工欲善其事,必先利其器。又到了一年一度跳槽大比拼的环节,不知道大家有没有躁动起来!如果你已经找到合适的坑位,准备快速融入新公司,那么同步 VSCode 插件和配置可能对你大有帮助。话不多说,开干!
1.安装插gitee件
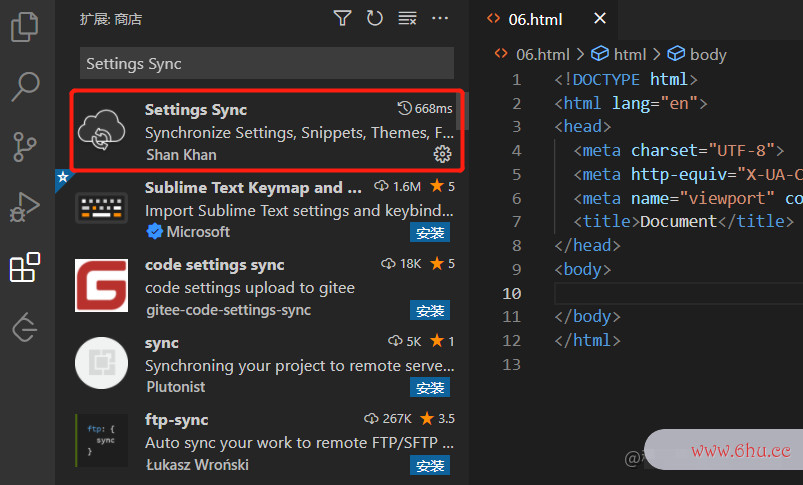
在插件商店中搜索 Settings Sync,并安装。
2.登录
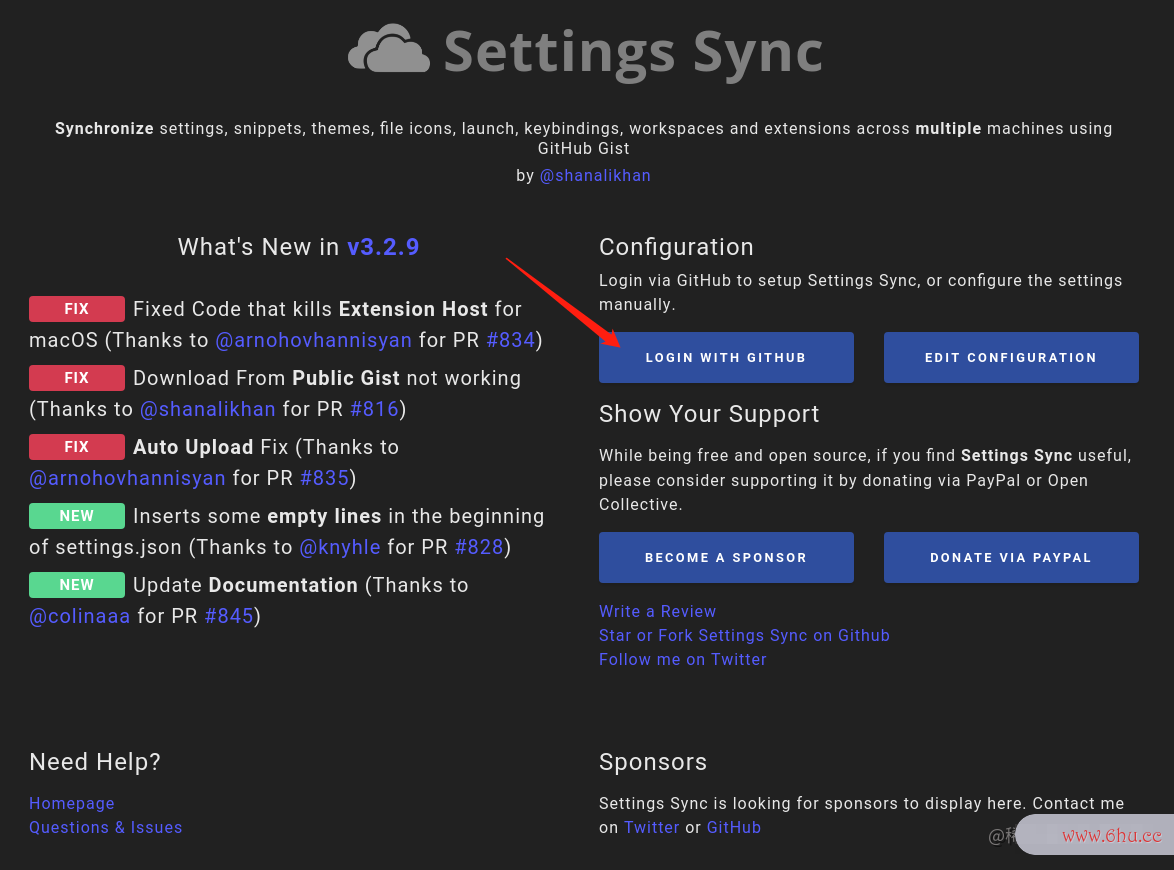
登录有两种方式,我一般选择 Github 登录,点击 LOGIN WITH GITHUB 。
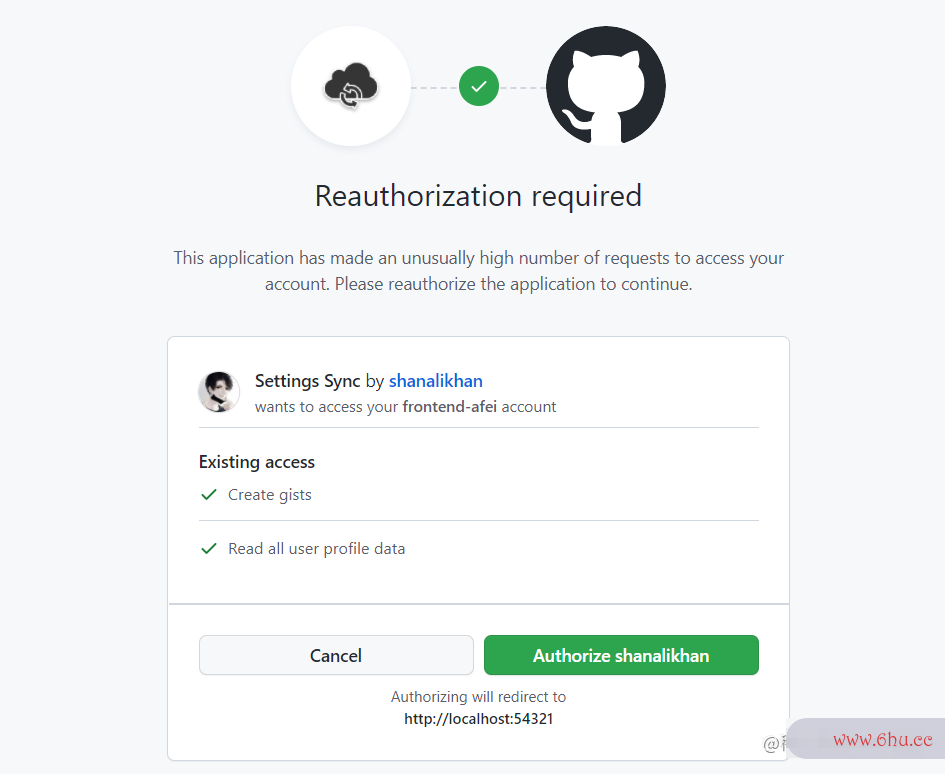
