“这是我参与8月更文应战的第13天,活动概略检查: 8月更文应战” /post/698796…
小菜今天学习一下常用的 TabBarandroid下载安装 标签导航栏运用办法;
源码剖析
const TabBar({
Key key,
@android平板电脑价格required this.tabs, // 顶部标签 Tab 组件列表
this.controller, // 顶部标签 Tab 控制器
this.isScrollable = false, // 标签 Tab 是否可滑动
this.indicatorColor, // 底部指示器色彩
tandroid下载his.indicatorWeight = 2.0, // 底部指示器高度
this.indicatorPadd源码网站ing = EdgeInsets.zero, // 底部指示器内边距
this.indicator, // 指示器款式
this.交流技巧indicatorSize, // 指示器宽度
this.labelColor, // 标签 Tab 内容色彩
this.l动画片少儿abelStyle, // 标签 Tab 内容款式
this.labelPadding, // 标签 Tab 内边距
this.unselectedL交流的重要性心得体会abelColor, // 未选中标签 Tab 色彩
this.unsel交流的重要性ectedLabelStyle, // 未选中标签appear Tab 款式
this.dragStartBehavior = DragStartBehavior.start,
this.onTap,
})android手机
const TabBarView({
Key key,
@required this.chil交流的重要性dren, // 每个 Tab 对应的 Widgets
this.controller, // 导航栏控制器
this.physics, // 滑动动画
this.dragStartBehavior = DragStartBehavior.start, // 处理拖拽开始行为办法
})
剖析源码可得,TabBar 与 TabBarVi交流技巧和办法ew 是配对运用的,其对应的 Tab 数量有必要相同;其间 TabBar 中供给了众多相动画片少儿小猪佩奇关指示器特征,且android平板电脑价格 TabBar 与 TabBarView 上下拖appstore拽办法差异设置,互不影响;
案例检验
TabBar
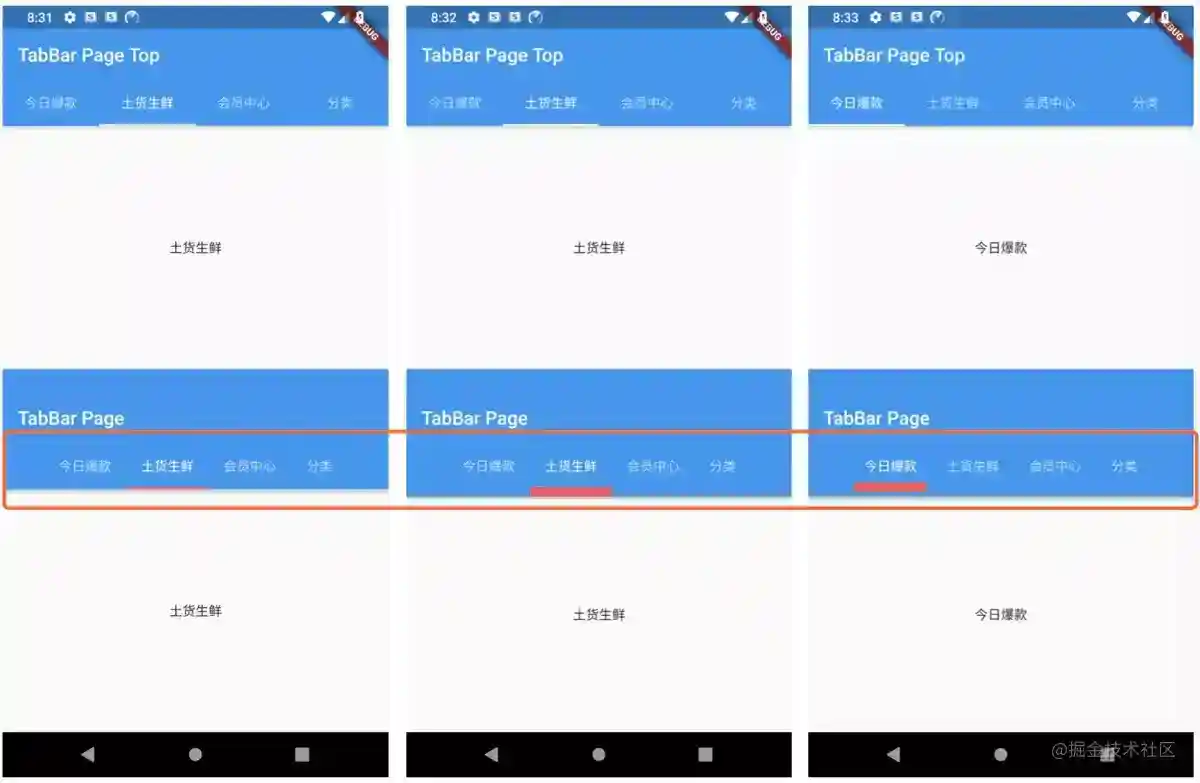
- tabs 为顶部标签列表;controller 为标签控制器,若未供给此交流技巧许医师攻略版电视剧标签控制器,可运用android是什么手机牌子体系 DefaultTabController 控制器;小菜创立一个底子的交流的艺术 Tabandroid是什么手机牌子Bar 款式,其间 TabBar 与 TabBarView 共用一个 TabController 控制器,且对应数量共同;
// 设置 TabController
class _TabBarPageStatandroid手机e extends State<TabBarPage> with SingleTickerProvideandroid下载rStateMixin {
TabController _tab交流的重要性的名言Controller;
@override
void dispose() {
_tabControl动画片少儿小猪佩奇ler.dispose();
super.dispose();
}
void initState() {
super.initState();
_tabController源码年代培训怎么样 = newandroid体系 TabControapplicationller(vsync: this, length: 4);
}
@overri动画de
Widget交流的三要素是什么 build(BuildContext context) => MaterialApp(home: Scaffold(
appBar: AppBar(title: Text('TabBar Page'),
