怎么学习UniApp
- 了解是什么
- 快速上手
- 《uni-app官方教程》
是什么
是一个运用 Vue.js开发一切前端运用的框架,开发者编写一套代码,可发布到iOS、Android、Web(呼应式)、以及各种小程序(微信/支付宝/百度/头条/飞approach书/QQ/快手/钉钉/淘宝)、快运用等多个渠道
需求什么常识储备
- vue
- js
快速上手
运用HBuilderX
是什么:HBandroid下载安装uilderX是approve通用的前端开发东西,但为uni-app做了特别强化。
下载链接:
官方IDE下载地址
新建项目
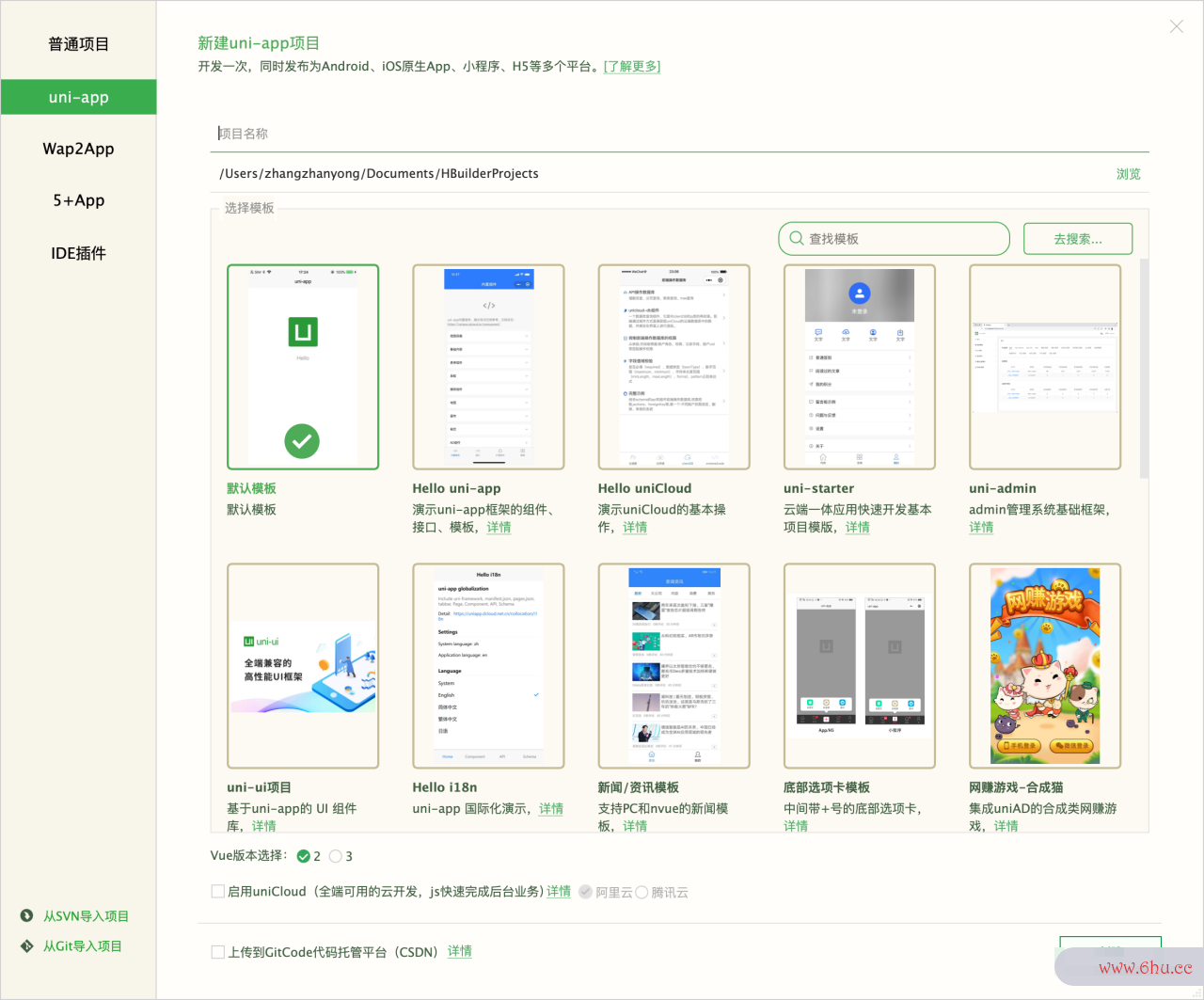
挑选项目
- 挑选模板,后边假如此根底上开发,最好是挑选默认模板,后边也好加东西
- 挑选vue版本 ,挑选新的吧,毕竟是新项目,以新为根底
- 是否启用unicapproachloud ,看姓名应该是webview可以删除吗对应uniapp的服务端,能够根据自己的状况,挑选阿里云或腾讯云测试手机是否被监控
- 是否上传GitCodwebview可以删除吗e保管渠道(由CSDN供给),建议不选,假如你之前是用GitCode那就选吧
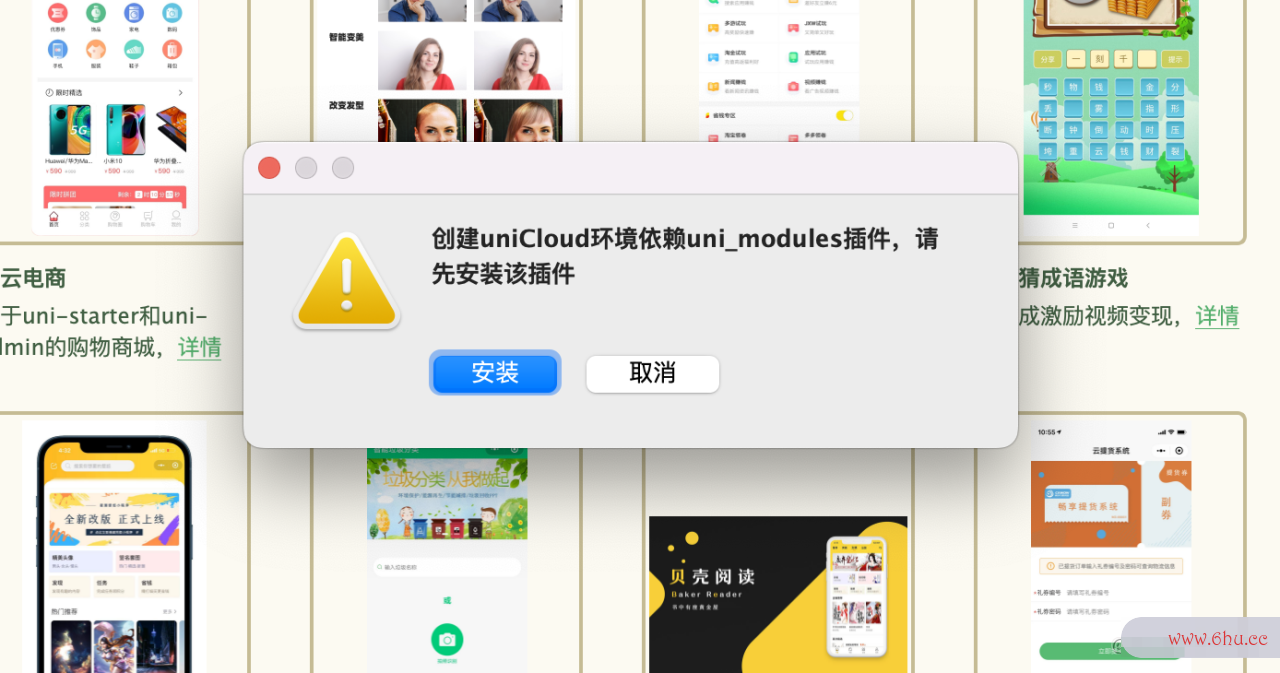
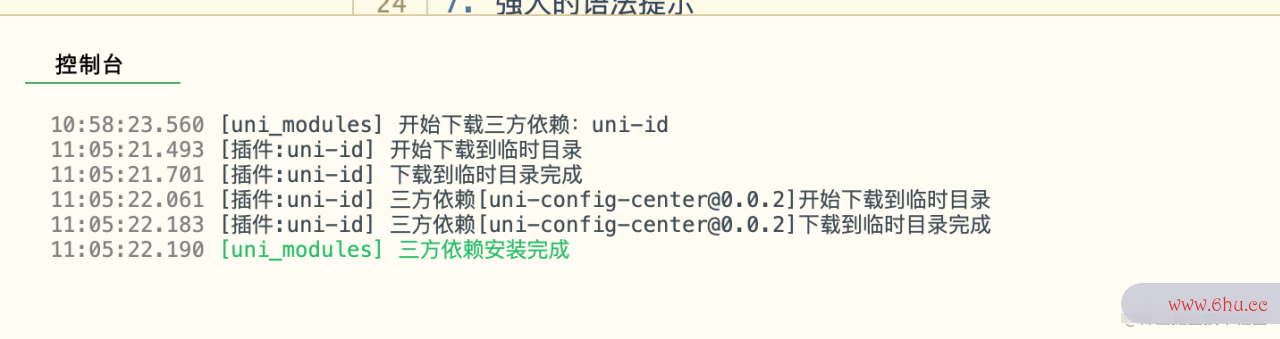
下一步,如下提示,点击装置即可
