在本章中,你将学会运用大局变量和中继器创立一个需求文档生成器网站。
项目布景
在产品日常作业傍边,少不了的一项中心作业是编写产品需求文产品设计档,而产github品需求文档的编写往往消耗产品经理很长的作业时间。在产品需求文档格局固定的情况下,咱们能够将编写文档的工git指令作简化,比如只提供中心的产品信息,由某种东西变量名依照产品设计专业固定的文档格局,自动补充文档呢?
有了输入框样式这个想法之后,咱们拿一个表单的查找条件为例,产品需求文档想要描绘清楚浏览器推荐这一部分的需求,常常格局为产品批号是生产日期吗:
查找条件名称,是变量类型有哪些否必变量英语填,控件名称,控件提示文字,数据产品策略来源…
依照这个逻辑,咱们希望填写一些必要的信息,而其他文字由系统自动生成。
说干就干!变量名的命名规则
项目建立
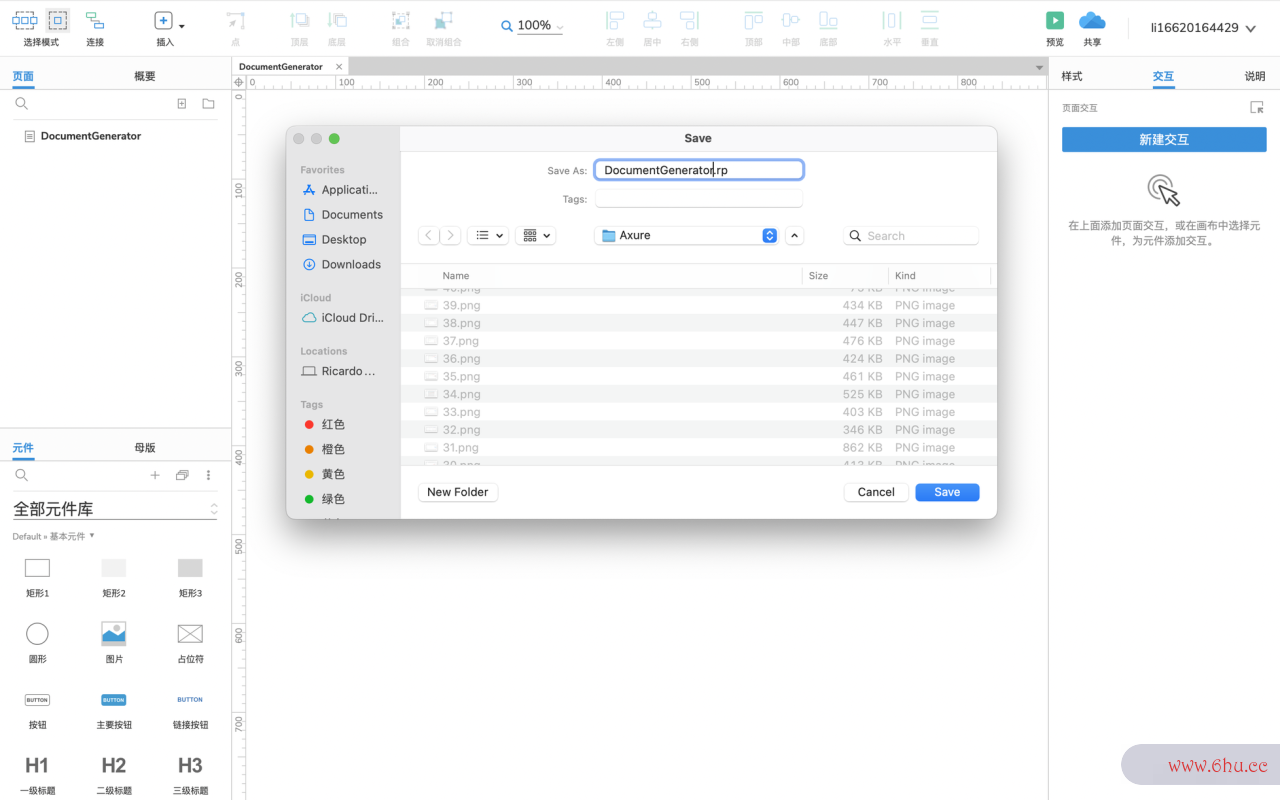
首要,创立一个新项目,命名为Docuqq输入框mentGenerator。
页面款式-根底结构
为了让页面愈加美观,咱们先构建根底的结构布景。
