文章目录
- 前言
- 玩鸿蒙项目的介绍
- 效果截图
- 总结
一、前言
记得拉倒底看效果图。
鸿蒙开发热潮已经来了,大家学习热情还是很大的,还有就是华为生态学堂线下的举办,很多都入局了。
鸿蒙要想快速上手,那么就要自己开始去写页面,并且自己开发一个自己的应用出来。如果你一直关注我,你就知道之前我提到的一些基础的组件的使用,还有页面的实现,很快的,你再来看我写的这个玩鸿蒙项目,就很简单了。
大概捋一下,这个项目中的重点,最关键的就是网络请求,还有就是列表上拉加载更多和上拉刷新,还有就是数据持久化存储。
当你把网络请求,还有列表,以及持久化存储,再加上页面的编写,自己写一个鸿蒙app,就很简单了,剩下的就是交给时间。
这里提一点,这个是基于api9进行实现的,因为我现在已经在用api11写项目了,发现api11,存储或者是网络请求上有些变更,如果你有开发工具,可以跟着官方api11进行更改即可。后期,我时间允许,再迭代更新。
最后呢,我会把应用上传到github上,大家可以下载学习。另外最后有页面的效果截图,看完再看代码,这样会更加直观。
二、介绍整个项目
1、开发工具
DevEco Studio 4.0 Release
HarmonyOS Api9
2、整个项目的组成部分
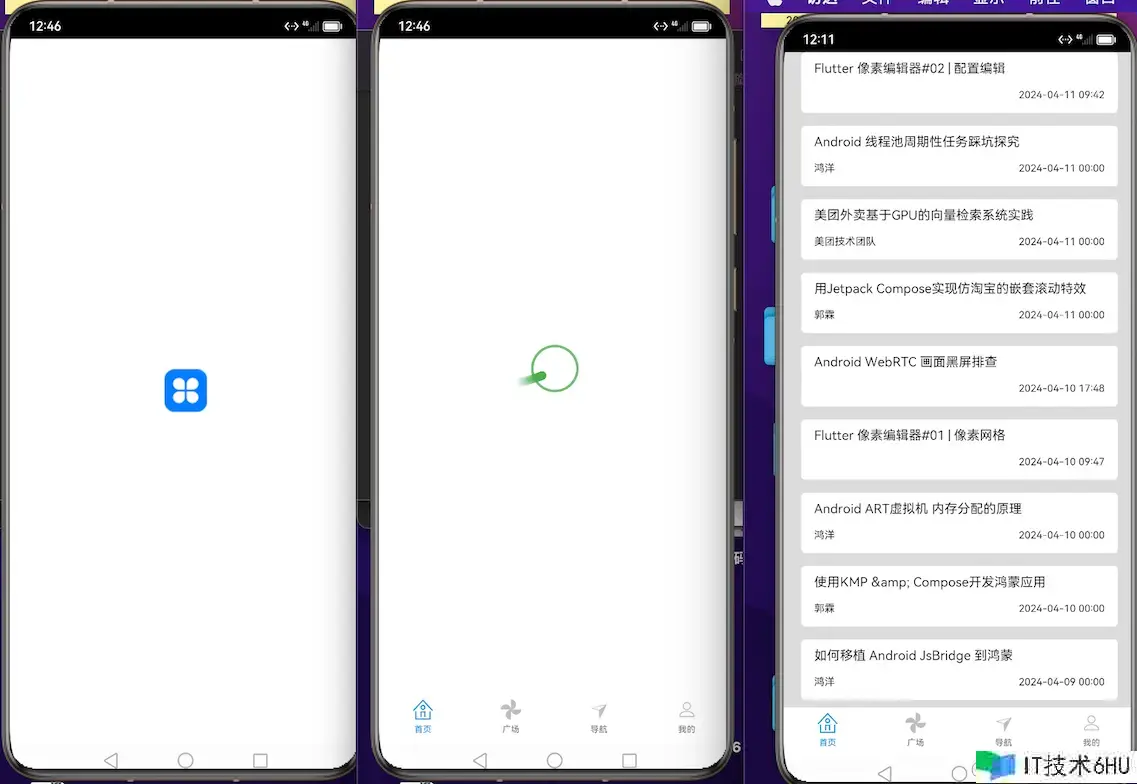
1、欢迎页面
2、注册登录模块
3、主页面
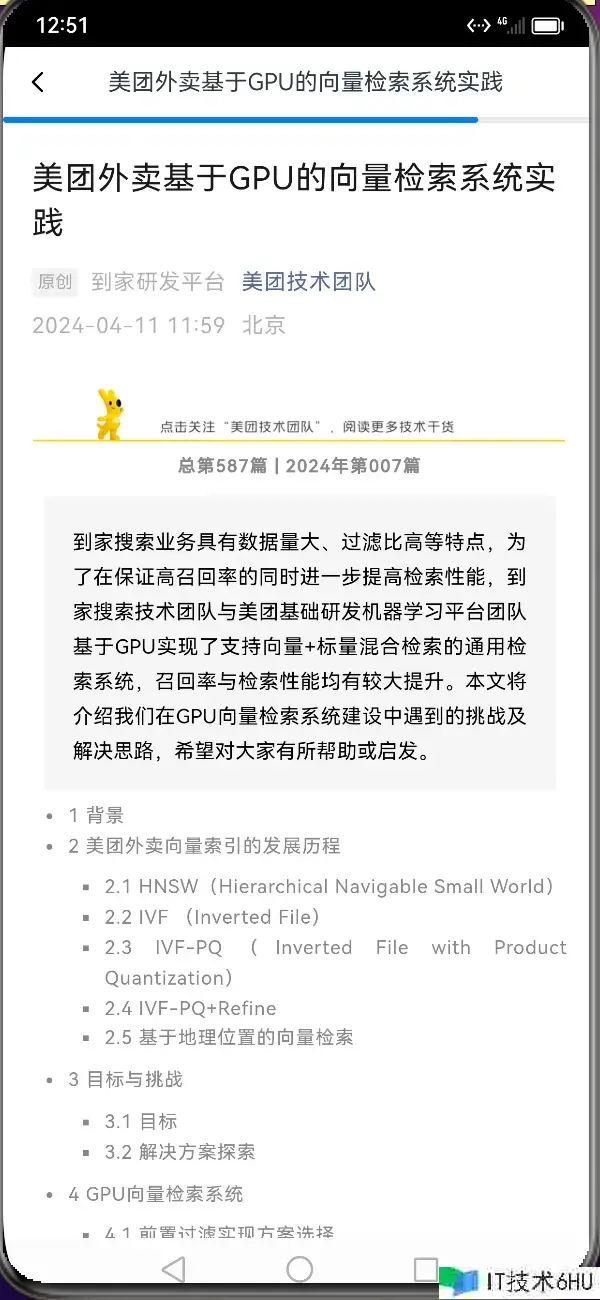
4、首页
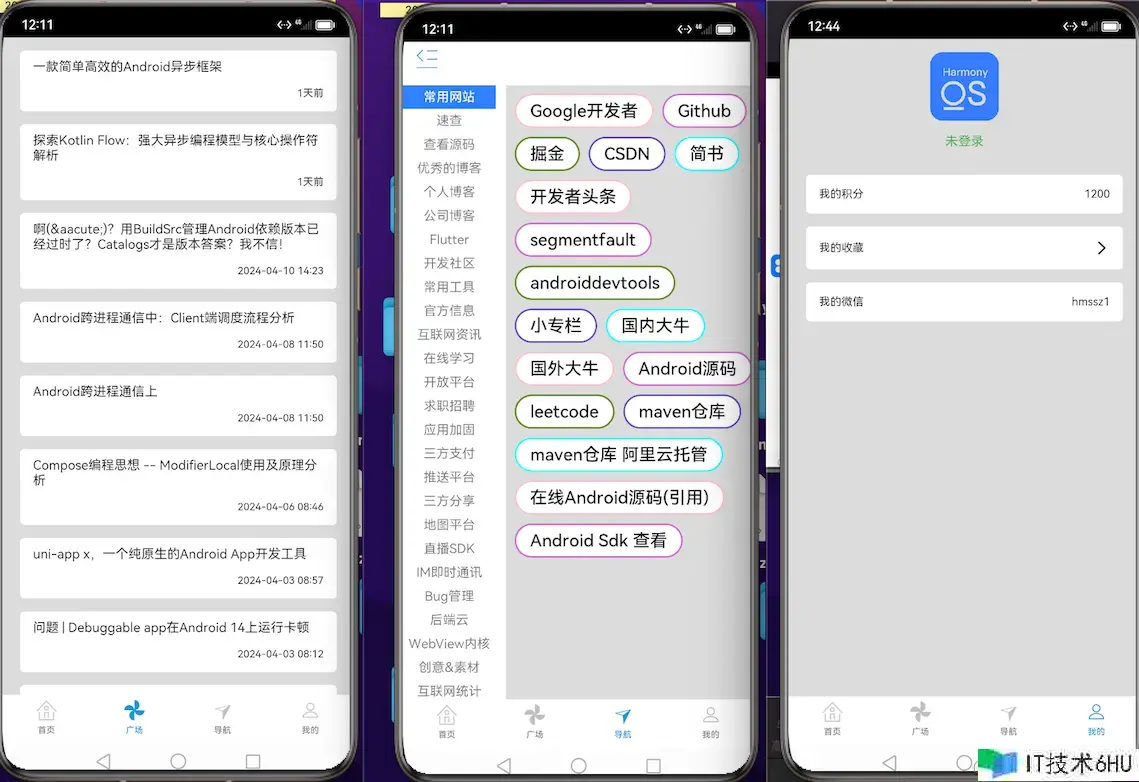
5、广场
6、导航
7、我的
8、一些加载动画,还有弹框等
9、持久化存储等工具类
3、网络请求
这块就是鸿洋提供的接口,也就是玩android对应的开放接口。
async getUserInfo(): Promise<Response<User>> {
return request("/lg/coin/userinfo/json", http.RequestMethod.GET);
}
/**
* 获取首页列表
* */
async getHomeArticleList(page: number): Promise<Response<ArticleList>>{
return request(`/article/list/${page}/json`, http.RequestMethod.GET)
}
/**
* 获取广场列表
* */
async getSquareArticleList(page: number, pageSize: number = 15): Promise<Response<ArticleList>>{
