欢迎来到第 78 期的【视界修炼 – 技能周刊】,下面是本期的精选内容简介
强烈引荐
- Node.js 纪录片
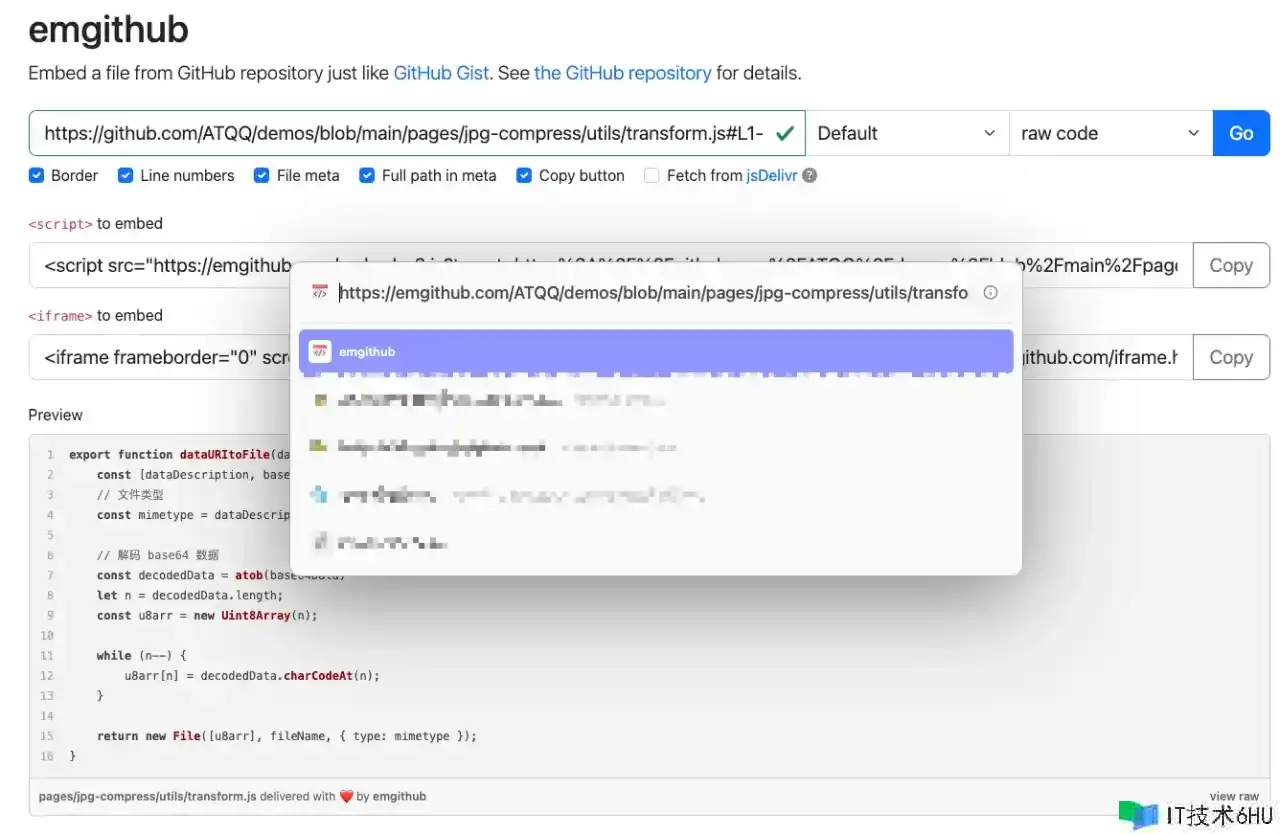
- emgithub – github 嵌入链接获取