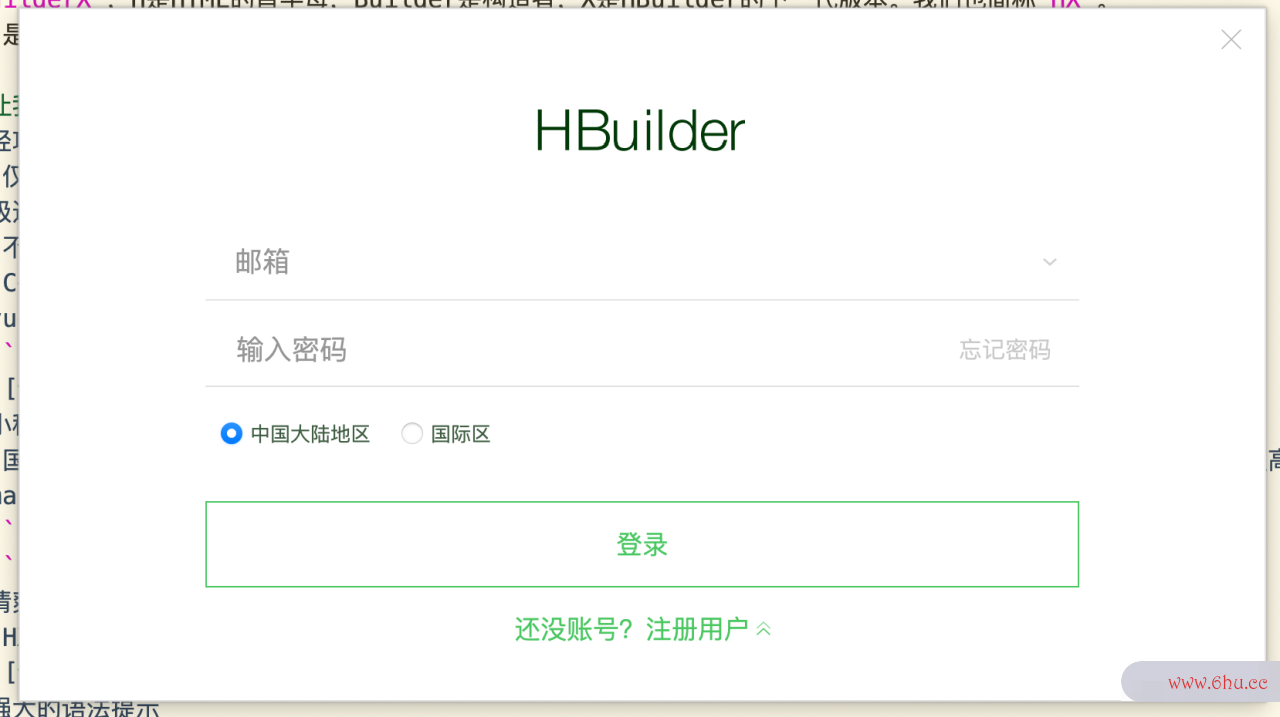
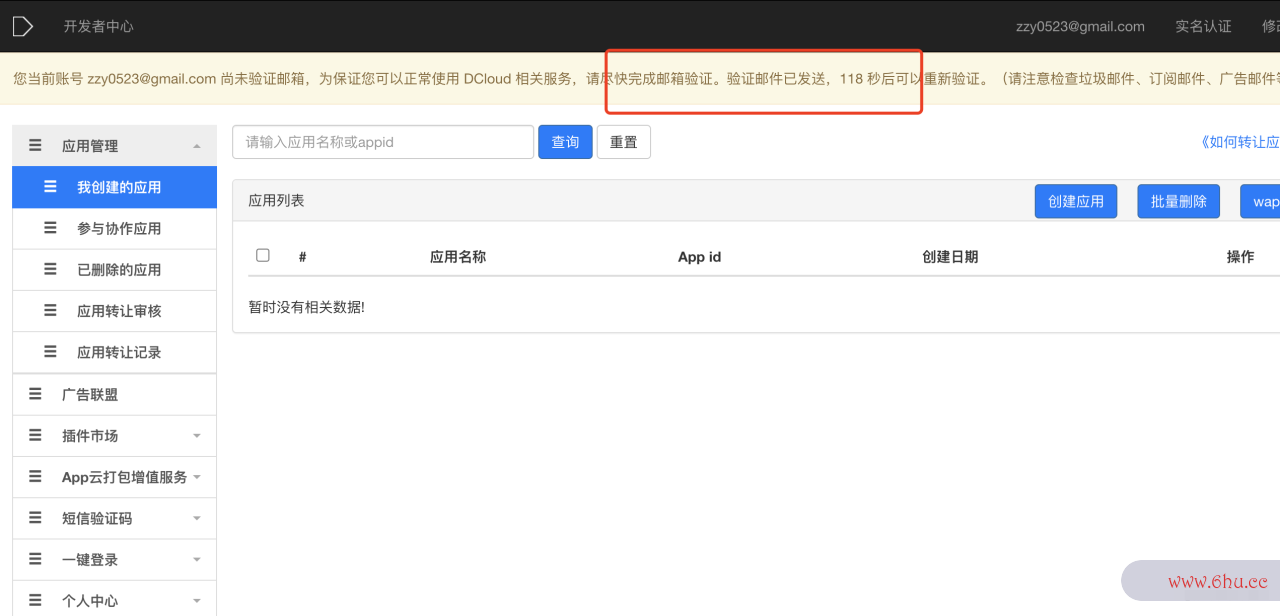
点击装置后,即可创立,如下,登录下
注册登录需求邮箱认证
链接
devandroid下载安装.dcloud.net.cn/
登录完成后开端项目生成
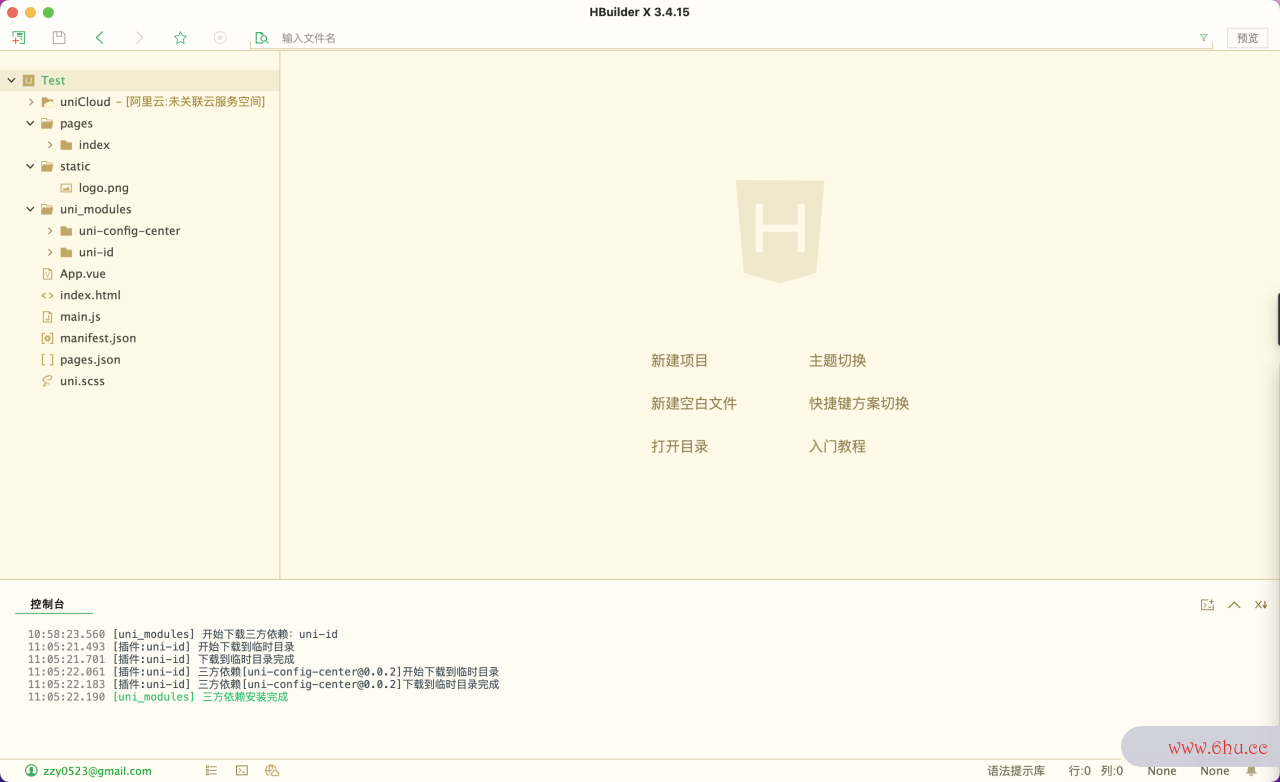
项目终究这样
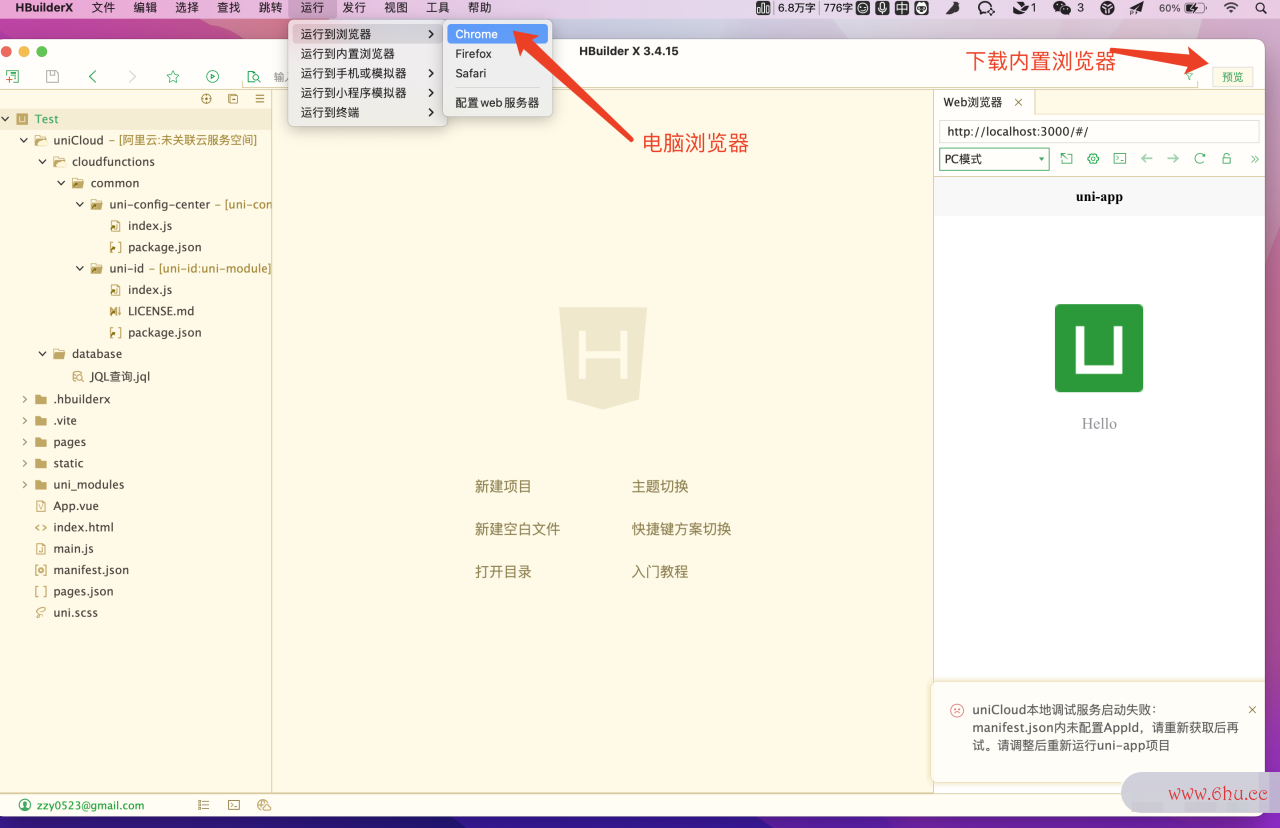
先运转下
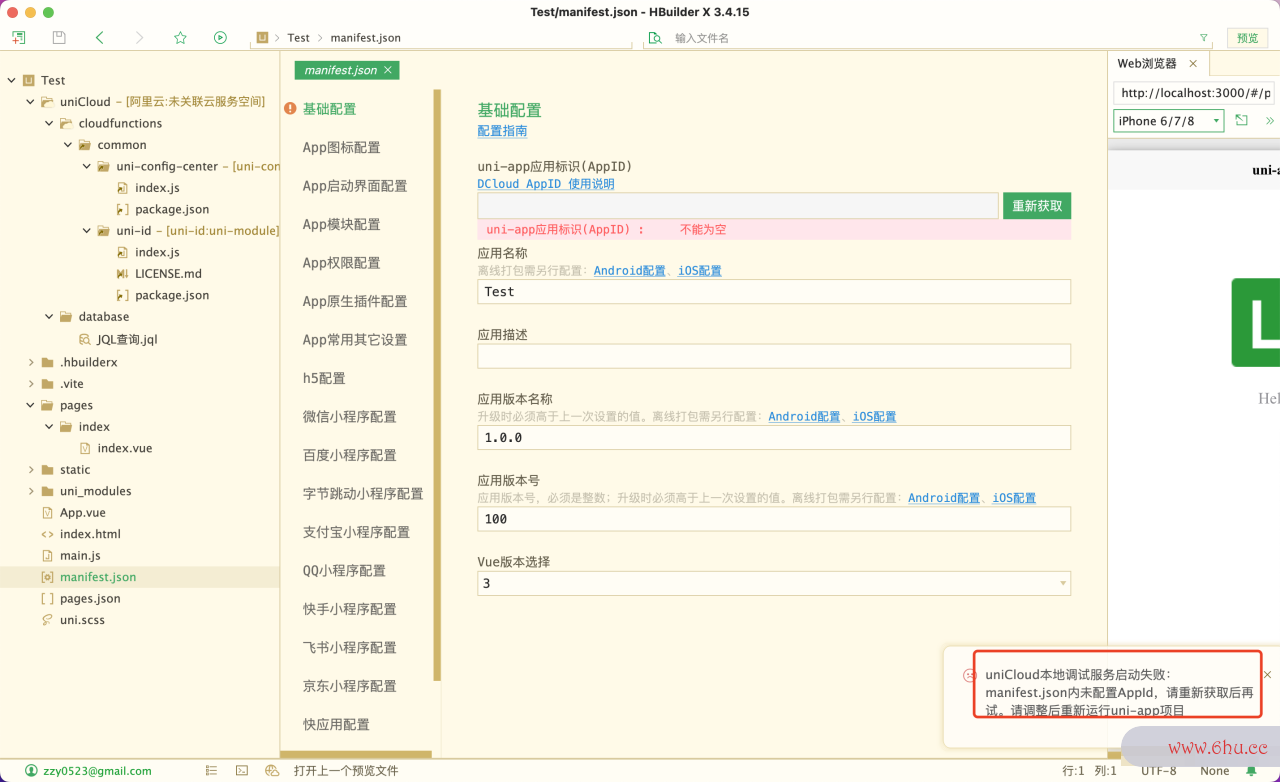
第一次运转,或许需求编译,有点慢刚开端,我第一次运转没找到浏览器,点初始化电脑时出现问题未进行更改运转后,先等待一会吧,多点几次就出来测试手机是否被监控了。
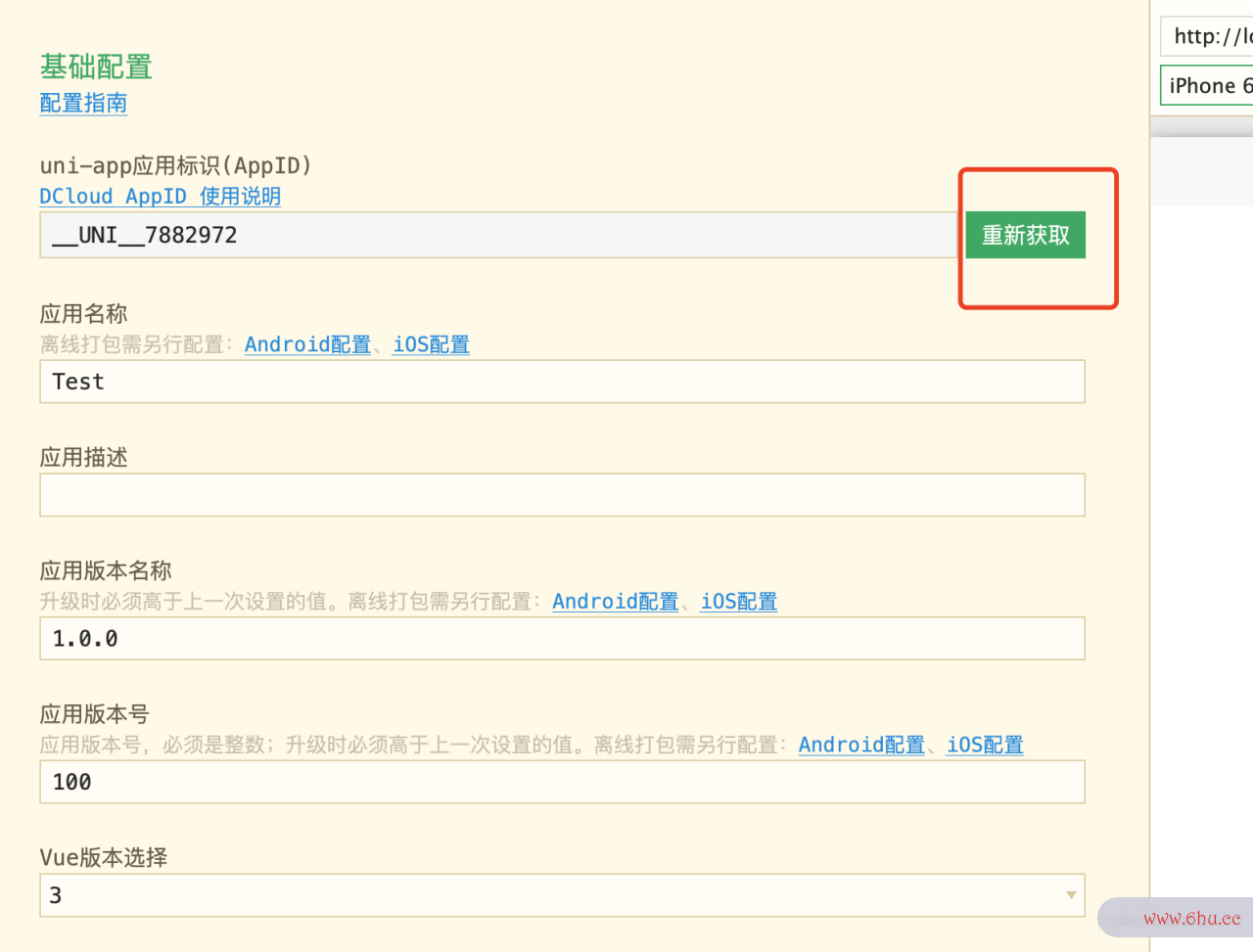
装备AppId,这个Apwebview什么意思pId是uniapp的标识
解决办法也很简略,点击如下图所示即可
项目目录探求
因为我创立项目时挑选uniCloud,所以该项目中生成服务器相关的代码,其他渠道所appointment知,uniapp能够直接androidstudio安装教程调用服务器的代码,不需求单独开发一套服务端api,这个也是关于快速迭代的app,供给了不错的支撑,很方便
├── App.vue 相似Android Applicatiandroid什么意思on,有整个App生命周期