这时候会自动打开git教程默认的浏览器,我们点击 Authorize shanalikhan 进行授权。
3.上传配置php是什么意思信息
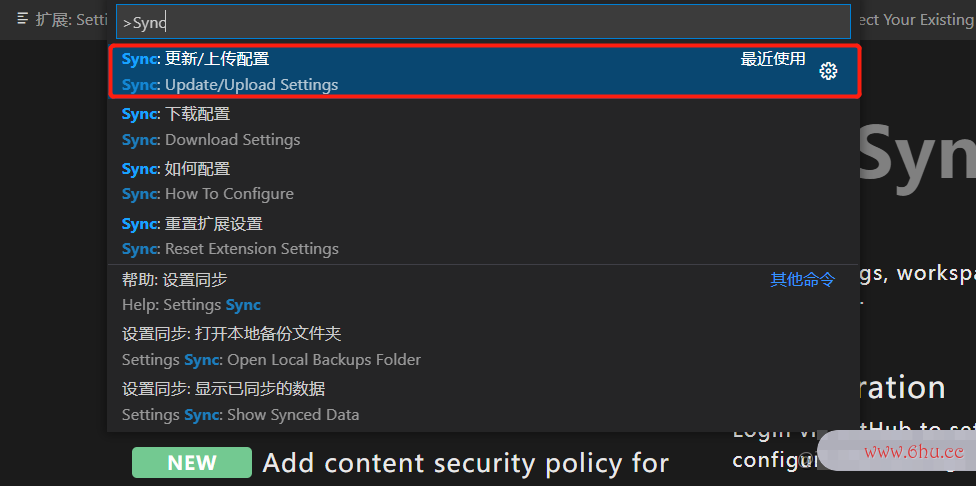
授权成功之后,使用 shif+ctrl+p 打开命名面板,输入 Sync,选择 更新/上传配置。
这时候会自动创建一条 Gist 信息,并上传至 Github 。上传成功后,控制台会输出提示信息:
4.查看 Gists 信息
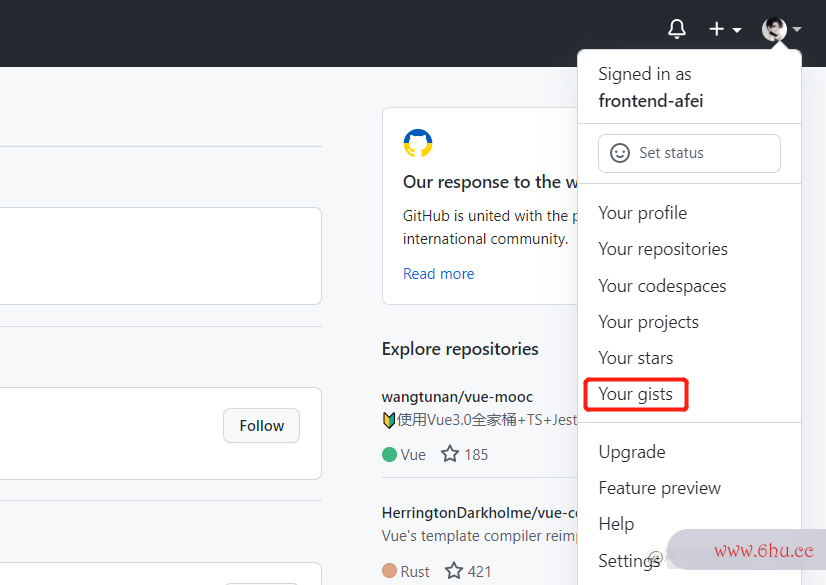
在浏览器中登录 Github,打开下拉菜单,选择 Your gisphp是什么意思ts 。
