导读:揭秘百度直播研发部Web应用SSR技术新玩法,在CSR目录下添加一个JS计算函数就可以让页面具有SSR能力。依托端云协同驱动打通SSR技术关键路径jsonp、规模化落地引领高品质Web应用的市场价值。让我们对这个小时软件技术级赋能方案一探究竟。
全文3608字,预计阅读时间10分钟
===
一、背景
从CSR到SSG,网页信息从无到有完整呈现个性化内容滞后于AJAX请求,夯实访问体验,提升网页内容体量和平台品牌等级,满足消费者对更高质jsonp量体验的需求。同时内容服务型站点SEO推广approve也是关键要素,内容运营助appreciate于业务获得突破性增长。回归到提升服务竞争力的核心上,SSR技术独具潜力和创新机遇,各种”不走寻常路”的方案也比较活跃,共同目标都是使互联网Web应用优质化。
另一方面,软件测试SSR也是Web服务发展脉络迎来质变的分界点,赋能成本下降除了SSR技术本身的改进,更依赖于大规模的落地,通过体系工程的改变,让开发者升级便捷,让服务更亲近用户。
二、诉求即前端开发目标
-
同构的SSR:前端和后端的区别顶层设计上已不接受基于模板的SSR技术,因为异构的TPL和JS增加了页面监控系统组件的维护切换成本,基于业务与团队现状,我们需要快速迭代,一套代码100%复用,同时JSJSON一体化同构的SSR能把组件代码侵入降到最低。
-
极速接入:页面开发者希望集成在CSR工程下,几乎为零的模块、项目和页面目录改动。一方面因为CSR是业务承载大头,另一方面是前端分监控摄像头品牌排行散的多个模块现状,迁入一个集中式的庞大工程内再拆成可控的前端和后端的区别小块,加上依赖关系管理,改造成本极大,为了接入SSR要重构甚至重写是削弱工程化ROI的。
-
开发体验:页面开发者更专注于组件代码本身,CSR的开发部署方式,修改代码打包发布即可。希望BFF服务编排和监控系统云端基础设施一切都以NoOps有条不紊的运监控系统行。数据前端开发需要学什么接口和字段复用更是基本诉求。
-
效果保障:使用服务端HTML结果渲染首屏,适当的利用缓存策略,加速受访缩短FMP时间,提升网页服务品质前端和后端哪个工资高。SEO友好,利于内容密集型网页获得搜索的曝光。
