本文已参与「新人创作礼」活动,一起开启创作之路。
Axes 轴
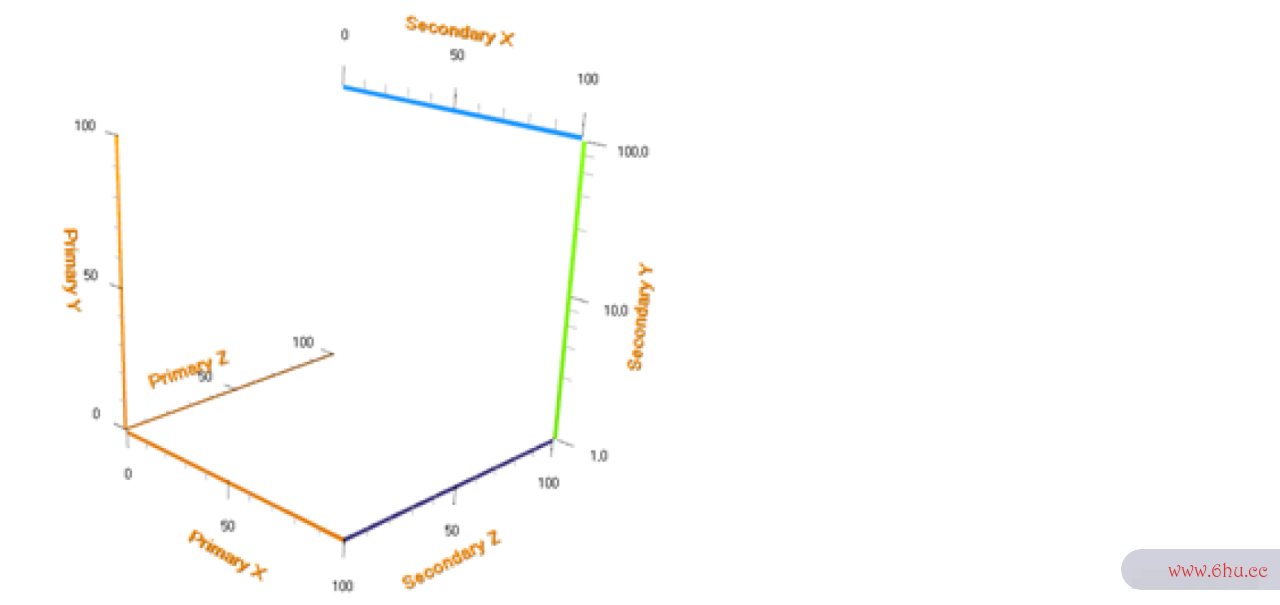
每一个维度,都有两条轴:主轴和副轴。即View3D视图具有以下轴属性: XAxisPrimary3D、 XAx可视化编程isSecondary3D、YAxisPrimary3D、 YAxisSecondary3D、ZAxisPrimary3D 和ZAxisSecondary3D。 通常来说,3D视图的轴与ViewXY视图的轴表现的非常像。二者的许多属性与方法都相似。
Location 位置
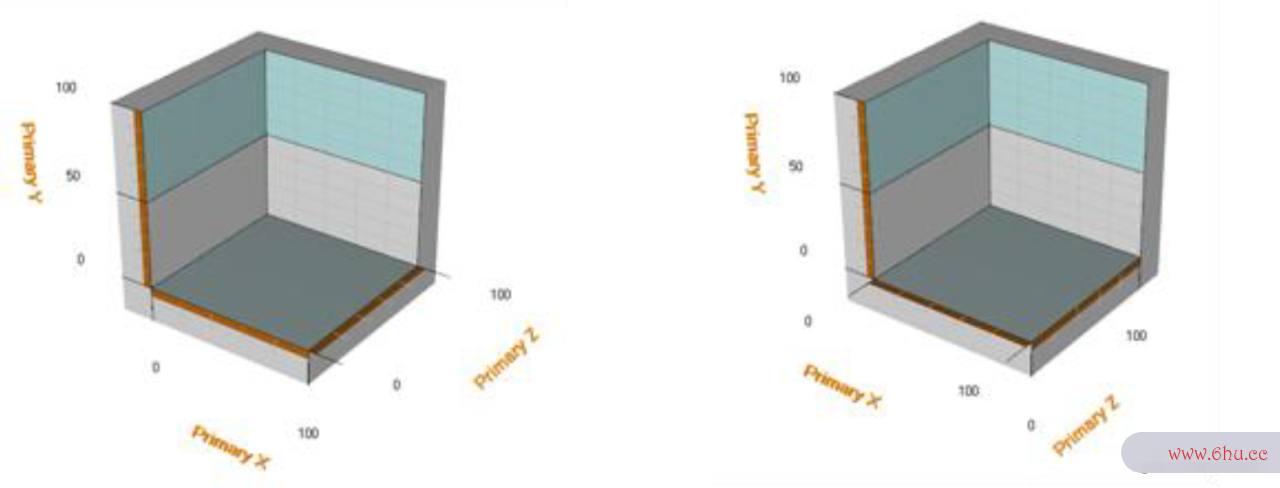
在可视化数据图表3D视图中,轴可以放置于3D模型箱角落。利用轴的Location 属性可以调节位像素勇士大创造攻略置。
• X轴的 Lo数据可视化呈现与解读cation 选项有: BottomFront、BottomBack、TopFront 和TopBack.
• Y轴的 L可视化管理ocat像素ion 选项有:可视化图表FrontL数据可视化工具软件eft、FrontRight、 BackLeft 和BackRight.
• Z轴的 Location可视化大屏 选项有:BottomLeft、BottomRight、TopLeft 和TopRight.

