本文仅用户个人学习记载使用,意在进步自己的交互规划,仅此而已,欢迎纠正. 布景介绍: Awwwards是一个评选和展现全球尖端网站规划的平台。你能够在这里找到许多令人惊叹的网站规划,了解最新的规划趋势和创新的界面交互方式。
参考规划截图
长处
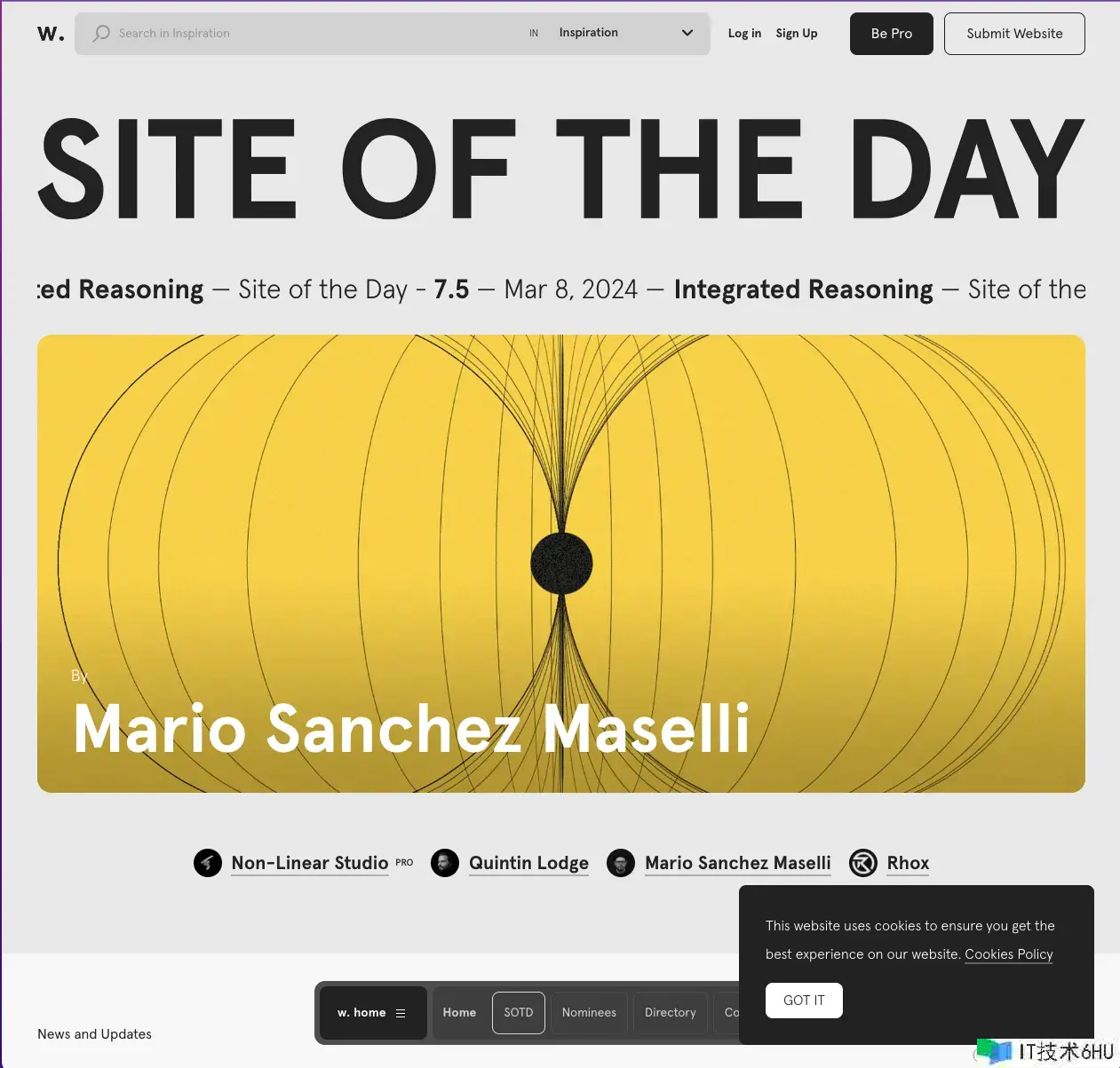
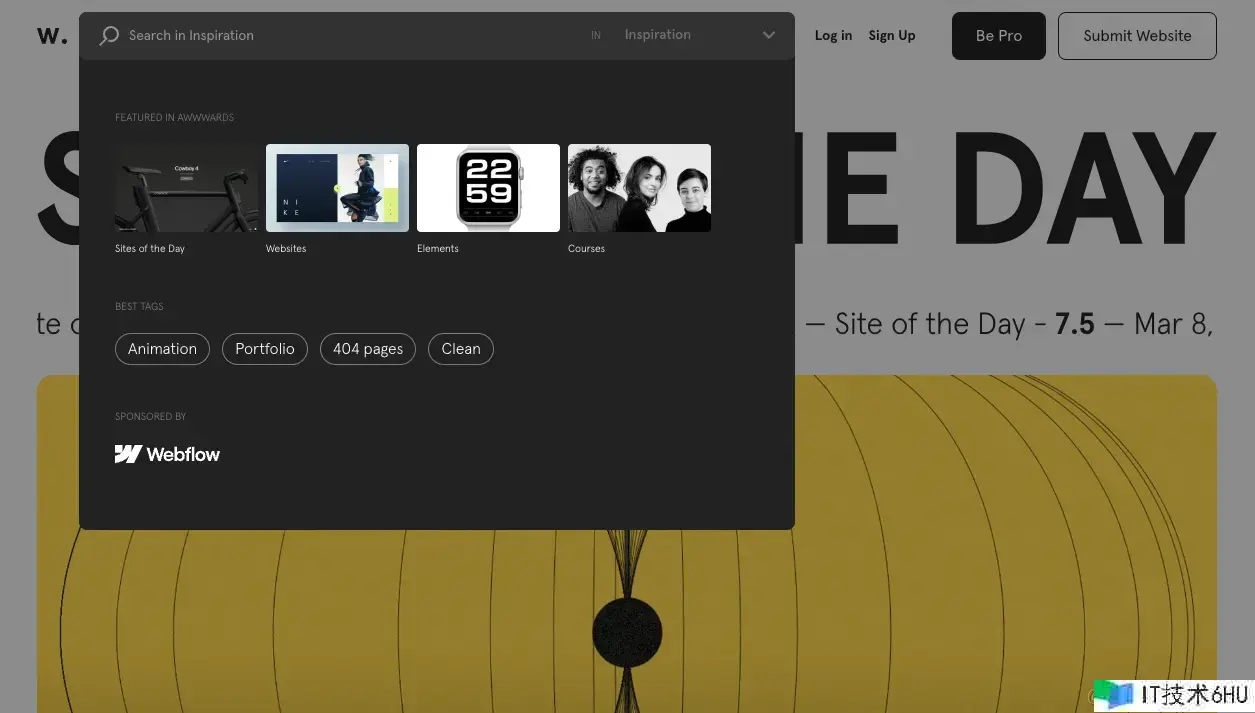
- header 的 search 