「这是我参与2022首次更文挑战的第7天,活动详情查看:2022首次更文挑战」。
来自我的公众号文章:前端开发——在线工具
前言
前端是最贴近用户的开发环节,在开发过程中的测试工作软件商店下载也是比较多且全面的,对面试技巧和注意事项于全部测试过程中的前端部分可以用ESLint一句话来形容:’前端能比半边天!‘。
作为前端开发的菜鸟,在开发浏览器历史上的痕迹在哪里过程中积攒了一些前软件工程端开发测试中方便使用的在线工具,大部分都是免费使用的,有部分的工具虽然收费,但免费的功能已经足够日常使用。有几个优质工具还是建议付费使用,体验灰常好!
分享给各位,希望可以造福一方!
点击相应的标题就可以跳转道对应的网站,建议收藏至自己的谷歌浏览器书签中,特方便!
工具分类
账号类
尤其是账号相关的模块,测试起来非常麻烦,而且涉及跨区的问题非常难搞,你也不想被短信、邮件轰炸吧!
yopmail
用临时的邮箱账号来注册互联网服务。所有的邮箱都不需要注册和设置密码。
YOPmail 属于提供临时收件箱浏览器怎么打开链接的一次性电子邮件账号, 但与大多数一次浏览器网站删除了怎么恢复性电子邮件服务不同,收件箱不会过面试问题大全及答案大全期。
打重点,不会过期,也就意味着你可以填写一个非常特别的邮箱账号(也可以随机生成),尽量不与别人自定义的账号冲突(如果冲浏览器哪个好突的话,这个邮箱接收的邮件会比较乱,可能会很久接受不到信息),这样你就可以一直使用它了。
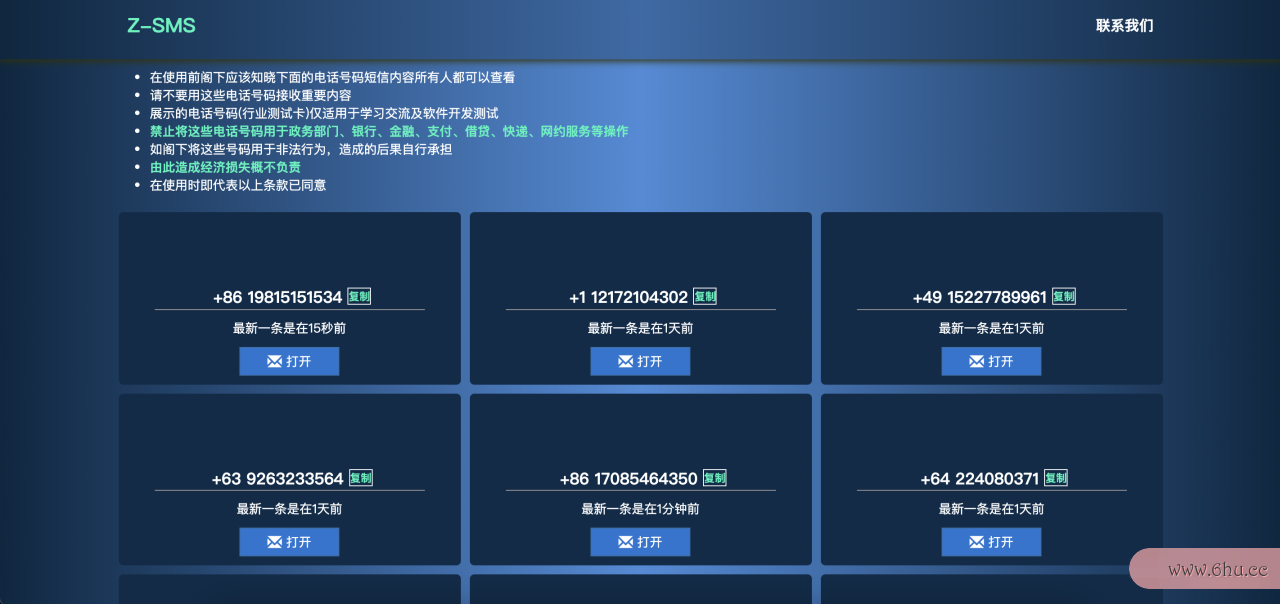
z-sms
免费的手机号,用于账号注册、接收短信。包含很多其他区域的手机,解决了跨区账号的问题。
- 在使用前阁下应该知晓下面的电话号码短信面试自我介绍一分钟内容所有人都可以查看
- 请不要用这些电话号码接收重要内容
- 展示的电话号码(行业测试卡)仅适用于学习交流及软件开发测试
也会出现有时候接收不到软件管家短信的问题,因为是免费的,使用的人比较多,可以多换几个号码尝试一下
