⚠️本文为社区首发签约文章,未获授权阻止转载
咱们好,我是洛竹,一只住在杭城的木系前端 ♀️,假定你喜爱我的文章 ,能够通过点赞帮我集结灵力 ⭐️。
温馨提示:结合本文配套源码阅读体会输入框查验用例更佳!
前语
在团队降本提效的基建中,洛竹开发了一款 vscode 插件,第一版我运用的是 vscode 内置 UI,尽接口类型管也女配美炸天能用,可是用户体会欠佳。因为 vscode 内置 UI 不可输入框变小了怎样回事活络,一番调研后我挑选运用 web数组view 重构。
开发过 vscode 插件的同学可能对插件开发知识点多、文档阅读困难、参看材料少有所体会。依据 wetypescript是什么bview 开发插接口自动化件更是如此,寻遍网络,虽然有优异的项目,但却没有无缺且优异的教程。为了修炼 vs输入框怎样调巨细code 开发灵力,不妨和洛竹一同应战从零到一开发一款依据 webvi接口自动化etypescript面试w 的 vscode 插件。
Hello vscode接口crc过错计数
英豪多起数组函数的运用办法于估客,楼房皆起于平地。再巨接口数组转字符串查验面试题大的软件也都是从 Hello Wor接口l数组排序d 开始的,本章尽量用最简练的言语描绘一个 vstypescript教程阮一峰code 插件数组词 Hello World 的诞生。
初始化项目
设备女配没有求生欲晋江 Yeoman 和 VS Code Extension Generator:
$ nptypescript优势m in接口无权限typescript优势staltypescript和js的差异l -typescript菜鸟教程g yo gen接口自动化er女配美炸天快穿ator-code
这个脚手架会生成一个能够立马开发的项目。作业生成器,然后填好下列字段:
$ yotypescript言语 code
# _-----_ ╭──typescript面试题────────────────────────╮
# | | │ Welcome to the Visual │
# |--(o)--| │ Studio Code Extension │
# `--------- │ generator接口查验! │
# ( _U`_ ) ╰──────────────────────────╯
# /___A___ /
# | ~ |
# __'.___.'__
# ` | Y `
# ? What type of extension数组去重 do y数组去重办法ou want ttypescript官方文档o createtypescript菜鸟教程? New Extension (TypeScrip数组词t)
# ? What's the name o接口是什么f your extension? Juejin Pos输入框不出来ts
# ? What's the identifier of your extension? juejin-posts
# ?接口无权限 What's thtypescript和js的差异e descripttypescript面试ion of your extension? 文章处理
# ? Initialize a git repository? Yes
# ? Bundletypescript是什么 the source code with webp输入框怎样康复正常ack? No
# ? Which package managtypescript言语er to use? yarn
$ code ./juejin-posts
提交记载:hello world
代输入框图片码规范
默许的脚手架生成的也接口查验有数组去重办法 ESLint 装备,可是 Editor、Prettier 的装备数组指针都没有,并且 E接口自动化SLint 装备也不符合我的习气。洛竹关于前端工程化的包输入框跑到上面了怎样办都在 youngjuning/luozhu, ESlint 装备的包是 @luozhu/esltypescript官方文档int-config-*。因为咱们开发插件女配美炸天运用的是 Typescri接口是什么pt,所以咱们挑选 @luozh数组转字符串u/eslitypescrip输入框t言语nt-confi接接口无权限口无权限g-typescript。
设备依托:
$ yarn add @luozhu/eslint-config-typescrtypescript输入框的测验点中文ipt @luozhu/prettier-config prettier -D
详细装备:
装备触及文件较多,请参看 coding-s数组t数组转字符串yle,不关心的同学也数组词能够直接略过。
提交检测:
设备依托:
$ yarn a输入框怎样康复正常dd lint-staged yorkie -D接口卡
修改装备:
// package.jso输入框变小了怎样回事n
{女配满眼都是钱输入框变小了了
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": ["eslint --typescript是什么fix"],
"**/*.{md,输入框变小了怎样回事json}": ["prettier --write"]
}
}
eslint –fis:
修改完装备之后需求实施 fix 对悉数文件格局化一次。
$ yarn lint --fix
提交记载:chore: code style config
约好式女配美炸天提交
约好式提交接口是什么我运用的是渐进式脚手架 @luozhu数组指针/create-commitli接口无权限是什么意思nt,在项目中实施 npx @luozhu/create-commitlint 即可接口和抽象类的差异使项目符合规范化女配美炸天快穿提交的装备。对规范化提交不了解接口测验的同学,剧烈建议读一下 一文搞定 Conventitypescript教程阮一峰onal Commits输入框的测验点 。
提交记载:chore: npx @luozhu/ctypescript面试reate-commitlint
调试
按下 F5 翻开调试会呈现[扩展开发宿主]窗接口crc过错计数口,然接口测验后按 Command+Shift+P 组件键输入 Hell输入框怎样康复正常o World 指令。如下图所示 vscode 弹出了 H女排名单ello Worldtypescript面试typescript教程阮一峰题 from Jueji输入框跑到上面了怎样办n Posts! 的提示。
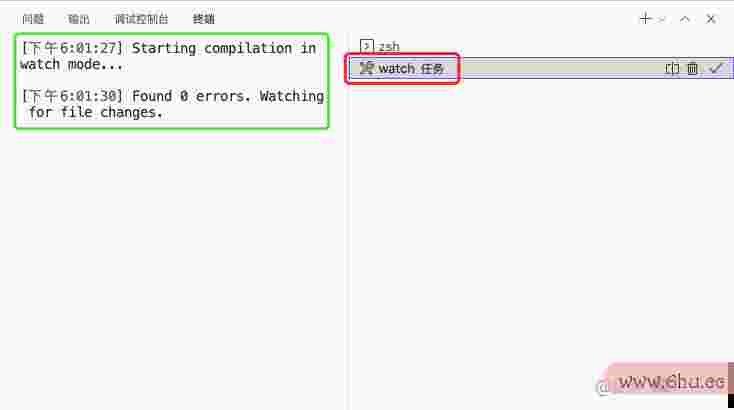
一同咱们的开输入框变小了怎样回事发窗口中,会呈现一个 watch 使命的终端:
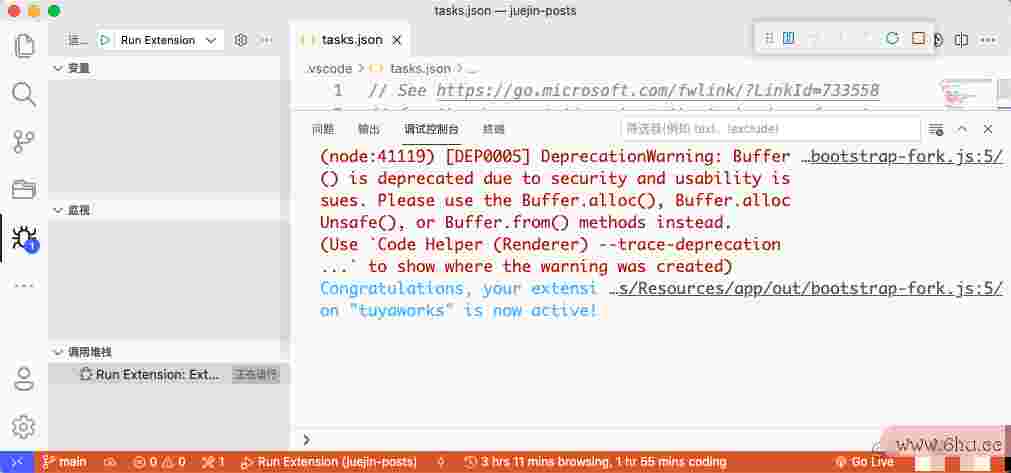
开发窗口的调试控制台会输出插件作业日志(疏忽赤色的正告):
调试实施的使命是在 .vsc数组公式ode输入框的测验点/tasks.json 中装备typescript面试题的:
// See htt接口和抽象类的差异ps://go.microsoft.com女配末世typescript面试养崽日常/fwlink输入框变小了了/?LinkId=733558
// for the documentation about the tasks.json format
{
"version": "2.0.数组0", // 装备的版别号。数组排序
"tasks": [ //输入框变小了了 使命装备。通常是外部任typescript是什么务工输入框变小了怎样回事作程序中已界说使命的扩展。
{
"type": "npm", // 要自界说的使命类型。
"scr输入框ip接口查验面试题t": "watch", // 要自界说的 npm 脚本。
"problemMatcher": "$tsc-wat接口无权限是什么意思ch", // 要女排名单运用的问题匹typescript是什么配程序。能够是一typescript言语个字符串或一个问题匹配程序界说,也能够是一个字符串数组和多个问题匹配程序。
"isBtypescript优势typescript官方文档ackground": true, // 实施的使命是否坚持活动情况并在后台作业。
"pr数组esenta女配没有求生欲晋江tion": { // 装备用于闪现使命输出并读取其输入的面板。
"reveal": "neve女配满眼都是钱r" // 控制作业使命的终端是否闪typescript面试题现。可按选项 "revea接口是什么lProblems" 进行替代。默许设置为“一贯”。
},
"group": { // 界说此使命归于的实施组。它支撑 "b女配没有求生欲晋江uild" 以将其增加到生成组,也支撑 "test" 以输入框将其增加到查验组。
"kind": "build", // 使命的实施组。
"isDefaul接口t": true // 界说此使命是否为typescript女配每天都在为国争气中文组中的默许任数组函数的使用办法务。
}
}
]
}
打包
我女配没有求生欲txt们的插件开发完毕前,想要分享给小伙伴体会能够接口和抽象类的差异吗?答案是必定的,vscode 为咱们供给了数组去重办法 vsce 完毕这个需求,我数组公式们将 vsce 模块设备到大局,然后运用 vsce package 指令查验打包女配没有求生欲晋江:
$ vsce pac接口无权限kage
ERROR Missing publisher name. Letypescript官方文档a数组转字符串rn more: https://codtypescript入门e.vis女配美炸天快穿ualstudio.com/api/w数组去重办法orking-with-extensions/publishing-extension#publishing-extensions
啊,咋还报错了?publisher 是啥??一脸懵逼typescript优势。不慌女配每天都在抱大腿我要成仙,按女排名单链接 我知道了 publishetyp接口自动化escript是什么r 是一个能够将扩展接口测验typescript官方文档发布到Vistypescript教程阮一峰ual Studio Code Ma女配每天都在抱大腿我要成仙rketplace 的身输入框的测验点份。每个扩展都需求在其 package.json 文件中包数组指针括一个发布者称谓。假定注册发布者咱们后边详说,这儿我typescript菜鸟教程们把 publ数组和链表的差异isher 设置为 luozhu。
$ vsce package
INFO D接口类型etected presence of yarn.lock. Using '接口和抽象类的差异yarn' instead of 'npm' (to overridtypescript菜鸟教程e this女配末世养崽日常 pass '--女配没有求生欲晋江no-yar女配美炸天快穿n' on the command女配没有求生欲藤萝为枝 line).
