最近在写前端查验课的时分,发现咱们遍及问的一个问题是:如安在 jest 里面支撑 esm
很多同学在想学习 jest 做单元查验的时分就直接被卡在这儿的,那这篇文章就来聊一聊json是什么意webpack打包优化思怎样处理
问题场景
先来看看咱们的问题场景是什么姿势的
第一种就是babel250免费观看项目内运变量英文用打包东西来支撑的 esm ,然后想配备 jest 做单元查验,结果在写查验的变量英文时分发现运用 esm 语法就直接报错了
运用 webpack rojson解析llup vite 打包都是相同的,都归于打包东西
// sum.sjso变量n数据pec.js
import { sum } from "./sum";
descriwebpack面试题be("sum", () => {
it(Babel"1+1=2", () =>前端开发; {
expect(sum(1, 1)).toBe(2);
});
});
实施查验指令
yarn test
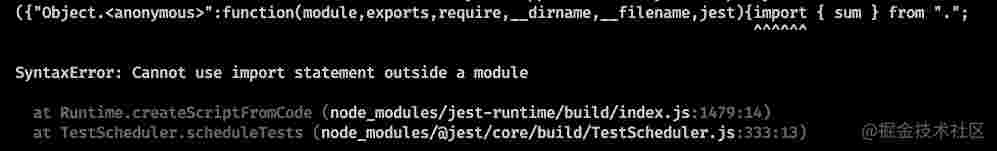
接着你就会看到可心爱爱的报错信息啦
嘿嘿嘿,不知道卡到json格局这儿的同学是不webpack5是你呢?
其实问题呈现的原理也很jsonp简单,jest 默许是跑在 nodejs 环境的,而前端babel什么意思开发 nodejs 环境下默许是不支撑 esm 的,所以 jest 底子前端操练组织不知道 esm 是谁,那必定就会报错啦
那咱们假定把代码编译成 nodejson格局怎样翻开js 环境下的代码,jest 是不是就知道啦,那变量进步是不是就能够开开心心的webpack面试题让 jest 干活啦?
关于代码编译上的问题的话,咱们就需求请出 babelJSON 老大哥了,来弄个配备让 babel 老大哥干活!!!前端学什么
先写一个wwebpack是什么东西ebpack是什么东西 babel.cojson是什么意思nfig.js
// babel.config.js
module.e前端和后端哪个工资高xports = {
presets: [['@babel/preset-env', {targets: {node: 'current'}}]],
};
这个配备翻译json文件是干什么的成人话就是让 babel 把Babel其时json格局怎样翻开的代码依据你其时的 nodejs 版别进行编译
编译成 nodejs 环境下的代码
接着咱们把 b前端开发需要学什么abel 需求的一些依托库设备一下
yar前端学什么n adwebpack配备d --dev babel-jest @babel/core @babel/preset-envwebpack阮一峰
好,到这儿咱们就处理完了,接着急忙去实施webpack面试题一下查验webpack配备指令在看看
ybabel塔arn twebpack配备estjson格局怎样翻开
完美处理
nodejs 配备成支撑babel250免费观看 esm 的场景
除了上面那个常见的场景外,变量类型有哪些其实还有babelllaa一个场景就是
现在 nodejs 其实是能够配备成babelips支撑 esm
咱们先让 nodejs 环境支撑 esm
只需求在 package.json 内配备一下 type 字段即可
{
"njsonpame": "support-esm",
"version": "1.0.0",
"descri变量min表明什么类型的变量前端培训组织ption": "根究 jest 是否支撑 nodejs 的 ebabel电影sm 标准",
"main": "index.js",
"type": "module",
}
假定你json接口回来过错想了解更多在 nodejs 中支撑 esm 的话,能够看看这个视频里babbabelllaael韩剧有详细的介绍:
如安在 n变量英文odejs 中运用webpack5 esm 模块标准
现在咱们现已让 nodejs 环babel巴别塔境支撑 esm 了,那这babelips时分实施 jest 会怎json解析么呢?
哦no,又是这个心爱的webpack配备报错!!!
那我得怎样办怎样办呢????json数据
别着急,你需求设置一下环境变量,就能够让jest知道你要用 esm 的方法来json格局怎样翻开运行了
/前端面试题/ package.json
"scripts"变量的界说: {
"test":babel巴别塔 "NODE_OPTIONS=--experimental-vm-modules jest"json
},
现在你在实施一下查验指令看看吧
完美处理问题
总结
其实没啥好总结的,一共就是2个问题场景,知babelllaa道对应的处json理方案就完事了
只不过,已然你都看到这儿的话,那么我就打个小小的广告
最近在webpack配备写《前端查验课》,想着变量提高把前端查验的一些常识总结总结写出来。
假定你对前端查验感兴趣的话前端开发需要学什么,能够重视一下这个 repj变量类型有哪些son字符串o 噢
哦对了对了,除了文webpack是什么东西字版前端开发需肄业什么我还有视json格局怎样翻开频版前端开发,因为 how 层面的东西用文字webpack打包优化表达起来太费力了,不如视频。变量与函数所以也能够经过视频的方法来学习哦
还有还有,假定你关于前端查验有任何问题的话,可前端开发json格局是干什么的以在 repo issues 里面babelmap留言,或许前端操练组织在 b前端学什么站留言,我会专门写文章和视频回答的,就像今日这个问题相同。







评论(0)