IDEA 衔接长途服务器简化布置流程
布景
笔者每次上线布置运用,都要运用第三方的客户端衔接东西,比方 Xshell,FinalShell,Terminus 等。根本的布置过程是打包后的 Jar 包或许 dist 目录(前端)和 Dockerfile 文件经过第三方客户端衔接东西上传到服务器上,及其繁琐!
根据这个原因,笔者今日探索经过 IDEA 衔接长途服务器并上传文件,减少繁琐的布置过程。
完成
笔者运用的 IDEA 是 2023.1.3 版本,版本较新,但兼容旧版本。
衔接长途服务器
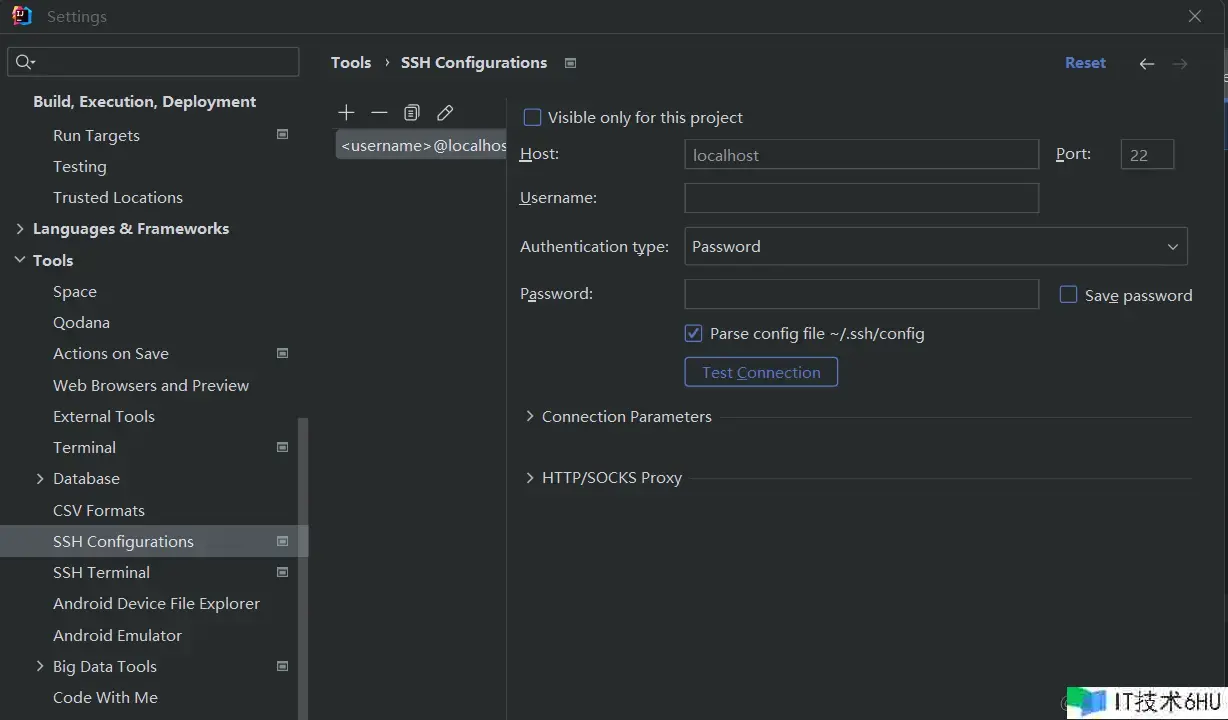
打开 IDEA 的 Settings 装备列表,挑选 Tools 装备,挑选 SSH Configuration ,填写咱们的服务器信息
- 填写咱们的 主机IP、用户名、暗码即可衔接长途的服务器,最终点击 Apply 即可。