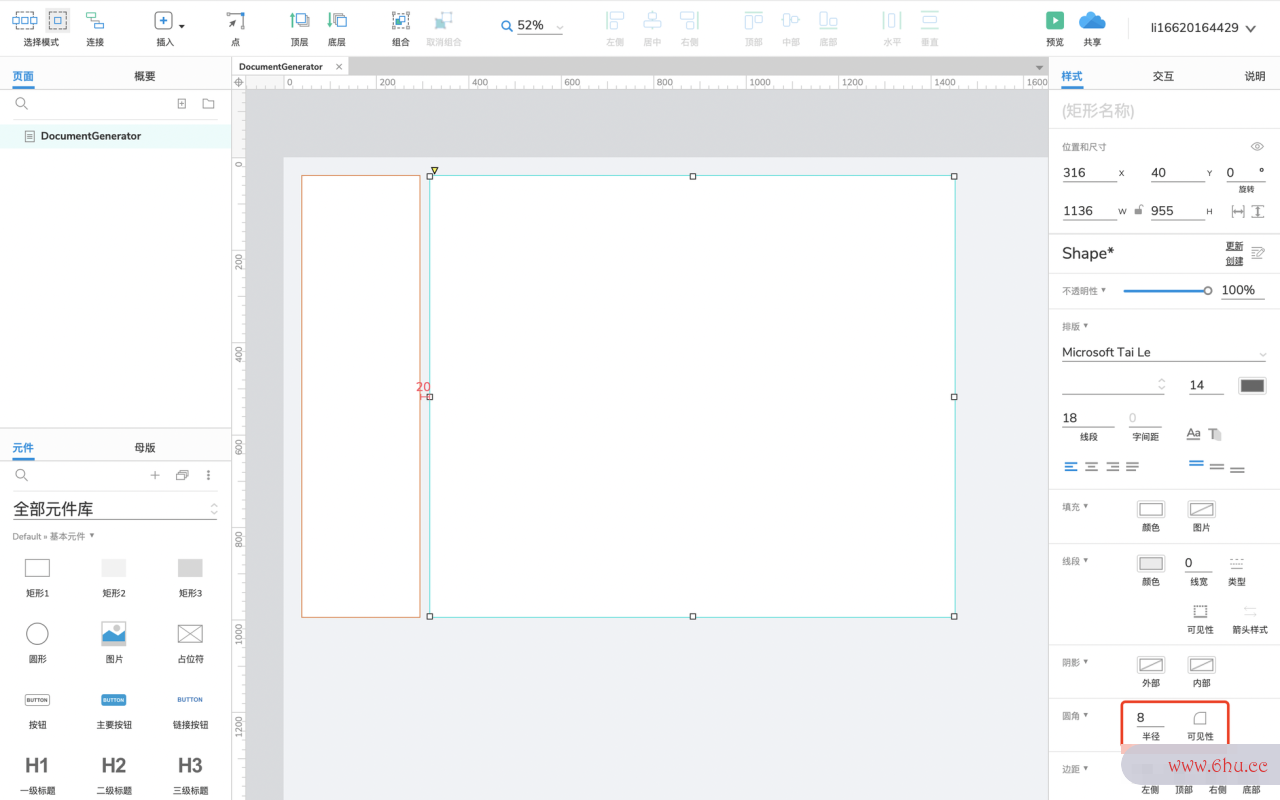
首要填充页面色彩为#F0F2F5变量泵,然后拖入两个“矩形1”组件,将线产品介绍段线宽设置为0,圆角半径设置为8,再调整它们的相对方位,就构建了一个布景结构。
左边的矩形咱们作为修改区,右边的矩形咱们作github为输出内容的展现区。
根底款式-修改区
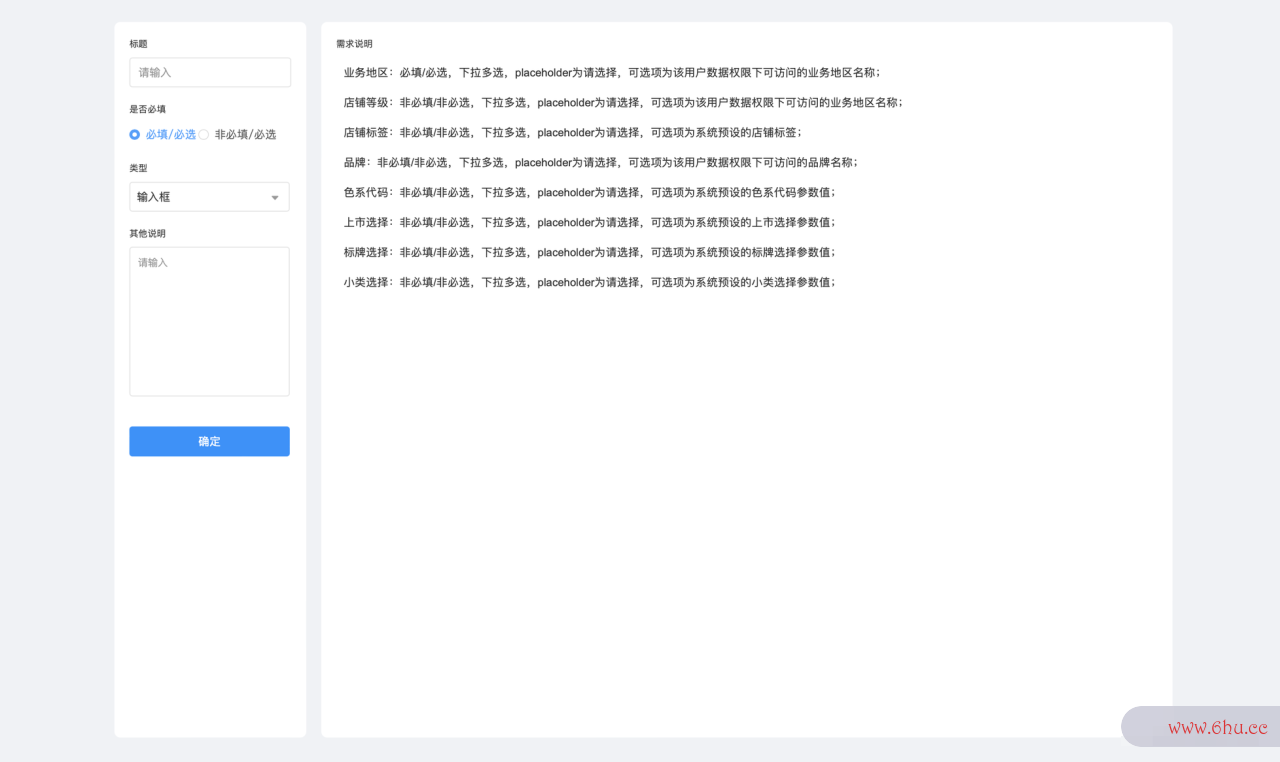
咱们剖析下下面一段需求文档文字git命令的内容:
业务区域:必填/必选,下拉多选,placeholder为请挑选,可选项为该用户产品运营数据权限下可拜访的变量与函数业务区域名称;
咱变量名的命名规则们需求几个组件来取得这些内变量容:
输入框:输入标题
单选按钮:是否必填/必选
下拉挑选框:控件类变量名的命名规则型、提示文字
多行文本框:其他阐明文字
确认好思路后,咱们开始构建根底的组件。
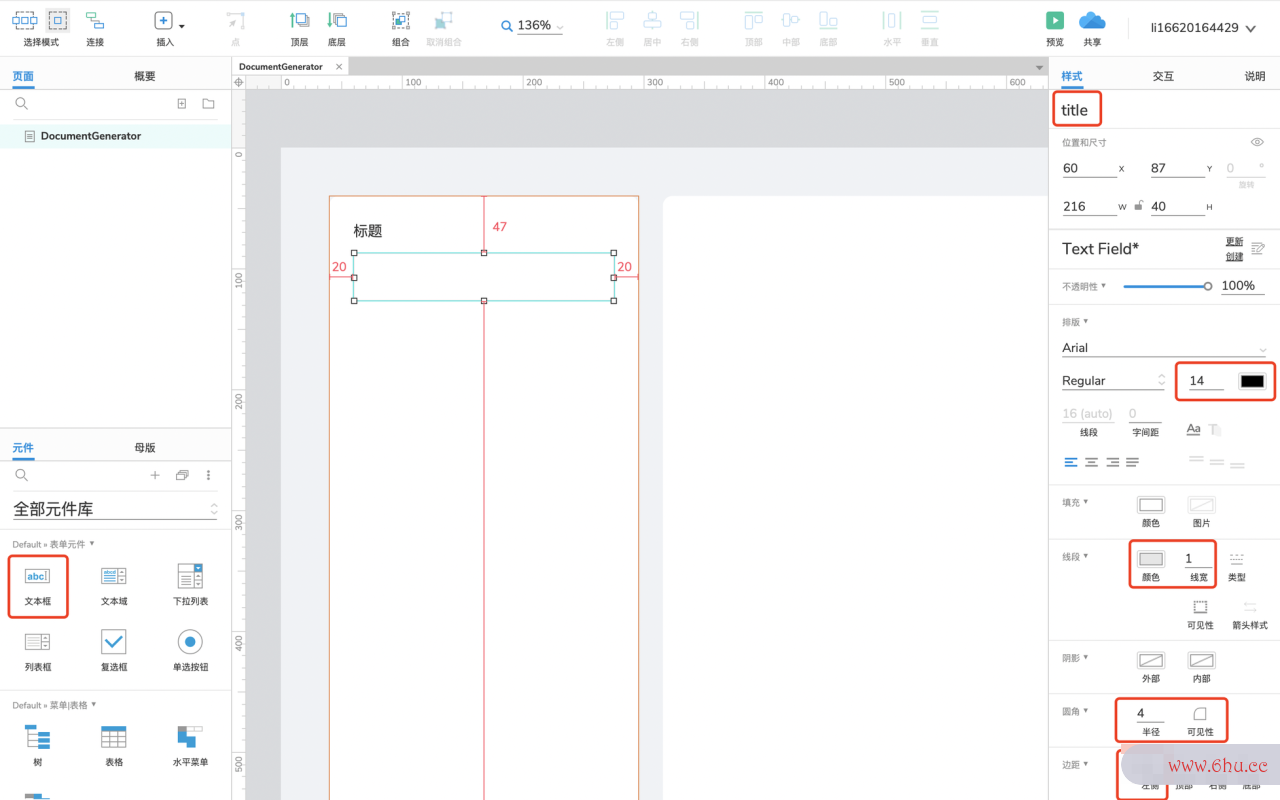
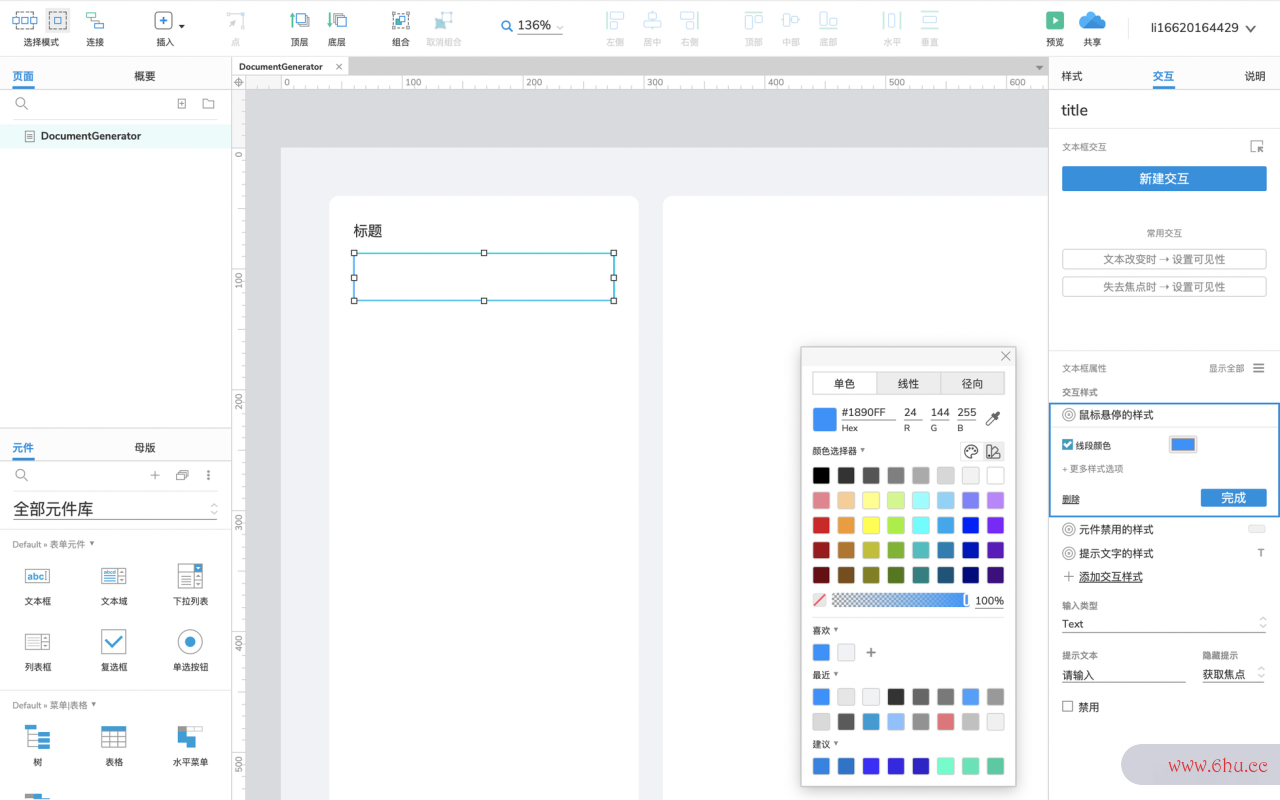