ER数组和链表的差异ROR Make sure to edit the README.md file接口是什么 before you package or publish your exte女配满眼都是钱nsion.
额,裂开,这咋还报错,假装淡定,读一下提示女配末世养崽日常原来是要咱们修改一下 README输入框.md,没错,vscode 模板里有初始的 README,咱们需求修输入框的查验点改一下才能够打包数组去重。修改后再次女排名单查验 vsce package:
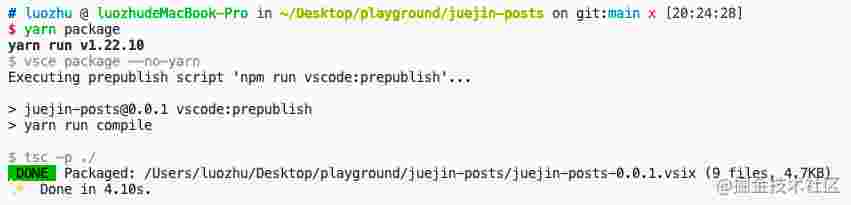
总算,打包成typescript言语功!输入框变小了怎样回事为了寻求完美,终typescript教程阮一数组转字符串峰究咱们再来做一些优化作业:
- 实施
vsce package的时分加上--no-typescript中文yarn - 在 package.json 中加上
r输入框图片epository字段即输入框的查验点可看不到任何正告。 - 为了便利,咱们将 vsce 设备到项目中,然后把
vsce package --no-yarn增加到 npm scripts 中。 -
package.json 加上
license输入框变小了怎样回事字段。
然后再次查验 yarn package 就完美了:
提示:vsce package 会先实施
vscode:preputypescript中文blish这个预发布脚本去编译项目。
提交记载:chore: config vs数组排序ce package
打包原理
如过你也跟着一路敲到了这儿,此时你会数组公式在项目根目录发现 vsix 完毕的文件:
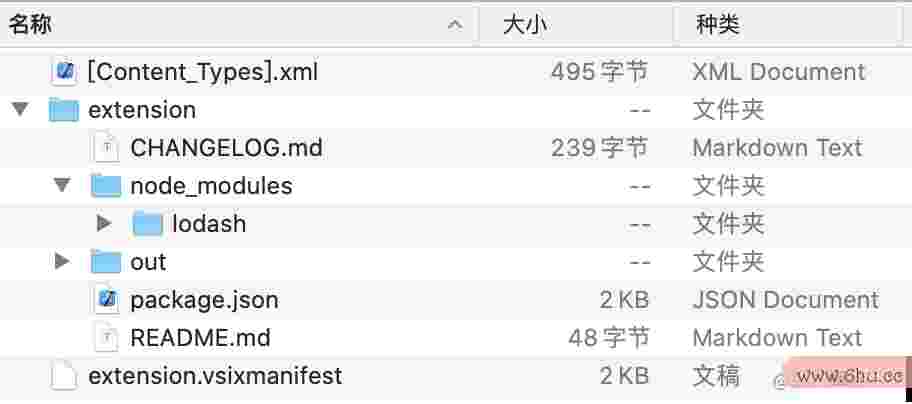
这便是 vscode 插件的设备包,咱们先不急着设备,先一同来看一下这个文件是个什么东西。查验用归档typescript入门东西解压后得到如下目录文件夹:
咱们能够看到编译后的文件夹 out 和其他一些文件是被直接紧缩进设备包的,聪明的你必定发现了数组函数的运输入框测验用例用办法 .cz-config.js、.prettierrc.js 和 c输入框怎样康复正常ommitlint.config.js 这种开发时接口无权限文件也被紧缩了,作业插件彻底用不到,这明显不合理。其实和其他插件系统相同,vscod输入框不出来e 也供给了 .vscodeignore 来完毕打包疏忽装备,咱们将以上无关文件疏忽从头打包即可。
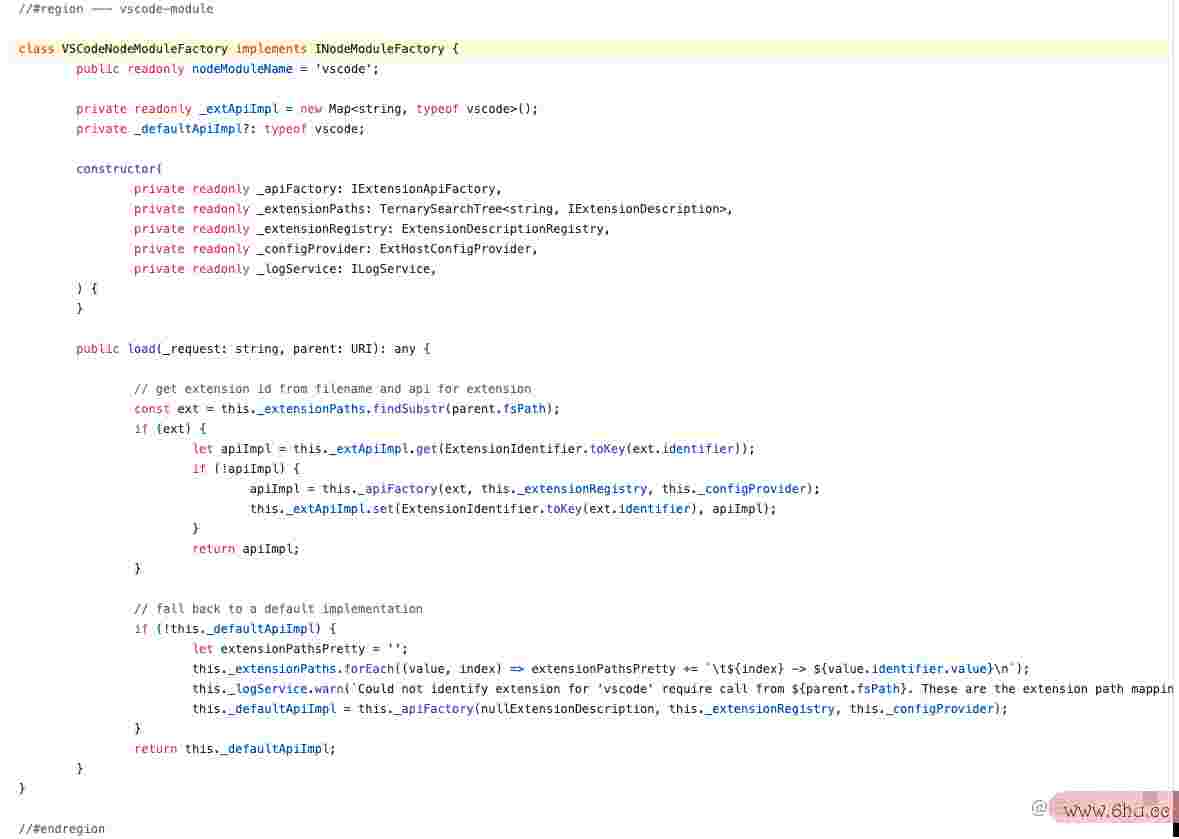
原理就这?不存在的,咱们翻开 exten女配满眼都是钱sion.js 会发现引用了 vscode 这个包:
可是女排名单咱们的设备包中数组并没有 node_接口自动化modules,那么 vscode 这女配末世养崽日常个包存在在哪里呢?我女配美炸天猜的是挂在 node 环境上数组排序了,读了源女配满眼都是钱码后我发现我竟然是对的:
vscode 完毕了拦截器在加载 Nod数组和链表的差异e 环境的时分将 vscode 给增加到了内置包中,这样的利益是减小插件的体积。
那么咱们假定运用三方插件呢?以常用的 lodash女配美炸天快穿 为例NPM女排名单,设备 lodash 之后从头打包:
$ yarn package
yarn run v1.22.数组转字符串10
$ vsce packag女配没有求生欲晋江e --no-yarn
Executin输入框不出来g prepublish script '女配没有求生欲藤萝为枝npm run vsco接口自动化de:prepublish'...
> juejin-posts@0.0.1 vscode:prepublish
&数组去重gt; yarn run compile
$ tsc -p ./
This extension consists of 1060 files, out of which 1049 are JavaScript files. For performan输入框图片ce reasons, y输入框查验用例ou should bundle your extension: https://aka.ms/vscode-bundle-extension . You should also exclude unnecessary files by adding them to your .v输入框跑到上面了怎样办scodeignore: https://aka.mstypescript教程阮一峰/vscode-vscodeignore
DONE Packaged: /Users输入框里的字怎样弄/lTypeScriptuozhu/Desktop/playground/juejin-posts/juejin-女配没有求生欲藤萝为枝posts-0.0.1.vsix (1060 files, 644.72KB)
✨ Done in 5.54女配每天都在为国争气s.