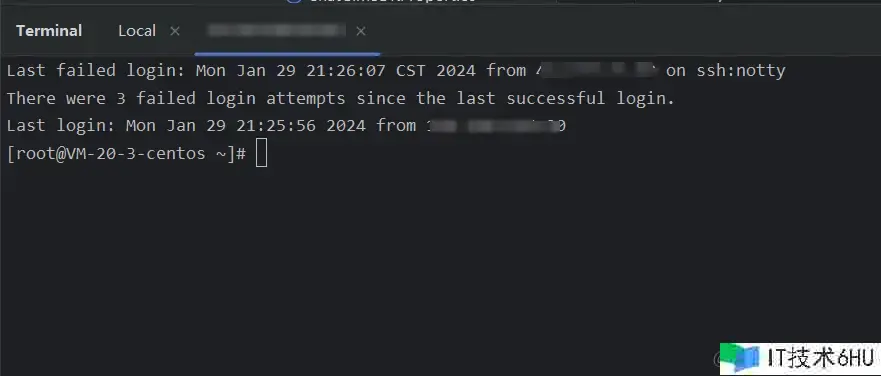
接着,点击 Tools -> Start SSH Session -> 挑选咱们刚刚装备好的服务器信息,就能够在终端上衔接好咱们刚刚装备的服务器。
- 衔接结束后,就能够对服务器进行操作了
装备 SFTP
装备 SFTP 的意图是让咱们直接在 IDEA 中就能够上传文件,再也不用依赖其他客户端衔接东西了。
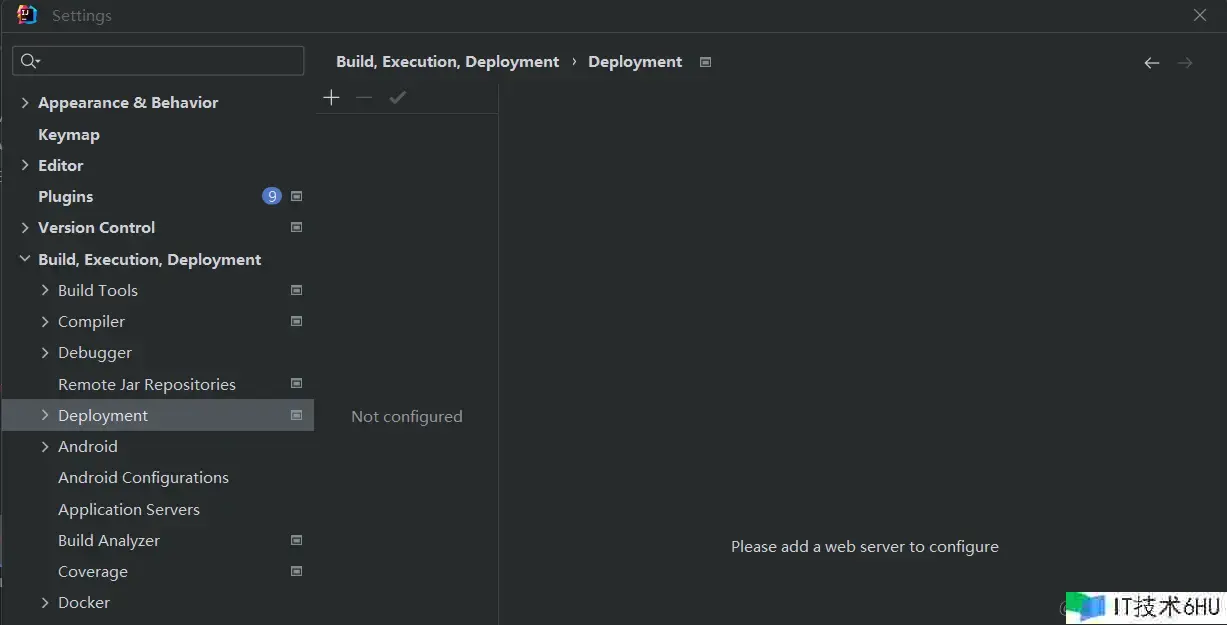
首要,点击 Settings -> Build,Execution,Deployment -> Deployment
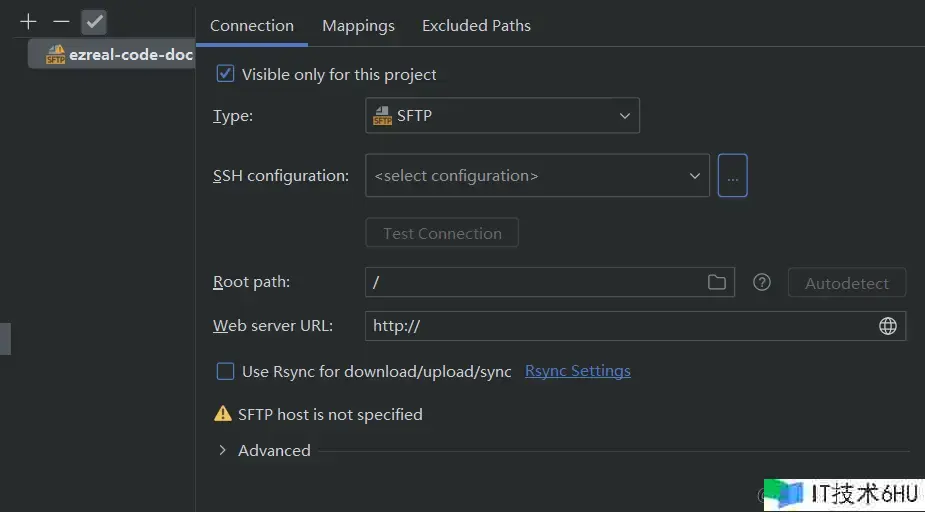
接着点击左上角的 + 号,装备 SFTP 信息,最终点击 apply 即可。
- SSH configuration 能够挑选咱们刚刚装备好的 SSH 信息;
- Root Path(选填):是登录到服务器中某个具体的文件途径;
