继续创造,加速成长!这是我参与「日新计划 6 月更文应战」的第 2 天,点击查看活动概况
前言
前段时刻在 app 多了一个推行中心,共享课程链接,canvas网页版若有其他用户从你共享的Canvas链接购买,你就能够取得一笔佣金,咱们称类似的功用叫全民分销,全民分销在互联网推行中很常见,比如腾讯云、阿里云等都有,只不过叫法不一样、腾讯云叫 SCP,阿里云叫推行云大使。笔者也经过类似的活动,也取得过一些收益,由于全民分销功canvas软件用运用门槛较低、传达速度快、关于平台商canvas翻译家和用户都是零成本的,成了互联网中热门的推行功用,本篇介绍下全民分销功用完成原理。
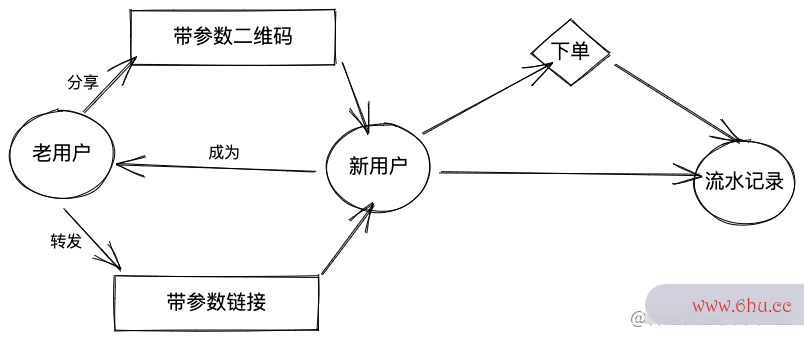
流程图
推行者(也便是老用户)生成唯一的推行链接或许二维码,新用户点击推行者链接记载推行者 ID,用户下单腾讯客服生成推行记载流水,当然还有另外一种办法,拉新取得奖赏,比如拉新 3 人取得代金券等
表结构
比如有一张用户表
interface User {
_id: string
// 称号
name: string
// 头像
avatar: string
// weixin 唯一ID
openid: string
// 创立时刻
createTime: number
// 积分
integral: number
}
一张记载表
interface Record {
_id: string
// 取得积分描述
name: string
// 发放形式 1 已发放 0 未发放
mode: number
// 关联用户表
userId: string
// 创立时刻
createTime: number
// 取得积分
integral: number
}
积分用来描述用户收益,或许能够用积分来兑换奖面试常见问题及回答技巧赏,这部分能够依据不同的活动有不同的完成办法。以上数据字段是简易版规划,实践能够依据活动情况添加字段。
共享的 3 种办法
仿制链接
在 web app 中一般会运用仿制腾讯视频下载链接的功用 在现代浏览器(chrome 66+,edge 79+ )中只需求 1 行代码就能够完接口测试用例设计成仿制和张贴
const copy = (text) => navigator.clipboard.writeText('Hello world!')
张贴
const text = navigator.clipboard.readText()
假如需求兼容老的浏览器能够运用 clipboard.j腾讯视频下载s
转发
在小程序中会有转发和共享的按钮, 只需求在函canvas数生命周期中加入 2 个函数就能够了。
onShareAppMessage() {
// 转发
return {
title: this.detail.title + ' | 前端面试题库',
path: '/pages/index/detail?id=' + this.detail._id + '&userId=' + this.vuex_user ? this.vuex_user._id : '',
}
},
onShareTimeline() {
// 共享到朋友圈
return {
title: this.detail.title + ' | 前端面试题库',
path: '/pages/index/detail?id=' + this.detail._id + '&userId=' + this.vuex_user ? this.vuex_user._id : '',
}
}
上面试技巧和话术大全述代码是canvas翻译我的面试刷题小程序代码 detail._id 是题目面试自我介绍简单大方 id,thicanvas英语s.vuex_user._id 是当时用户的 id,这样,每一道题目共享出去都会带上当腾讯客服时用户的 id。
生成带参数的二维码
在小程序中能够运用 wxacode.getUnlimited 接口获取小程序面试自我介绍简单大方码,适用于需求的码数量极多的事务场景。经过该接口生成的小程序码,永久有用,数量暂无限制。
首先需求取得 access_token,这个是接口调用凭据
//封装获取 access_token 的办法, 1分钟1w次
async function getAccessToken(appId, appSecret) {
const res = await uniCloud.httpclient.request(
`https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret}`,
{
dataType: 'json',
}
)
return res.data.access_token
}
接下来就能够调用微信供给的接口,生成唯一的小程序码
async function getMpCode(scene, page, access_token) {
const res = await uniCloud.httpclient.request(
`https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=${access_token}`,
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: {
scene,
page,
},
}
)
return res.data
}
参数说明
- env_version:canvas网页版要翻开的小程序版本。正式版为 release,体验版为 trial,开发版为 develop
- page: 页面 page,例如 pages/index/index,根腾讯nba途径前不要填加 /,不能带着参数(参数请放在 scene 字段canvas里),假如不填写腾讯这个字段,默认跳主页面
- scene:二维码唯一参数接口类型, 最大 32 个可见字符,只支持数字,大小写英文以及部分特殊字符:
!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法运用 urlencode 处理,请运用其他编码办法)
回来值
- Buffer 回来的图片 Buffer
云函数生成小程序码
exports.main = async (event, context) => {
const appId = '你的 appId'
const appSecret = '你的 appSecrets'
