什么是VSCode?
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码typescript官方文档重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的Git扩展程序商店安装扩展以拓展软件功能。VSConodejs安装教程de默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java和Go在内的其他语言。VSCode也支持调试Node.js程序。
VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
- Windows。打开VSCode官网直接下载即可。
- Linux。Linux平台下安装VSCode速度很慢,可以用以下gitlab方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
suGitdo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCodetypescript什么意思(==注意此处只typescript教程能用普通用户权限==):
/usr/loca笔记本电脑排名前十l/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/codjavascript百炼成仙免费阅读e /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
使用方式很简单:
- 使用命令将 Codesnap 调出
- 复制要作为输出javascript菜鸟教程的一部分的代码
- 保存图像到本地
2 :emojisense:笔记本电脑性价比排行2020
直接复制Em笔记本oji大全里喜欢的标签即可,例如下面我给数据集训练过nodejs安装及环境配置程的命令行增加了表情。
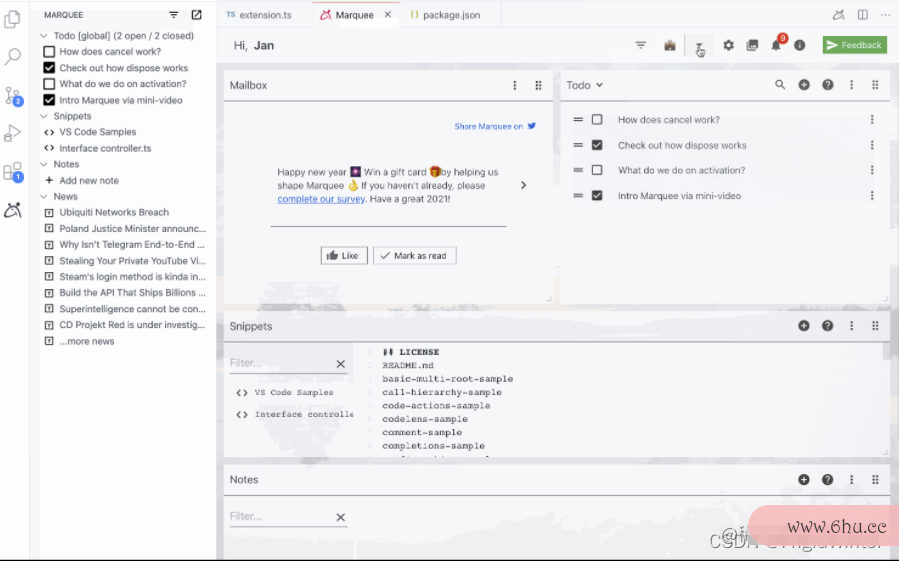
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,nodejs和java性能你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及nodejs与java交互一些快github中文官网网页速giti笔记的暂存板。一些小但有用的插件功能。
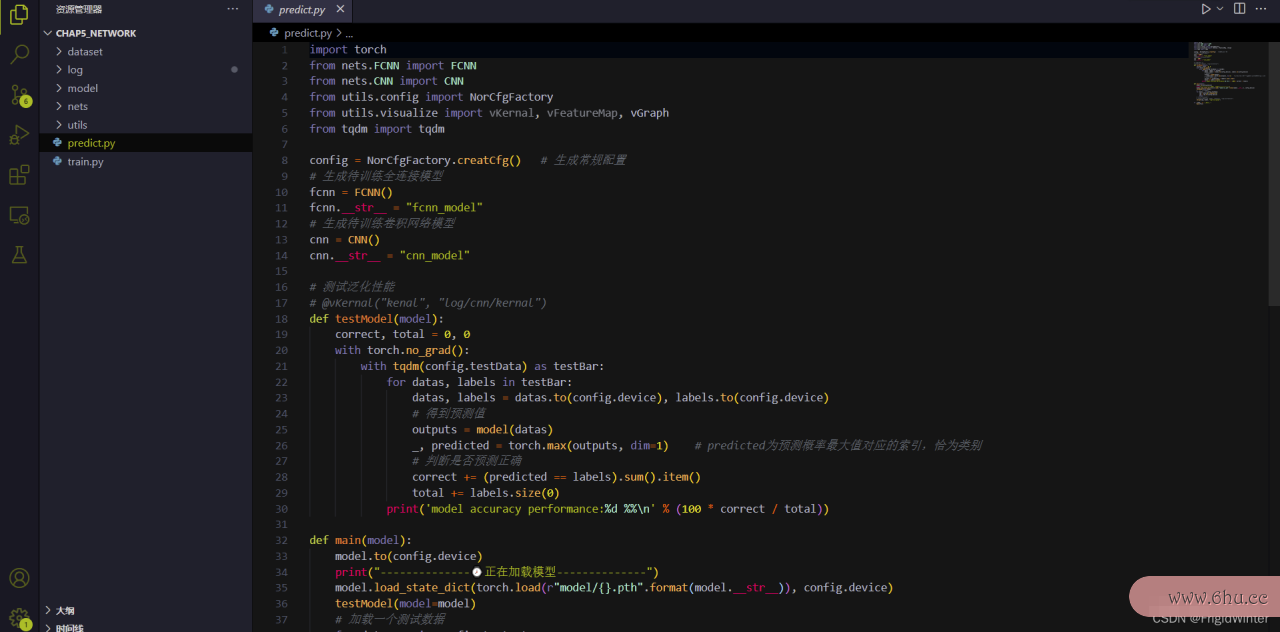
4 Material Theme
下面是我个人使用的FireFly Pro主题Node.js。
5 Bookmarks
6 Bracket Pair Colorizer
Bracket Pair Coloriznodejs是干嘛的er给括号加上不同的颜色,便于区分不同的区TypeScript块。
7 vscode-icons
编程类(前端)
1 Vetur
2 Auto Close Tag
3 Auto Rename Tag
4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式nodejs和java性能化CSSNode.js/LESS/SCSS以增强可读性。
5 Live Server
6 Debtypescript什么意思ugger for Chrome
编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 Intenodejs菜鸟教程lliSense 和Debugging等功能。
2 C++ Intellisense
3 CMake Tools
编程类(Python)
1 Python
Pythonnodejs和vue的关系为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。
2 Jupyter
效率类
1 Git Graph
2 koroFileHeader
3 Code Runner
4 Better Comments
5 CodeTime
更多优质内容和配套代码欢迎来我的AI频道“AI技术社”





























评论(0)