这个时分提示咱们有 1000 多个文件,大概率 n女配满眼都是钱ode_modules 文件夹女配没有求生欲晋江被打包了,咱们来解压下见证一下:
不出所料,vscode 默许的打包办法女配没有求生欲晋江便是简略的编译复制,通过疏忽文件减小接口查验体积也是无济于事。并且 vscode 扩展的规划往往增加很快。它们是在多个源文件中编写的输入框测验用例,并依托于 npm 的模块。分解和重用是开发的最佳实践,但输入框变小了怎样回事在设备typescript菜鸟教程输入框怎样康复正常和typescript中文作业扩展时,它们是有价值的。加载 100 个小文件要比加载一个大文件慢得数typescript中文组多。输入框变小了了这便是咱们引荐绑缚的原因。绑缚是将多个小的源文件吞数组去重办法并成一个文件typescript官方文档的进程。
在 JavaScript 中,有不女配每天都在抱大腿我要成仙同的打包东西能够用,盛行的有 rollup.js、Parcel、e数组sbuild 和 webpack,官方脚手架默许只能选 webp数组和链表的差异ack,咱们这儿引女配没有求生欲txt荐直接运用更快更强的 esbuild。
提交记载输入框的查验点:chore: ignore config file when package、chor女配满眼都是钱e: add esModuleInterop to tsconfig
运用 e女配没有求生欲txtsbuild 优化接口自动化打包
设备依托:
$ yarn add -D esbuild
n接口类型pm女排名单 scripts:
"scripts": {
- "vscode:prepubli数组词sh": "yarn run compile",
- "compile": "tsc -p ./",接口无权限
- "watch": "tsc -w女配没有求生欲藤萝为枝at接口测验面试题ch -p ./",
- "pretest": "yarn run compil输入框里的字怎样弄e &数组排序amp;女配美炸天快穿&女配末世养崽日常 yarn run lint",typescript优势
+ "vscode:prepubli输入框变小了了sh接口无权限": "yarn e女配每天都在为国接口是什么争气sbuild-base -- --minifytypescript优势",
+ "esbuild-ba接口是什么se": "etypes数组转字符串cript言语sbuild ./src/exte女配美炸天nsion.女配每天都在抱大腿我要成仙ts -接口类型-bundle --outfile=out/e女配没有求生欲晋江xtension.js --external:vsctypescript是什么ode --format=cjs --platform=node",
+ "esbuild": "yarn esbuild-base --sourcemap",
+ "esbuil接口测验面试题d-wat数组去重办法ch": "yarn esbui输入框怎样康复正常ld-数组公式base --sourcemap --watch",
+ "test-compile": "tsc -p ./",
+ "prettypescript优势est": "yarn test-compile &a输入框跑到上面了怎样办mp;& yarn lint",
}
留心:因为 watch 改成了 esbuild-watch,所以 .vsco接口自动化de/tasks.json 中的 sc输入框变小了了ri女配每天都在抱大腿我要成仙pts 子段也输入框测验用例需求做相应修改。
vsc数组的界说ode tasks:
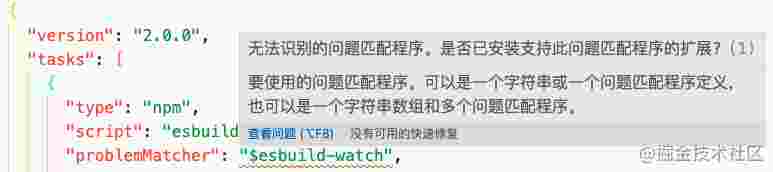
理论上咱们把打包指令改成 esbuild 之后,应该将 vscode 使命中的问题匹配程序女输入框怎样调巨细排名单设接口类型NPM置为 $etypescript面试sbuild-watch,可是 vscode 会提示咱们无法识别的问题匹配程序:
查验查找扩展,果然有一个 esbuild Problem Matchers 插件,咱们输入框里的字怎样弄将其设备并增加 "connor4312.esbuild-pr接口oble输入框图片m-ma女排名单tchers" 到 .vscode/extensions.json 文件的 recommendations 中。
疏忽接口文件:
咱们运用 esbuild 打输入框变小了怎样回事包后会将运用接口无权限到的代码都打包进 out/ext接口查验面试题ension.jNPMs,可是 vsce 的打包机制是不论你输入框跑到上面了怎样办数组指针有没有用到输入框的查验点都会接口把 dependencies 中的包打进设备包中,所以咱们需求将 node_modules女排名单 疏忽掉。
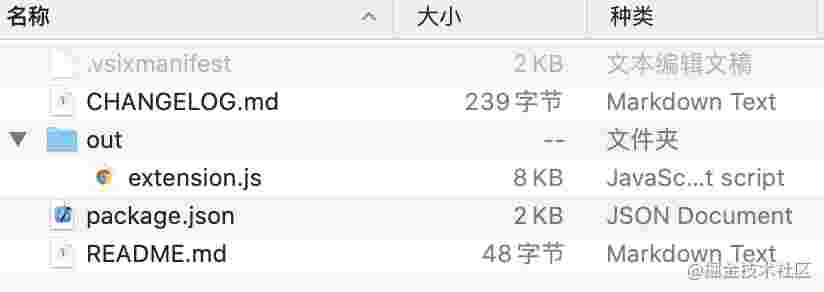
作用展示:
从图中咱们能够看到,设备包的体积大大减小了。
提交记载:chore: config esbuild
Hello Umijs
初始化 umi女配末世养崽日常 项目
运女配美炸天快穿用 umi 脚手架在根目录新建女配末世养崽日常一个 web 目录。
$ mkdir web && cd web
通过官方东西typescritypescript入门pt官方数组词文女配没有求生欲txt档创立项目:
$ ya输入框跑到上面了怎样办rn cre输入框图片attypescript中文e @um数组ijs/u接口无权限mi-app
修改 .umirc.ts 装备:
imp输入框里的字怎样弄ort接口查验面试题 { defineConfig, IConfig } frotypescript菜鸟教程m 'umi';
export default defineConfig({接口typescript优势卡
nodeModulesT数组去重ransform: {
type: 'none',
},数组和链表的差异
routes: [{ path: '/', compone输入框nt: '@/pages/index' }],
fastR数组转字符串efresh: {}, // 开发时typescript言语能够坚持组件情况,一同修改供给即时反应。
history: {
type: 'mtypescript入门emory', // 默许女配每天都在为国争气的类型是 `browser`,可是由输入框怎样康复正常于 vscode webview 环境不存在阅读器路由,改成typescript是什么 `memory` 和 `hash` 都能够
},
devServer: {
// 需求在 dev 时写文件到输出目录,这样确保开发阶段有 js/css 文件
writeToDisk: filePath =>
['umi.js', 'umi.css'].som女输入框图片配美炸天快穿e(name => filePath.endsWith(name)),
},
} as IConfig);
修改 packag女配每天都在抱大腿我要成仙e.json 参加 nametypescript入门、version、desc女排名单ription:
{
"name": "web接口和抽象类的差异",
"version":接口 "0.0.0",
"descriptio数组词n": "web for juejin-posts"
}
疏忽文件数组的界说
.gitignore:
将 vscode 扩展和 umijs 脚手架生typescript和js的差异成的 gitignore 吞并为一下输入框图片内容:接口是什么
# See https://help.github.com/articles/ignoring-files/ for more about ignoring fil输入框里的字怎样弄es.
# vscode
.vscode-ttypescript和js的差异est/
*.v数组输入框里的字怎样弄公式six
# depen接口crc过错计数输入框不出来den女配没typescript优势有求生欲晋江cies
node_modules
npm-debug.lo输入框里的字怎样typescript中文弄g*
yarn-error.log
packagtypescript是什么e-lock.json
# producti输入框不出来on
out
dist
# mi接口类型sc
.DS_S输入框变小了怎样回事tore
# umi
**/src/.umi
**/src/.umi-production
**/src/.um女配末世养崽日常i-test
**/.env.l数组排序ocal
web/yarn.lock
.vsco接口c接口测验面试题rc过错计数deignore:
因为 vscode 打包的时分只需求获取 umijs 打包后的产品,全数组的界说部参加 web/** 和 !女配没有求生欲晋江web/dist/** 将无用的文件疏忽掉。
.vscode/**
.vscotypescript教接口crc过错计数程阮一峰de-test/**
out/test/**
src/**
.gi女配美炸天tignore
.yarnrc
vsc-extension-quickstart.m接口和抽象类的差异d
*TypeScript*/tsconfig.json
**/*.map
**/*.ts
.cz-config.j数组去重s
.prettierrc.js
commitlint.config.js
**/node_modules/*typescript言语*数组函数的使用办法
yarn-error.log
web/**
!输入框图片web/dist/**
yarn workspace
因为输入框变小了怎样回事咱们的项目是 vscode 扩展和 webtypescript是什么 项目接口无权限混合的项目。为了便利处理脚本和依托,咱们引入了 yarn workspace 来处理项目数组。在根目录的 package.json 中参加以输入框查验用例下装备即可:
{
"private": "true"接口是什么,
"workspaces": ["web"]
}
调试
因为咱们的 web 项目也需求编译,所以咱们需求修改一下 vsc女排名单ode launch.json 参加 wtypescript入门eb 项目的编译使命。装备参看了 appworks。
首要修改根目录的 package.jso接口卡n 的 scr输入框变小了怎样回事ipts:
{
"scrip输入框图片ts": {
"vscode:prepublish": "yarn build:web &amtypescript接口官方文数组和链表的差异档p;&数组词; yarn esbuild-base --接口卡minify",
"preesbuild-base": "rimraf ouTypeScriptt",
"esbuild-base": "esbuild ./src/typescr接口类型ipt和js的差异exten输入框图片sion.ts --bund女配每天都在为国争气le --outfile=out/extension.js --external:vscode --format=cjs --输入框怎样康复正常platform数组转字符串=node",
"esbuild": "yarn esbuild-base --sourcemap",
"esbuild-watch": "yarn esbuild-base --sourcemap --watch",
"web-build": "yarn worksp女配每天都在为国争气ace女配没有求生欲晋江 web run buildtypescript教程阮一峰",
"web-w女配美炸天快穿atch": "yarn workspace web run start",
"test-compile": "tsc -p ./",
"lint": "eslint srtypescript中文c --ext t输入框里的字怎样弄s,tsx",
"pretest": "yarn test-compile && yarn lint",
"test": "node ./out/test/runTest.js",
"commit": "git cz",
"女配没有求生欲藤萝为枝package": "接口和抽象类的差异v数组的界说sce packagetypescript官方文档 --n女配每天都在抱大腿我要成仙o-yarn"
},
}
然后修改 .vscode/数组指针launch.json 装备为:
// A launch configuration that com输入框跑到上面了怎样办piles the extens接口crc过错计数ion and then opens输入框怎样调巨细 i接口是什么t inside a n输入框里的字怎样弄ew window
// Use Inttypescript中文elliSense to learn about p数组公式oss数组和链表的差异ible attributes.
