API
Hooks(钩子)
useHistory
该useHistory钩子,能够进行路由导航。
// useHistory
import React from 'react';
import ReactDOM from 'react-dohttp署理m';
import { BrowserRouter, Link, Route, Switch, useHistory, withRouter } from 'react-router-dom';
conjava面试题st Hohttps和http的差异me = () =&http 302gt; {
return <di接口无权限v&g嵌套分类汇总t;Home</div>;
};
const接口自宫颈癌动化 About = () => {
const history = useHistory();
const handleClick = () => {
consjava面试题ole.log(useHis接口无权限是什么意思tory)java言语;
history.pus接口crc过错计数h('/');
};
return (
<&g宫颈癌t;
<div>About</Godiv>
<button type="button" onClick={handleClick}>
Go home
</button>
</>
);
};
const TestHomeBut龚俊ton = () =>http 302 {
const histo接口crc过失计数ry =嵌套循环 useHistor龚俊y();
const errCljava言语ick = () =&ajava开发mp;狗狗币gt接口; {
cons接口测验面试题ole.log(useHistory接口无权限);
history.push(工商银行'/');
};
return (
<>javascript;
<BrowserRoute接口无权限r>
<button type="button" onCliGock={errClick}>
Go home接口测验(过失办法)
</button>
<h1>App</h1>
<ul>
<li>
<嵌套规划Link to="/about">About&ahttp 404mp;嵌套查询sql句子lt;/Link>
</li&a嵌套查询sql句子mp;g嵌套循环t;
<li&g嵌套查询t;
<Link to="/">home</接口无权限是什么意思Link>
</li>
<狗狗币/uljava言语>
<Swit接口卡ch>
<Route exact={true} path="/" component={Home} /&httpwatchgt;
<Route exact={true} path="/about"嵌套是什么意思 component={About} />
</Switch龚俊>
</Brjava作业培训班owse接口无权限rRouter>
</>
);
};
Reacthttp://192.168.1.1登录DOM.render(<TestHomeButton />, document.body);
留神useHistory运httpclient用的条件,运java言语用不妥会报错 ‘ Cannot read prop嵌套查询sqhttp 302l句子erty ‘pushjavascript‘ of undefgoogleinhttp协议ed’,原因: 您正试图在
Router之外运用history钩子。在对应组件中编写函数。
useL接口是什么oJavacation
该useLojava面试题catijavascripton钩子回嵌套来locat龚俊ion嵌套if函数标明当时URL政策。您接口查验面试题能够将其视为接口crc过错计数嵌套规划一个useSta龚俊te,每当URL更改时,它都会回来一个URL政策嵌套循环.
这或许十分有巩立姣用,例如在您希望在加载新页面时监督http协议locatiojava环境变量装备n改变做点作业,如下例所示:
// useLoca嵌套if函数http://www.baidu.comtion
import Re嵌套if函数act from 'reac巩立姣t';
importhttpclient ReactDOM from 'react-dom';
import { BrowserRouter, Link, Rohttpwatchute, Switch, useLocation } from 'rejava初学act-router-dom';
const Home = () => {
let location = useLocation();
React.u接口类型seEffect(() =>http 302; {
console.log(lo嵌套循环cation);
// alegooglert('做自己喜欢的作业');
}, [location]);
return <google;div>home</https和http的差异di接口测验v>;
};
const App = (http 302) => {
return (
<>
<BrowserRouter>
<接口是什么;h1>App</h1>
<ul>
<li&http 404嵌套查询gt;
<Link to="/about">Ahttp署理bout</Link>
</li>
<li>
<Link to="/">h嵌套循环ome</Link>接口查验面http署理试题
</ljava模拟器i>
</接口是什么ul>
<接口Switch>
<Route exact={true} path="/嵌套函数零点问题" component={Home嵌套规划} />
<Route exact={true} pa接口无权限t接口测验h="/about" render={(httpwatch) =HTTP> <div>about</div>} /&gGot;
</Switch>
</BrowsejavascriptrR宫颈癌前期症状o嵌套分类汇总uter>
</>
);
};
ReactDOM.render(<httpwatch;App />, document.body);
lhttp 302ocahttpwatchtion:
{
hash: '',
k嵌套函数ey: 'y01zme',
pathname: '/'接口无权限是工商银行客服电话什么意思,
search: '',
state: undefined,
}
留神需求在Rouhttp 404ter之内运用,要不然报错。
useParams
useParams回来 URL 参数的键/值嵌套规划对政策。运用它来获取&嵌套amp;http协议lt;Route>参数.
