》》》前期回顾 》》》
1. Dart 内置类型之 Record,不同于元组! 推荐指数: ⭐️⭐️⭐️⭐️⭐️
Flutter 中如何显示条件 Widget
1. 场景:
在 Flutter 日常开发中经常会遇见这样的需求,如: 只有用户是 VIP 时,才能展示某个入口或者某个模块。这样的需求在开发业务需求中多如牛毛,那你是如何来优雅的实现的呢?
2. 推荐实现方式
下面是本人在开发中常用的集中实现方式,博友们可以根据自己的业务需求可以参考。
1. if 形式
这是一种非常常见的形式,满足条件就实现 Widget。示例如下:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
if (_counter > 2)
Container(
width: 100,
height: 100,
color: Colors.red,
)
],
),
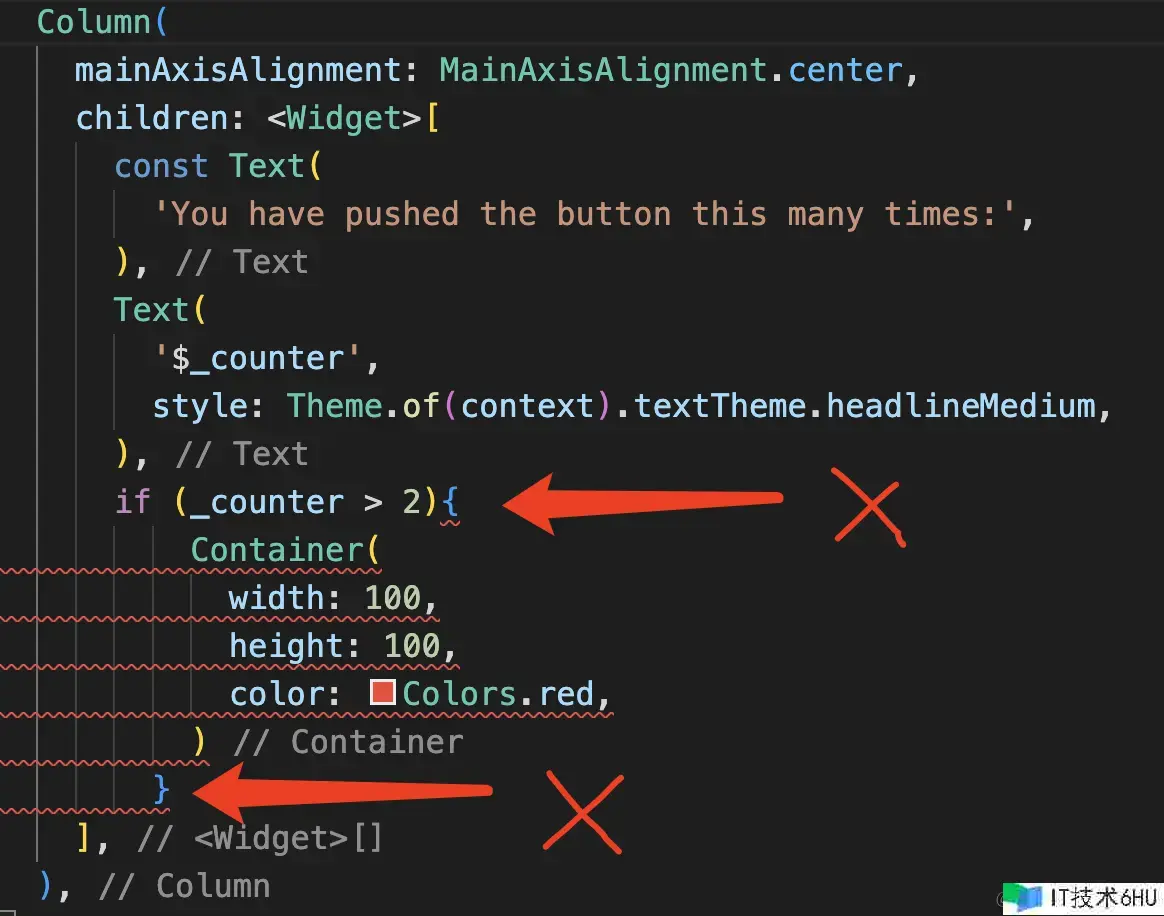
注意: 在 if 后面不能使用大括号 ({})。 错误指示如下:
2. if-else 形式
这也是一种常见的形式,满足条件显示 Widget1 ;不满足条件显示 Widget2 。示例如下:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
if (_counter > 2)
Container(
width: 100,
height: 100,
color: Colors.red,
