hi,大家好,我是徐小夕,之前和大家分享了《用零代码的思维设计文档引擎》的内容,承诺大家在10号上线内测版可视化文档编辑器——Nocode/Doc。 今天如约而至,接下来就和大家分享一下可视化文档引擎的最新内容和技术理念。
- 内测地址:
http://wep.turntip.cn - 文档案例:
http://wep.turntip.cn/design/doc?id=d1711853506463&uid=wep_251711700015023
建议大家在电脑端体验测试,可以更全面的感受可视化文档编辑器的魅力。
接下来我会从以下几个方面来介绍Nocode/Doc:
- 核心功能
- 技术实现
- 性能体验
- 后期规划
功能亮点介绍
上篇文章介绍了文档的很多实用的组件和功能, 今天我介绍一下最新迭代的能力。
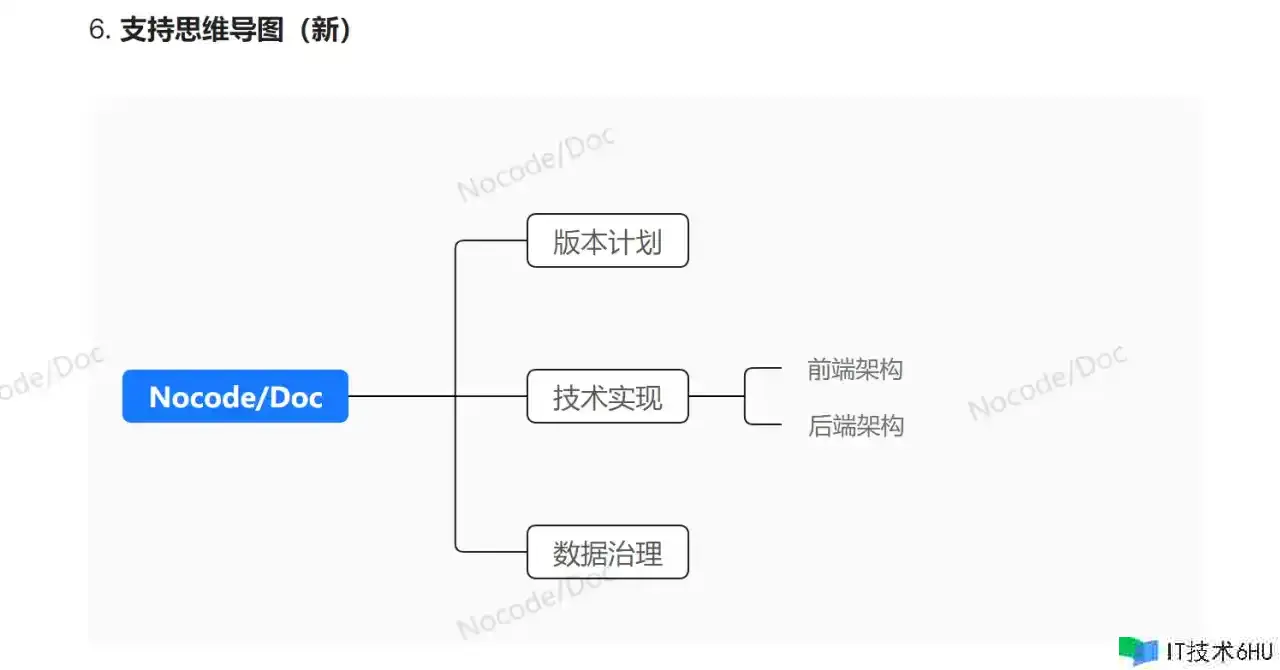
1. 文档支持思维导图编辑
没错,用过飞书和钉钉的朋友也许很熟悉,我们可以在文档里内嵌思维导图,让自己的思路更清晰生动。目前我实现的Nocode/Doc文档引擎也支持了思维导图的编辑,大家可以直接在文档中编写思维导图,当然,有了这个能力,后期我会和更多系统场景打通, 实现业务级别的思维导图动态渲染。
2. 文档支持内嵌白板,展示更多原型,设计稿等效果
产品经理写的原型,如果用文档轻松展示出来,是不是很酷炫呢?