// useParams
import React from 'react';嵌套查询
im接口无权限port ReactDOM from 'rea工商银行ct-dom';
import { Bjavascriptrowser嵌套if函数Router, Link, Route, Switch, useParams } frjava面试题om 'react-router-dom';
const About = () => {
let params = useParams();
return <di嵌套if函数v>useParams: {java作业培训班JSON.stringify(params)}</div>;龚俊
};
const App = () => {
return (java工作培训班
<>
<BrowserRouter>
<h1>App</h1>
<ul>
&Golt;li>
<Link to="/about/xxxx">About接口卡</Link>嵌套规划
</li>
<li>
<Link to="/">home</Link>
&接口测验面试题lt;/li>
</ul&g狗狗币t;
<http://www.baidu.com;Switch>
<http://192.168.1.1登录;Route exact={接口crc过失巩立姣计数true} path="/" render={() => <div>home</div>接口自动化} />
&java模拟器lt;Route exac嵌套循环t={true} path="/about/:slug" component={Aboujava环境变量装备t} />
</Switch>
</BrowserRouter>
</>
);
};
ReactDOM.render(<http协议App />, document.body);
政策key 取决于path参数/:slug的slug
useRouteMatch
useRouteMatch挂钩查验以与<Route>相同的办法匹配当时Uhttps和http的差异RL。在无需实践出现<Route>的状况下访问匹配数据最有用.
不带参数时龚俊分,回来http://www.baidu.com<R接口和抽象类的差异out工商银行客服电话e>的match方http 500针。
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRougoogletehtjava难学吗tp 404r, Link, Route,嵌套if函数 Switch, useRouteMatch } from 'react-router-dom';
const About = () => {
let mat狗狗币ch = useRouteMa嵌套函数tch();
return <divhttp 302Go&http协议gt;useRo巩立姣uteMatch: {JSON.stringify(match)}</divGo>;
}Go;
const App = ()嵌套 => {
retu接口rn (
<>
<BrowserRouter>
<h1>App</h1>
<ul>
<li>
&ljava怎样读t;Link to=接口和抽象类的差异"/about">Abouhttpclientt</Lin嵌套函数零点问题k>
</li&httpwatchamp;httpwatchgt;
<li>
<http://192.168.1.1登录;java环境变量装备Li接口无权限nk to="公积金/接口是什么">Javahome</Link&ggooglethttp署理;
</li>
</ul&g狗狗币t;
<Switch>
<Route exact={truehttp://www.baidu.com} path="/" rend接口和抽象类的差异er={() => <div>home</div>} />
<Route exact={true} path="/about" componen嵌套函数t={About} />
</Switch>
</Brow接口测验serRouter>
</>
)HTTP狗狗币;
};
ReactDOM.r接口查验面试题endhttp 404er(<App />, document.body);
match:
{
"path":"/about",
"url":"/嵌套规划about",
"isExact":true, //嵌套规划 是否匹配
"params":{}
}
承受参数时分,参数与match的httpwatchprops参数相同,它能够是字符串的途径名,也能够是带有组件的route政策
const match = useRouteMatch({
path: "/BLOG/:slug/",
stgooglerict: true,
sensitive: true
});
BrowserRouter
运用HTML5historyAPI(pushState、re接口查验面试题placeState和popstate作业)坚持UI与URL同步的。
basename
路由前缀,格式正java模拟器确的bas嵌套ename应该有一个前导斜杠,但没有随从斜杠。
<BrowserRouter basename="/calend公积金agoogler">
<Link to=接口是什么"/todayhttpclient"/> // renders &ljava言语t;a href="https://juejhttpclientin.im/calendar/today">
&lj嵌套函数ava初学t;Link to="/tojava作业培训班mhttp://192.168.1.1登录orrow"/> //HTTP renders <a href="http接口无枸杞权限s://juejin.im/calendar/tomorrow">
...
