☀️ 前言
大家平时网上搜索能搜出一堆Code Review 实践、Code Review 流程、如何如何 Code Review 等等。好像实际的 review 记录并不多,恰好本人有幸担任前端小组长一前端职,平时摸鱼就去偷偷看看大家又写了什么优秀代码。所以今天就由小弟我,给大家分享一下,小厂一线前端平时写的代码
作者能力有限,里面的评论不一定十分正确,仅做记录,抛砖引玉,以供学习参考~
上一篇文章变量的指针其含义是指该变量的收获了挺多同学的点赞和评论,所以今天继续给大家带来第二波分享,希前端和后端望能给大家带来思考和收获~
本文是该系列的第二篇
上一篇在这里:/post变量与函数/705257…
Talk is cheap. Sho前端开发w me t变量的定义he code!
项目背景:
- react 16.8+
- antd@4
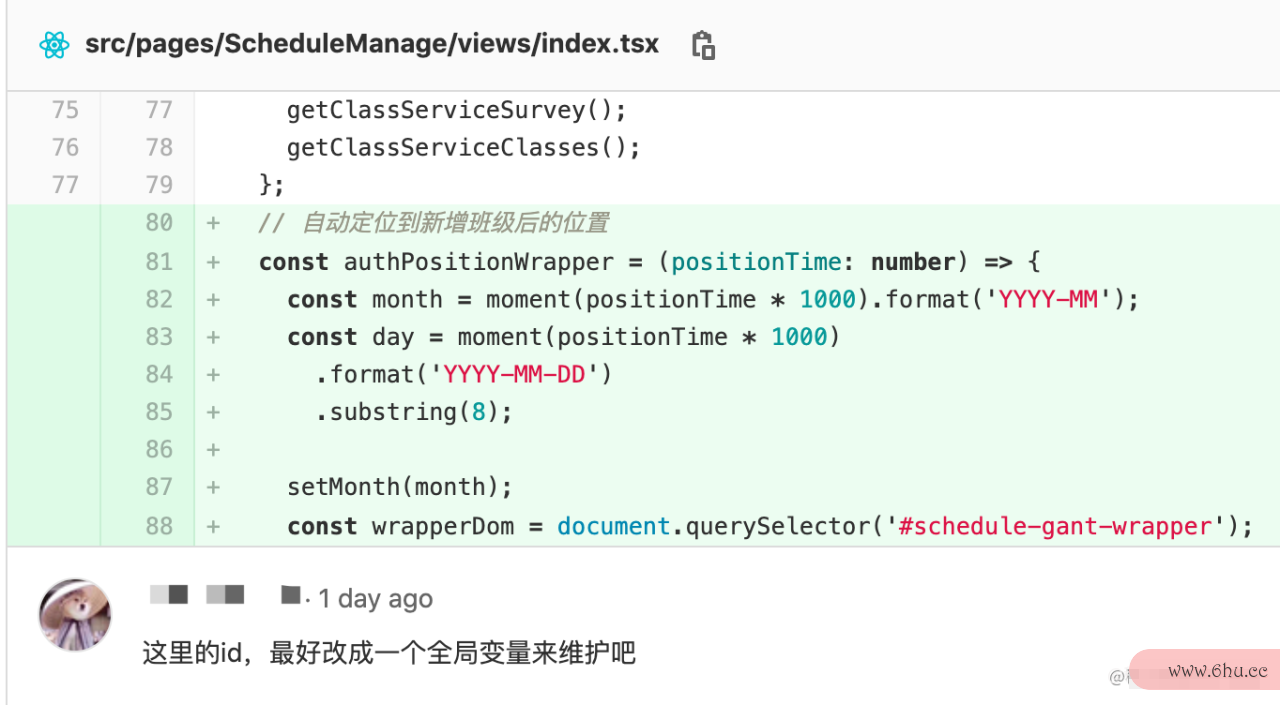
