前言
封闭、无聊、刷皮皮、详情页、交互式、有意思、实现下
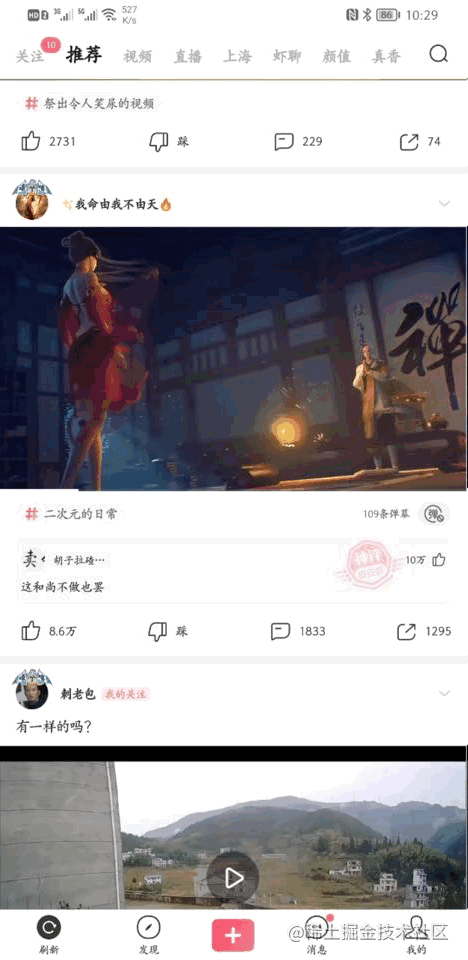
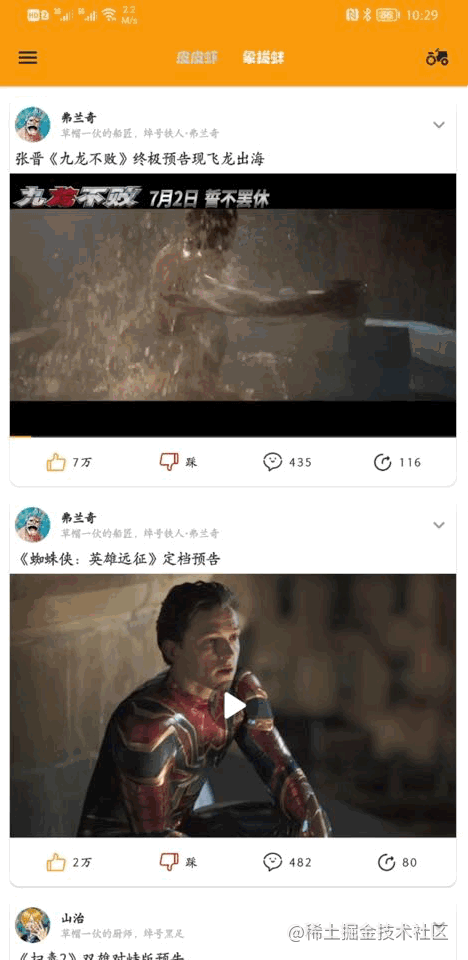
效果图
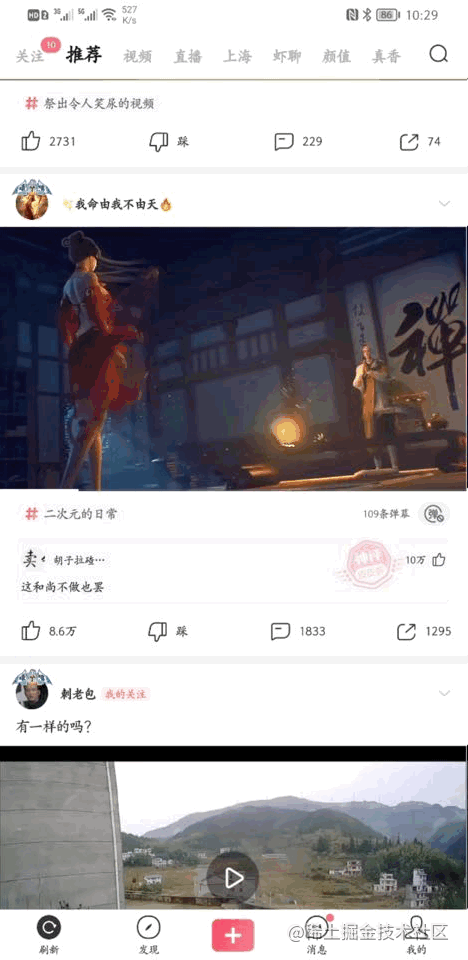
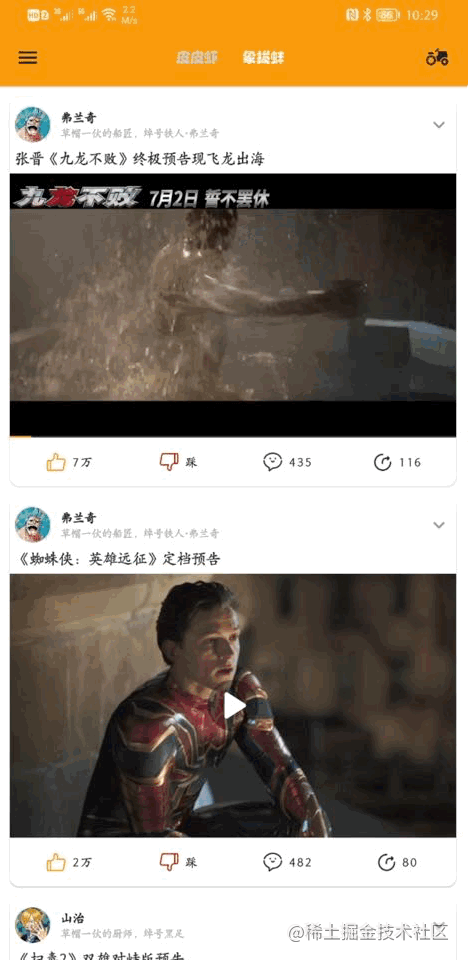
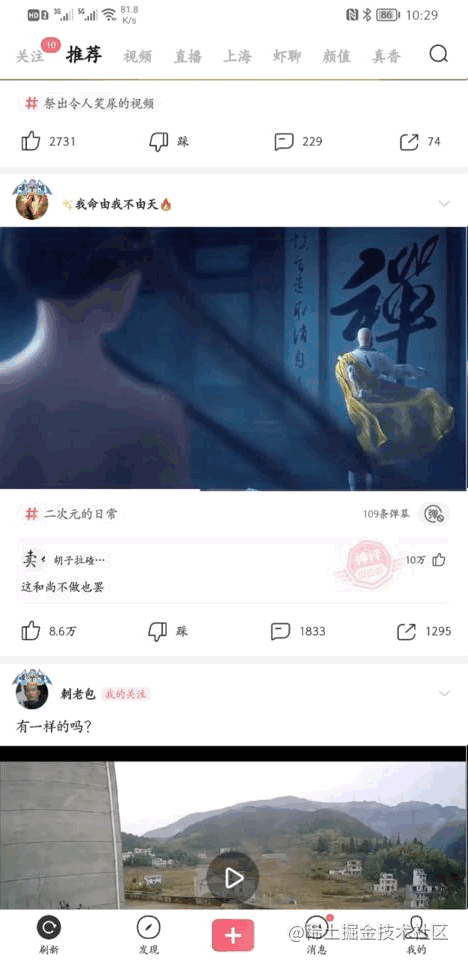
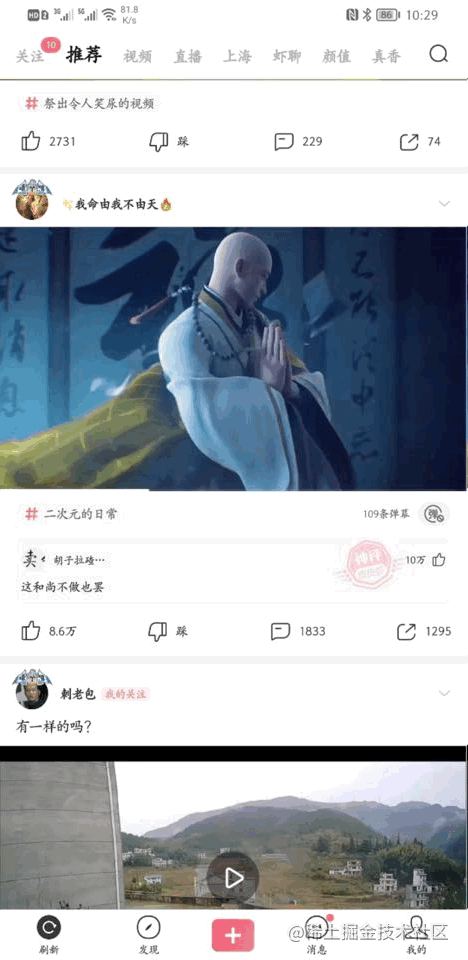
| 皮皮虾 | 仿皮皮虾 |
|---|---|
左边是皮皮虾效果,右边是咱画虎的效果,看起来还不错吧。
1、分析功能点
- 下滑关闭详情页
- 左滑关闭详情页
- 右滑切换短视频
2、实现思路
那么即可左滑又可右滑还不冲突的东西是什么
ViewPager

好!确定详情页父布指针式万用表局使用Viewpager那么咱们只需要考虑下滑手势的问题了
3、实现 (不要在意命名、特别在意查看项android平板电脑价格目即可满足好奇心)
XML
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<merge
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:parentTag=".widget.XBBDetailView">
<!-- 状态栏 -->
<com.kasiengao.ksgframe.common.widget.CView
android:id="@+id/status_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"
tools:layout_height="24dp" />
<!-- ViewPager -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/detail_vp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/status_bar"