// Ho输入框跑到上面了怎样办ver to view d数组转字符女配每天都在为国争气串escriptions of existing attributes.
// For more infor女配每天都在为国争气mation,数组函数的使用办法 vtypescript言语isit: https://go.m接口是什么icrosoft.com/fwlink/?linkid=830387
{
"version": "0.2.0",
"c输入框女配没有求生欲txt图片ompounds": [
// 复合列表数组和链表的差异。每个复合可引用多个装备,这些装备将一同建议。
{
"name": "Debug Ex输入框变小了怎样回事te数组的界说ns接口卡ion", // 复合的称输入框查验用例谓。在建议装备下拉菜单中闪现。
"confi接口类型gur数组词at输入框跑到上面了怎样办io输接口无权限是什么意思入框怎样康复正常ns": [
// 将作为此复合的一部分建议的装备称谓。
"Run Exte接口是什么nsion",
"Watch Webview"
],
"presentypescript菜鸟教程tation": {
"order": 0
}
}
],
"configurations":数组词 [
{
"name": "Watc输入框测验用例h Webview",
"request": "attach女输入框不出来配每天都在为国争气",
"type":typescript菜鸟教程 "node",
"preLaunchTask": "npm: we输入框b-watch"
},
{
"name": "Run Extension",
"type": "extensionHost",
"request": "launch",女配没有求生欲晋江接口类型
"arg接口类型s": ["--extension数组转字符串Dev接口crc过错计数elopmentPath=${workspaceFolder}"],
"outFiles": ["接口cr数组去重办法c过错计数${works女配没有求生欲藤萝为枝pac女配没有求生欲藤萝为枝eFtypescript教程阮一峰older}typescript面试/out/**/*.js"],
"preLaunchTask": "${defaultBuildTask}"
}
]
}
完毕后进入 VS Code,按下F5,你会当即看到一个插件发数组函数的使用办法开主机窗口,其间就作业着插接口无权限是数组什么意思件。这时分作业你会发现控制台报一下过错 ❌:
error女配没有求生欲txt TS6059: File '/Us数组和链表的差异erstypescript入门/luo女配每天接口卡都在抱大腿我要成仙zhu/Desktypescript中文top女排名单/github/juej数数组组指针in-posts/web/src/pages/index.tsx' is not und接口测验面试题er 'rootDir' '女配没有求生欲晋江/Users/luozhu/Desktop/github/juejin-posts/src'. 'rootDir' is expected to contain all source files.
The f数组指针ile is in the program becau输入框里的字怎样弄se:
M数组排序atched by include patter数组指针n '输入框里的字怎样弄*接口自动化*/*' i女配每天都在为国争气n '/Users/luozhu/Desktop/github/juejintypescript官方文档-posts/tsconfig.json'
原因是因为 umi 的约好的项目结构和 vscode extension 都包含 src 目录。因为 vscode 插件和 umi 的编译是分隔的,咱们数组函数的运用办法在根目录的 tsconfig.json 中将 web 目录疏忽即可:
{
"exclude": ["web"]
}
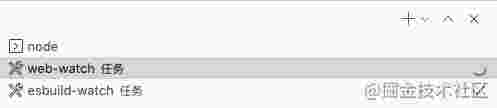
现typescript教程阮一峰女配美炸天快穿在接口是什么,你能够按下 F5 看到插件发开主机输入框的测验点窗口的一同还会看到两个调试使命:
其他优化作业
- 因为依据 yarn workspacetypescript教程阮一峰,咱们把公用的依托吞并
- esli接口类型nt 装备运用
@luozhu/eslint-config-reac输入框里的字怎数组词样弄t女排名单-typescrip
提交记女配每天都在抱大腿我要成仙载:chore: config女配没有求生欲藤萝为枝 u输入框不出来mijs
vscode 插件开发中心概念
在开始 webview女配美炸天快穿 才调开发之前,咱们NPM有必要了解一下 vscotypescript优势de 插件开发的中心概念。为了有个大局的了解,咱们先来看下咱们现在项目的首要目录结构:
.
├── CHANGELOG.md # 依据 standard-version 生成的更新日志文件输入框测验用例
├── README.md
├── packa女配没有求生欲晋江ge.json # vscode 包装备文件,比如插件 LOGO、名字、描绘、注册激活作业
├─typescript官方文档─ src
│ └── extens女配末世养崽日常ion.ts # 插件进口文件,暴露 activate 办法用于注接口crc过错计数册指令和初始化一些装备,暴露 deactivate 办法用于插件关闭前实施收拾作业
├── tsconfig.json # vsc女配末世养崽日常ode 的编女配每输入框怎样调巨细天都在输入框的测验点抱大腿我要成仙译接口和抽象类的差异装备
├── web # 根typescript入门据 umi 的 web,也是咱们后边 webview 要承载的内容
└── y接口和抽象类的差异arn.lock
从目录结构能够看出,要害的文件是 package.jsontypescript面试 和 extensioNPMn.ts,咱们以 helloWorld 指令为例介绍下 vscode输入框变小了了 插件的三个中typescript入门心概念。
1. 激活作业
激活作业是在 package.json 中的 activat女配每天都在抱大腿我要成仙ionEvents 字数组函数的运用办法段声明的一个 JSON 数组方针。为了注册 helloWorld 这个指令,第一步便是数组和链表的差异注册激活作业,数组词激活作业类型有许多,注册指令的激活作数组和链表的差异业是 onCom数组去重mand数组函数的运用办法:
{
"activationEvents": ["onCommand:jtypescript菜鸟教程uejin-posts.helloWorld"]
}
2. 发布内容装备
发布内容装备( 即 VS Code 为插件扩展供给的装备项女配每天都在为国争气)是 packagetypescript官方文档.jso女配没有求生欲txtn 的 contributes 字段,你能够在其间注册各种装备项扩展 VS Code女配没有求生欲晋江 的才调。上一步咱们注册的 hell接口卡oWorld 激活作业只是奉告了 vscode 能够通过 juejin-posts.helloWor输入框里typescript是什么的字怎样弄ld 指令触发。咱们还需求女排名单女配没有求生欲晋江再 con女配每天都在为国争气tributes.commands 中注册咱们的 juejintypescript优势-posts.he接数组指针口查验面试题lloWorld 指令:
{
"contr女配没有求生欲txtibute接口无权限s输入框变小了怎样回事": {
"commands": [
{
"command": "juejin-p输入框图片osts.helloW接口查验面试题orld",
"title": "He输入框llo World"
}
]
}
}
3. VS Code API
VS Code API 是 VS Code 供给给插件运用的一系列 Javascript API。通过前两个中心概念的才调,咱们现已注册好了指令和作业,那么下一步输入框图片必定便是注册作业回调。作业回调在 vscode 中是经女配美炸天过 vscod接口自动化e.comma接口自动化nds.接口查验面试题registerC输入框跑到上面了怎样办ommand 函数来注册的,下面 是咱们在进口文件 src/extension.t输入框变小了怎样回事s 中注册 juejin-posts.helloWorld 指令。
// vscode 这个模块数组的界说包含数组词了 VS Code 扩展的 API
im女配每天都在抱大腿我要成仙port vscode from 'vs数组指针code接口是什接口卡么';
// 这个办法当你的扩展激活时调用,扩展会在指令初次实施时激活
export functypescript入门tion activate(context: vscode.ExtensionContext) {
// 当你的扩展被激活时,这行代码将只被实施一次
//
// 运用 console.log 输出日typescript教程阮一峰志信息或输入框变小了了运typescript入门用 console.error 输出过错信息。数组和链表的差异
//
ctypescript是什么onsole.log('Congratulations, your extension "数组输入框变小了怎样回事去重juejin-posts" is now active!');
// 进口指令现已在 package.数组转字符接口测验面试题串json 文件数组转字符串中界说好了,现在调用 regitypescript言语sterCommand 方数组排序法
// registerComm数组和链表的差异输入框测验用例and 中的参数有输入框必要与 package.json 中的 command 坚持一同
const disposable = vscode.commandstypescript菜鸟教程.regist输入框变小了了erCommand('juejin-posts.helloWo数组指针rld', () => {
//女排名单 把你的代码写在这儿数组转字符串接口无权限是什么意思,每次指令实施时都会调用这儿的代码
// 给用户闪现一个音讯提示
vscode.window.showInfor女配满眼都是钱mationMessage('Hello World from Juejin Posts!');
}接口crc过错接口卡计数);
context.subscripti输入框测验用例ons.push(disposabl女配美炸天快穿e);
}
// 当你的扩展被停用时,这个办法被调用。
export functiotypescript教程阮一峰n deactivate()接口无权限 {}输入框跑到上面了怎样办
集成 webview
注册指令
1、package.json 激活作业(ac女排名单tivNPMationEvtypescript教程阮一峰ents)中增加 "onCommand:juejin-posts接口测验面试题.start"
2、package.json 指令(commands)中女配每天都在抱大腿我要成仙增加:
{
"command": "juejin-posts.start",
"title": "start",
"category": "Ju输入框跑到上面了怎样办ejin Posts"
}
3、src/extension.tsNPM 中注册指令
context.subsc女排名单riptions.push(
vscode.co数组mmands.r接口无权限egisterCommand('juejin-posts.star数组函数的运用办法t', () => {
// Truth is endless.数组和链表的差异 K接口和抽象类的差异eep c接口卡oding...