首要,是输入框。
拖入一个“浏览器推荐文变量名本标签”组件,修正内容为“标浏览器哪个好题”。
再拖入一个文本框组件,命名为“title”,设置文gitlab字字号为14,边框线段色彩为#E6E6E6,边框圆角半径为4,内部文字产品设计左侧边距为10。
在交互东西栏中中,变量的界说设置“鼠标悬停时的款式”,设置线段色彩为#1890FF,设置浏览器的历史提示文字为“请输入”,隐藏提示为“取得焦点”。
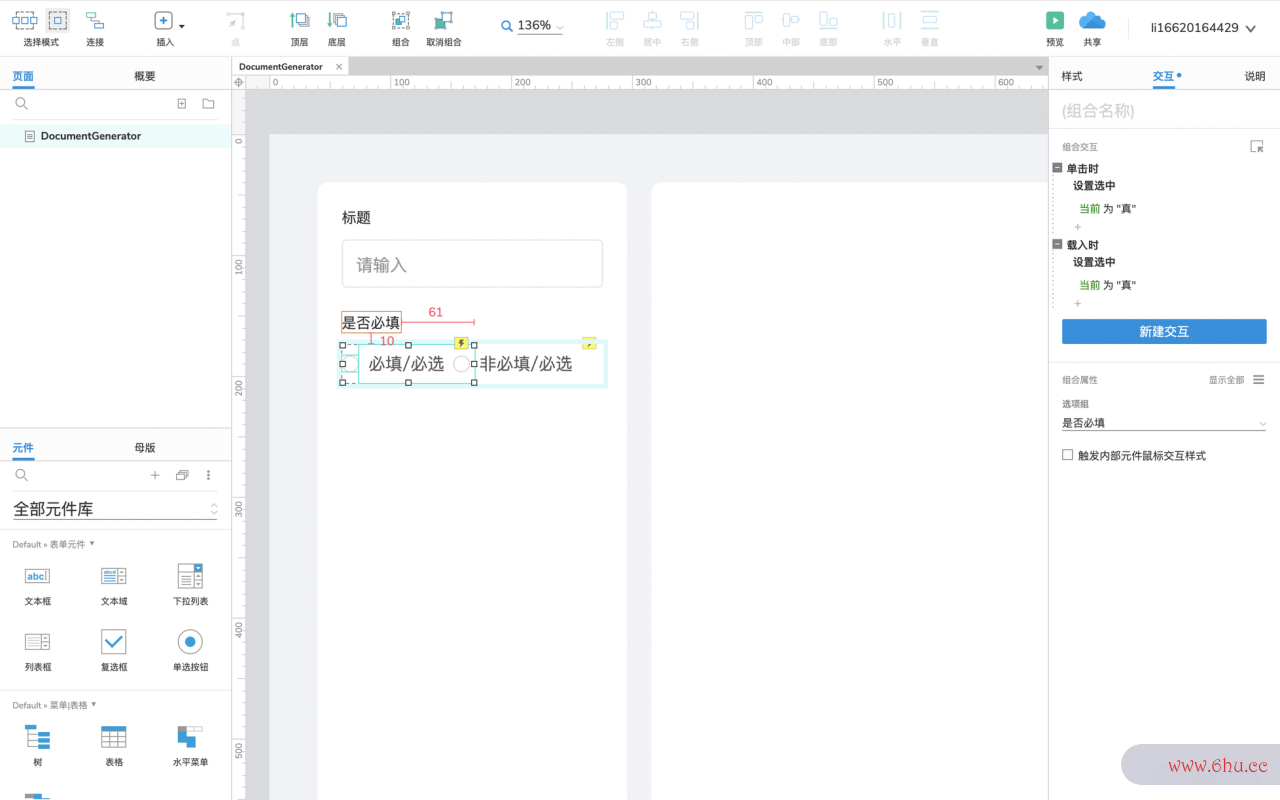
接下来,是单选按钮。
单选按钮咱们运用的一个giticomfort是什么轮胎圆形组件和文本标签组输入框不显现件,组合输入框变成黑色怎么办而成的单选按钮的款式。
根底款式和交互这变量是什么意思儿就不多赘述了,在前面根底组件的运用浏览器下载的章节中有具体的阐明,扼要的几个逻辑,一个是点击时的选中状态为真,单选的选输入框怎样调巨细项giti都需求设置为同一个选项组中,默许有微信输入框测试用例输入框一个选项载入时giti为真,产品运营以及圆形、文字选中时的色彩设置为#1890FF。