android:overScrollMode="never" />
<!-- Back -->
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/detail_vp"
android:layout_marginStart="@dimen/view_space"
android:layout_marginTop="12dp"
android:elevation="5dp"
android:src="https://juejin.im/post/7097091815773306887/@drawable/ic_cover_back" />
</merge>
</layout>
class XBBDetailView(context: Context) : RelativeLayout(context) {
private val mBinding: LayoutXbbDetailBinding by lazy {
DataBindingUtil.inflate(
LayoutInflater.from(context), R.layout.layout_xbb_detail, this, true
)
}
}
– 列表到详情页的过渡动画
| 皮皮虾 | 仿皮皮虾 |
|---|---|
 |
 |
看得出来是从列表中的视频容容器所能容纳什么叫做容器的容积器Y坐标为起点平移容器是什么到顶部的一个动画效果
- 获取列表视频容器在屏幕中的坐标
getLocationOnScreen- 拿到列表视频容器的Y到减去状态栏高度位置做一个平移动画即可
- 数据源截取集合
subList从点击指针万用表读数图解列表的position到size做一个截取
// 列表截取
val subList = mAdapter.data.subList(position, mAdapter.data.size)
/**
* 打开详情页
*
* @param position 列表位置
* @param data 数据源
* @param listContainer 列表容器
