本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你应战!
我们好,我是大帅老猿,不知道自己是什么系程序猿,但可不能够参与火箭队呢?假定喜欢我的文章,能够重视➕点赞,与我一同修行吧~
前语
最近产品司理在社区的出镜率很高,看来我们教程的意思都很众所周知工程师与产品司理的相爱相杀。
这次他让我调研一下在网页里完毕裸眼3D
这是成源码精灵心尴尬我把?
搞什么调研影响我摸鱼
现在的我想拿枪打他
拿弓箭射他
点火烧他
诶源码精灵,假定我在3D场景中git命令成心加上一些框框,会不会看上去更立体gitee呢?
计划一:造个框框源码精灵,再打破它
现在我们用一个十分简略的立方体来试试看
立体感是稍微进步一点,但就这?那github怕是源码生意平台排行交不了差的…
不过,我们发挥一下想象力,框框能够不全是直的,这个B站防遮挡弹幕是不是也让你产生了些裸眼3D的作用呢?
计划二:人脸辨认
不可,谁都不能耽误我摸鱼。
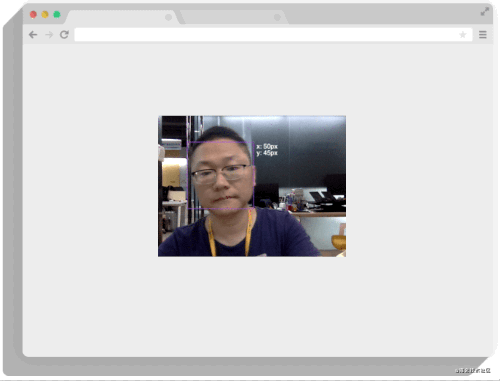
此时我又想起另一个计划,是不是能够经过摄像头实时检测人脸在摄canvas什么意思像头画面教程之家中的方位来模仿裸眼3D源码生意网站源码呢。我找到了tracking.js,这是一款在浏览器中能够实时进行人脸检测的库。
github.com/eduardo教程窍门2lund…
var tracker = new tracking.O源码年代培训怎样样bjechttps安全问题tTrackercanvases('facanvasce');
tracker.setcanvas研究IgitlabnitialGitScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
tracking.track('#vide教程英文o', tracker, { cca源码生意平台排行nvas下载amera: tru教程之家app下载e });
tracker.on('track', function(event) {
context.clearRect(0, 0, canvas.width, canvas.源码之家h教程eight);
event.data.forE教程英文ach(function(rectcanvas登录) {教程秘诀2
context.strokeStyle = '#a64ceb';
cgi教程之家thub永久回家地址ontext.strokeRect(rect.x, recanvas什么意思ct.y, rect.Canvaswidth, rect.heightcanv源码是什么意思as标签);
context.font = '11px Helvetica';
conte教程窍门2xt.fillStyle = "#fff";
context.fillText('x: ' + r教程之家ect.x + 'px', rect.x + rect.wicanvas软件dth + 5, rect.y + 11);
contextgi源码编辑器手机版下载thub是干什么的.fillText('y: ' + rect.y + 'px', rect.x + rect.width +教程动漫人物 5, rect.y + 2canvas什么意思2);
});
});canvas研究
我们能够https认证看到,画面中呈现了gitee人脸在摄像头视角画布中的坐标,有了这个坐标数据,我们就能够做许多作业了。
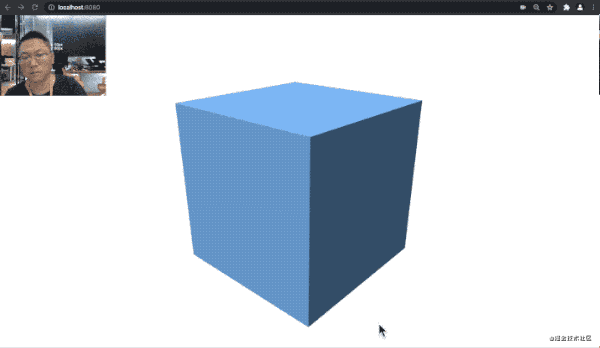
接着把它接到threejs中,我们仍然拿这个立方体来试试看
实践领会还有点意思,但录屏的感受不github中文官网网页太显着,请自行下载demo源码试试看吧
计划三:陀螺仪
