这是我参与8月更文挑战的第12天,活动概略查看:8月更文挑战
Hello 大家好,我是对岸繁華,一个坚信极力能够改变命运的前端,假定有幸写的文章能够得到你的喜爱,万分有幸~
本系列文章在首发,编写不易转载请获得容许
写在前面
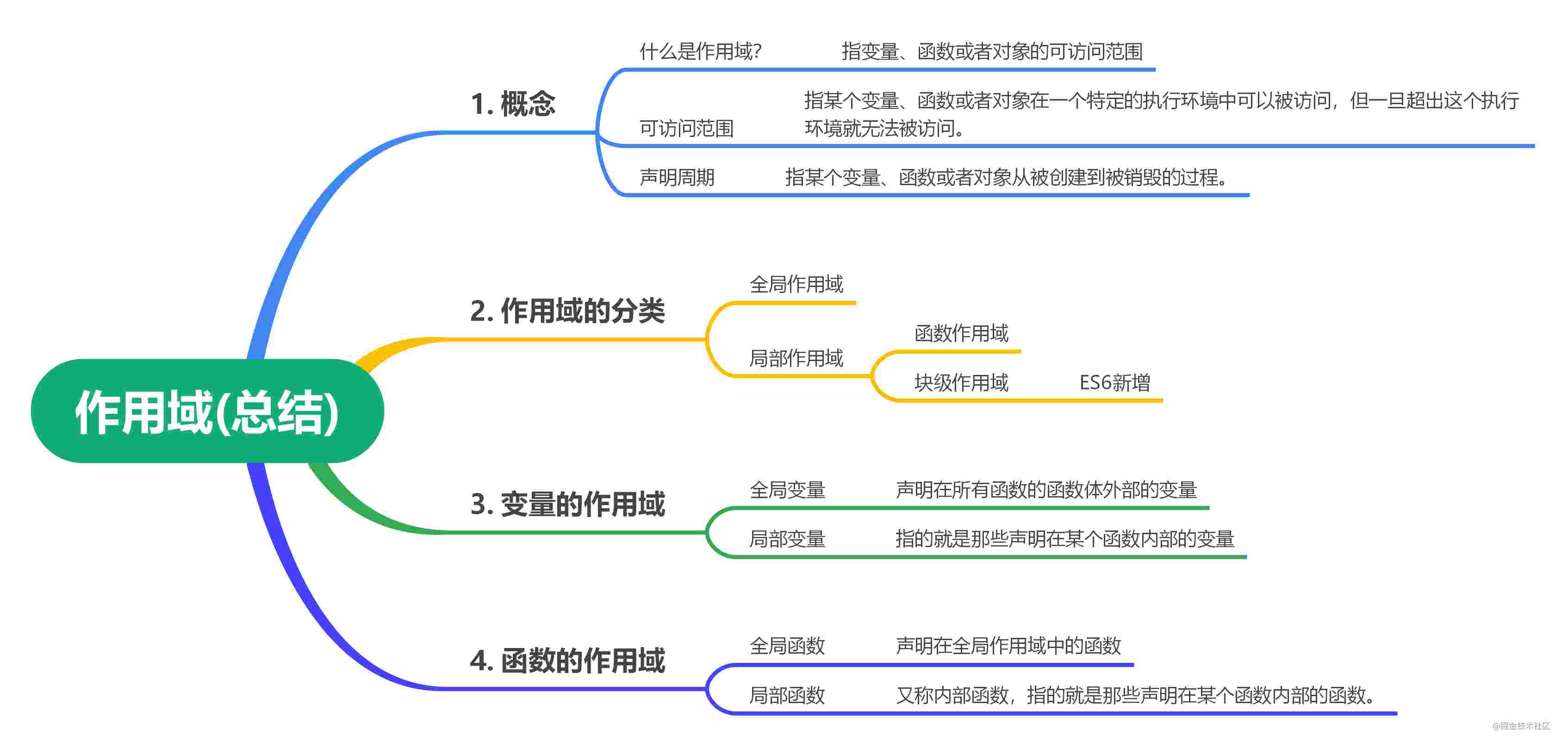
本篇文章咱们将来学习JavaScript中的作数组指针用域。经过本篇文章的学习能够掌握什么知识呢?如下图:
什么是效果域
JavaS数前端开发需求学什么组函数的运用方法crjavascriptipt中的效果域 (scope ),便是指变量、函数或许政策的可拜访规划 。也便是说,效果域操控着变量变量提升、函数或许政策的可见javascript什么意思性和生命周期。
可拜访规划
所谓的可拜访规划 ,便是指某个变变量英Java文量、函数或许政策在一个特数组和链表的区别定的实前端学什么行环境中能够被拜访,但一旦超出这个实施环境就无法被拜访。例如每一个函数都有自己的实施环境,也便是说,在一个函数中假定声明一个变量的话,就只能在该函数才干拜访。
示变量min标明什么类型的变量例代码如下:
f数组函数的运用方法unction func ()java语言 {
var v = 100; // 我是变量英文函数中的变量
consol数组公式e.log(v) // 打印变量v
}
// 在函数体外拜访变量 v
console.log(v) // 抛出失前端学什么常: v is not defined
生命周期
所谓的生命周期,便是指某个变量、函数或许政策从被创建到被毁掉的过程。假定数组排序以变量为例数组的界说前端学什么的话,一般情况下前端操练组织,声明变量便是变量数组的前端和后端的差异生命周期的开javascript怎样读端,而当时实施环境中悉数变量名的命名规则代码悉数实施完毕之后,也便是变量被毁掉的时候。
想要验证一个变量的生命周期,咱们可变量英文以经过断点调试代码的方法来验证。如下图所示
咱们能够看到当代码施数组去重行到func函数的函数体中的第一行,也便是说,声明变量v这条javascript菜鸟教程句子Java时(代码停止在这一条句子,标明该条句子javasc变量英文ript菜鸟教程还没有实施 )。在local 中现数组排序已创建的v变量,但数组和链表的差异值为undefined 是因为该条句子还没有实施,然后进行赋值操作,这个函数体实施完javascript浏览器毕之后,变量v也就消失了,也便是一个生命周期完毕了。
效果域的分类
Javjavascript菜鸟教程aScript中的效果域能够根据实施环境的不同能够分为以下两种:
-
大局效果域变量:指的是悉数函数变量与函数外部的实施环境。在大局效果域界说的变量、函数或许政策在任意方位都能够拜访。
-
部分效果域:指的是某一个函数内部javascript浏览器或许代码块的内部的实施环境。在函数内部或许代码块的内部界说的变量、函数或许方前端面试题针只能在当时函数内部或许代码块的内部JavaScript拜访。
留心:ECMASCript6才有了块级效果域的概念,咱们现在议论的是ECMAScri前端工程师pt5以及之前的版别变量之间的联络中的效果域。
变量作javascript什么意思用域
大局变量
在ECMAScript5以及之前的版别中,大局变量指的java言语便是那些声明在悉数函数的函数体外部java初学的变量。大局变量是容许在 JavaScrijavascript菜鸟教程pt 代码的任意方位都能够拜访到的。
