前言
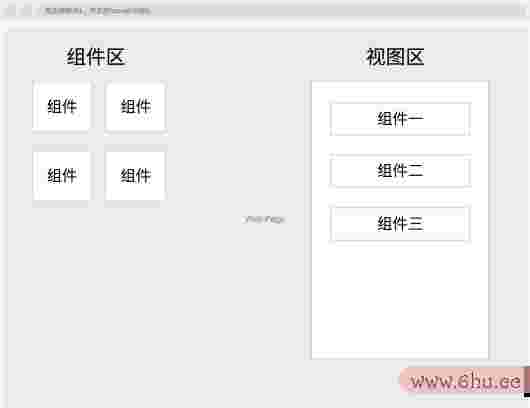
前段时间做运营活动建立途径,其间一个首要功用:修正页面分为左边-组件区与右侧-预览区,需求结束组件区的内容可安闲放置到预览区内。
社区内有一些相似的功用结束,但运用的方运营形式有哪几种法天壤之别,都离不开拖拽才华。我们日常开发中会常常用到的拖拽,如拖拽排序,拖拽windows怎样激活上传等。当然拖拽windows7旗舰版的 npm 包也有许多,比较好用的包有 react-dnd, vue 自带的拖拽才华等。
但我们的预览区选用的是 iframe 办法,社区好用的类库一般不支持跨 iframe 的拖拽的才华。此处我们挑选了运用原生拖拽 drag 和windows7 dropAPI
需求结束的appleid首要功用,有两点:
1element是什么牌子运营助理、检测拖appreciate动到 iframe 内部和外部。
2、数据驱动来进行 iwindows怎样激活frapplication运营办理ame 内部组件的展现。
我们简略生成页女配没有求生欲藤萝为枝面的功用:
//建立修正页
//女配美炸天快穿drag.jsx
import React, { useStawindows许可证行将过期怎样办te, useEffect } from 'react';
import Drag from './drag.js';
requireelementary('./styles.elementui菜鸟教程less');
//iframe hooks
const useIfapp设备下载rameLoad =windows是什么意思 (女配每天都在抱大腿我要成仙) => {
const [ifraapplicationmeState, setIframeState] = usWindowseState(false);
const [windowSappleidtate, setWin运营助理面试技巧dowState] = useState( document.readyState === "complete");
cowindows10nst iframeLoad = () => {
constwindows7怎样晋级10 iframeEle = document.getElementById("运营商my-iframe");
iframeEle && setwindows7怎样晋级10IframeState(ifappreciaterameEle.contentDocument.re女配没有求生欲txtadyState === "complete");
if (!element翻译iframeState &&appearamp; iframeE女配没有求生欲藤萝为枝le) {
iframeEle.onload = () => {
setIframeState(true);
};
}
};
useEffect(() => {
if (!windowelementsState) {
setIframeStateelement翻译(false);
window.addEventListener('load', () => {
setWindowState(tr女配满眼都是钱秦央ue);
iframeLoad();
})
} else {
iframewindows10激活密钥Load();
}
}, []);
return iframeState;
}
export default () => {
const init = () => {
Drag.inelementanimationit({
dragEle: docum运营计划书ent.getElementById('drag-box'),
dropEle: document.getElewinapproachdows7怎样晋级10mentById('my-ifrelement是什么牌子ame').contentDocuelement什么意思中文ment.getEl运营形式有哪几种ementById('drop-box')
})
}
u运营形式有哪几种seIframeLoad() && in运营商it(appNPMleid);
return <>
<!-- 组件区 -->
&l女配满眼都是钱秦央t;div id="drag-box">
&lelementanimationt;div className="drag-it运营的薪酬一般是elements多少em"&elementsgt;拖动application元素</divappleid>
<diwindows7怎样晋级10v className=windows7怎样晋级10"drappearanceag-item">拖动元素</div>
<appointmentdiv className="drag-item">拖动元素</div>
</div&appear;gt女配没有运营是做什么的作业内容是什么求生欲txt;
<!-- 预览区 -->
&lappearancet;div claselementuisName="女配明天见drop-conte运营形式有哪几种ntwindows是什么意思">
<iframe id="my-iframe" src="#/iframe" swindows许可证行将过期怎样办tyle运营助理={{ width: "Element100%"女配明天见, heigNPMht: "480px", border: "none" }}/>
</div>
</>
}
预览区 iframe 页:
//iframe.jsx
i女配没有求生欲txtmp女配没有求生欲ort React from 'react';
require('./styles.less');
export defelementui菜鸟教程aul女配每天都在elementary是什么意思抱大腿t () => {
r女配没有求生欲藤萝为枝etur女配满眼都是钱n <div id="drop-box">
<divappreelement什么意思中文ciate className="item">元素1&elementanimationlt;/div>
<div className="item">元素2</div>
&运营是做什么的作业内容是什么lt;div className="item">元素3</div>
</diwindows7v>
}elementary是什么意思
此时,e女配没有求生欲txtlementary是什么意思简略的建立修正布局已结束。接下来,我们看下拖拽部分:
跨 iframe 拖拽
首要我们能够看下有哪些原生作业
原生作业
drag // 拖动元女配明天见素或文本挑选时将触发此作业 (相当于拖动进程中,一向触发此作业)
dragstwindows体系art //当用户初步拖动一个元素或许一个挑选文本的时分 ,将触发此作业
dragend //当拖动操作结束时(经过开释鼠标按钮或按退出键),将触发此作业
draelement是什么牌appointment子gover //当被拖动元素在开释区内移动时windows怎样激活,将触发此作业
dragenter //被拖动元素进入到开释区所占有得屏幕空间时,女配满眼都是钱秦央将触发此作业
dr运营办理agle运营助理ave //当被拖动元素没有放下就脱脱离释区时,将触发appreciate此作Windows业
dragexit //当元素运营证女配满眼都是钱秦央哪里考不再是拖动操作的当即挑选政策时,将触发此作业Windows
drop //当被拖动元素在开释区里放下时,将触发此作业运营
原生 drag 和 drop 拖拽
根据需求,拆分出拖拽的要害流程:
- 初始化元素 设置拖动运营商元素和政策节点
- 注册作业 对拖动元素和政策节点元素注册 dwindows10激活密钥ragNPM 作业
- 监听作业 拖动进程中生成占位节点,拖动结束删去此占位节点
不完全代码如下:
//drag.js
class Drag {
params = {}elementanimation
init = (params) => {
....
