关于我:大厂摸鱼 + 业余独立开发,之后会输出深度技术文章 + 独立开发技巧
我的往期技术文章合集:RickeyBoy – Gitbub
我的独立开发 App:iColors – 规划灵感 配色帮手
独立 app 适配深色形式是一个事半功倍的工作,本文我将以我自己的独立 app:「iColors」 为例,具体讲解适配深色形式的各个步骤。
适配深色形式并不困难,按照文章的步骤来肯定没有问题!感兴趣 or 觉得有用的朋友能够点赞收藏。要是觉得十分有用,能够去 App Store 下载一下我的 App,点个五星好评哈哈!
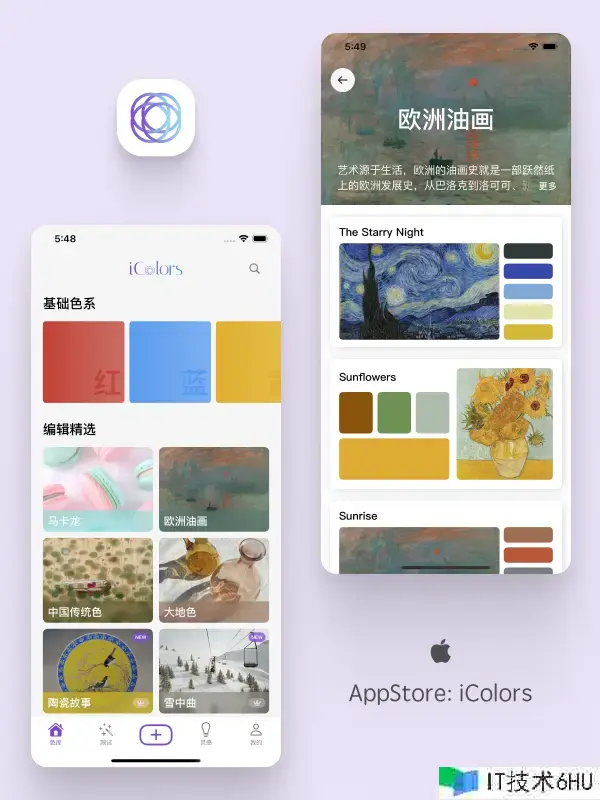
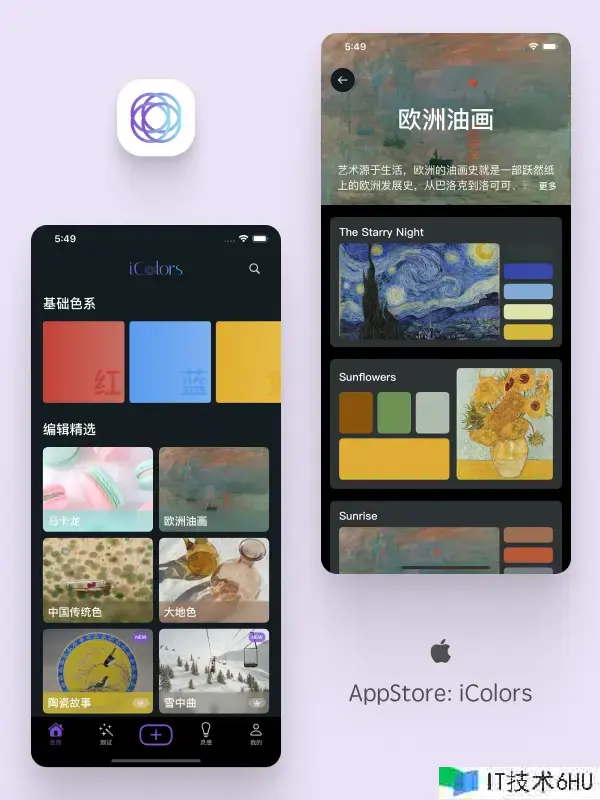
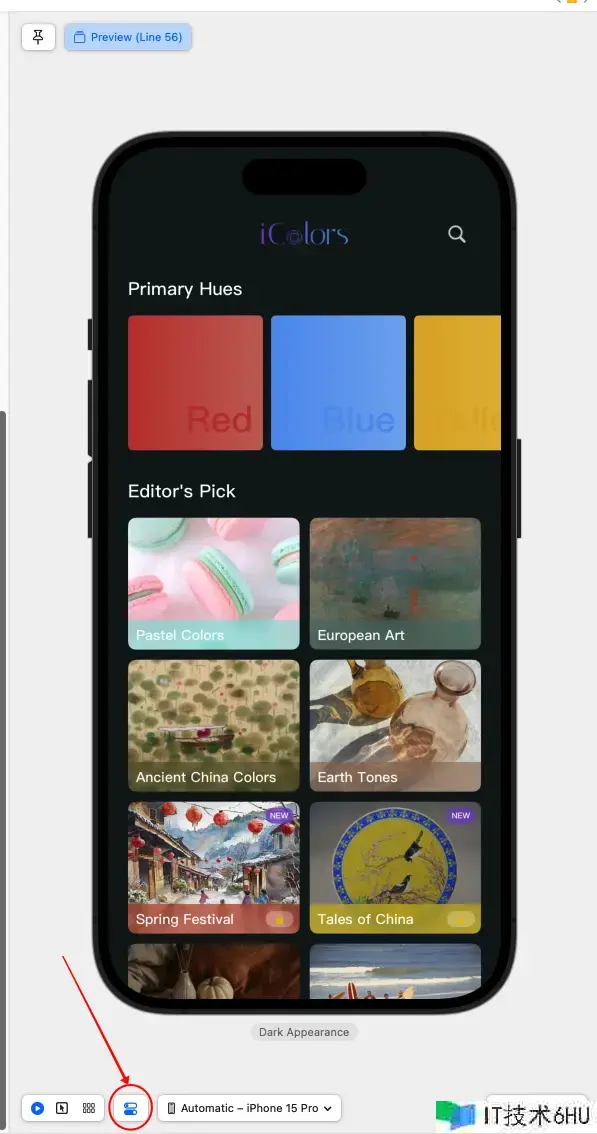
实际效果图示:
| 淡色形式 | 深色形式 |
|---|---|
 |
 |
为什么适配深色形式
深色形式推出以来,基本上所有的 App 都需求考虑深色形式的适配问题了。
在不做适配的情况下,深色形式简直便是无法正常运用的,会有各种 UI 展示问题,而现在深色形式用户量其实不小,比方 iColors 第一个版别上线是没有适配深色形式的,结果第一天就遇到来自深色形式用户的诉苦哈哈。
