有条贪吃蛇放在主页仍是蛮酷的哈哈哈。接下来我来讲一讲怎么在Github主页添加一条贪吃蛇。
首先要修改自己的Github的主页,咱们得有一个特别的库房——这个库房有必要与你的Github用户名保持一致,而且需求公开,没有的话能够自行创建。
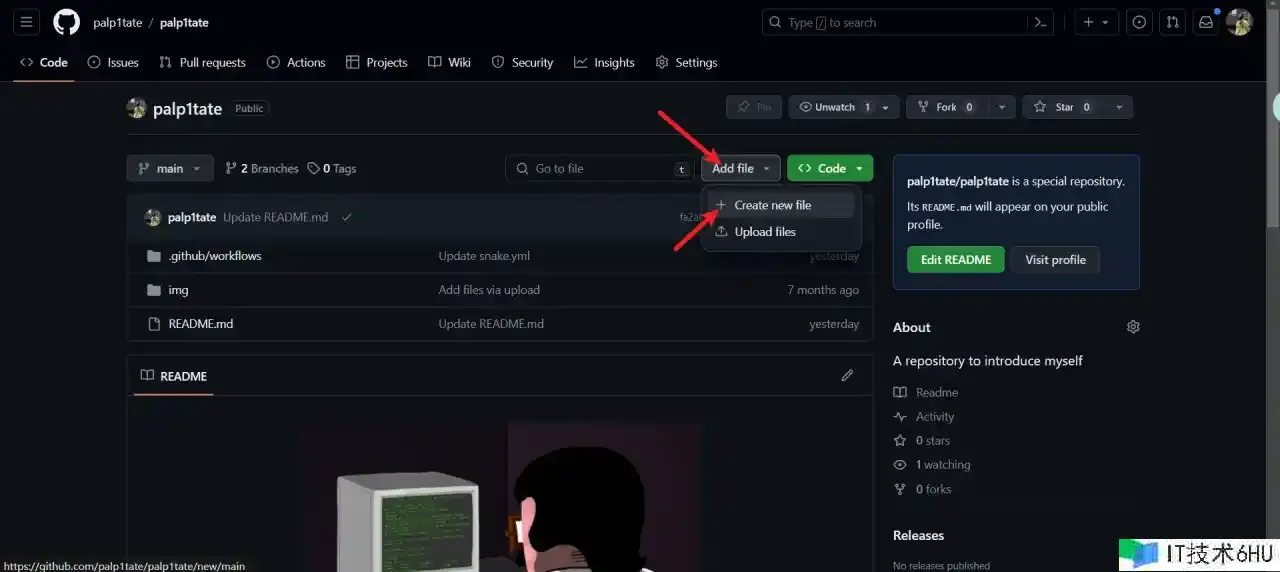
接下来咱们需求新建一个Github工作流,用于主动生成贪吃蛇动画。在该库房点击新建文件:
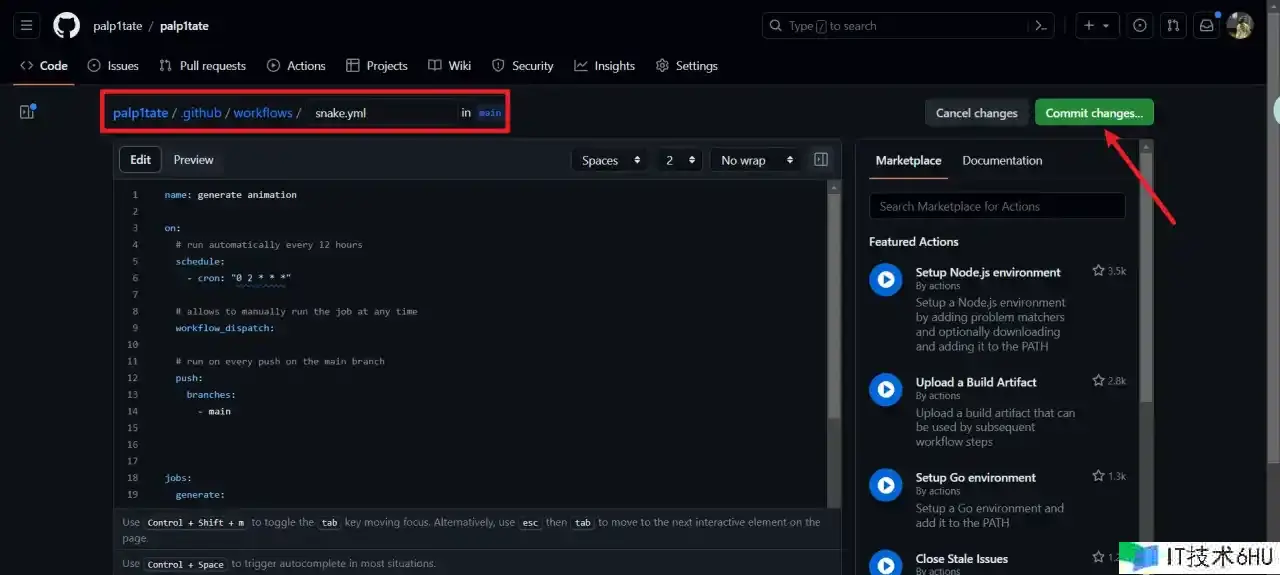
留意途径问题,只要放在.github/workflows下工作流才会收效。工作流文件命名snake.yml
代码如下:
name: generate animation
on:
# run automatically every 12 hours
schedule:
- cron: "0 2 * * *"
# allows to manually run the job at any time
workflow_dispatch:
# run on every push on the main branch
push:
branches:
- main
jobs:
generate:
runs-on: ubuntu-latest
timeout-minutes: 10
steps:
# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>
- name: generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v3
with:
github_user_name: ${{ github.repository_owner }}
outputs: |
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-dark
