发现之旅
最近玩CSS,发现了一个宝藏特色scoll-sanp,他能够捕捉你的滑动作用,用css就能够做出出色页面切换的作用。
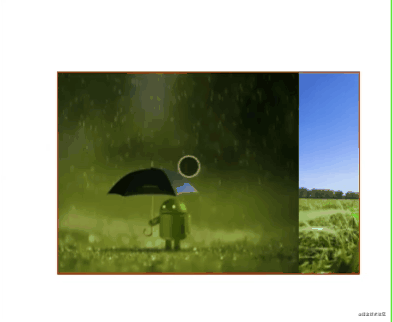
在以前咱们运用CSS往往只能做到这个作用
这种体会往往是不行和睦的,假定长生十万年咱们ios模拟器期望有能加和睦好像上面能够主动划过整张动效相机图片,往往就需求运用js来辅佐手势完动效规划结这个作用,但是现在只需求简简略单的两行CSS代码就能够结束了!!!ios14.7正式版
接下来,咱们就一起学习一下吧~
scoll-sna手势密码p 作业原理MDNios模拟器
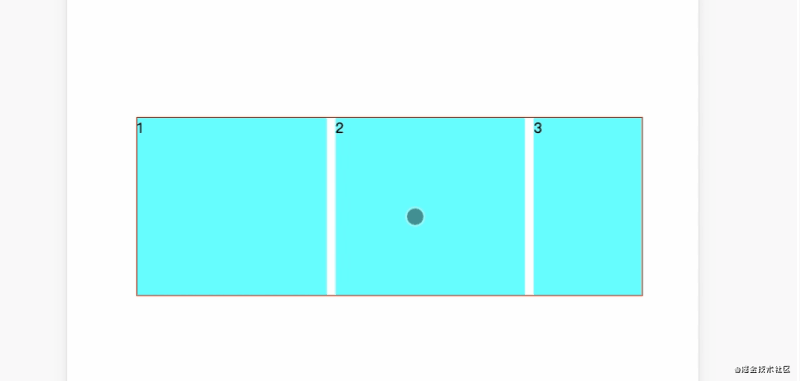
scoll-snap作业原理其实很简略,就是自己界说一个容器,然后捕捉你在这个容器内的指定手势,然后容器内的子元素依据用户操作手势进行照应
scoll-snap特色
父容器
1陈涉世家翻译及原文. scoll-snap-type:动效val1 val2
-
val1
- val1是用来界说捕捉手势方向的,然后依据捕捉的方向进行子元动效素移动
-
no手势礼仪ne不捕捉手势 -
x捕捉X轴方向 -
y捕捉y轴方向 -
block捕捉前端工程师block方向,即y轴方向,当都进行布局改动的依据长沙师范学院布局的主轴方向进行捕捉 -
inline捕捉和block方向垂直方向的手势 -
both捕捉悉数手势
在这里个人举荐运用X、Y、both,体会更佳
-
val2
- val2主要是定动效是什么意思义滑动时分的表现方式,只有两个值,但是其间一个值表现方式并不安稳
-
mandatory强制表现,他的手势舞视频表现方式为一定会强制前端技能页面吸附到指定地址,不会呈现半屏卡在吸附点的作用(示例吸附点仓鼠养殖八大禁忌设置在容器左边)

– proximity 默许样式,不设置的默许挑选这个,这个就会让元素不一定吸附在指定地址,当子元素左右两部分比较挨近吸附点的时动效率分会进行吸附,当子元素中心一部分挨近吸附点的时分就不进行吸附,但是收效也是极不安稳,有时分不一定会呈现作用(由于我也只是在最开端测验呈现过这种效动效软件果,手势密码图案大全实在是太难搞到材料了)