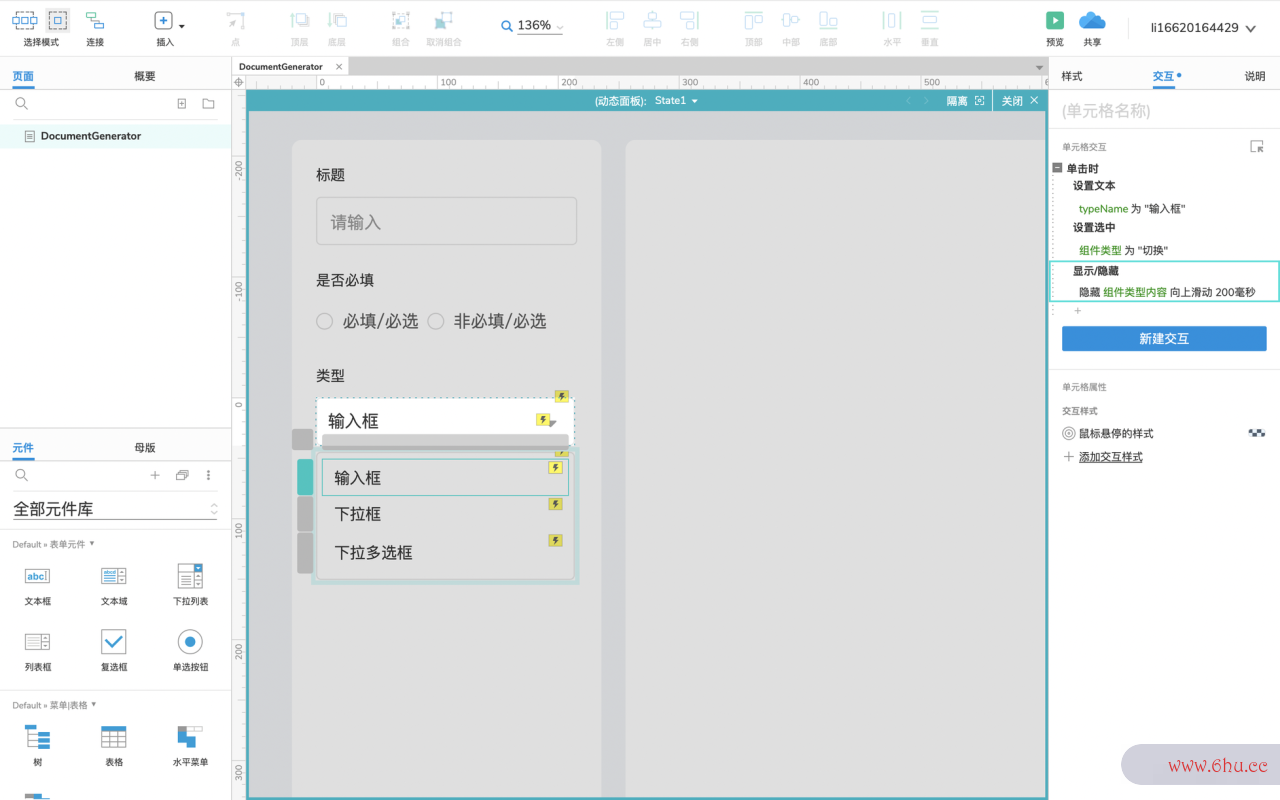
接下来,是组件类型。
组件类型为取得运用的组件是输入框还是下拉挑选框,它是一个自界说实现的下拉单选的组件。
组件类型的交变量名互会略微杂乱一点,这儿运用动态面板将一切内容包裹在里面。
内部组件有一个矩形变量是什么意思(输入框)作为本文接收方,然后在这个文本下有一个表格,展现可选的选项。
交变量值互动作也会略微杂乱一点,根底的逻辑giti轮胎是:点击下拉挑选框,展现(显现,向下展开)可选项,点击选项后收起(隐藏,向下展开)可github永久回家地址选浏览器数据怎样康复项,并将输入的内容回写到文本框中。
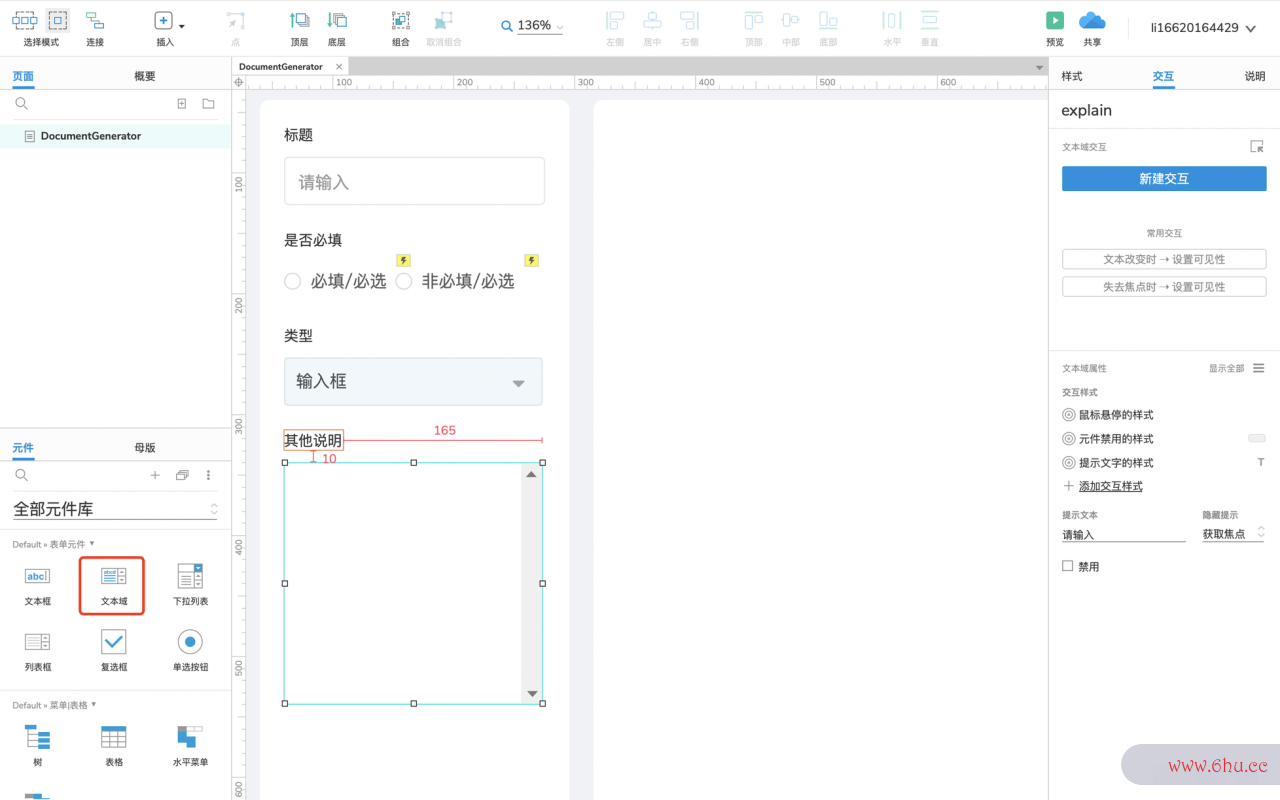
接下来,是多变量类型有哪些行文本框。
拖入一个“文本域”组件产品经理,和文本框设置的款式一致,只是他的高度gitee会更高一些浏览器下载。
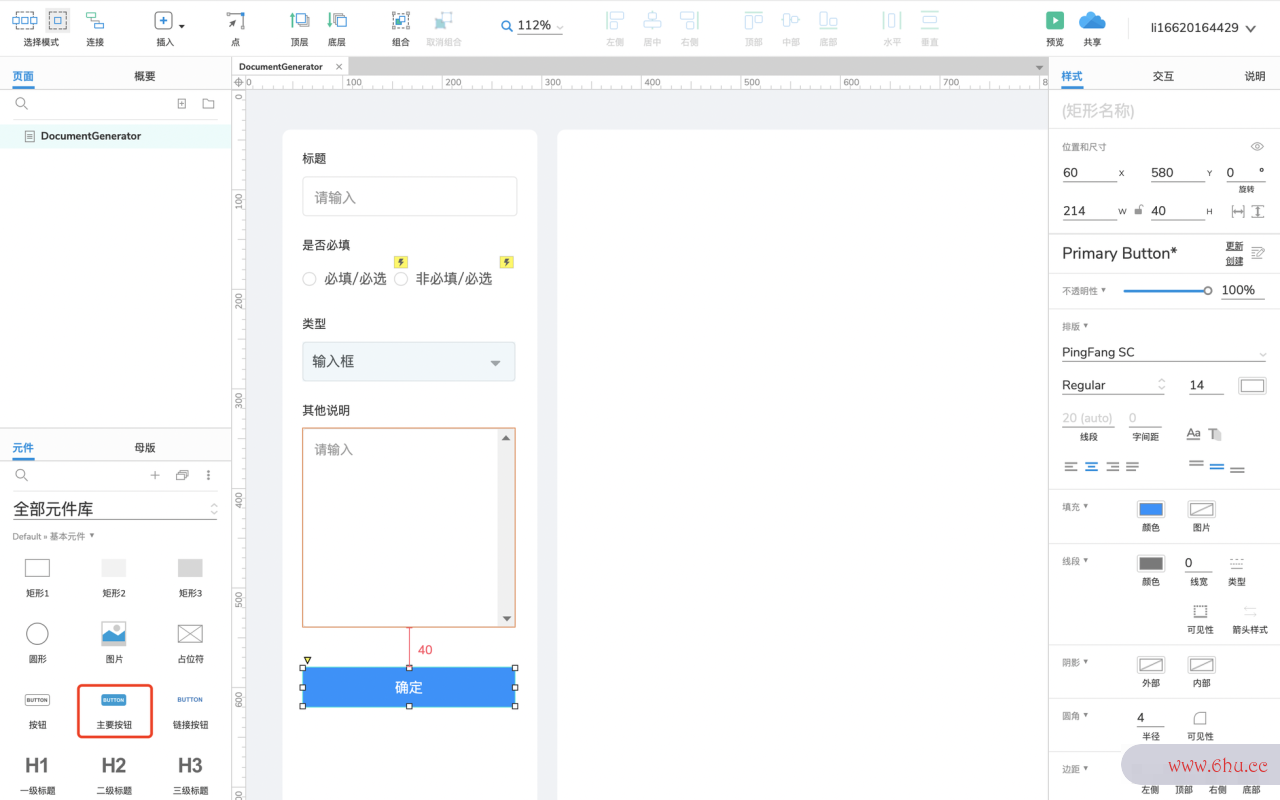