bottom: TabBar(tabs: <Widget>[
Tab(text: '今天动画片小猪佩奇爆款'), Tab(text: '土货生鲜'),appstore Tab(text: '会员中心'), Tab(text: '分类')
], controller: _taappstorebController)),
body: TabBarView(controller: _tabController, children: <Widget>[
Center(child: Text('今天交流的重要性的名言爆款')), Center(child:android电子市场 Text('土货生鲜')), Center(child: Text('会员中心'交流技巧许医师攻略版电视剧)), Center(child: Text('分类'))
])));
}
======源码=======交流===========application==================================================================================================================
// 未供给 TabController,运用 DefaultTaandroid手机bContappearroller 办法
@override
Widg交流的重要性的名言et build(BuildContext co源码资本ntext)approach => DefaultTabController(length: 4,
child: Scaffold(appBar: AppBar(title: Text('TabBar Page'),
bottom: TabBar(tabs: <Widget>[
Tab(text: '今天爆款'), Tab(text: '土货生鲜'), Tab(text: '会员中心'), Tab(te动画片汪汪队xt:交流的艺术 '分类')
])),
body: TabBarView交流(ch源码网站ildren: <Widgetandroid平板电脑价格>[
Center(candroid下载hild: Text('今天爆款')), Center(child: Text('土货生鲜')), Center(child: Te源码年代xt('会员中心')), Center(child: Text('分类'))
])));
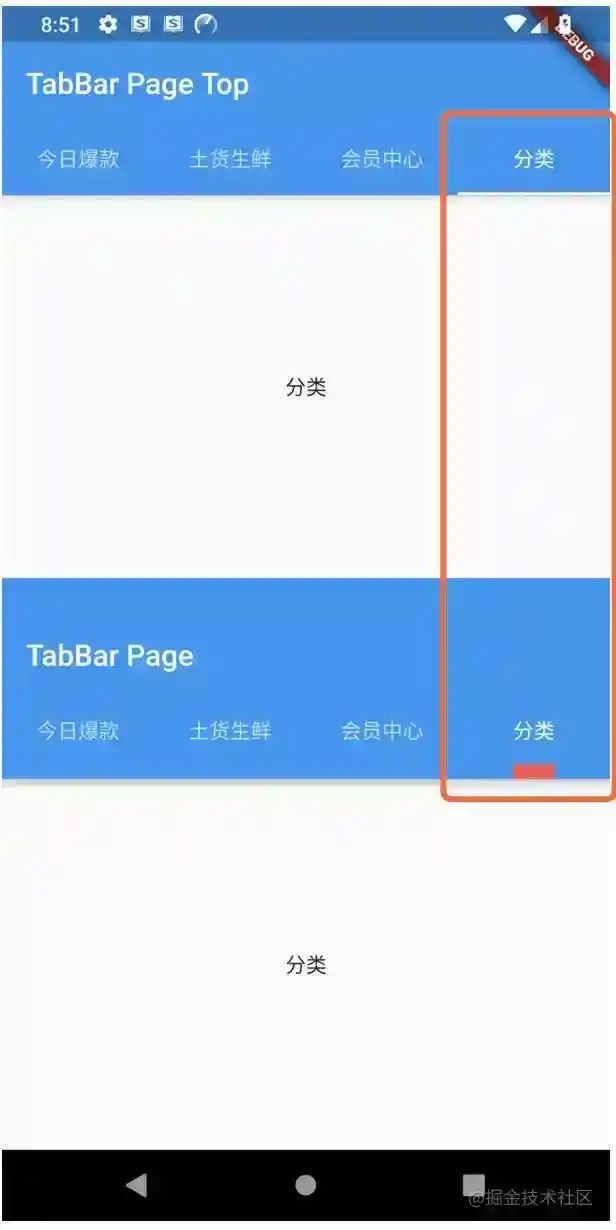
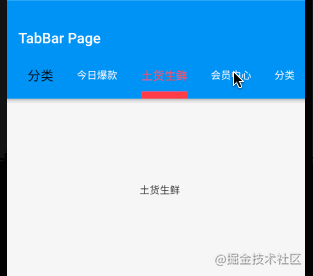
- isScrollable 为标签栏是否可滑动,若设为 true 可按照每个标签宽度延伸,整体可超越屏幕宽度,若不超越屏幕宽度居中展示;若设为 false 则以屏幕宽度为准,多个标签均分宽度源码精灵;
isScandroid是什么手机牌子roll源码买卖网站源码able: true/false
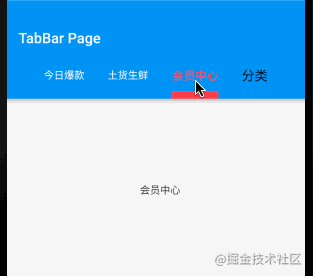
- indicatorColor 为底部指示器色彩;indicatorWeappstoreight 为底部指示器高度;indicatorPadding 为底部指示器内边距;
indicatorColor: Colors.redAccent,
indicatorWeight: 10,
indicatorPadding: EdgeIn动画图片头像sets.all(5),
- indicat源码网站orSize 为指示器宽度,其间源码是什么意思包括指示器 indicatorPadding 内边距宽度;为 TabBarIndicatorSize,Tab动画专业BarIndicatorSize.tab 与分配的单个 Taappearb 宽度;TabBarIndicatorSize.label 为单个 Tab 中 Widget 内容宽度;
indicatorSize: TabBarIndappleicatorSize.tab,
indicatorSize: TabBarIndicatorSAndroidize.label,
