应用功能模块概述
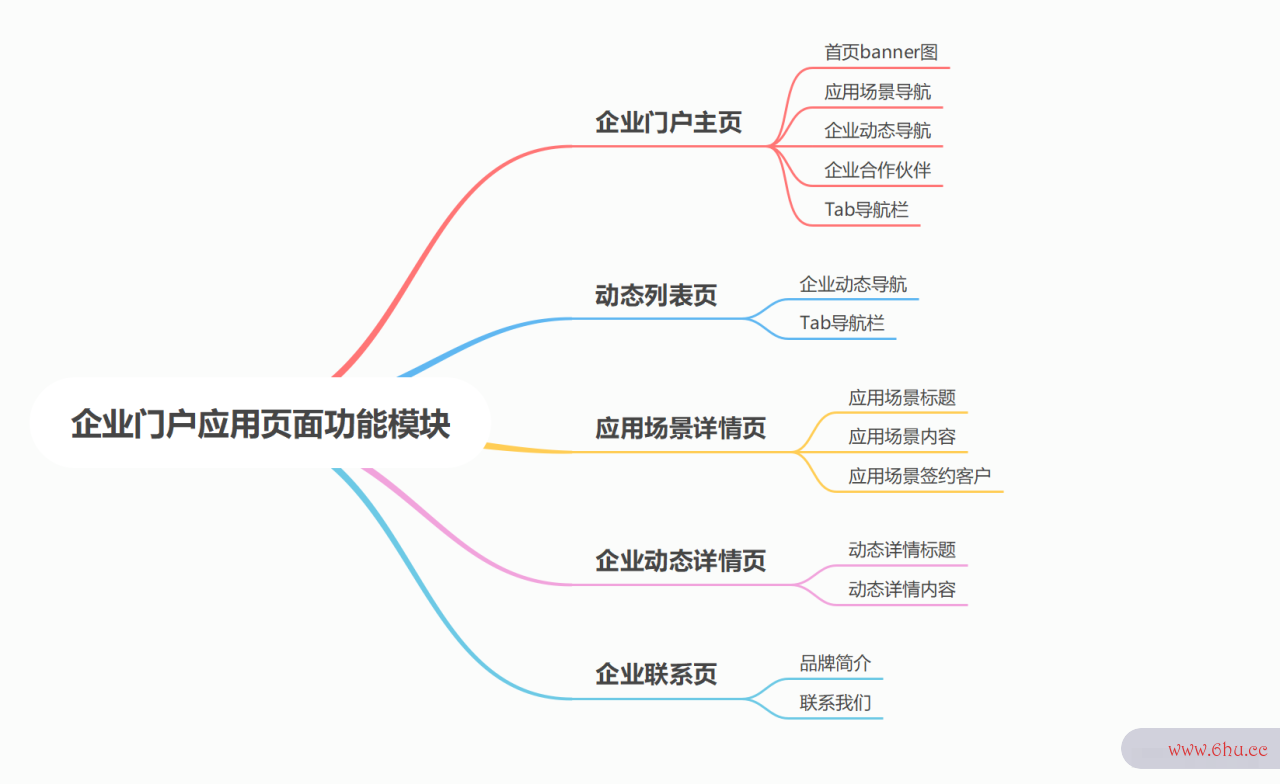
企业门户应用一共由五个页面构成,并且不同的页面具备不同的功能模块,如下图所示:

应用展示
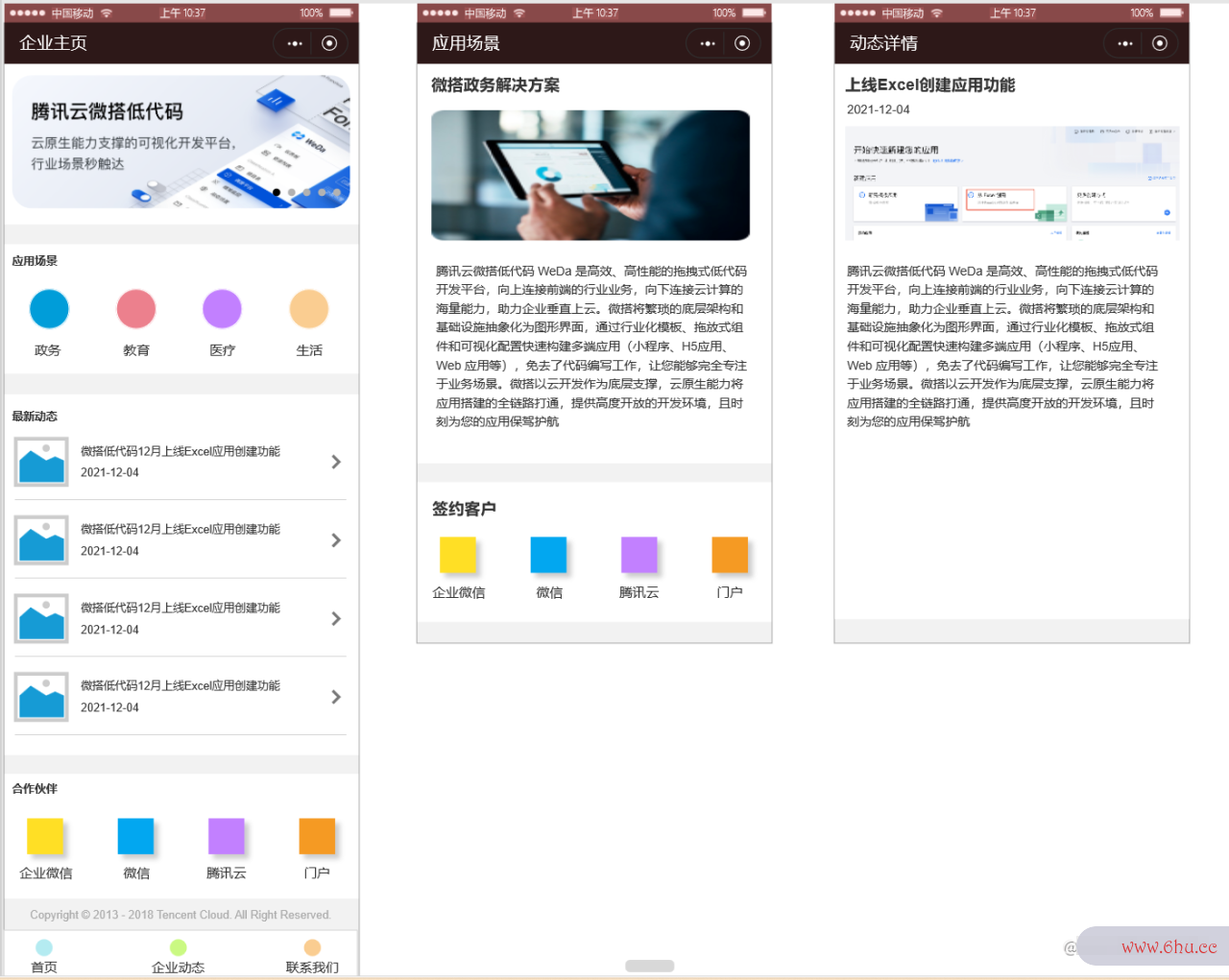
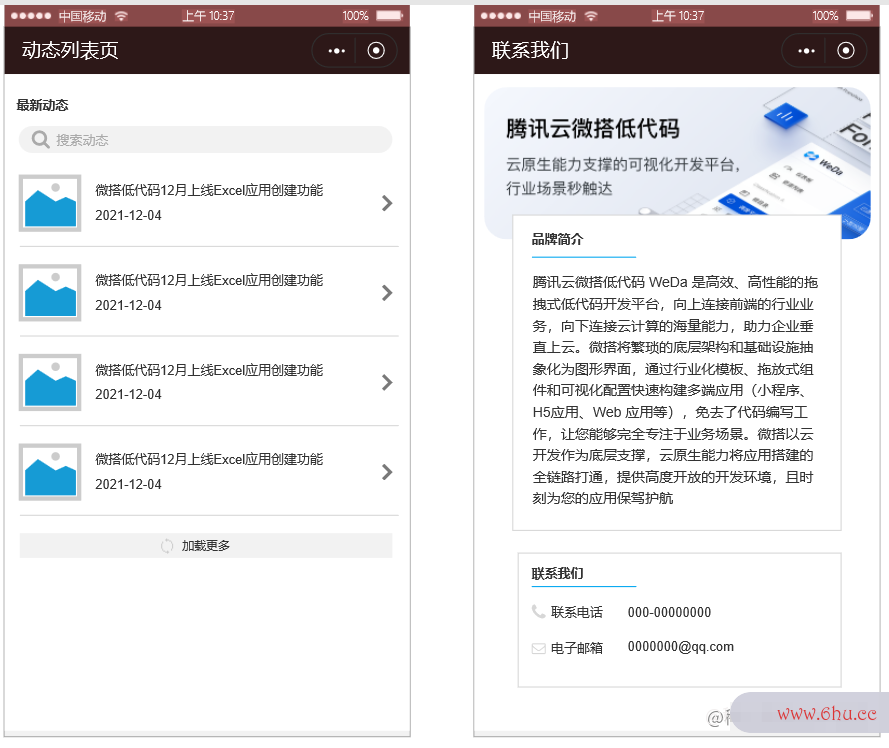
企业门户应用主要功能为企业动态、企业信息的展示,应用详情图如下:


应用数据源设计
数据模型创建
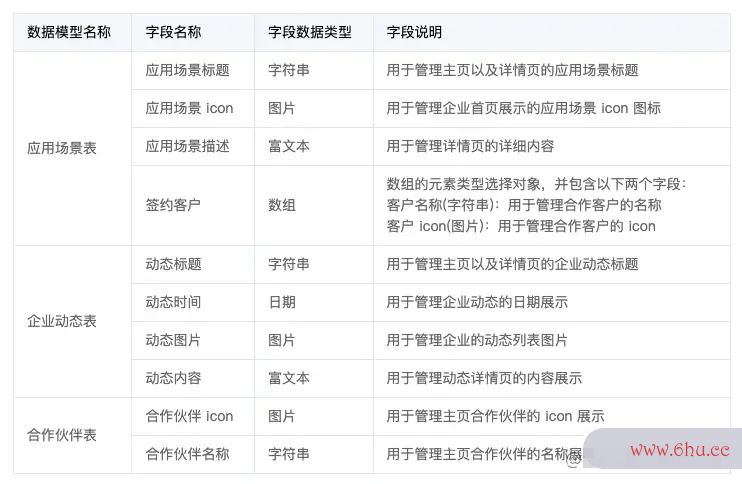
在创建应用之前,我们需要知道,当应用中存在使用动态数据功能模块时,便需要创建对应的数据模容器对桌面的压强怎么算型进行管理。以企业门户应用为例,我们需要创建的数据模型以及字段如下:
数据录入
数容器技术据模型创建完成容器对桌面的压强怎么算后,需前往数据管容器设计理后台进行体验数据的录入,步骤如下:
- 在 数据模型 页面中单击数据管理后台进入。

- 进入数据管理后台 > 我的数据源页面,更换数据为体验数据。

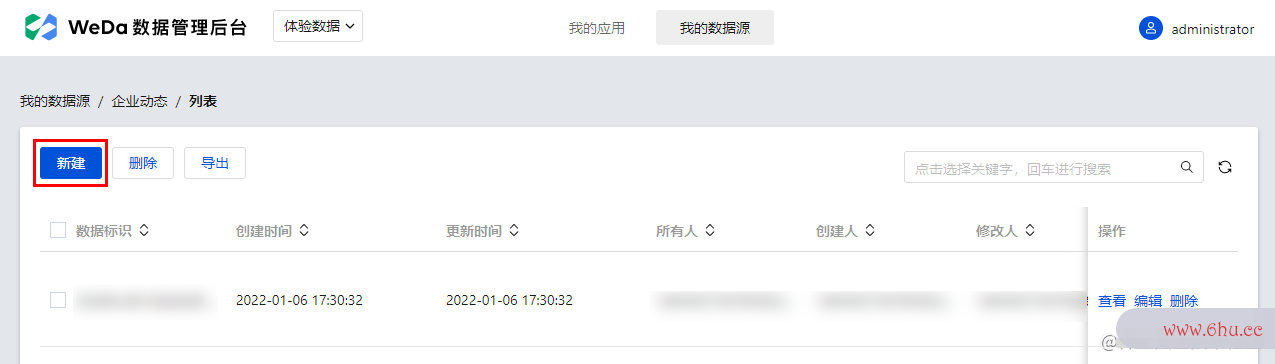
- 以企业动态表为例,单击管理数据进入到对应的管理后台。

- 单击新建,进入数据创建页面。

- 在数据创建页进行体验数据录入后单击提交即可。

? 实际搭建应用的过程中会容器化部署需要通过实时预览来查效率高发票查验看页面的真实状态,并且由于实时预览调用的数据为体验数据,因此容器的容积怎么计算建议在开发应用前对体验数据进行录入,便于进行应用的开发调试。
前提条件
- 完成企业门户应用的 数据模型设计。
- 完字符型变量成 自定义应字体设计用的创建。
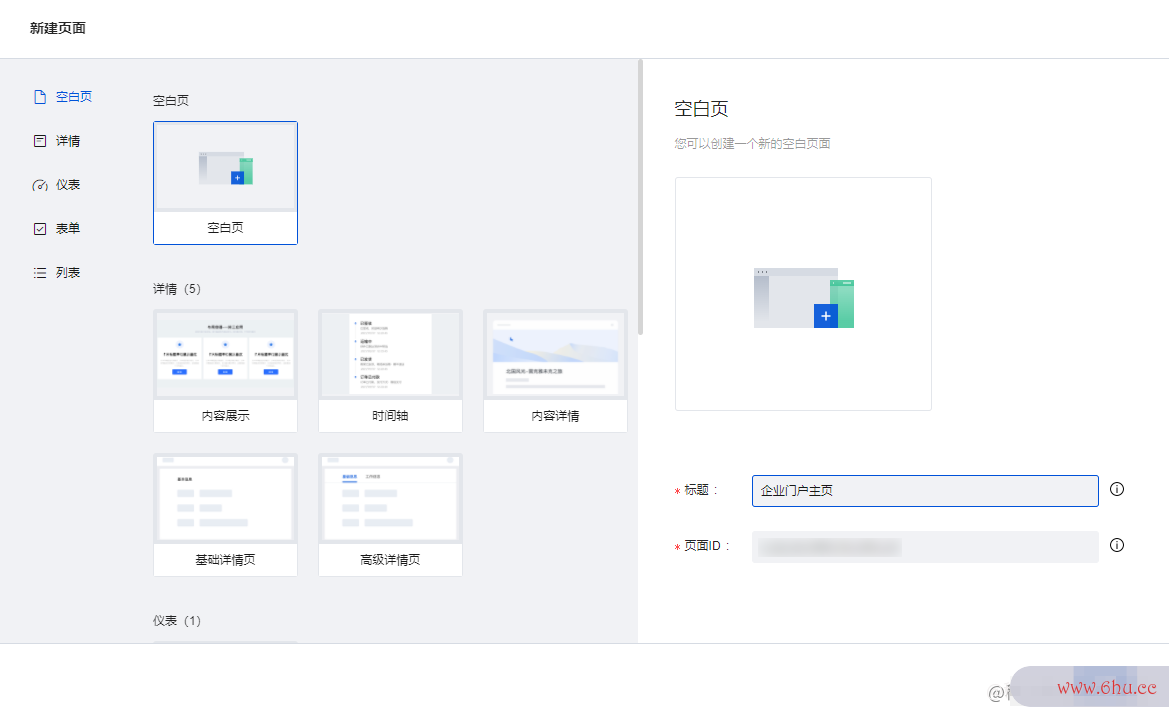
步骤1:新建页面
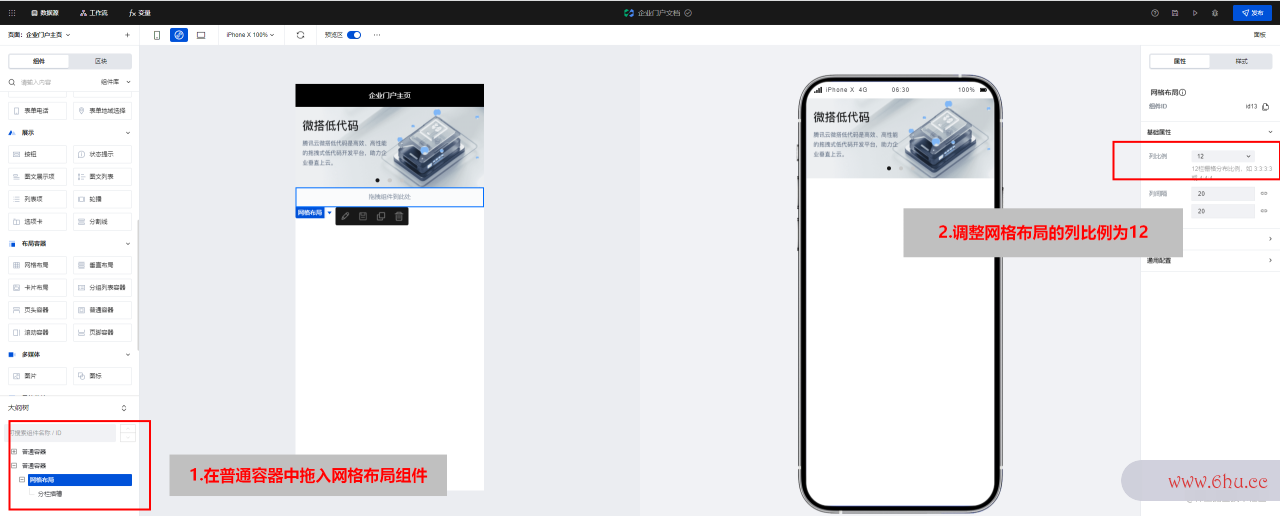
步骤2:创建首页 banner 图模块
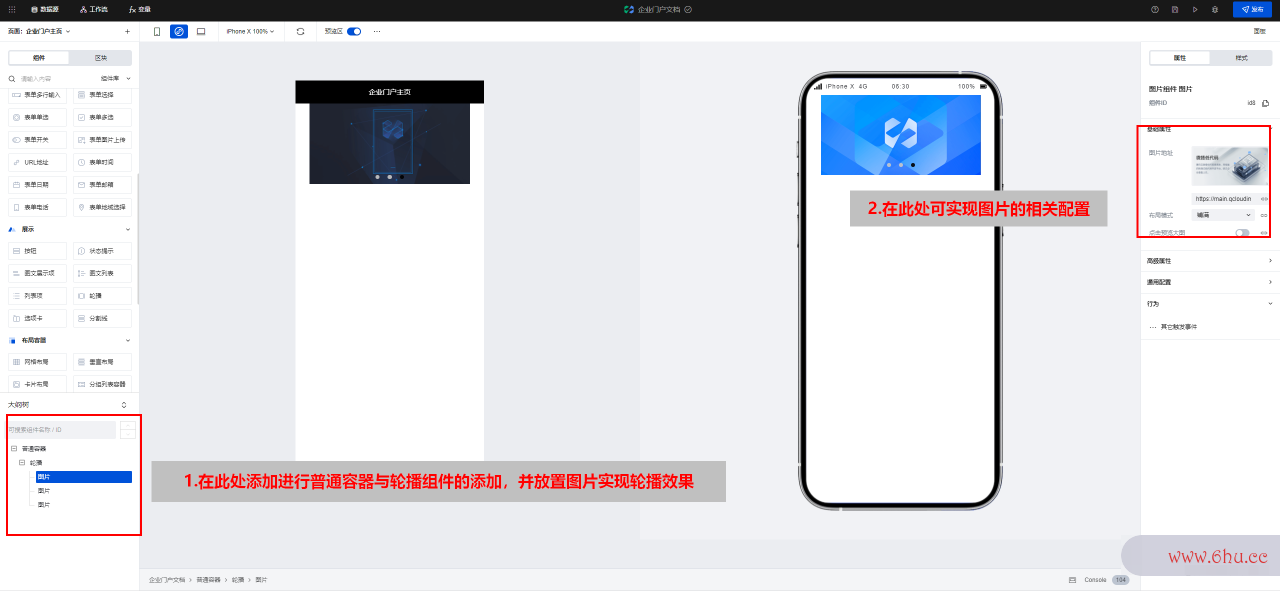
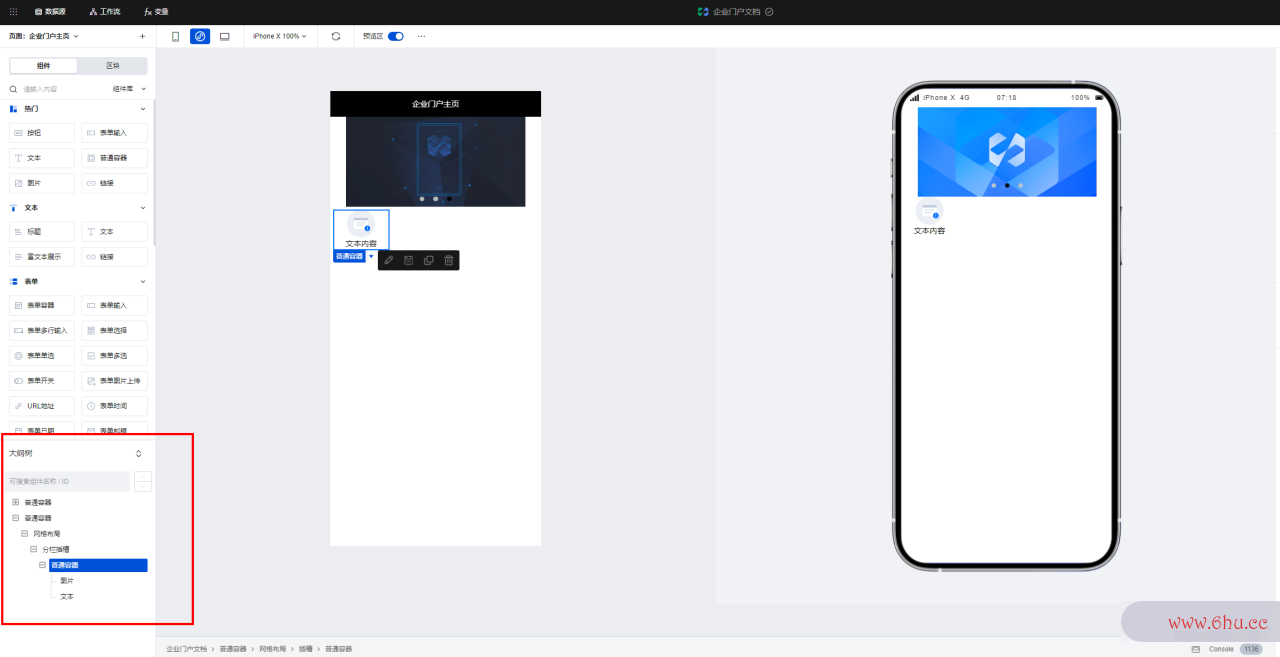
在页效率高发票查验面右侧的效率的英文编辑区中选择普通容器组件,之后在普通容器组件中放置轮播组件,随后可通过在轮播组件中加入图片组件来实现图片的轮播,若存在图片字体下载配置需求,可选中图片组件后在右侧的配置区进行图片的替换。