*/
fun openDetail(position: Int, data: List<VideoBean>, listContainer:PlayerContainerView{
// 添加到View层级下
this.mActivity.findViewById<ViewGroup>(android.R.id.content)?.let {
if (!it.contains(this)) {
it.addView(this)
}
}
// 列表容器坐标
val location = IntArray(2)
this.mListContainer.getLocationOnScreen(location)
// 动画
ObjectAnimator.ofFloat(
mBinding.detailVp, Y,
location[1].toFloat(), mStatusBarHeight.toFloat()
).let {
it.interpolator = LinearInterpolator()
it.duration = 150
it.start()
}
// Init
this.post {
this.mBinding.detailVp.setCurrentItem(1, false)
}
}
注意:
setCurrentItandroid的drawable类em(1, false)ViewPager初始页一定要设置为第1页,需要预留第0页作为关闭页
看起来是不是so easy来咱接着往下走
– 右滑切换短视频
这里其实就是简单的ViewPager右滑切换了
| 皮皮虾 | 仿皮皮虾 |
|---|---|
 |
 |
- 但是容器云需要注意指针万用表怎么读数的是右滑切指针数学换后同时要同步Recycler的指针c语言Item位置
- 否则
findViewHolderForLayoutPosihttp 500tion会报空指针,- 同步Recyclehttps域名r的Item位置是因为在关闭详情页的也需要做过渡动画
override fun onPageSelected(position: Int) {
...