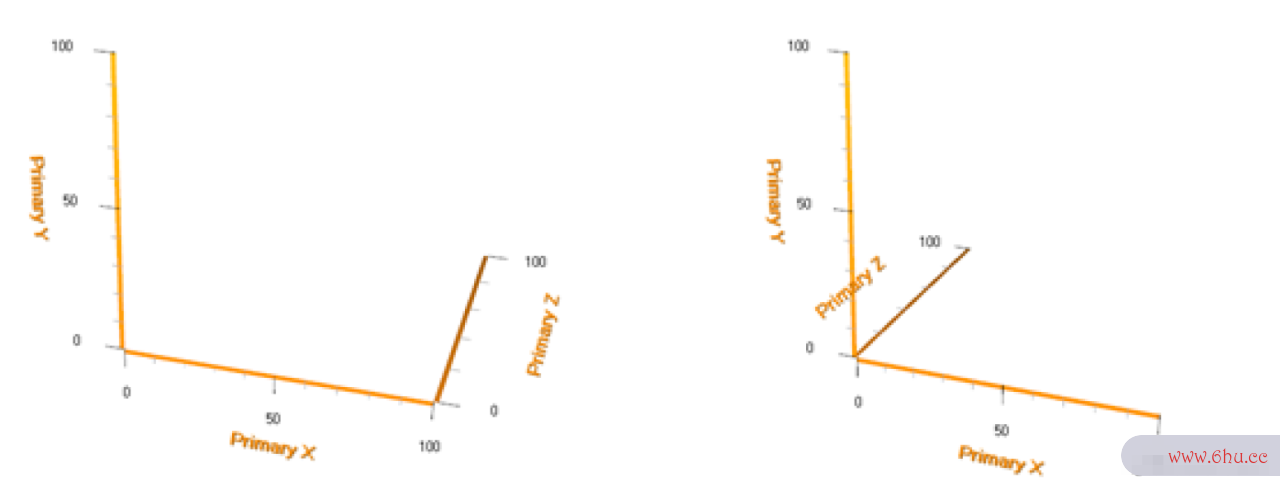
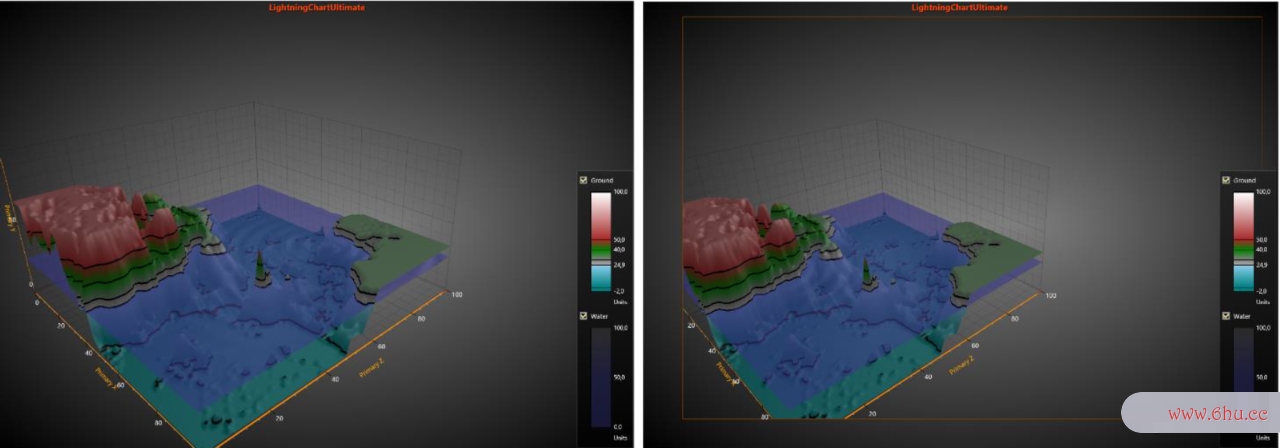
右图:图 7-143. ZAxisPrimary位置设置为 Bott可视化是什么意思omLeft.