return request(`/user_article/list/${page}/json?page_size=${pageSize}`, http.RequestMethod.GET)
}
/**
* 注册
* */
async postRegister(userName: string, password: string): Promise<Response<Object>>{
return request('/user/register', http.RequestMethod.POST, `username=${userName}&password=${password}&repassword=${password}`)
}
/**
* 登录
* */
async postLogin(userName: string, password: string): Promise<Response<User>>{
return request('/user/login', http.RequestMethod.POST, `username=${userName}&password=${password}`)
}
async getLogout(): Promise<Response<string>>{
return request('/user/logout/json', http.RequestMethod.GET)
}
async getNavi(): Promise<Response<Array<NavigationListBean>>> {
return request(`/navi/json`, http.RequestMethod.GET)
}
4、第三方库
"dependencies": {
"@ohos/materialprogressbar": "^2.0.2",
"@ohos/pulltorefresh": "2.0.1"
}
其中pulltorefresh 是最重要的,因为要进行上拉加载和下拉刷新
5、工具类
数据持久化,直接看这个类 PreferenceUtil 就行。
toast 直接看这个类ToastUtils 就行
6、注意事项
如果你编译运行报错,你先检查下这个几个地方。
1、将local.properties 中的路径改成自己的
hwsdk.dir=/Users/ssz/Library/Huawei/Sdk
nodejs.dir=/Users/ssz/node/node-16.20.1
2、 在build-profile.json5 将signingConfigs 整个数组注释掉
