简介
Flutter 现在支撑MacOS, Windows, Liunx, Android,iOS和Web等渠道,,其他渠道都是操作体系,只要Web是运转在浏览器上
Web运用的特殊性
因为Web运用运转在浏览器上,而浏览器是运转在操作体系上, 因而Web无法直接调用操作体系API, Web运用的才能取决于它的宿主-浏览器是否暴露了相关的操作体系API。
浏览器出于安全的考虑,会提供一个沙箱环境-开发一些安全,可控的体系才能, 一起约束一部分灵敏的操作,具体表现
- 浏览器答应Web运用拜访网络, 但有严厉的
同源战略约束
同源战略: 浏览器出于安全考虑对Web运用拜访网络的一套约束战略,同源表明一个网页中JavaScript建议网络请求的地址和当前网页地址中协议,域名,端口悉数相同,如果有一个不同,则为非同源,如果不进行特殊处理,浏览器会制止非同源请求
-
浏览器答应JavaScript读取用户
手动挑选的本地文件(文件上传),但不答应JavaScript主动拜访本地文件体系, 一起在任何情况下,都不答应JavaScript直接往本地文件体系写文件,因而dart:io包在Web运用中不能用的 -
浏览器对Web运用拜访体系硬件权限有本身战略,比如拜访Wifi,GPS,摄像头号
Web烘托器
Flutter提供了两种不同的烘托器来运转和构建Web运用,分别为HTML烘托器和CanvasKit烘托器
HTML烘托器
由于浏览器有一套本身的布局规范(HTML+CSS),Flutter在生成Web 运用的时能够编译为契合浏览器规范的文件,包括运用HTML,CSS,Canvas和SVG元从来烘托
-
长处: 运用
体积较小 -
缺陷: 大多数UI并不是Flutter引擎制作的,所以可能会存在
跨浏览器UI不一致的情况
CanvasKit烘托器

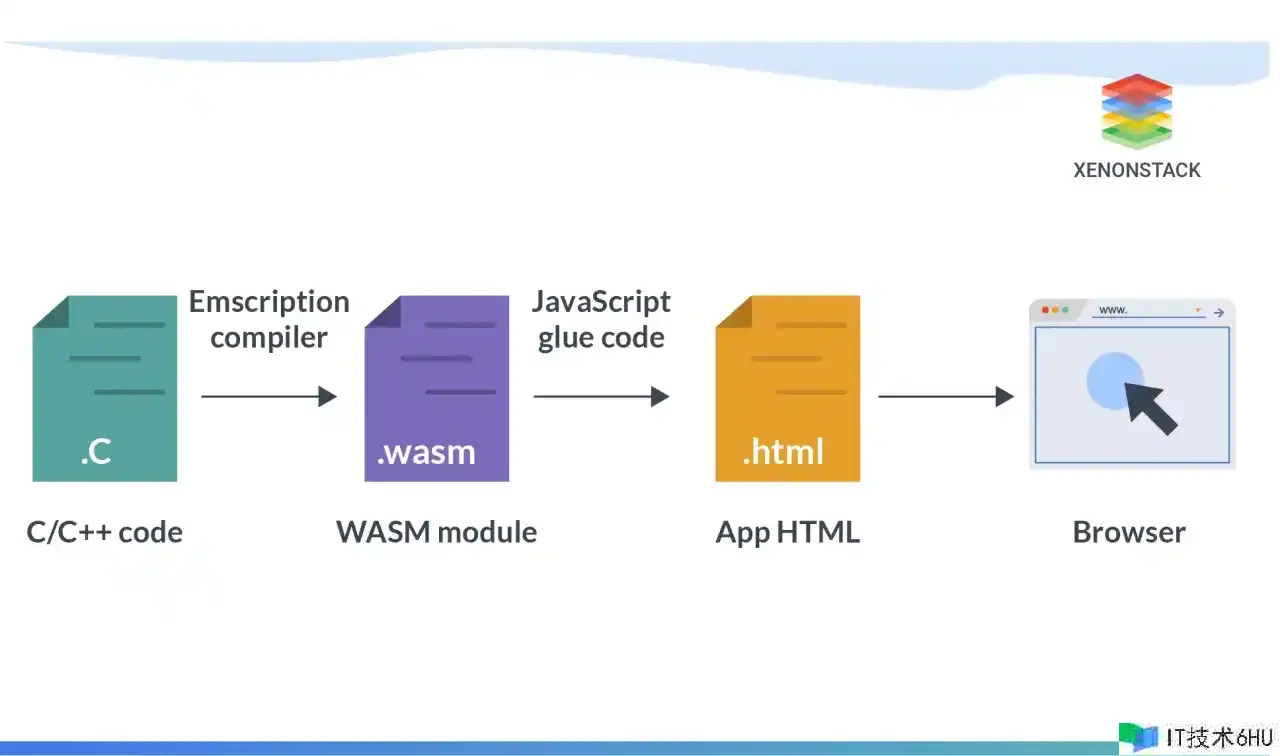
是一种规范的,可移植的二进制文件格局规范,文件扩展名为.wasm`
其他言语(C/C++,Rust)依照WebAssembly规范编译的运用,能够在浏览器运转
Flutter支撑将引擎编译成WebAssembly格局,并运用WebGL烘托,这种烘托方法称为CanvasKit烘托器
-
长处: 跨端UI制作的一致性,有更好的
功能,降低不同浏览器烘托效果不一致的危险 -
缺陷: 增大运用的体积巨细(2M)
在浏览器运转
命令行参数 –web-renderer可选参数为auto,html,canvaskit
-
auto: 主动挑选烘托器,移动端浏览器运用HTML,桌面端浏览器运用CanvasKit
-
html: 强制运用html烘托器
-
canvaskit: 强制运用CanvasKit烘托器
flutter run -d chrome --web-renderer html
flutter build web --web-renderer canvaskit
Flutter Web运用场景
Web开发已经有完好强壮的开发和生态体系,Flutter Web并不适用Web开发的一切场景, 首要重视如下场景
-
渐进式Web运用(Progressive Web App,
PWA) -
单页运用(Single Page App,
SPA),一个运用就一个HTML文件,只需进行一次加载,后续与服务端互传数据 -
将现有Flutter运用拓展到Web,两个渠道
共享代码
Flutter 对于富文本和瀑布流类型的Web页面并不合适,例如博客
PWA
渐进式 Web 运用(Progressive Web App,PWA)运用 web 渠道技术构建的运用程序,但它提供的用户体会就像一个特定渠道的运用程序。
能够安装在设备上,能够离线和在后台运转,而且能够与设备和其他已安装的运用程序集成。