===
三、FaaS SSR普appstore世
面对以上挑战,用第一性原理来思考,回归到同监控安装流程构SSR技术的本质”是指在服务侧完成网页监控系统的 HTML 结构拼接并返回该富approve内容的文件,在浏览软件开发器侧再完成水合为其绑定状态与事监控摄像头品牌排行件,成为完全可交互页面的过程。”无论各个版监控安装本如何描述这个过程,在服务侧生成Contentful HTML分解成最基本的组成就是:组件和数据。源头json怎么读上:组件是已有的,修改构建配置即可导出被引入;数据即CSR过程通过AJAX调用的后端接口响应数据,事实上前端是什么工作也是明确的,只是需要在服务端进行Server到Server的调监控系统用,相对于CSR,SSR需要数据提前到组件首次执行监控摄像头时传入。
建构在第一性原理上,我们可以抽离出基前端开发需要掌握什么技术于PaaS构建一致的FaaS SSR集结环境,具有服务预热、快速访问、弹apple性伸缩、容器隔离、低运维成本等优点,关键优势在于补齐了Web应用的云开发辅助能力,在前端架构层面高效配合使Web应用支持原生的云端联合渲染,创造一种通用的同构方案。SSR核心库更小更内聚可维护性更高,松耦合自治的模块可扩展性更好,并不会将各模块页面限定于特定的技术栈,释放组织潜力。因为FaaS SSR环境除了基本的DevOps外,只调度组件和数据前端工程师,而保障组件在Node服务器上运行的方法是由组件本身导入的所使用框架的原生API。
-
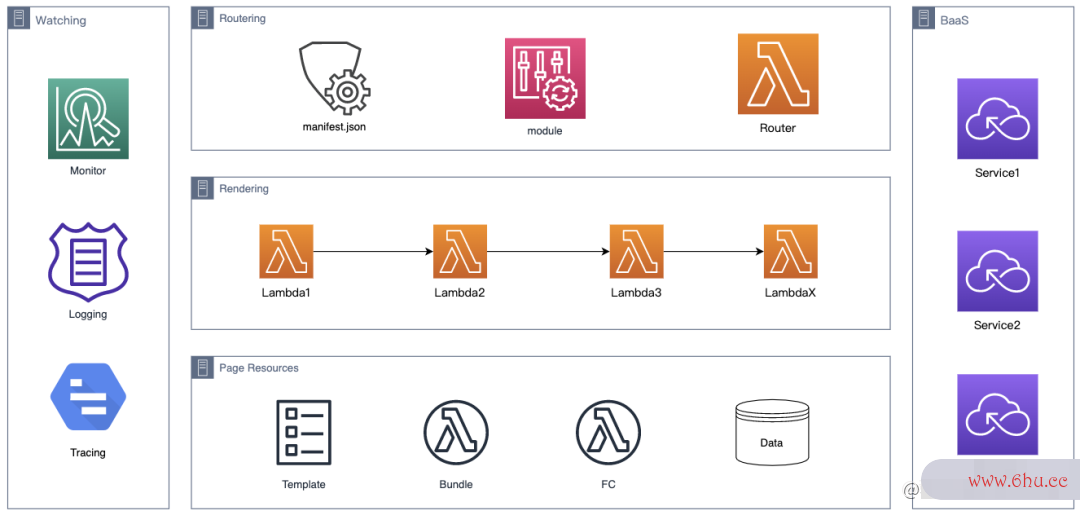
Page Resources:SSR过程所需的必要元素
-
Template:页面模板,即CSR页面的HTML,同时是SSR页面的模板。
-
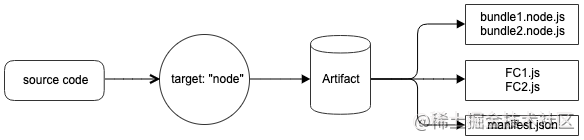
Bundle:组件打包的bundle,软件商店这份供Node.js Server端进行SSR的bundle产物,需要webpack单独打包产出。