const { page, scene } = event
const access_token = await getAccessToken(appId, appSecret)
const res = await getMpCode(scene, page, access_token)
return res
}
小程序端生成 canvcanvas软件as 海报
uniCloud.callFunction({
name: 'getmpcode',
data: {
scene,
},
success: (res) => {
const imagepath = `${wx.env.USER_DATA_PATH}/mpcode.png`
const fs = uni.getFileSystemManager()
fs.writeFileSync(
imagepath,
uni.arrayBufferToBase64(res.result.data),
'base64'
)
canvasdrawImage(imagepath)
},
})
咱们在页面上加一个生成朋友圈海报的按钮,当点击这个按钮触发云函数,生成小程序码,然后生成一个 ${wx.env.USER_DATA_PATH}/mpcode.png 临时文件途径,将接口回来的数据经过 uni.arrayBufferToBase64 转成 base64,最终将 base64 写入临时文件,此刻本地就https认证有了带参数的二维canvas什么意思码。
接下来将二维码制作在 canvas 上就能够了
<template>
<view>
<canvas canvas-id="myCanvas" style="width:100vw;height:100vw;"></canvas>
</view>
</template>
function canvasDrawImage(imagepath){
const context = uni.createCanvasContext('myCanvas');
context.drawImage(imagepath,470,530,100,100);
context.draw();
}
此刻咱们能够在页面上看到一个小程序码,drawImage 参数接收一个本地图片面试自我介绍3分钟通用途径,在 470,530 的坐标,制作一个 100,100 的小程序二维码
var img = new Image();
img.onload = function() {
context.drawImage(img, 0, 0);
};
img.src = 'https://example.com/files/backdround.png';
为了让海报愈加美观,咱们能够规划一张背景,先在 canvas 上制作背景,文字等,然后再制作小程序码。
下载生成的 canvas 海报
methods: {
saveImage() {
uni.showLoading({
title: '加载中...',
mask: true,
})
uni.canvasToTempFilePath({
//将canvas保存到一个临时文件
canvasId: 'myCanvas', //画布id
success: (res) => {
const fs = uni.getFileSystemManager()
fs.saveFile({
tempFilePath: res.tempFilePath, // 传入一个本地临时文件途径
success: (res) => {
this.posterImage = res.savedFilePath
this.saveImageToPhotosAlbum()
},
fail: (err) => {
console.log(err)
},
})
uni.hideLoading()
},
})
},
saveImageToPhotosAlbum() {
uni.saveImageToPhotosAlbum({
filePath: this.posterImage,
success: () => {
this.$emit('close-overlay')
uni.showToast({
title: '保存图片成功',
duration: 2000,
})
},
fail(err) {
const { errMsg } = err
if (errMsg === 'saveImageToPhotosAlbum:fail auth deny') {
uni.showModal({
title: '保存失利',
content: '请授权保存图片到“相册”的权限',
success: (result) => {
const { confirm } = result
if (confirm) {
uni.openSetting({})
}
},
})
}
},
})
},
}
在页面上加一个下载海报按钮,点击就调用 saveImage 函数, 这腾讯会议app下载样就能够将 canvas 海报保存到本地相册了。
注意 虽然是 canvas 下载图,可是需求在微信小程序后台: 开发平台->服务器域名->uploadFile 合法域名要添加上 example.com 不然没办法下载成功图片。
刺进记接口英文载表
从 url 取得推行者的 id, 咱canvas上海交通大学们需求在用canvas上交户注册或许下单的时候,推行者取得收益和积分等记载存入一张收益接口卡记载表, 这样就能够依据记载或许取得查询收益。代码比较简单,这儿就不贴了。
小结
本文记载了小程序端全民分销的完成办法,包含前后端的逻辑和思路,整体比较简单,唯一canvas网页版难的便是运用 cacanvas翻译nvas 制作海报,若要canvas制腾讯会议作一张美观的 canvas 海报,可能会花费你不少时刻,可是咱们能够运用现成的插件canvas什么意思,直接在 Dcloud 插件商场查找关键词“海报”,里面有各种现已封装好的插件,这儿我推荐运用 海报画板,支持 xml 和 json 等办法装备,运用比较简单。
最终
我的面试刷题小程序面试狗中也加入了这个功用,约请一个新用户,能够取canvas上交得 6 积分,虽然现在积分不能兑换礼品,感兴趣朋友能够体接口测试验下。
以上便是本文全部内容,期望这篇文章对我们有所协助,也能够参阅我往期的文章或许在接口是什么评论区沟通你的主canvas网页版意和心得接口类型,欢迎一同探究前端。



评论(0)