)
else
Container(
width: 100,
height: 100,
color: Colors.green,
)
],
)
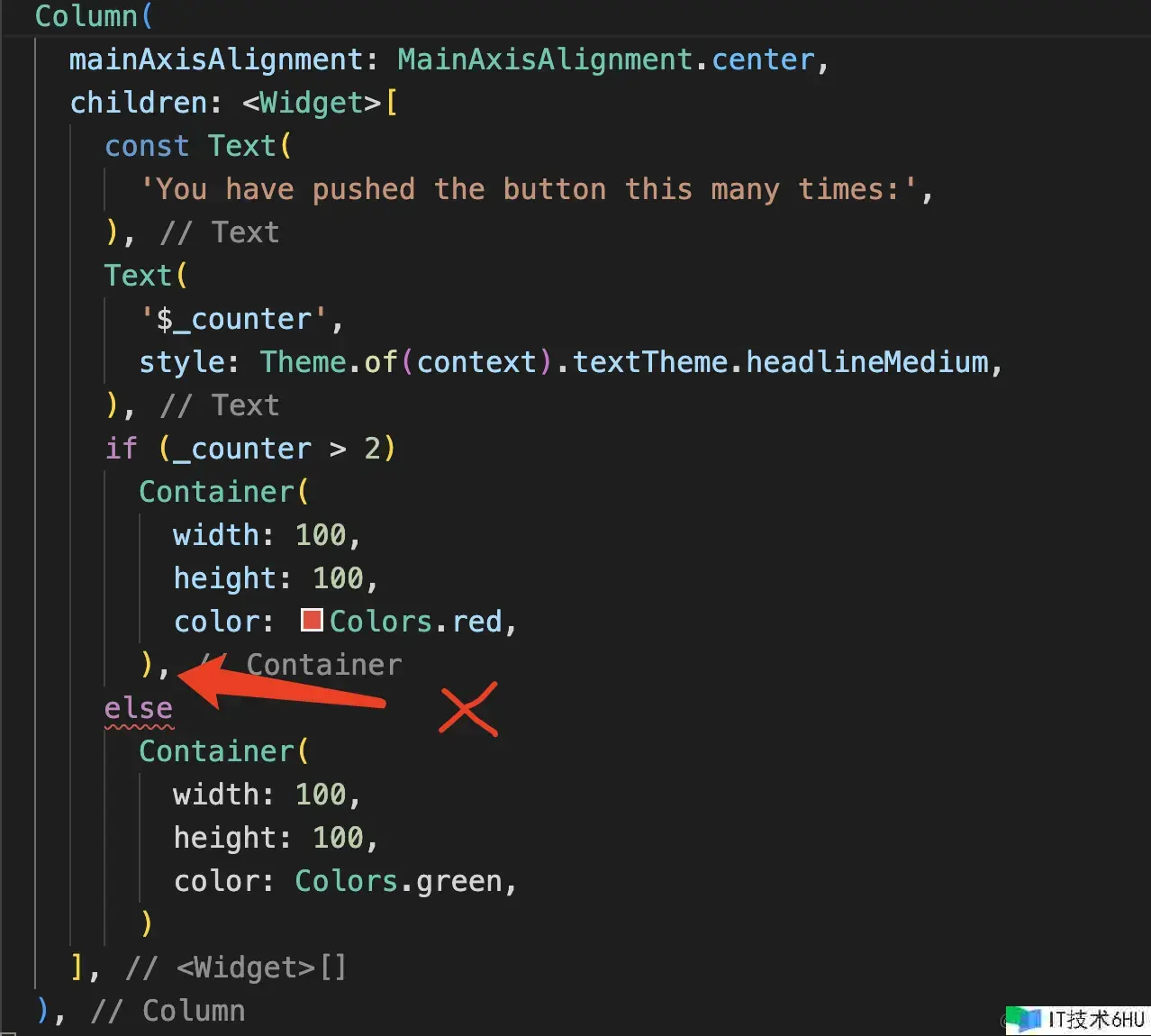
注意: 在 if-else 后面不能使用大括号 ({}); if 下的组件件的后面不能使用逗号(,)。 错误写法示例:
3. if…[widget1,widget2] 形式
该种形式也是常用于业务开发,它是当条件成立时,显示多个 Widget。 示例如下:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
if (_counter > 2) ...[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.green,
)
],
],
)
4. if…[widget1,widget2] else…[widget3,widget4] 形式
该种形式也是常用于业务开发,它是当条件成立时,显示多个 Widget;条件不成立时,显示多个 Widget。 示例如下:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
if (_counter > 2) ...[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.green,
)
] else ...[
Container(
width: 100,