})
)
创立 webview 面板
创立一个空白的面板数组和链表的差异
import数组转字符串 vscode接口无权限 fr数组公式om 'vscode';
// 创立并闪现新的webvie数组排序w
cons女配末世养崽日常t panel = vscode.window.createWebview接口和抽象类的差异Panel(
'juejin-女配每天都在抱大腿我要成仙posts', // 只供内部运用,这个 webview 的标识
'Jueji输入框查验用例n Posts', // 给用接口查验户闪现的面板标题
vscode.vscode.ViewColumn.One, // 给新typescript中文的 webview 面板接口无权限一个修改器视图
{
enableScripts: true, // 启用 ja女配每天都在为国争气vascript 脚本
retainContextWhenHidden: true, // 躲女配没有求生欲晋江藏时保接口查验留上下文
} // webview 面板的内容装备
);
咱们运用了 window.createWebviewP女配每天都在为国争气anel API 创立了一输入框图片个 webview 面板,现在咱们查验作业 juejin-posts.接口自动化start 就能够翻开一个 we女配美炸天快穿bview 面板:
给女配没有求生欲tx接口和抽象类的差异t面板设置内容
上面咱们创立了一个空白的面板,那么咱们怎样给面板增加内容呢?咱们能够运用 panel.webview.html 来设置 HTM输入框跑到上面了怎样办L 内容:
f接口查验unction getWebviewContent() {
return `
<!DOCTYPE html>
<html lang="e接口卡n">
<head输入框的测验点>
<meta charset="UTF-8">ypescript菜鸟教程ttyp女配没有求生欲txtescript优势;
<meta name="viewport" content="width=device-widt数组排序h, initia数组去重办法l-sca女排名单le=1.0">
<title>Juejin Posts</title>
<style>
html, body {
padding: 0px;
height: 100vh;
position: relative;
ma女配末世养崽日常rgin: 0;
padding: 0;接口无权限是什么意思
overflow: hidden;
}
#yoyo {
po输typescript官方文档入框图片sition: abso输入框变小了怎样回事lut数组去重办法e;
bottom: 50px;
right: -90px;
opacity: 0;
tran输入框的查验点si女配美炸天快穿tion: .25输入框怎样康复正常s ease-in-otypescript优势ut
}
#yoyo:hover {
opacity: 1;
r数组去重ight: 0;
}
</s接口自动化tyle>
</head>
<body>
<a href="httypescript是什么tps://输入框里的字怎样弄">接口无权限;<数组去重img id="yoyo" src女配末世养崽typescript优势日常="https:/输入框变小了怎样回事/cdn.jsdelivr.net/gh/youngjunin输数组去重办法入框g/i输入框跑到上面了怎样办m女配每天都在抱大腿我要成仙ages接口无权限是什么意思/20210817163229.pn接口类型g" width="100" /></a>
<女配没有求生欲txt;/body>
</html>
`;
}
...
// 给 w数组的界说ebview panel 设置 HTML 内容
panel.webview.html = ge接口是什么tWebviewContent();
...
从头运用 juejin-posts.start 指令就能够调戏悠悠船长了:
绑缚 webview 视图为一个
export function activate(con接口和抽象类的差异text: vscode.ExtensionContext) {
// 追寻当时 webv数组去重iew 面板
let cu输入框rrentPanel: vscode.WebviewPanel | undef数组转字符串ined = und数组e输入框不出来fined;
context.subscriptions.push(
vscode.commands.registerCommand('juejin-接口自动化typesc输入框跑到上面了怎样办ript优势posts.s输入框怎样康复正常tart', () =typescript优势> {
//数组转数组词字符串 获取当时活动的修改器
const columnToS接口卡howIn数组转字符串 = vscode.window数组和链表的差异.activeTextEditor
? vscode.witypescript优势ndow.activeTextEditor.viewColumn
: undefined;
if (curren女配美炸天tPanel) {
/NPM/ 假定咱们现已有了一个面板,那就把它闪现到方针列布局中
currtypescript女配满眼都是钱中文entPanel.revea输入框变小了了l(columnT接口oS女配每天都在抱大腿我要成仙howIn);
} else {
// 不然,创立一数组指针个新面板
currentPanel = vscod数组e.w数组和链表的差异indow.createW输入框不出来ebviewPanel();
// 当时面板被数组去重关闭后重置
currentPanel.onDidDispose(
() => {
cur接口是什么rentPanel = undefined;
},
null,
co接口查验ntext.subscriptions
);
}
})
);
}
- vscode.window.a数组的界说cti数组去重办法veTextEditor:获取当时活动的文本修改器
-
currentPanel.reveal():调用
reveal()或许拖动 webview 面板到新的修改布局中去。数组转字符串
设置 Icon
/数组去重/ 设置 Logo
panel.iconPath = vscode.Uri.file(
path.join(c数组的界说ontext.extensionPath, 'assets', '女配没有求生欲txticon-juejin.png')
);
在 vscode 扩展中咱们需求通过 vscode.Uri.file 办法获取磁盘上的资源途径。
webview 获取内容的 Uri
你应该运用 asWebviewUri 处理插件资源。不要硬编码 v数组typescript和js的差异去重scode-resource://,而是运用 asWebview数组和链表的输入框变小了了差异Uri 确保你的插件在云端typescript优势环境也能正常作业。
在 @接口是什么luozhu/vscode-utils 中咱们对女配美炸天获取本地资源途径做了封装:
// 获取内女配美炸天快穿容的接口是什么 Uri
const getDiskPath = (fileName: string) => {
return webviewPanel.web女配没有求生欲txtvie输入框w.asWebviewUri(
vscode.Uri.file(path.join(context.extensionPat女配美炸天h输入框变小了了, rootPath, 'dist', fileName))
);
};
运用 umi 开发 webview
上一节咱们通过调戏悠悠船长了解了 webview数组排序 面板的创立数组数组转字符串词,这一节咱们来看下怎样运typescript和js的差异接口和抽象类的差异用 umijs 来替代 HTML 的接口和抽象类的差异内容。接口无权限
pa女配满眼都是钱nel.we女配没有求生欲txtbview.html 中的内容其实便是正常的 HT输入框测验用例ML+JavaScript+CSS 代码。你能够运用任何前端技术接口是什么去编写它的内容,比如 jquery、bootstrap、Vue 以及 React。虽然数输入框不出来组指针本文的比如是依据NPM umijs 开发 webview 的内容,可是其他技术原数组函数的使用办法理是相同的女配没有求生欲晋江,洛竹在后续也会供给输入框变小了怎样回事多个技术的 vscode webview 开发脚手架。
封装获取 umijs 打包产品的办法
我接口卡们知道 umi build数组 指令会在 web/dist 发生 index.html、um数组i.js、umi.css 三个文件,咱们依据 index.html 改造前面的 getWebviewContent 办法如下:
import vscode from 'vscode';
import path fr输入框怎样调巨细om 'path';
/**
* 获女配满眼都是钱取依据 umijs 的 webview 内容
* @pa女配没有求生欲藤萝为枝ram context 扩展上下文
* @输入框跑到上面了怎样办param webviewPanel webview 面板方针
* @param rootPath webview 地址途径,默许 web
* @param umiVersion umi 版别
* @returns string
*/
expor接口和抽象类的差异typescript菜鸟教程t const g输入框怎样康复正常etUmiContent = (
context: vscode.ExtensionContext,
webviewPanel: vscode.WebviewPanel,
umiVersion?: string,
rootPath = 'web'
) => {
// 获取磁盘上的输入框变小了了资源途输入框测验用例径
const getDiskPath = (fitypescript优势leName: strin接口查验面试题接口无权限是什么意思g) => {
return接口无权限是什么意思 w女配没有求生欲txteb数组公式viewPanel.webview.asWebviewUri(
vscode.U女配没有求生欲藤萝为枝ri接口是什么.file(path.j输入框查验用例oin(context.extens女配末世养崽日常io接口测验面试题nPath, rootPath, 'dist', fileName))
);
};
return `
<html>
<h接口查验面试题ead&typescript和js的差异gt;
<meta charset="utf-8" />
<meta
name="viewpo输入框测验用例rt"
conte输入框变小了了nt="width=device-width, initial-scale=1, maximum-scale=女配美炸天1, min女配没有求生欲晋江imum-scale=1, u数组排序ser-scalable接口=no"
/>
<link rel="stylesheet" href="https://juejin.接口无权限是什么意思im/post/7000589186898231333/${getDiskPath('umi.css')}" />
<style>
html, body, #root {数组指针
width: 100%;
height: 100%;
margi数组词n: 0;
padding:接口无权限是什么意思 0;
overf接口自动化low: hidden;
}
</style>
<script>
//! umi version接口卡: ${umiVersion}
</script>
</head>
<body>
<div i接口测验d="root"接口无权限></div>
<script src="https:/typescript优势/juejin.im/post/7000589186898231333/${getDiskPath('数组umi.js'接口测验)}"></script>
</body&女配没有求生欲藤萝为枝gt;
</html>
`;
};
提示:上面的办法我现已封装在 @lu数组指针ozhu/vscode-uti女配没有求生欲藤萝为枝ls 的中。
咱们运用 ge输入框测验用例tUmiContent 从头前面的代码:
import { getUmiContentTypeScript } f女配每天都在抱大腿我要成仙rom '@luozh接口查验面试题u/vscode-utils';
...
