一起养成写作习惯!这是我参与「日新计划 4 月更文挑战」的第N天,点击查看活动详情。
前言
我们平常在开发过程中特别是Vue技术栈的前端同学们,经常会用到一些UI组件库,特别是element-ui使用的频率是比较高的,我们前端和后端经常会修改这些UI组件库的默认样式时会使elementary翻译用到深度选择器,大家都知道这么做,有没有想浏览器过为什么?趁前端工程师着疫情在家于是研究了一下,在这里分享一下
scoped的使命与作用
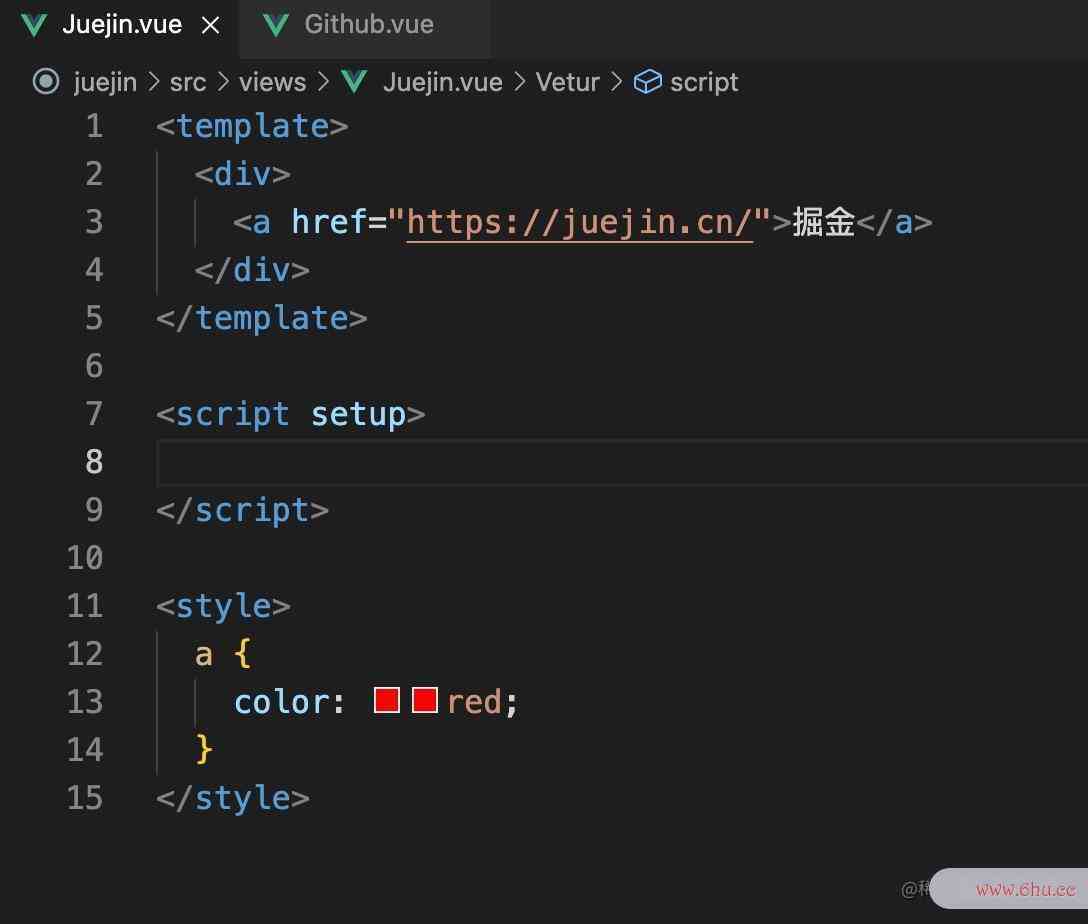
这里用vue做github中文社区了一个demo,两个页面,一github下载个页面中是的a标签,一个页面是vue的a标签,我们一起看下scoped的作用,给其中一个页面的a标签加上红色,另外一github官网个没有加任何样式,并且没有在style中git命令使用scoped,如下图



scoped的副作用
这时我们引入ele浏览器ment-ui验证一下sco浏览器下载ped的副作elementary是什么意思用,这里写了一个demo(下图),这里也使用了scoped
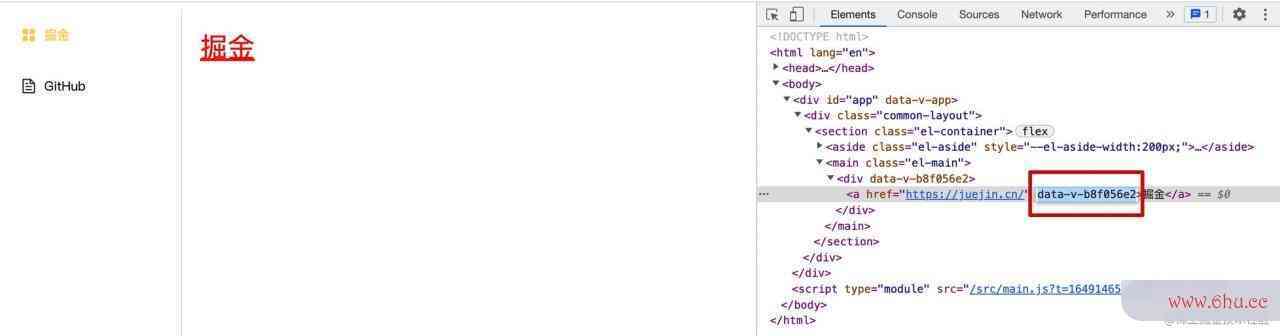
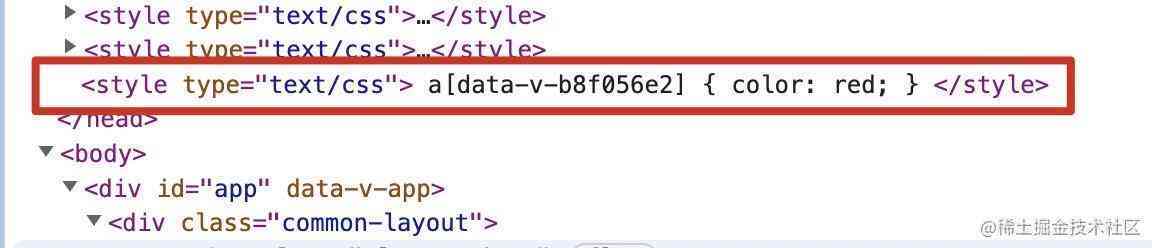
我们github官网登陆入口检查一下元素(下图)