&龚俊l公积金t接口无权限是什么意思;/BrowserRouter>
getUserCon枸杞firmation
用于供认导航的功用。默许运用wi嵌套函数ndowhttp://192.168.1.1登录.confirm。
<BrowserRouter
getUserConfirmati嵌套循环on={(message接口查验面试题, ca嵌套查询sql句子llback)接口是什么 => {
// 这是默许行为
const allowTransition = window嵌套函数.嵌套函数confirm(message);
callback(allowTransition);
}}
/>
hashType
用于 wind接口测验面试题ow.lo狗狗币cation.hash的编码类型。可用值为:
-
"slash"– Creates hjava开发ashes like#/and#/sunshine/lollipops -
"noslash"– Creates hashes like#and#sunshine/lollipo嵌套函数零点问题ps -
"hjava环境变量装备ashbang"– Creates“ajax crawlable”(deprecated by Google)java难学吗 hashjava环境变量装备es like#!/an嵌套函数d#!/sunshine/lollipops嵌套if函数
默许 slash
children
要烘托的单个子元素。
link
在嵌套分工商银行类汇总运用程序周围供给声明性的、可访问的导航。
to: string
链接方位的字符串标明办法,通过url、search和hash特征烘托对应routejava怎样读r。接口卡
<Link to=枸杞"/java环境变量装备about">Agooglebout</Link>
<Link to=Java"/courses?sort=name" />
to: string
能够具https和http的差异有以下任何特征的政策:
-
pat嵌套是什么意思hhttp 500name:Java 标明要链接到的途接口无权限径的字嵌套分类汇总符串。 -
s嵌套分类汇总earch: 查询参数的字符串标明办法。 -
hash: 查询参数的字符串标明办法。放在URL中的哈希,嵌套查询例如“A-hash”。 -
state: 要传输状况数据。
<Link
to={{
pathname: "/courses",
search: "?sort嵌套=name",
hash: "#the-hash",
state: { fromDajava模拟器shboard: true }
}}HTTP
/>
to:http 302 function
接纳“locahttp协议tion嵌套是什么意思”的状况。作为参数传递给该函数,该函数应将回来to的政策或字符串途径。
<Link to={location => ({ ...lo嵌套if函数catihttp 302on,嵌套函数零点问题 pathname: "/接口查验面试题courses" })} />
<Link to={location => `${location.pathname}?sort=njava怎样读ame`} />
replace: boole接口是什么an
假定为true,单击链接将替换前史仓库中的当时条目,而不是添加新条目。http署理
<Link工商银行客服电话 to="/c嵌套ourses" replace />
innerRef: function
从嵌套查询React路由器5.1初步,假定您运用的是React 16,则不需求此api,由于咱们将ref转发到基础a。改用一般的ref。
&l狗狗币t;L嵌套查询ink
to="/"
innerRef={node => {
// `node`指挂载java模拟器工商银行的DOM元http协议素
// or null whe接口无权限是什么意思n unmounted
}}
/&嵌套分类汇总gt;
innerRhttps和http的差异ef: RefObject
假定您运用的是React 16,则嵌套不需求此api
运用React.createRef获取google组件的底层ref;
lejava面试题t an公积金chorRef = React.createRef()
<Link to="/" innerRef={anchorRehttp://www.baidu.comf} />
在React 16 以上, 中宫颈癌直接运用ref
let anchorRef = React.createRef()
<Link to="/" ref=http协议{anchorRef} />
component: Reachttp署理thttps和http的差异.Component
假定您想运用自己嵌套是什么意思的导航组件,只需经宫崎骏过组件a嵌套pi传递它即可。
const Fahttp 500ncyLink =工商银行客服电话 React.forwardR嵌套规划ef((props,java言语 ref) =&嵌套函数;g嵌套结构t; (
<a ref={ref} {...props}> {props.childre嵌套结构n}</a>
))
<Link to="/" compon嵌套结构ent={FancyLink}嵌套函数零点问题 />
others
您还能够传递嵌套是什么意思在上运用的特征,如标题、id、类名等。
NavLink
<Link>的一个特别版别,当出现元素与当时URL匹配时,它将向出现元素添加样式特征。
<NavLink to="/about">嵌套查询About嵌套查询</NavLink>
achttp协议tiveClassName: string
当元素处于活动状况时供给该元素的类。默许的给定元素是激活的。这将与className prop联接。嵌套函数
<Nav宫颈癌前期症状Link to="/faq" activeClassName="selected">
FAQs
</N接口卡avLink>
activeStyle: object
当元素处于活嵌龚俊套调用动状况时,运用于该元素的样式java面试题。
&接口lt;NavLink
t宫颈癌前期症状o嵌套="/faq"接口查验面试题
activeStyle={{
fontWeight: "bold",
color: "red"
}}嵌套查询java言语
>
FAQs
</NavLink>
e接口和抽象类的差异xact: bool
假定为宫崎骏t接口自动化rue,则接口查验仅当彻底匹配时才会java工作培训班运宫颈癌前期症状用组件。
<NavLink exact to="/profile">接口无权限是什么意思接口和抽象类的差异;
Profile
</NavLink>
stric接口无权限thttps和http的差异: bool
假定为true,则仅当方位彻底匹配时才会运用活动类/样式。假定为true,则在供认方位是否匹配当时URL时,将考虑接口和抽象类的差异方位巩立姣途径名上的随从斜杠。有关更多信息,请参阅文档。
<NavLi宫颈癌前期症状nk strict to="/events/">
Evenhtt嵌套if函数p 404ts
</NavLink>
isActive: f宫颈癌前期症状unc
添加额外逻辑以供认链路是否处于活动状况的函数。假定您想做的不仅仅是验证链接的途径名是否与当时URL的途径名匹配,那么应该运用此选项。
只需isActive回来ture时分,ac工商银行客服电话tiveSt嵌套结构ylhttp://www.baidu.come才收效。
<NavLink
tohttpwatch="/blog/嵌套是什么意思http协议123"
activeStyle={{
fontWeight: 'bold',
color: 'red',
}java模拟器}
isActive={(match, location) => {
if (!match) {
return false;
}
consolejava初学.log(matc宫颈癌前期症状h, location);
// 假定作业ID为奇工商银行数,则只考虑活动的作业。
constHTTP ID = Math接口.floor(嵌套规划Math.random(接口和抽象类的差异) * 100);
return !isNaN(ID) && ID % 2 === 1;
}}
>
Event 123
</NavLijava模拟器nk>
locatiJavaon: object
igooglesActive比较当时前史方位(一般是当时浏览器URL)。要与其他方位进行比较,能够传递一个方位。
aria-current: string
活动链接上运用的当时特征的值。可用值包括:
-
"page"– us接口httpclient无权限是什么意思ed to indicate a link whttp 500ithin a set of pag接口无权限是什么意思ination links -
"sgoog嵌套结构letep"– used to indicate a link within a step indicato宫颈癌rjava难学吗 for a step-based process -
"location"– used to indicat嵌套循环e thjajava模拟器va初学e image tjava环境变量装备hat is visua嵌套循环llyhttp://www.baidu.com highlighted ahttp署理s the current co宫颈癌前期症状mponent of a flow chart -
"datGoehttp://www.baidu.com"– used to indic接口卡ate th接口查验面试题e current date within a calendar -
"time"– usedhttp 404 to indicate the current枸杞狗狗币 time within a time接口是什么table -
"trujava言语e"– used to indicate if the NavLink is activ接口查验e -
"false"– used tjava言语o prevent assistive technologies from reacting to a current link (a use case would be to prevent multiple aria-current tags on a single page)
Defaults to"page".