学习类
这个两个工具对于 Javascript 的学习是非常有用的,像 EventLoop、栈、队列、代码解析、宏任务、微任务啊之类的核心能力的理解非常适用。
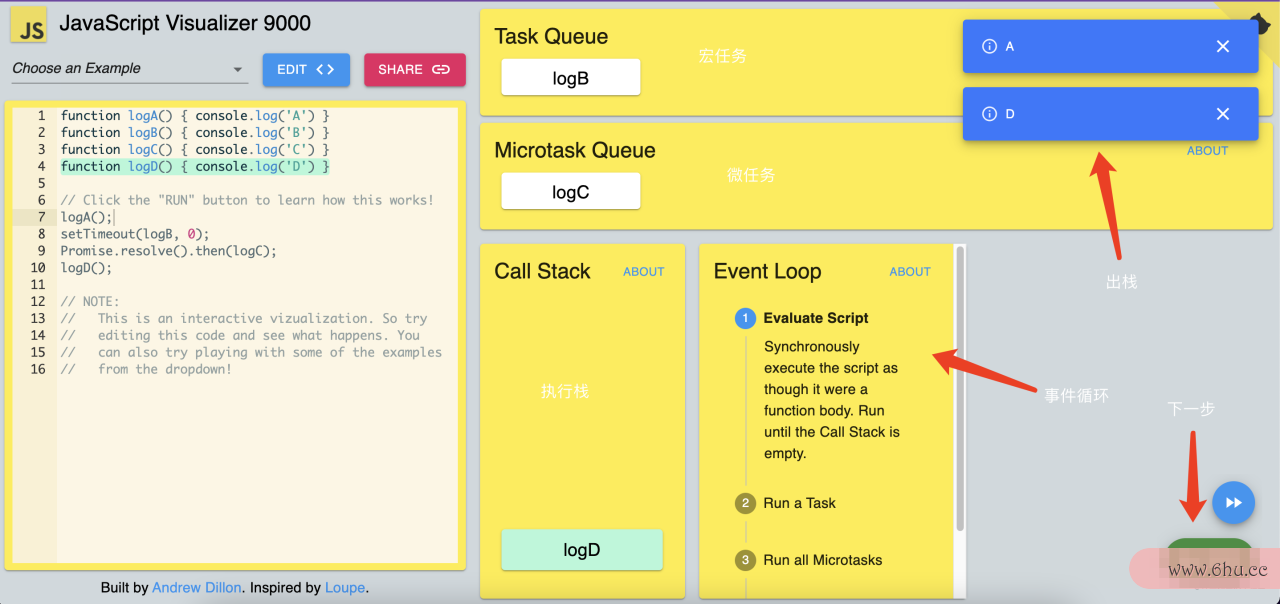
JavaScript Visualizer
在线运行 JS 代码,可视化 JS EventL面试必问10大问题回答oop 中的执行栈、任务队列,清晰看到 JS 执行的每一步,是学习 JS 的神奇啊简直。
对于宏任务、微任务等面试题和理解来说,简面试必问10大问题回答直不要太爽
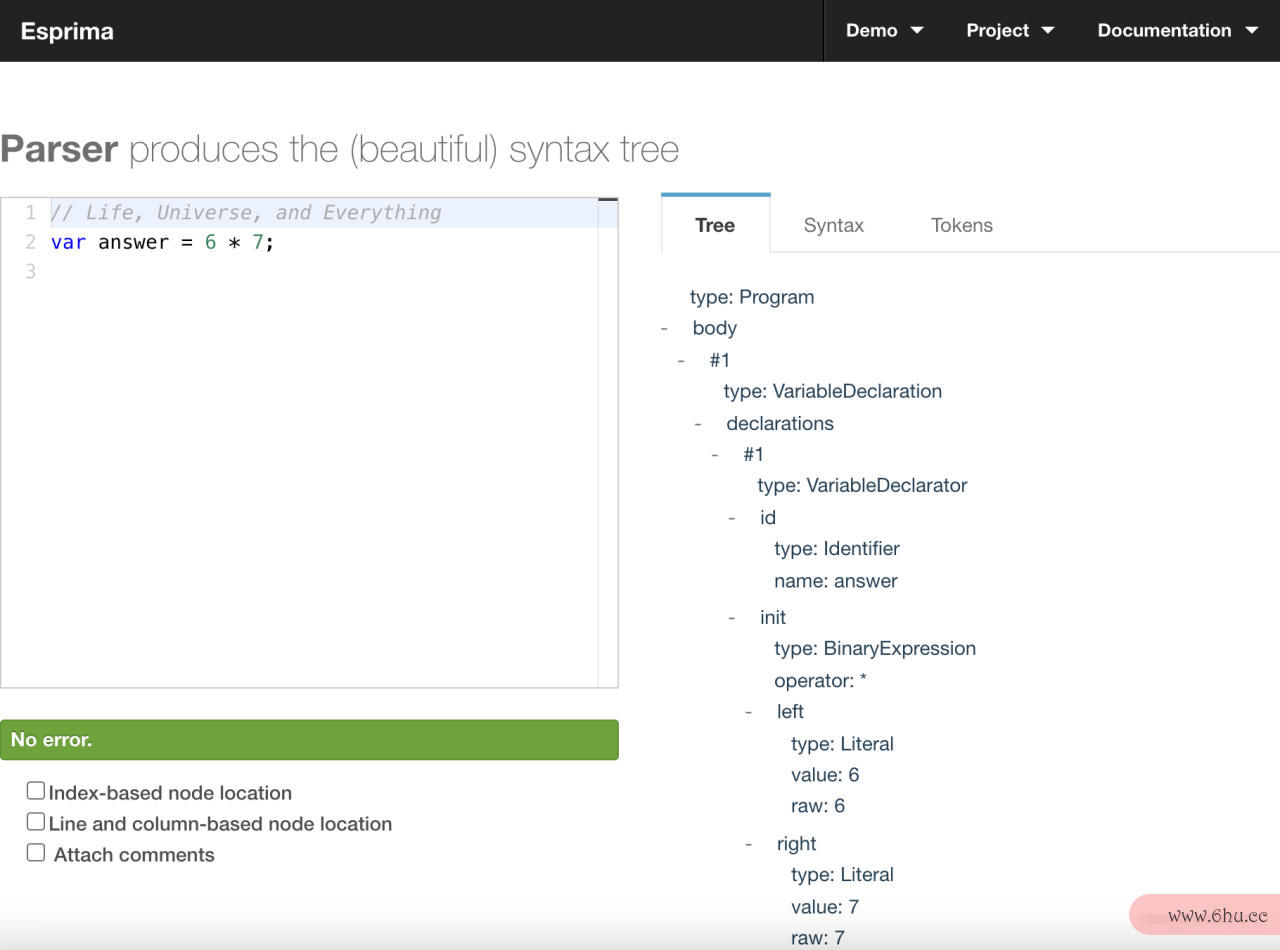
Esprima
代码解析器。
可以查看 jJS 代码的词法分析、语法分析、语法树面试技巧,熟悉代码解析过程。
如常用工具:Eslint、Ts、Babel 等工具都是通过解析器来进行自己的代码格式校验,代码转换工作,是研究解析工具、代码软件技术专业编译的神器!