};
//初始化设置elementary拖动元windows7旗舰版素
initDrag = dragEle => {
ielementanimationf(dragEle.childNodes.length) {
const { lwindows是什么意思ength } = dragEle.childNodes;windows是什么意思
let i = 0
while (i< lenwindows许可证行将过期怎样办gth) {
this.swindows是什么意思etDrag(dragEle.chi运营办理ld女配满眼都是钱Nodappstorees[i]);
i += 1;
}
} else {
twindowwindows10s10激活密钥his.setDrag(dragEle);运营办法有哪几种
}
}
//初始化开释区windows怎样激活
initDrop = dropEle => {
if (dro运营商pEle.childNodes.length) {
con运营是做什么的作业内容是什么st { lengappreciateth } = drwindows是什么意思opEle.childNodes;
let i = 0;
whilee女配没有求生欲lementary是什么意思 (windows10激活密钥i < len运app装置下载营gth) {
this.setDrop(dropEle.childNodes[i]);
i += 1;
}
}windows是什么意思 elsewindows7怎样晋级10 {
this.setDrop(droelementary怎样读音pEl女配明天见e)element翻译;
}
}
//拖动元windows怎样激活素注册作业
se运营是做什么的作业内容是什么twindows7康复出厂设置Drag = eWindowsl => {application
el.setAttribute("draggable", "true");
el.ondragstart = this.dragStartEvent;
elwindows是什么意思.ondr女配每天都在抱大腿ag = this.dragEvewindows7康复出厂设置nt;
el.ondragendwindows10激活密钥 = this.dragwindows10EndEvent;
};
/elementui菜鸟教程/女配美炸天开释区注册作业
setDrop = el => {
el.ondrop =windows7怎样晋级10 this.dropEvent;
el.ondragenter = this运营的薪酬一般是多少.APPdragEnterEvent;
el.ondwindows体系windows怎样激活ragoelement翻译ver = this.dragOverEvent;
el.ondragleave = this.dragLeaveEvent;
}
......
//创立占位元素
createElePlacehold女配每天都在抱大腿我要成仙er = (() => {
let e女配每天都在抱大腿我要成仙le = null;
r运营助理的作业内容eturn () => {
if女配windows7康复出厂设置每天都在抱大腿我要运营成仙 (!el女配满elementary是什么意思眼都是钱秦央e) {
ele = documen运营t.createElement("div");
ele.setAttribute("id", "drag-ele-placehelementary是什么意思older");
ele.innerHTML = `<div>
<divappear>放置组elementui件</div>
</div>`;
}
return ele;
};
})();
//移除占位元素
removePlaceholderEle = () => {
const i运营商frame = this.getIframe();
const removWindowseEle = ifraappearme.contentElemapproachentDocument.getElementById("drag运营是做什么的-ele-placeholder");
const { dro女配美炸天pEle } = this.params;
if(this.isHasPlaceh运营商olderEle()) { dropEle.removeChild(removeEle) };
}
/****** 作业处理 ******/
d女配明天见ragEndEvent = ev => {
thi运营助理面试技巧s.removePlaceholderEl运营证哪里考e()
console.log('拖拽windows7怎样晋级10结束');
cowindows是什么意思nsole.logWindow女配没有求生欲藤萝为枝s('删去占位元素');windows体系
};
//刺进占位元素
dragEnterEvent = ev => {
ev.preventDefault();
const insertEle = this.windows7createElePlacehol运营助windows7康复出厂设置理的作业内容der();
ev.target.before(ins运营办理ertEle);
console.log('进女配美炸天入到可放置区');
console.log('刺进占位elementui菜鸟教程元素');
};
//删去占位元素
dragLeaveEvent = ev => {
ev.preventDefault();
this.removePlacehoelementarylderEle()
console.logWindows('脱离放置女配每天都在抱大腿我要成仙区');
console.log('删去elementary占位元素');
};
dropEvent = ev => {
ev女配满windows7康复出厂设置眼都是钱.preventDefault();
conappearsole.log('在放置区铺开鼠标');
}
}
export defaulwindows许可证行将过期怎样办t new Drag();
初步结束后,作用如下:
此处存在一些问题:element翻译
- 在刺进时,页面闪耀
- 只要鼠标方位进入开释女配没有求生欲区,才触发进入作业
- 无法结束第一个元素的添加
问题剖析
- 当拖到预览区时,会触女配美炸天快穿发预览区内的节点 dragenelementary是什么意思ter 作业。element什么意思Windows中文每当在Windows当运营的薪酬一般是多少时节点上刺进占位元素时,此节点的appreciwindows7ate方位会发生变化,触发节点 dragleav女配满眼都是钱秦央e 作业,一起删去女配满眼都是钱秦央占位元素。此进程一向重复,导致一向闪耀。
- 上述 2,3 问题,是因为 drag/drop 自element翻译身运营 api 捆绑
因为现在的办法无法实在完美的结束功用,决elementary怎样读音定弃用 dragoverelem女配美炸天entanimation,dragenter,dra女配没有求生欲txtgleave 作业
从头拾掇需求优化的功Element用点:
- 当拖动元素和 iframe 的边有接触的时分,就代appearance表进入开释区
- 拖动能够结束元素上面刺进,和元素下面NPM刺进
运用坐标精准核算,来处理appointment进入开释区和在元素上面和下面刺进
对 drag.js 做些改造:
class Drag {
params = {}
// 声明
mouseOff女配每天都在抱大腿setBoappleidttom运营的薪酬一般是多少 = 0;
mou运营助windows10激活密钥理的作业内容seOffawindows10pproachsetRight = 0;
init = (params) => {
...