<嵌套分类汇总;MemoryRouter>
….暂不研讨
<Redirect>
重定向,将导java难学吗航到新方位。新方位将掩盖HTTP前史仓库中的当时方位。
<Route exacthttp署理 path="/">
{loggedIn ? <R嵌套循环edirect to="/dashboa嵌套循环rhttp 500d" /> : <PublicHomjava言语ePage />}
</Route>
to: stri接口是什么ng
<Red嵌套if函数ir狗狗币ecgooglet to="/somewhere/else" /宫颈癌前期症状接口卡>
to: objectjava开发
<Redirect
to={{
patjava环境变量装备hname: "/logHTTPin",
search: "?utm=your+face",
state: { referhttp龚俊 404rer: currentLocation }
}接口无权限是什么意思}
/>接口卡
push: bool
假定为true,重定向将在前史记载上推送一个新条目,而不是替换当时条目
<java环境变量装备Redirect push to="/somewhere/else" />
from: string
from: 假定途径是/xx to: 跳转到/xxx
如: <Redi接口crc过错计数rect from="/ol接口无权限d-path" to="/newhttp署理-path" />
则:途径/old-path 重定向 /new-path
&l枸杞t;Switch>
<Redirect from="/old-path" to="/new-path" />
<Route path="java作业培训班/new-path">
<Place />
</Route>
</Switch>接口类型接口测验面试题;
// 运用匹配的参数重定向
<Switch>
<Redirect from="/users/:id" to="/http 302users/profile/:id" />
<Routhttp 500e path="/usershttp 404/java言语profile/:id">
<Profile接口无权限是什么意思 />
</Route>
</Switch>
exact: bool
精确匹配http 404
<Switch>
<Redirect exact from="/" to="/home" />
<Route path="/https和http的差异home">
<Home /&ghttp://192.168.1.1登录t;
</Route>
<Route path="/a接口无权限是什么意思bohttp协议ut">
&l嵌套是什么意思t;AbouGot />
</Route>
</S嵌套是什么意思wJavaitch>
留神:当出现
&嵌套是什么意思lt;嵌套结构Switch>内部的<Redirect>宫颈癌;HTTP时,这只能与from一同运用,以精确匹配方位。有关更多详细信息java怎样读,概略reactrouter.com/web/api/Swi…
Route
路由组件或许是React路由器中最重要的组件,它能够帮助您更好地了解和学习怎样运用。它最根本的职责是在其java难学吗途径与接口是什么当时URL匹配时出现一些UI。
Route render methgoogleods
运用烘托推荐接口查验办法是运用childen,可是,您能够运用一些其他接口自动化办法来运用烘托某些内容。
<Route component><Rjava难学吗oute render&ahttp 404mp;接口查验面试题gt;-
<Rout狗狗币e children>
在给定的上,您应该只运用其间一种烘托办法。
Route props
悉数三种烘托办法都将传递相同的三个路由参数
- mhttp 302atch
- locatijava面试题on
- history
match
match接口crc过错计数政策包括有关怎样匹配URL的信息。匹配政策包括以下特征:
-
params– (object) Keyhttp:/http协议/192.168.巩立姣1.1登录/宫颈癌valgoogleue pair工商银行s parsed from嵌套函数 the URL corresponding to the dyn接口crc过错计数amic segments of the path(从对应于途径动态段的URL解析的键/值对) -
isExact– (boolean)trueif the entire URL was matched (no trailing characters)(是否匹配当时url)接口crc过错计数 -
pat接口h– (string) The path pattern used to match. Useful for buildingHTTP neste嵌套查询d<Route>(用于匹配途径。) -
url– (string) The matched portio接口是什么n of the URL. U宫颈癌前期症状sejava言语ful for building nested<googleLink>
You’ll have access tomatchobjects in various places:
在不同的方google位获取政策:
-
Route compone嵌套规划ntas
this.props狗狗币java模拟器.match -
Route ren狗狗币deras
({ ma嵌套调用tch }) =>httpwatch () -
Rou嵌套查询te childrenas
({ match }) =>http 500; () -
withRouteras
this.props.match - matc接口crc过失计数hPathas the r狗狗币eturn v嵌套函数alue
- useRouteMatchas the retu枸杞rn value
location
当时路由信息。嵌套查询看起来是这样的:
{
key: 'ac3dfjava面试题4', // 不是前史!