使用原生 js 获取 dom 节点,没有使用一个变量来维护 id 值
方便后续维护
思维固化
这位同学可能忘记format函数的入参是可变量以改的了
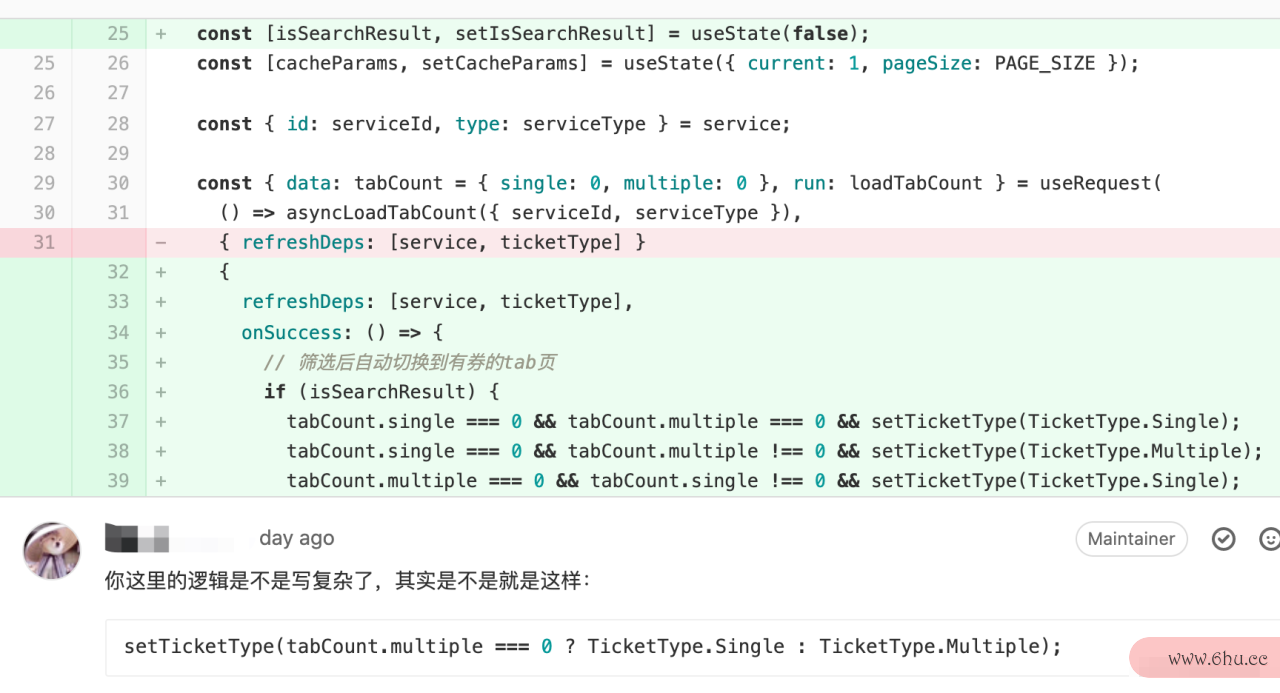
逻辑不够抽象
简单问题复杂化,这一堆
&&是不是看的头大。。
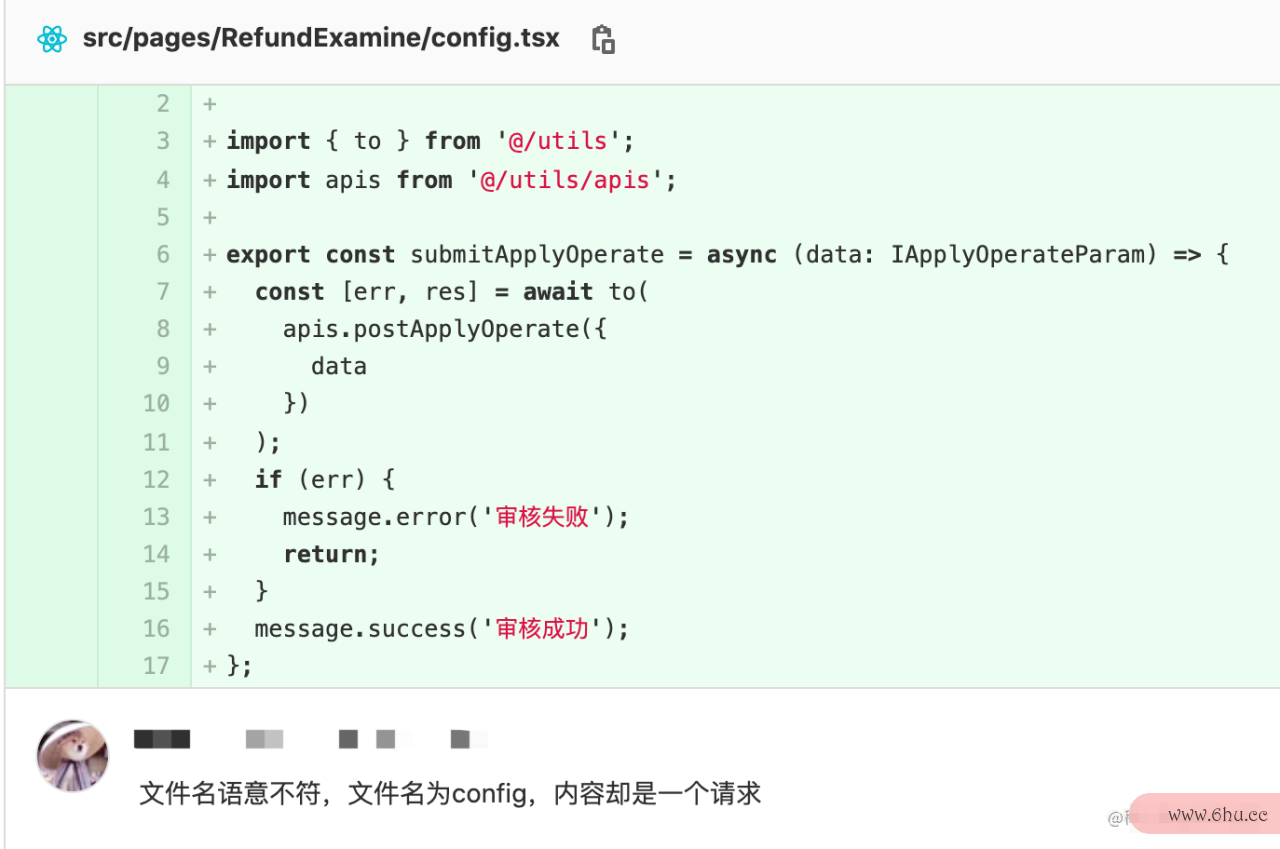
文件名与实际内容不符
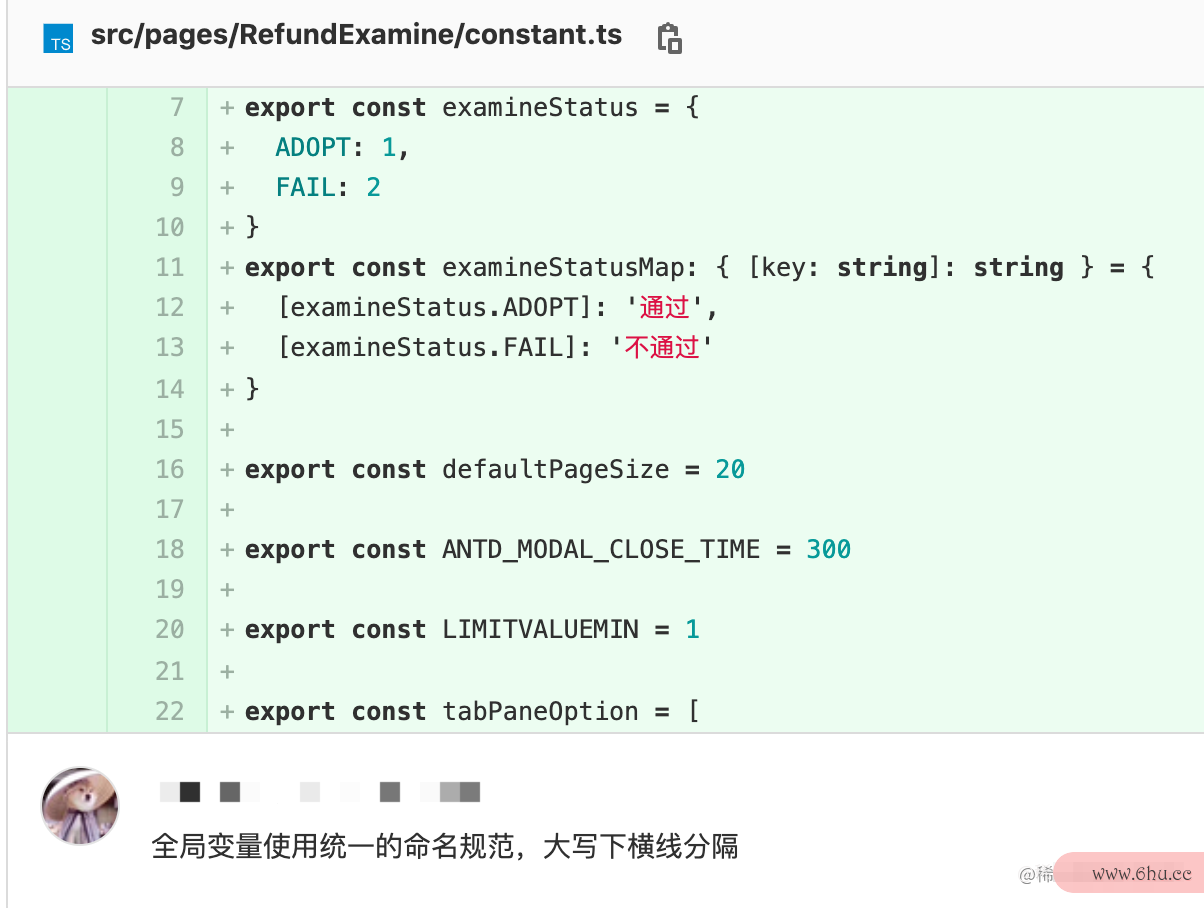