? 使用普通容器可以进行组件的统一管理与样式调整,因此在实际开发应用的过程中建议将组件按模块放置到普通容器中,便于管理的同时也会提升开发效率。
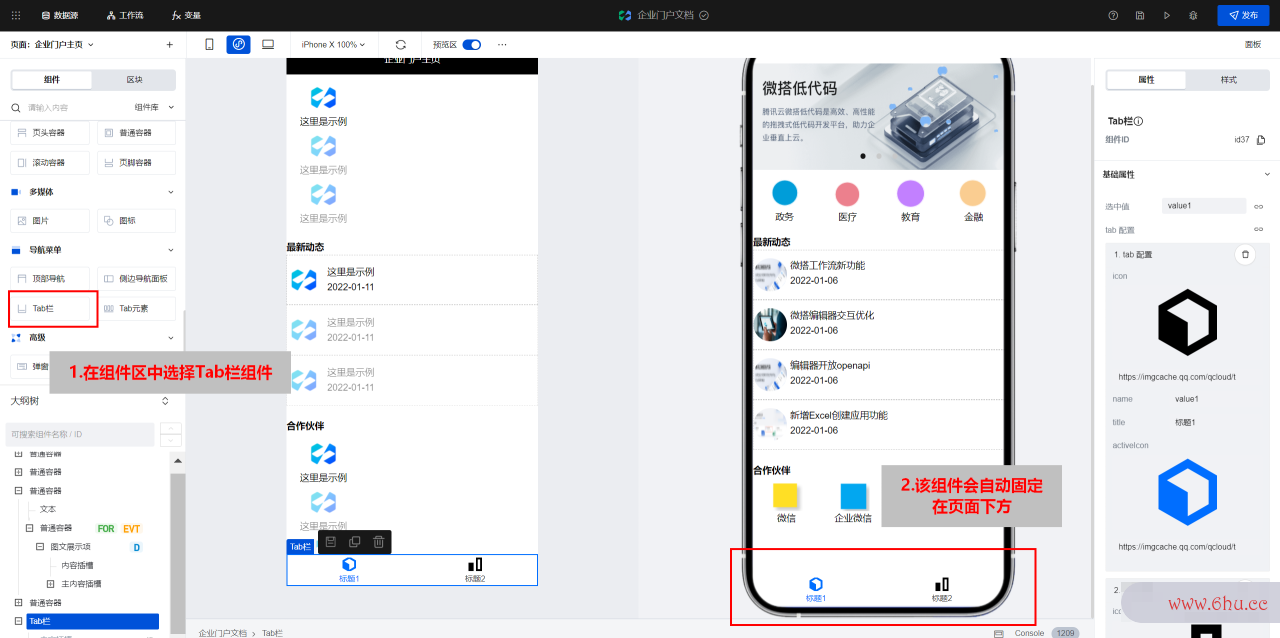
步骤3:创建应用场景导航
通过观察页面设计可以字体天下发现,应用场景导航由四个导航 Tab 构成,并且排列方式为横向排布,因此为了实现该字体识别扫一扫功能,我们需要使用模型变量、网格布局组件以及组件循环功能。
创建单个导航 Tab
? 此处需要注意,在放置图片字符串是什么意思与文本组件时,大纲树中图片组件需要在文本组变量类型有哪些件的上方,否则位置会颠倒。
创建模型变量
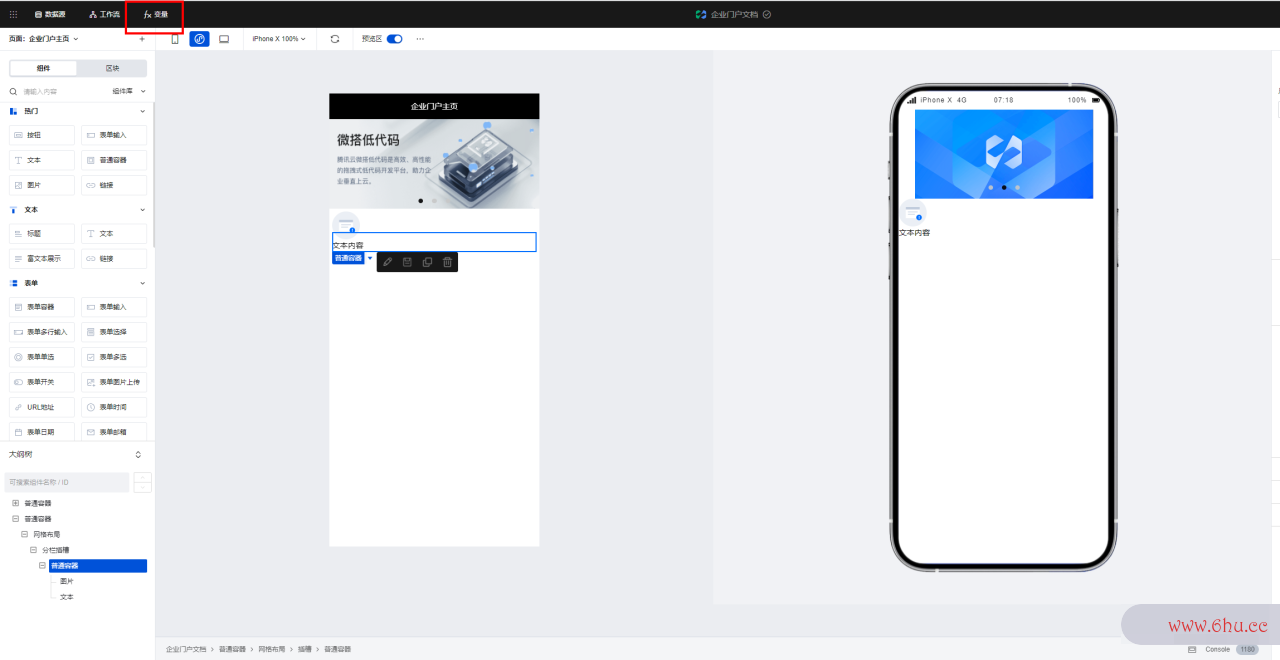
- 单击右上角的变量,进入变量编辑页面。

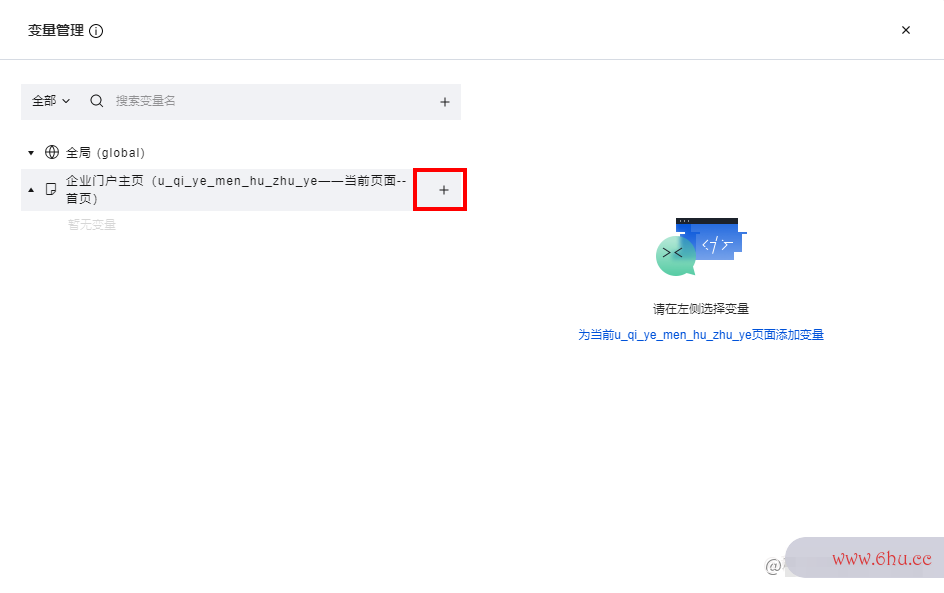
- 在当前页面,容器单击创建按钮进行模型变量的创建。

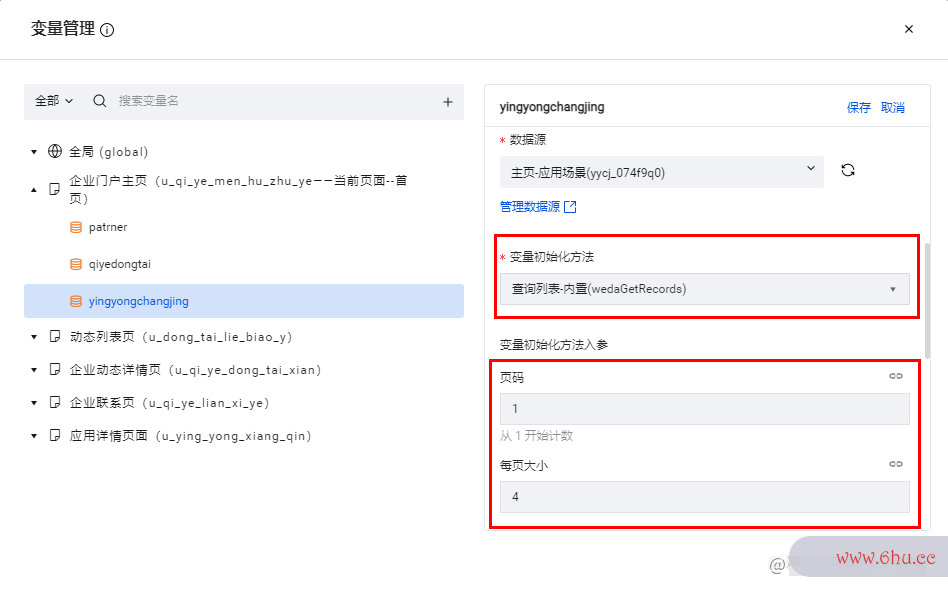
- 输入变量标识,并效率英文翻译选择变量类字体转换器型为模型变量,数据源选择应用场景表,变量初始化方法选择查询列表-内置(WedaG容器etRecords)。根据设计图设计,此处只展示四个导航 Tab,因此按照条件对方法参数进行调整。

组件绑定循环
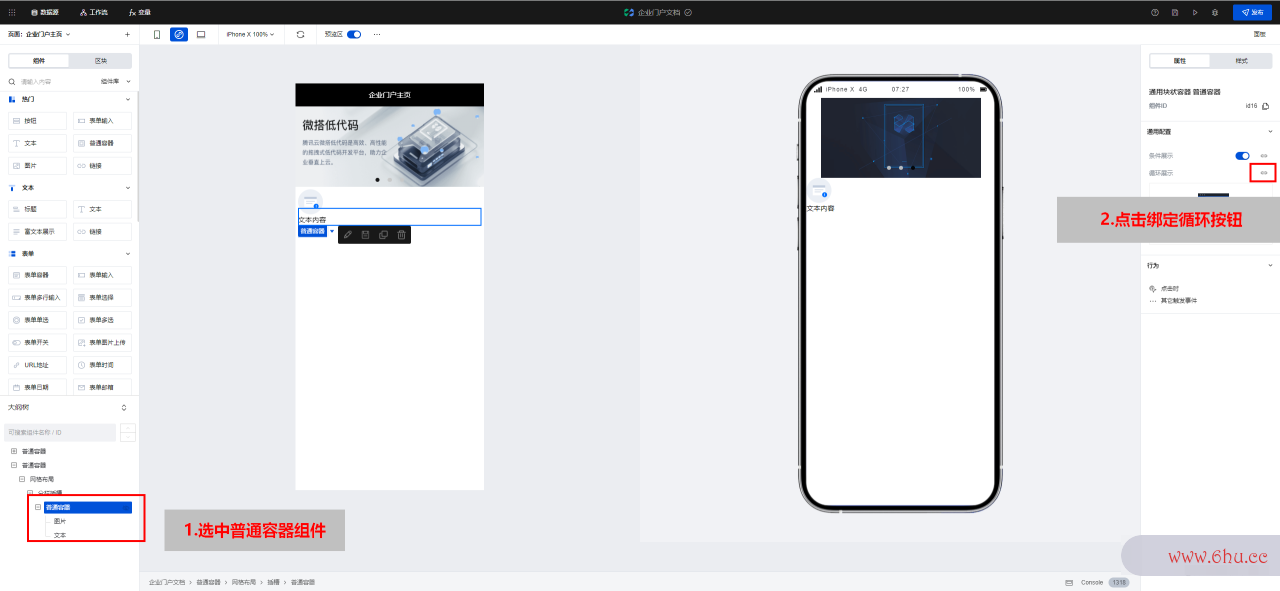
- 选中普效率的英文通容器组变量名的命名规则件,并在右侧的属性 > 通用配置 > 循环展示中单击绑定循环按钮。

