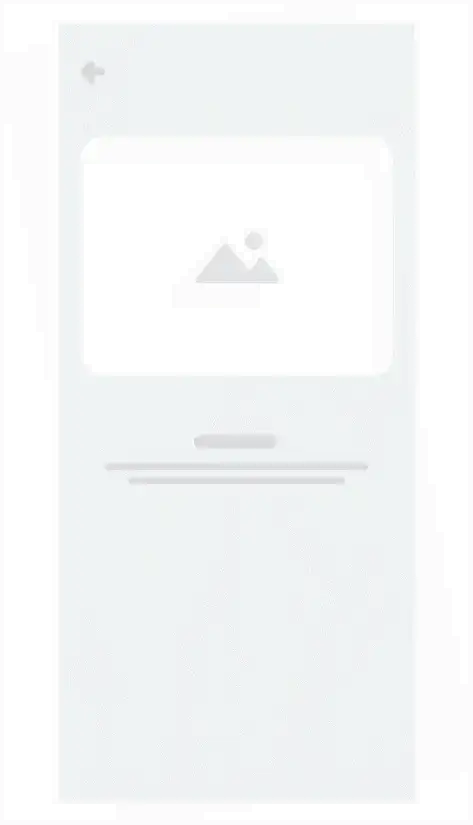
移动布局
使用屏幕的宽度优势,将原先的上下布局切换成左右布局。
例如,上下排布的插画和文字,横屏后左右排布。
移动布局适用于横竖屏切换,以及类似的宽高比显着改变(大于200%)一起期望保证内容完好的场景。
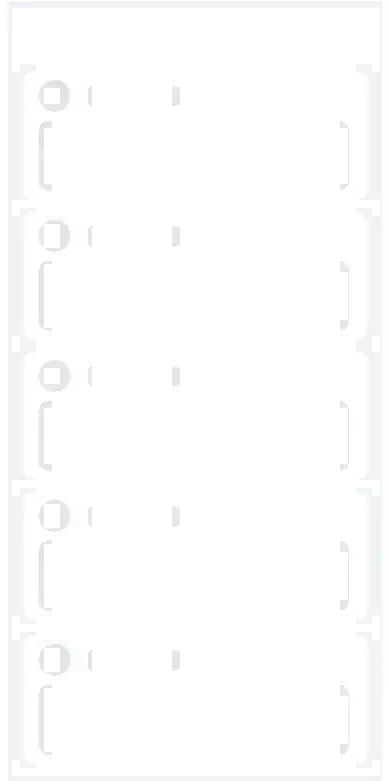
重复布局
使用屏幕的宽度优势,将相同属性的组件横向并排排布。
重复布局适用于对宽高比敏感的图片和及组合内容,当内容缩放今后导致原图放大超越150%的场景。
OpenHarmony栅格体系供给的分栏实现为,当栅格为8column或12column时可以将默许4栅格的页面整体进行重复布局。
呼应式布局对应OpenHarmony体系供给的布局才能中的栅格断点体系和媒体查询,详见本文 “呼应式布局”。
跟着鸿蒙生态的开展,鸿蒙开发已成为年代新风口,学习鸿蒙开发势在必行。鸿蒙开发可参阅学习文档:https://qr21.cn/FV7h05