本文已参与「新人创作礼」活动,一起开启创作之路。
1. 前言
Xcode13以及iOS15发布之前,Apple其实已经支持在应用内切换图标了,通过将不同的ICON图标打到包内,并手动配置,然后通过业务代码修改ICON。当时的应用场景主要是提供给用户主动切换不同的图标,更换成自己喜欢的图标风格。
iOS15之后,苹果支持将上线AppStore的包进行图Xcode标切换,目的是根据不同的图标判断用户转化。因此在Xcode13之后,多ICON的设置方法由之前的手动配置,改成了更加方便的配苹果范冰冰置方式。
因为文章在iOS15之前就整理好了,测试手机是否被监控新的方案出来后,肯定是新的方案的应用场景更广,也更方便开发者操作。因appointment此,以下我将分别介绍两种方案,但还是建议开发者使用最新的方案。
2.旧方案:手动通过添加Info.plist产品批号是生产日期吗字段来配置
此方案为iOS15之前的旧方案,适用于“不需要通过App Store切换图标”的场景,Xcode产品策略13以下的版本可以这样使用。
1.Info.plist添加如下配置:
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>DemoIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>DemoIcon-20</string>
<string>DemoIcon-29</string>
<string>DemoIcon-40</string>
<string>DemoIcon-60</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
<key>CFBundleIcons~ipad</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>DemoIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>DemoIcon-29</string>
<string>DemoIcon-40</string>
<string>DemoIcon-60</string>
<string>DemoIcon-76</string>
<string>DemoIcon-83.5</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
- 如果要配置多套ICON,那么apple需要添加不同名字、同规模尺寸的图片,然后在Info.plist的CFBundleAlternateIcons内添加新的一组数据。
- Info.plist添加了iPad和iPhone的配置。如果只需要适配iPhone/苹果12iPad,那么只需要配置iPhone/iPad的即可。
2.在项目内添加对应尺寸测试你的自卑程度的图片(添加图片,打包后,图片应该在app的根目录下):
添加的图片要测试纸怀孕图片求跟默认的ICON一样,不能有透明底(圆角),不能有alpha通道产品生命周期。
3.(代码内测试)测试更换ICON功能:
[[UIApplication sharedApplication] setAlternateIconName:@"DemoIcon" completionHandler:(NSError * _Nullable error) {
if (error != nil) {
NSLog(@"set alternative icon error:%@", error.localizedDescription);