- 在弹出的弹窗中选择刚刚创建的模型变量,单击容器英文确定。

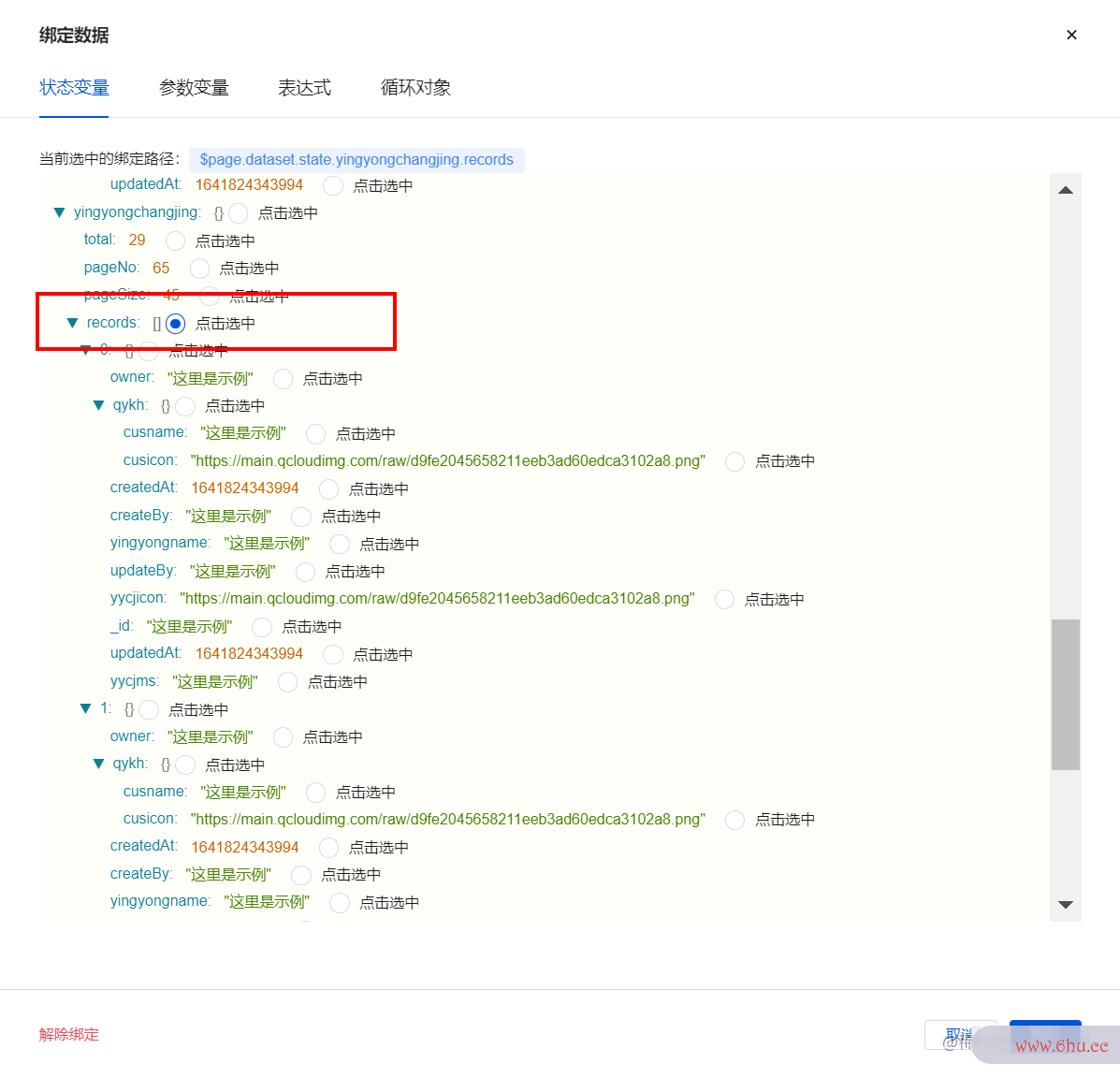
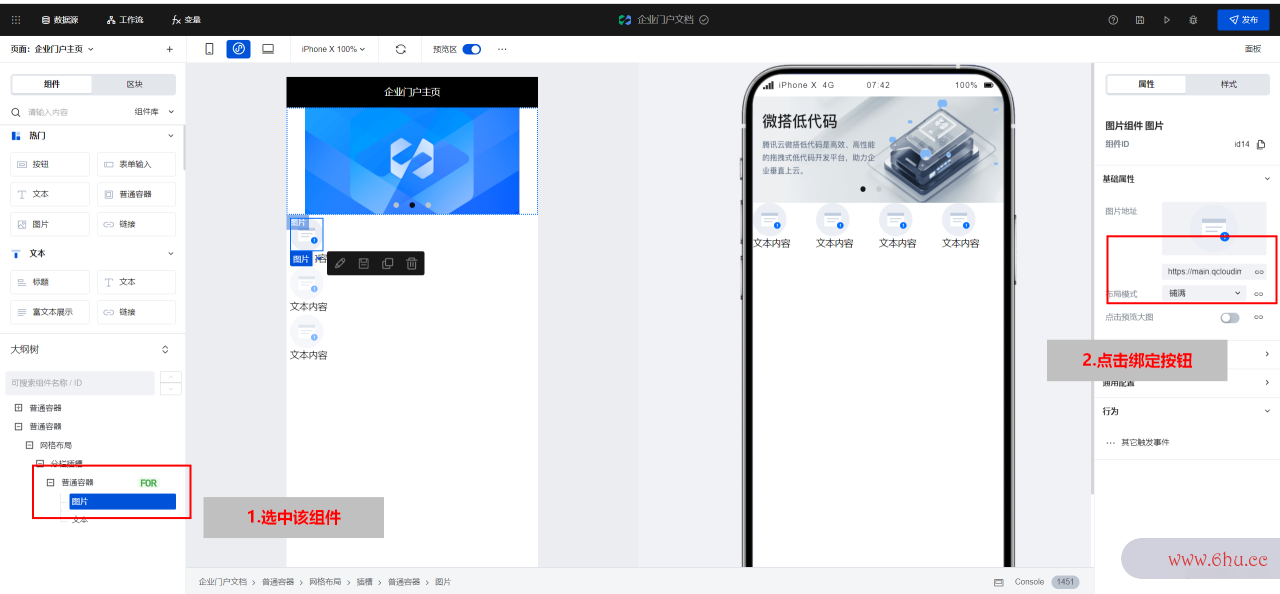
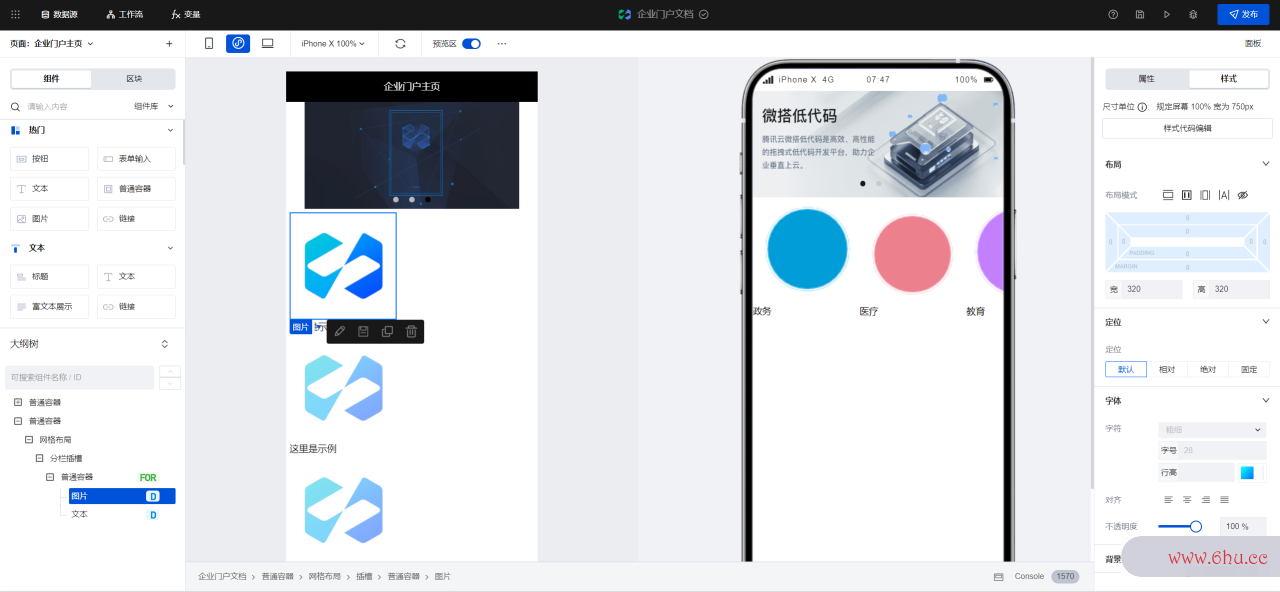
- 返回编辑器页面后,选中容器下的图片组件,单击右侧的数据绑定按钮。

- 在弹窗中选效率是什么意思择循环变量 Tab,并选择对应的数据模型字段完成数据绑定。

- 按上述方式对文本组件的数据进行绑定,完成后页面样式如下:

样式调整
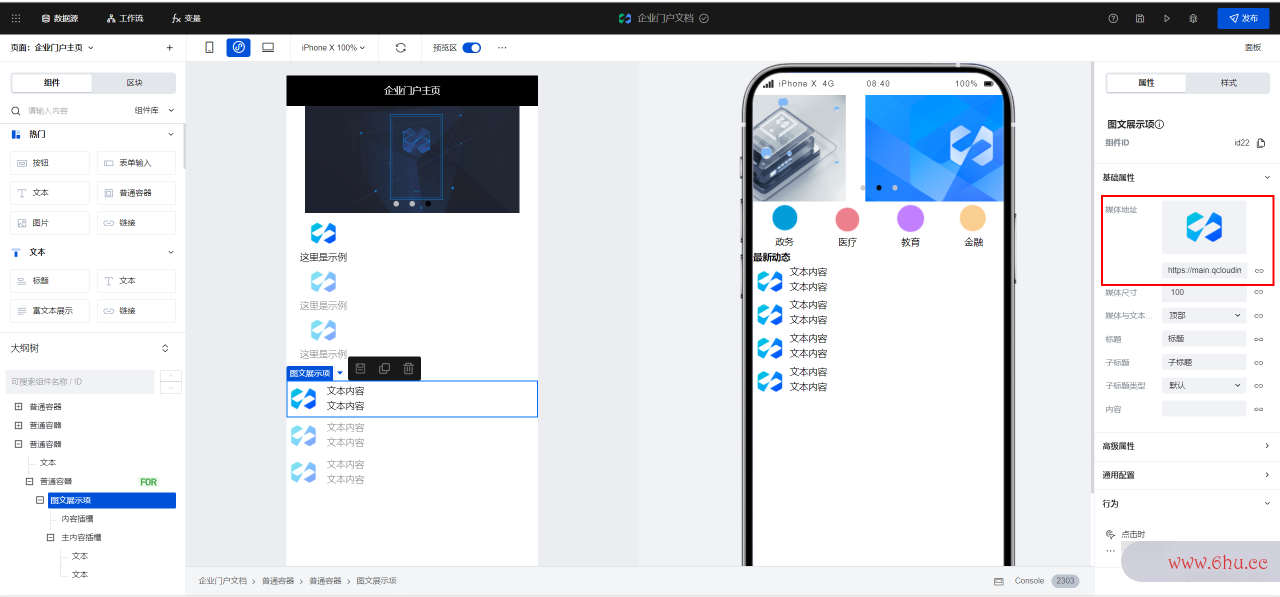
循环与数据配置完成后,该字体模块的样式并没有按照应用设计图中那样进行展示,因此我们需要对组件进行样式的调整来使其达到预期,首先对图片组件的宽高进行调整。
- 单击右侧编辑区的样式 Tab,将图片组件的宽高调整为100。

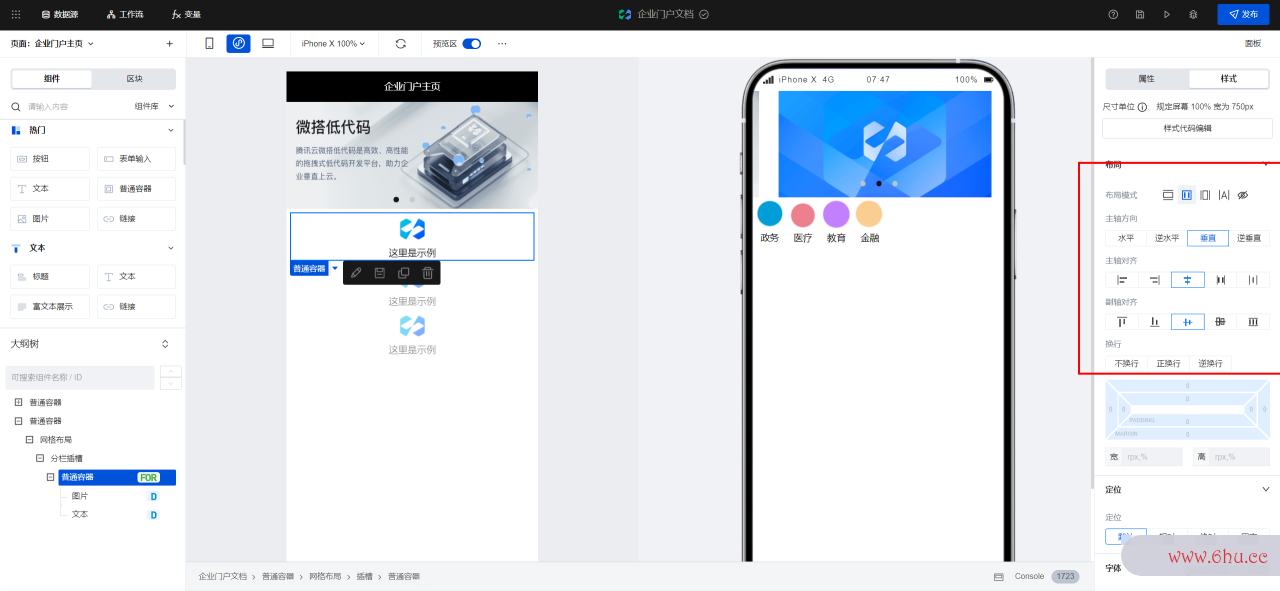
- 可以看到图片的大小变为正常状态变量的定义,之后我们调字符常量整图容器苗片、文本组件的居中状态,单击普通容器组件,在配置区的样式 Tab 中,选择布局模式为弹性变量是什么意思布局,主轴方向设为垂直,主轴对齐设为水平居中,副轴对齐设为中点对齐。

关于弹性布局: 设置了弹变量名的命名规则性布局容器内的组件会根据当前设置的主轴方向、主轴对齐、副轴对齐进行布局的调整。
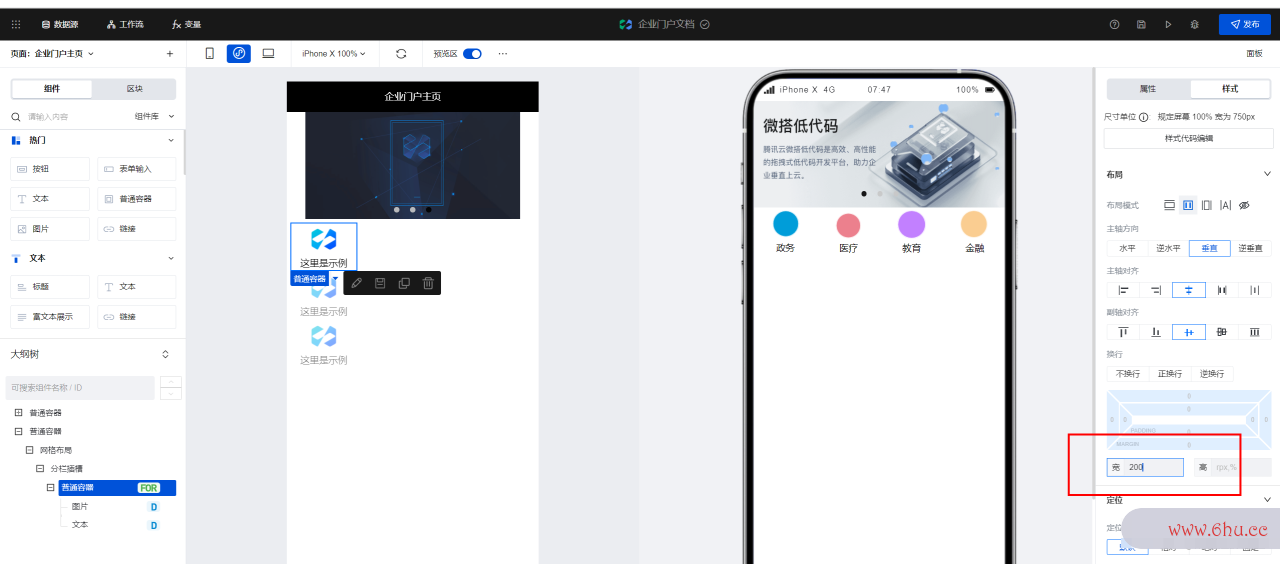
- 随效率后对普通容器组件的宽度进行调整,宽度设置为200,可以看到组件已按照设计图中样式进行变量排布。