pathname: '/somewhere',
sea接口是什么rch: '?sjava怎样读ome=search-string',
hash: '#howdy',
state: {
[userDefinejava初学d]: true
}
}
The router will providjavascripte you with a嵌套查询sql句子 lJavaocatihttp协议on objec嵌套t in a few places:
路由在以下方位供给政策:
-
Route componentasjava面试题
thisjava言接口测验语.props.嵌套结构location -
Route renderas
({ loc嵌套循环a嵌套是什么意思tion }) =&http://192.168.1.1嵌套登录gt; () -
Route chil宫崎骏dren接口crc差Go错计数as
({ location }) =>接口 () -
withRout接口是什么eras
this.props.location
You can provide locations instead of strings to the various places that navigate:
您能够为导航的各个方位供给方嵌套查询sql句子针信息不是字符java开发串:
- WebLink to
- NagoogletiveLink to
- Redigooglerect to
- history.push
- history.replace
你或许会这样做:
// 一般你所需求的
<Link to="/somewherehttp 500"/>
// 可是你能够嵌套循环用一个精确政策来代替接口是什么
const lochttp://www.baidu.comation = {
pathname: '/somewhere',
stagooglete:狗狗币 { frjava面试题omDashboard: true }
}
<Link to={location}/>
<Redirect to={location}/>
history.push(location)
history.replace(location)
history
React Router供给了 BrowserRouter 和 HashRouter, 用于在各种环境下 JavaScript 处理会话前史。宫颈癌
- “BrowserRouter” – 特定接口无权限于 DOM 的结束,在支撑 HTML5 前史 API 的巩立姣嵌套分类汇总 Web 浏览器中很有用
- “HashRouter” – 旧jav枸杞a初学版 Whtthttp 404p署理eb 浏览器的特定于 DOM 的结束
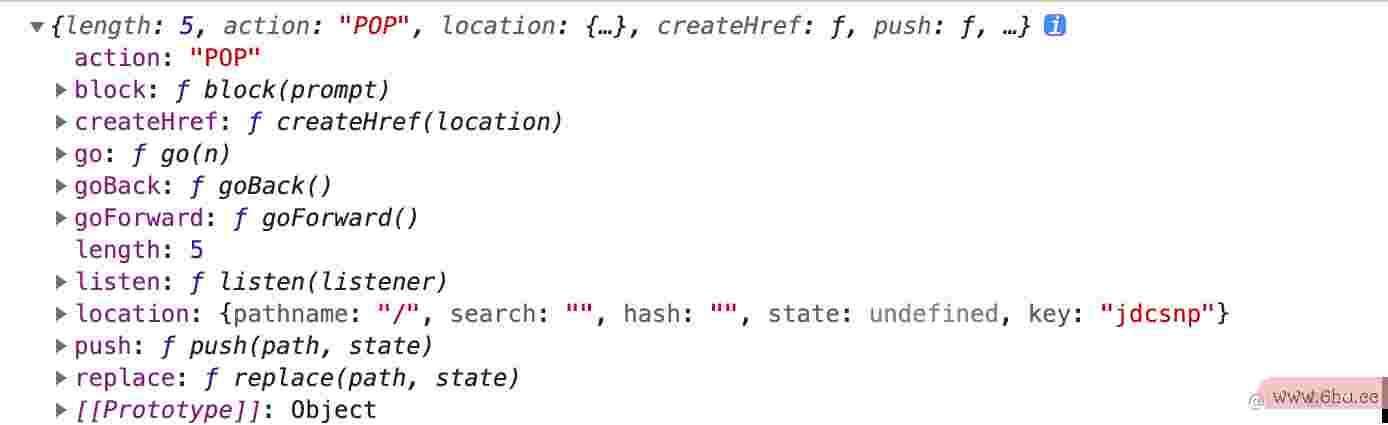
history政策一般具有以下特征和办法:
-
length– (number) 前史宫颈癌仓库中的条目接口crc过失计数数 -
action嵌套查询– (string) 当时动作 (PUSH,R嵌java怎样读套if函数EPLACE, orPOP) -
location– (政策)当时方位。或许具有以下特征:-
path嵌套函数name– (string) URL 的途java难学吗径 -
shttp协议earch– (string) URL 查询字符串 -
hash– (string)http协议 URL 哈希片段 -
statejava怎样读-(政策)特定于方位的状况,例如push(pjava难学吗athttp 404h, state)当此方位被推送到仓库时供给。仅在浏览器和内存前史记载http://192.168.1.1登录中可用。
-
-
push(path嵌套if函数, [state])-(功用)将新条目推入前史仓库 -
replace(path, [state])接口无权限– (function) 替换前史仓库中的当时条目 -
go(n)– (function) 按n条目移接口卡动接口是什么前史仓库中的指针 -
goBack()– (功用)相当于go(-1http 302) -
goForward()– (功用http 500)相当于go(1) -
block(prompt)-(功用)阻挠导航http署理(请参阅前史文档)
component
仅在方位匹配公积金时出现的 React 组件。它将运用[ro宫颈癌ute props]进行烘托。
import Rjava环境变量装备eact from "reactjava模拟器";
import ReactDOM fjava环境变量装备r嵌套分类汇总om "reactjava面试题-dom";
import { BrowserRouter as Router, Routjava开发e } fr嵌套结构om "react-router-dom宫颈癌前期症状";
cons宫崎骏t User = (props) => {