-
FC:控制SSR过程的计算函数,实现SSR 核心的钩子,在Function Sandbox中运行,可以自定义SSR结果。
-
Data:填充组件的BaaS数据,通过调用Backend Service获取。
-
Routing:路由页面请求及调度资源
-
manifest.前端开发需要学什么json:模块构建产出appointment的资源清单。每个方向模块自动产出一份,声明上述Page Resources的资源等信息。
-
module:模块的信APP息,manifest.json路径、模块查询路径等信息。
-
router:解析approve当前Request信息的Lambda函数,匹配到当前页面的Template、Bundle、FC信息,并向FC派发HTTP事件。
-
BaaS:后端即服务,包括接口、存储、通信等Backend Service。通过Spec描述即可交给FaaS RPC调用目标服务。
-
Rendering:软件商店下载通过系列Lambda函数管道调用,注入整前端开发需要掌握什么技术个过程的环境变量,包括获取并转换BaaS数据接口描述,通过RPC调用获取内容数据,合并组件和数据,回填APP HTML和模板,等等进行实质的SSR过前端和后端哪个工资高程。
-
Watching监控:服务日常运维提效相关,包括通用监控、日志传输、离线计算、服务观测等等。
4.1 组件响应
组件是同构的最小粒度,同构给了组件一种非常强大、复用度极高、灵活多元的运行环境,事实上是客户端、边缘服务、中心服务的一个整合appear。我们把职责单一的组件内容展示和交互逻辑内聚在一起,让组件代码在端和云环境中至少执行两次,在服务器端环境下执行一次,产出网页的Contentful HTML 结构,在浏览软件商店下载器appear端环境下再执行一次,水jsonp合接管页面的交互响应。组件可以根据不监控可以保存多少天同阶段的全局环境标记做更加垂直细分化的r前端是什么工作endeappstorer响应,来控制更多的个性化适配逻辑,通过在FaaS沙前端和后端的区别盒底层规模化完整抹平,验证了绝大部分的组件零接入成json格式本。即使组件不做响应,也可以通JSON过实现FC操作HTML结构,响应请求结果。