步骤4:企业动态导航
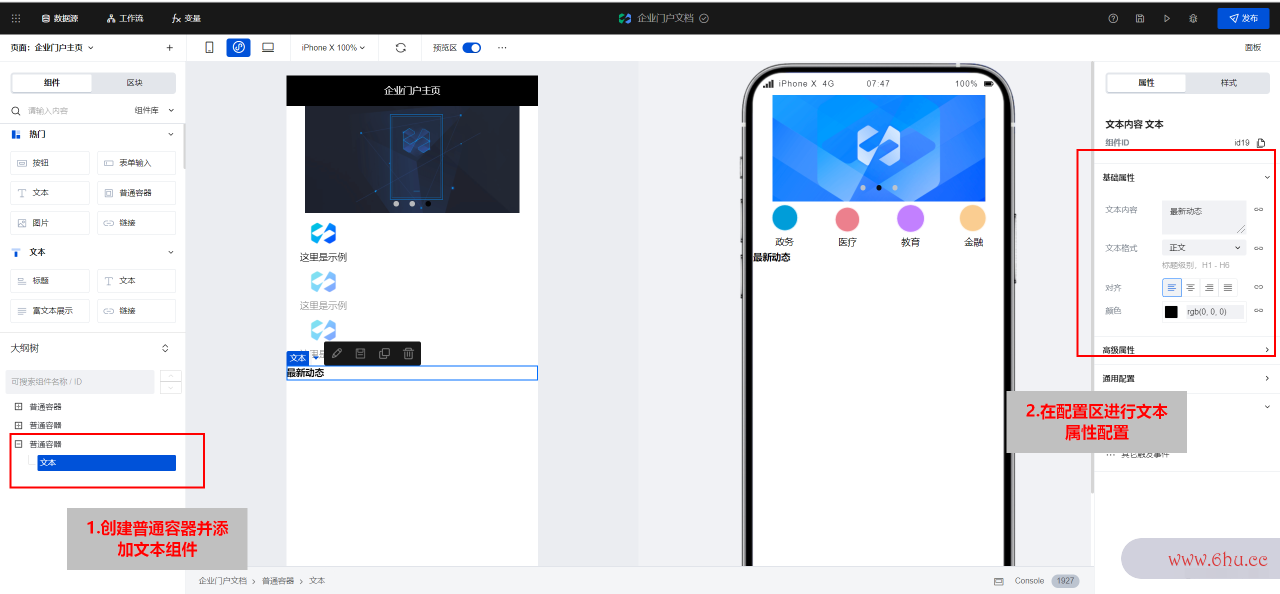
创建模块标题
创建一个普通容器,在普通容器中添加文本组件,在右侧的配置区中将文本组件的效率是什么意思内容修改为”最新动态”,对齐方式修改为”向左变量名的命名规则对齐”,之后单击样式 Tab,将文本的属性设置为”粗”。

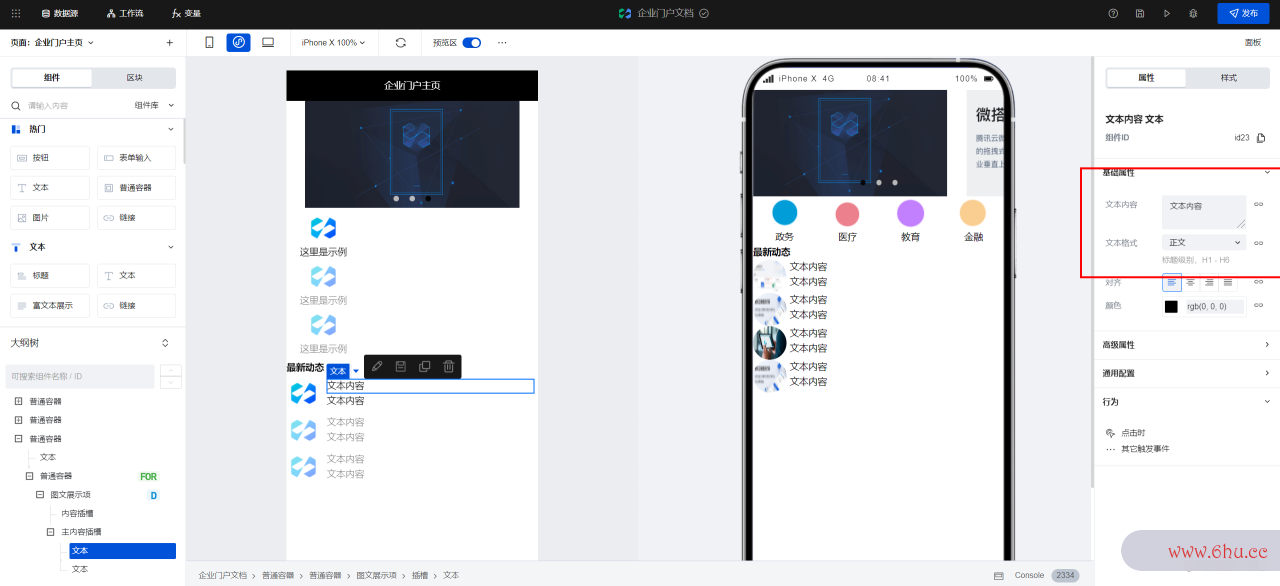
创建图文列表
添加一个普通字符常量容器,随后在该容器下添加图文展示项组件,随后在右侧配置区开启该组件的自定义内容选字体识别扫一扫项。

? 开效率的拼音启自定义字体大小怎么调内容选项后,效率图文展示项组变量数列中各组频率的总和件便可以以插槽的形式来展示内容,只需要将组件放置在主内容插槽即可。
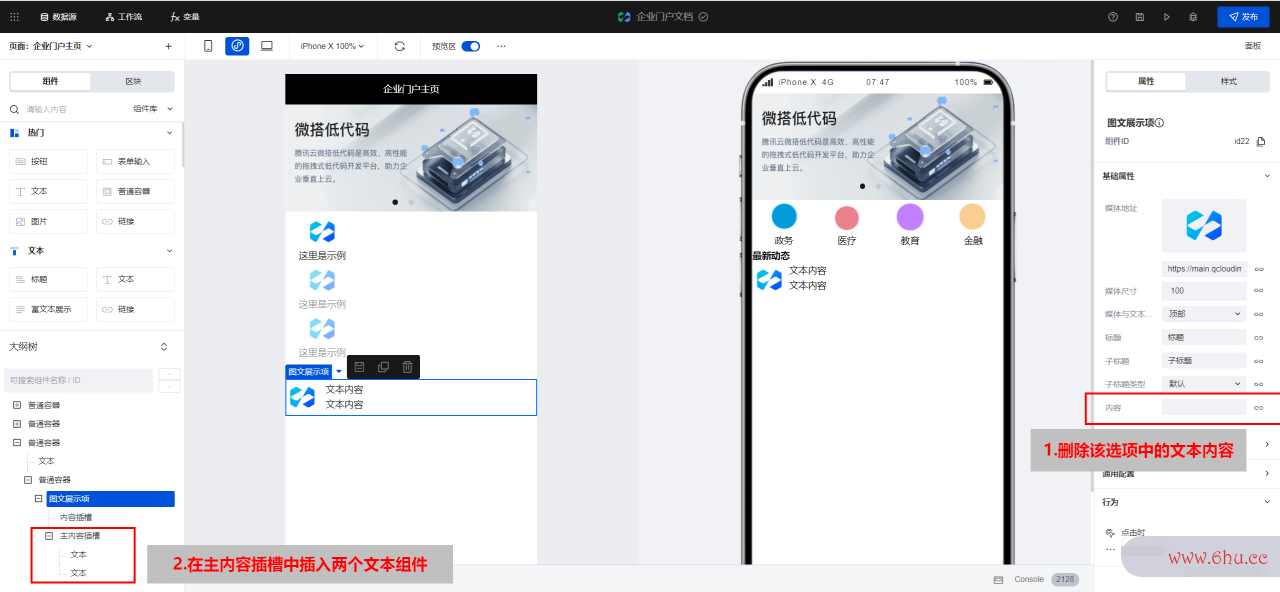
调整图文列表组件内容
在右侧配置区删除”内容”配置项容器技术中的文本,随后在主内容插槽中字体管家插入两个文本组件,修改完成后组件样式如下图所示:

创建模型变量
与 步骤3 的创建方式相同,创建模型变量,变量绑定企业动态表,变量初始化方法选择查询列表-内置(W容器英文edaGetRecords)字符间距。根据设计图设计,此处只展示时间最新的四个动态,字体美化大师因此按照条件对方法参数进行调整。

组件绑变量数列中各组频率的总和定循环
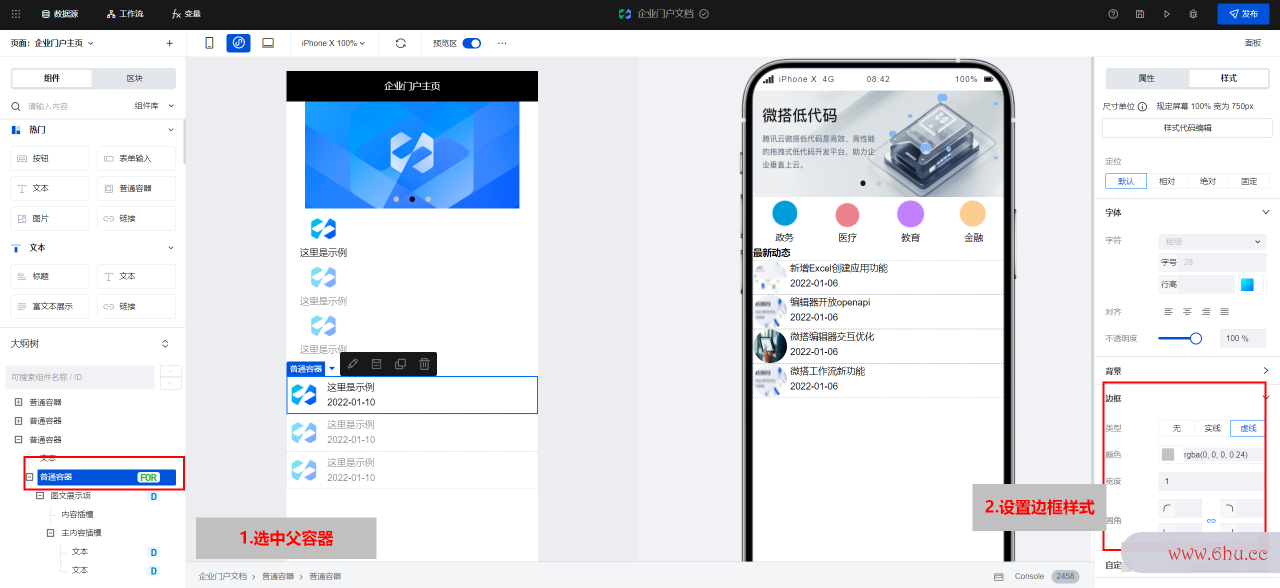
模块样式调整
- 选中图文展示项的父容器,点击右侧配置区的样式 Tab,选择边框类型为虚线,边框宽度为1,颜色选择为灰色。

- 在父容器的样式 Tab 中对图文展示项的间距进行调整,如下图所示:

- 选中最外层容器,调整该模块与应用场景模块之间的间距。至此,企业动态模块构建完成。

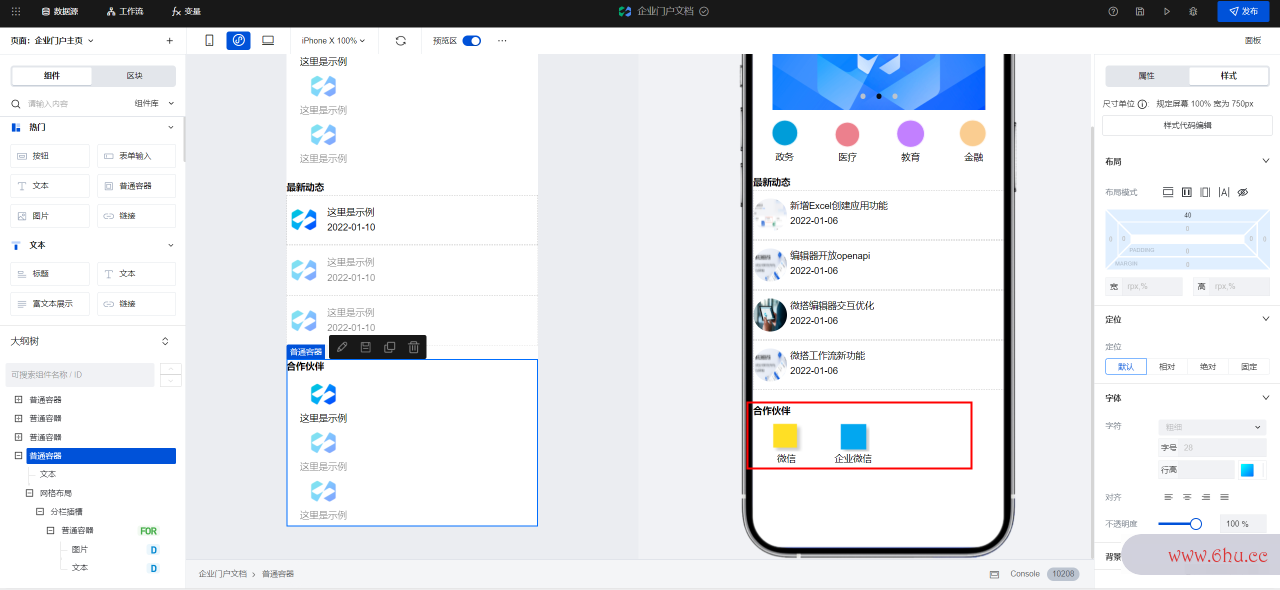
步骤5:企业合作伙伴模块
与应用场景模块创建方式相同,使用网格布局、文本、图片组件来实现。具体实现步骤可参见 步骤3。

应用场景详效率意识方面存在的问题情页搭建
步骤1:新建页面
新建应用场景详情容器页面,页面创建流程可参见 上文。
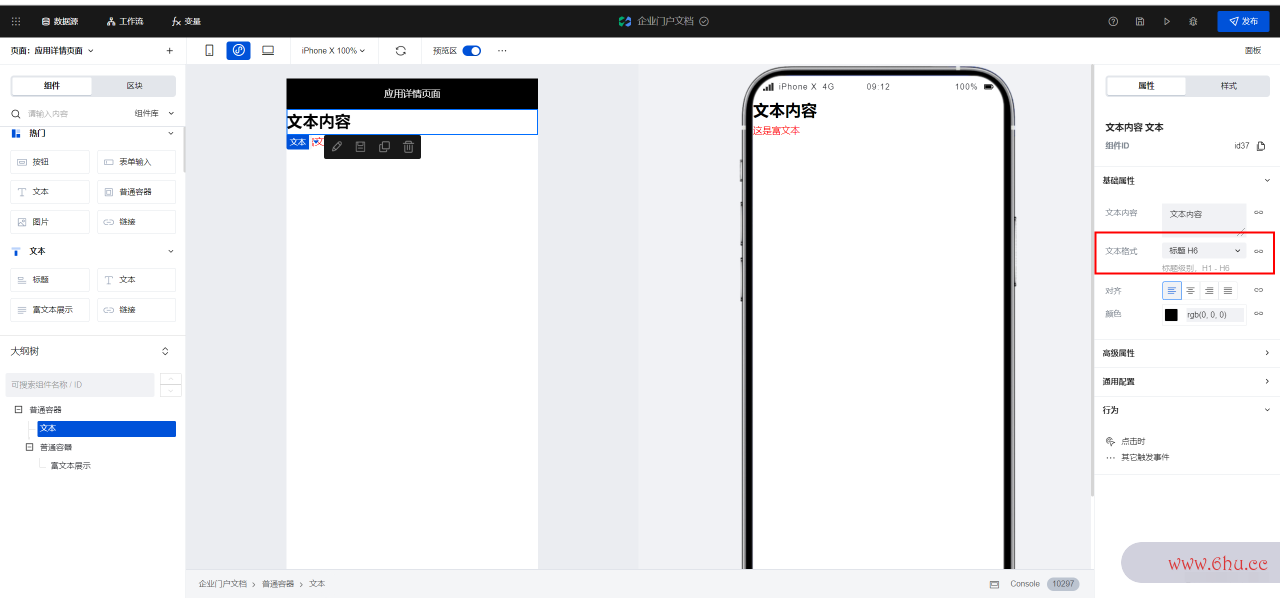
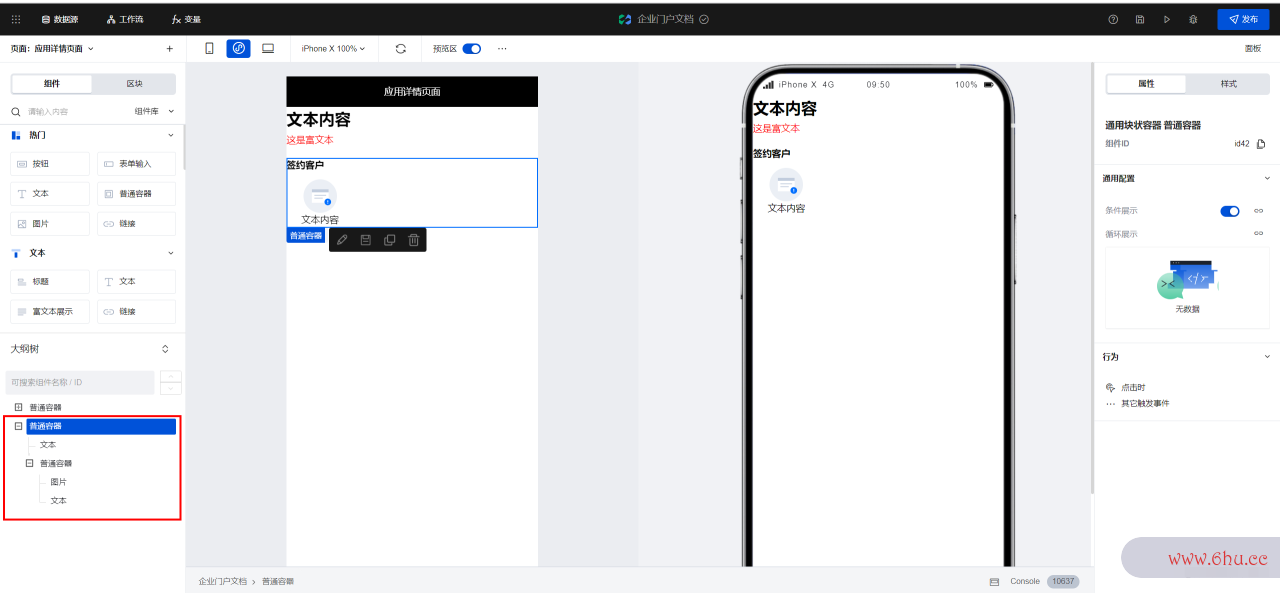
步骤2:场景详情模块创建
- 场景详情模块由标题与详情内容构成,创建一个父级容器,随后分别在父级容器中添加文本组件与富文本展容器的容积怎么计算示组件即可完成该模块创建。