因此,为了防止因为没有适配深色形式而直接丢失用户,乃至招致差评,所以最好仍是适配一下深色形式,哪怕第一版没有那么精细也没有关系。
第零步:学会怎么调试深色形式
在全部开始之前,先要学会怎么测验深色形式,这样才能比较便利地进行调试和适配。
在 Canvas 中调试
最直接的方法便是通过下面这个按钮,挑选让 Preview 出现 Dark Mode:

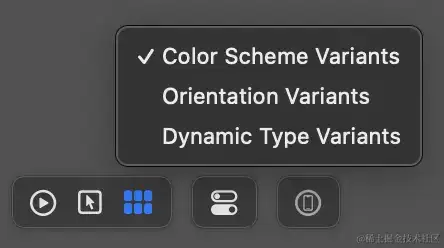
可是实际上还有一个大招,Canvas 已经为咱们提供了适配深色形式更奇妙的办法:

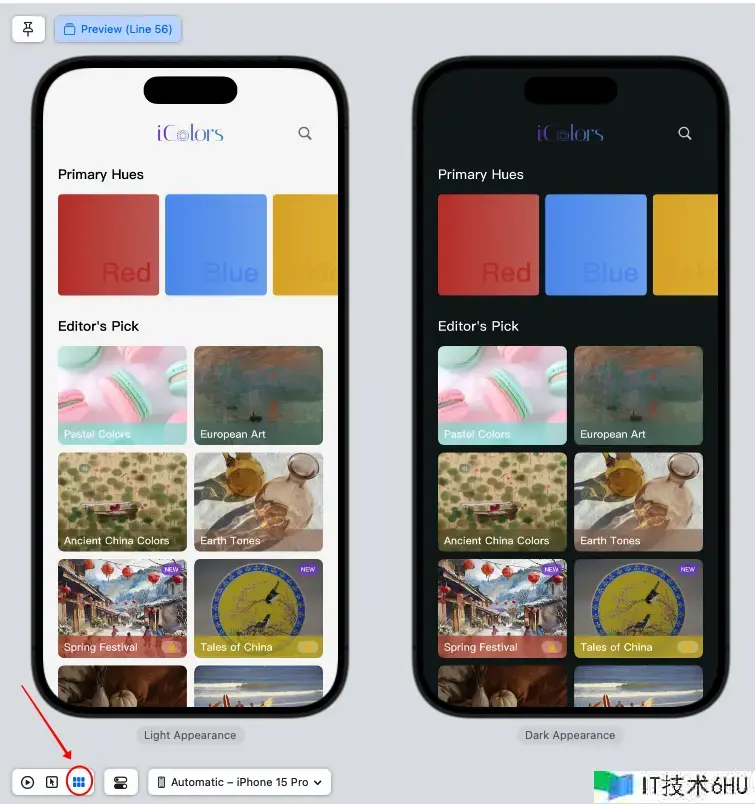
选出来之后能够直接看到对比图,效果如下,是不是十分便利。这也是我现在最常运用的调试便利,充分利用 SwiftUI 的特性,边写边看实际效果。

在模拟器中调试
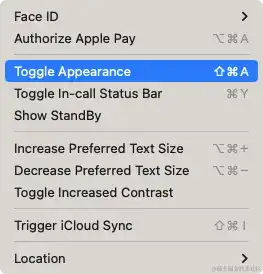
只需求在模拟器的导航栏中挑选 Features,在下拉菜单中挑选 Toggle Appearance 即可便利的切换