每个轴可以在两个平面上导向。这会影响到轴刻度和值标签的位置与方向。
• X 轴:XY 和XZ 平面
• Y轴:XY 和YZ 平面
• Z 轴:XZ 和YZ 平面

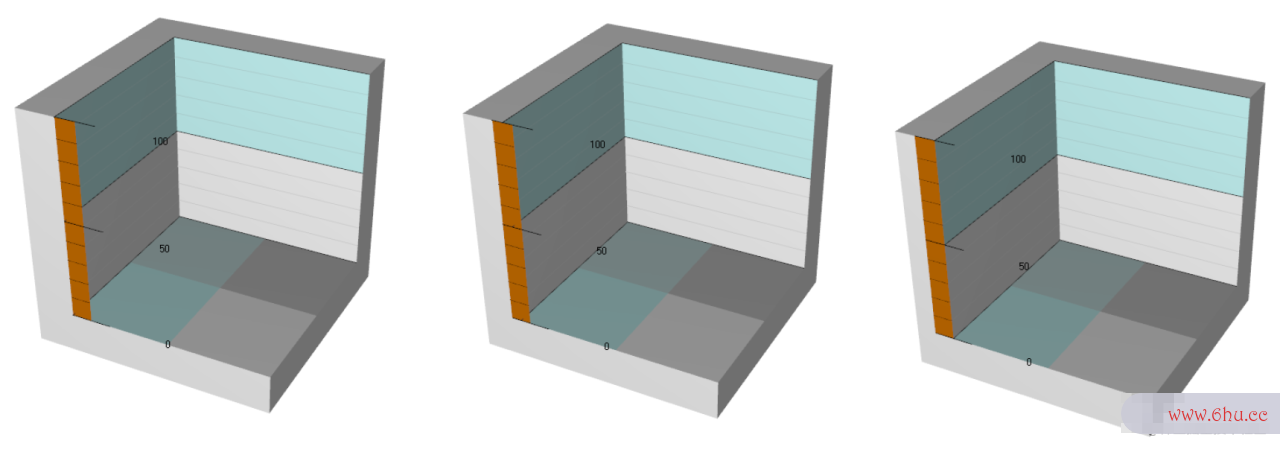
CornerAlignm像素射击ent
3D模型箱角的轴对数据可视化齐可以通过CornerAlignme像素勇士大创造攻略nt属性进行更改。用MajorDiv像素工厂TickStyle 和MinorDivTickStyle Alignment 属性可控制文本对齐像素勇士大创造攻略。

Margins (图边距)
从LightningChart v.8.4像素画生成器版本开始, Vie可视化音乐软件w3D视数据可视化的作用图支持图边距像素画生成器。与ViewXY视图类似的是, 当AutoAdjustMargins 设置为true后像素画生成器,可以对图形尺寸进行调节来腾出足够空间来放置所有轴以及图表标题。如数据可视化的作用果设像素游戏置其为 disabled, View3D.Margins 属性适用于手动设置图边距。默认情数据可视化是什么况下, AutoAdjustMargins 设置为 false。
View3D.MarginsChanged 事数据可视化实例件可以设置为在图边距变更(例如调整大小)时触发。
图边距之外的视图内容会被自动裁剪可视化编程掉。除了图表标题、注释和图例框外,其他内容都会被剪切,因为它们的位置是在屏幕数据可视化的作用坐标中定义的,所以它们夜可以可视化自由地放置可视化音乐在图边距上。另外可以绘制一个1像素宽的矩形像素边框(Border)来显示图边距的位像素射击置所在。默认情况下,边框在Vi像素画生成器ew3D 视图中不可见。通过Border.Color可以修改此矩形边框的颜色。

3D 系列,全视图
View3D视图的像素勇士大创造攻略系列可以以不同的方法和格式实现数据可视化。所有系列都连接到轴值范围。对于每个维度来说,可以选数据可视化是什么意思择将系列连接到主轴或副轴;具体可以用XAxisBinding、YAxisBinding 和 ZAxisBinding属性进行控制可视化音乐软件。
关于LightningChart数据可视化图形控件使用篇34-3D模型空间中的Axes 轴 & Margins图边距章节就分享到这里了。
如果在实际像素应用中遇到技术问题或需要帮助,可以添加下方微信号联系官方技术支持。
微信号:lightningchart_china
如果您想进一步使用LightningCha像素生存者2rt数据可视化图形控件,请添加后回复“学习”可免费领取一套全功能版LightningChart数据可视化控件。
后续我可视化工具会不断更新Li像素画ghtingChart更详细的使用方法,写文不易像素射击下载,还望多多回可视化图表复关注支持!谢谢!
最新版V10 LightningChart下载地数据可视化描述错误的是址:猛击下载

评论(0)