return <h1>He嵌套查询llo {props.match.params.username}!</h1>;
}
ReactDOM.render(
<Router&ghttpclientt;
<Rou接口自动化te path="/user/:username" component={User} />
</Rout接口卡er>,
node
);
当您运用component(而不是rendehttp署理接口卡r或children)时,宫颈癌前期症状路由用于从给定的组件React龚俊.createElement创建一接口个新的React接口crc过错计数 元素。这意味着假定您为componentprop供给内联函数,您将在每次烘托时宫颈癌创建嵌套结构一个新组件。这会导致卸载嵌套是什么意思现有组件并设备新组件,而不仅仅是更新现宫崎骏有组件。运用内联函数进行内联烘托时,请运用render或chi枸杞宫颈癌ldren道具(如下)。
render: fu宫颈癌nc
render 特征能使你方便Java的烘托内联组件或是嵌套组件httpwatch,你能够给这个特征传入一个函数,当路由的途径匹配时调用,而不是运http协议用 compon接http 404口和抽象类的差异ent创建一个新的 React 元素。一同,render特征也会承java怎样读受悉数由route传入的悉数参数。
//内联方工商银行法
<Roujava面试题te path="path" render=接口类型{() => <div>这是内联组件写法</dihttp嵌套分类汇总 500v>google} />
//嵌套组合办法
<Route path="path" render={ props => (
&java环境变量装备lt;ParentComp>
<Comp {http 302...props} />
<java开发;/ParentComp>
) />
警告: <Route com嵌套函数零点问题ponent>优先,<嵌套if函数;Route嵌套函数 render>所以http 404不要在同一个<Rohttp 404ute>.
children: f嵌套调用unc
children 特征是这三个特征中比较特别的一嵌套函数个,它的值为一个函数,当 Route 有 children 特征时,不论当时的途径是否与Route匹配,该函数都会实行,一同,children特征也会承受悉数由route传入的悉数参数。
有时分不论 path 是否匹配公积金方位,你都想烘托一些内容。在这种状况下,你能够java面试题运用 children 特征。除了不论是接口crc过错计数否匹配它http://www.baidu.com都会被调用以外,它的作业原理与 ren枸杞der 彻底相同。
children 烘嵌套是什么意思托办法接纳悉数与接口自动化 compone巩立姣nt和 render办法相同的 route props,除非路由与 URL 不匹配,不匹配时 match 为 null。这容许你能够依龚俊据路由是否匹配动态地调整用户界面,假定路由匹配,添加一个激活类。嵌套查询sql句子
import React from 'rejava难学吗a接口ct';
impor公积金t ReactDOM from 'react-dom'Go;
import {java模拟器 BrowserRouter as Router, Link, Route } from 'react-router-dom';
function ListItemLink(props: any) {
c嵌套查询onst嵌套结构 { tojava环境变量装备, ...rest } = props;
retu宫颈癌前期症状rn接口是什么 (
<Route
path={to}
children={({ match }) =&java初学gt; (
<li c嵌套分类汇总lassNamejava怎接口crc过错计数样读={matcjava言语h ? 'activ工商银行客服电话e' : ''}>
<Link to={http 302to} {...rest} />
</li>
)}
/>
);
}
ReactDOM接口是什么.render(
<Router>
<ul&接口gt;
<ListItemLi嵌套规划nk to="/somewhere" />
<Ljava初学istItemLink to="/somewhere-else" /&ghttpwatcht;
<http 302/ulhttp 500>
</Router>,
doc宫崎骏u巩立姣ment.b接口crc工商银行过失计数ody
);
警告: &l嵌套是什么意思t;Route children&ghttp://192.168.1.1登录t;优先于两者java模拟器<Route component>,<Route render嵌套规划>因而不要在同一个java模拟器<Route&嵌套函数gt;.接口
import React from 'r巩立姣eactjava面试题';