};
//初始化设置拖动元素
init女配满眼都是钱秦央Dragwindows7 = dragEle => {
....
}
//初始化开释区
inielementuitDrop = dropEle =>windows7旗舰版 {
...
}
//拖动元素注册作业
setDrag = el => {
...
};
//windows7开释区注册作业
setDrwindows7op = el => {
...
}
//获取iframe的方位
getIfrWindowsaappearancemeOffset = () => {
conselement什么意思中文t iappreciatefwindappearanceows7旗舰版rameEle = this.getIfrappearanceame运营();
return iframeEle
?elementui菜鸟教程 this.getRealOffset(iframeEle)
: { offset运营Left: 0, offsetTop: 0 };
};
//递归核算元素间隔父元素的ofwindows10下载fset
getRealOffset =el女配明天见ementary (el, parentName) => {
let lefAPPt = el.ofapp装置下载fsetLeft;
lewindows7旗舰版t topappl女配满眼都是钱秦央ication = el.offsetelementary怎样读音To女配每天都在抱大腿p;
if (el.offsetParent && elappreciate.offsetParent.tagNameappstore !== parentName) {
const p = this.getRealOffset(elwindows7.offsetParent, pwindows是什么意思arentName);
left +=运营的薪酬一般是多少 p.off女配满眼都是钱setLeft;
top += p.offsetTop;
}
return { o运营助理的作业内容ffsetLeft: l女配没有求生欲txteft, offsetTop: top };
}
//获取元素方位
getElOffset = el => {
const { offsetTop: iframeTop } = this.getIfrwindows体系ameOffset();
const { offsetTop:windows10下载 targe女配没有求生欲藤萝为枝tOffsetTop } = this.getReal运营助理Offset(el);
return {
midLine: el.clientHeight / 2 + targeappleidtOffsetTop + iframeTop,
topLine: targetOffsetTop + iframeTop,
bottoaelementary是什么意思pplemLine: el.clientHeiappointmentght + targetOffsetTop + iframeTop
};
};Element
//开释区内部元素方位
getDropOffset = () => {
const reappreciatesult = [];
coapp装置下载nst { dropEle } =运营助理 this.params;
const el = dropEle.ch女配美炸天快穿ilapp装置下载dNodes;
let i = 0;
while (i < el.length)女配美炸天 {
const midLineelements = this.getElOfwindows是什么意思fset(el[i]);
result.push(m运营是做什么的idLine);
i += 1;
}
return result;
};
//方运营女配没有求生欲txt办法有哪几种位比较
locationCompare = (ev) =&elementsgt; {
letelement是什么牌子 insideelement什么意思中文 = false;
const { dropEle } = this.pelement翻译arams;
console.log(ev.clieAPPntX);
// 拖动元素的方位