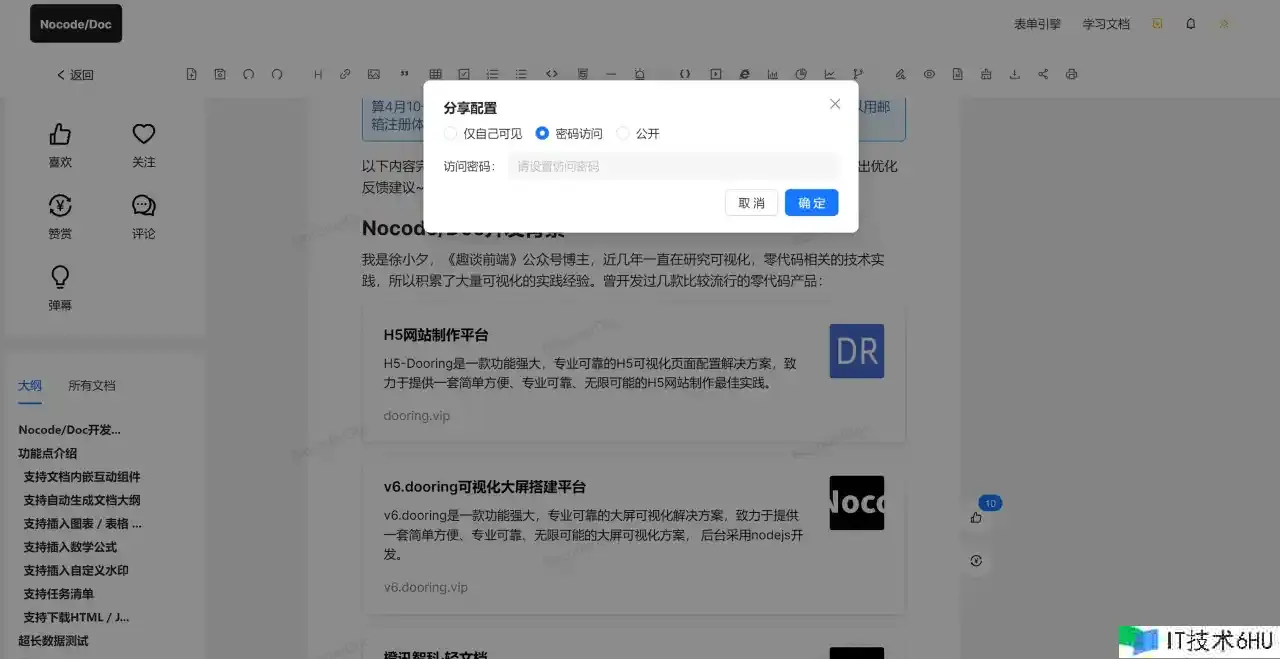
3. 内容分享权限
和市面上常用文档类似,Nocode/Doc 也支持访问权限设置,我们可以设置:
- 仅自己可见
- 公开
- 密码访问
这样我们就能实现更多内容资产的配置模式, 最近很火的知识付费,是不是也可以用它来轻松实现呢?