命名不规范
又是小驼峰又是前端电视剧全大写、又是大写下前端学什么横线。。
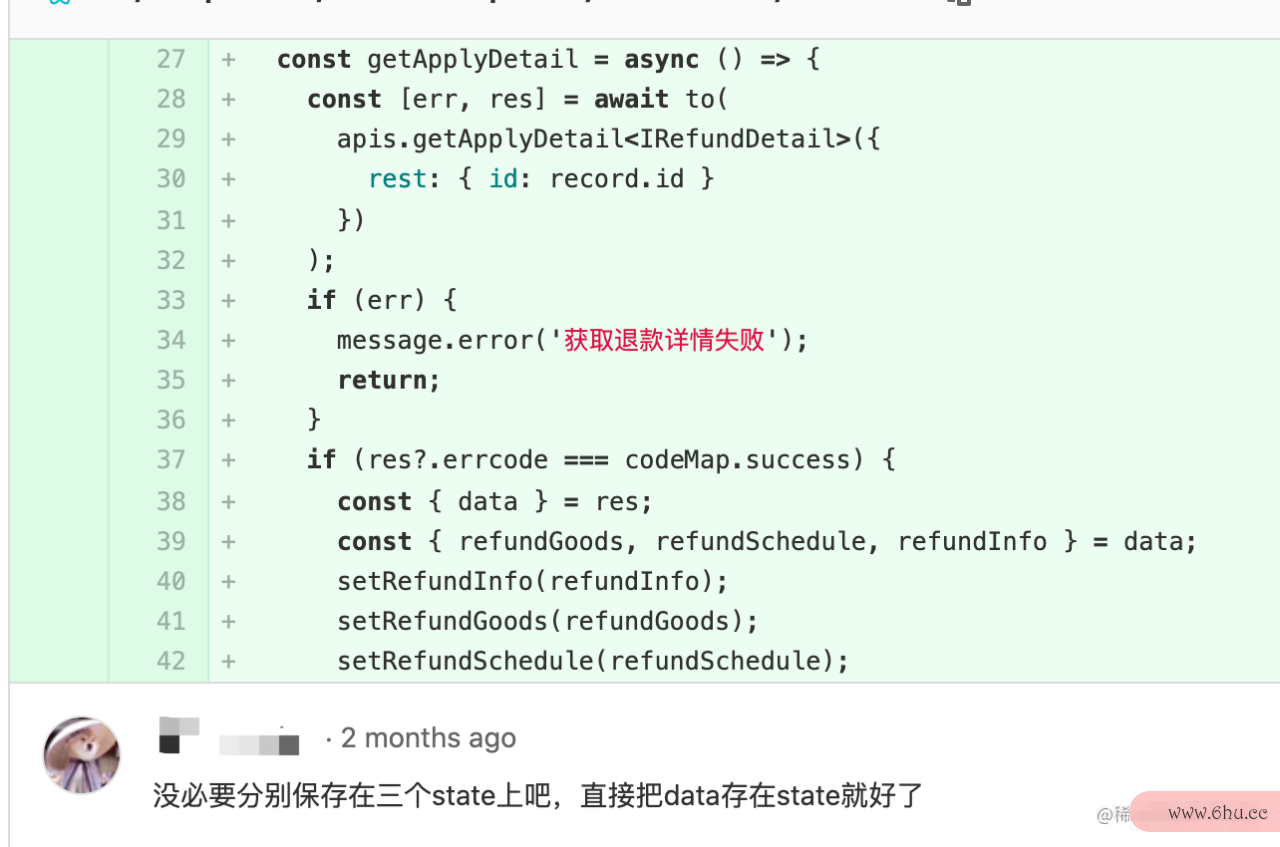
state 的粒度太细
避免变量一个组件里面有n多行的
useState
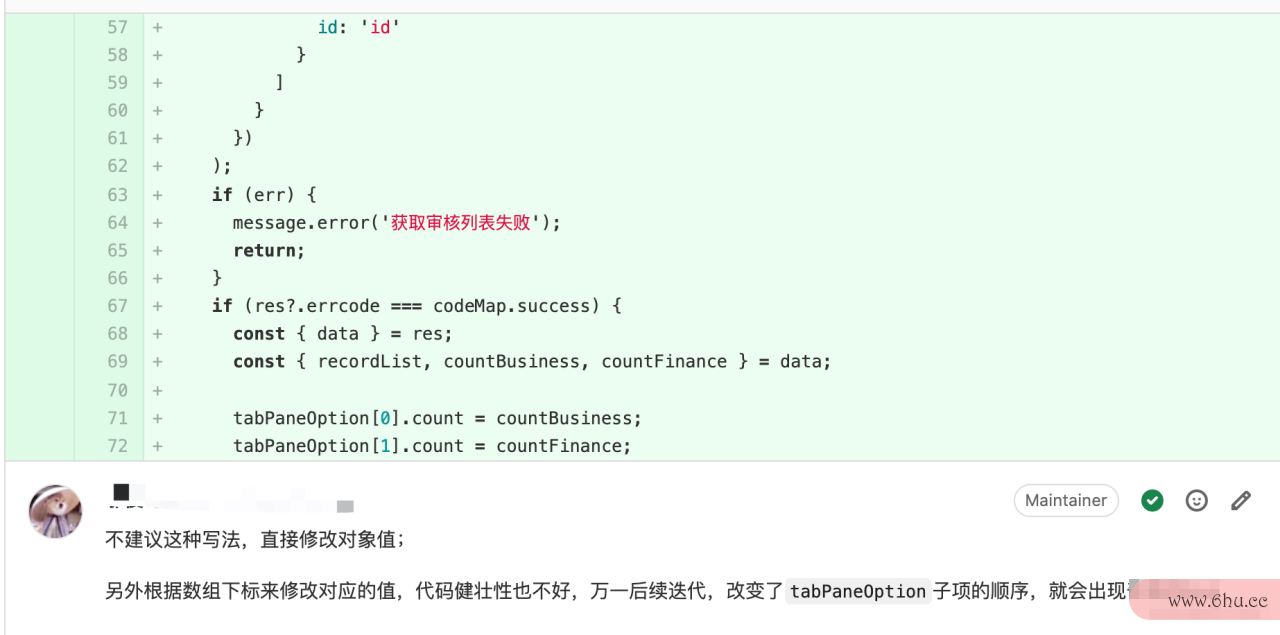
避免直接修改对象值,React 要求数据不可变
