我正在参加「初夏创意投稿大赛」详情请看:初夏创意投稿大赛。
简介
又是一年端午时,祝大家端午安康~
在跳过六一过端午,一起来掘个粽子吧一文中提起过要”画个龙舟”,实证考察了一番,发现细节太难了(致敬工匠,respect~),html标签属性大全就在这里用传统技艺CSS来给大家简笔画一常熟市疫情个龙舟吧。
来,跟我一起,左手画个龙,右手画彩虹
划掉,重来来,跟我一起过端午,万里晴空(kng)
左手右手一起画:划龙舟的粽(zng)
没有彩虹(hng)~
代码块
废话不多说,先给各位看官呈上完整代码,感兴趣的继续往下看~
码上
代码实现
老规矩,既然有完整的代码,我们在以下的内容里就不再赘述,只挑出”养眼”APP的龙舟来遛一遛。
龙舟
初代龙舟:精雕细琢
HTML
<div class="boat">
<div class="boat-bottom"></div>
<div class="boat-lines"></div>
<div class="boat-lines boat-lines2"></div>
<div class="boat-top"></div>
<div class="boat-fringe"></div>
</div>
CSS
.boat {
width: 600px;
height: 200px;
position: absolute;
top: 116px;
&-bottom, &-fringe {
width: 100%;
height: 200px;
position: absolute;
bottom: 0;
border-radius: 0 0 240px 120px/100px 100px;
background-color: var(--boat);
border: 2px solid;
border-top-color: transparent;
&:before, &:after {
content: "";
display: block;
width: 10px;
height: 66px;
position: absolute;
top: 0;
left: -10px;
background-color: var(--line);
}
&:after {
left: auto;
right: -10px;
}
}
&-fringe {
background-color: transparent;
}
&-top {
width: 100%;
height: 136px;
border-radius: 0 0 240px 100%/120px 100%;
background-color: var(--line);
border: 2px solid;
border-top-color: transparent;
position: absolute;
top: 0;
transform: rotate(0);
&:before, &:after {
content: "";
display: block;
width: 10px;
height: 66px;
position: absolute;
top: -2px;
left: -10px;
background-color: var(--line);
}
&:after {
left: auto;
right: -10px;
}
}
&-lines {
height: 166px;
border-radius: 0 0 100% 100%/200px 260px;
border: 4px solid var(--line);
border-top-color: transparent;
position: absolute;
left: -20px;
right: -20px;
bottom: 20px;
&2 {
height: 200px;
border-radius: 0 0 100% 100%/200px 300px;
bottom: 44px;
left: -10px;
right: -16px;
}
}
}
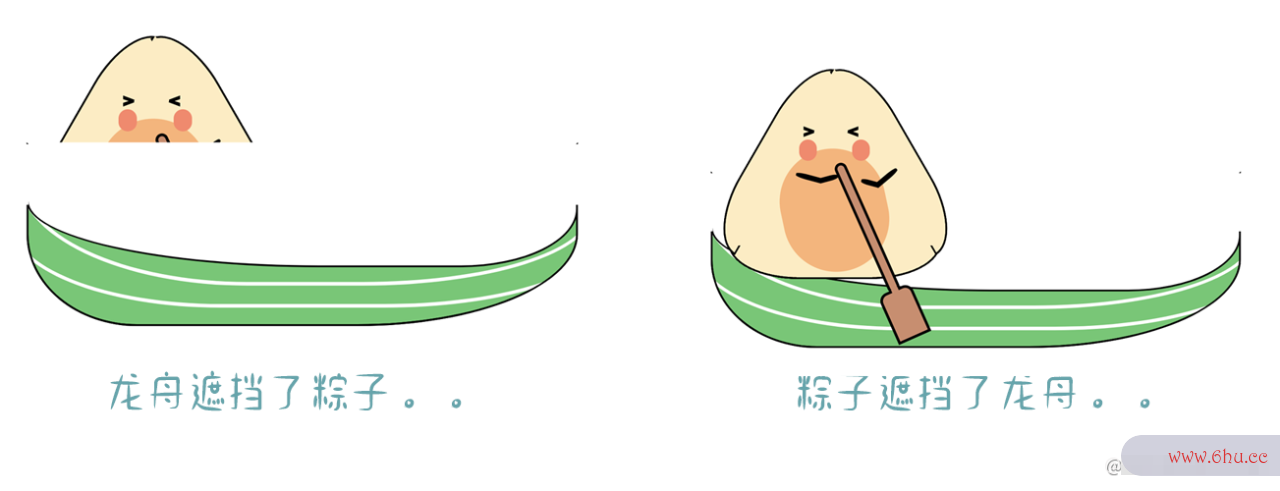
为了能沾上一点点龙舟的灵气,把龙舟精雕细琢分层次呈现了出来。惊喜万分后落寞的发现,容器中有某种酒精含量的酒精溶液层叠appetite样式太多,我那容器对桌面的压强怎么算卖力划龙陈涉世家翻译及原文舟的粽子竟然没有一个合适的位置啦?
