当涉及 HTML 表单元素时,大多数开发人员首先会想到常见的特点,比如type、name、value等。但是,除了这些常见特点之外,HTML 还供给了一些不为人知的特点,它们可认为表单元素带来额定的功用和灵活性。
咱们将聚集于讨论几个 input 标签不为人知的 HTML 特点,包含inputmode、multiple、enterkeyhint和list。这些特点或许并不为大多数人广泛运用,但它们的功用却能为表单的交互体会增加一些兴趣和便利。
本篇文章抛砖引玉,咱们能够经过深化了解这些不太常见的 HTML 特点,能够有机会发现更多风趣的 Web 开发技巧,并将在实践项目中创造出更丰富、更吸引人的用户界面。
1. inputmode
inputmode特点是 HTML5 新增的一个用于<input>和<textarea>标签的特点,用于指定输入字段的输入形式。它能够告知浏览器在用户输入时应该运用何种键盘布局,以便更好地支撑不同类型的输入。
主要取值:
-
none: 表明没有特定的输入形式,浏览器会依据类型和状况挑选适宜的输入形式。
-
text: 默认值,文本输入形式,适用于一般文本输入。
-
tel: 电话号码输入形式,对应手机号、座机号等电话号码的输入。
-
url: URL 输入形式,适用于输入网址 URL。
-
email: 电子邮件输入形式,适用于输入电子邮件地址。
-
decimal: 小数表明键盘,除了数字之外或许会有小数点 . 或许千分符逗号 ,。
-
numeric: 会显现 0-9 的数字键盘。
-
search: 提交按钮会显现 “search” 或许 “搜索”。
示例:
<input type="text" inputmode="text" />
<input type="tel" inputmode="tel" />
<input type="url" inputmode="url" />
<input type="email" inputmode="email" />
注意事项:
-
inputmode特点并不会改动输入框的类型,它仅用于指导浏览器怎么显现键盘,以及在移动设备上触摸形式下怎么履行输入。 -
支撑
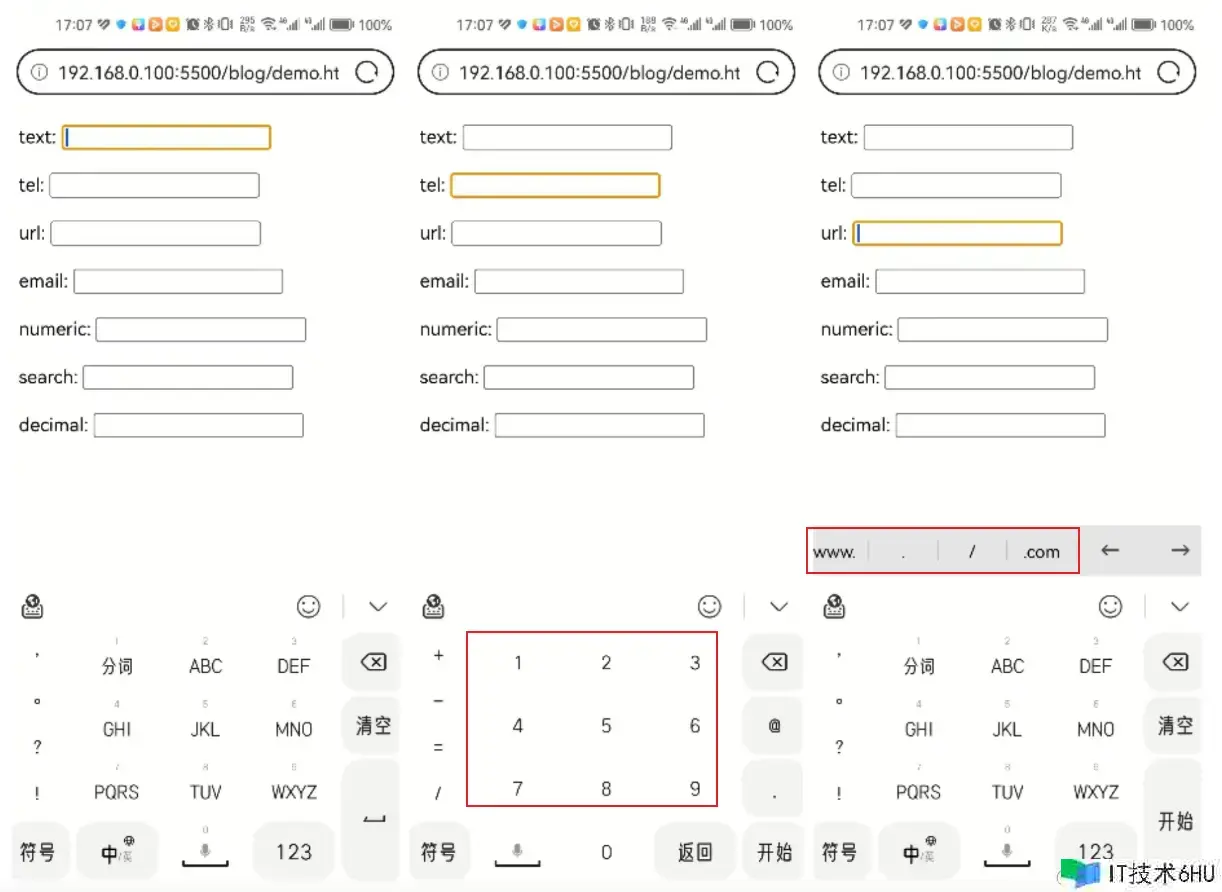
inputmode特点的浏览器一般是移动设备上的浏览器,而在桌面浏览器中或许不会生效,如下图所示。
运用场景:
-
优化移动端输入体会: 运用
inputmode特点能够针对不同类型的输入供给更符合希望的键盘布局,进步用户在移动设备上的输入体会。 -
进步表单输入准确性: 经过设置适宜的输入形式,能够约束用户输入的类型,削减过错输入的或许性,进步表单输入的准确性。
-
增强用户友好性: 运用
inputmode特点能够使页面对用户的操作更加智能和友好,为用户供给更顺利的输入体会。
inputmode 特点主要是在移动设备上能够进步输入体会的有用特点,能够依据需求设置不同的输入形式,从而更好地引导用户输入正确类型的数据,避免输入过错。
2. multiple
multiple 是 <input> 标签的一个特点,用于指定输入框是否答应多个值输入。一般用于文件上传的输入框(<input type="file">),答运用户一起挑选多个文件以上传。
示例:
- 文件上传:
<input type="file" multiple />
- 邮件列表:
<input type="email" multiple />
当且仅当 type 为email、指定特点为multiple时,该值能够是由逗号分隔的正确形成的电子邮件地址的列表。从列表中的每个地址中删除任何结尾和前导空格。
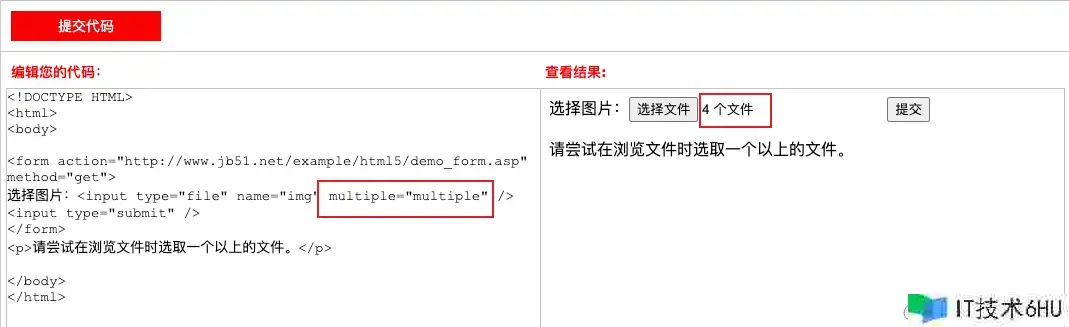
在多数状况下,multiple 特点常用于文件上传的输入框中,以答运用户一起挑选多个文件进行上传。
运用场景:
-
多文件上传: 最常见和主要的运用场景是在文件上传时,答运用户一次性挑选多个文件进行上传。
-
多选数据: 在一些特别的场景下,或许需求让用户一次性输入多个数据项,此时也能够考虑运用
multiple特点。
multiple 特点为 <input> 元素供给了一种在单个输入框中答应多个值输入的方法,关于特定的需求场景能够供给更便捷和有效的输入方法。在实践开发中,需求依据具体的功用需求来合理运用 multiple 特点。
3. enterkeyhint
enterkeyhint是 HTML5 新增的一个用于<input>和<textarea>标签的特点,用于指示浏览器在虚拟键盘上的”Enter”键要怎么体现。该特点能够进步用户在移动设备上的输入体会,让用户知道按下”Enter”键时会发生什么操作。
可选取值:
-
enter:表明按下”Enter”键时会提交表单。
-
done:表明按下”Enter”键完结输入,一般用于表明输入完结或承认。
-
go:表明按下”Enter”键后履行默认操作。比如,在 URL 输入框中按下”Enter”键后会转到该网址。
-
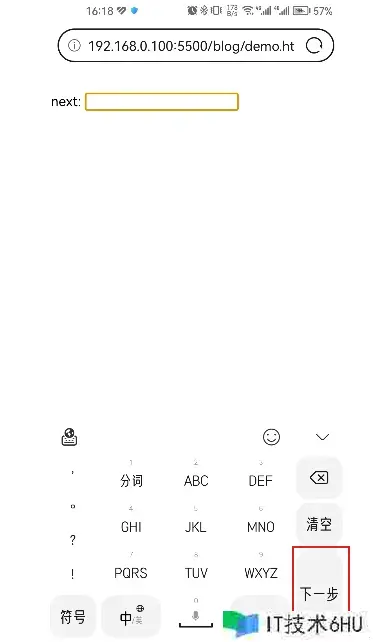
next:表明按下”Enter”键会切换到下一个输入字段。一般用于表单中的多个输入字段的切换。
-
previous:表明按下”Enter”键会切换到上一个输入字段。同样用于表单中的多个输入字段的切换。
示例:
<input type="text" enterkeyhint="next" />
<input type="url" enterkeyhint="go" />
<input type="number" enterkeyhint="done" />
在这个示例中,依据不同的需求场景,设置了不同类型的输入框的enterkeyhint特点,以指示用户按下”Enter”键时相应的操作。
注意事项:
-
enterkeyhint特点尽管供给了附加的交互提示,但不是所有浏览器都支撑该特点,因此在实践运用中需求进行兼容性考虑。 -
在运用
enterkeyhint特点时,建议结合其他交互规划原则和技巧,形成更加合理和明确的用户输入体会。
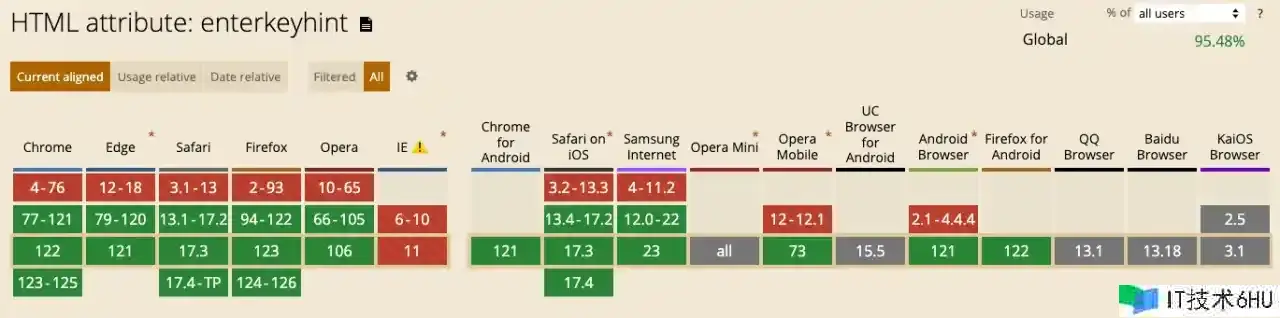
enterkeyhint特点的浏览器兼容性如下图所示:
运用场景:
-
优化移动端表单输入体会: 经过设置不同类型的
enterkeyhint特点,能够指示用户按下”Enter”键时的操作,进步移动设备上的表单输入体会。 -
削减用户输入误操作: 正确界说”Enter”键的行为,能够削减用户误操作,进步用户在填写表单时的功率。