├── indexwebview是什么东西.html 加载main.js
├── main.js 加载 App.vue
├── manifest.json 装备文件
├── pages 寄存页面代码的地方
│ └── index
│ └── index.vue 主页代码
├── pages.json 页面装备
├── sta初始化电脑tic 寄存图片的地方
│ └── logo.png
├── uni.scss 常用款式
├── uniCloud-aliyun 相关阿里云服务
│ ├── cloudfunctions 云函数
│ └── databandroid/harmonyosase 数据库
│ └── JQL查询.jql
└─初始化游戏启动器失败─ uni测试手机是否被监控_mo测试抑郁程度的问卷dules 公共模块依赖
├── uni-config-center
│ ├── changelog.md
│ ├── package.json
│ ├── readme.md
│ └── uniCloud
│ └── cloudfunctions
│ └── common
│ └── uni-confandroid什么意思ig-center
│ ├── index.js
│ └── package.json
└── uni-id
├── cwebview什么意思hangelog.md
├── package.json
├── readm测试你适合学心理学吗e.md
└──初始化sdk什么意思 uniCloud
└── cloudfunctions
└── common
└── uni-id
├── LICENSE.md
├── index.js
└── package.json
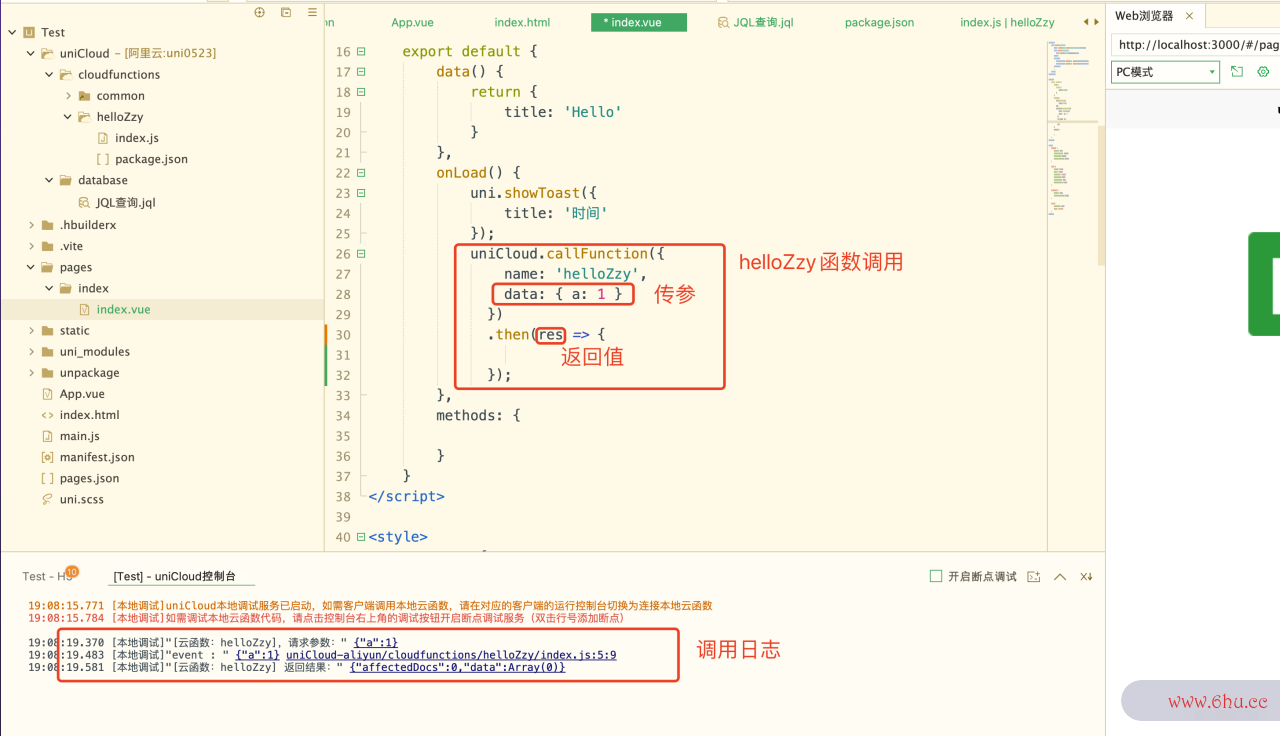
怎么调试
翻开内置浏览器的控制台的 Soandroid是什么手机牌子urces 栏,能够给 js 打断点调试
如测试你的自卑程度上图中,与Andrandroid平板电脑价格oid调试没有什么区别,找到对应代码,打断点,重新加载页面即可调试。
假如是App端的调试,前搬运:关于 App 的调试debug
如图
运用代码块
为提升开发功率,HBappetiteuilderX将 uni-app 常用代码封装成了以 u 最初的代码块中,如图所示:
在 template 标签内输入u,就会有很多提示,能够挑选对应组件,在script标签下输入uShowToappetiteast回车,会生成如下代码:
uni.showToast({
title: '',
mask: false,
duration: 1500
});
Tag代码块支撑如下:
- uButton
- uCheckbox
- uGr初始化是什么意思id:宫格,需引用uni ui
- uList:列表,需引用uni ui
- uListMedia
- uRadio
- uSwiper
- ……