二代龙舟:亿点点抽象
为了粽子和龙舟这个Team能顺利合体,为了让粽子人儿能在端午划上龙舟,只能先把龙舟推倒重来,加入亿点点approve抽象来实现。
HTML
<div class="boat-wrapper">
<div class="boat"></div>
</div>
C容器对桌面的压强怎么算SS
.boat {
width: 760px;
height: 360px;
border-radius: 560px 0 480px 240px / 200px 200px;
border: 0 solid transparent;
border-bottom: 128px solid var(--boat);
position: absolute;
bottom: -140px;
left: 0;
&-wrapper {
width: 760px;
height: 400px;
border-radius: 560px 0 480px 240px / 200px 200px;
border: 0 solid transparent;
border-bottom: 160px solid var(--fringe);
position: absolute;
top: -60px;
}
&::before,
&::after {
content: '';
display: block;
width: 760px;
height: 200px;
position: absolute;
bottom: -40px;
border-radius: 560px 0 480px 240px / 200px 200px;
border: 0 solid transparent;
border-bottom: 10px solid var(--line);
}
&::after{
width: 742px;
bottom: -80px;
left: 6px;
border-radius: 280px 0 240px 120px / 120px 120px;
}
}
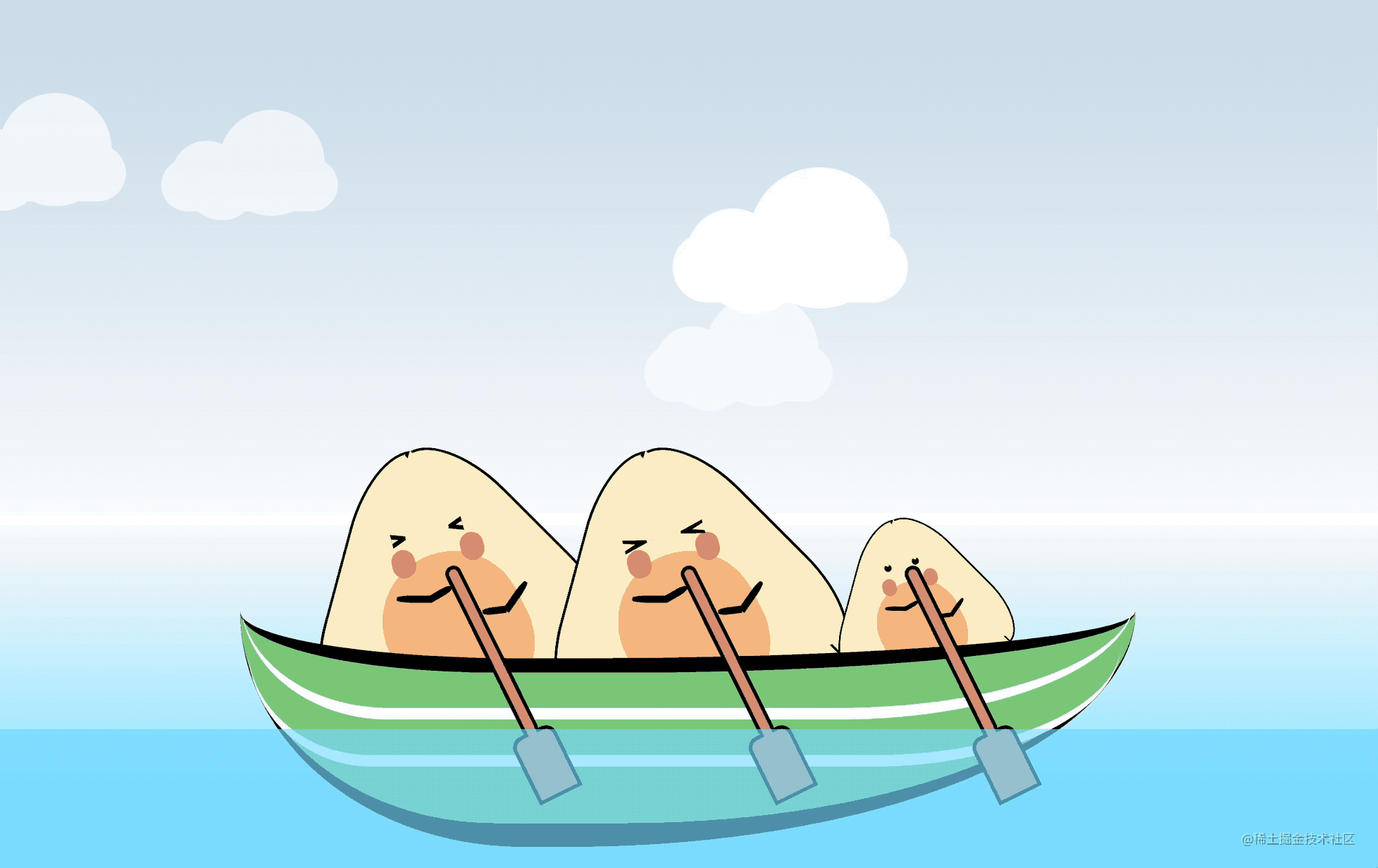
抽象的龙舟,必须要靠”活力四射“的粽子人儿来搭配,加上浮夸的天空和流水才完美。
技能show