"app": {
// "signingConfigs": [
// {
// "name": "default",
// "type": "HarmonyOS",
// "material": {
// "certpath": "/Users/ssz/.ohos/config/auto_debug_WanHarmony_com.ssz.wanharmony_2850086000365435829.cer",
// "storePassword": "0000001BE892EA77994F5F80957A5681999A202A1EEE252CE200661DBE0236E03349EFDE1CC8497E80D0A9",
// "keyAlias": "debugKey",
// "keyPassword": "0000001BCDE4621B4BC4396390C6EC447BCA59C5F761CAACD54C192894B3F222316B3F382C92C22B9D207E",
// "profile": "/Users/ssz/.ohos/config/auto_debug_WanHarmony_com.ssz.wanharmony_2850086000365435829.p7b",
// "signAlg": "SHA256withECDSA",
// "storeFile": "/Users/ssz/.ohos/config/auto_debug_WanHarmony_com.ssz.wanharmony_2850086000365435829.p12"
// }
// }
// ],
"compileSdkVersion": 9,
"compatibleSdkVersion": 9,
...
}
三、效果截图
每一行代码都是亲手去撸的,然后再整理成文章实属不易哈。不过写完还是挺欣慰的。
以上就是全部,我将整项目放到github上,后面有新增,也会一并上传。
最后献上我的个人v,专属终身顾问,解答关于鸿蒙相关的东西,包括项目中的问题,还有最新的技术点,快速开发,抢在前头。 hmssz1
技术迭代很快,不要在一个问题上拔不出来,找到专业的人,快速的解决,作为程序员时间是最宝贵的,不要自己蒙头苦干,等你搞懂了,这个技术已经过时了。
以上代码地址:github.com/shenshizhon…
总结
1、介绍玩鸿蒙整个项目
2、编译运行报错处理
3、效果截图
如果对你有一点点帮助,那是值得高兴的事情。:)
我的csdn:blog.csdn.net/shenshizhon…
我的简书:www.jianshu.com/u/345daf021…