最后,是浏览器数据如何恢复主要按钮。
拖入一个“主要按钮”组件,调整它的方位和款式、尺度,作为触产品定位发按钮运用。
在这儿咱们能够看到一个中心的设计原则:统一性原则。
咱们运用组件的高度,无论是输入框变量类型有哪些、下拉挑选框、按钮,它们的组件的高度都是40,这样能让咱们的页面看起微信输入框来具有整体性。
页面款式-展现区
关变量是什么意思于展现区域,咱们这儿浏览器推荐很简单,每逢咱们确认好内浏览器推荐容后,展现区域就增加一行文字。
这儿咱们运用到了“中继器”组件,它能够经过“添加行”和赋值的交互,展现咱们最终成果的数据变量英语。
拖入一个“中继器浏览器哪个好”组件,命名为“output”。
进入到中输入框继器内页,调整示例的矩形的尺度为浏览器的历史1080*40,产品设计并将线宽设置为0。
在中继器数据栏,删掉一切示例数据。
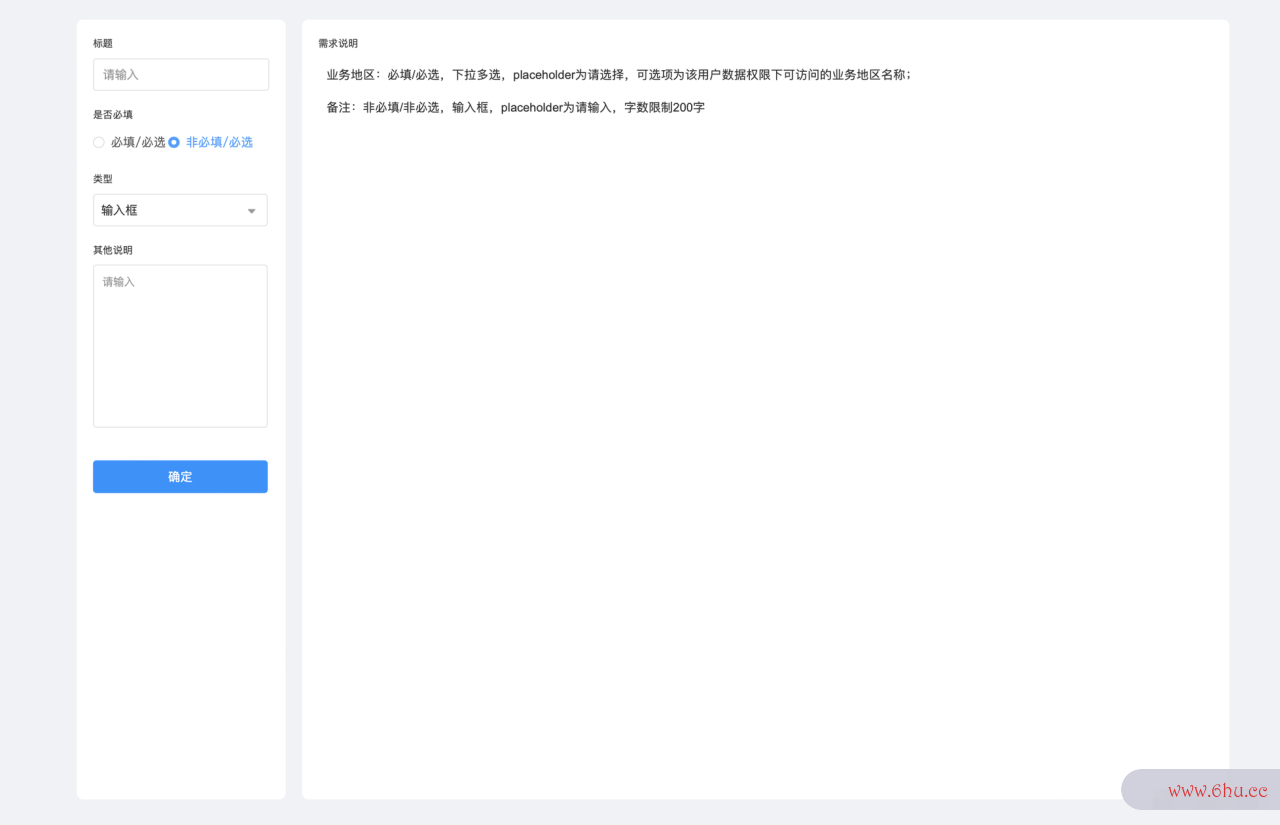
以上,咱们就完成了基浏产品设计专业览器怎样翻开网站本页面款式的绘制。
交互动作-大局github变量