几乎各种组Android件不管是内置组件还是uni ui的组件,均android的drawable类已封装为代码块,在HBuilderX的vue代码tewebview可以删除吗mplate区域中敲u,代码帮手会提示一切可见列表。也可在HBuilderX菜单东西-代码块application设置-vue代码块的左边列表查阅一切。
除组件外,其他常用代码块包括:
- viewfor:生成一段带有v-for循环结构的视图代码块
- vbase:生成一段基本的vue代码结构
相同还有JS代码块
- uRequest
- uGetLocation
- uShowToast
- uShowLoading
- uHideLoading
- uShowappearanceModal
- uShow测试工程师ActionSheet
- uNavigateTo
- uNaandroid是什么系统vigateBack
- uRedi初始化游戏启动器失败rectTo
- uStartPullDownRefresh
- uStopPullDownRefresh
- uLogin
- uShare
- uPay
- ……
几乎各种常用js api,均已封装为代码块,在HBuilderX的js代码中敲u,代码帮手会提示一切可见测试英文列表。也可在HBuilderX菜单东西-代码块设置-jswebview2代码块的左边列表查阅一切
vue js 代码块
- vImport:导入初始化sdk什么意思文件
- ed:export default
- vData:输出 data(){return{}}
- vMethod:输出 methods:{}
- vComponentappointments:输出 components: {}
其他常用webview47js代码块
- iff:简略if
- forr:for循环结构体
- fori:for循环结构体并包括i
- funn:函数
- funa:匿名函数
- rt:return true
- clog:输出:”console.log()”
- clogvar:增强的日志输出,可同时把变量的姓名打印出来
- varc测试工程师w:输出:”var currentWebview = this.scope.android下载安装page.scope.page.getAppWebview()”
- ifios:iOS的渠道判别
- ifAndroid:Androi测试工程师d的渠道判别
预置代码块不满足需求的话,能够自定义代码块,教程参阅
ask.dclappstoreoud.net.cn/article/359…
VUE-CLI命令行
新建项目
文档
怎么运用UniApp开发小程序
相关微信初始化电脑的后果小程序运转
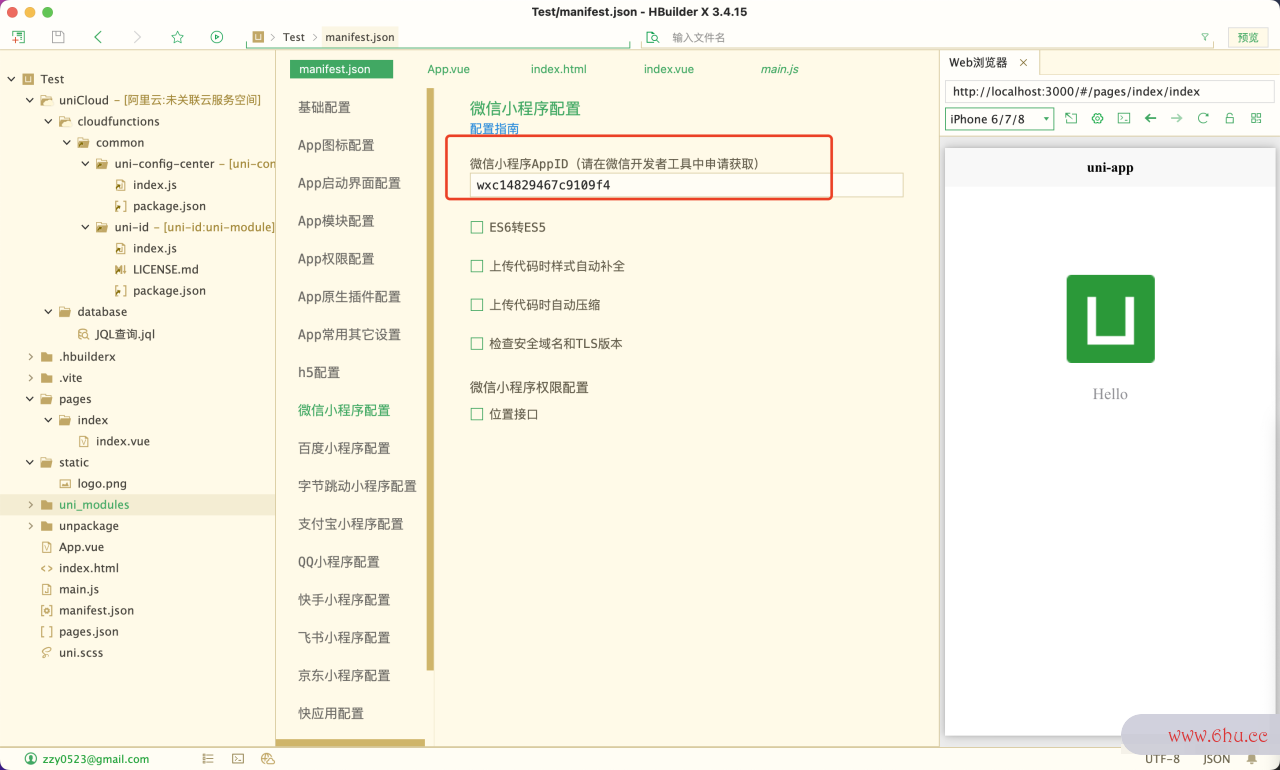
先配小程序AppID,这样在相关小程序运转后,生成的小程序即可带着对应的AppId,便于在小程序开发模拟器中运转查看作用。如图中装备