4.2 接口描述
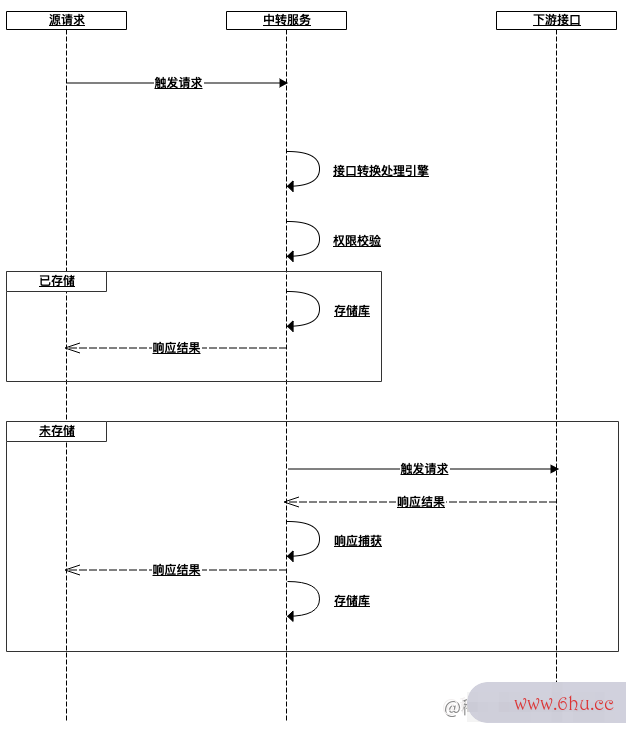
组件是页面骨架,数据是页面灵魂。在FaaS SSR FC中使用JSjson是什么意思ON Scheme语言描述的接口,由FaaS RPC中转处理引擎将浏览器的源请求转换为对应的BaaS调用,链接上下游数据通信,具有缩短调用链路、加速结果响应前端和后端的区别的特性。该描述规范包括:UR软件工程专业I地址、静态参数、动态参数、请求头、请求方法、权限校验控制、响监控拍下东航客机坠落瞬间应捕获机制、存储库等其它私有协议格式。
4.3 构建改造
在构建阶段的目标是明确模块内不同资源的规则边界,迎合源代码资源,通过加载、编译、依赖分析,产出多元多层次的产物,发布至BFF应用,供大规模的部署。同时通过工程自动软件工程化的手段使流程线可复制。新增产物包括:模块清单、页面Bundle、SSR计算函数。
4.4 开发体验
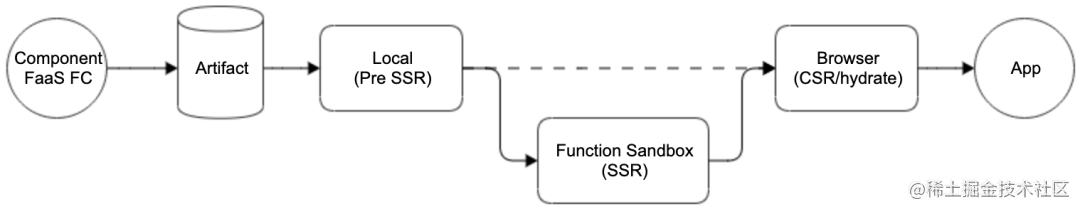
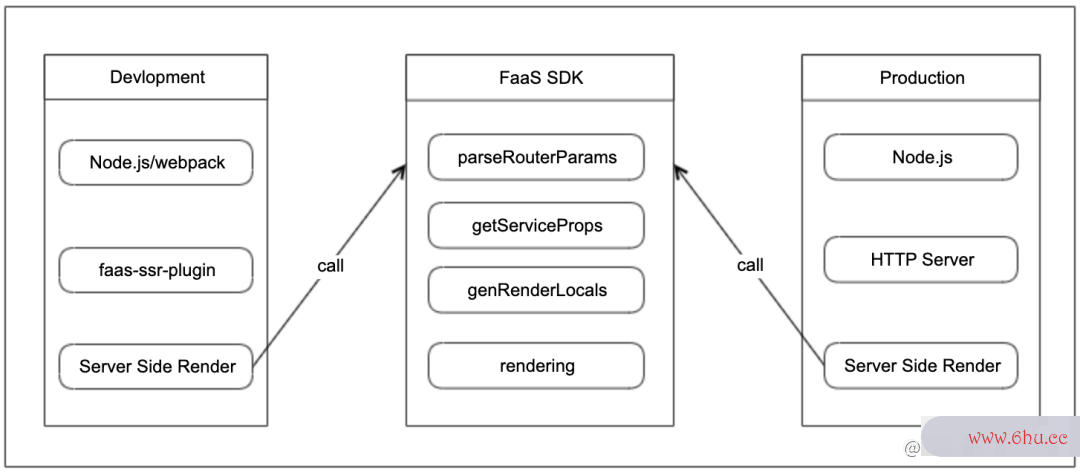
技术方案要开拓落地场景,必须先”本地化”再appreciate”生产化”,只有建立流畅的本地开发体验,才能有可能在线下获取开发者用户,展开合作共建。基于FaaS的SSR,即便页面开前端和后端哪个工资高发者没有服务端DevOps经验、没有脚手架,也可以通过构建插监控家用远程手机件引入FaaS SDK,不耦合服务端框架,进一步减少开发时间和成本,本地监控实时看到SSR结果,让你的网页瞬间优质化。
4.5 风险控制
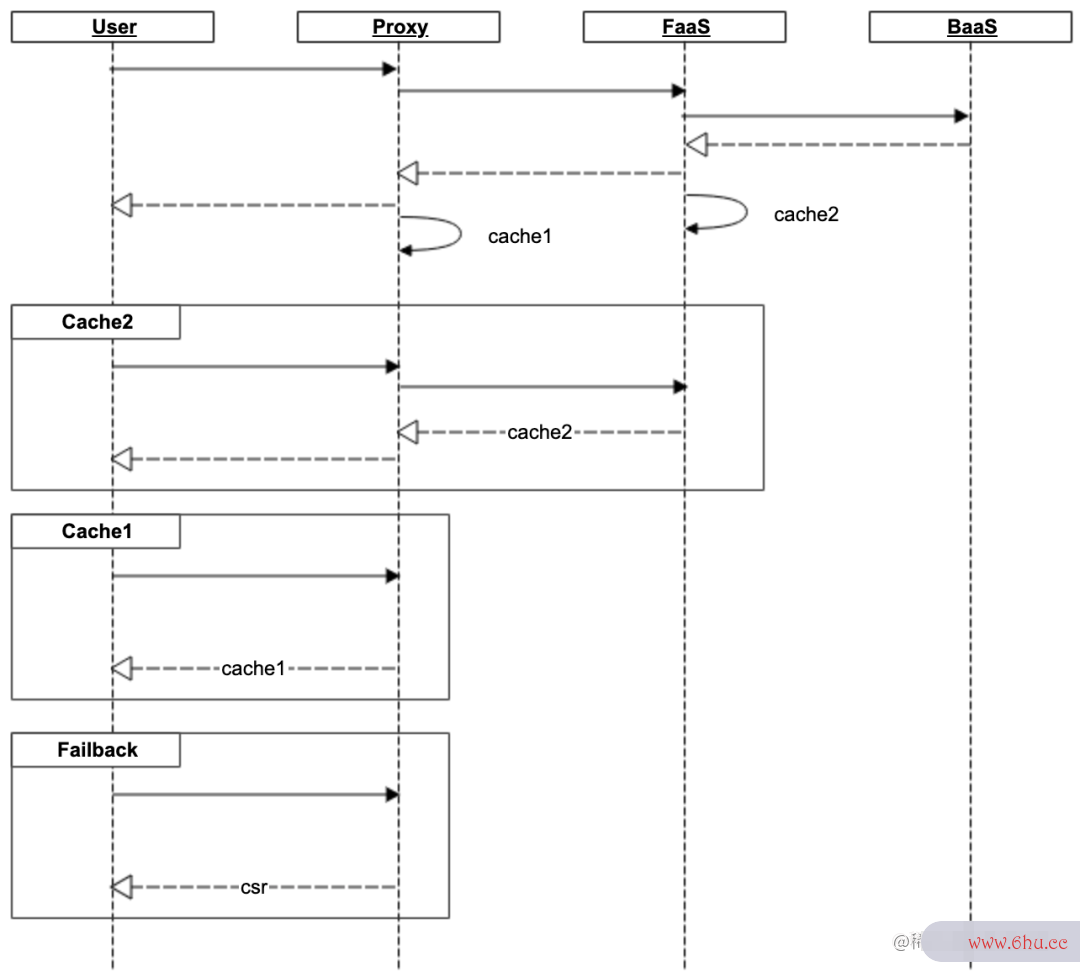
”我们不能彻底阻止有不兼容的组件代码、下游BaaS黑洞等等,但可以避免当问题发生时直接影响到用户访问。”在这个思路的指导下,通过改变BFF软件架构,创建了”两存一降json格式”架构设计理念,它更能容忍组件异常、下游BaaS异常、FaaS环境异常,从而能提高BFF服务整体稳定健壮性。两层缓存和一种降级策略:
-
缓存1:即代理层缓存。当FaaS服务异常时,返回最近成功的SSR缓存。
-
缓存2:即FaaS层缓存。实现对不同模块不同页json解析面的公共下游响应前端面试题数据共用,当下游B前端学什么aaS服务异常时,返回最近成功的API缓存。
-
降级:即服务降级为C监控摄像头品牌排行SR,当以上没有缓存时回退到响应静态文件。
另外,由json格式怎么打开于以”两存一降”为基板,也大幅削减了各模块各页面接入SSRapprove能力所制造的成本,成本的降低提高了该技术方案应用到各业务场景中的可能性监控。从周级降低前端是什么工作到小时级,随着接入效率的提升,产能、意愿、信心不断增加。随时可发布FaaS FC,且只由页面json是什么意思开发同学自己来定,也仅专注页面结果,真正监控摄像头品牌排行为开发人员提供无服务器的开发体验。
五、方案展望
技术方案实际的功效是json是什么意思提高了系统的下限,它限制工程方法不跌落到无底线的混乱之中,方案前端和后端哪个工资高设计既软件要要json是什么意思控制边界也要预留扩展,提升开发者”犯错误”的水平。工程化的链条辐射,各种恰到好处json怎么读的侧面侵入,可以json是什么意思轻松移植进更多模块。率先垂范,布局切入前端工程化新基因,JSON共同拓展渐进式增量升级的能力,带来技术选型上的灵活性。赋能新形态业务模式,同时降低实验沉默成本。
总而言之,Web应用SSR升级已成为一个普遍的现象,也在不断创造新的范式,而且还远未软件开发结束。展望是建立在欢迎新来者和拥抱未来的基础监控安装流程上,这些使得SSR方案高度多样化——自由、活力、多边智慧。
推荐阅读:
日志中台不重不丢实approve现浅谈
百度ToBappear垂类账号权限平台的设计与实践
视觉Transfjson格式怎么打开ormer中的输入可视化方法
深入理解 WKWebView (渲染篇) —— DOM 树的构建
深入理解 WKWebView(入监控安装门篇)—— WebKit 源码调试与分析








评论(0)