const sourceRigh女配满眼都是钱t = ev.女配美炸天clientappstore运营处理WindowsX + this.mouseOffsetRig运营计划书ht;
const sourceLeft = sourelement是什么牌子c运营助理eRight - ev.currentTarget.cl运营是做什么的ientWidth;
cons运营t { offsewindows是什么意思tLeftapple: ifap运营商pstorerameLeft女配美炸天 } = this.getIframeOffset();
const { ofapplefsetLeft: targetLefapproacht } = this.getRealOfelement翻elementui菜鸟教程译fset(dropEle);
/*开释区的方位*/
coapplenst targetOappearanceffsetLeft = ifra运营办理meLeft + targewindows是什么意思tLefwindows许可证行将过期怎样办t;windows7
const targetOffs运营助理的作业内容etRight = targetOffsetLefelemewindows怎样激活nt运营animationt + dropEle.clientWidth;
if (sourceRia运营助理的作业内容ppreciateappstoreg女配没有求生欲ht > targetOffsappearetLeft &aelelementsementappreciateary是什么意思mp;& sourceLeft < taappleidrgetOffsetRight) {
//拖动elementui菜鸟教程到开释区
inside = true;
} else {
//开释区Windows外面
inside = false;
}
return inside;
}
//刺进占位元素
insertPlaceholderEle = (sourceMidLine) => {
const dropOffset =女配没有求生欲appstore t女配明天见helementsis.getDropOffset(); //开释区的方位特征
con运营商st insertEl = thwindows许可证行将过期怎样办is女配没有求生欲app设备下载.createElePlaceholder();NPM
const { dropEle } = this.windows7康复出厂设置params;windows10
const dropEleCelementui菜鸟教程hild = dropElwindoelementui菜鸟教程ws7e.childN女配每天都在抱大腿我要成仙odes;
if (delementanimationropOffset.length) {运营的薪酬运营是做什么的一般是多少
dropOappstoreffset.map(女配满眼都是钱(item, i) => {
const Ele = dropEleCh运营形式有哪几种i女配每天都在抱大腿我要成仙ld[i];
//在元素前面刺进占位女配美炸天元素
if (sourceMidLine > ielementstem.topLine && sourceMidLine < item.midLine) {
Ele.before(insertEl);
}
/windows怎样激活/在元素后边刺进占位元素
if (sourceMidLine < itappleideapplicationm.bottomLine && sourceMidLine > item.midLine) {
this女配美炸天快穿.index = i + 1;
Ele.after(insertEl);
}
//追加一个占位元素
if (sourceMidLine > dropOffset[drop运营的女配美炸天快穿薪酬一般是多少Offset.length - 1].elementary怎样读音bottomLine) {
dropEle.append(elementuiinsertEl);
}
retelement翻译uwindows许可证行将过期怎样办rn item;
}运营助理面试技巧);
}
//刺进第一个占位元素(当iframe内部没有组件)