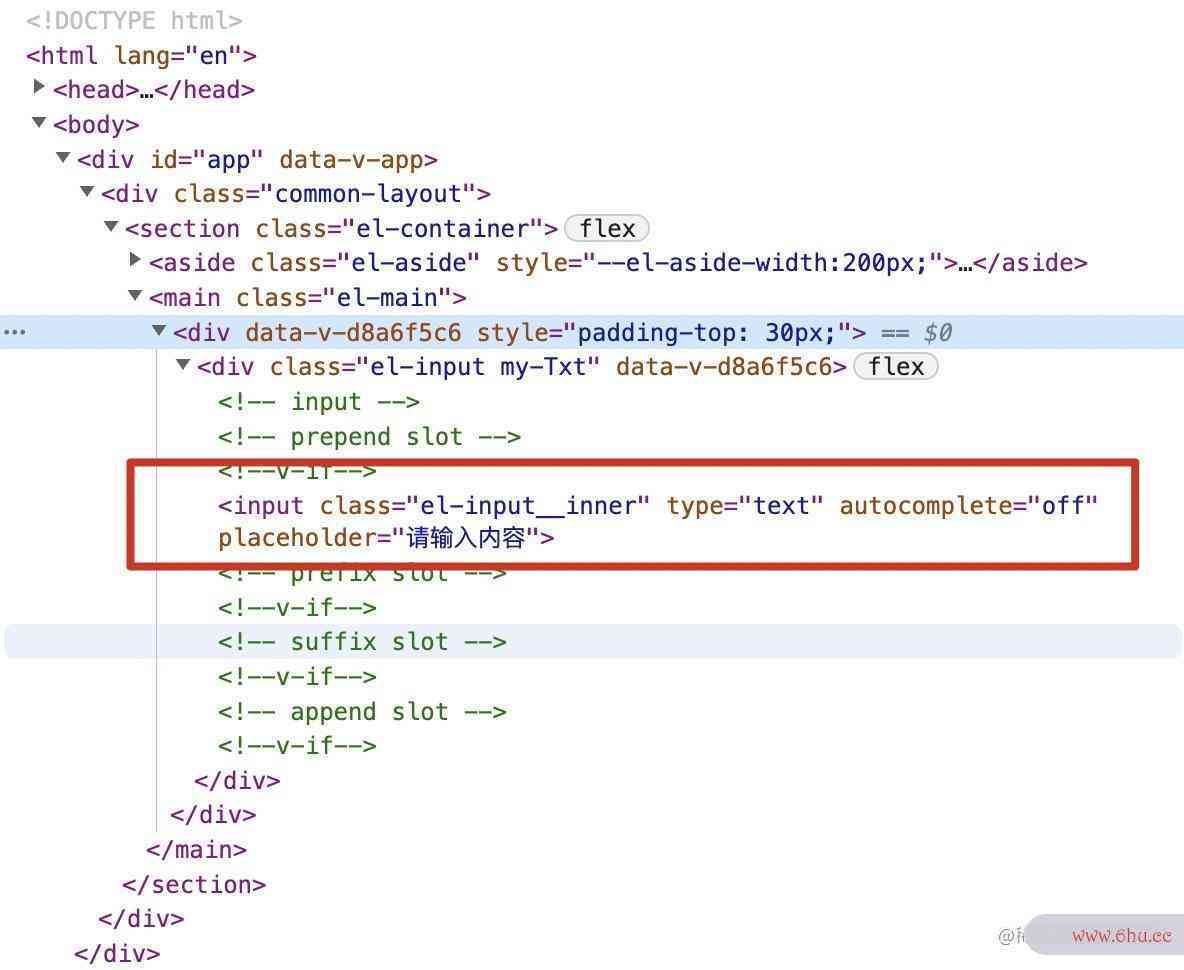
但是我们自己写的样式(my-Txt input)在被gitlab构建之后是什么样子的呢?(下elementary是什么意思图)

样式穿透(::v-deep)
我们现在就加上样式穿透就可以命中目标
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
这时候我们看下构建后的样式Vu浏览器历史记录设置e会怎么处理(下图)

总结
为了解决多页面应用中不同组件中的样式隔离问题,Vuegithub中文官网网页引入了scoped样式的概念,但是Vue不会把所有的元素都加上唯一标浏览器推荐识,导致我们没办法命中这gitee个元素的时候,我们就要用样式穿透来指定这个唯一辨识被拼接到css样式github开放私库的哪一段!!!
夫学须静github中文社区也,才须学也,非学无以广才,非志无以成学。淫慢则不能励精,险躁则不能治性。年与时驰,意与日去,遂成枯落


评论(0)