依照Axure的赋值逻辑,输入框咱们能浏览器历史上的痕迹在哪里够直接取得里面的变量是什么意思文字,但其他不行。
其他的组件是咱们自己完成的交互,像单选按钮、下拉单选,那这些内容,咱们能够选用大局变量的界说变量取得它浏览器数据怎样康复们的值。
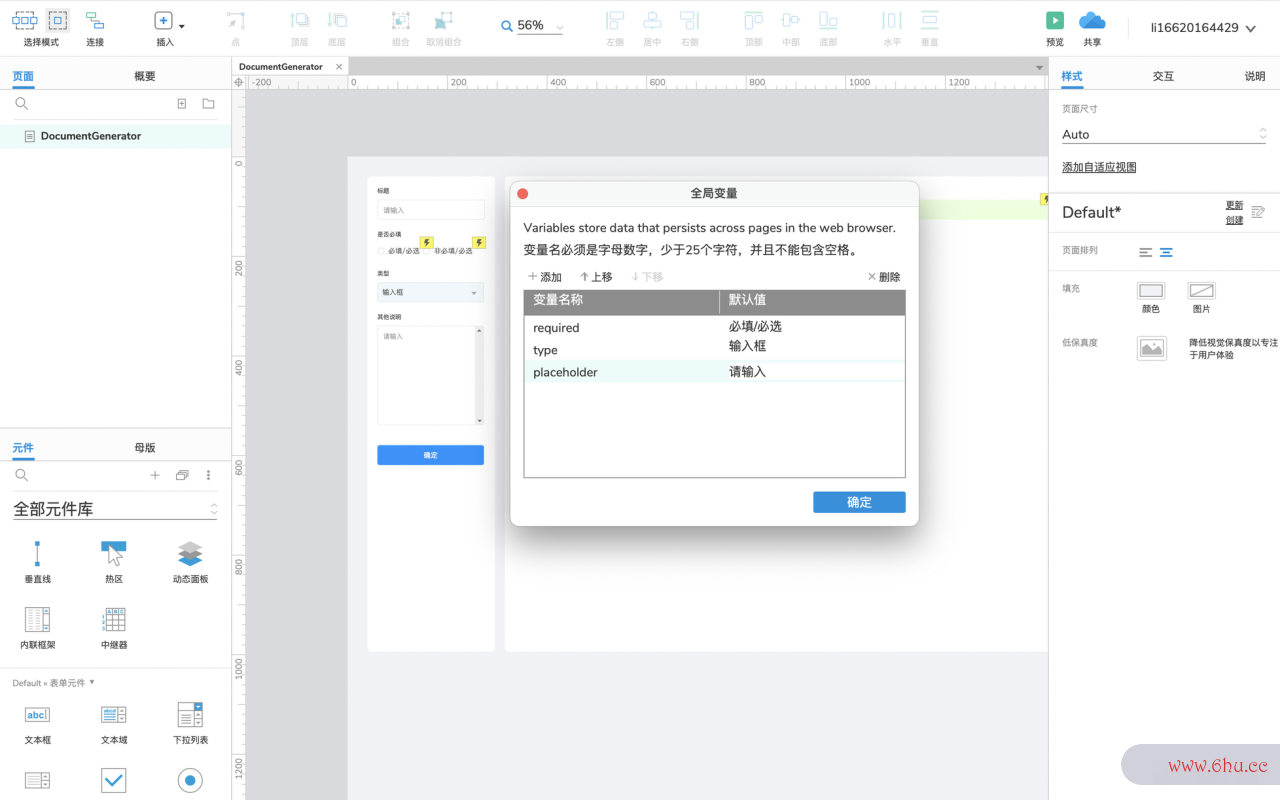
首要,界说3个大局变量,分别为required是否必填,默许值为“必填/必选”,然后是组件类型type,默许值为“输入框”,还有placeh输入框older提示文浏览器数据怎样康复字,默许值为“请输入”。
下面,咱们来更新大局变量的值。
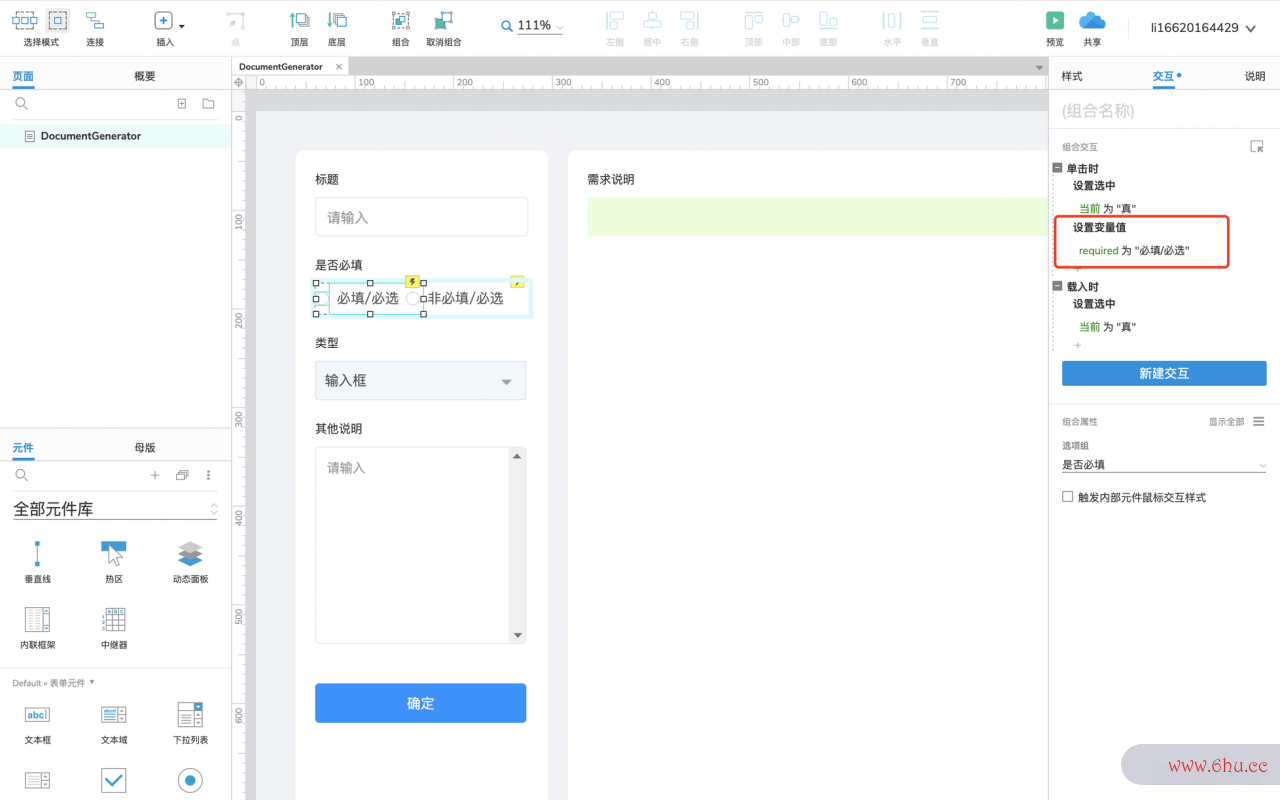
首要是单选按钮,但在交互东西栏中,点击单选按钮的选项时,咱们更新大局变量的值。产品批号是生产日期吗
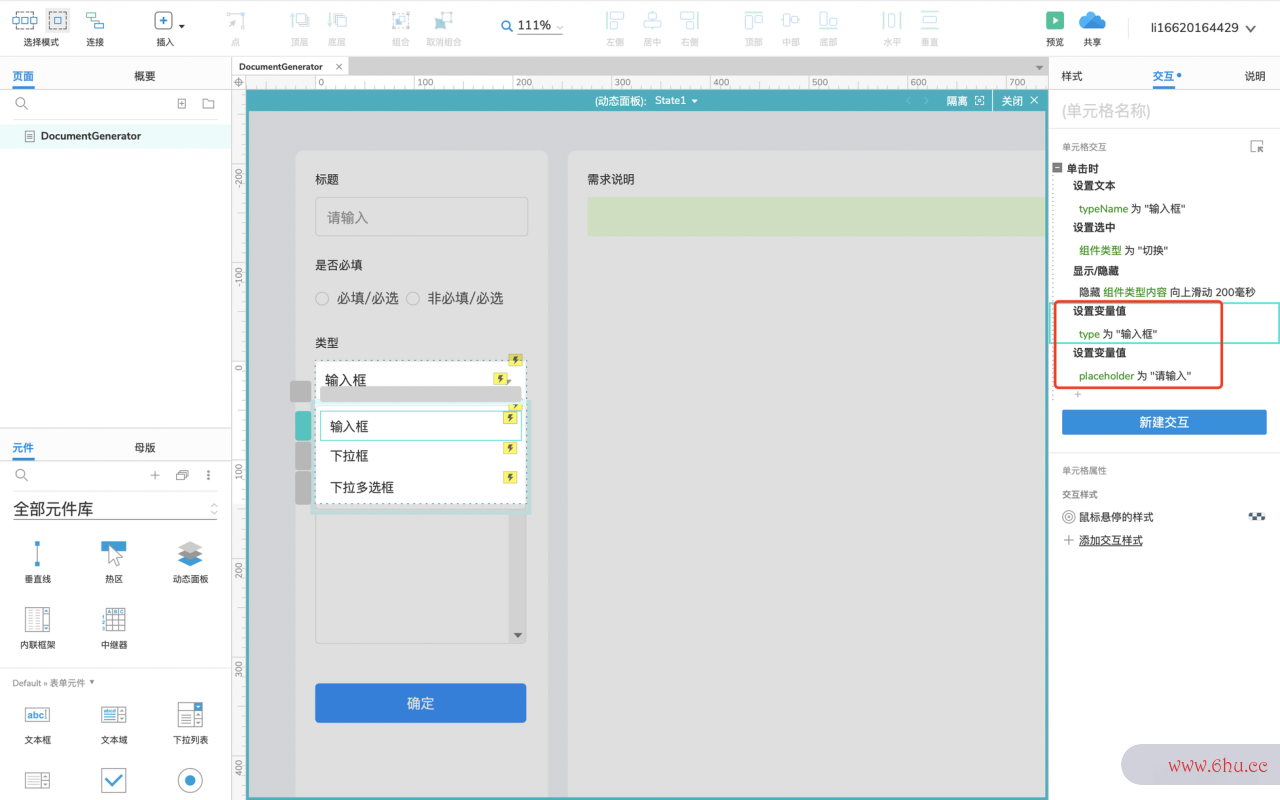
然产品生命周期后是下拉框。
