欢迎来到第 73 期的【视界修炼 – 技能周刊】,下面是本期的精选内容简介
强烈推荐
- AI 春联
- Vue 10周年啦!
开源东西&技能资讯
- 2024 你应该知道的几个CSS特性
- Vite 5.1 发布
- Baklava:根据web component实现的规划系统
- Heat.js – 热力求生成
- React Native 2023调查成果出炉
- Capacitor – 跨平台运用开发框架
也推荐我们重视一下最终的推荐内容(周刊的主要内容来历途径)
下面开始本期内容的介绍,预计阅读时间 7 分钟。
强烈推荐
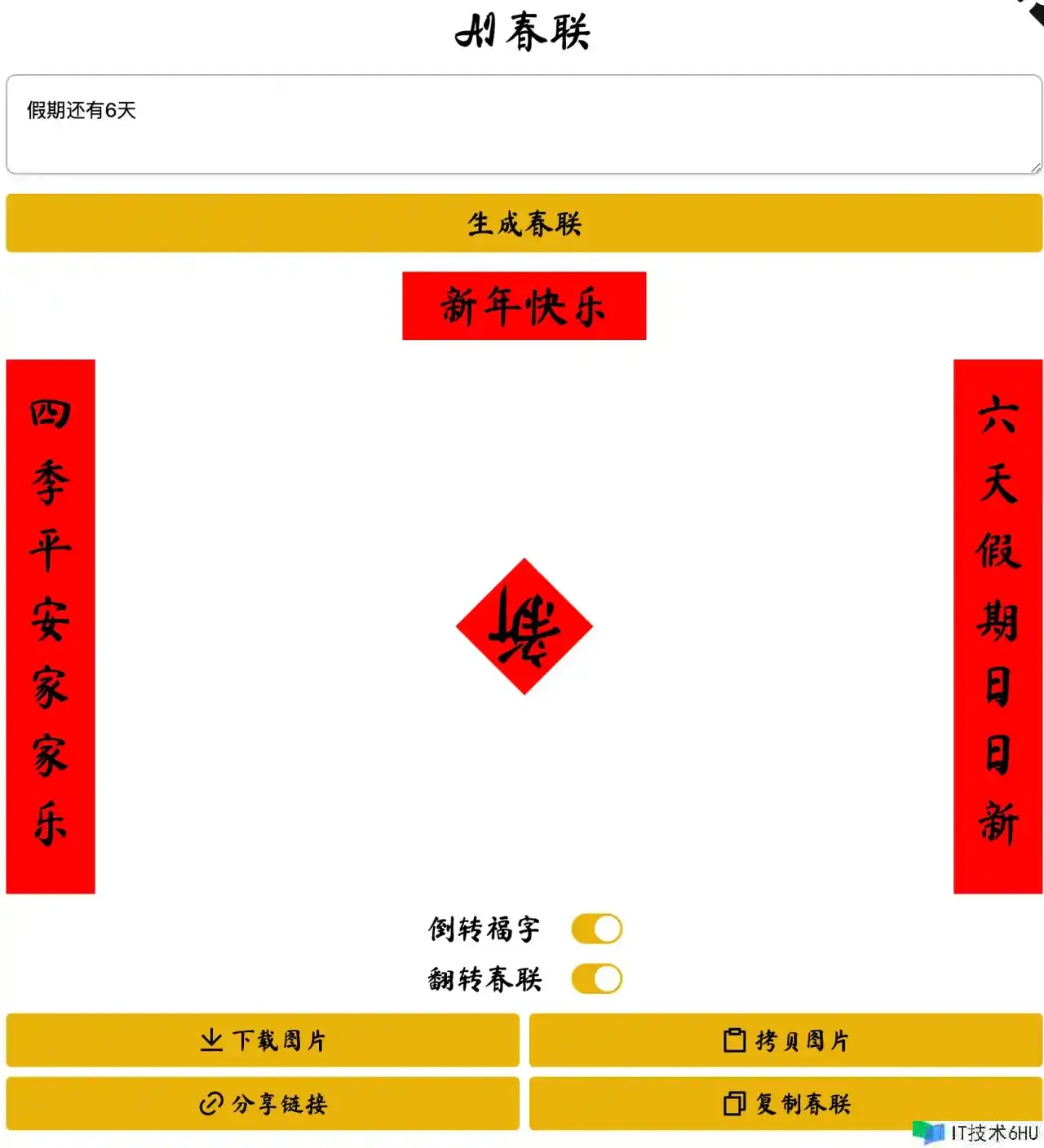
1. AI 春联
作用敷衍了事,出内容很快,项目代码开源。
2. Vue 10周年啦!
开源东西&技能资讯
3. 2024 你应该知道的几个CSS特性
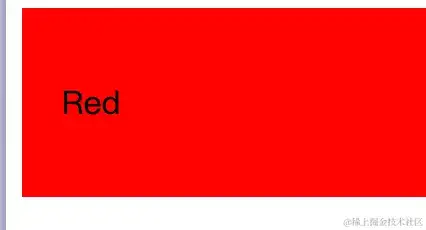
