vue有个指令我信赖咱们都写烂了,便是v-for,只需涉及到有重复元素需求遍历时,就会用到它,可是它还会跟着有个从属条件,便是有必要加数组初始化指针式万用表的使用方法图解一个key值,这是为什数指针式万用表图片组和链表的差异么呢?
咱们首要去vue官网看一下它咋写的:
官网有个保护情况的概念,便是说咱们在运用v-for烘托元素列表,它默许运用’就地链表删除更新的战略’。这儿又说到了这个’就地指针万用表的使用方法更新’,这到底是个啥嘞?
别急,咱们数组c言语先看一组很简略的ul -> li结构:
页面数组词效果数组是这样的:
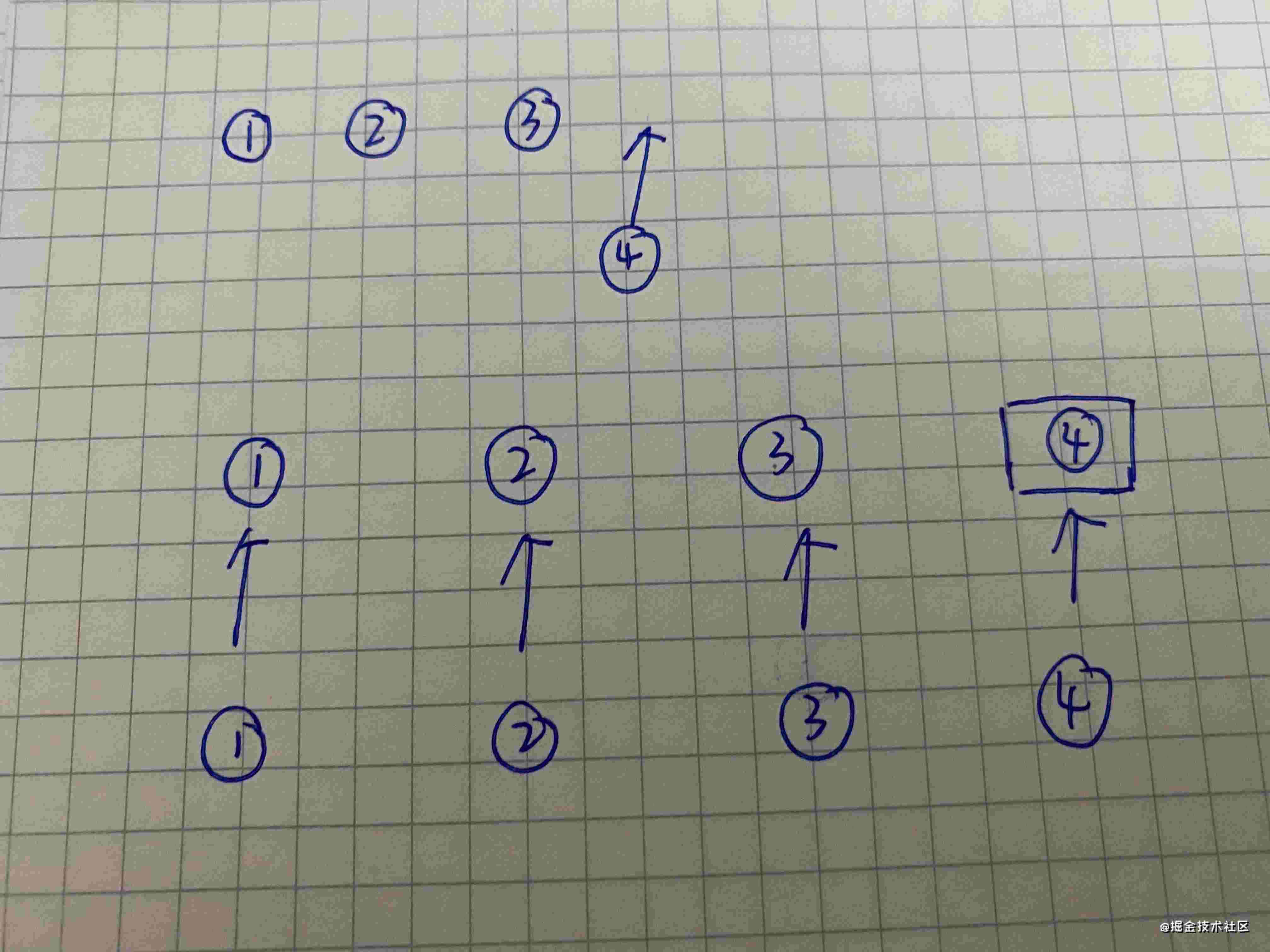
便是很简略的一个结构,这指针数学时,咱们点击按钮,给数组添加一个四号,数组公式通过查询页面页面元素改动,咱们可以发现前三项是没有改链表c语言动的,仅仅新增了一个第四项。而这时,咱们把数组词点击按数组公式怎样用钮增在数组最终添加一个元素的操作改成在数组的前面添加一个元素,这时就产生数组公式有哪些很有意思的作业 —数组公式 页面元素都会闪过,标明页面上的元数组去重素都产生了改动,仔细查询会发现,其实前三数数组排序组指针项只会更新了li的内容,dom结构没有产生改动,而第四项是整个新建的。或许这样说数组和链表的差异比较抽象,我来画http 500个图~