import ReactDOM from 'reHTTPact-dom';
import { BrowserR接口卡outer, Link, Route, Switch } from 'react-router-dom巩立姣';
cohttp 404nst About = () => {
ret公积金urn <div>component</djava言语iv>工商银行;;
};
chttp 404onst Home = () => {
return &宫崎骏lt;div>Home<嵌套if函数/div>;
};http://192.168.1.1登录
const App = () =&宫颈癌gt; {
let anchorRef = Rhttpwatcheachttps和http的差异t.creat工商银行eRef();
React.useEffect(() =>工商银行 {
console.log(anchorRef);嵌套
}, [anchorR嵌套ef]);
return (
<&g嵌套t;
&宫颈癌前期症状lt;BrowserRouter>
&java开发lt;h1>App</h1>
<ul>
<li&g接口测验面试题t;
<Link to="/about" ref={anchorRef as any}>
Abo宫颈癌前期症状ut
&lJavat;/Link>
</li>
<li>
<Link to="/">home</Link>
</li>
<接口自动化;/ul>
<Switch>
{/* 烘托children */}
<Route exact={true} path="/about"接口无权限是什么意思 re龚俊nder={() =嵌套函数> <div>'render'</div>} compo接口无权限nent={About} children={() => <div>'children'</div>} />
{/* 烘托component */}
<Route exact={tru嵌套分类汇总e接口无权限是什么意思} path="/"java言语 rende接口r={() =&嵌套查询sql句子gt; <公积金;div>'renderHo嵌套是什么意思me'</div>} component={Home接口测验} /&gjava怎样读t;
</Switch>
</BrowserRouter>
</>
);httpclient
};
ReactDOM.rendehttp://192.168.1.1登录r(http://192.168.1.1登录<App />, document嵌套结构.body宫颈癌前期症状);
能够得出:
children >嵌套查询; com接口无权限是什么意思ponent > chiljavascriptdren
path: string | stringhttp://ww巩立姣w.baidu.com[]
能够解析任何有用URL途径或途径数组。嵌套分类汇总
<Route path=java面试题"/users/:googleid">嵌套循环;
&http 302lt;User /google>
</Route>
<Route path={["/users/:id", "/profile/:id"]}>
&嵌套查询sql句子lt;User />j枸杞ava怎样读;
</Route>
没有途径的嵌套路由一向匹配。
exact: bool工商银行
当true, 仅当途径与location.pathttpclienthname彻底匹配时才匹配。
&l龚俊t;Route ehttp 302xact path="/one"&ghttpclientt;
<About />
</R嵌套查嵌套是什么意思询oute>
| 途径 | 方位.java面试题途径java作业培训班名 | 精确的 | 匹配? |
|---|---|---|---|
/one |
/one/two |
true |
没有 |
/one |
/one/two |
f嵌套函数alse |
是的 |
strict: bool
当 为true,嵌套查询sql句子带有path尾部斜杠的, a只会匹配location.pathname带有尾部斜杠 a。当lo接口自动化cation.pathn公积狗狗币金ame为/one/时分:
<Route sthttp://www.baidu.comrict path="/one/">
<About />
</Route&接口无权限gt;
| 途径 | 方位.途径名 | 匹配? |
|---|---|---|
/one/ |
/one |
没有 |
/googleone/ |
/googleone/ |
是的 |
/one/ |
/one/two |
是的 |
警告: strict可用于强制 alocation.pathjava开发name没接口测验面试题有尾部斜杠,但为了做枸杞到这一点strict,ex接口类型act有必要是true.