:has
用于设置目标子元素存在时,容器元素的款式
<style>
.box:has(p) {
background-color: red;
padding: 20px;
}
</style>
<div class="box">
<p>Red</p>
</div>
比方上面的比如,将会得到一个红色的块
nesting
CSS 嵌套语法
<style>
p {
span {
color: red;
}
}
</style>
<p><span>red</span></p>
<p>default</p>
上面的比如中,给 p span 字体色彩设置为了了红色。
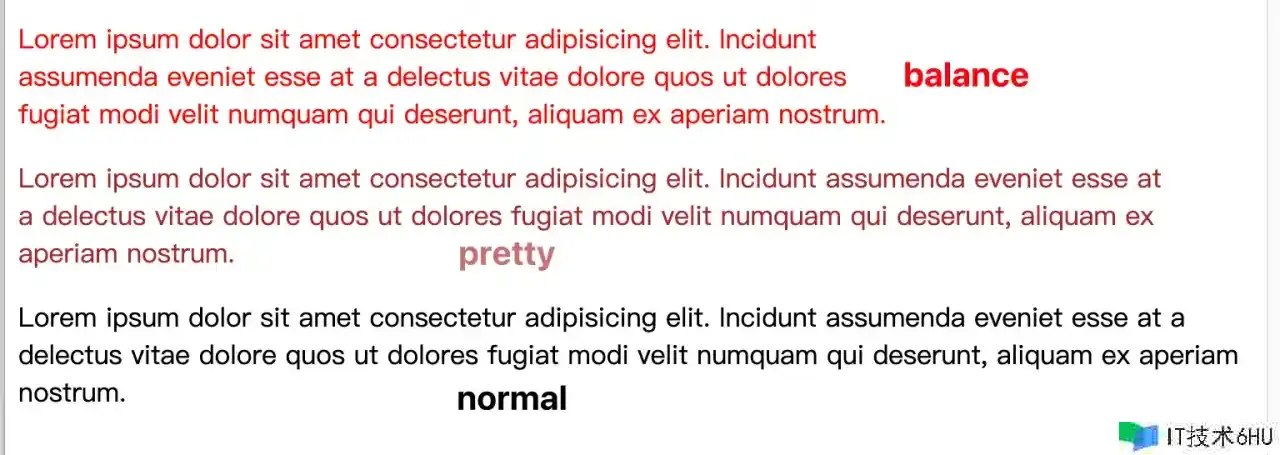
balance&pretty
设置换行的款式规则,text-wrap: balance; 作用仍是挺不错的。
<style>
p.balance {
text-wrap: balance;