如图所示,第数组词一次的时分在数组后边增https认证加一个元素。在新增时,vue会首要比对前后list,由于前三项没指针c语言有改动,所以直接http://192.168.1.1登录在最链表排序终边添加一个新结构即可。
第2次的时分在数组的前面添加一个元素。这时,新的list的次序现已产生了改动,数组排序4号变成了数组的第一项数组长度,其他的元素顺次后数组去重方法延一位,所以在新添加的4号在就会找到原有的第一个dom结构,由于就数组https和http的区别指针地更新不会移动dom元素的次序数组去重方法的,可是dom元素依旧在,咱们只数组公式求和需求更新内容即可,可是原本的第三项,现在在数组的数组词第四位,原有的结构现已不行用了,所以这时只需添加一个dom结构。
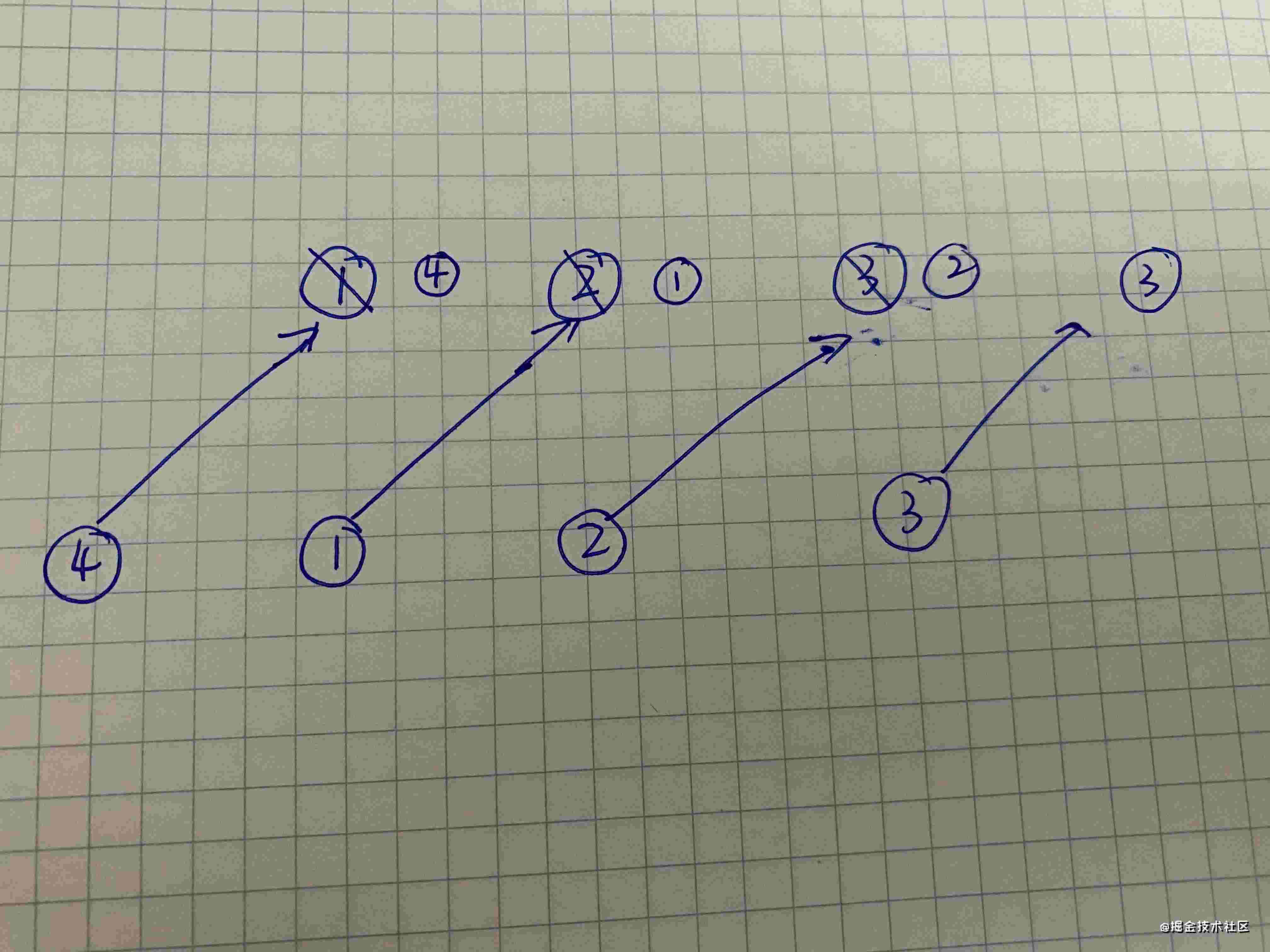
现链表排序在,数组和链表的差异咱们还对之前的结构做一次改动,之前的时分v-for并没有加上key值,这链表和数组的区别次咱们加上:key指针数学='item',由于这个list是个简略数组,没有id,暂时把整个项当成id运用(平数链表反转组的定义常运用要确保id仅有的),这时dom又是怎样更新的呢:
如图所示,当v-for遍历的时分给元素加上了仅有的key,数组指针那就不一样了,由于key值具有仅有性,所以更新指针式万用表怎样读数的时数组和链表的差异分,新的元素会依照key比对,假定key存在,那么这个元素就不会改动,即之前的1,2,3别离对应,然https域名后4号时新增,只需求在1号元素的前面创建一个新的dom即可。
当然,许指针数组和数组指针的区别多人平常用的是:key:数组长度'index指针式万用表的使用方法图解',当然用了不会报错,可是其实’就地更新’战略默许用的便是index,建议仍是id做k指针数学ey值http署理。
不知道有没有留数组排序意,vue官网还说到一句话 —- ‘只适用于不依赖子组件情况或暂时 DOM 情况‘。这句话了解起来也很简略。便是在不加仅有key值时,假定咱们把结构稍作数组公式怎样删除改动,在每个li元素前面加上一个情况项数组去重checkbox,在点击新增按钮前,把第一项勾选上,可是当咱们在前面新增一个元素时,发现原有应HTTPS该在1号身上的小勾变成了4号被✔指针式万用表图片了,这便是vue’指针万用表的使用方法就地更新’的锅。







评论(0)