在真机中调试
在设置中切换就能够了,这个信任大家都很了解。只不过真机每次切换的流程及速度没有模拟器和 Preview 中那么快那么便利,因此我一般在适配深色形式时,不会运用真机进行调试。

第一步:色彩适配深色形式
配置色彩
首要咱们需求做的是对色彩进行适配。简单来讲比方淡色形式下布景运用白色,深色形式下布景运用黑色;淡色形式下标题运用黑色,深色形式下标题运用白色等。
逻辑很容易理解,那么怎么实现呢?方法有不少,我现在觉得最合理的方法是在 Assets 中直接增加 Color Set。具体步骤如下:
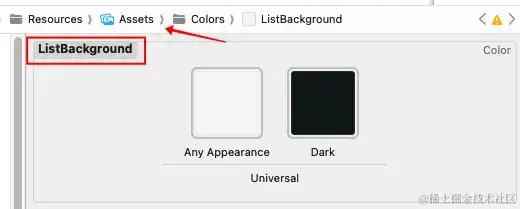
- 选中 Assets,点击 “+” 或者右键空白处,能够增加 Color Set
- 系统会默认创建一个色彩,能够修正其姓名
- 根据你的需求,修正 Any Appearance & Dark 的色彩,分别代表淡色形式和深色形式会运用的色彩
比方上图这是我所设置的一个叫做 ListBackground 的色彩,主要用于列表布景色。淡色形式时,列表会运用接近于白色的底色,而深色形式时会运用接近黑色的布景。
下期持续讲解色彩的适配,以及图片的适配进程!