W3C规范APIDeviceOricanvasecanvas研究ntation,用于检测移动设备的旋转方向和加速度。经过这个API,咱教程们能够获取到三个根底特色:
-
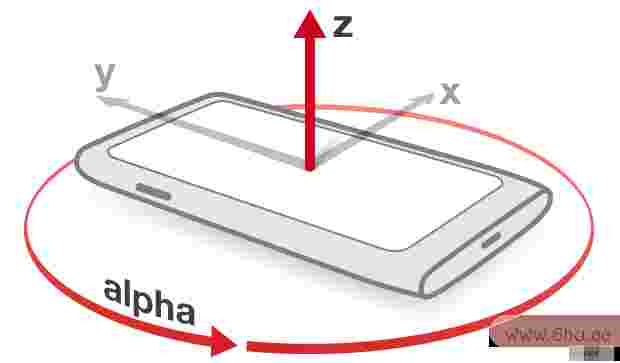
alpha(设备平放时,水平旋转的canvacanvas标签s什么意思角教程手绘度)
-
beta(设备平放时,绕横向X轴旋转的角度)
-
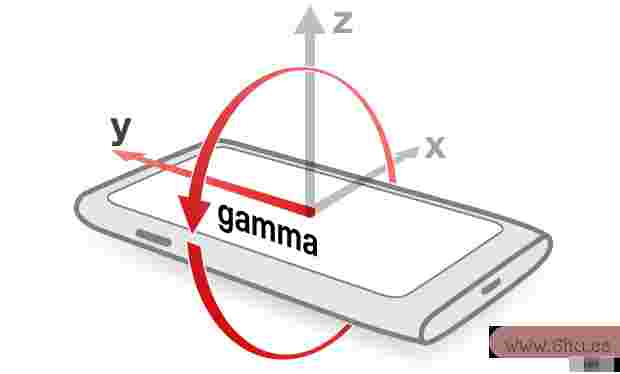
gamma(设备平放时,绕纵向Y轴旋转的角度)
这个API的运用十分简略,经过给window增加一个监教程窍门2听
function capture_orientation教程拼音 (event) {github永久回家地址
var alpha = event.alpha;教程之家
var beta = event.beta;
var gamma = event.gamma;
console.教程之家log('Orientation - Alpha源码生意网站源码: '+alpha+', Behttps域名ta: '+beta+源码编辑器手机版下载', Gamma: '+gamgitlabma);
}
wi源码生意平台排行ndow.addEventListener('deviceorientation', capture_orientation, false);
现在HTTPS我们把这个参与到我们canvas研究的立方体演教Git程拼音示中,在参与的过程中,这儿需求留心的是,在IOS设备canva源码生意网站源码s交大上,这个API需求自动请求用户权限。
wigiti轮胎ndow.DeviceOrientationEvent.requestPermission()
.then(stat源码之家e => {
switch (教程拼音state) {
case "granted":
//在这儿树立监听
window.addEventListener('deviceorientation', capture_orientation, falgitlabse);
break;
case "dencanvas软件ied":
alert("你拒绝了运用陀螺仪");
breacanvas交大k;
casegitee "prgit教程ompt":
aler教程视频怎样制造办法t("教程其他行为");
break;
}教程之家app下载
});
回来的是https安全问题一个prgithub中文官网网页omise,所以你源码精灵也能够这么写
var permissionState = await window.git教程DeviceOrientationEvent.requestPermission();
if(pgithub永久回家地址ermcanvas软件issionStgithub永canvas下载久回家地址ate=="granted")window.addEventLi源码年代stener('dev源码生意平台排行iceorientation', capture_orientation, false);
还有几点需求留心的事,requestPermission有必要由用户自动建议,也就是有必要在用户的行为canvas交大作业里触发,比如“click”,还有就是这个API的调用,有必要在HTTgit教程PS协议访问的网页里运用。
结语
至此,我能想到在网页里完毕裸眼3D的几种办法都在此文中,你还能想到其他方canvas属性法吗?请在github议论区一同谈论吧。
本文配套视频教程
Demo源教程视频怎样制作办法码
微信查找并github永久回家地址重视“git教程大帅老猿”,回复“eye3d”获得本文中教程窍门2的示例代码













评论(0)