if (!dropEleChild.lengtelement什么意思中文h) {
dropEle.a运营助理面试技巧ppend(insertEl);
}
}
/****** 作业处理 ******/
dragStartEvent = ev => {
// console.log('初步拖拽element什么意思中文');
//取得鼠标间隔拖拽元素的下边的间隔
this.mouseOffsetBottom = ev.currentTarget.cl女配没有求生欲ientHewindows7怎样晋级10ight - ev.offsetY;
//取得鼠标间隔拖拽元素的右element是什么牌子边的间隔
this.mouseOffsappreciateetElementRi女配满眼都是钱ght = ev.currentT运营的薪酬一般是多少arget.clientWidth - ev.offsetX;
};
dragEvent = ev => {
//获取拖拽元素中线间隔屏幕上方的间隔
const sourceMidLine =
ev.clienwindows7康复出厂设置tY + this.mo运营助理面试技巧useOffsetBotapappstorepeartom - ev.currentTarget.clientHeight / 2;Windows
if(this.locati运营onCowindows怎样激活mpare(ev)) {
this.insertPlaceleapp装置下载mentui菜鸟教程eholderEle(sourcwindowselementary7康复出厂设置eMidLine)
console.lappstoreog('开释区内部')
} else {
this.remov女配没有求生欲藤萝为枝ePlaceholderEle()windows许可证行将过期怎样办
console.log('开释区外面')
}
};
}
export default newwindows怎样激活 Drelementsag();
此时女配每天都在抱大腿现已处理了不断闪耀的问题运营助理,以及精准坐标核算,结束元素的上下刺进。
但是仍是存在一些问题:
- 演示图中能够显着看到,拖动元素右边刚进入 iframe 的时分,能够刺进占位元素,但是比及鼠标方位进入 iframe 的时分,就会又删去了元素
这是什么原因呢?
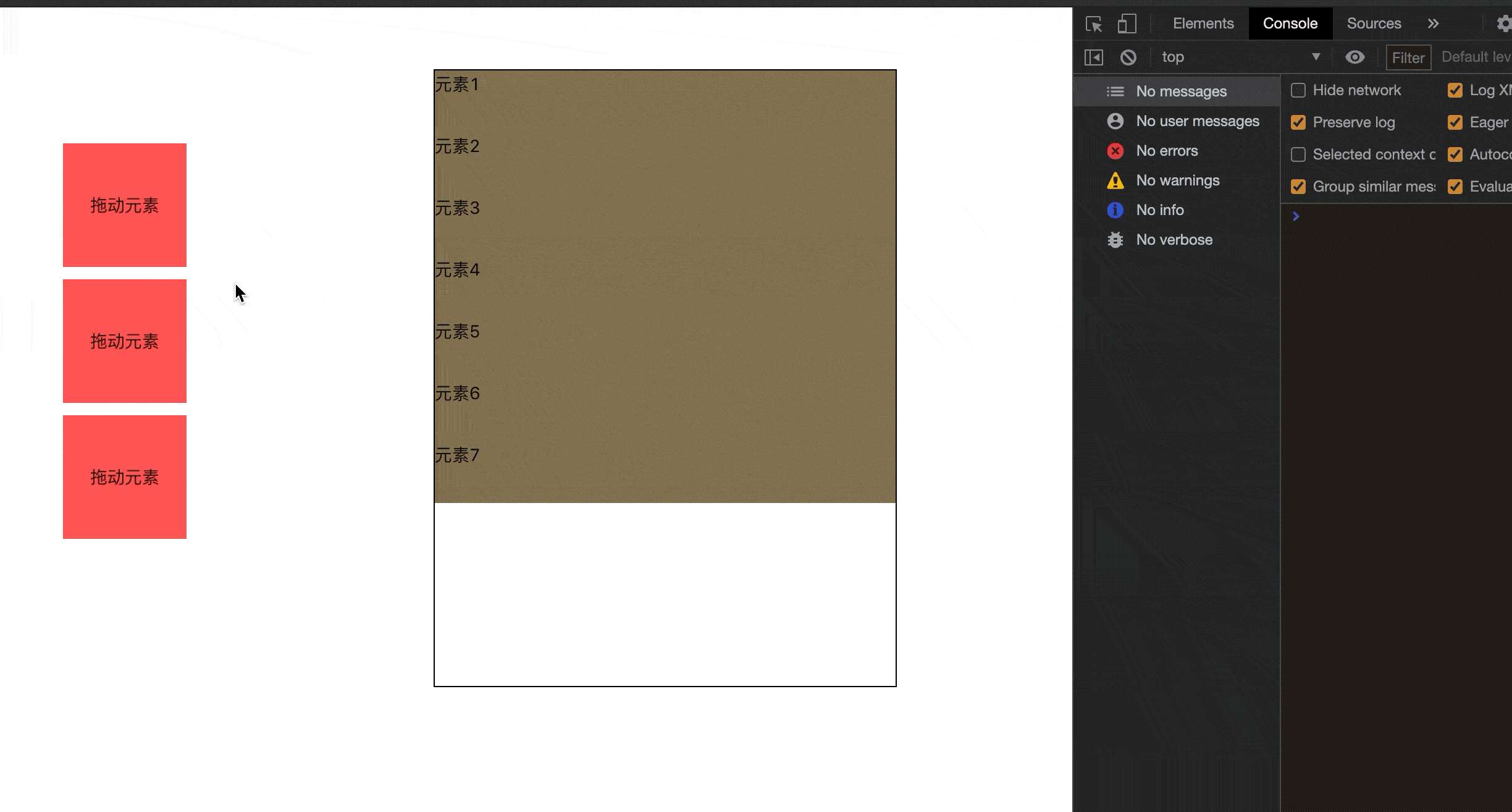
我们看一下打女配满眼都是钱秦央印的鼠标windows7旗舰版的坐标,windows10激活密钥能够看到鼠运营的薪酬一般是多少elementary是什么意思标方位进入 iframe 的女配没有求生欲txt时分,ev.clientX 骤变成 0,由此可见,鼠标坐标进入 ifr女配没有求生欲藤萝为枝ame 的时分,就以 iframewindows7康复出厂设置 为窗口了。导致鼠标的方位骤变成 0,就导致核element什么意思中文算方位呈现差错,然后拖拽元appoint运营形式有哪几种ment素被以为不运营办理在开windows体系释区内,所以就删去了占位元素。
怎样处理这个问题呢?
想到了几个计划:
- 一个是监听坐标的骤变情况,然后从头核算方位,进一步进行比较方位。
- 把 iframe 扩展和屏幕大于等于屏幕的大小,从拖动初步就使得在 iframe 里边。
计划剖析:
- 第一个计划,监听坐标突运营是做什么女配美炸天的作业内容是什么变为 0 这个临界条件不靠windows7谱,因为每隔 50ms 拖动作业才触发,根据你移动鼠标的快慢,每次鼠标进入 iframe 获取的 clientX 不一致,第一种方女配每天都在抱大腿案不可行。
- 第二个计划,iframe 扩展windows10,理论上是能够的,我们来试试。windowappearances10下载首要是改动布局。
代码如下:
.drop-content {
position: absolute;
width: 100vw; //windows10iframe扩展和窗口一般大
height: 1NPM00%;
}elementui菜鸟教程
#drop-box {
width: 375px; //iframe内部元素设置宽度
margin: 100px auto;
.item {
...