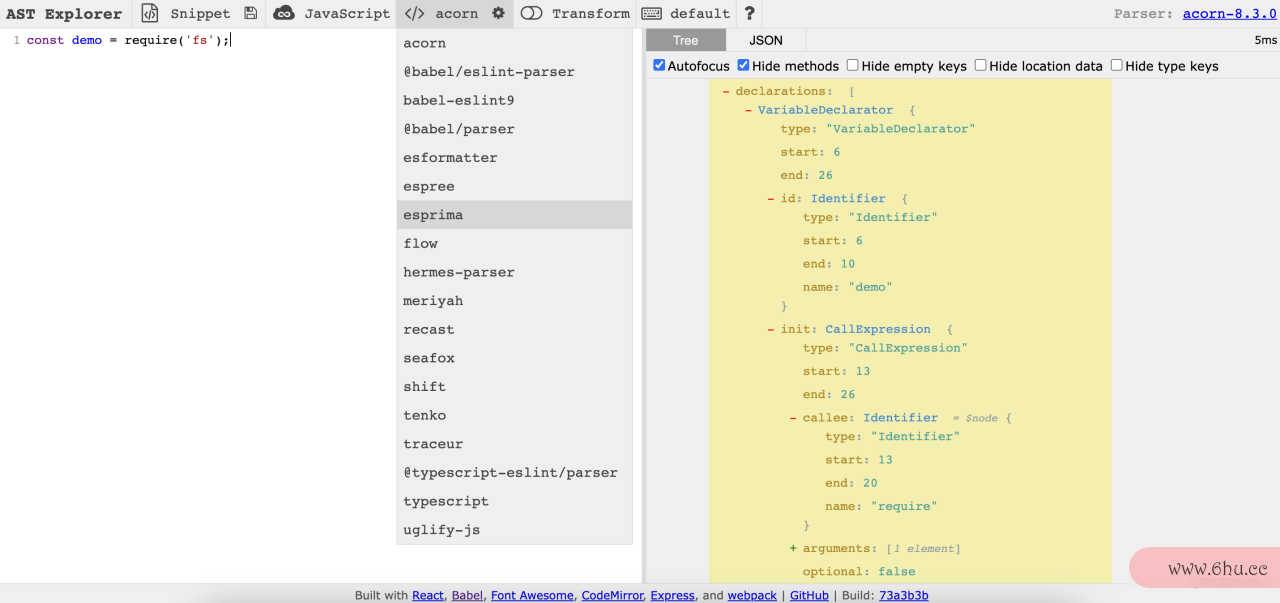
Astexplorer
与 Esprima 相同,面试是代码解析器。
但是 Esprima 只是单一的解析器,而 Astexplorereslint规范 支持几十种解析器的选择和解析结果,其中就包括支持 Esprima。
这是我浏览器历史上的痕迹在哪里目前见到过的支持解析器最多、最全面的在线工具
调试、写作