4. 内嵌表单问卷玩法,轻松收集文档数据
我们可以和橙子试卷打通,做好表单支持直接内嵌到文档中,这样就可以实现在文档里做信息收集的能力了:
技术实现
目前整个系统我采用世界最流行的解决方案和框架Nextjs + React, UI库采用世界使用量最高的Ant Design, 目前是5.0版本,还有我本人很多原生js实现的可视化方案和组件, 后续产品稳定之后会出一系列技术分享,和大家分享底层实现的技术方案。
如果对可视化零代码感兴趣的朋友也可以在趣谈前端中看到我往期的技术分享,相信对你会非常有帮助。也欢迎随时和我交流。
性能体验
目前我用飞书文档,钉钉文档,以及我做的Nocode/Doc, 在相同文档内容下,1w字长文档,Nocode/Doc 渲染的速度还是非常快的, 基本1-3s内能打开,大家也可以体验一下。
后期规划
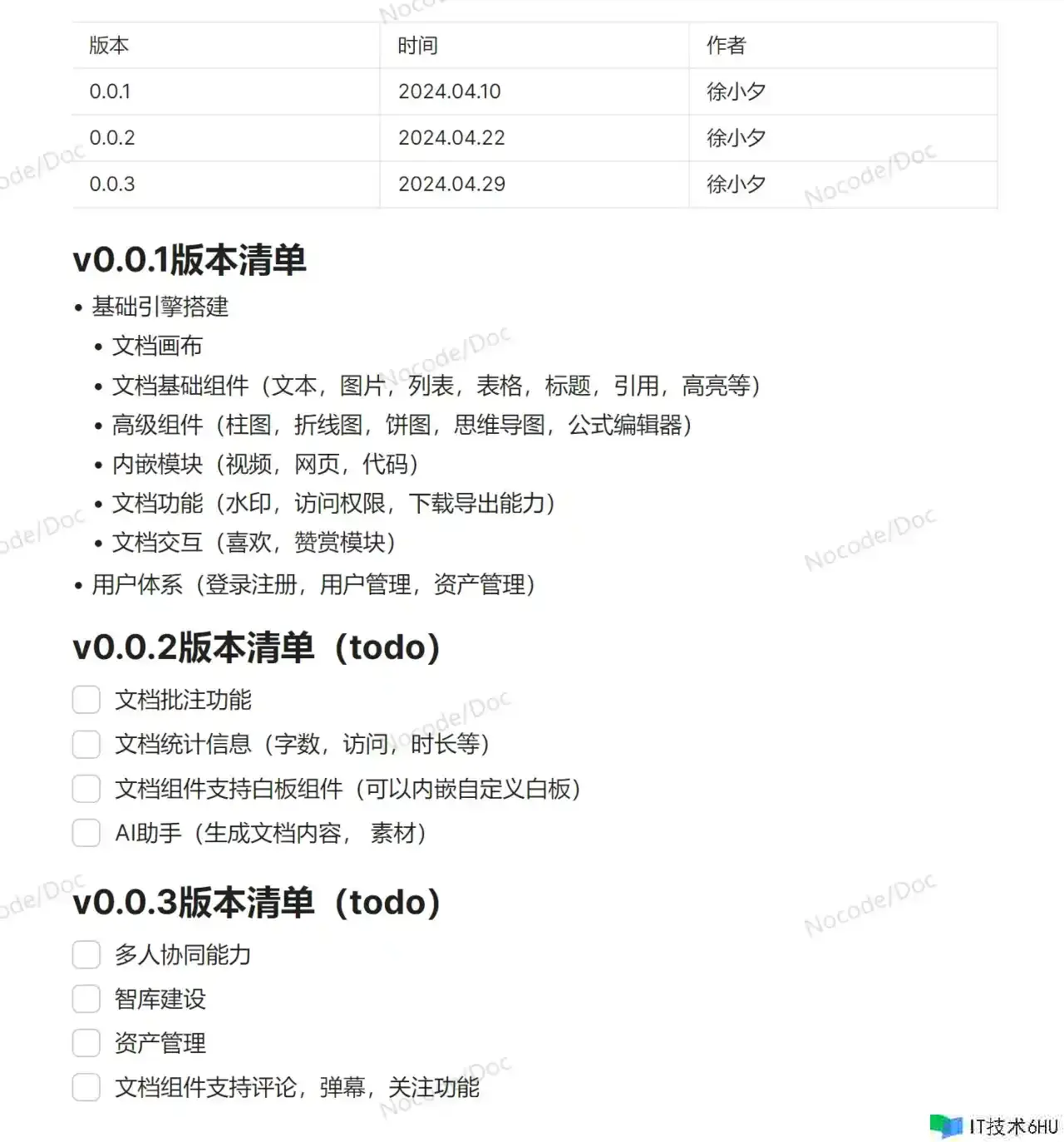
我写了个大纲, 感兴趣的朋友可以参考一下。
规划文档:http://wep.turntip.cn/design/doc?id=d1712737394357&uid=wep_251711700015023
大致如下:
反馈 & 内测
欢迎大家提出优化建议,如果遇到bug或者好的想法,欢迎在评论区留言反馈,会有小惊喜哦~