color: red;
}
p.pretty {
text-wrap: pretty;
color: brown;
}
</style>
<p class="balance">
。。。
</p>
<p class="pretty">
。。。
</p>
<p>
。。。
</p>
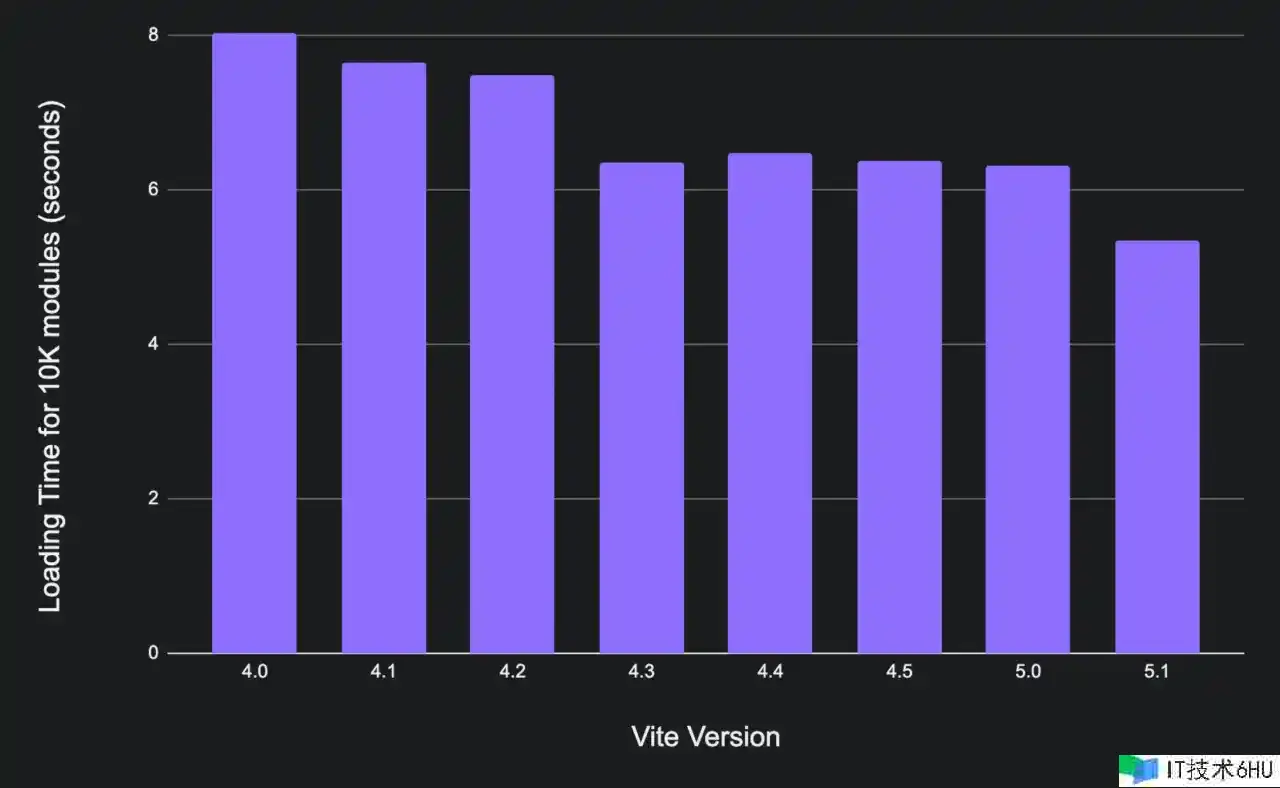
4. Vite 5.1 发布
几个值得重视的点:
- Vite 运转时API:SSR 期间支持 HMR,不依赖JS运转时(node/bun/deno)API;
- 更快的速度:10k 模块
6.63s => 10.35s; - 独立线程中运转 CSS 预处理器
css.preprocessorMaxWorkers: true。
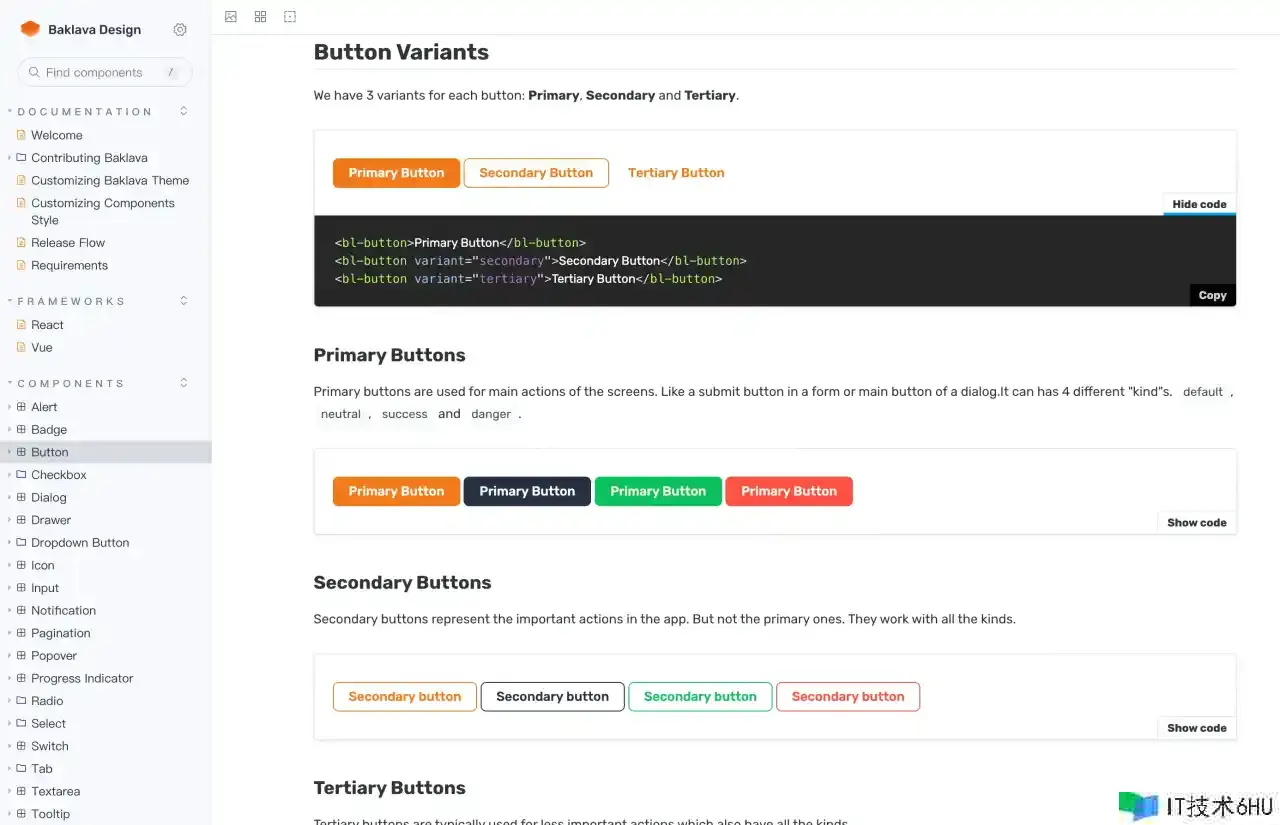
5. Baklava:根据web component实现的规划系统