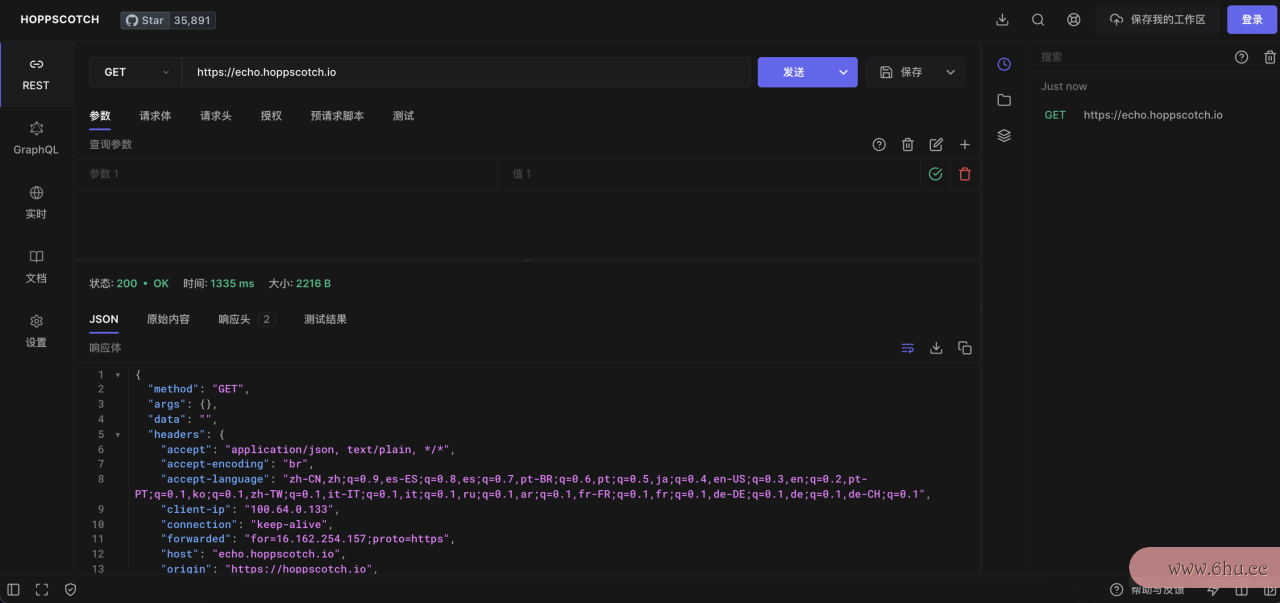
hoppscotch
可以理解为在线版本的 Postman,灰常好用。网页在线版才是真正的跨平台,即用即走,功能丰富!
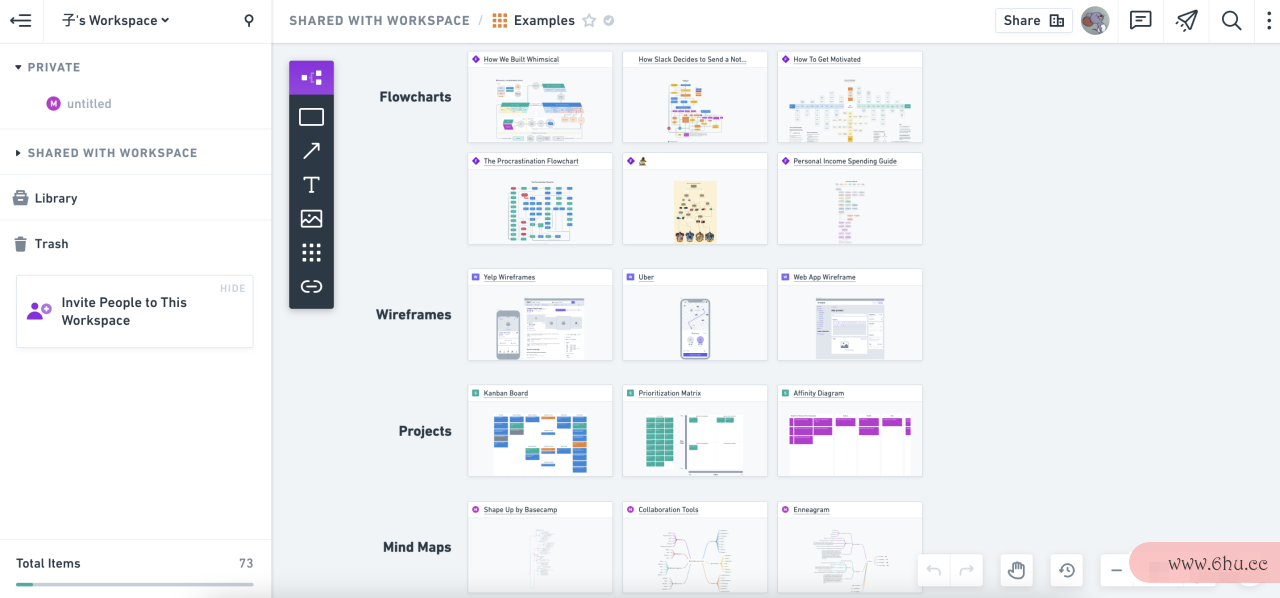
whimsical
在线流程软件工程专业编辑器,支持流程图、xmd,交互体验非常 Nice,而且支持的种类很多,免费使用。
支持项目协作,推荐️!