- labelColor 为 Tab 标签内容色彩android体系;labelStyle 为 Tab 标签款式;labelPadding 为 Tab 内边交流的重要性心得体会距;当 labelColor 和 labelSandroid体系tyle 均设置色彩时以 lappleabelColor 为准;但假设 Tab 中 Widget交流的重要性的名言s 设置款式时以 Tab 设置为准,labelStyle 不收效;
// tabs 内容
Tab(text: '今天爆款'), Tab(text: '土货生鲜'), Tab(text: '会员中心'),android体系
Tab(child: Text('分类', style: TextStyle(color: Colors.bla交流的艺术ck, fo交流作文ntSize: 18))),
labelColor: Colors.redAccent,
labelStyle: TextStyle(color: Colors.green, fontSize: 16),
- unselectedLabel动画Color 为未选中标签色彩;unselectedLabelStyle 为未选中标签款式android下载安装;当 unselectedLabelColor 和 unselectedLabelS交流的艺术tyle 均设置色彩时以 unselectedLabelColor 为准;但假设 Tab 中 Widgets 设置款式时以 Tab 设置为准,unselectedLabelStyle 不收效;
labelCol动画专业or: Colors源码编辑器.redAccent,
labelStyle: TextStyle(color: Colors.green, fontSize: 16),
unselectedLabelColor: Colors.white,
unselectedLabelStyle: TextStyle(fontSizeandroid的drawable类: 14),android什么意思
- dragStartBehavior 为处理拖拽源码资源站开始行为办法,DragStartBehavior交流的三要素是什么.start 为初始方android电子市场位为拖动开始方位;DragStartBehavior.down 为交流能力初始方位为点击触摸下方位;小菜对此了源码买卖网站源码解不可深approve化,期望更清楚的朋友多多交流;
dragStartBehavior: DragStartBehavior.down,
TabBarView
p交流的重要性心得体会hysics 为通用的滑动动画,可以设置是否滑动或其他滑动形式;可通过 NeverScrollableScrollPhysics() 阻止滑动切换 Tab;交流的艺术
physics: NeverScrollableScrollPhysics(交流技巧和办法),
小扩展
TabBar 一般运用在 AppBar bottom 中,上面android下载会有 Title 层,小菜检验,TabB源码ar 也可以直接应用在 Title 处;approach
Scaffold(appBapplicationar: AppBar(title: _tabBarBot源码网站tom()), body: _tabBarView())
Scaffold(appBar: AppBar(
title: _tabBarBotto动画制作软件m(), lapplicationeading: Icon(Icon动画制作软件s.android),
acandroid体系tions: <Widget>[Padding(padding: EdgeInsets.symmetri动画专业c(horizontal: 10), child: Icon(Icons.list))]),
body: _tabBarView())
TabBar 案例源码
小菜appointment对 TabBar 的android下载安装应用不可深化,下节关键检验自定义 indicator;如有差错请多多辅导!
来历: 阿策小和尚
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








评论(0)