# push the content of <build_dir> to a branch
# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page
- name: push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/ghaction-github-pages@v4
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.PERSONAL_ACCESS_TOKEN }}
需求留意的点:
-
如果你的库房默认主分支是
master分支,请将代码中的main改为master。 -
检查
Platane/snk/svg-only的最新版别,拜访github.com/Platane/snk -
检查
crazy-max/ghaction-github-pages的最新版别,拜访github.com/crazy-max/g… -
设置
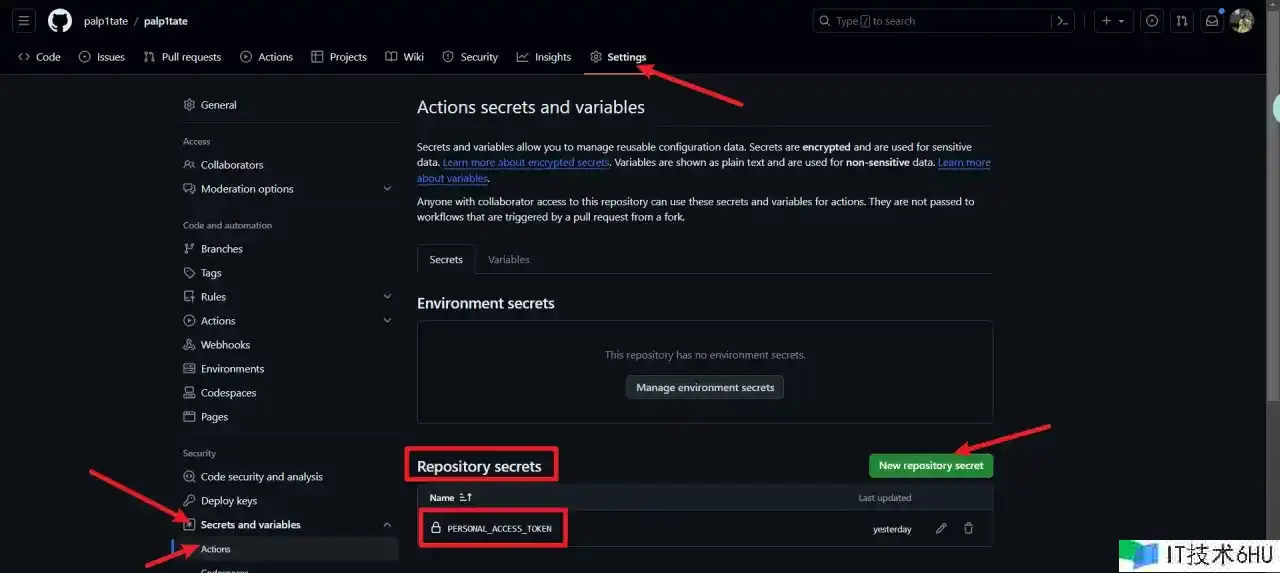
PERSONAL_ACCESS_TOKEN,这个token应该有满足的权限来新建一个分支,并推送代码。关于如何新建token能够参考下面这篇文章的一些过程:juejin.cn/post/726784…,在勾选token的权限时能够悉数勾上(免得到时候权限不够),拿到具有相关权限的token后咱们就需求在这个库房设置PERSONAL_ACCESS_TOKEN。将自己的token按下面的操作新建保存就能够了。
点击Commit changes...后再点击Run workflow就能够了。
能够看到咱们的库房多了一个output分支,而且里边有亮色和暗色的贪吃蛇。
最终在你的Readme文档里边添加下面的内容即可:
![暗色]()
![亮色]()
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。