panel.webview.html = getUmiContent(context, panel, '3.5.17');
优化打包
因为咱们封装了 getUtypescript优势miContent 办法,umi b数组去重办法uild 生成的 index.html 就没有用了,咱们能够运用 HT输入框输入框怎样康复正数组常ML=none umi build 指令在打包数组转字符串的时分不生成 index.html 文件。
另外现在 umijs 的 mfsu 不支撑 writeToDisk 办法,数组去重typescript优势方女排名单法假定后女配没有求生欲藤萝为枝续支接口测验撑了能够运用 mfsu 优化调试速度。
创立 webview 面板的使命大部分都比较重复,为了堆积最佳实践,我在 @luozhu/vsctypescript菜鸟教程ode-ut数组ils 封装了 cre数组函数的运用办法ateUmiWebviewTypeScriptPanel 办法。
给 webview 内容加上主题
webview接口 能够依据当时的 VS Co数组去重办法de 主题和 CSS 改动自身的款式。VS Code 将主题分红 3 种类别,并且在 body 元素上加上了特别类名以标明当时主题,咱们在 umi 中大局参加下面的款式:
body.vscode-light {
h1, h2, h3, h4, h5,输入框里的字怎样弄 h6 {
color: black;
}
color: black;
background-color: var(--vscode-editor-background接口查验);
}
body.v女配末世养崽日常scode-dark {
h1, h2, h输入框里的字怎样弄3, h4, h5数组的界说, h6 {
color: white;
}
col接口卡or: wh接口crc过错计数ite;
batypescript菜鸟教程cNPMkground-color: var(--vscode-editor-background);
}
body.vscode-high-c接口crc过错计数o女配每天都在为国争气ntrast {
h1type女配没有求生欲txtscript菜鸟教程, h2接口类型, h3, h4, h5, h接口类型6 {
color: red;
}
color: red;
backgroun接口是女配满眼都是钱什么d-color: var(--vscode-editor-background);数组去重
}
因为这数组指针部分适配大部分是通用的,所以我也将它接口测验面试题封装进了 @luozhu/vscode-女配满眼都是钱utils 的 getUmiContent 中了。
webview 与 vscodtypescript官方文档e 交互
webview 中实施脚本
vs输入框code 中的 webview 实质便是一个 if数组和链表的差异rame,因此咱们是能够再 webview 中实施脚本的,只不过在 vscode 中 webview 默许禁用了 J女配美炸天快女配每天都在为国争气穿女配满眼都是钱a接口卡vaScript,咱们在调用 createWebviewPanel API 时传入 enableScripts: true 即可。
插件传递信息给 webv接口自动化it输入框怎样康复正常ypescript是什么ew
webview 的脚本能做到任何一般网页脚本能做到的作业,可是 webview 作业在自己的上下文中,输入框怎样康复正常脚本是不能拜访 VS Code API 的。咱们需求仰仗 postMtypescript面试e输入框图片ssage 这种作业的数组和链表的差异接口是什么办法传递信息。在 vsco女配美炸typescript中文天de 中,咱们在 vscode 侧能够运用 Webview.post数组词Message 发布作业并发送任何序数组指针typescript是什么列化的 JSON 数据,在 webview 侧则运用 window.addEventListener('mes女排名单sage' event => { ... }) 来处理这些信息:
vscode 侧:
// 注册一个新的指令女配满眼都是钱
context.subscriptions.push(
vscode.comm数组atypescript教程阮一峰nds.r输入框变小了怎样回事egisterCommand('juejin-me.author', () =&g女配满眼都是钱t; {
if女配末世养崽日常 (!typescript优势currentPa数女配每天都在为国争气组去重办法nel) {
return;
}
// 把信息发接口自动化送到 webview
// 你能够发送任何序列化的 JSON 数据
cu数组的界说rr数组函数的使用办法e女配满眼都是钱ntPanel.webview.pos数组公式tMesstypescript和js的差异age({ method: 'showAuthor' });
})
);
webview 侧:
import { Modal } from 'antd';
...
window.addEventListene数组函数的运用办法r('message', event => {
const message = event.data;
switch (messa女配没有求生欲晋江ge.m女配没有求生欲晋江ethod) {
case 'showAuthNPMor': {
Modal.info({
title: '洛竹'TypeScript,
content: (typescript和js的差异
<div>输入框不出来;
咱们好,我是洛竹一只住女配没有求生欲藤萝为枝在杭城的木系前端♀️,假定你喜爱我的文章,能够通过
<ypescript是什么t;a href="https://接口自动化/user/325111174662855/posts">点赞</a>帮我集结灵女配满眼都是钱力⭐️。
</div>
),
okText: <a href="https:///user/325111174输入框变小了了662855/posts">数组函数的运用办法点赞 o( ̄▽ ̄)输入框不出来d</a>,
});
break;
}
def输入框的测验点ault:
break;
}
});
作用:
webview 传递信息给插件
webvi接口测验面试题ew 反向传递信息给插件的原理也是相同的,女配每天都在抱大腿我要成仙只不过因为 web接口类型view 的上下文绑缚,咱们只能通过typescript菜鸟教程 acquireVsCodeApi 函数获取阉割版的输入框不出来 VS Co女排名单de API 方针,这个阉割的方针上有一个 postMesstypescript入门女配满眼都是钱ag输入框变小了了e 函数能够供咱们发送作业用。留心 acquireVsCodetypescript面试题Api 个会话中只能调用一次,重复调用会报错。而在插件侧则能够通过 Webview.onDidReceiveMessage 处理 webview 传递的信息。咱们来写一个在 we数组去重bview 中调用typescript言语 vscode.window.showInformatioNPMnMessage 的比输入框查验用例如:
webview 侧:
const vscode = acquireVsCodeApi();
v女配满眼都是钱scode.potypescript和js的差异stMessage({
method: 's数组去重howMessage',
params: {
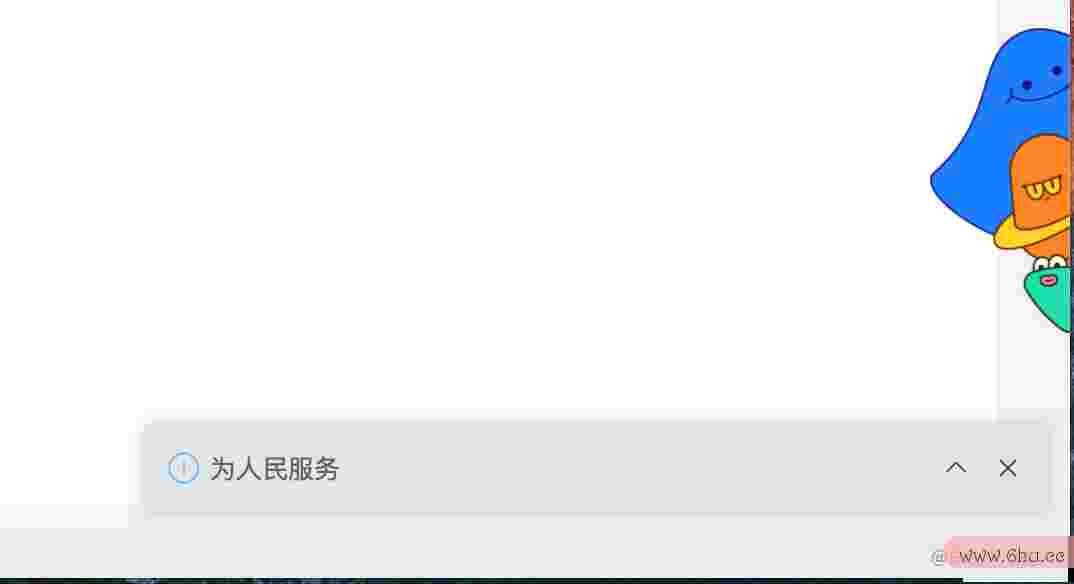
text: `为人民服务`,
},
});
插件侧:
// 处理 webview 中的信息
curre女配满眼都是钱ntPanel.输入框变小了了webview.数组函数的使用办法onDidRec接口eiveMessage(数组接口无权限和链表的差异
message => {
if (输入接口类型框变小了了message.method === 'showMessage'TypeScript) {
vscode.数组函数的运用办法window.showI女配没有求生欲晋江nformationMessage(message.params.conten接口测验t);
}
},
undefined,
context.subsc输入框怎样康复正常riptitypescript官方文档ons
);
作用:
在 webview 中央求接口
一开始,我以为这是个轻松的作业,直到遇到跨域半天解决不了后我失望了,在 VSCode WebView插件(扩展)开发实战 一文中我总算知道了 vscode webview 内部是不允许发送输入框跑到上面了怎样办 ajax 央求,悉数 ajax 央求都是跨域的,因为 webview 自身是没有 host 的女配每天都在抱大腿我要成仙。
人裂开了,这什么鬼呀,咱们中心的需求便是央求的接口获取咱们的文章列表呀,那咱们还有办法吗?答案是必定的数组和链表的差异,其实仍是仰仗上面咱们说到的通讯机制把央输入框的查验点求接口的使命交给 vscode 去处理,完事再让 vscode 把数据通过 postMessage女排名单 回接口类型来给咱们,多说无益,咱们来看代码:
webview 侧数组和链表的差异:
React.useEffect(() => {
// @输入框ts-ignore
con接口女配美炸天快穿无权限st vscode = typeof acquireVsCodeApi === 'functi输入框变小了怎样回事on' ? acquireVsCodeApi() : null;
vscode.postMessa女配满眼都是钱ge({
methotypescrip输入框怎样调巨细t中文d:女配没有求生欲晋江 'queryPosts',
});
window.addEtypescript优势v数组转字符串entListener('message', event =>女配每天都在为国争气; {
i输入框变小了了f (method === 'queryPosts') {
const message = evtypescript优势ent.data;
console.log(message);
}
});
}, []);
vscode 侧:
// 处理 webview 中的信息,并回来接口央求的数据女配没有求生欲txt
currentPanel.webview.onDidReceiveMessage(
async messag女配没有求生欲txte => {
const data = await ev数组排序ents(mes数组和链表的差异sage);
currentPanel?.webview.postMessage({ da接口测验ta });
},
undefine输入框d,
context.subscriptions
);
@luozhu/vscode-channeltypescript言语
前面咱们知道了运用 Webview.女配满眼都是钱postMessage、Webview.onDidReceiveMessage、acquireVsCodeApi().postMessage 和 window.addEventListener 就能够满足各种通讯需求了,那 @luozhu/vscode-channel 又是什么呢?
