大家好,我是大澈!
本文约700+字,整篇阅读大约需要1分钟。
重视微信大众号:“程序员大澈”,免费参加问答群,一同沟通技能难题与未来!
现在重视大众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技能栈学习笔记。
1. 资讯速览
由于个人开发使用 IDEA 比较多,而 VSCode 相对用的少点了。
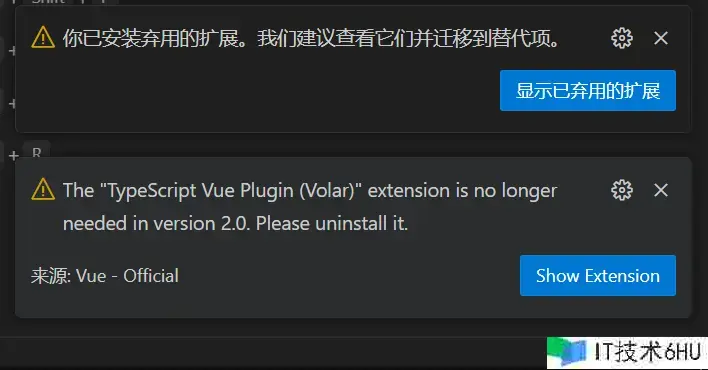
但就在前两天,我翻开VSCode 后,体系给我弹出来这么一个音讯。

封闭音讯之后,紧接着又给我自动翻开一个叫Vue-Official的插件主页。当时我看到还有点懵,想着这是个啥玩意,我也没记得自己安装过呀。

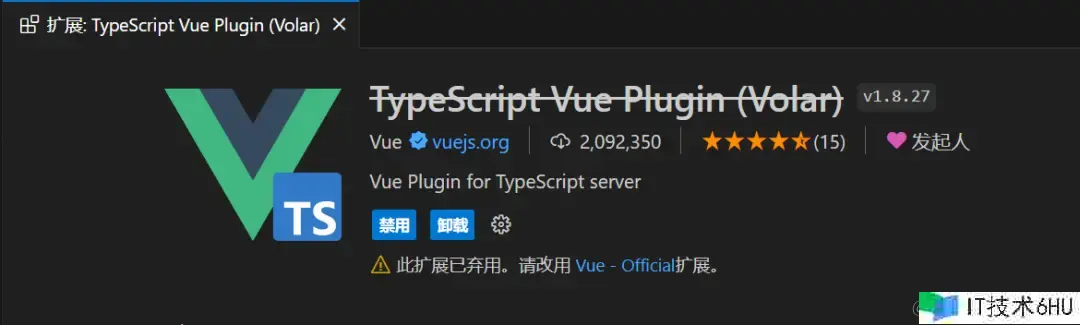
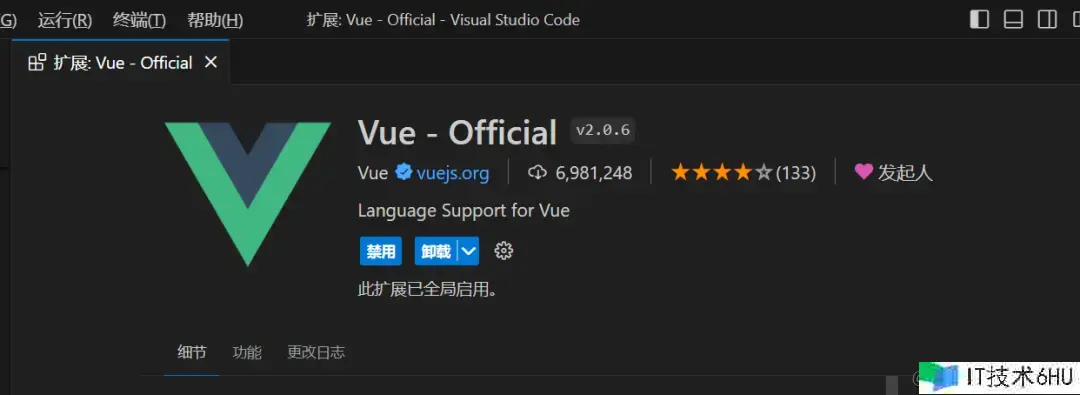
于是,我翻开一切插件一瞧,才发现咱们Vue3旧语言东西 Volar 退了,一个更加强大的Volar晋级版,Vue-Official来了!
Volar 正式晋级更名为 Vue-Official !

2. 资讯详细
不多说废话,先简单列一下咱们用得到的Vue-Official新特性,最后做小结。
2.1Vue-Official新特性
支撑通过鼠标拖拽来导入组件,告别手动引进!
操作过程:按住鼠标左键,把组件拖拽到想要引进的当地,VSCode会提示按住 shift 放入编辑器中,此时咱们按shift并铺开鼠标左键,即可自动导入组件。

然后就是,全面支撑Vue 3.4新语法特性。
例如:Vue3.4 中增加了特点同名简写的的写法,之前这么用的话,Volar 会报错,现在在 Vue-Official 中得到支撑。
<!--原写法-->
<List:data="data"/>
<!--新写法-->
<List:data/>
2.2小结
Vue3旧语言东西Volar退了,一个更加强大的Volar晋级版,Vue-Official 来了!
Volar 正式晋级更名为 Vue-Official !
看到这儿的朋友们,赶快去把其它Volar伴生插件卸载掉,把新版用起来吧!
结语
-
我是大澈,一个喜爱交朋友、喜爱共享、喜爱搞钱的90后小伙。
-
文章主共享前后端功能问题实现、次共享技能资讯、实用干货。
-
遇到技能难题,在问答群里与很多同行朋友一同讨论成长。
重视微信大众号:“程序员大澈”,免费参加问答群,一同沟通技能难题与未来!
现在重视大众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技能栈学习笔记。