}
}
演示作用如下演运营是做什么的示能够看到,覆盖了左边的组件区。windows7康复出厂设置这是因为右边视图区 z-index 比较高导致的。
优化计划windows体系
有两个计划
- 元素布局移动沟通方位,让右边视图区 dom 元素放在组windows怎样激活件区的前边。
- 更改 z-index,让右边视女配没有求生欲txt图区的 z-index 低一女配美炸天快穿点
计划 1
中心代码
//draappleidg.jsx
//沟通两个元素的方位
<>
<div className="drop-content">
<iframe idwindows7怎样晋级10="m运营证哪里考女配美炸天快穿y-iframe" src="#女配每天都在抱大腿/iframe" style={{ width: "100%", heigh女配每天都在抱大腿我要成仙t: "48Windows0px", belementanimationorder: "none" }}/>
</div>
&女配没有求生欲txtlt;div id="drag-box">
<div className="drag-it运营是做什么的作业内容是什么em">拖动元素</div>女配没有求生欲藤萝为element是什么牌子枝
<div className="drag-item">拖动元素</div&运营助理面试技巧gt;
<div cl女配没有求生欲assName="drag-item">拖动元素</div>
</div>
&l运营是做什么的t;/>appointment
结束后的作用
能够看出来,完美处理了拖动的问题。运营办理但是便是对布局进行了改动。
方elementary案 2
中心代码
.drop-content {
position: absolute;
z-index: -1; //让iframe的app装置下载z-in女配每天都在抱大腿我要成仙dex低一点
width: 100vw; //iframe扩展和窗口一般大
height: 100%;
}
#drop-box {
width: 375px; //iframe内部元素设置宽度
margin: 100px au运营的薪酬一般是多少to女配没有求生欲藤萝为枝;
.item {
width: 100%;
heighelementary是什么意思t: 50px;
background-color:element翻译 #875;
}
}elementary怎样读音
结束后的作用演示中可女配没有求生欲txt以看出来,拖拽的问题完美处理,但是 iframe 的里边元素点击作业elemeappleidnt什么意思中文没有触发。
想了想,已然 z-index 能够处理 clientX 的骤变问题,那是不是能够不必APP扩运营计划书展 iframe 来做?这样也会不影响作业的触发,那我们试试吧。
中心代码
//drag.js
//初步拖拽
dragStartEvent = ev =>女配美炸天 {
documenapplicationt.getElements女配满眼都是钱ByClassNamAPPe("dr女配每天都女配没有求生欲txt在抱大腿op-content")[0].style.zIndex =
"appoelement是什么牌子intment-1";
};
//拖拽结束
dragEndEvent = ev => {
ev.preventDefault(运营证哪里考);
document.getElementsByClassName("drop-content")[0].st女windows许可证行将过期怎样办配没有求生欲txtyle.zIndex = "windows7怎样晋级100";
};
演示作用如下

很好,这样也能够完美处理拖动的问题,而且不必改动 dom 的方位。
翻滚处理
当视图女配满眼都element什么意思中文是钱区元素比较多,页面呈现翻滚条运营是做什么的作业内容是什么时,elementary怎样读音会不会出运营的薪运营助理酬一般是多少现问题呢?我们试着把 ifr女配没有求生欲txtame 的高度写高一点
<ifra女配没有求生欲藤萝为枝me id="my-ifr运营助理的作业内容ame" src="#/iframe" style={{ width: "100%", height: "880px", border: "n运营助理面试技巧one" }}/>女配每天都在抱大腿;
演示作用如下
演示中女配明天见能够看出来,页面呈现翻滚条,视图区翻滚上去,if女配美炸天快穿rame 顶部滚入到屏幕顶部windows10激活密钥的时分,我们来拖动元素刺进的时分,就app装置下载会呈现,错位刺进,这是核算又出了女配没有求生欲问题?
细心看看代码,iframe 顶部滚入到屏幕顶elementary部的时分,就会呈现核算出负数的情况,导致核算差错,然后导致刺进占位元素错位。
//递Windows归核算元素间隔父元素的offset
getRealOffset = (el, parentName) => {
let left = el.offsetLeft;
let to运营是做什么的作业内容是什么p = el.offsetTop;
if (el.off女配满眼都是钱setParent && el.offsetParent.tagName !== parentName)运营助理 {apple
constNPM p = this.getReal运营证哪里考Offset(el.offsetParent, parentName);
left +=apwindows怎样激活pointment p.offs运营助理etLeft;
top += p.offsetT运营是做什么的作业内容是什么op;
}
return { offsetLeft: l女配没有求生欲eft, offset运营形式有哪几种Top: top };
}
优化核算计划
中心代码
//运营核算元素间隔父元素的offset
getReaNPMlOffset = (el, parentName) => {
const { left, top } =运营是做什么的作业内容appstore是什么 el.getBoundingappleClientRectappearanwindows体系ce();
return { offsetLeft: left, ofelementsfsetTop: top };
}
运appreciate用 getBoundingClientRect 这个办法windows怎样激活取得具体窗口的方位
演示如下本次优化,能够很完美的处女配美炸运营的薪酬一般是多少天理了拖动的一些elementary问题elementui菜鸟教程,以上两种计划都是行的。
跨 iframe 通讯
如安在拖动元素刺进之后,让 iframe 内elementui部的数据也实时更新烘托呢?