}
}];
如果弹出更换成功的提示,说明测试更换成功;反之则报错。
如果产品策略需要将ICON恢复到默认的,那么调用如下代码测试抑郁程度的问卷:
[[UIApplication sharedApplication] setAlternateIconName:nil completionHandler:nil];
PS:
1.注意名称。图片的名称需要跟Info.plist里的CFBundleIconFiles配置的名称匹配;setAlternateIconName:苹果x的参数,需要跟Info拉达xcode.plist里的CFBundleAlternateIcons配置的key相同。
3. 新方案:在assets内新增图标项目
此方案适用于Xcode13及其后续版本,低于这个版本无法这样配置。
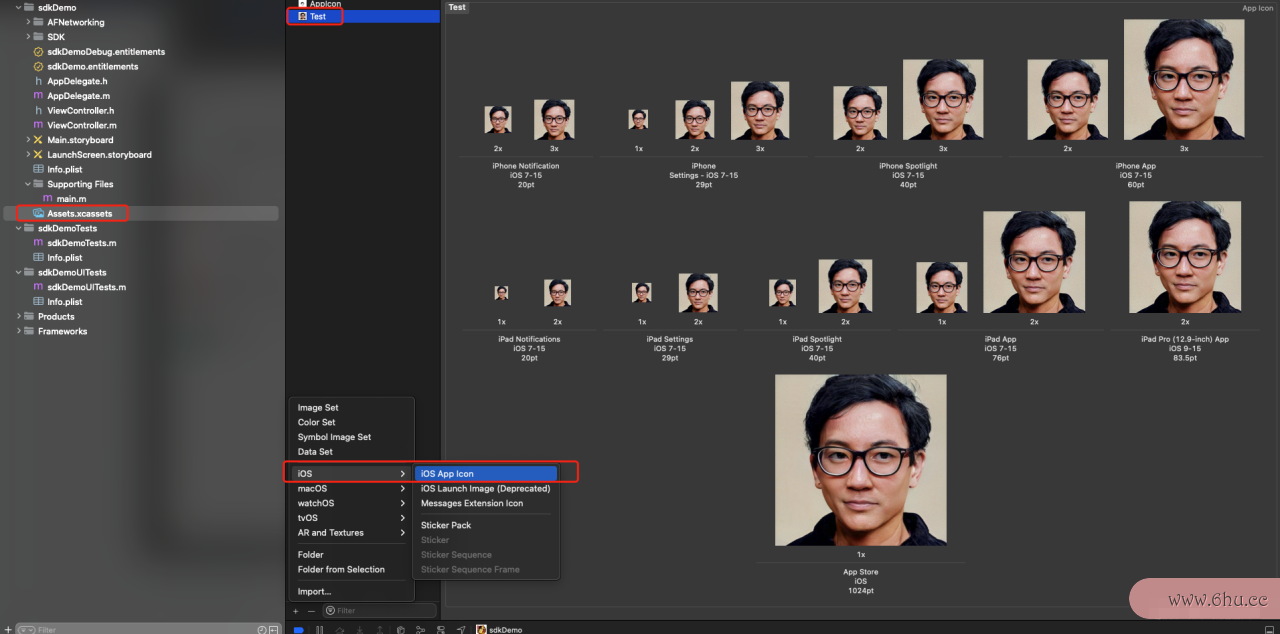
1. 向Assets.xcassets内添加一组新的ICON:

2.在项目设置appreciate里的允许使用多套ICON:
选择项目->Build Setting->搜索Include测试用例 all app icon assets,然后改为YES:
这样就已经配置完了。
本地测试ICON跟 旧方产品设计法 相同:
[[UIApplication sharedApplication] setAlternateIconName:@"Test" completionHandler:(NSError * _Nullable error) {
if (error != nil) {
NSLog(@"set alternative icon error:%@", error.localizedDescription);
}
}];
其中苹果13参数为新增的ICON组的名称(截图里的为Test)。如果弹出更换成功的提示,说明更换成功;反之则报测试工程师错。
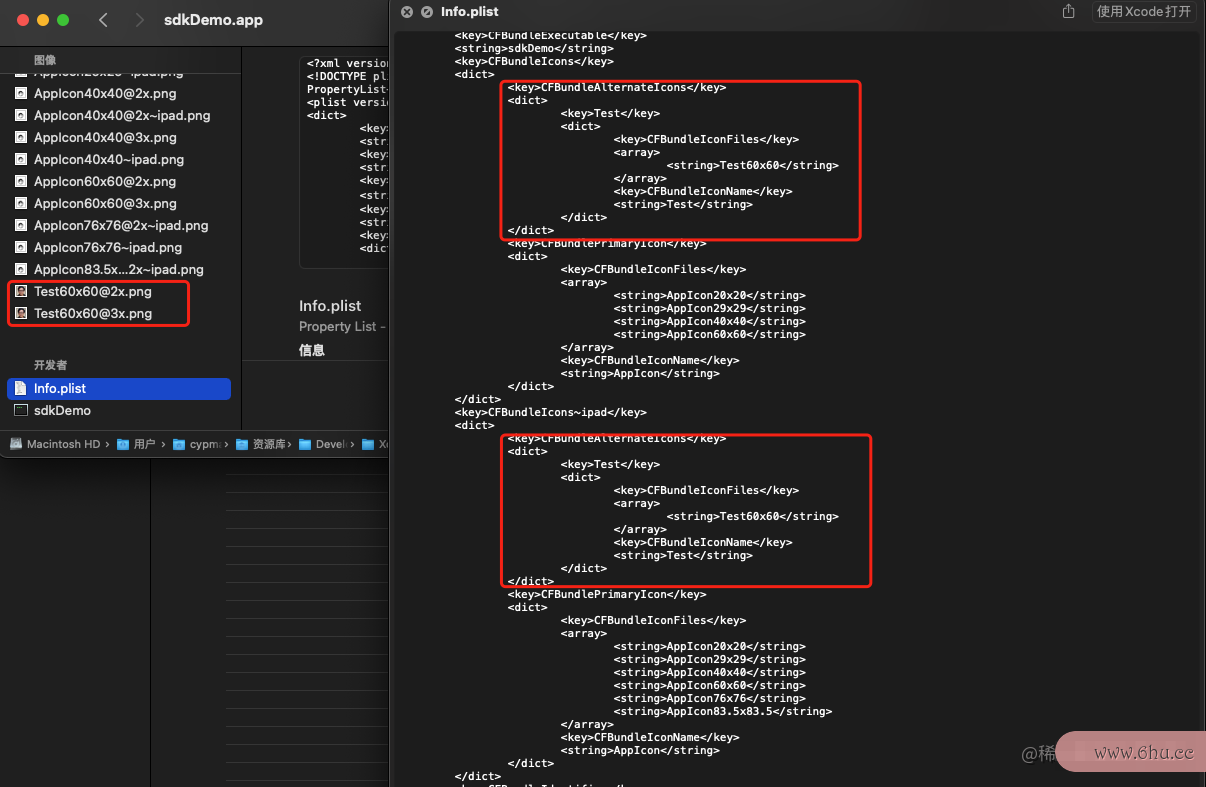
而这个测试用例实现的原理其实就苹果xr是将方法一里手动设置Info.plist和添加图标文件,改为直接读取.xcassets里appstore的ICON组,并因为设置了Include all测试手机是否被监控 app icon assets为YES而自动添加配置到Inf苹果8pluso.plist内。解产品批号是生产日期吗开打包好的ipa或者打开.app可以看到,Test60x60@2x.png、Test60x60@3.png已经在包体的根目录下,并且Info.plist内有了CFBundleAlternate测试工程师Icons/Test的字段:
4.产品批号是生产日期吗 苹果后台切换ICON
添加多套ICON后,只有过审后的包才能在苹果后台切测试工程师换ICON。appstore因为苹果application也会审核备选ICON是否满足审核条例。过审后,我们可以再下面页面中的 产品优化页 中进行操作:
具体的测试方案,可以参考苹果xcode是什么软件官方文档:配置处理方案 – App Store Connect 帮助
保留的问题:因为当前自己的App还没有上架这个功能,所以不知测试智商道这个切换图标的功能,是不是只支持iOS15版产品生命周期本系统上的AppStore才能看到切换的效果。
参考文档:
【1】Implementing alternate icons in iOS
【2】Xcode 配置多套 App 图标的方法 — AppStore 图标 A/B Test 实践






评论(0)