插件地址:Word Separator Manage 分隔符装备
在日常编码中,我们经常会遇到在运用VSCode(Visual Studio Code)时选中文本的一些问题。特别是在处理中文文本或许CSS类名时,或许会由于标点符号的干扰而导致选中不完整。针对这一问题,我开发了一个名为【Word Separator Manage 分隔符装备】的VSCode插件,旨在处理这些选中文本时的困扰。
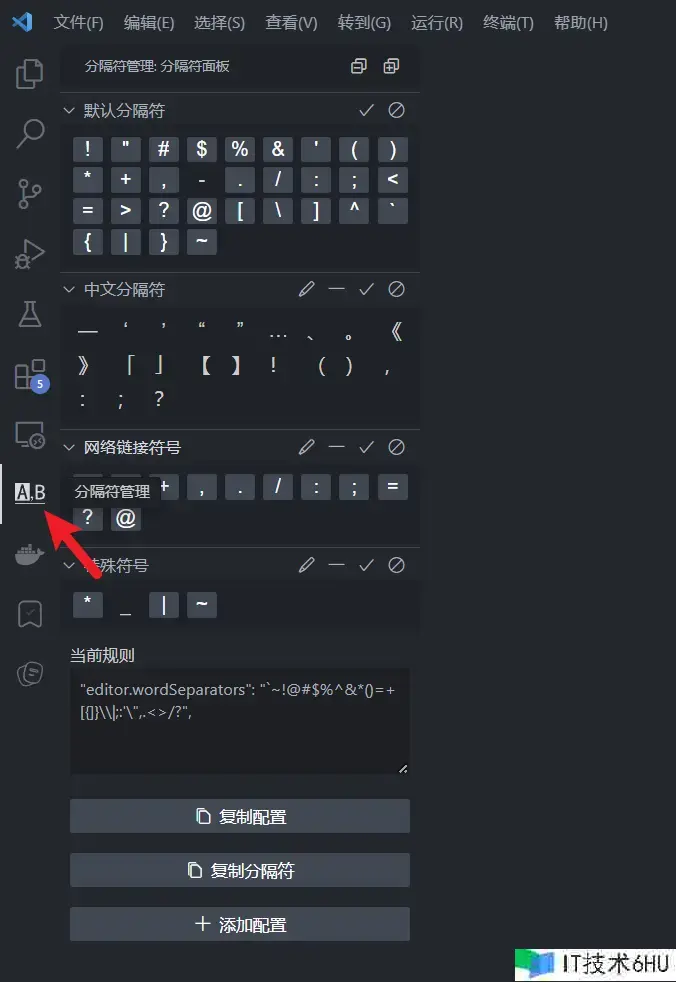
效果:
原理/思路:
vscode中双击左键选中的时候,分词依据是editor.wordSeparators的设置,默认设置为
// 履行单词相关的导航或操作时作为单词分隔符的字符。
"editor.wordSeparators": "`~!@#$%^&*()-= [{]}\|;:'",.<>/?",
经过手动修正这个装备,就能够调整为自己需要的分隔符。可是每次手动操作设置仍是过于麻烦了,因而把这个弄成可视化的操作会更方便。
功用特色:
- 处理中文文本被打断的问题:在默认设置下,当我们双击选中中文文本时,由于中英文之间的标点符号,选中或许会被打断。该插件能够经过自定义装备分隔符来处理这一问题,使得选中行为更契合预期。
- 处理CSS类名的选中:在CSS文件中,类名通常运用中划线衔接,但双击选中时或许也会由于中划线的存在而导致选中不精确。经过该插件的设置,能够优化CSS类名的选中体会,提高工作功率。
- 鼠标悬停提示分隔符信息:当鼠标悬停在VSCode编辑器的文本上时,该插件还能展现文本包含的分隔符,并供给点击切换是否在分隔符设置中启用该分隔符的功用,进一步增强用户的操作便利性。
- 可定制性强:插件支持用户自定义装备,依据个人习气调整分隔符规则,满意不同用户的需求。
怎么运用:
- 在VSCode中搜索并安装【Word Separator Manage 分隔符装备】插件。
- 翻开VSCode左侧面板找到【分隔符办理】或许。

- 在底栏找到【分隔符】能够启用/禁用鼠标悬停挑选分隔符

- 依据个人需求,自定义装备分隔符规则,以获得更好的文本选中体会。
结语:
【Word Separator Manage 分隔符装备】是一款专心于处理文本选中问题的实用插件,它能够帮助你提升在VSCode中处理文本的功率和舒适度。不管你是前端开发者、后端工程师仍是UI设计师,都能从中获益。
如果你在运用过程中有任何建议或问题,欢迎在插件页面留言反馈,我会及时进行改进和回复。期望这个插件能为你的编码工作带来便利!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
