道友,没有答案就找自己
布景
Flutter开发的一个体系的APP上线试用了,经过一段时间试用趋于稳定,预备上架各大运用商场。咨询了第三方上架协助,费用高且针对Flutter开发的审阅改造开发方自己处理。终究决议自己来搞。但是遇见的问题比预期还多。
上架现状剖析
APP:物流端、发货端、收货端、司机端
| 运用商场 | 上架难度 | 补白 |
|---|---|---|
| 苹果运用商场 | ★ | 物流端、发货端、收货端、司机端上架 |
| 小米运用商场 | ★ | 物流端、发货端、收货端、司机端上架 |
| 华为运用商场 | ★★★★ | 物流端上架 |
| 腾讯运用宝 | ★★★ | 发货端上架 |
| 荣耀运用商场 | ★★★ | 发货端上架 |
| vivo运用商场 | ★★★★★ | – |
| OPPO运用商场 | ★★★★★ | – |
踩坑主张
- 审阅定论不清楚或者不理解的地方及时联系审阅方确认。审阅修改后再次提交,审阅或许又出现新的审阅不通过点,需求有耐心和触类旁通的精神,定论中提到的一个不通过点,在修改时要排查整个运用,防止出现类似不通过定论。
- 各个运用商场上架应该一起提交,搜集一切不通过的点会集修改,进步上架进度。
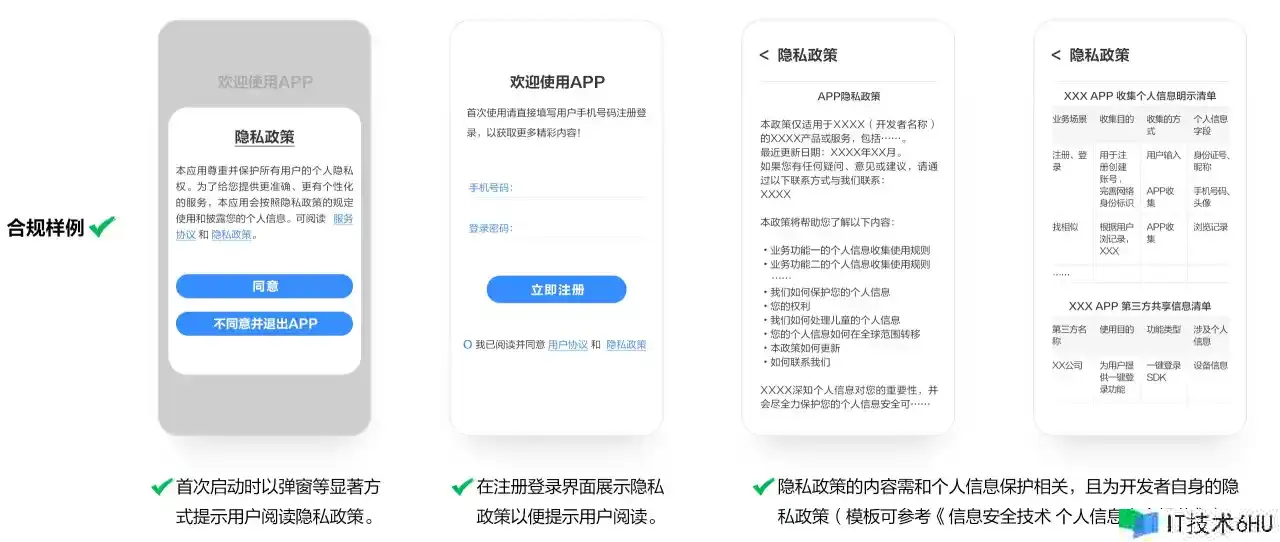
- 隐私方针和服务协议每个APP对应一份,内容需求按照样例结合运用实际情况对应编写。
问题集锦
华为运用商场
审阅问题首要会集在:
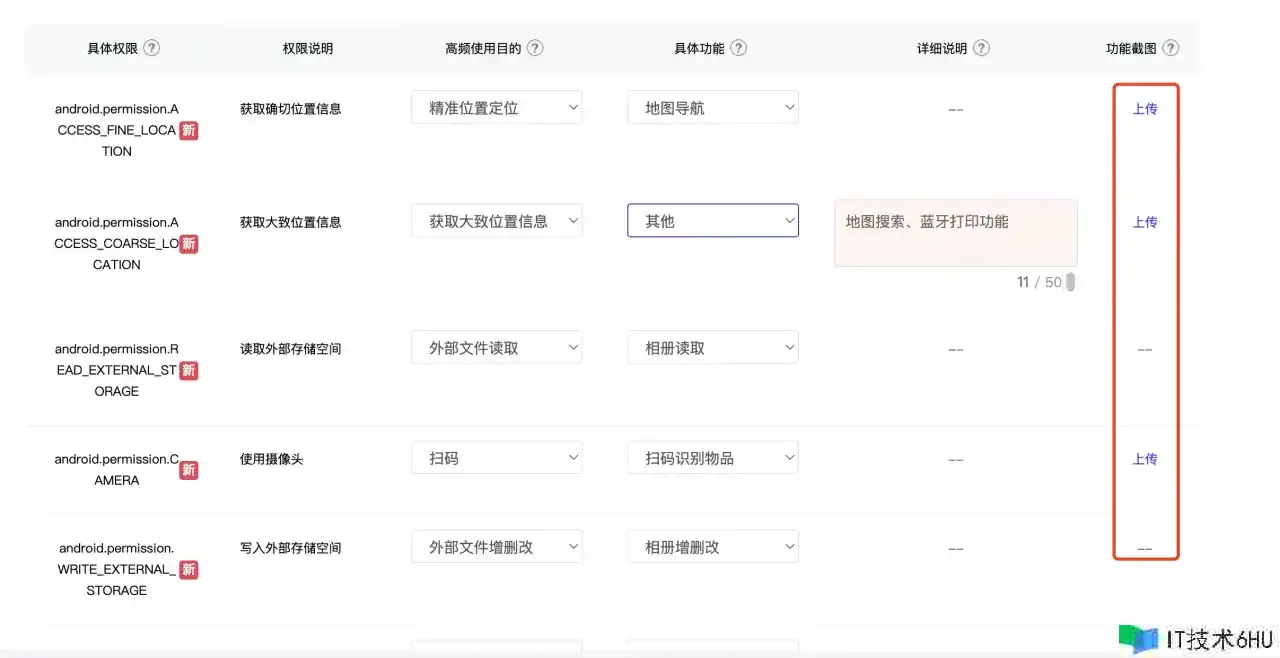
- 权限用处阐明部分未阐明,运用相机、定位、存储、蓝牙、拜访通讯录等等。