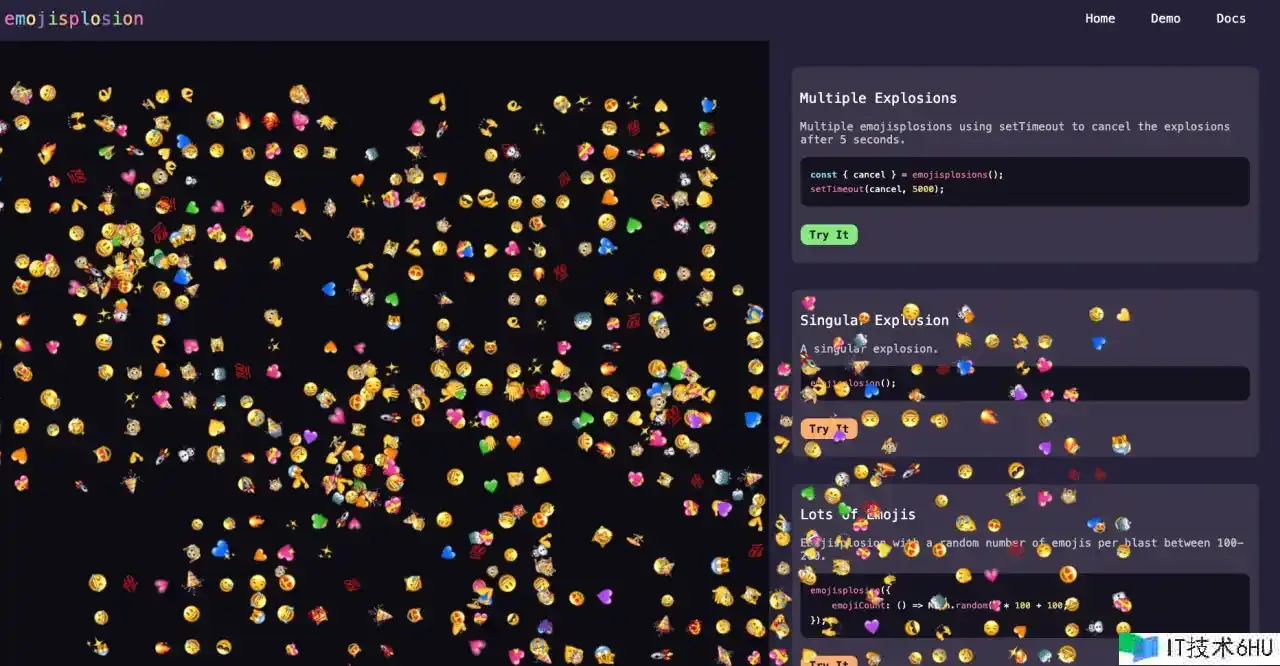
- Emojisplosion – 表情焰火作用
开源工具&技能资讯
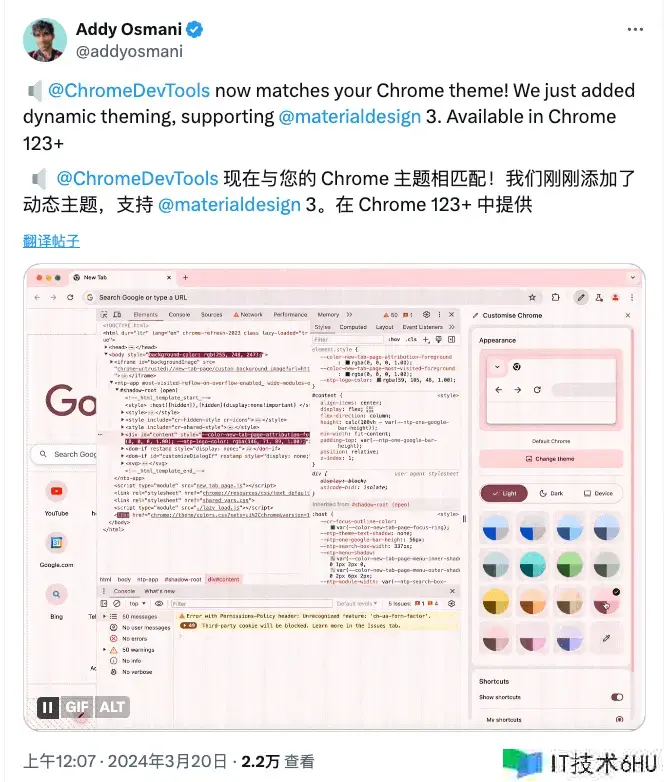
- Chrome DevTools 现在与 Chrome 主题相匹配!
