本文已参与「新人创作礼」活动,一起开启创作之路。
推荐阅读第一篇博客:https:///post/708342135068像素生存者25048846 因为在写第一篇的时候对于kitti数据集的用法总结的不是太清楚,这里根据可视化代码,httpwatch然后重新总结一下其主要的流程认知:
一:点云数据bin投影到图像上
一个bin文件对应一个360方向的点云:

pointcloud = np.fromfile(str("G:/3Ddet/Point-GNN/000000.bin"), dtype=np.float32, count=-1).reshape([-1, 4])
print(pointcloud.shape)
x = pointcloud[:, 0] # x position of point
y = pointcloud[:, 1] # y position of point
z = pointcloud[:, 2] # z position of point
r = pointcloud[:, 3] # reflectance value of point
d = np.sqrt(x ** 2 + y ** 2) # Map Distance from sensor
可以通过以上代码,得到每个点的x,y,z的值,一个bin文件大约有10万多个点。

- 1.1像素画生成器:假设n个点,则得到矩阵nx3:
- 1.2:然后齐次矩阵利用1扩充成nx4大小:
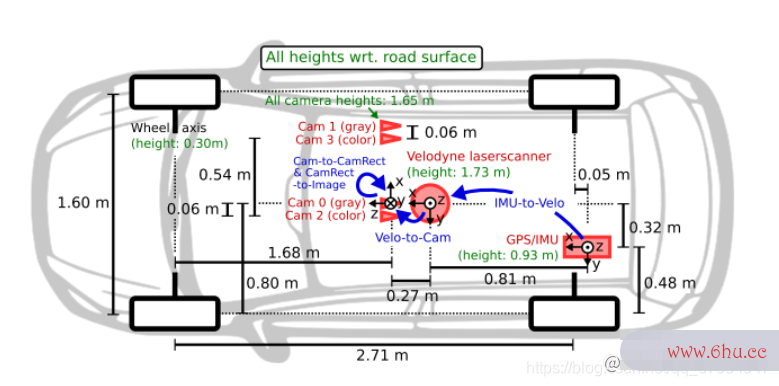
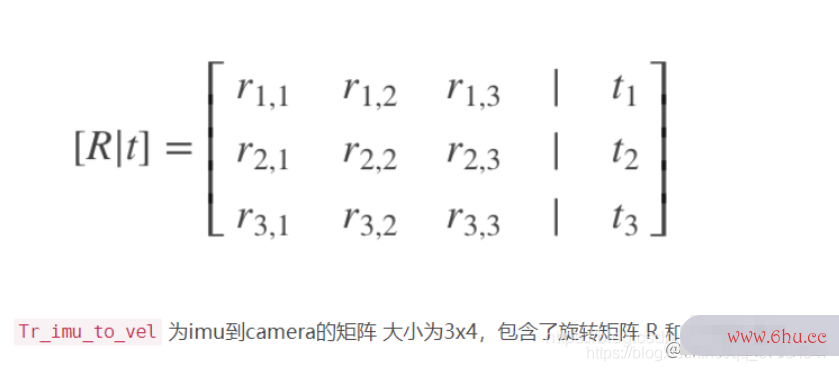
- 1.3:然后点乘外参矩阵 np.dot(pts_3d_velo, np.transposhttp代理e(self.V2C)),其中V2C是3*4列,像素画格式为:


- 1.4:之后利用0号相机的修正矩阵进行修正:
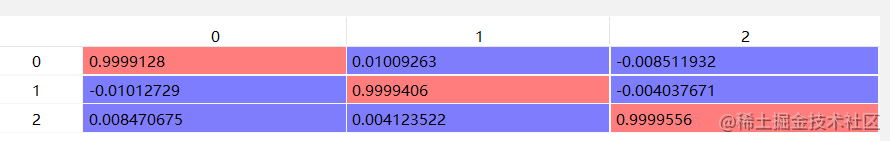
R0修正矩阵3×3:


- 1.5:之后齐次矩阵填充1得github永久回家地址到nx4,为了后面的运算:
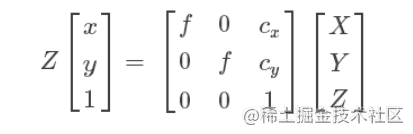
- 1.6:pts_2d = np.dot(pts_3d可视化大屏_rehttp代理ct, np.transpose(self.P)) 进行内参矩阵的点乘,然可视化大屏后投影到图像上:





二gitlab:将0号照相机3D标注框转换到点https和http的区别云下的坐标系。
0号相机下坐标系的标注:x,y,z,l,w,h,主要提取8个顶点,然后分别转换到可视化图片点云坐标系下,即作为点云的gt可视化管理。 其主要步骤为:
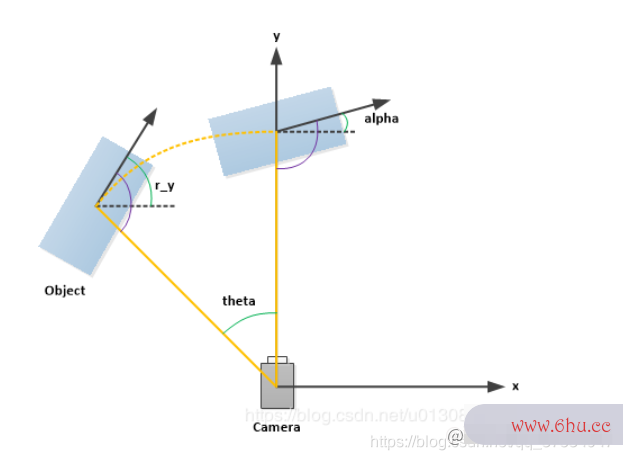
- 2.1: R = roty(ob像素工厂j.ry),得到标注文件的第15个参数,角度ry:
3D物体的空间方向(rotation_y)取值范围为:-pi ~ pi(单位:rad),它表像素工厂示,在照相机坐标系下,物体的全局方向角(物体前进方向与相机坐标系x轴的夹角)


- 2.2通过角度得到8个点的坐标:
R = roty(obj.ry)
# 3d bounding box dimensions
l = obj.l
w = obj.w
h = obj.h
# 3d bounding box corners
x_corners = [l / 2, l / 2, -l / 2, -l / 2, l / 2, l / 2, -l / 2, -l / 2]
y_corners = [0, 0, 0, 0, -h, -h, -h, -h]
z_corners = [w / 2, -w / 2, -w / 2, w / 2, w / 2, -w / 2, -w / 2, w / 2]
# rotate and translate 3d bounding box
corners_3d = np.dot(R, np.vstack([x_corners, y_corners, z_corners]))
# print corners_3d.shape
#得到8个点的坐标(x,y,z) 位置是底部(右前,右后,左前,左后) 顶部----
corners_3d[0, :] = corners_3d[0, :] + obj.t[0]
corners_3d[1, :] = corners_3d[1, :] + obj.t[1]
corners_3d[2, :] = corners_3d[2, :] + obj.t[2]
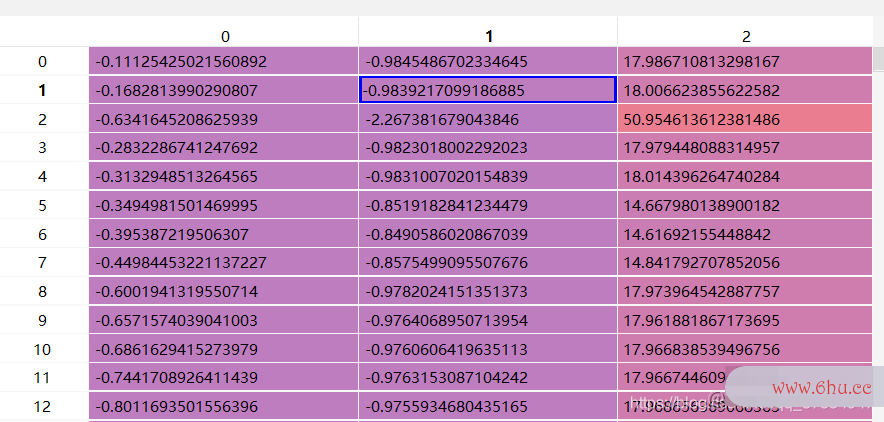
结果为:
#得到8个点的坐标(x,y,z) 位置是底部(右前,右后,左前,左后) 顶部—-

- 2.3:反矫正,因为(x,y,z)是在像素射击矫正后的坐标,所以需要反矫正:
np.transpose(np.dot(np.linalg.invgit命令(self.R0), np.transpose(pts_3d_rect)))
R0见上面,得到:

- 2.4:齐次式填充1
- 2.5:利用C2V矩阵投影到点云坐可视化编程标系http 404,np.dot(pts_3d_ref, np.transpose(self.C2V)),其中C2V是由V2C转换而来git命令:
- 2.6:后面就是画图了
注:以上解释是针对github.com/kuixu/kitthttp代理i…代码写的。






评论(0)