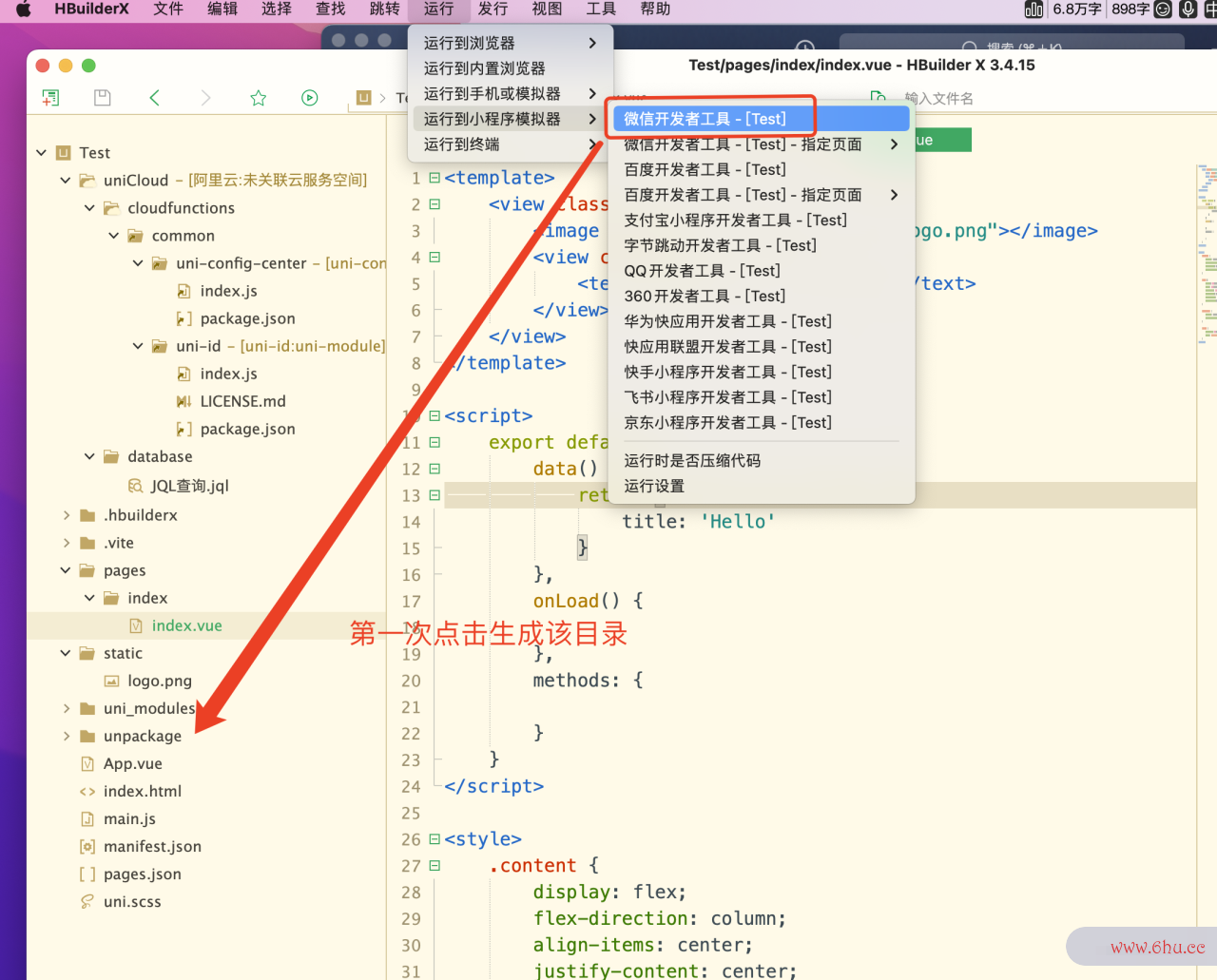
点击运转
点击如上后会编译生成unpackage目录,在项目的根目录下
发布微信小程序
请求微信小程序AppID,参阅:微信教程
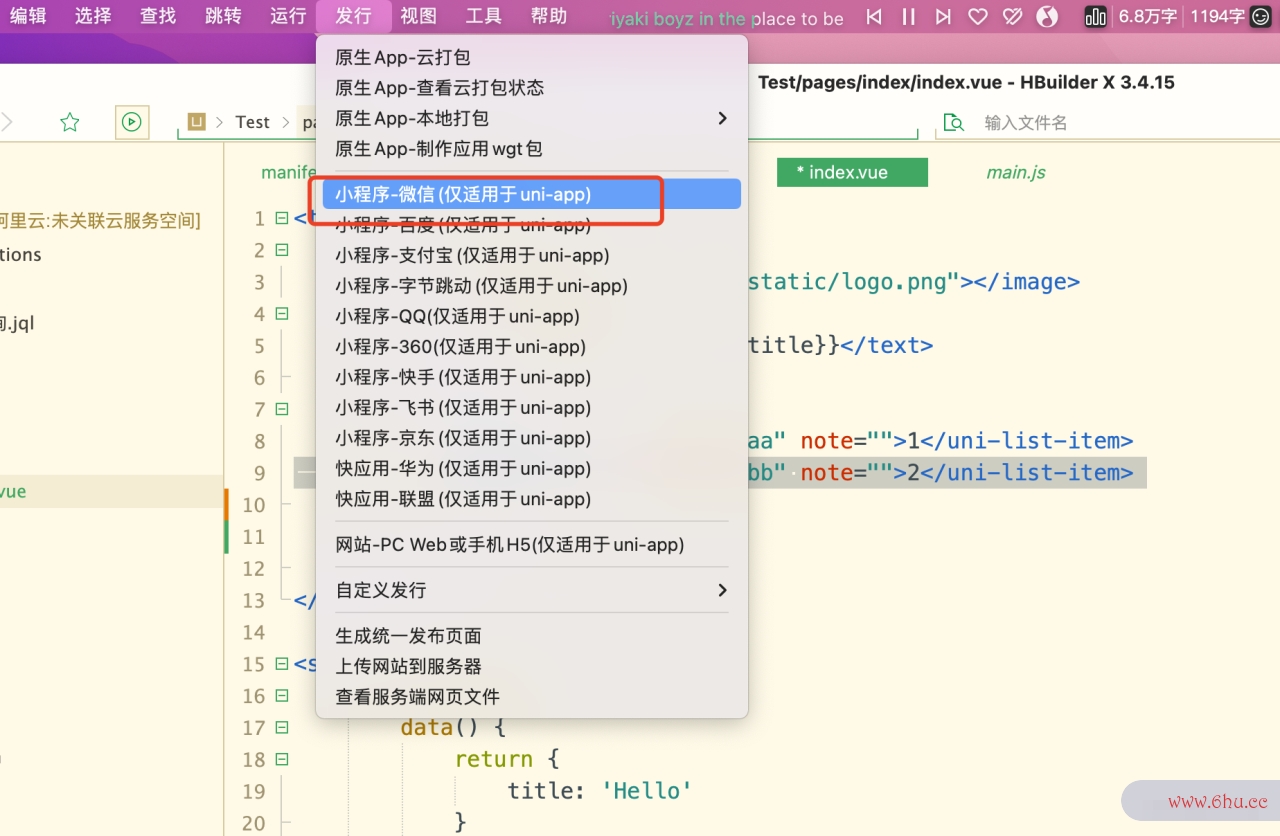
- 在HBuilderX中顶部菜单顺次点击 “发行” => “小程序-微信”,输入小程序测试抑郁症的20道题称号和appid点击发行即可在 unpackage/distappearance/build/mp-weixin 生成微信小程序项目代码。

- 在微信小程序开发者东西中,导入生成的微信小程序项目,测试初始化电脑时出现问题未进行更改项目代码运转正常后,点击“上application传”按钮,之后依照 “提交审阅” => “发布” 小程序标准流程,逐步操appstore作即可,具体查看:微信官初始化失败是怎么解决方教程
uniCloud开发
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者供给的根据 serverwebview更新less 模式和 js 编程测试工程师的云开发渠道。
uandroid的drawable类niCloud 的 web控制台地址:测试
unicloud.dcloud.net.cn
player.bilibili.com/player.html…
什么是serverless?