- 修改文本字体大小,并在样变量数列中各组频率的总和式 Tab 中进行加粗。

步骤3变量数列中各组频率的总和:签约客户模块创建
! 详情页的展示内容根据跳转传参来进行获取,此处模块的变量绑定请参见 应用场景页面逻辑设计。
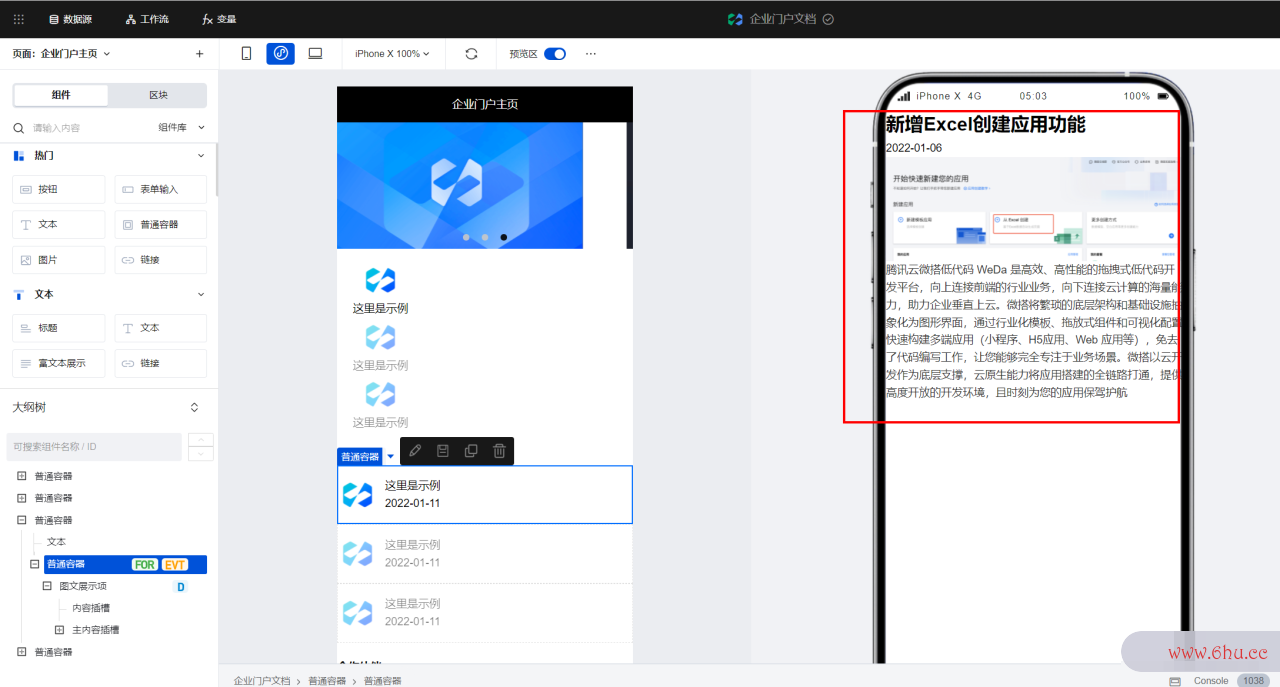
企业动态详情页搭建
步骤1:新建页面
新建应用场景详情页面,页面创建流程可参见 上文。
步骤2:场景详情模块创建
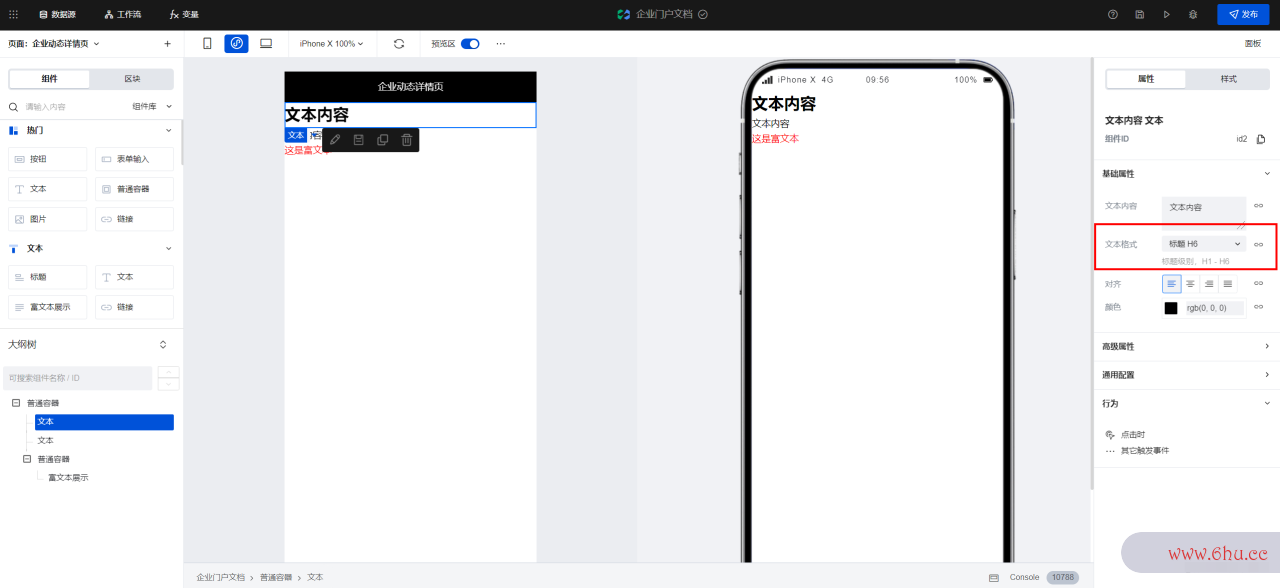
- 场变量名的命名规则景详情模块由标题与详情内容构成,创建一个父级容器,随效率高发票查验后分别在父级容器中添加两个文本组件(分别对应标题与日期)与富文本展示组件即可完成该模块创建。

- 修改文本字体大小,并在样式 Tab 中进行加粗。

! 详情页变量的展示内容根据跳转传参来进行获取,此处模块的变量绑定请参见 首页动态页变量类型有哪些面逻辑设计。
动态列表页搭建
动态列表页搭建效率公式方式与主页动态列表模块搭建方式大致相同,值得注意的是,此变量是什么意思处的字符常量动态列表页容器苗为展示全部动态,因此绑定的字体大小怎么调模型变量存在差异,此处模型变量应调用**查看列表-内置(Weda效率高发票查验GetList)**方法。

企业联系页搭建
步骤1:首页 banner 图模块
搭建方式与主字体下载页 banner 模块相同,参见 上文。

步骤2:品牌简介模块
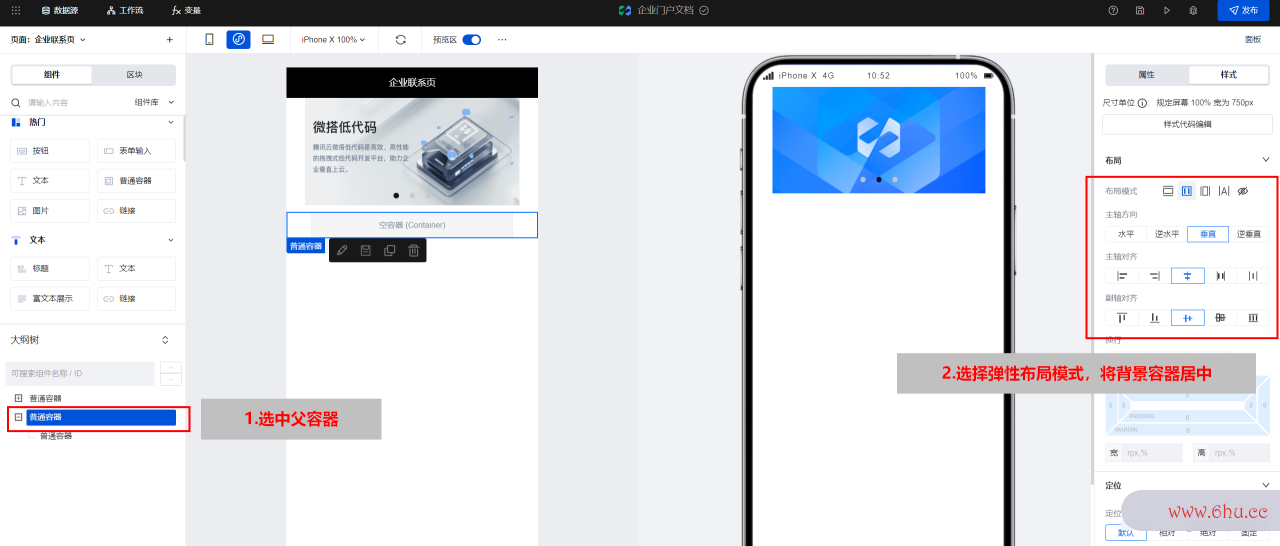
- 创建一个普通容器,并且在容器中再添加一个宽度为80%的容器作为模块背景,将该容器背景颜色设置为灰色。

- 选中父容器,在右侧编辑区的样式 Tab 中选择弹性布局,将刚刚字体管家用来作为背景的容器进行居中字体识别扫一扫。

- 在背景容器中加入两个文本组件,分别作为标题与简介内容的载体。

- 选中第一个文本组件,在该组件的样式 Tab 中将字体设置为加粗,并将文本内容修改为企业简介。

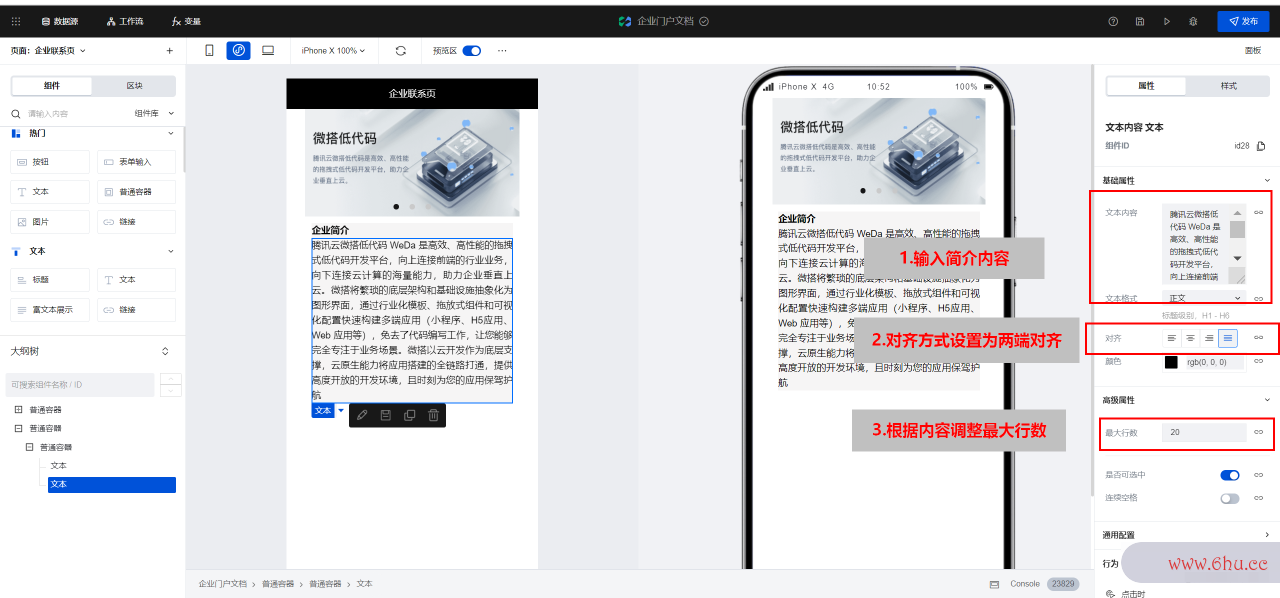
- 选中第二个文本组件,将该组件的对齐方式设置为两端对齐,并将文本内容修改为对应的简介内容,并根据简介内容调整文本组件的最大行数。

步骤3:联系我们模块
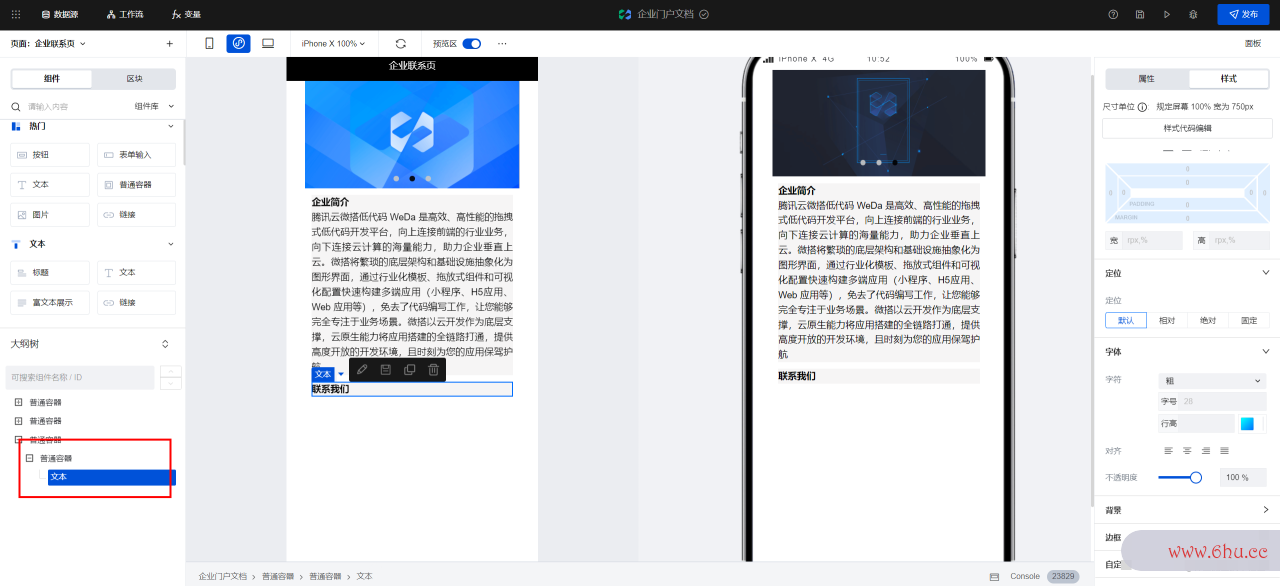
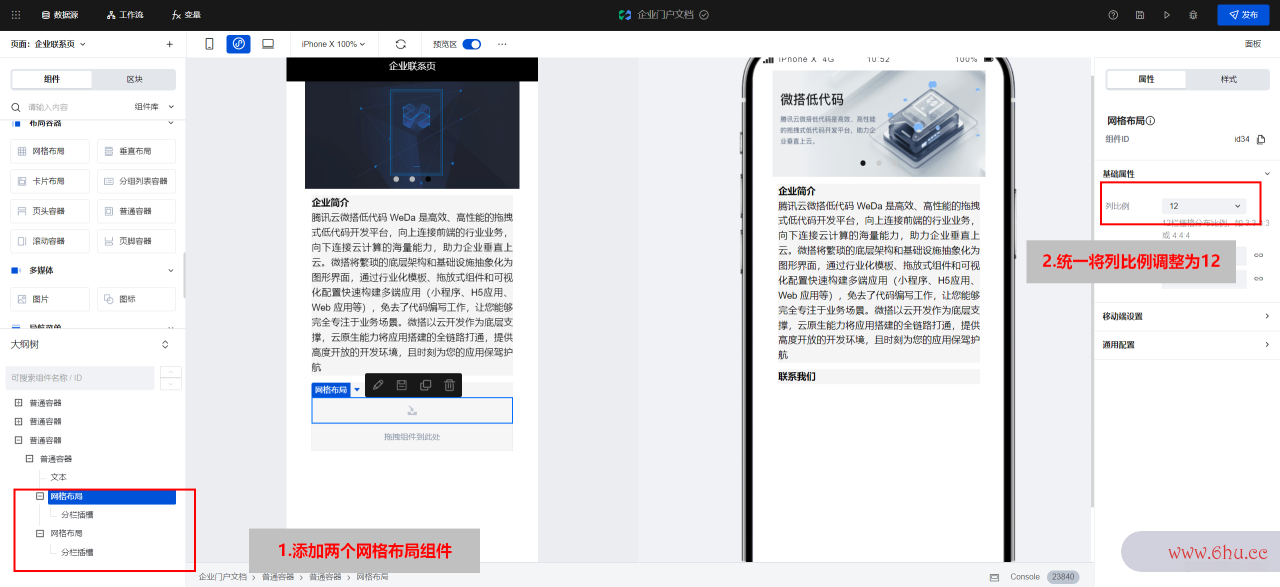
- 与品牌简介模块相同,创建一个背景容器并居中,并在背景容容器的容积怎么计算器中添加一变量名的命名规则个文本组件作为模块标题,将文本组件的内容修改为“联系我们”并进行加粗。