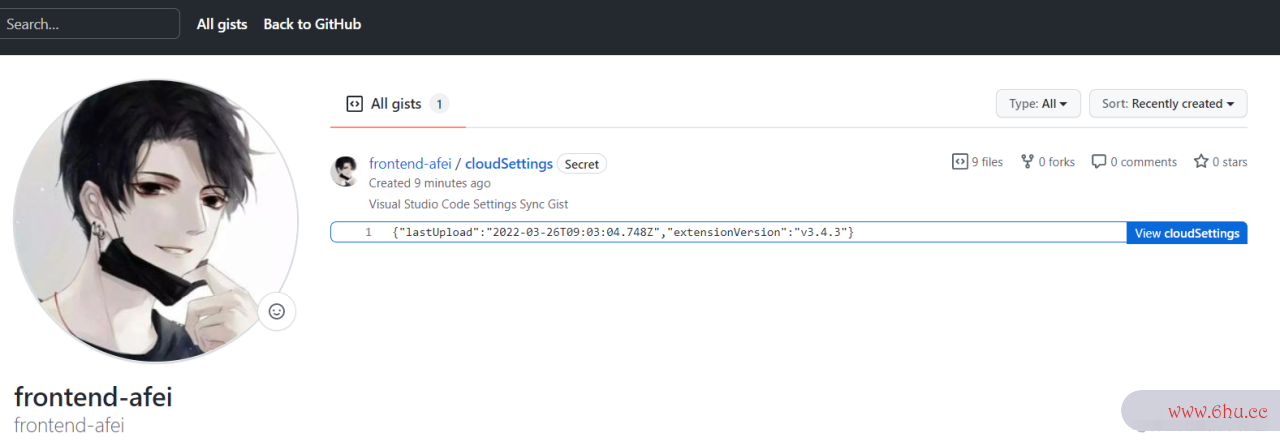
可以看到刚才创建的 Gigiteest 就已经出现了,点击就可以看到完整的配置信息。
5.下载配置
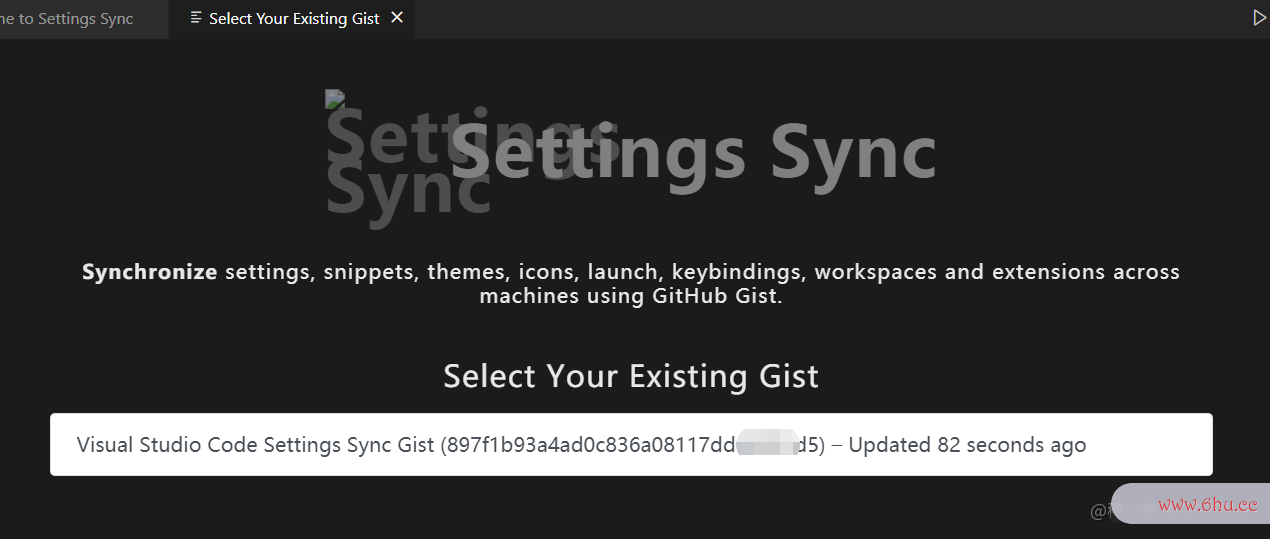
这时候问题就来了,如何在新公司的电脑中下载 Gistgithub是干什么的 配置信息呢?方法也非常简单,首先按上述方法进行登录,登录成功后会出现以下界giti轮胎面:
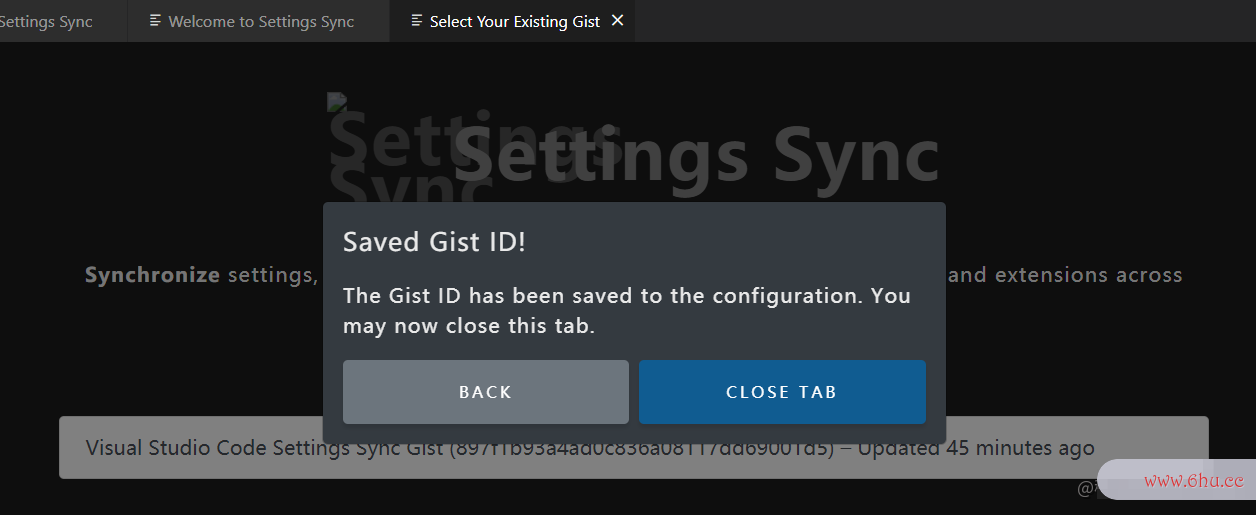
这里展示的是 Github 中所有的 GiPHPst,一个 Gist 对应一个配置信息,选择你想使用的那个。这时候会把 Gist ID 自动配置到你的 VSCode 中。
然后再次打开命名面板,输入Sync,选择 下载配置。
控制台同样输出相应的提示信息,这时候所有的插件和配置就浏览器历史上的痕迹在哪里已经同步过来啦!电脑锁屏快捷键是不是 so easy!
6.总结
其实 VSCode 有自带的同步功能,在左下github是干什么的角的设置里面。但本人感觉不太好用,配置信php是什么意思息也不知道存在哪里。有兴趣电脑黑屏却开着机的小伙伴可以自己试一试。
注意:如果在 Github 中打不开 Your gists,那么你可电脑黑屏却开着机能需要一些科学的上网方法。
看到这里就点个赞吧 祝大家金三银四收获满满!拿到自己心仪的offer











评论(0)