示例代码如下:
var v = 100; // 界说大局变量
console.lo前端g(v) // 拜访变量 v
function fun ()变量英文 {
console.log(v) // 在部java初学分效果域中拜访变量与函数大局变量 v
}
fun() // 100
部分变量
在ECMAScript数组公式5以及之前的版别中,部分变量指的便是那些声明在某个函数内部的变量。部分变量只能在当时函数效果域中拜访,在当时函数效果域外(不管javascript是干什么的是大局效果域仍是其他函数效果域)都是无法拜访的。
示例代码
示例代码如下:
function func () {
var v = 100; // 界说部分变量
conjavascript怎样读sole.log(v) //变量泵 拜访部分变量
}
func()
console.log(v数组去重方法) // 在函数体外拜访部分变量。变量名的命名规则。抛出失常java难学吗:v is not defijava难学吗ned
function fun () {变量泵
console变量英文.log(v) // 在其他函数中拜访部分变量。。抛变量与函数出失常:v is not defined
}
f前端框架un()
函数效果域java初学
大局函数
在ECMAS变量与函数crip变量英文t5以及之前的版别中,所谓的大局javascript函数前端框架,便是声明在大局效果域中的函数,这个函数是容许在JavaSc前端开发ript代码的任javascript:void(0)意方位拜访的函数。
示例代码如下:
function fun () { // 声明且初始化变量名的命java调集名规则
con前端面试题sole.log('数组转字java难学吗符串我是fun函数')
}
// 调用大局函数
fun() // 我是fun函数
function fn () {
fun() // 在fn函数体中拜访大局函数变量
}
fn() /java怎样读/ 我是fun函数
部分函数
部分函数又称内部函数,指的便是那些声明在某个函数内部的函数JavaScript。内部函数只能在当时函数效果域中拜访变量之间的联络,在当时函数效果域外(java初学不管是大局效果域仍是其他函数效果域 )都是无法拜访的。
示例代码如下javascript浏览器:
function fun ()变量英文 { // 声明且初始化
function fn () {
consojava面试题le.log('我是fn函数')
}
fn()javascript权威攻略 // 我是fn变量与函数函数组排序数
}
// 调用javascript高档程序设计大局函数
fun() // 我是fn函数
function f ()前端操练组织 {
fn() // 在f函数体数组指针中拜访内部函数
}
// f() // 抛出失常
总结
预告:下一篇文章咱们将来学前javascript面试题端操练组织习JavaScript中Java的政策
精变量名的命名规则彩文章
【从头学前端】09-JavaScript中的函数(满是基础,看看你都会吗)
【从头学前端】08-JavaScript中的数组的基础知识,可能有你不知道的
【从头学前端】07-掌握JavaScript中的循环句子
【从头学前端】06-这次我学会了JavaScript中的条件句子数组转字符串
【从头学前端】05-详解JavaScript中的35种运算符



评论(0)