- CartoSVG – SVG 地图制作
- MistCSS – 仅运用CSS编写React组件
AI工具&资讯
- kimi – 支撑20万汉字输入
- Suno v3 – AI 创作音乐
也引荐我们重视一下最终的引荐内容(周刊的主要内容来源途径)
下面开端本期内容的介绍,预计阅读时间 7 分钟。
强烈引荐
1. Node.js 纪录片
对 node.js 感兴趣的朋友能够看看。
AI 总结: Node.js的创始人布莱恩是一位有数学背景的软件工程师,开端运用Node的方针是迫使开发人员轻松地构建最佳服务器。他在南美作业时开端触摸编程,并在德国遇见了一位女孩丽莎,跟随她一起去科隆。在科隆时,布莱恩开端尝试在服务器上运用JavaScript,由于他以为JavaScript能够成为一种强壮的编程言语。他在雅虎作业时感到懊丧,由于需要在PHP和JavaScript之间切换上下文。最终,布莱恩开端专心于开源项目Node.js,但在项目开展过程中出现了管理问题,导致分裂和不满。最终,他决定叉出一个名为io.js的项目,以实现贡献者对项目作业有更多控制权的方针。
2. emgithub – github 嵌入链接获取
只需要在访问库房是,将域名改为 emgithub.com 即可获取代码的嵌入脚本。
共享代码,写文章时刺进GitHub 的部分代码 都是很便利的。
想起了之前的 github1s.com ,在线 VS Code 预览 GitHub 库房
3. Emojisplosion – 表情焰火作用
作用十分迸裂 hhhh
运用非常简略。
<!-- cdn引入 -->
<script src="https://unpkg.com/emojisplosion/lib/global.js"></script>
<script>
// 一行代码即可调用
emojisplosion();
</script>
开源工具&技能资讯
4. Chrome DevTools 现在与 Chrome 主题相匹配!
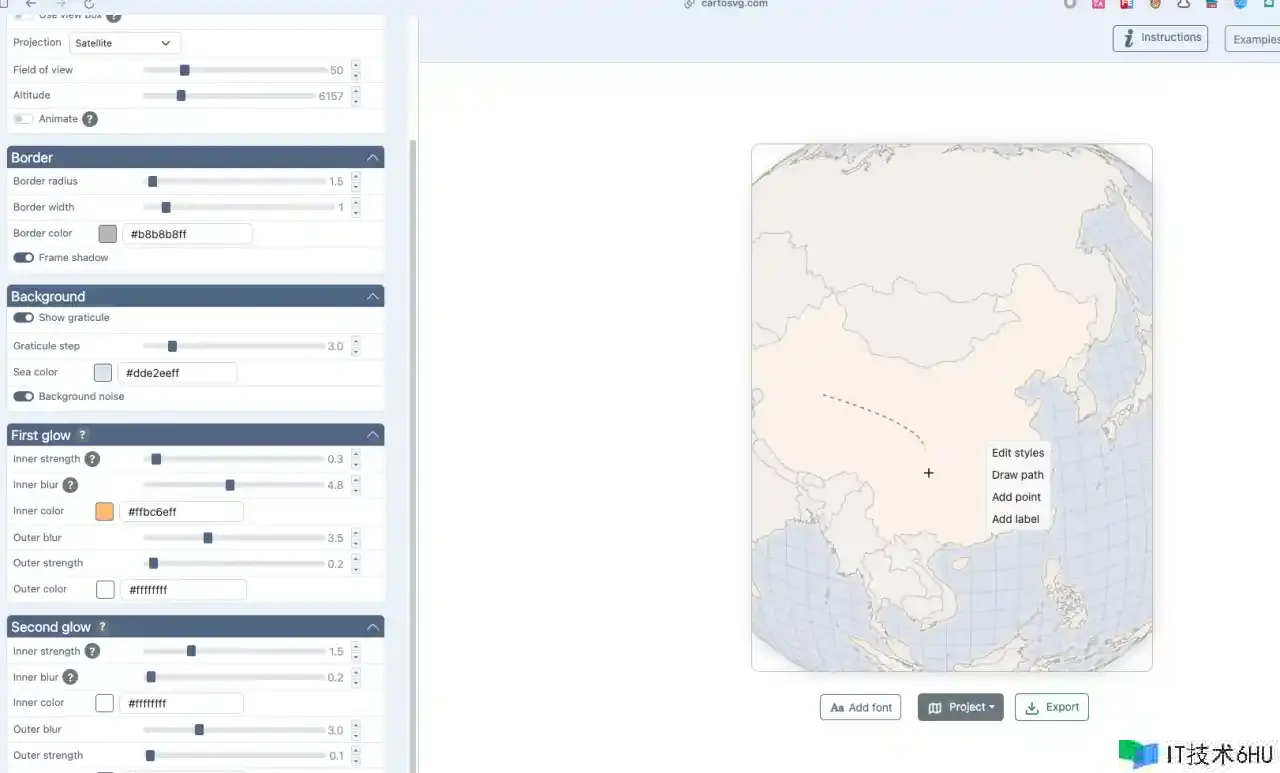
5. CartoSVG – SVG 地图制作
轻松设计华丽且轻量级的 SVG 地图 – 供给编辑器直接搭建自定义地图的简直任何部分。而且能够直接导出并内联到 HTML 中。
6. MistCSS – 仅运用CSS编写React组件
该库供给了一种将纯 CSS React 组件编译成 TypeScript 等效组件的办法。
① 编写代码
/* src/Button.mist.css */
@scope (.button) {