余下的时间里,我想和大家简单交流下CSS相关的APP一点点不成熟思考。
作为传统技艺容器设计的CSS,主要靠着border、border-radius、background结合伪类元素::before、::after就能实现大部分能实现的不规则图形、曲线需求(废话+1)。
border-radius
在实现本次简笔画的过程中,我再次复习了border-radius的一些用法。
在CSS的世界里,任意容长沙师范学院器元素都可以看成一个四容器边形,有四个角的存在,border-radius允许你设置元素的四个外边框圆角。
border-radius接收的值作为一个椭圆(圆)的半径,画出来长沙市天气的圆与元素的矩形边相交就形成了圆角。
圆角效果
border-radius常规用法可以接收1到4appear个值,从左上角顺时针依次对应四个角。当然,依据我们CSS世界的通appstore行法则,如果有省略值,1对应3,2对应4,1对应2/3/4。
border-radius: 100% 10px 320x;
/*等同于*/
border-radius: 100% 10px 320x 10px;
椭圆角
椭圆角其实才是我们在不规则曲线绘制中用到的更多的。
此时的border-r容器的容积一定比它的体积小adius可以接收2到8个值,使用/分开,/左边的1到4个值代表对应角位的椭圆的水平轴半径,/右边的1到HTML4个值代表对应角位的椭圆的垂直轴半径。
每一组对应的水平容器所能容纳什么叫做容器的容积轴和垂直轴半径组合的椭圆,和对应角边相交形成了椭圆形圆角。仓鼠饲养八大禁忌
border-radius: 100% 10px / 16px 0 8px;
/*等同于*/
border-radius: 100% 10px 100% 10px / 16px 0 8px 0;
总之,我们如果刚开始觉得border-radius不好理解,长沙市天气都可以先把它的值换算成4值或者8值的全值模式,也可以给元素矩形画一画椭圆交集,都能很好地辅助理解。
写在最后
简笔画重在意境,这一副《划龙舟的粽容器云》送给大家图一乐。
端午万里晴空,没有长沙市疫情最新情况彩虹,只有划龙舟的粽~
欢迎点赞,推荐阅读跳过六一过端午,一起来掘个粽子吧html文件怎么打开







评论(0)