-
增强用户界面交互性: 运用
enterkeyhint特点能够增加用户界面的交互性和友好性,指导用户正确操作,进步用户满意度。
enterkeyhint特点是一个用于指示”Enter”键行为的特点,能够在移动设备上优化表单输入体会,进步用户的操作有效性和准确性。
4. list
<input> 标签的 list 特点用于将输入框与一个 <datalist> 元素相关联,以供给用户能够挑选的预界说选项。经过这种方法,用户能够从预界说的选项中挑选一个值,而不仅仅是手动输入。这种功用能够进步用户体会,尤其是针对需求用户输入固定选项的状况。
运用方法:
- 首先,在
<datalist>元素中界说一组选项:
<datalist id="colors">
<option value="Red"></option>
<option value="Green"></option>
<option value="Blue"></option>
<option value="Yellow"></option>
</datalist>
- 然后,将
<input>标签中的list特点与上述<datalist>元素的id相关联:
<input list="colors" name="color" />
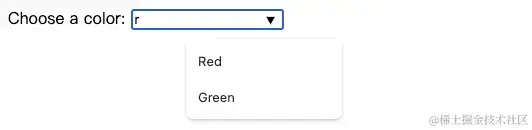
在这个例子中,用户将能够从包含 “Red”、”Green”、”Blue” 和 “Yellow” 的下拉列表中挑选一个颜色,而不是手动输入。
完好示例代码:
<label for="color">Choose a color:</label>
<input list="colors" name="color" />
<datalist id="colors">
<option value="Red"></option>
<option value="Green"></option>
<option value="Blue"></option>
<option value="Yellow"></option>
</datalist>
注意事项:
-
<input>标签的类型一般应该是文字输入类型,如text或email。list特点一般与这些类型的输入框一起运用。 -
用户能够挑选已经存在于
<datalist>元素中的选项,也能够持续手动输入其他值。 -
<datalist>元素不会显现在页面上,只会在用户开始输入时供给一个下拉列表挑选框。
经过运用 list 特点与 <datalist> 元素,能够让用户更轻松地从预界说选项中进行挑选,削减输入过错和进步输入功率。这是一个十分有用的功用,尤其是在需求用户挑选固定选项的状况下。
小结
inputmode特点能够指导浏览器挑选适宜的输入形式,协助用户更轻松、准确地输入特定类型的数据。multiple特点答运用户一次性挑选并上传多个文件,进步了文件上传功用的功率。enterkeyhint特点能够告知用户在移动设备上键盘上回车键的功用,增强了输入操作的智能化。list特点能够与 datalist 元素结合,为用户供给预界说的选项列表,进步了输入框的自动完结才能。
经过了解和利用这些不太常见但功用强大的特点,咱们可认为用户供给更好的交互体会,增强表单的灵活性和实用性。