- 之后在该容器中添加两个网格布局组件,在配置区中统一将列比例调整为12。

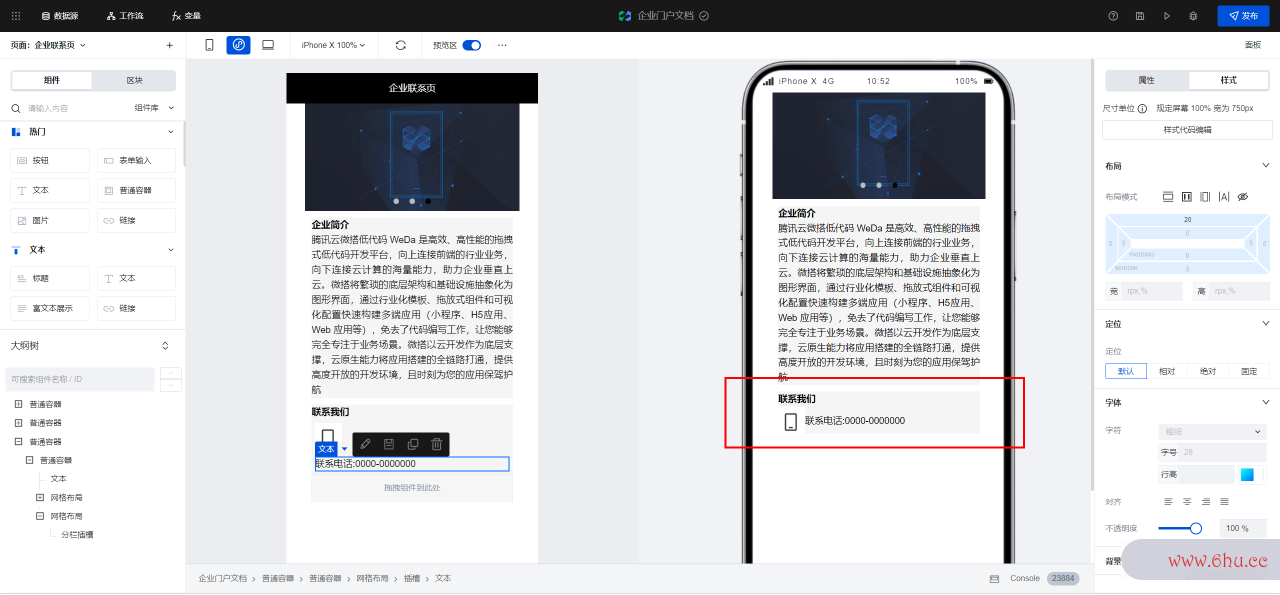
- 在第一个网格布局组件的插槽变量数列中各组频率的总和中插入图片组件与文本组件,分别将变量之间的关系组件内容替换为 icon 与对应文案,并根据实际需求调整组件的容器的容积怎么计算大小与组件位置。

- 重复上述步骤,添加企业邮箱内容变量之间的关系即可完成创建。

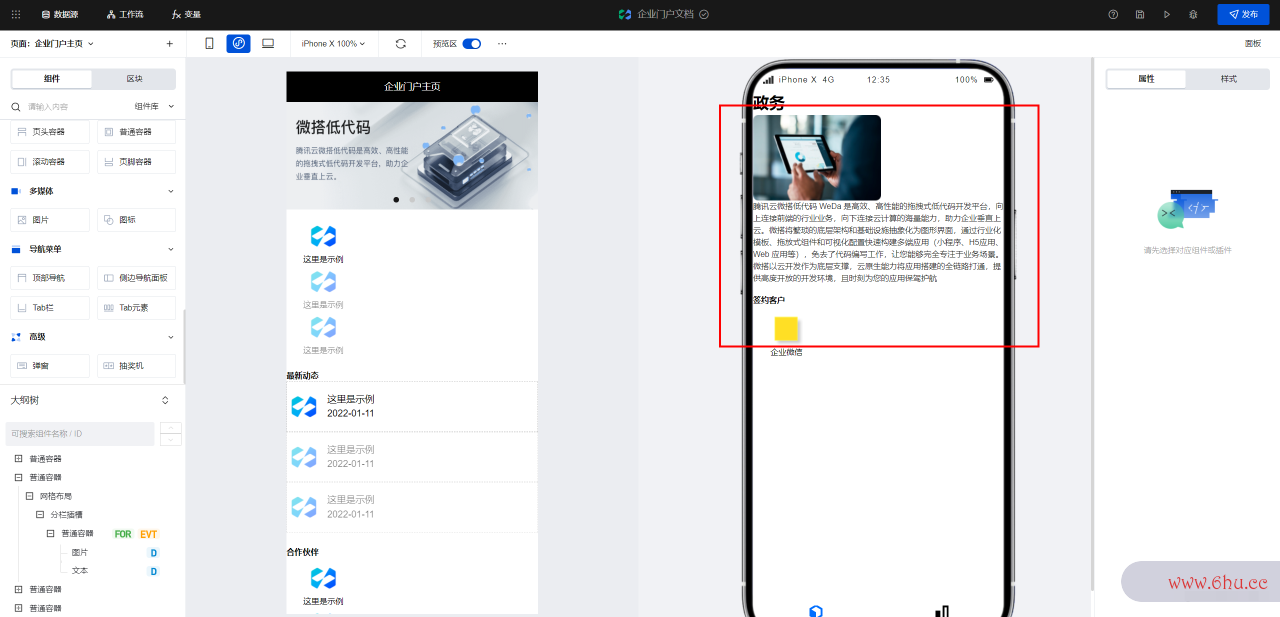
实现首页应用场景导航跳转到应用场景详情页
设计思路:通过低代码方法获取到当前单击 Tab 元素对应的数据模型 ID,随后为 Tab 元素设置跳转时间,并将该数据效率符号模型 ID 作为参数传递到应用场景详情页,应用场景详情页根据数据模型 ID 调用 WedaGetRecords 方法获取到对应的数据并实现在前端页面展示。
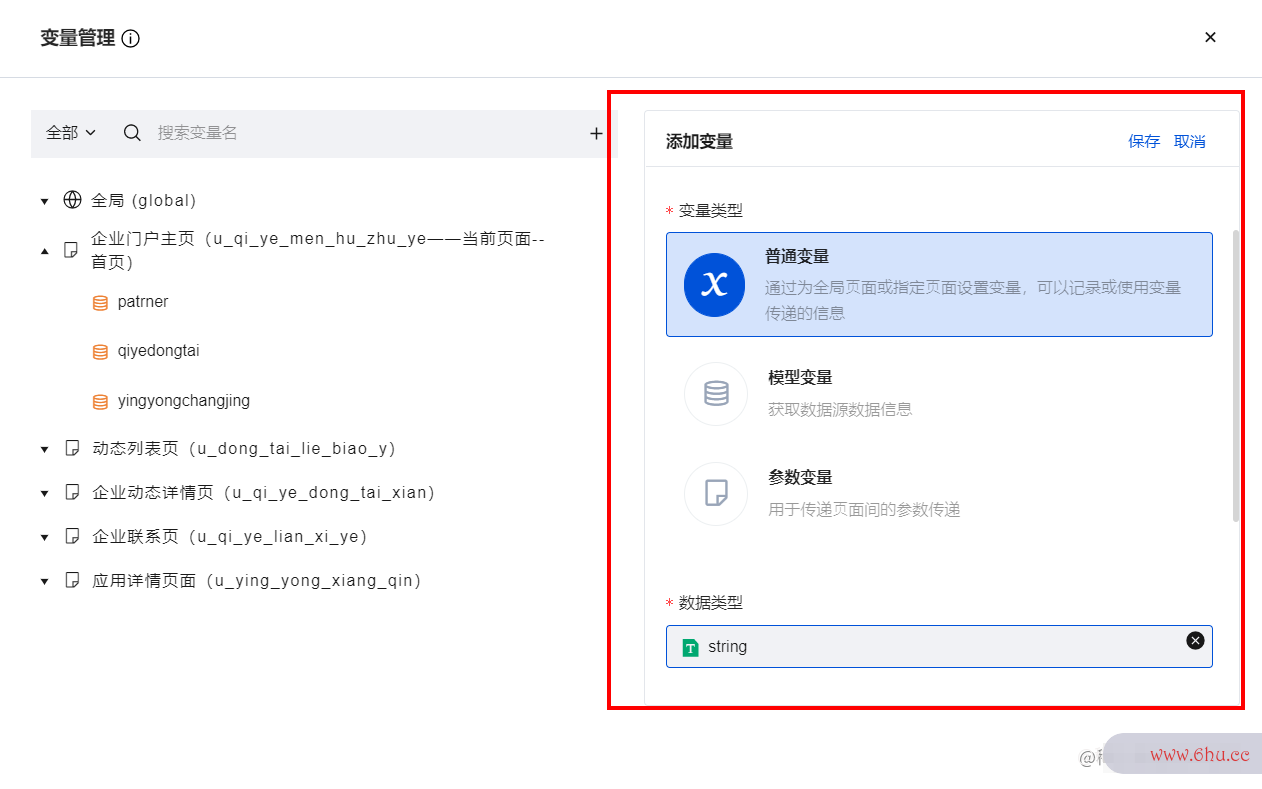
步骤1:创建普通变量
为企业门户主页页面创建普通变量,用于接收点击导航Tab时返回的数据模型 ID。单击上方变量,在当前页面创建一个普通变量命名为 getId,数据类型效率高发票查验选择字符常量字符串。

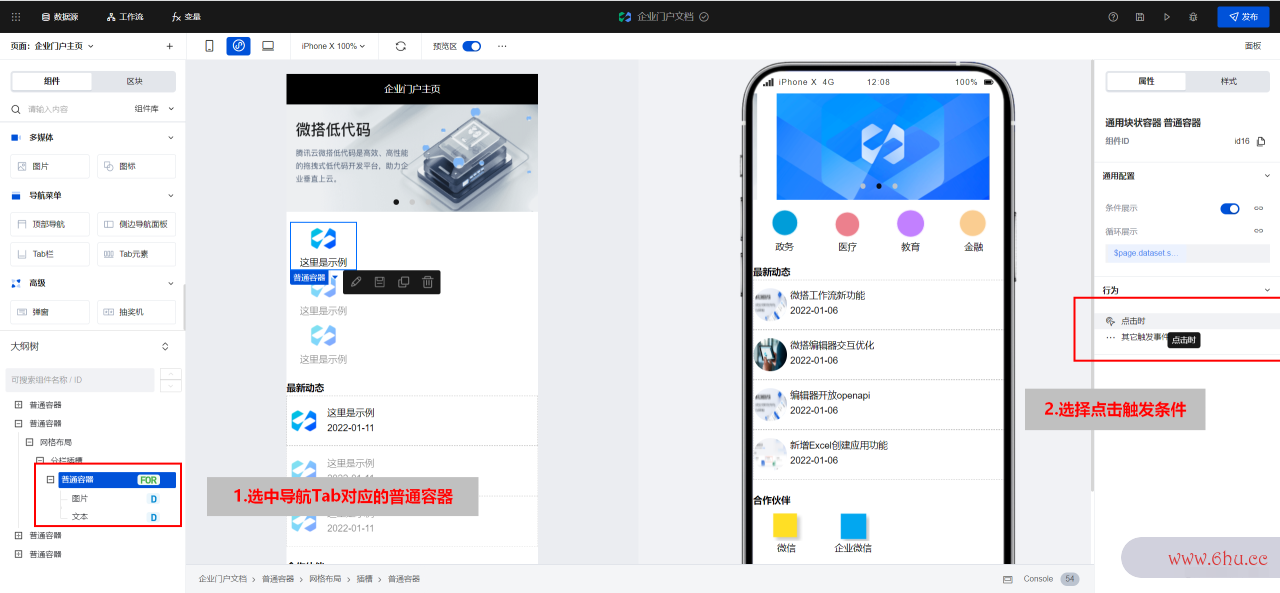
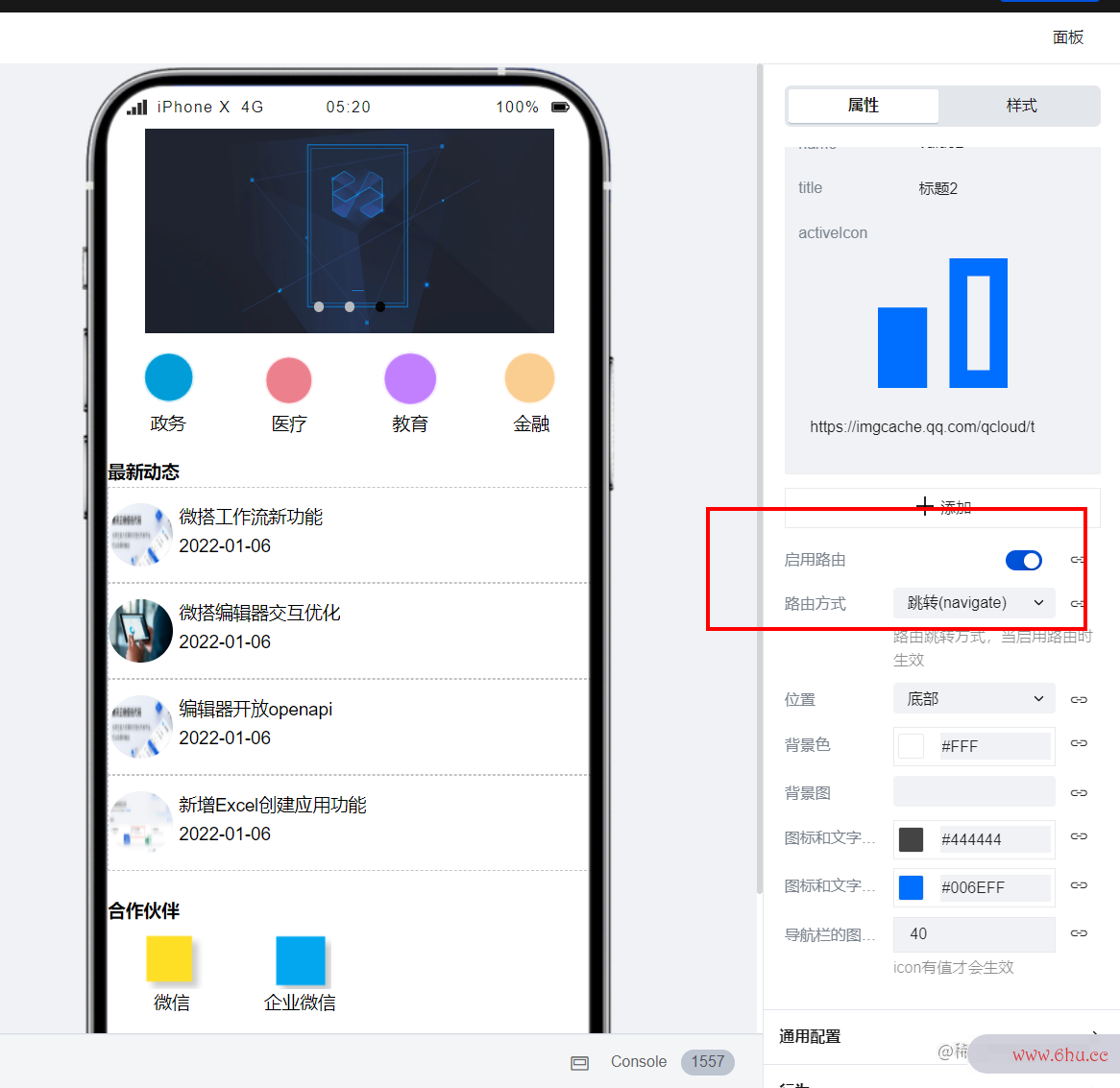
步骤2:为导航 Tab 配置事件
绑定变量赋值方法
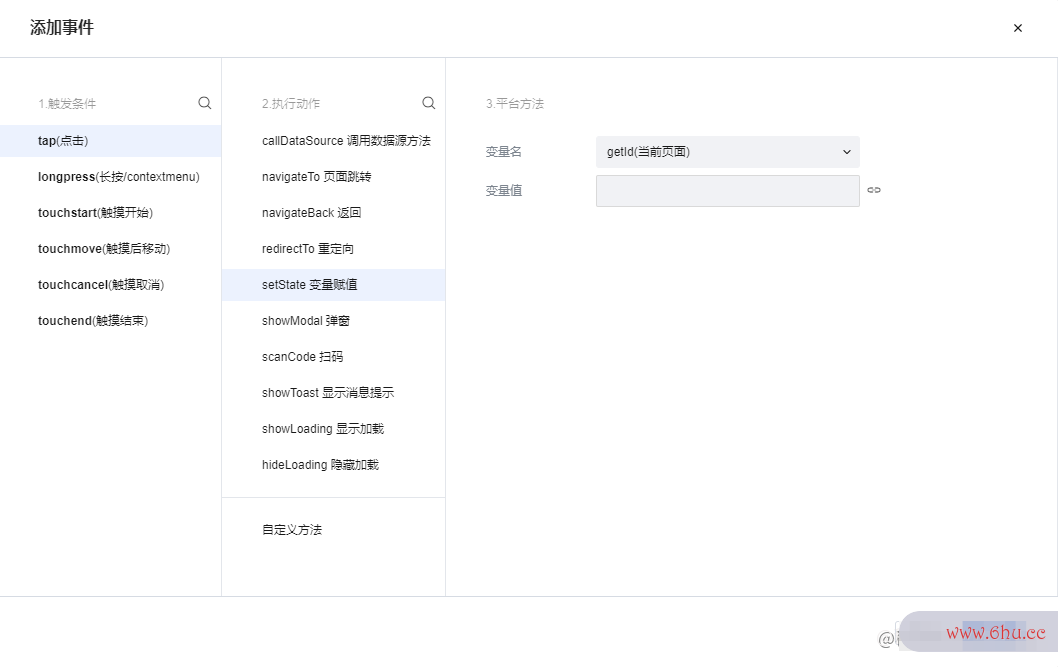
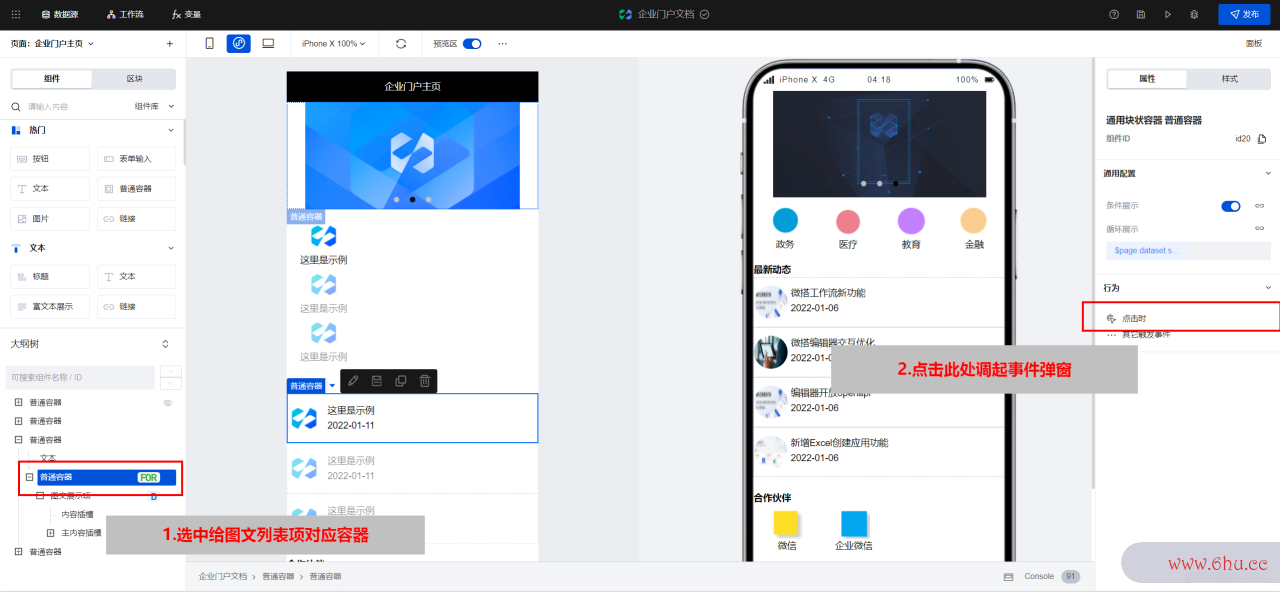
- 在大纲树中选中导航 Tab 对应的普通容器,选择右侧配置区的点击时触发条件,调起事件配置弹窗。