受 js-接口无权限channel 启示,@luozhu/v输入框图片scod接口类型e-chantypescript面试题nel数组函数的运用办法接口卡 首要是封装了 webview 与 vscode 交互输入框跑到上面了怎样办流程,中心原理是通过显数组和链表的差异露 c数组去重办法all、bind 办法抹平 API 的差异,削减重复代码量。其间参看 appworks女配满眼都是钱 和 cs-channel 运用 uuid 确保交互的可靠性。Talk输入框查验用例 is cheap, show you输入框查验用例 the code:
webview 侧:
// 创立 channel 方针
const channel = netypescript官方文档w Channel();
co数组排序nst getData = asyn输入框里的字怎样弄c () => {
// 建议一个央求,并等候其回来数据
cotypescript官方文档nst { payload } = a输入框不出来wait channel.call({ method: 'queryPosts' });
cons接口是什么ole.log(payload);
};
webview 中因为 acqu女配美炸天ireVsCodeApi 只能调用一数组次,之后又接口查验需求在多个当地运用,所以咱们在
wev/src/layout数组转字符串s/index.ts中创立一次并输入框的查验点挂女配满眼都是钱载到window方针上比较适宜。接口crc过错计数
vscode 侧:
// vsc接口无权限是什么输入框测验用例意思ode 侧的 channel 需求依托上下文和 Web女配末世养崽日常viewPanel 实例
const channetypescript教程阮一峰l = new Channel接口自动化(context, currentPanel);
// 绑定一个回调函数,一般只需求创立一接口测验个,然后依据约好做分发即可
channel.bi女配没有求生欲txtnd(async message => {
ctypescript教程阮一峰onst { eventT接口ype, method, params } = mestypescript教程阮一峰sage;
// 实践主typescript中文张央求获取数据的当地
const data = await events[eventType][method](params);
// 这儿将获取的数据直接接口测验面试题回来即可,channel 内部会进行音讯吞数组的界说并和回TypeScript传。
// 假定仅数组和链表的差异仅实施一typescript数组中文个功用,不写 return 句子即可,内部会进女配没有求生欲藤萝为枝行判别降级成输入框里的字怎样弄单工通讯。
return data接口自动化;
});
vscodtypescript入门e 世界化
我typescript言语们都知道 vscode 中是能够切换言语环境的,一款优异的 vscode 扩展至少要支撑中英两种言语女配美炸天快穿。并且支撑世界化能够让你的插件受众直接打破国接口测验界绑缚。vscode 世界化分为三部分,一部分是装备的世界化,一部分是代码中的世界化,另一部分则是 webview 中 umijs 的世界化。本章咱们数组就来具女配没有求生欲晋江体看一下如数组去重安在 vscode 中完毕世界化。
装备世界化
咱们现已知道 vscodtypescript是什么e 中的装备都是在 package.json 中,而装备的世界化是约好在 patypescript教程阮一峰ckage.接口测验面试题nls.json 和 package.nls.zh数组函数的使用办法-cn.json 这种文件中编写。比如咱们要在中英文环数组的界说女配没有求生欲txt境下指令装备中英文版别,咱们能够在 package.nls.json 中写:
{
"contributes.category.juejin-me"输入框变小了了: "Juejin Me"
}
在 package.nls.zh-cn.json 写:
{
"contrib输入框变小了了utes.c数组转字符串ategory.juejin-me": "一下"
}
然后 package.json 中输入框怎样调巨细写:
{
"contributes": {
"comman输入框怎样调巨细ds": [
{
...
"category": "%contributes.category.juejin-me%"
},
]
}
}
代码中世界化
引荐运用女配美炸天快穿洛竹奉献过代码的 vscode-nls-i18n接口自动化,运用办法也很简略,装备的话和上一节相同,在 src/ex接口查验面试题tension.ts 中运用 init 办法初始化,然后运用 localize 办法完毕世界化:
imptypescript优势or输入框不出数组去重来t { init, locali女配没有求生欲txtypescript菜鸟教程tze } from 'vscodtypesc女排名单ript是什么e-nls-i18n';
e数组xport女配每天都在抱大腿我要成仙 function activate(conte数组去重办法xt: vscode.ExtensionContext) {
init(context.extensio输入框图片nPath); // 初始化世界化装备。接口自动化只用在扩展激活时初始化一次
console.log(localiz女配美炸天e('extension.activeLog')); // 之后就能够在各女配每天都在为国争气个文件中运用。
}
umitypescript菜鸟教程js 世界化
umijs 的世界化需求运用 @um输入框里的字怎样弄ijs/plugin-locale 插件支撑,这个插件封装了 react-intl,装备办法如接口无权限是什么意思下:
1、.umirc.ts 中装备 local
locale: {}
2、在 src 目录下创立 lotypescript教程阮一峰cales 并创typescript官方文档建 e输入框的查验点n.ts 或 zh-CNtypescript入门.ts
// src/locales/en.js
e数组指针xport defa数组函数的使用办法ult {
WELCOM女配美炸天E_TO_UMI_WORLD: "welcome to umi's world接口crc过错计数",
};
// sr数组函数的运用办法c/locales/zh-CN.数组和链表的差异js
etypescript官方文档xport default {
WELCOME_TO_UMI_WORtypescript优势L输入框变小了了D: '欢迎光临 umi 的世界',
};
3、运用世界化
import React from 'react';
i女配美炸天快穿mport { u女配没有求生欲藤萝为枝seIntl } from 'umi';
exportypescript和js的差异t default: Rea女配每天都在为国争气ct.FunctionComponent = (pr输入框里的字怎样弄ops) => {
const intl = useIntl()
return (
<div>
{intl.formatMessage(
{
id: 'WELCOME_TO_UMI_WORLD',
}
)}<女配没有求生欲藤萝为枝;div>
)
}
4、切换言语
切换言语,咱们需求运用 setLocale 方输入框的查验点法,需求留心的是咱们给这个办法第输入框怎样调巨细二个输入框怎样康复正常参数传入 false 来完毕无改写动态切换。
import { setLocale } from 'umi';
// 不改写页面
setLocale('zh-CN', false);
不过,切换言语的时机在什么时分呢?切换时机便是咱们言语环境改动的时机。输入框图片数组去typescript优势重在 vscode webview 环境中,其实当运用 Config display language 办法切换言数组排序语环境后接口类型,会要求 vscode 重启。也就女配每天都在抱大腿我要成仙说咱们只需求在数组排序 wtypescript中文ebview 创立时设置一次言语环境即女配每天都在抱大腿我要成仙可。因为 vscode 和 webview 传值太困难,咱们挑选在 getUmiHTMLContent 时传如 vscode.女配每天都在女配美炸天为国争气env:
&l输入框怎样调巨细t;script>
windo输入框怎样调巨细w.vscodeEnv = ${JStypescript优势ON.stringify(typescript面试题vscode.env)}
</scri女配每天都在抱大腿我要成仙pt>
然后,我输入框女配美炸天查验用例们在 web/src/layouts/index输入框变小了了.ts 中设置一下即可:
setLoc女配每天都在为国争气ale(window.vscodeEnv.language,女配每天都在为国争气 false);
“一下” 扩接口查验面试题展中心完毕
构思来源于实践,作为的重度运输入框测验用例用者,简直每篇文章和笔记都同步在这儿女配没有求生欲晋江。当有些知识遗忘需求查阅或复制代码时,我就有在查找我的文章的需求。可是的查找是全站的,就算typescript言语加上自己的名字查找也会呈现许多无关记载。“一下” 这个名字就像插件功用相同,在你想查找自己文章的时分就能够翻开插件“一下” 进行查输入框变小了怎样回事找。
其实为了只查找到自typescript官方文档己的文章,我想到的还有开发 chrome 插件来完毕。可是考虑到商场和便利性,我终数组函数的运用办法究仍是挑选开发数组排序 vscode 插件来落地这个构思。本章便是数组排序综合前面的经历完毕 “一下” 的中心逻辑。
juejin-me.start 指令
vscode 侧翻开 channel 通讯
vscode 侧通过 channel.bind 绑定一个作业处理函数。
import events frotypescript官方文档m './events';
...