- 隐私方针和服务协议的查看提示,以及内容的准确性
- 隐私方针、服务协议偶现点击无效场景,审阅方存在机检和人工查看,APP对应链接是接口回来。机检过快,点击时链接还没正常回来
需求仔细排查运用中运用的各种权限,及时阐明权限用处。
腾讯运用宝
审阅问题首要会集在:
- 上传截图和运用自身的差异性,即Logo、截图要保证和运用中保持一致。
- 运用体会功用性问题检索
上架提交资料时仔细和运用对比,防止不一致
荣耀运用商场
审阅问题首要会集在:
- 运用体会功用性问题检索
vivo运用商场
审阅问题首要会集在:
- 运用体会功用性问题检索
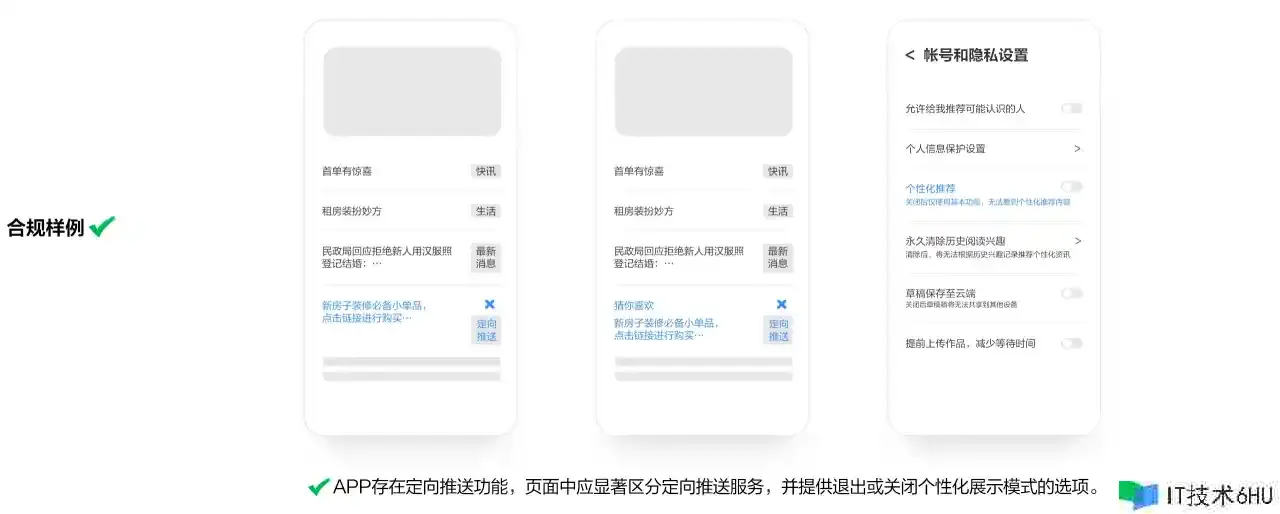
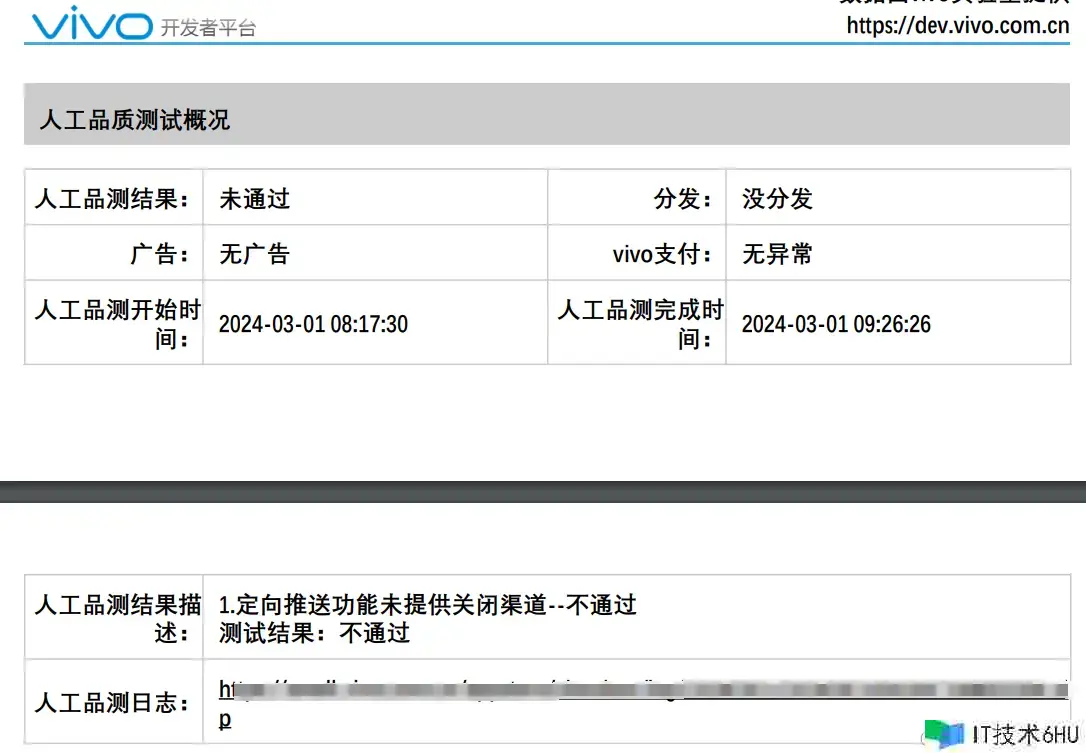