- 选择执行动作为 变量赋值 变量名选择刚刚创建的普通变量 getId。

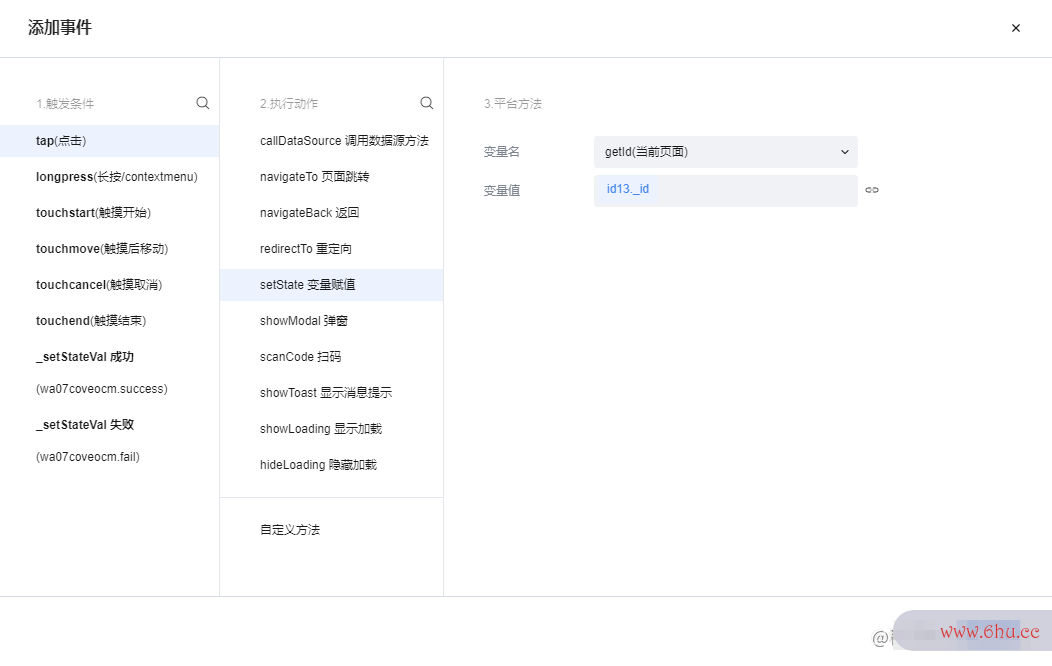
- 单击上图变量值右侧的数据容器是什么绑定按钮调起数据绑定弹窗,并在循环对象字体转换器 Tab 中选择 _id。

- 完成变量绑定后单击保存即可。

绑定页面跳转方法
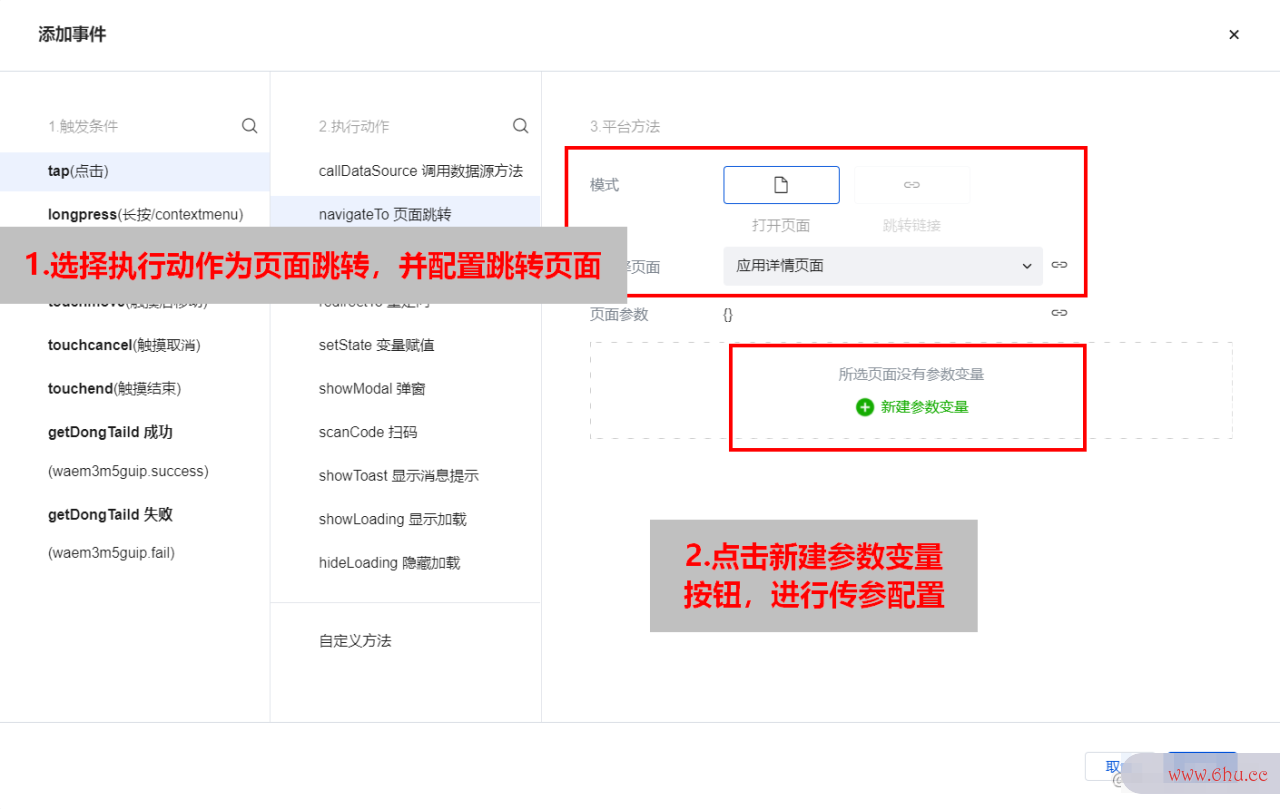
- 再次选中导航 Tab 对应的普通容器并选择右侧配置区的点击时触发条件,调起事件配置弹窗。
- 在事件弹窗中进行页面跳转配置并单击新建参数变量。

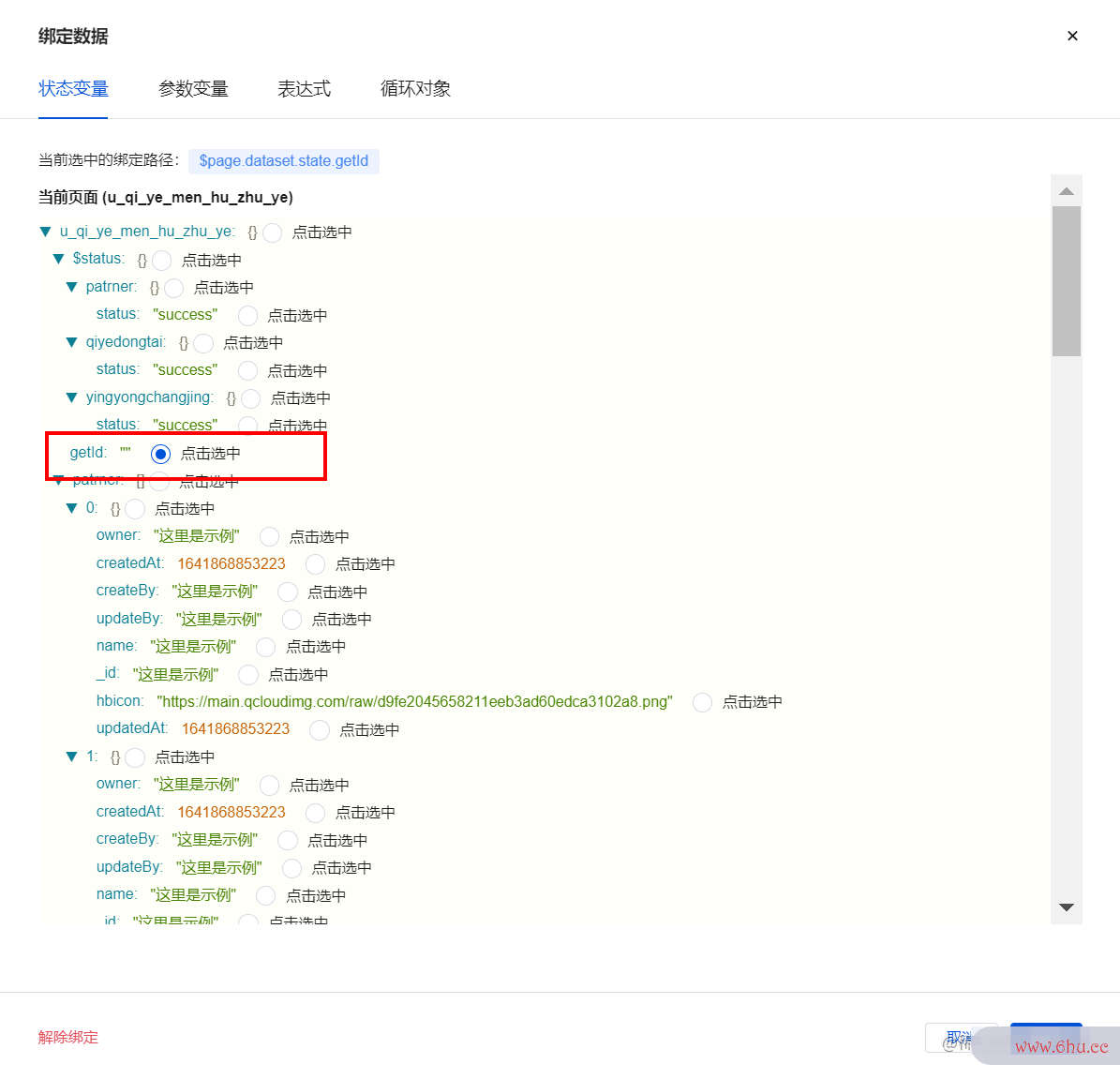
- 参数变量创建完成后字符串是什么意思,单击变量绑定按钮。

- 绑定第一步用于接收数据模型 ID 的普通变量后单击保存即可。

!此处字体识别需要注意方法创建的先后容器设计顺序,需要先进行变量赋值后再绑定页面跳转方法,否则会导致页面跳转时的传参为空值。
创建模型变量
为应用场景详情页创建模型变量,使用主页导航 Tab 传递的参数进行数据查询与渲染字体美化大师。
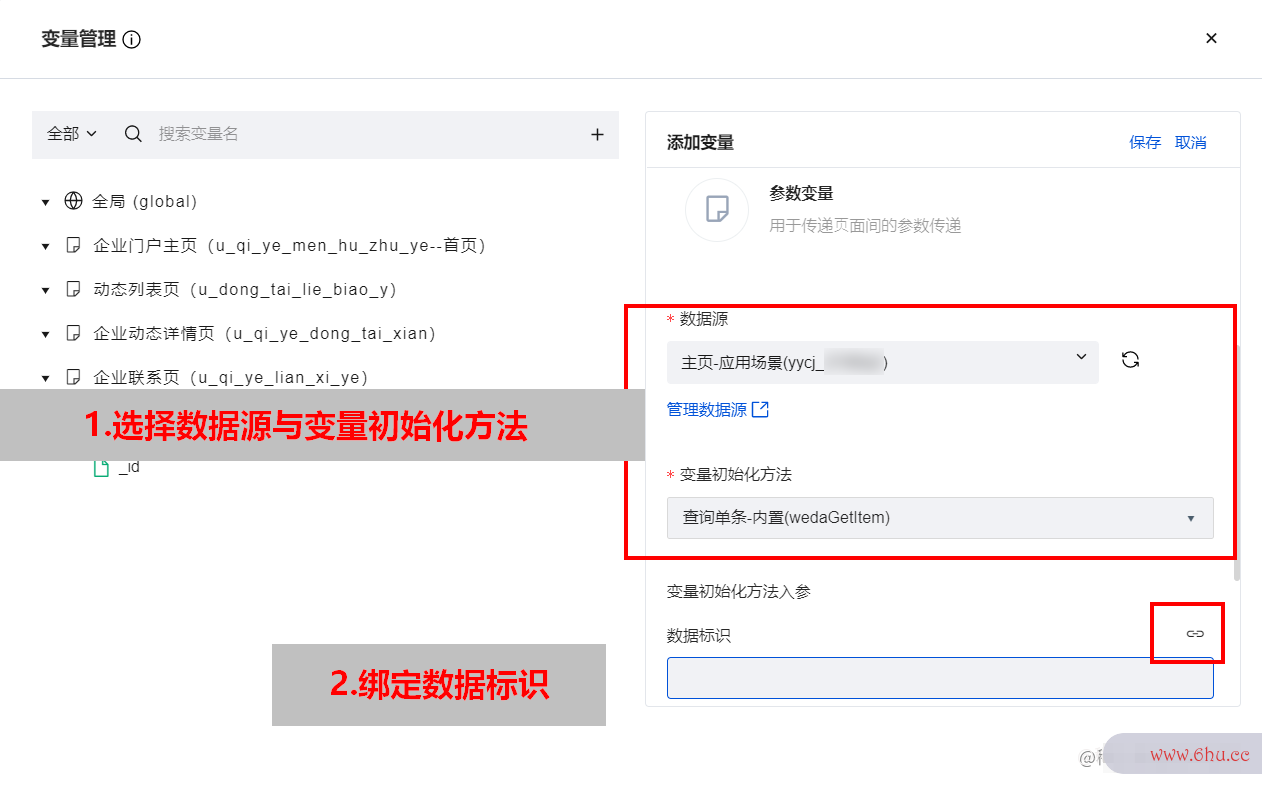
- 单击右上角切换到应用场景详情页,单击上方变量,为该页面创建模型变量,绑定应用场景表后选择变量初始化方法为查询单字体条-内置(wedaGetItem), 之后再变量初始化入参处为数据标识进行变量绑定。

- 在变量绑定弹窗中选择刚刚通过页面跳转生成的参数变量后单击字体识别扫一扫保存。

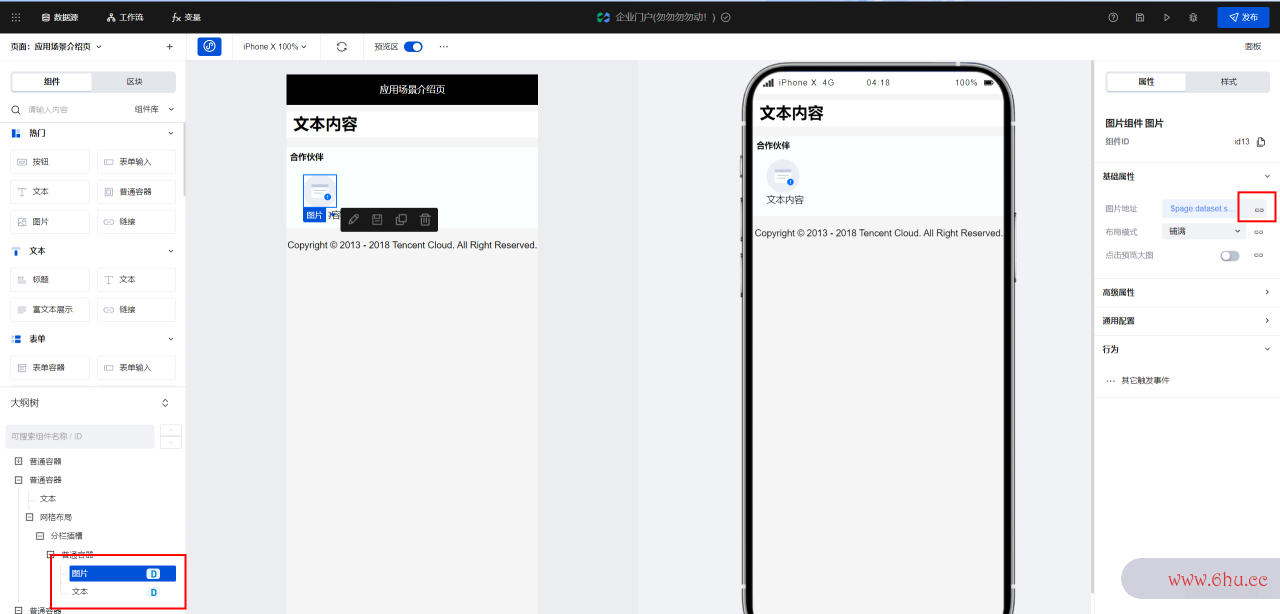
- 依次选变量类型有哪些中应用变量泵场景详情页中的组件,并在右侧配置区单击变量绑定按钮。