比平常的网站规划更宽的原因是由于查找的内容较多,聚集查找框的时分会有一个页面遮罩层,突出查找的内容,查找框大和查找弹框等宽便利展现更丰富的内容,色彩的调配让 header 看起来也简练大方
查找框中还有限制查找的范围 / Best Tags,让查找内容更准确,能让用户快速跳转或者查找到自己想要的内容

- 接着 是展现今天的网站规划,规划图上会轮播规划团队的姓名,为了便利能快速了解到规划作者,还顺次展现了规划作者
- 网页快速定位栏和其他的网页规划不同,该网站将快速定位栏直接固定在了页面的底部,我猜测这样的规划是为了让页面能够有满足的空间来展现更多的内容吧
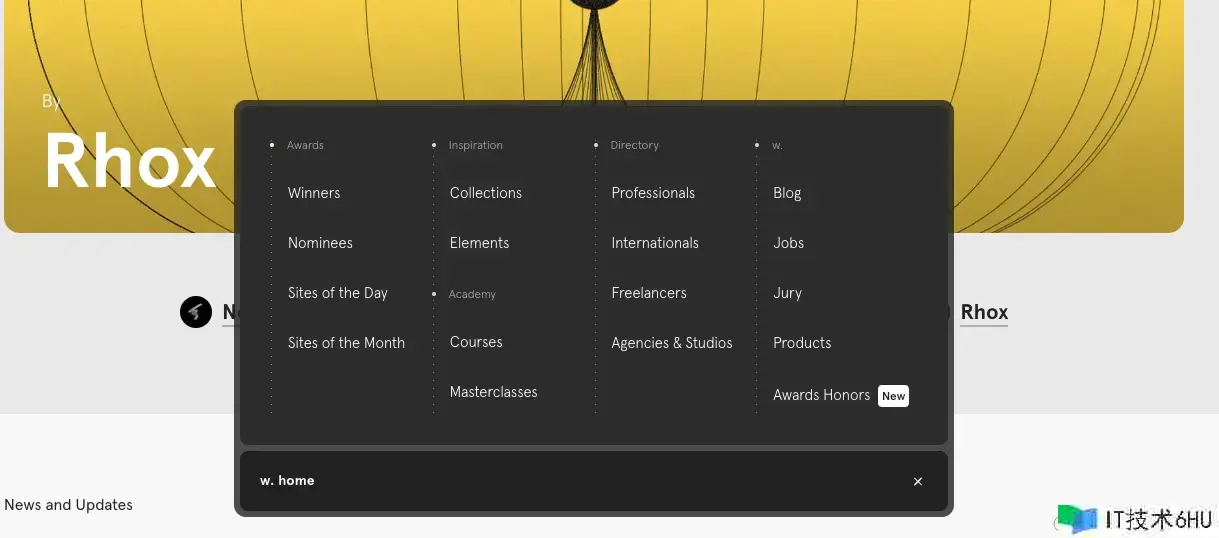
- 快速定位栏的 Home Menu Item,能够筛选出更多有关 该网站的著作其他大类,这样的规划很炫酷!

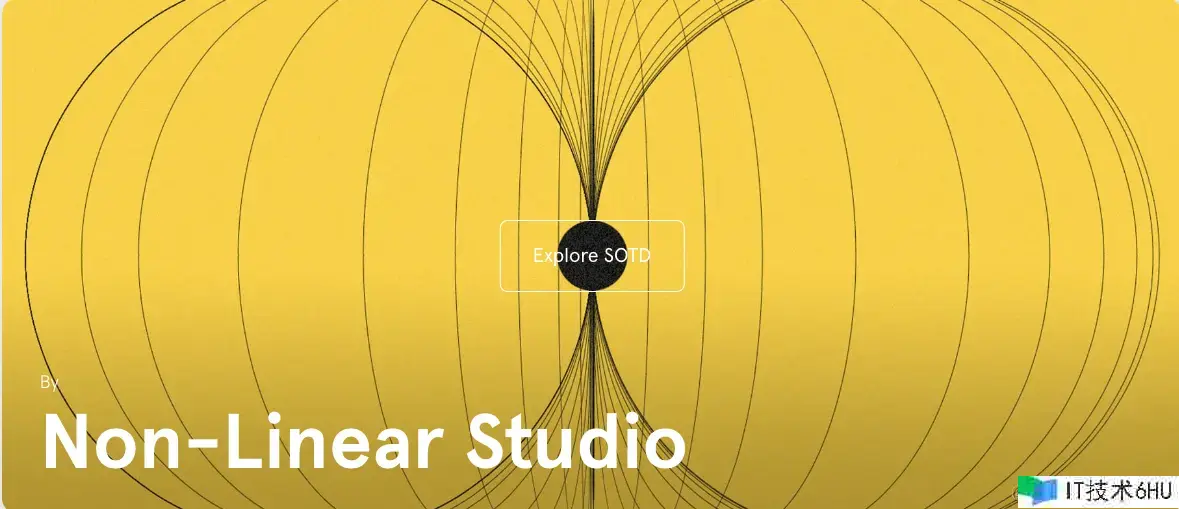
- 由于 SOTD(Site Of The day) 每日网站 是规划的著作,所以在 hover 的时分会呈现交互的按钮,让用户能够通过交互去探究该 SOTD
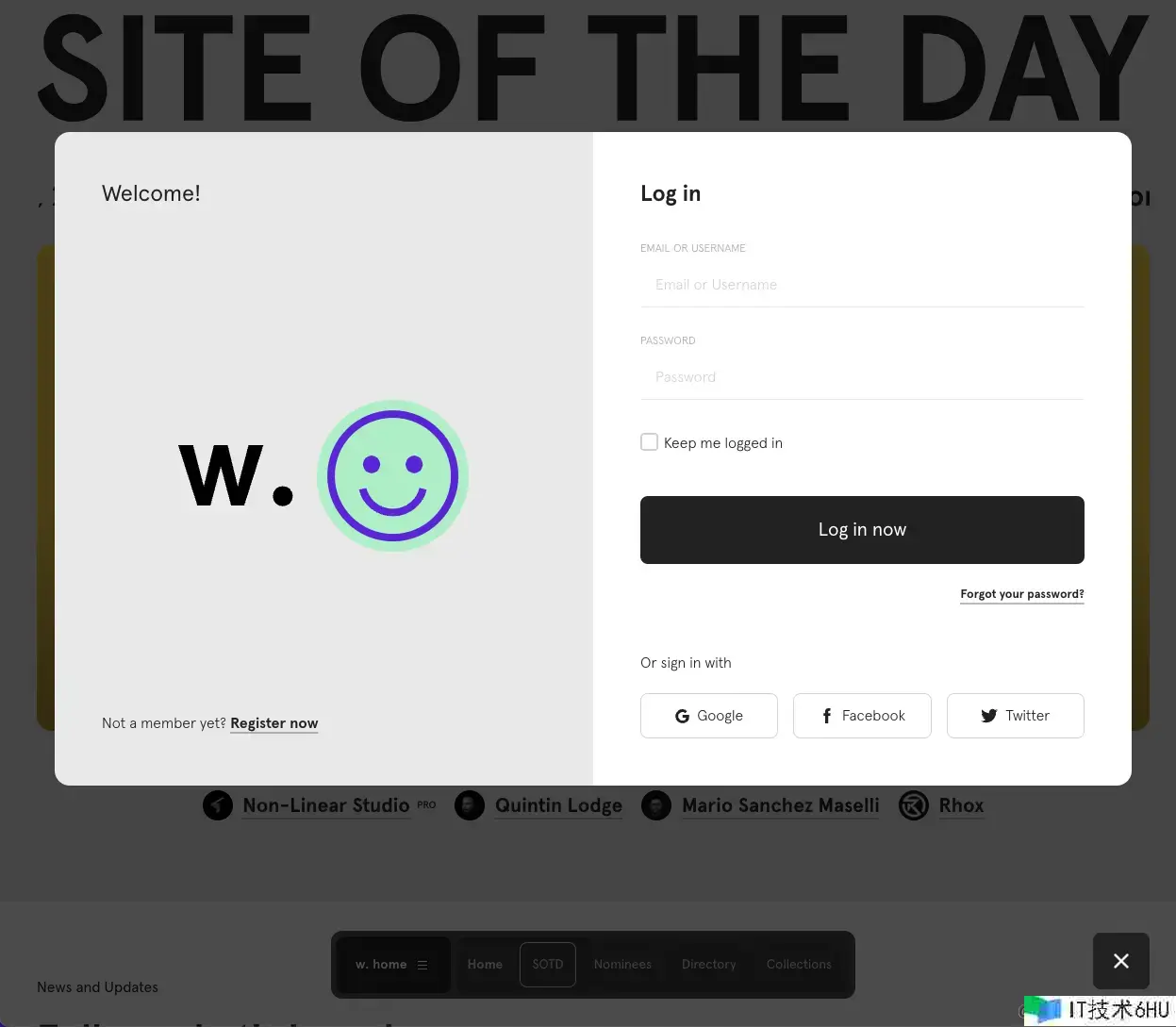
- Login 和 Sign Up 均是弹框,弹框的优点就是防止用户离开当时上下文,防止形成不同的上下文切换。
自我感悟
- 当 Sign Up 流程不多的时分一般弹框或者抽屉的规划会防止用户在不同的页面上切换,削减页面之间的跳转次数,可是当 Sign 需求搜集用户更多信息且一个非翻滚页面装不下这么多内容的时分主张分步让用户填写,为了有更好的体验,能够让用户跳过某些不必要的页面
- 网页一定要干净简练!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。