- 定向推送功用未提供封闭途径
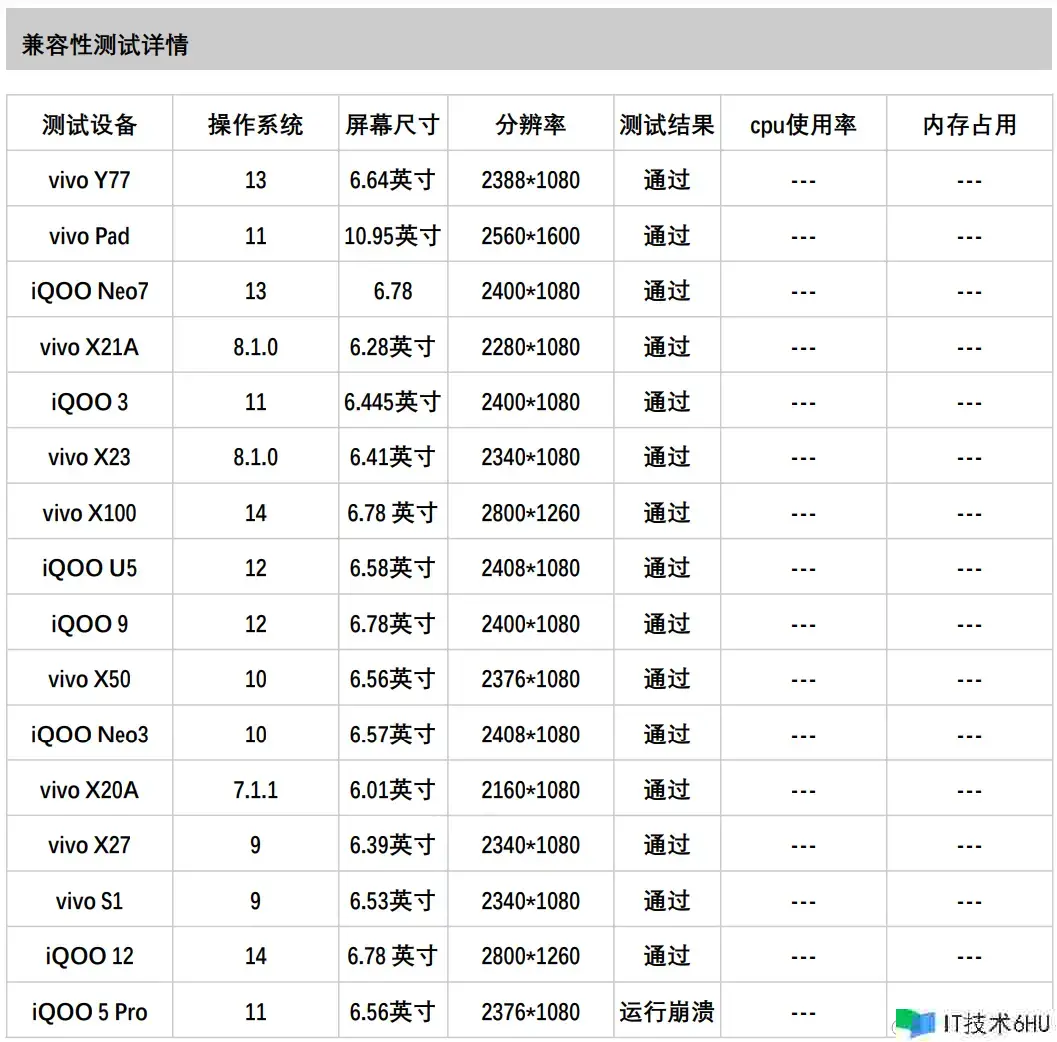
- 兼容性测试
OPPO运用商场
上架资料整理有一定难度,需求很多截图来完整梳理描述运用。
- 运用体会功用性问题检索
- 运用内需增加快捷、合理、有效的投诉、告发反应途径,如设置在线客服等,一起主张您在测试附加阐明栏补白查询路径,如“我的-反应”,以便审阅人员快速定位。
总结
在上架前仔细查看,运用商场给出的审阅方针而且梳理APP功用和权限,对照整改能躲避80%的审阅问题。剩下的20%兼容性、人工测试、运用商场特殊要求部分,仔细剖析审阅定论,排查修改。上架归于临门一脚,沉住气耐下心,方能见一直。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。