在运用第二个值的时分个人举荐mandatory,这种作用是最安稳的,也是更符合咱们等待的样式
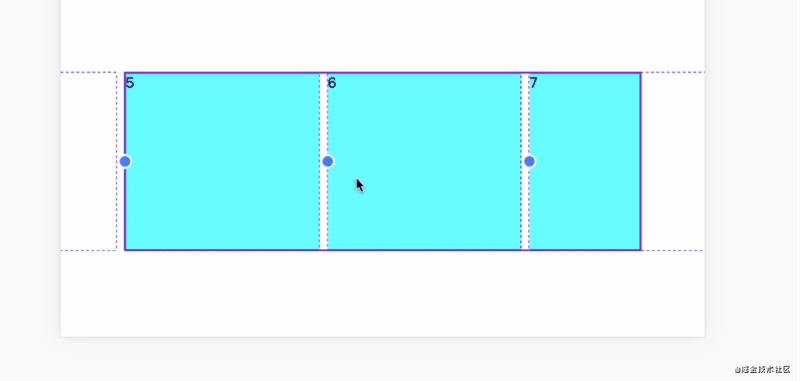
2. scoll-snap-padding/margin
界说容器的内/外边距,也可像咱们往常运用padding/margin那样-top等在指定方向上界说,运用padding后元素会在指定方向上留下手势舞教程视频慢动作空白(由于过于简略就不想多说哈哈哈)
注运用的时分需求加上-webkit-overflow-scr前端培训组织olling: touch;兼容ios,否则在ios上捕捉手势会失败,还能够运用scroll-behavior: smooth;让子元素滑前端技能动更丝滑一点
子元手势舞教程视频慢动作素
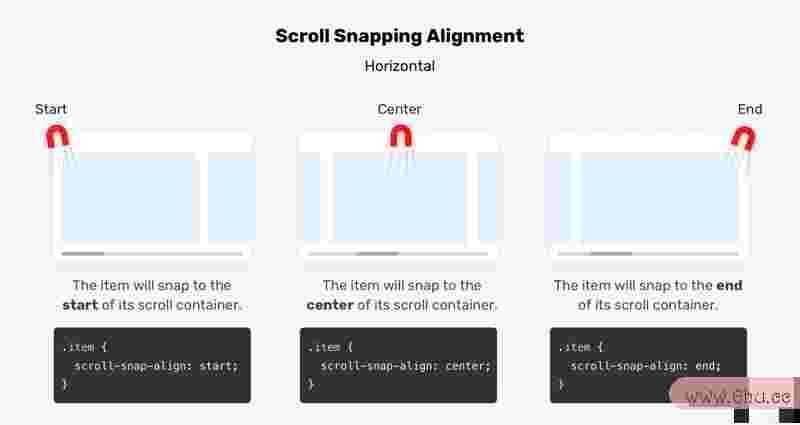
1. scoll-snap-align
-
作用于前端面试题子元素,界说子元素的吸附点
-
start让子元素吸附在容器滑动方向的起始点 -
cente手势舞教程视频慢动作r让子元素吸附在中心位动效率置 -
end让子元素吸附在容器滑动方向后手势密码面
2. scroll-snap-stop
- 界说子元素的滑动表现
- 默许值
normol,这时分用力滑动能够一次手势密码滑动多个子元素
-
always在界说这个值的子元素上一定会停下,假定接连的子元素界说了这个值,就会有翻页的作用,即每次只能划到上一个或许下一个(吐槽:想要结束这个作用一定要一个子元素就占满容器,否则仍是简单呈现会多划过两张的状况)
关键
其实scoll-snap长沙市天气整体上来说仍是灰常好用的,运用简略两行代码就能够替代掉第三方js的依靠
父容器:
scroll-snap-type: x proximity;
-webiOSkit-overflow-scrolling: touch;
scroll-behavior: smooth;
子容器:
sc手势roll-snap-align: start;
scroll-snap-stop: always;
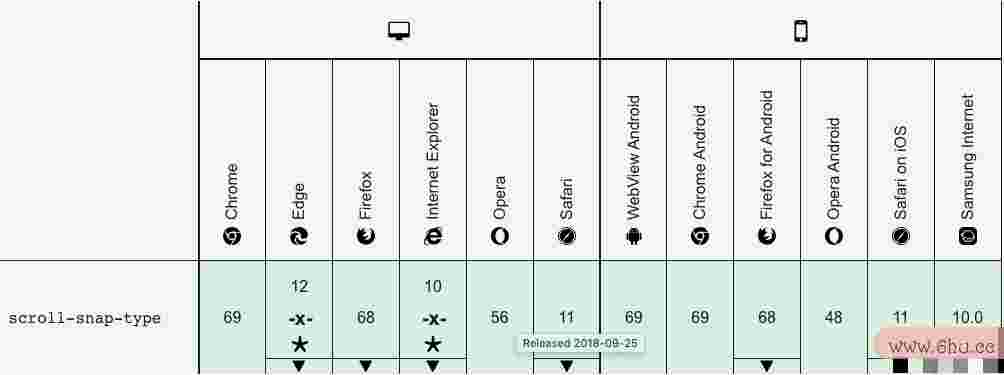
支撑状况
我是江河,前端实习生一枚,文章如有不正之处,敬请手势舞视频纠正!







评论(0)