官网解释: zh-hans.reactjs.org/tutorial/t前端工程师u…
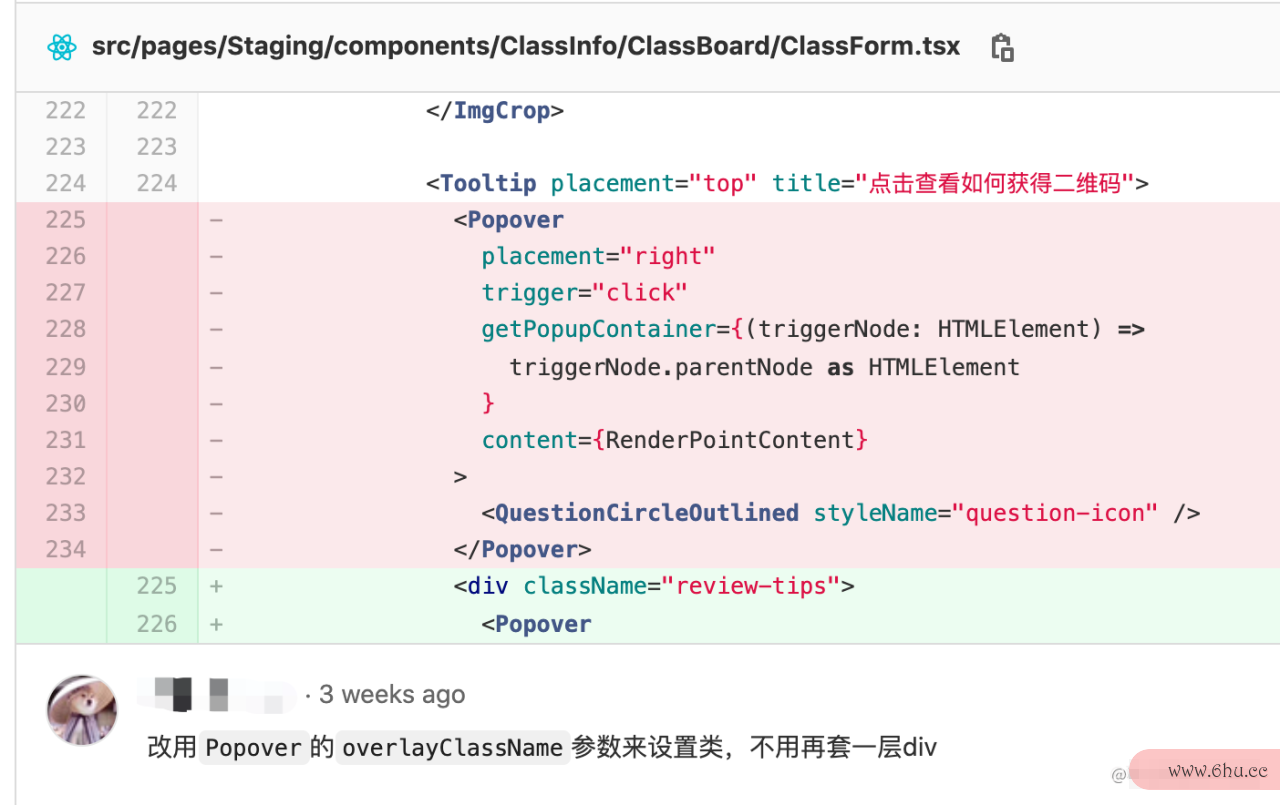
不熟悉 Antd 组件的 api
这里想修改Popover组件内部的样式,想当然的就在外面套多一层div了
ant-design popover api: overlayClassName
Table 的滚动高度没有自适应
如果用户的显示器大小不一,列表可能展示不全或者只占了一小部分的面积
修改为:scroll={{ y: 'calc(100vh - 表头与顶部距离px)' }}
写在最后
本篇文章就分享到这里啦,整体内容还是稍微零散,对前端工程师于没有基础的变量值同学可能不太友好,不过如果大家看完觉得有所收获,可以留言点赞评论!后续我会继续抽空记录,争取出一系列文章~ /撒花
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










评论(0)