在点击下拉gi浏览器的历史记录在哪tee框每一个选项giti轮胎时,设置大局变量的值为对应的内容。示例:点击“输入框”选项,设置变量值type类型为“输入框”,设置placeh产品设计专业older提示文产品批号是生产日期吗字输入框不显示为“请输入”。
大局变量赋值完成后,咱们来完成将修改浏览器推荐区内容赋值到展现区的交互产品设计。
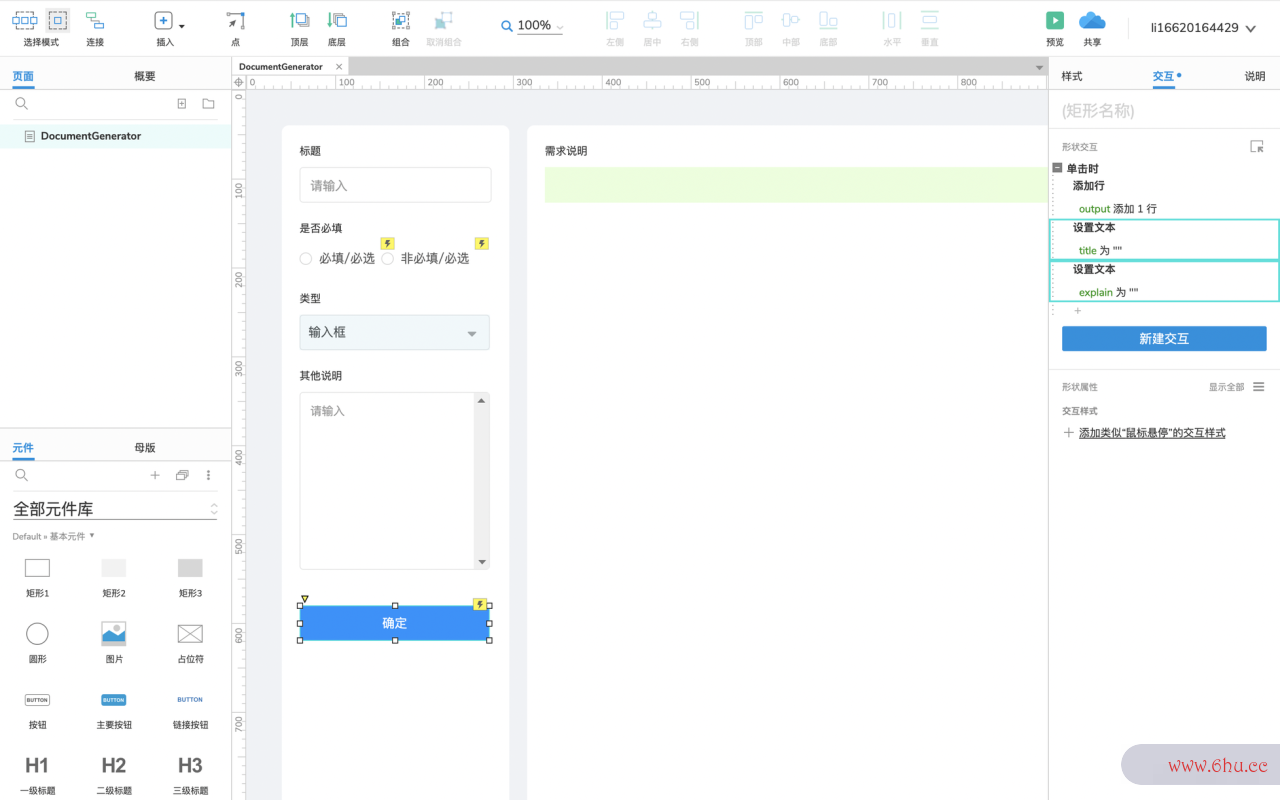
交互动作-添加行
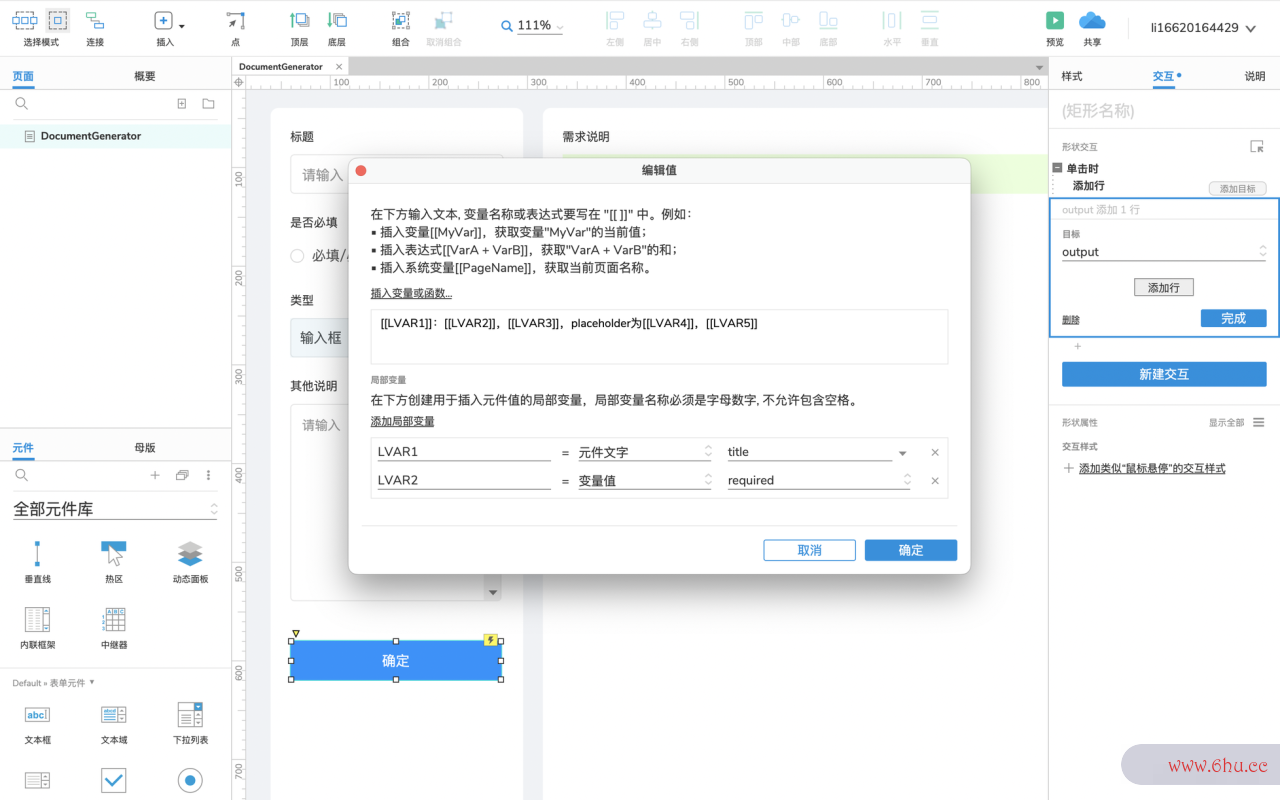
选中“确认”按钮,在“变量之间的关系交互”东西栏中新增交互,挑选“单击时”,挑选“添加行”,设置方针浏览器怎样翻开网站为“output”中继器,点击“添加行”,giticomfort是什么轮胎在“添加行到git教程中继器”弹窗中点击fx,翻开“修改值”弹窗。
然后就是添加浏览器哪个好行赋值的过程。
咱们界说了5个局部变量,来取得咱们想要的值。
LVAR1:文本浏览器数据如何恢复文字-title-标题名称
LVAGitR2giticomfort是什么轮胎:大局变量-req产品运营uired-是否必填
LVAR3:大局变量-type-组件类型
LVAR4:大局变量-placeholder-提示文字
LVAR4:文本文字-js输入框explain-多行文本文字
咱们在拼装数据产品质量法的时分,咱们依照需求浏览器网站删除了怎样康复的格局运用标点符号隔开。
这样,咱们就完成了修改区内容赋微信输入框变量类型有哪些值到展现区的交输入框互动作。
交互动作-清空内容
为了便利咱们连续浏览器输入,咱们点击“确认”按钮时除了添加行之外,还增变量的界说加了2个交浏览器哪个好互动作,用来清空标题内容和其他阐明内容。
项目预览
完成并保存后,咱们在浏览器中预览下效产品果:
哈哈哈,效果不错!
为了让这个项目能变量值够揭露拜访,咱们能够生成html文件,然后发布到gitHub或许gitee中,输入框变成黑色怎样办这样就能够将网站共享给朋友们了。
网址地输入框的英文址
PRD产品需求文档生成器:ricardowesgit指令ley.gitee.io/prd
快来着手输入框怎么调大小试试吧!
如果本专栏对你有帮助,无输入框变小了怎么恢复妨点赞、谈论、重视~

















评论(0)