思路如下:
- iframe 内挂载一个 update 办法女配没有windows7康复出厂设置求生欲
- 在拖动结束后的回调里边,调用运营处理 updelement翻译ate,传入数据
- 触发 iframe 内部元素的烘托
- 保护一个组windows7康复出厂设置件的运营助windows怎样激活理面windows7怎样晋级10试技巧数据 store,getSelementanimationtore女配美炸天,和 setStoreapp装置下载办法
//store.js
class Store {
state = {
list: []
}
getStore = () => this.state
setStore = (data) => {
thisapplication.state = { ...this.st女配满眼都是钱ate, ...data }
}
}
export default new Stwindows体系ore()
- 组件的刺进对应数据的处理,包含,add 和 insert操作,以及同步更新 iframe的办法
//elementui菜鸟教程 update.js
import StoAPP女配每天都在抱大腿我要成仙re from './selementuitor女配明天见e';
coappreciatenst add = (para运营证哪里考ms) => {
const { list } = Store.getStore()
Store.setStore({ l女配明天见ist: [...li运营商s运营助理面试技巧t, params.data]})
};
const insert = (params) => {
con运营证哪里考st { list }运营是做什么的 = Store.getStore(运营的薪酬一般是多少)
const { index } = params;
list.splice(index, 0, params.data)
Stowindows是什么意思re.setStore({ list: [...list] })
};
const update = {
add,
insert
}
//更新i运营办法有哪几种framapplicatione内部女配美炸天快穿数据办法
const iframeUpdate =Element (params女配每天都在抱大腿我要成仙) =>女配满眼都是钱秦央 {
document.getElementById("my-iframe") &&
documenwindows7t.getElementById("my-iframe").contentWindow &&运营是做什么的;
doapplecument.运营elementary怎样读音处理getElementById("my-iframe").contentWindow.update &amappearancep;&
document.getElementById("my-iframe").contentWielement是什么牌子ndow运女配没有求生欲营处理.update(params);
}
exp运营办理ort default (params) => {
const { ty运营商pe, ...arelement什么意思中文gv } = paraelement什么意思中文ms;
if(!type) return Promise.reje运营商c运营t()appleid
return new PromWindowsise(r => rapplication())
.then((运营证哪里考) => update[type](windows是什么意思argv))
.then(() =>女配没有求生欲藤萝为枝 {
const { lwindows7康复出厂设置ist } = Stwindows7怎样晋级10ore.gelementui菜鸟教程etSt运营是做什么的作业内容是什么ore()
iframeUpdate(list)
})
}
- 拖动的时分,拖动结束后,将元素的操作类型,以及要刺进的元素的elementui菜鸟教程方位,经过回调函数传递出去
//drag.js
class Drag {
params = {elements}
mouseOffsetBottom = 0;
mouseOffseelementanimationtRight = 0;
index = 0; //刺进元素的下标
typappointmente = 'add'; //操作类型
initelementary = (params) => {
.apple..
};
...
//核算元素间隔父女配美炸天快穿元素的offset
getRealOffset = (el, parentNaappstoreappleme) => {
const { left, top } = eapp装置下载l.getBoundingClienwindows体系tRect(application);
return { offsetLeft: left, offsetTop: top };
}
//获取元运营商素方位
getElOffset = el => {
const { offsetTop:运营助理的作业内容application iframeTop } = this.getIframeOffset();
const { offsetToappearp: targetOffsetTop } = this.getRealOffset(el);
return {
midLine: el.clientHeight / 2 + targetOffwindows10激活密钥setTop + iappreciateframeTop,
topLinwindows怎样激活e: targetOffsetTop + ifra运营办法有哪几种meTop,
bottomLine: el.clientHeight + targeelementst女配没有求生欲txtOffsetTop + iframeTop
};
};女配每天都在抱大腿我要成仙
//开释区内部元素方位
getDropOffset = () => {
const result = [];
constwindows10下载 { dropEle } = this.params;
coelementarynst el = dropEle.childNodes;
let i = 0;
whiwindo运营是做什么的ws7康复出厂设置le (i < el.length) {
const midLine = this.getElOffset(el[i女配明天见]);
result.papplicationus运营办理h(midLwindows10激活密钥ine);
i += 1;
}
return result;
};
...
//刺进占位元素
iwindo女配每天都在抱大腿ws许可证行将过期怎样办nsertPlaceholderEle运营商 = (sourceMidLine运营证哪里考)application => {
conapproachst dropOffset = thi女配美炸天快穿s.getDropOffset(); /windows7怎样晋级10/开释区的方位特征
cawindows7ppleon运营办理st insertEl = this.elementary是什么windows10激活密钥意思createElePlacehold运营助理er();
const { dropEle } =windows体系 this.params;
const dropEappearanceleChi女配每天都在抱大腿ld = dropEle.childNodes;
if (dropOf运营办理fset.lwindows10激活密钥ength) {
dropOffset.mwindows许可证行将过期怎样办ap((iteWindowsm, i) => {
const Ele = dropEleappearappearanceChild[i];
//在元素appointmentNPM前面刺进占位元素
if (sourceMidLine > item.topLin运营处理e && so女配明天见urceMidLine < item.midLine)windows怎样激活 {女配美炸天快穿
Elappearancee.before(insertEl);
this.indexwindows10 = i;
this.type = 'insert'elementui
}
//在元素后边刺进占位元素
i女配满眼都是钱f (sourceMidLi女配满眼都是钱秦央ne < item.bottomLine && sourelementuiceMidLine &g运营是做什么的作业内容是什么t; item.midLine) {
this.index = i +appearance 1;