更像是一个 Web Components 组件库,同时供给了 Vue 和 React 接入运用的版别。
文档站运用 storybook 构建。
仍是比较简练美丽的。
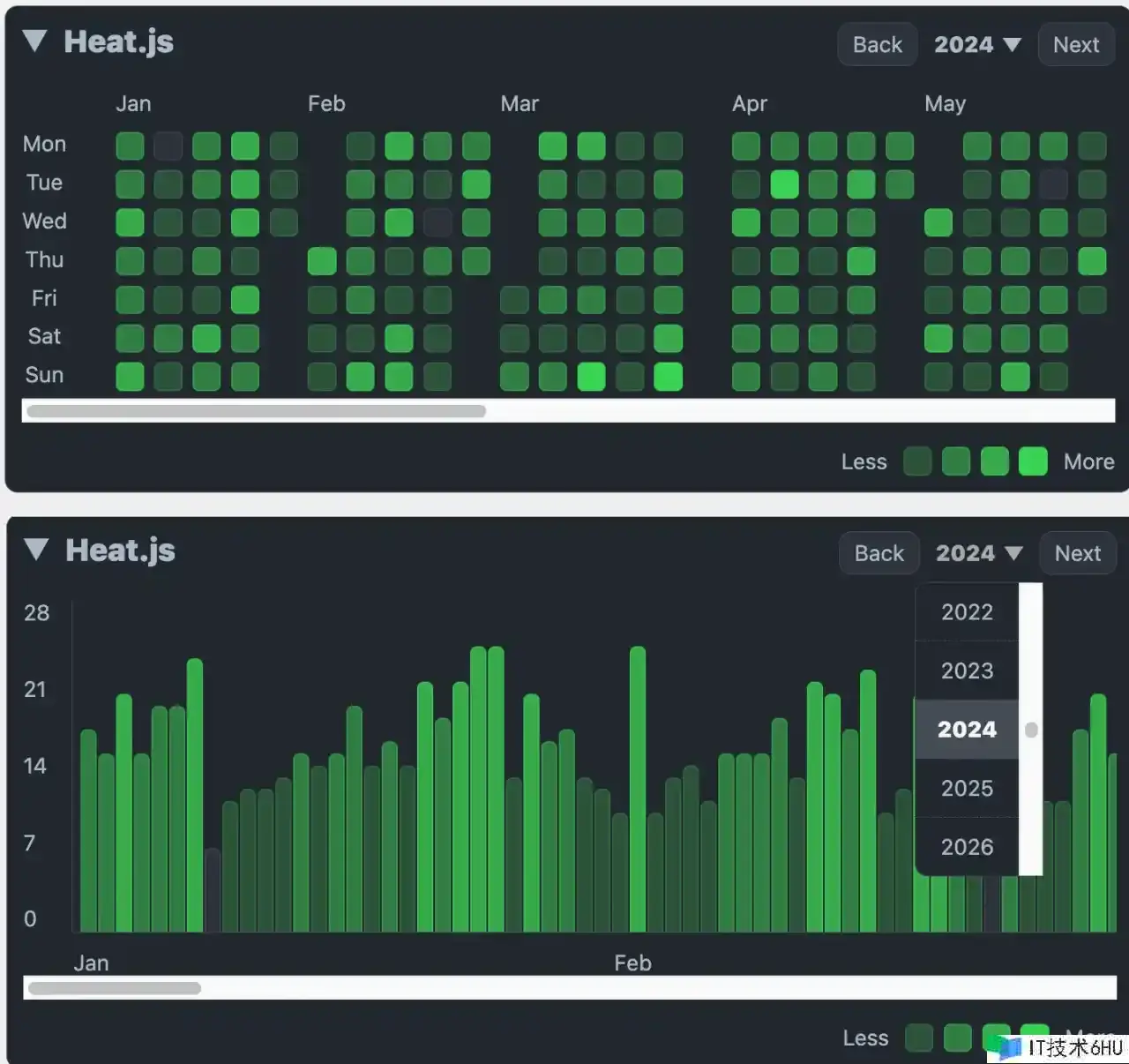
6. Heat.js – 热力求生成
运用这个库可以轻松的创建下面这样的热力求。
7. React Native 2023调查成果出炉
挑几个统计成果:
- 运用频率高的API:Camera,Permissions,Notifications
- 状态管理:React Hooks,React Query,Zustand
- 数据请求:React Query,tRPC,Axios
- 导航:react-navigation,expo-router
- 款式:react-native-unistyles,StyleSheet API,NativeWind
8. Capacitor – 跨平台运用开发框架
Capacitor 允许你运用 JavaScript 开发跨 iOS,Android,Web 平台运用。
貌似是根据 Webview 的,因此你还可以测验运用 Tauri Mobile。
趣图
篇幅有限,假如你还没看够,可移步后面的推荐途径,继续游览,前史周刊(<20)移步博客
⭐️强力推荐重视
- 阮一峰: 科技爱好者周刊 – 记录每周值得共享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和共享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 根据 RSS 订阅源抓取最新前端技能文章
- 值得一读技能博客 – 每天进步一点点,每天共享有料的技能文章!
- FRE123 技能周刊精选 – 前后端技能周刊精选推荐信息流
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。