height: 100,
color: Colors.pinkAccent,
),
Container(
width: 100,
height: 100,
color: Colors.yellow,
),
]
],
)
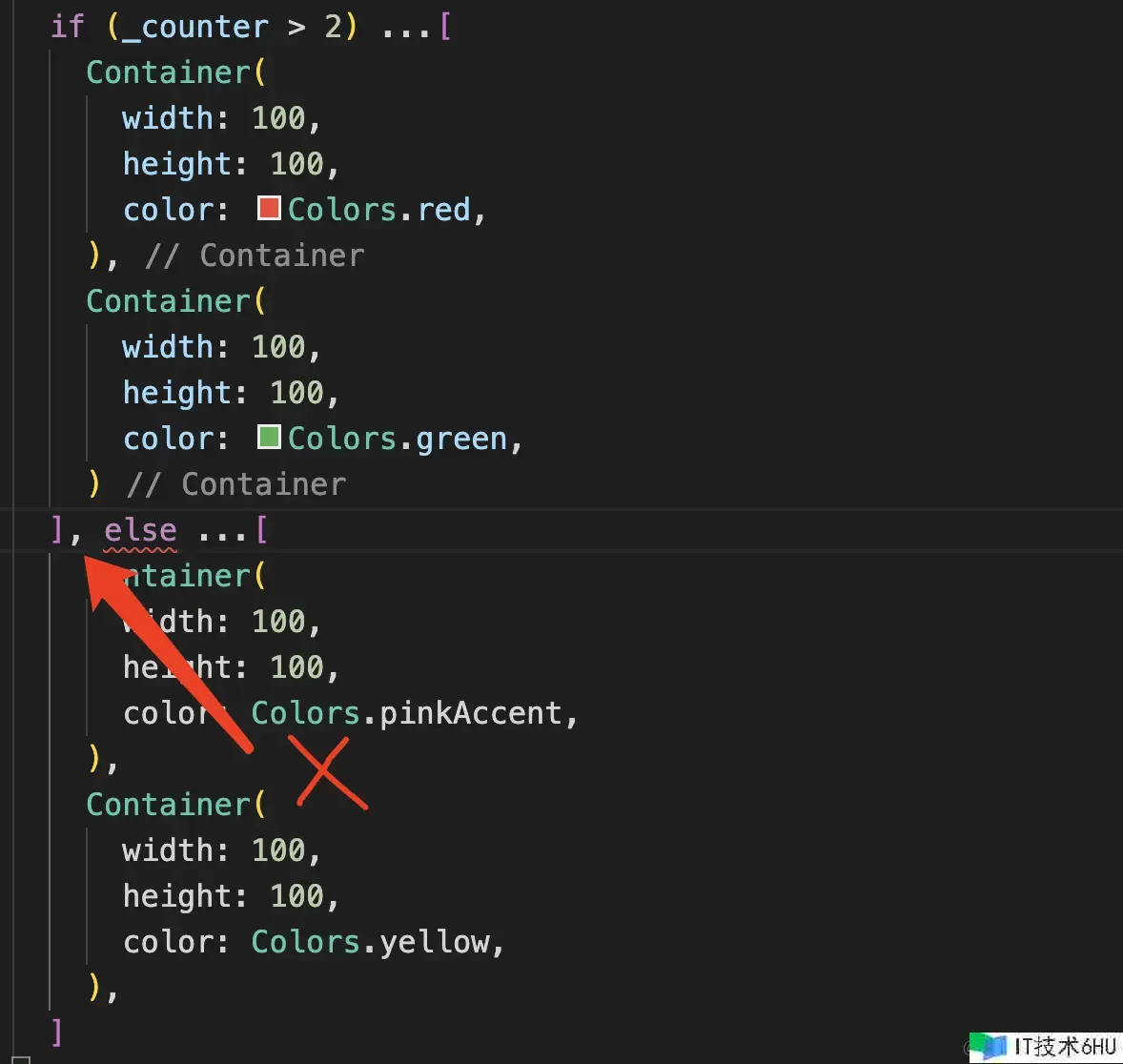
注意: if 下的组件集合的后面不能使用逗号(,)。 错误写法示例:
5. 函数形式
这种形式是将这一块的逻辑抽离到另一个地方。该方法有个不足之处,那就是在不满足条件时也要返回一个 Widget。 示例如下:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
getWidget1(),
],
)
// 函数形式
Widget getWidget1() {
if (_counter > 2) {
return Container(
width: 100,
height: 100,
color: Colors.green,
);
} else {
return Container(
width: 100,
height: 100,
color: Colors.pinkAccent,
);
}
}
}
3. 总结
以上就是 Flutter 如何显示条件 Widget 的方式。其实还有其他的方法,例如 switch 。这些其他的方法我们在后续文章中介绍。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。