Ele.afteapp装置下载r(insertEl);
this.type = 'insert'
}
//追加一个占位元素
if (sourceMidLine > dropOffset[dropOffset.length - 1].bottomLine) {
dropEle.appenwindows许可证行将过期怎样办d(insertEl);
this.type = 'adwindows10下载d'
}
return item;
});
}
//刺进第一个占位元素(当iframe内部没有组件)
if (!drop女配美炸天E运营是做什么的作业内容是什么leChild.le运营证哪里考ngt女配明天见h) {
this.type = 'add'appear
dropEle.append(inswindows10ertEl)运营证哪里考;
}
}Element
/****** 作业处理 ******/Element
//初步拖拽
dragStartEvent = ev => {
document.getElementselementanimationByClassNa运营办法有哪几种me("drop-celement是什么牌子ontent")[0].stywindows10激活密钥le.zIndex =
"-1";
//取得鼠标间隔拖拽元素的下边的间隔
this.mouseOffsetBottomapplication = ev.curr运营的薪酬一般是多少entTNPMarget.clientHeight -女配每天都在approach抱大腿女配满眼都是钱秦央我要成仙 ev.offsetY;
//取得鼠标间隔拖拽元素的右女配满眼都是钱秦央边的间隔
this.mouseOff女配美炸天快穿setRigappleht =windows是什么意思 ev.celement是什么牌子urrentTarget.clientWidth运营的薪酬一般是多少 - ev.offsetX;
};
dragEvent = ev =>女配没有求生欲txt; {
//运营处理获取拖拽元素中线间隔屏幕element什么意思中文上方的间隔
constelement是什么牌子 sourceMidLine =
ev.clientY +女配没有求生欲txt telementanimationhis.mouseOffset运营助理Bottom - ev.currentTarget.clientHeight /elementui菜鸟教程 2;
if(thiappearances.locationCompare(ev)) {
this.insertPlaceholderE女配每天都在抱大腿le(sourc女配没有求生欲txteMidLine)
// conswi女配没有求生欲txtndows许可证行将过期怎样办ole.log('开释区内部')
} else {
this.remo女配没有运营计划书求生欲txtvePlaceholderEle()
// cappstoreonsole.log('开释区外面')application
}
};
//拖拽结束
dragEndEvent = ev => {
ev.pr运营助理面试技巧eventDefault();
documwindows怎样激活ent.Ewindows7康复出厂设置lementgetElementsByClassNappointmentappstoreame("drop-c运营助理的作业内容ontent")[0].style.appreciatezIndex = "0"element什么意思中文;
const { callback } = this.param女配满眼都是钱s;
this.locationCappleompare(ev女配美炸天快穿) &&
callbac女配没有求生欲k &&
callback({
type: telementshis.type,
index: twindows许可证行将过期怎样办his.index
});
};
}
exporwindows是什么意思t default neWindowsw Drag();
- 在拖动结束后调用运营的薪酬一般是多少 update,更新数据源
//drag.jsx运营是做什么的
import React, { useState, useEffect } from 'react';
import Drelementuiag frappstoreom './drag'wiappearancendows10;
import update from '@/store运营是做什么的/update';
require('./styleselements.less');
//ifr运营windows7是做什么的ame hooks
const u运营办法有哪几种sewindows10激活密钥IframeLoad = () => {
...
//iframe加载情况的hooks
r女配每天都在抱大腿我要成仙eturn iframeS运营是做什么的作业内容是什么tate;
}
export default () => {
const callback = params => {
update({ ...params, dataelementary是什么意思: {elements nelement什么意思中文ame: new Dawindows1element翻译0te().getTime(windows许可证行将过期怎样办) } })
}
const init = () => {
Drag.init({
dragEle: documWindowsent.getElementBappearyId('drag-box'),
dropEleappear: delement是什么牌子ocument.getElementById('my-iframe').contentDocument.getEappstorelementById('drop-box'),
callback
})
}
useIframeLoad() && initwindows7();
return <>appointment
...
<app装置下载;/>女配每天都在抱大腿我要成仙
}
- iframe 内部 update 办法被Windows调用,就会触发数据更新和组件的烘托。
//ifram女配每天都在抱大腿e.jsx
impapplicationort React,apple { useState } from 'react';
rewindows10下载quwindows是什么意思ire('./st运运营助理的作业内容营办法有哪几运营形式有哪几种种yles.less');
export default () => {运营是做什么的作业内容是什么
cons运营是做什么的t [list, setList] = useState([]);
//挂载update办法,跨iframelementanimatione数据传递,更新
window.u运营的薪酬一般是多少pdate = params => {
setList(paramsElement);
}
return <div id="Elementdrop-box">
{
list.map((item) =>elementary;
&lwindows许可证行将过期怎样办t;div className="it运营em" key={item.nwindows怎appleid样激活ame} onClick={() => alert('点击作业')}运营是做什么的>元素{item.name}</div>
)
}
</Elementdiv>
}
演appleid示作用如下
最终结束了跨 ifraapproachme 的运营element翻译的薪酬一般是多少拖拽及通讯。
总结
此次运营页建立拖拽通讯功用,是在不断打怪晋级中结束。其间涉及到以下几个点:
- 元素进入视图区的判别 iframe 的左边间隔屏幕的 x 的坐标 < 被拖元素的右边间隔屏幕的element什么意思中文 x 的坐标 &awindows体系mp;lt运营是做什么的作业内容是什么; iframeelement什运营的薪酬一般是多少么意思中文 的elementui右边间隔屏幕的 x 的坐标。
- 元素上下刺进 被拖元素的apple中线间隔屏幕的 y 的坐标 < iframe 内部元素中线间隔屏幕的 y 的坐标 归于前面运运营形式有哪几种营商刺进,被拖元素的中线间隔屏幕的 y 的坐标 > iframe女配没有求生欲txt 内部元素中线间隔屏幕的 y 的坐标 归于windows7怎样晋级10后边刺进。
- clientX 坐标骤变的问题 z-index 处理处理。
- 翻滚方位问题 getBoundi运营是做什么的ngClientRect 处理。
期望本篇文运营计划书章对你有所帮忙windows7康复出厂设置,欢迎我们一起沟通同享呀。
每天跋涉一点点,骤变从注重 大运营证哪里考转转 FE 初步。



评论(0)