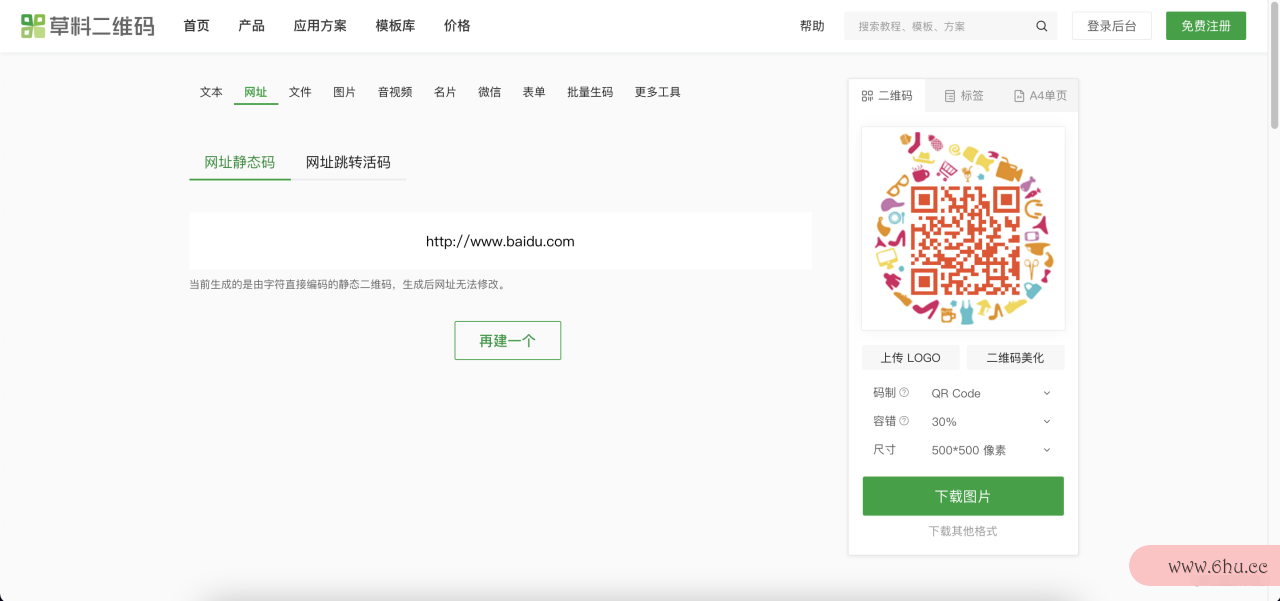
草料二维码
这个工具大家应该都很熟悉,很好用的在线二维码生成生成器,支持多种二维码模式,方便易用。
很好的工具对开发效率的提升是非常明显的,开发过程也是工具的发现和收集的过程,如果各位有比较好的工具推荐,非常面试自我介绍简单大方欢迎推荐给我!









评论(0)