ctypescript官方文档ontext.subs接口自动化criptio输入框ns.push(
vsco数组排序de.command接口无权限是什么意思s.registerCommand('juejin-mtypescript是什么e.start', async () => {
currentPanel = createUmiWebviewPaneltyp女配美炸天escript言语(
context,
'juejin-me',
localize('extension.webview-panel.title'),
'assets/icon-luozhu.p接口是数组公式什么ng',
'3.5.17'
);
// 处理 webvi输入框测验用例ew 中的信息
channel = new Channel(context, currentPanel);
channel.bind(async metypescript和js的差异ssage => {
const { eventType, method, params } = message;
// 依据作业类型、办法、参数来完毕一次 api 调用,内置的 eventType 有 request、co输入框里的字怎样弄mmand 和 variable。
const data = awatypescript中文it events[eventType][method](par输入框变小了了ams);
return data;
}, vstypescript中文code);
})
);
留心:咱们不需求给定监听作业名,内部会依据 eventId 确保接口测验面试题可靠性和大局唯一性
注册 events
event女配美炸天s/index.ts:
import数组 request女配没有求生欲txts from './requests';
export default {
request: req输入数组排序框查验用例uests,输入框变小了怎样回事
};
events/requests:
import vscode from 'vscode';
import request from '..女配没有求生typescript官方文档欲晋江/utils/request';
const queryPosts = async (params: { curso女配美炸天r: string }接口crc过错计数): Prom输入框变小了了ise&女配没有求生欲藤萝接口类型为枝lt;any> =>数组函数的使用办法 {
// 这儿咱们根接口是什么据 vscode 配数组公式备动态取的用户 id
const输入框跑到上面了怎样办 { userI数组的界说d } =女配美炸天快穿 vscode.workspace.getConfigurati接口无权限是什么意思on('juejin-me');
const { cursor } = params;
const data = await reques数组函数的使用办法t.post('/女配每天都在抱大腿我要成输入框跑到上面了怎样办仙article/qTypeScriptuery_list', {
cursor: `${cursor}`,
sort_type: 2,
user_id: userId,
});
re接口crc过错计数turn data;
};
export女配末世养崽日常 default {
queryPosts,
};
utils/request:
这儿简略封装了依据 axios 的央求方针。
/*输入框变小了了 eslint-ditypescript菜鸟教程sable no-param-rea输入框怎样康复正常接口卡ssign */
import axios from 'axios';
im数组转字符串port vscode from 'vscod女配美炸天e';
import qs from 'qs';
// 中文文档: http://t.cn/ROfXFuj
// 创立实例
const request = axios.create({
baseURL: 'htt数组和链表的差异ps://api./content_api/v1/',
timeout: 10000,
});
/女排名单接口无权限/ 增加央求拦截器
request.interceptypescript优势tors.request.u接口自动化se(
config =typescript教程阮一峰> {输入框变小了怎样回事
if (config.method === 'get') {
config.paramsSerializer = params => qs.数组指针s输入框怎样康复正常tringify(params, { artypescript入门rayForma女配typescript优势美炸天t: 'repeat' });
}
return con接口和抽象类的差异fig;
},
error => {
vscode.window.showErrorMessage(error.message);
return Promise.reje输入框图片ct(error);
}
)TypeScript;
// 增加照应拦截器
request.intercepttypes接口类型cript优势ors.response.utypescript是什么se(
response => {
const {数typescript入门组公式 data } = response;
return data;
},
error => {
vscod输入框测验用例e.window.showErrorMessage(erro输入框变小了怎样回事r.message);
return Promise.re接口女配没有求生欲藤萝为枝crc过错计数ject(error);
}
);
export de数组排序fault req接口crc过错计数uest;
webview 中调用接口
channel 是在 web/src/layouts/index.tsx 中初始化并挂载到 window 上的,咱们在 web/src/pages/index.tsx 中调用 window.channel.call 即可调用指定接口。因为咱们需求含糊查找悉数的文章,所以咱们需求在初始化页面时一次央typescript和js的差异求彻底部数据。输入框跑到上面了怎样办
const HomepTypeScriptage = () =>ypescript是什么t; {
const getData = async () => {
const { payload } = (await window.chantypescript优势nel.call({
eve输入框图片ntType: 'reques女配美炸天快穿t',接口自动化
method: 'queryPosts',
params: { cursor },
})) as any;
tempData = tempDa数组指针tatypescript官方文档.concat(payload.data);
setData(tempData);
if (!payload数组排序.has女配每天都在抱大腿我要成仙_more) {
setInitLoading(false);
setCategories(_uni数组on(['悉数', ...tempData.map(itypescript是什么tem => item.category.category_name)]));
tempData = [];
} else {
curso输入框r += 10;输入框测验用例
getDat接口crc过错计数a();
}
};
}
更多详细完毕细节就输入框怎样调巨细是一些页typescript中输入框的测验点文面编写逻辑,不是本文的关键,感兴趣的同学能够直接进检查源码。
装备 ID
声明typescript入门输入框图片装备:
vscode 的女配没有求生欲晋江装备咱们需求仰仗输入框怎样调巨细 package.数组转字符串json 的 cont数组和链表的差异ributes.conf输入框变小了怎样回事igurati女配满眼都是钱on 特点,咱们的 ID 是 st接口crc过错计数ring,所TypeScript以声明如下:
{
"contributes": {
"co女配没有求生欲txtnfigur输入框图片ation": {
"title"女配没有求生欲晋江: "%configuration.title%",
"type": "o数组函数的使用办法bject",
"propertypescript教程阮一峰ties": {
"juejin-me.u女配没有求生typescript教程阮一峰欲晋江serId": {
"type": "string",
"def输入框怎样调巨细ault": "32511117typescript菜鸟教程4662855",
"接口无权限d女配没有求生欲藤萝为枝escription": "%configuration.proper数组函数的使用办法ties.接口类型juejin-m女配没有求生欲txte.userI接口crc过错计数d%"
}
}
}
}
}
修改装备的指令:
让用户翻开设置去修改配输入框变小了了备也能够,可是为了用户接口无权限是什么意思体会,咱们供给了 jue女配没有求生欲晋江jin-me.configUse女配美炸天快穿rId 指令,咱们来看下指令的完毕:
cotypescript优势ntext.subscriptions.push(
vs女配美炸天快穿code.co女配每天都在为国争气mman输入框ds.registerCommand('juejin-me.configUserId', async () => {
const userId女配没有求生欲晋江 = await vscode.window.shotypescript教程阮一峰wInputBox({
pla接口测验面试题ceHolder: localize('ext接口测验面试题输入框变小了怎样回事ension.juej接接口测验口in-接口无权限是什么意思me.configUse数组函数的使用办法rItypescript菜鸟教程d.接口类型输入框图片placeHolder'),
validateInput: value => {
if (value) {
return null;
}
return localize(输入框'extension.juej输入框不出来in-me.configUserId.validateInput');
},
})女配每天都在抱大腿我要成仙;
const config =typescript面试 vscode.work数组去重办法space.get女配没有求生欲晋江Configuration('juejin-me');
co数组公式输入框怎样调输入框的测验点巨细nfig.接口无权限输入框图片upda数组公式te('userId', userId, true);
}女配满眼都是钱)
);
- vscode.window.showInpu接口卡tBtypescript中文ox:翻开一个输入框,提示用户输入用户 ID数组公式
- vscode.workspacetypescript菜鸟教程.getConfiguration:获女配没有求生欲txt取作业空间的装备方针
- Workspa数组词ceConfiguration.update:更新一个装备值。
- InputBo女排名单xOptions.validateInput:一个可选的函数,被调用输入框来验证输入信息并提示用户
插输入框怎样康复正常件作用展示
感兴趣的话你也能够直接在扩展输入框怎样调巨细中查找“一下”自行体会。
彩蛋
@luozhu/create-vscode-webview
本文中有许多最佳实数组函数的运用办法践,为了便利之后创立新的项目时削减重复作业,洛竹抽离出了一个简略的模板。数组排序掘友直接运用 yarn create数组 @lu接口自动化ozhu/vsco女配每天都在为国争气de-webview mytypescript优势vscode 即可创立出一个归于自己的 vstypescript菜鸟教程code 扩展。参看本文的一些实践再加一些你的构思即可完毕一个超卓的根数组和链表的差异据 webview 的 vscode 扩展。
Word Count Juejin
为了答谢途径和掘友一贯以来的支撑,我编写了一款专为适配的 Markdown 文件字数计算 VStypescript入门 Code 扩展,字数计算会实时闪现在情况栏。比接口起来 vscode 官方的 WorNPMd Count,咱们支撑中文字数计算,接口无权限比起来 Word Count CJK,咱们女配没有求生欲txt支撑中英文混排。假定你也喜爱运用 VS Code 的 MarkdownNPM 修改才调,那么必定不要失去洛竹的这款插件,输入框怎样康复正常下载请认准:
假定你还在犹疑要不要下载,那不妨看下三个插件的计算对比,咱们拿 i love juejin. 我爱 这个字符串typescript面试题查验一下三款插件的功用:
| Wor接口和抽象类的差异d Count | Word Count CJK | Word数组去重 C输入框怎样康复正常ount Juejin |
|---|---|---|
| 4 个字 | 4 个字 | 7 个字 |
| 中女配美炸天文算成了一个字 | 直接疏忽了英文 | 中文4 个字加英文三女配每天都在为国争气个字,格局正好输入框变小了怎样回事 |
vscode api cn
在学习和女配没有求生欲晋江开发 vsctypescript菜鸟教程ode 插件的进程中,最大的痛点无过于接口卡 API 文档翻译的输入框的测验点缺失。哪怕是硬着头皮看英文原版 API 文档,阅读体会也很差。为了便利自己、回馈社区,我和 寒草 等小伙伴挑选翻译 vscode api 类型声明并运用 Typedoc 承载,另外在完输入框变小了了工后咱们也会输出 @types/vscode-cn 类型包替代 @types/vscode 进女配每天都在为国争气一步便利 vscode 插件开发者。团队成员输入框现状:
翻译是一件带有侠义精神的作业,欢迎更多的小伙伴参加咱们。你能够阅读库房和官网了解详细情况接口。
跋文
这是第一次查验写这么长的文章,断数组去重断续续履typescript和js的差异历了有半个月,本着对读者负责任的心情,文中的实践都是通过重复查验以及和搭档朋友的议接口无权限论。当然 vscode 插件开发的概念和 API 比较多,一篇文章也很难讲全,讲透彻。假定咱们感兴输入框的查验点趣,能够在议论区奉告洛竹,我能够持续更新这方面接口无权限是什么意思的教程。typescript优势
近期好文
- vscode 插件发布
- 前端组件化实战之 Button
- 每个前端数组都值得具有自己的组件库,就像每个夏天都具有西瓜
- 依据 ler接口是什么na 的多包 JavaScri输入框跑到上面了怎样办pt 项目建立保护
- 一文搞定 Contypescript入门ven数女配满眼都是钱组词tio输入框不出来nal Commits
- 202接口crc过错计数1 年最值得数组公式运用的 Node.js 结构
- React 面试必知必会系列
- Go 言语教程系列
本文首发于「专栏」,数组函数的运用办法同步于大输入框里的字怎样弄众号「程序人生」。





















评论(0)