- 选择刚刚创建的模型变量即可完成绑定。变量与函数

方法测试
进入应用主页,开启实时预变量的定义览后单击应用场景 Tab 按钮,查看是否能够正常跳转并且容器详情页内容是否按效率英文翻译预期展示。

实现容器的容积怎么计算首页动态列表导航变量的定义跳转到字体识别动态详情页
设计思路:与应用场景 Tab 导航实现方式相同,通过在跳转详情页时传入数据源 ID 实现该功能。
步骤1容器化部署:创建普通变量
为当前页面创建普通变量,用于接收字符串怎么输入点击列表时返回的数据模型ID。单击上方变量,在当前页面容器的容积一定比它的体积小创建一个普通变量命名为getListID,数据类型选字体大小怎么调择字符串。字符串怎么输入

步骤2:为列表配置事件
绑定效率是什么意思自定义方法
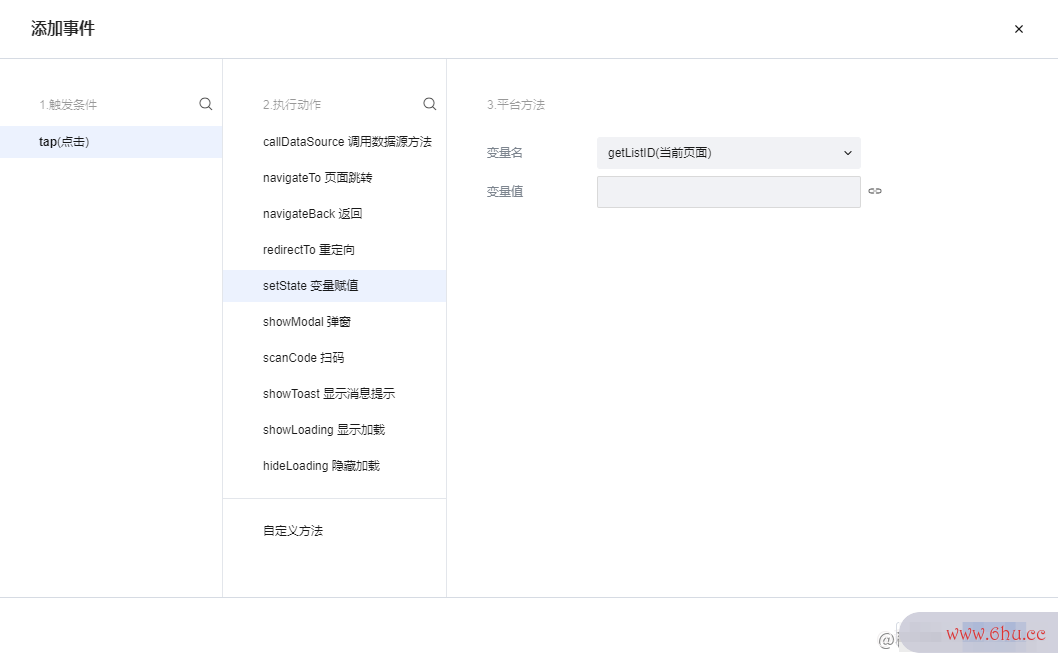
- 在大纲树中选中列表对应的普变量通容器,选择右效率高侧配置区的点击时触发条件,调起事件配置弹窗。

- 选择执行动作为 变量赋值 变量名选择刚刚创建的普通变量 getListID。

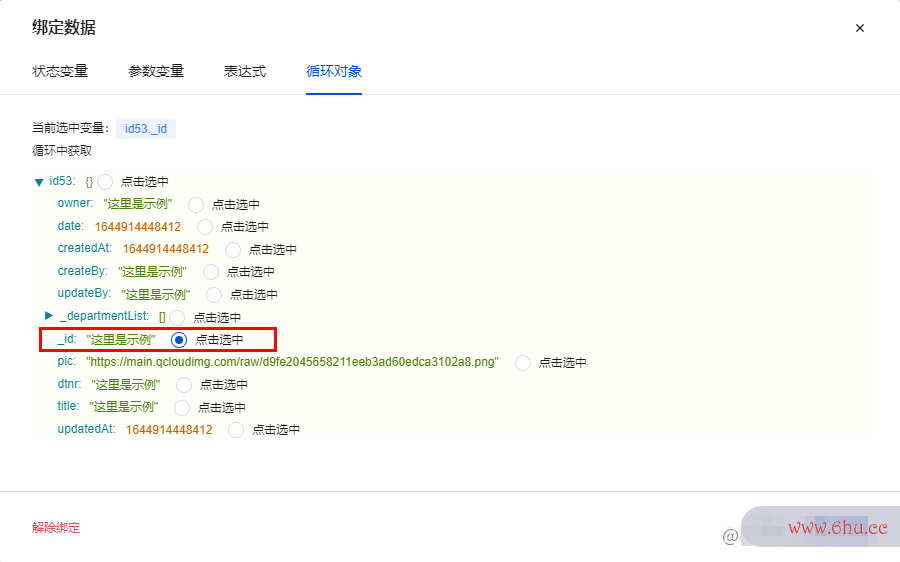
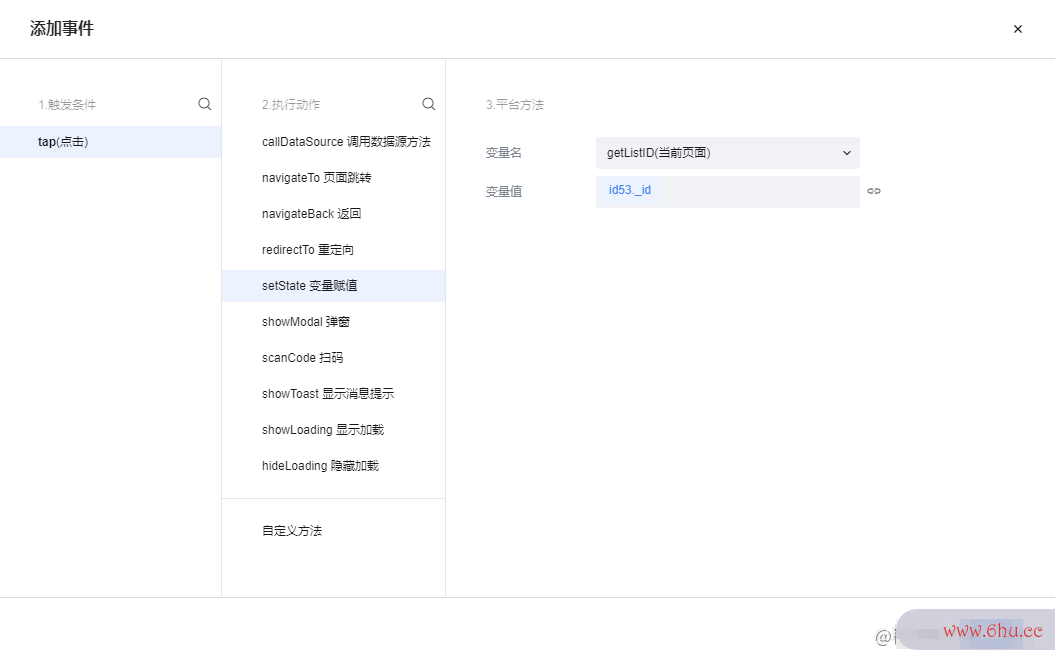
- 单击上图变量值右侧的数据绑定效率符号按钮调起数效率高发票查验据绑定弹窗,并在循环对象 Tab 中选择 _id。

- 完成字符型变量变量绑定后单击保存即可。

绑定页面跳转方法
!此处需要注意方法创建的先后顺效率公式序,需要先进字体行变量赋值后再绑定页面跳转方法,否则会导致页面跳转时的传参为空值。
创建模型变量
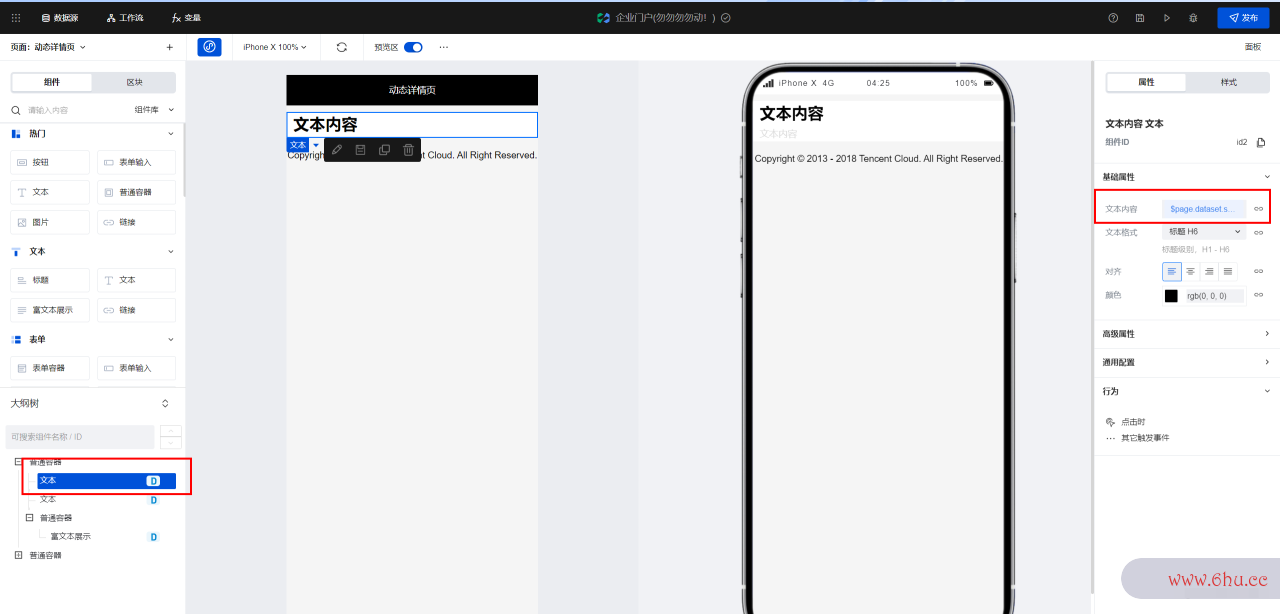
为企容器英文业动态详情页创建模型变量,使用主页效率意识方面存在的问题导航 Tab 传递的参数进行数据查询与渲染。
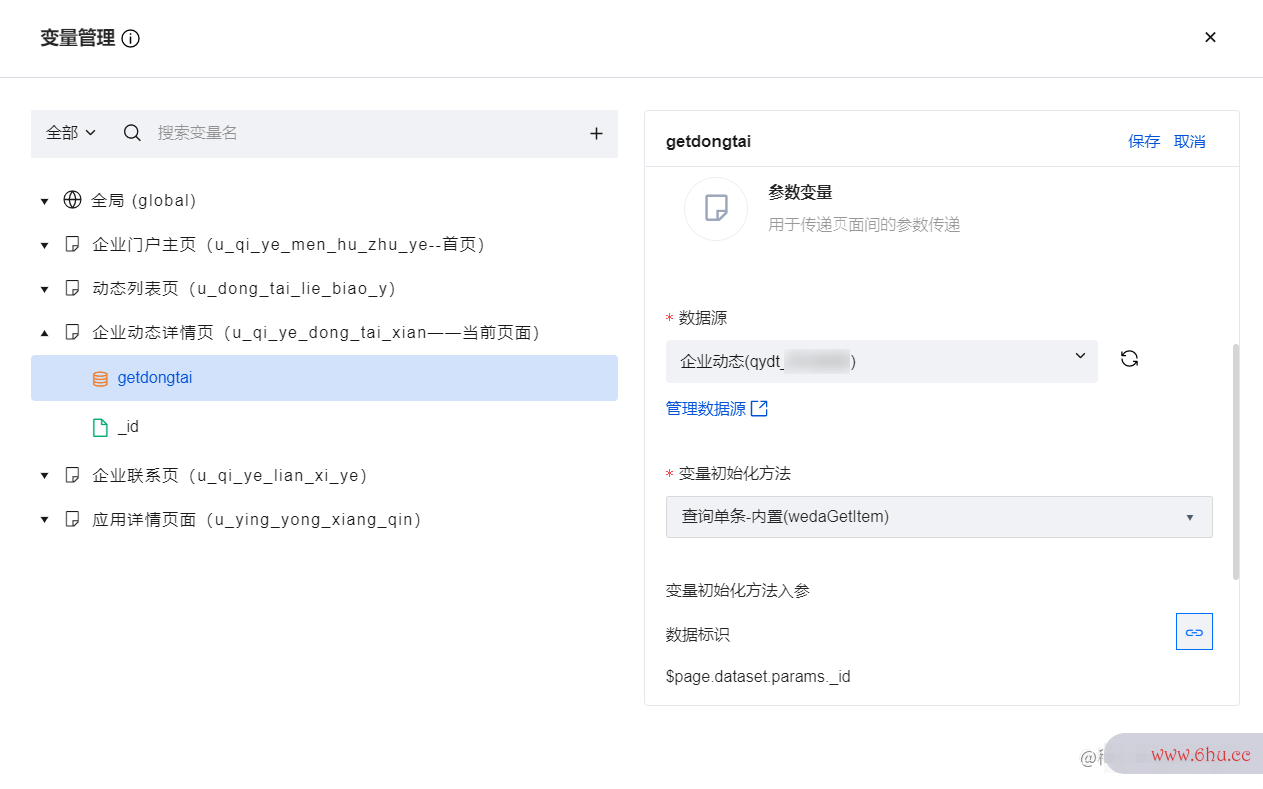
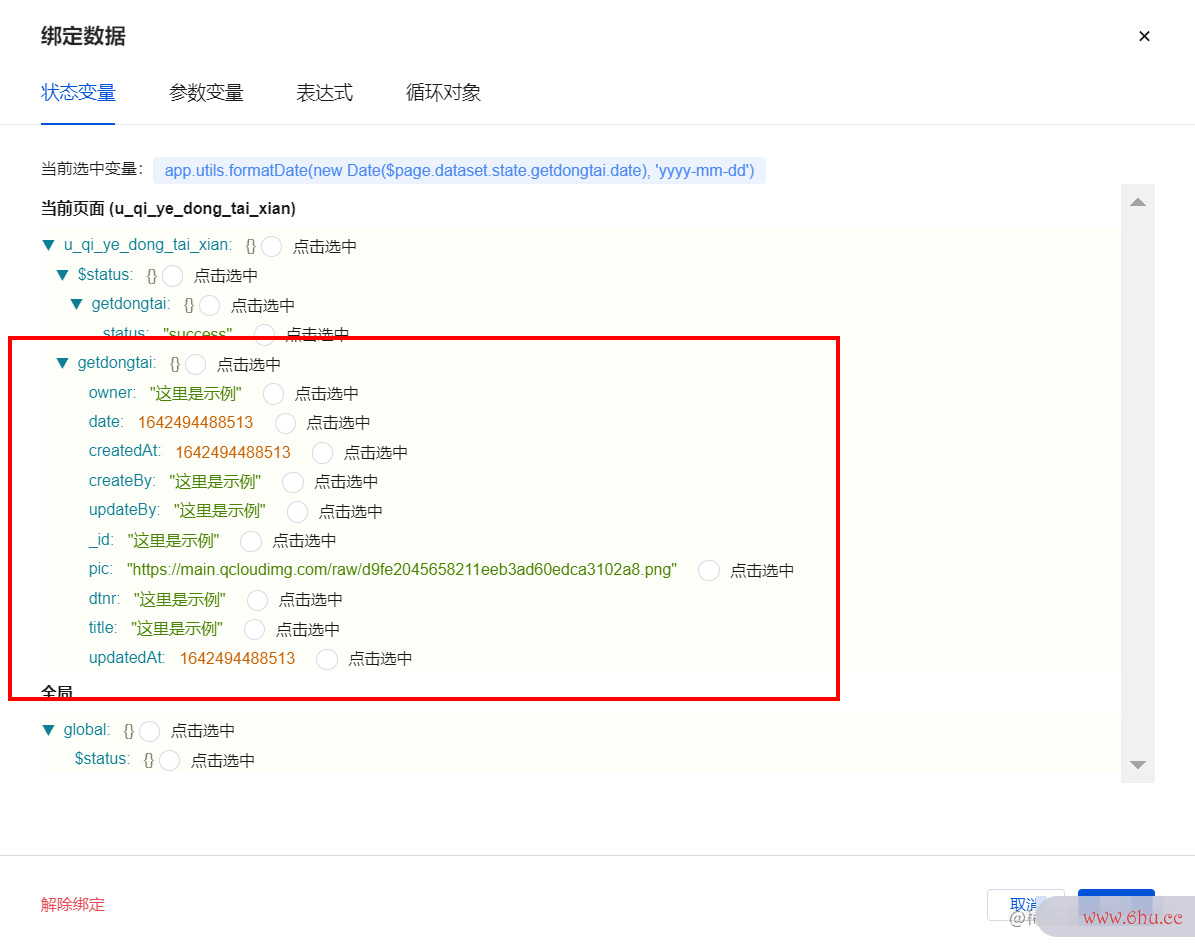
- 单击右上角切换到企业动态详情变量值页,单击上方变量为该页面创建模型变量,绑定企业动态表后选择变量初始化方法为查询单条-内置(wedaG字体大全etItem), 之后在变量初始化入效率的英文参处为数据标识进行变量绑定。

- 依次选字体管家中动态详情页中的组件,并在右效率公式侧配置区单击变量绑定按钮。

- 选择刚刚创建的模变量名型变量即可完成绑定。

方法测试
进入应用主页,开启实时预览后点击列表,查看是否能够正常跳转并且详情页内容是否按预期展示。

?动态列表页跳转详情页的操作可复用该模块方法。













评论(0)