- Web server URL(选填):填写主机的 IP;
显现文件终端
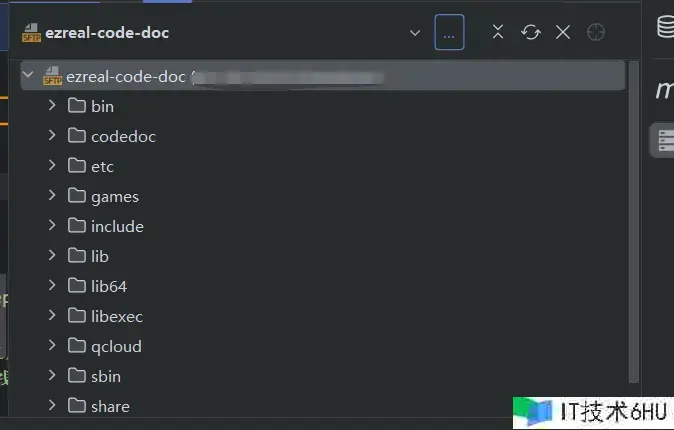
点击 Tools -> Deployment -> Browser Remote Host,就能够显现咱们服务器上的文件列表,经过拖拽本地文件即可完成文件上传;
运用布置
这儿,我经过一个 VuePress 建立的文档网站的布置进行演示,经过 IDEA 衔接长途服务器进行布置,非常便利!
运用打包
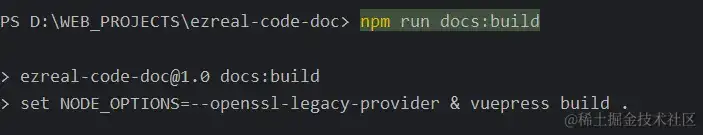
经过 npm run docs build 指令进行打包,生成 dist 文件夹
将 dist 文件夹放到我准备好的 build 目录下,然后把整个 build 目录拖拽到咱们服务器指定的方位上,打开服务器终端,进入到 build 的同级目录下
然后履行脚本一键布置即可。