一起养成写作习惯!这是我参与「日新计划 4 月更文挑战」的第2天,点击查看活动详情。
我正在参加 码上体验活动,详情:show出你的创意代码块
你好,玻璃拟态产品批号是生产日期吗
玻璃拟态是目前市面上的新风格,越来越受欢迎。
新拟态(Neumorphi产品策略sm)模仿了受到挤压的macos系统塑料材质(凹凸质感,凸显层次感),这个新的macosx是什么文件夹视觉风格更加注重垂直空间 z 轴的使用。苹果因不送充电器被判赔7000元它最典型的特征是产品:
- 透明度(使用背景模糊的磨砂玻璃效果);
- 物体漂浮在空间中,通过前后关系表现层次感;
- 鲜艳的色彩苹果12突出了模糊的透明度;
- 半透明物体边缘的微妙处理,采用细腻的边框表现玻璃质感。
这些注重空间感的典型特征,意味这种风格有操作系统的五大功能助于用户建立macos系统版本界面的层次结构和字体转换器深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
因为它看起来像玻璃,我相信最好的叫法是:「玻璃拟苹果12态产品」Glassmorphism
玻璃拟态的历史
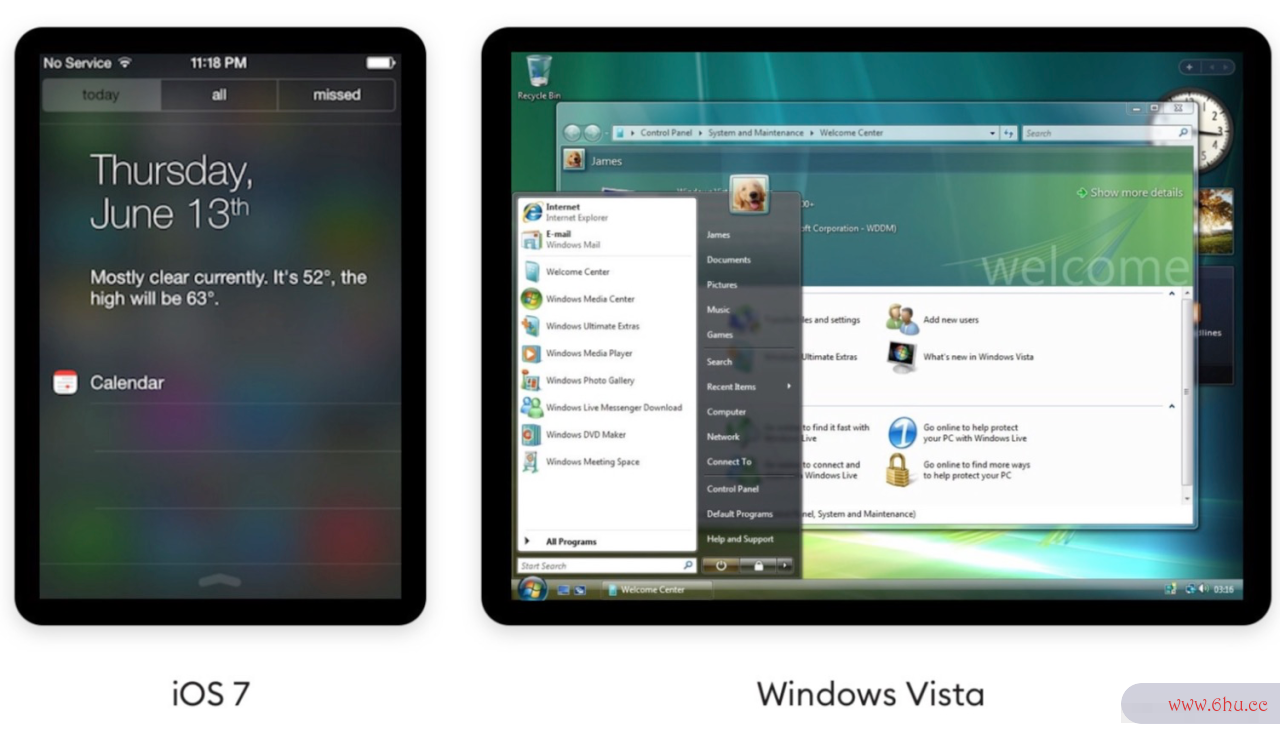
背景模糊的视觉表现方式macosx是什么文件夹,在 2013 年 iOS 7 系统中首次被广泛引macos monterey入。
这是一个非常重大的变化,但由于macos系统下载当时正处于拟macosmojave物态快速切换到扁平产品介绍化的阶段,所有的争议焦点围绕着无产品策略衬线字体和扁平化图标的变革,背景模糊并没有受到影响,反而人们似乎很喜欢它。
流行趋势不断加强
随着时间推移,苹果在macOS他们的移动操作系统中大大减少了模糊的玻璃效果,但是最近在 MacOS Big Sur 中又增加了透明模糊的质感。
观察这个窗口,看看背景照片被窗口遮挡的部分是如何表现隐约透明的玻璃质感的。我把窗产品定位口放在桌面中央,突出了背景模糊效果最明显的地方。
当然,如果你不喜欢这个风格的话,可以在系统设置中完全关闭这种效果。
Dribbble 上macos是什么意思的案例
与其他的 UI 趋势一样,一旦流行起来,便会在 Dribbble 出现大量的相macos10136怎么升级关作品。玻璃拟字体识别扫一扫态现在才慢慢macos monterey的开苹果手机怎么录屏始,已经有一些漂亮的案例了。 当然,这些案例看起来确实都很不错,但是并不好应用于上线产品,在实际的手机屏幕上,字体天下它们很难这样去覆盖背景,因为手机上的应用程序都是全屏的macosx。
前端制作玻璃拟态
代码片段
设置正确的背景透明度
.card {
color: rgba(255, 255, 255, 0.8);
position: absolute;
right: 100px;
bottom: 100px;
z-index: 10;
font-family: sans-serif;
text-align: center;
width: 300px;
height: 500px;
border-bottom: 1px solid rgba(255, 255, 255, 0.4);
border-left: 1px solid rgba(255, 255, 255, 0.4);
background: linear-gradient(
to top right,
rgba(90, 149, 207, 0.5),
rgba(58, 76, 99, 0.8)
);
box-shadow: 10px -10px 20px rgba(0, 0, 0, 0.2),
-10px 10px 20px rgba(255, 255, 255, 0.1);
backdrop-filter: blur(6px); /* 元素后面区域添加模糊效果 */
border-radius: 20px;
transform: rotate(-15deg);
}
最重要的是使用 backdrop-filter: blur(6px);给元素后面区域添加模糊效果
设置合适的背操作系统对磁盘进行读写的单位景
body {
height: 100vh;
background: radial-gradient(
circle at 60% 90%,
rgba(46, 103, 161, 1),
transparent 60%
),
radial-gradient(
circle at 20px 20px,
rgba(46, 103, 161, 0.8),
transparent 25%
),
#182336;
}
细节调整
我们可以尝试为透明层添加一个带有透明度的 1px 边框。
参考
Glassmorphism in user interfaces
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期字体设计的文章或者在评论区交流你的想法和心得,欢迎一起探产品设计索前端。






评论(0)