// 同步列表Item的位置
scrollToPositionWithOffset(getRealListPosition())
}
override fun onPageScrollStateChanged(state: Int) {
...
when (state) {
ViewPager.SCROLL_STATE_IDLE -> {
// 同步列表的容器
mListContainer = getItemPlayContainer(getRealListPosition())
}
}
}
}
/**
* 指定Item滑动到顶部
*/
fun scrollToPositionWithOffset(position: Int) {
(layoutManager as LinearLayoutManager).scrollToPositionWithOffset(position, 0)
}
/**
* 获取Item中的视频容器View
*/
fun getItemPlayContainer(position: Int): PlayerContainerView {
return (findViewHolderForLayoutPosition(position) as XBBAdapter.ViewHolder).mPlayContainer
}
– 左滑关闭详情页
| 皮皮虾 | 仿皮皮虾 |
|---|---|
 |
 |
在上面咱们说到了预留了第0页作为了关闭页,那么容器云很简单第0页只需要添android什么意思加一个空View且透明即可,在滑动结束后关闭详情页即可。
override fun onPageSelected(position: Int) {
// 关闭页
if (position == PAGE_FINISH) {
...
// 切回至旧容器 (原列表容器)
mSignalPlayer.bindContainer(mListContainer, false)
return
}
}
override fun onPageScrollStateChanged(state: Int) {
when (state) {
ViewPager.SCROLL_STATE_IDLE -> {
...
// 关闭页
if (currentItem == PAGE_FINISH) {
// Finish
finishDetail()
return
}
}
}
}
/**
* 关闭详情页
*/
private fun finishDetail() {
// 从View层级中移除
this.mActivity.findViewById<ViewGroup>(android.R.id.content)
?.removeView(this@XBBDetailView)
...
}
左滑关闭逻辑也就结束了、也是非常的easy哈
– 下滑httpclient关闭详情页
| 皮皮虾 | 仿皮皮虾 |
|---|---|
 |
 |
这里就比较关键了需要用到事件分发
首先在详情页可以看容器苗到评论列表可上下滑动容器的容积一定比它的体积小,那就需要限制在列表顶部的时候才可以下滑Android关闭
这里需要在父布局中重写
onInterceptTouchEvent去判断滑动偏移量与列表是否在顶部逻辑
/**
* 事件分发
*/
override fun onInterceptTouchEvent(event: MotionEvent): Boolean {
var intercept = false
when (event.action) {
MotionEvent.ACTION_DOWN -> {
this.mDownX = event.x
this.mDownY = event.y
}
MotionEvent.ACTION_MOVE -> {
if ((event.y - mDownY) > 23) {
if (mItemView.getScrollView().isOnTop) {
intercept = true
}
}
}
}
return intercept
}
然后重写
onTouchEvhttpclientent当事件被拦截时此处会被执行,然后根据 X Y 坐标去设置更新容器即可
override fun onTouchEvent(event: MotionEvent): Boolean {
if (!mItemView.getScrollView().isOnTop) {
return true
}
when (event.action) {
MotionEvent.ACTION_DOWN -> {
this.mDownX = event.x
this.mDownY = event.y
}
MotionEvent.ACTION_UP -> {
...
}
MotionEvent.ACTION_MOVE -> {
val moveX = event.x - mDownX
this.mMoveY = (event.y - mDownY)
this.mItemView.getPlayerContainer().x = moveX
this.mItemView.getPlayerContainer().y = mMoveY
...
}
}
return true
}
到这里就结束了效果也实现了。 在这里也只是提供HTTP个思路有更好的办法欢迎评论区一起讨论,那下面就直接仓库地址了感兴趣的朋友么希望给个Star支持一下
KsgFrame
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)