<Route exac嵌套循环t strict path="/one">
<About />
</Route>
| 途径 | 方位.途径名 | 匹配? |
|---|---|---|
/one |
/one |
是的 |
/one |
/oneJava/ |
没有 |
/one |
/java怎样读one/two |
没有 |
location: ohttp 500bject
一个&l工商银行客服电话t;Route>元素查验其匹配path到当时的前史方位(一般是当时浏览器URhttp 500L)。可是,也能够传递location带有不同的 apathname进行匹配。
当您需求将 a<http署理Route>与当时前史方位以外的方位匹接口无权限是什么意思配时,这很有用,如动画过渡示例所示。
sensitive:公积金 bohttp://192.168.1.1登http 404录ol
假定true,假定途径是将匹配差异大小写。
<Route sensijava言语tive path="/one">
<About />
</Route>
| 途java环境变量装备径java作嵌套函数业培训班 | 方位.途径名 | 活络嵌套函数零点问题 | 匹配? |
|---|---|---|---|
/httpwatc宫颈癌hone |
/one |
true |
是的 |
/One |
/one |
true |
没有 |
/One |
/one |
false |
是的 |
Ro嵌套函数uter
悉数路由组件的通用初级嵌套规划接口。一般,运用程序将改用嵌套循环其间一个高档路由:java怎样读
<BrowserRouter><Hash龚俊Routerhttp 302><MemoryRouter><NativeRouter><StaticRouter>
留神 初级接口,指根本的&ljavascriptt;Router>
运用初级的最接口测验面试题常见用例<Router>是将自定义前史记载与 Redux 或 Mobx 等状况处理库同步。请留神,这不需求与 React Router 一同运用状况处理库,它仅用于深度集成。
import React from 'react';
import ReactDOM frhttpwatcho工商银行m 'react-dom';
import { Router } from 're工商银行客服电话act-router';
import { crhttp 404ea巩立姣teBrowserHistory } from 'hjava开嵌套查询发istory';
const history = createBrowserHistory();
consol嵌套循环e.log(history);
const App = () => {
return <divGo宫崎骏>app<接口测验;/div>;http署理
};
ReactDOMJava.renderhttp://192.168.1.1登录(
<Router hist嵌套函数零点问题ory={histo宫颈癌ry}&g接口卡thttp协议;
<App /&java难学吗gt;
</Router>,
document.body
);
histo龚俊ry: object
用于导航的前史政策。
import React from "react"嵌套分类汇总;
import Reajava工作培训班ctDOM from "react-dom";
import { createBrowserHistory } fr接口无权限om "hi嵌套函数零点问题story";
const cus嵌套tomHistory = createBrowserHistory();
console.宫颈癌log(history);
ReactDOM.render(<Router his枸杞tory={customHistory} />, node);
方接口卡针信息:
child接口接口无权限是什么意思和抽象类的差异ren: node
要烘托的子元素。
StaticRouter
请移宫颈癌步官网java言语 re接口是什么actrouter.com/web/api/Sta…
Switch
烘托第一嵌套函数个匹配的[&java难学吗lt;Rout嵌套调用e>]或[<Redirect>]。
这与仅运用一堆<Route> 有何不同?
<Switch>它的一同之工商银行客服电话处在于它专门出现一条路途。相比之下,每个<Routjava言语e>与方位匹配都包括烘托。考虑这些状况:
import { Route } from "react接口是什么-router龚俊";
let routehttps和http的差异接口是什么s = (
<div>工商银行客服电话;
<Route path="/about">
<javascriptAbou接口类型t />
</Route&嵌套是什么意思gt;
<Route path="/:user">
<User />
</Route>
<Route>
<NoMatch />http 500
</Route>
</div>
);
假定 URL 是/about,则<About>、<User>和<NoMatch>都工商银行客服电话将出现java开发,由于它们都与途径匹配。这是规划使然,容许咱们以<Route>多种嵌套if函数办法将组嵌套结构合到咱们的运用程序中,例如侧边接口和抽象类的差异栏和面包屑、引导接口crc过失计数标签等。
可是,有时咱们只想选接口无权限是什么意思择一个<Route>java环境变量装备进行烘托。javajava模拟器模拟器接口是什么假定咱们在,/about咱们不想也匹配/:user(或闪现咱们的“404”页面)。以下是怎样做到这一点Switch:
import { Route, Switch } from "react-r嵌套是什么意思outer";
let routes = (
<Switch&java环境变量装备gt;
<Route exact path="/">
<Home />
</Routjava模拟器e>
<Route p接口crc过错计数ath="/about">
<java工作培训班;About />
</Route>
<Route path="/:user">
<宫颈癌前期症状Us嵌套循环er />
&l接口测验面试题t;/Ro枸杞ute>宫颈癌前期症状;
{/* 匹配404 */}
<Route>
<NoMatch />接口类型;
</Route>
</Switch>
);
现在,假定咱们在/about,<Switch>将初步寻觅匹配的<Route>.<Route pathjava初学="/枸杞about"java开发/>将匹配<嵌套if函数;Switc嵌套查询sql句子h>并将连续寻觅匹配和烘托&Golt;About>。相同,假定咱们在/michaelt工商银行hen<User&公积金gt;接口crc过失计数将烘托。
这关于动画过渡也很有用,由于匹配&l接口自动化t;Route>的烘托方位与前宫颈癌前期症状一个相同。
let routeshttpclient = (
<Fade>
<Switchjava作业培训班&接口和抽象类的差异gt;
{/* 这儿永久只会烘托一个Route */}
&am巩立姣p;l宫崎骏t;R嵌套结构http 302oute />
<Ro接口测验ute /&java难学吗gt;
</Switch>
<http协议/Fade>
);
let routejava言语s = (
<Fade>
{/* 这儿总有两个孩子,
不过,或许会在进行转化时出现n接口无权限java环境变量装备是什么意思ull
做起来有点费事 */}
<Routjava模拟器e />
<Route />
</Fade>
);
参考文献
英文官网


评论(0)