button:scope {
/* Default style */
font-size: 1rem;
border-radius: 0.25rem;
&[data-size='lg'] {
font-size: 1.5rem;
}
&[data-size='sm'] {
font-size: 0.75rem;
}
&[data-danger] {
background-color: red;
color: white;
}
}
}
② 编译
npx mistcss ./src
③ 运用
import { Button } from '.components/Button.mist'
export default const App = () => (
<main>
{/* Use it like a normal React component */}
<Button size="lg">Submit</Button>
<Button size="lg" danger>Delete</Button>
<Button onClick={handleClick}>Cancel</Button>
{/* TypeScript will catch the wrong size here */}
<Button size="foo">Oops</Button>
</main>
)
当然还处于很早的实验阶段,思路很有立异感觉。
AI工具&资讯
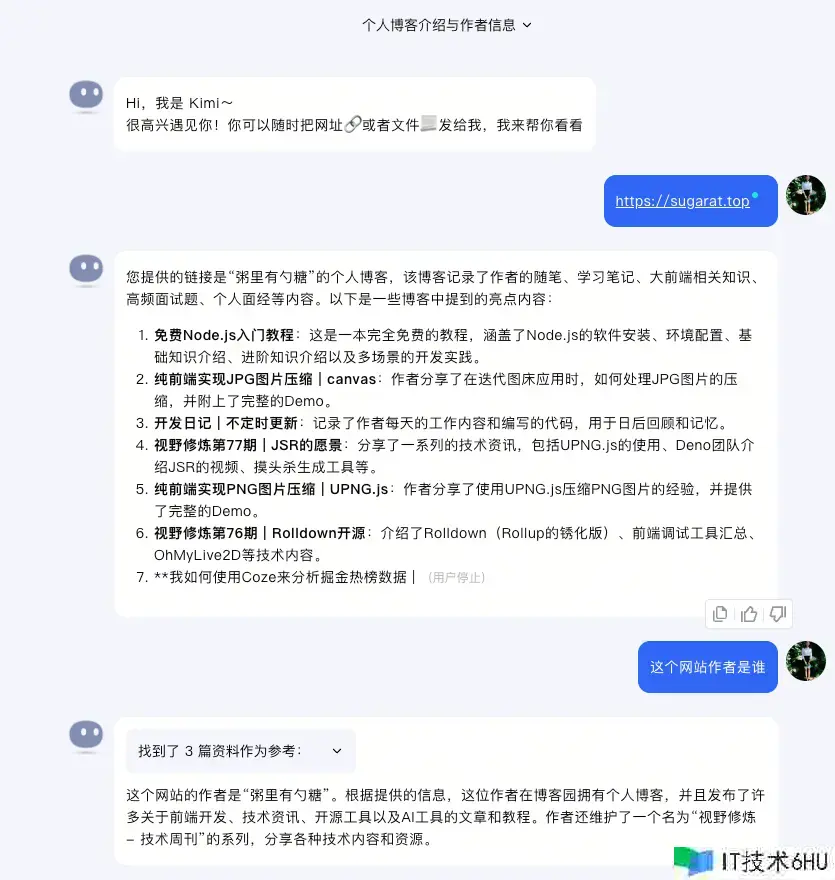
7. kimi – 支撑20万汉字输入
如题,现在这些都是免费运用,能够拖入一本小说然后开端问询。
也支撑传入在线文章的链接,然后直接开端问询。
除了 PC 还供给了手机 APP。
8. Suno v3 – AI 创作音乐
只需要传入歌词即可主动创作歌曲(含演唱),下面是“《水调歌头(明月几时有)》”。
趣图
篇幅有限,如果你还没看够,可移步后边的引荐途径,继续游览,历史周刊(<20)移步博客
⭐️强力引荐重视
- 阮一峰: 科技爱好者周刊 – 记载每周值得共享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和共享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 依据 RSS 订阅源抓取最新前端技能文章
- 值得一读技能博客 – 每天进步一点点,每天共享有料的技能文章!
- FRE123 技能周刊精选 – 前后端技能周刊精选引荐信息流