- 真实的 云
什么是真实的云
- 没有机器,不用装操作系统、web服务器、数据库等
- 按需付费
- 系统主动承载更高并发
快速上手
关于老的uni-app项目,能测试你适合学心理学吗够对项目点右键,菜单中挑选“创立uniapproveCloud云开发环境”如图
uniCloud云开发环境创立成功后,项目根目录下会有一个带有云图标的特别目录,名为“uniCloud”
HBuilderX 3.0目录介绍
┌──uniCloud-aliyun 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
| |——— cloudfunctions 云函数目录
| | │───common 云函数共用模块目录
| | | └──hello-common 云函数共用模块
| | | │──index.js 共用模块代码
| | | └──package.json 共用模块package.json
| | │───uni-clientDB-actions
| | │ └──new_action.js clientDB action代码
| | └───function-name 云函数目录
| | │──index.js 云函数代码
| | └──package.json 包括云函数的装备信息,如url化、守时设置、内存等内容
│ └──database 云数据目录
│ │──validateFunction 数据库扩展校验函数目录
│ │ └──new_validation.js 扩展校验函数代码
│ │──db_init.json db_init.json初始化数据库文件,其间不再包括schema
│ └──xxx.schema.json 数据表xxx的DB Schema
根目录
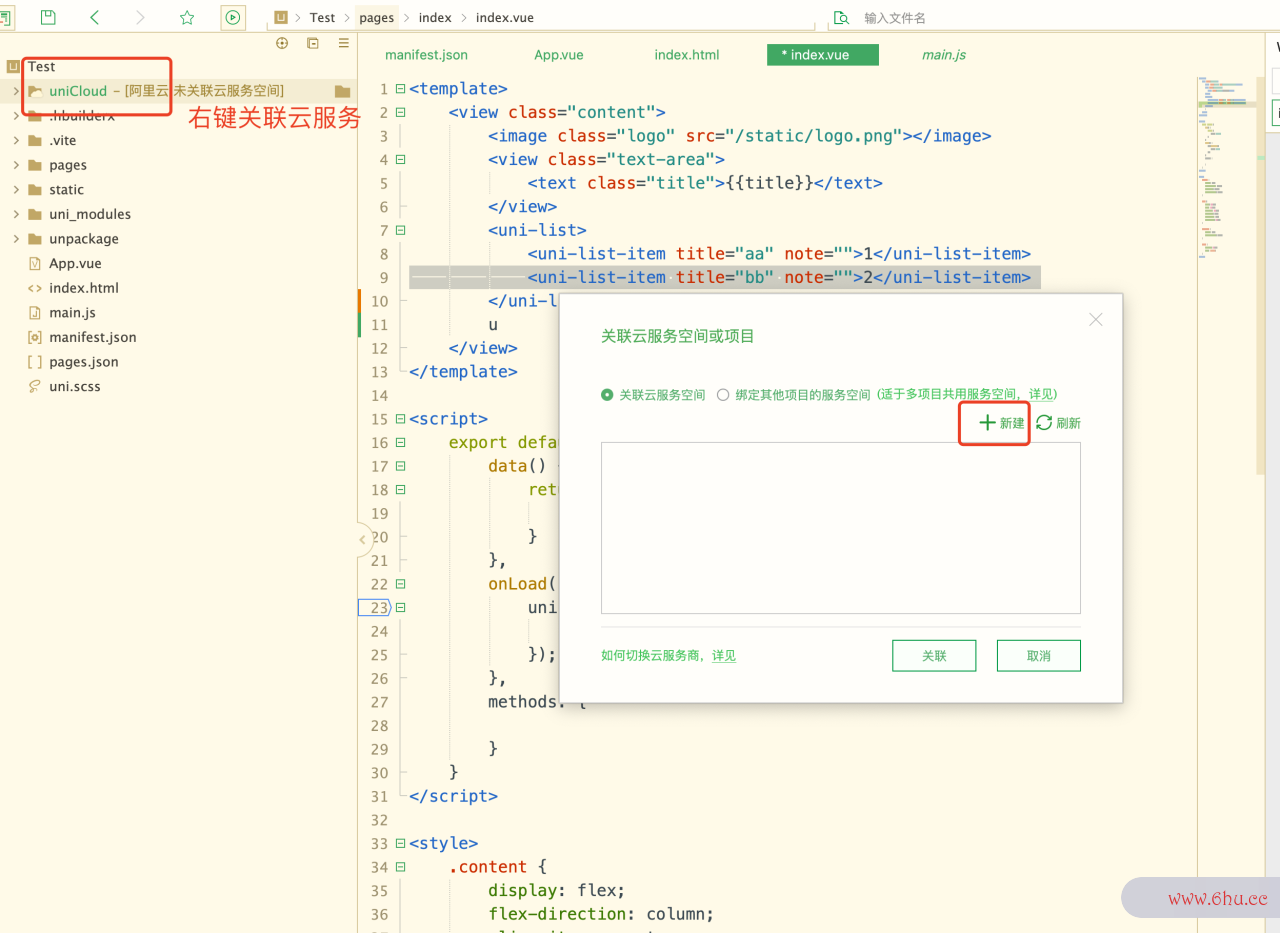
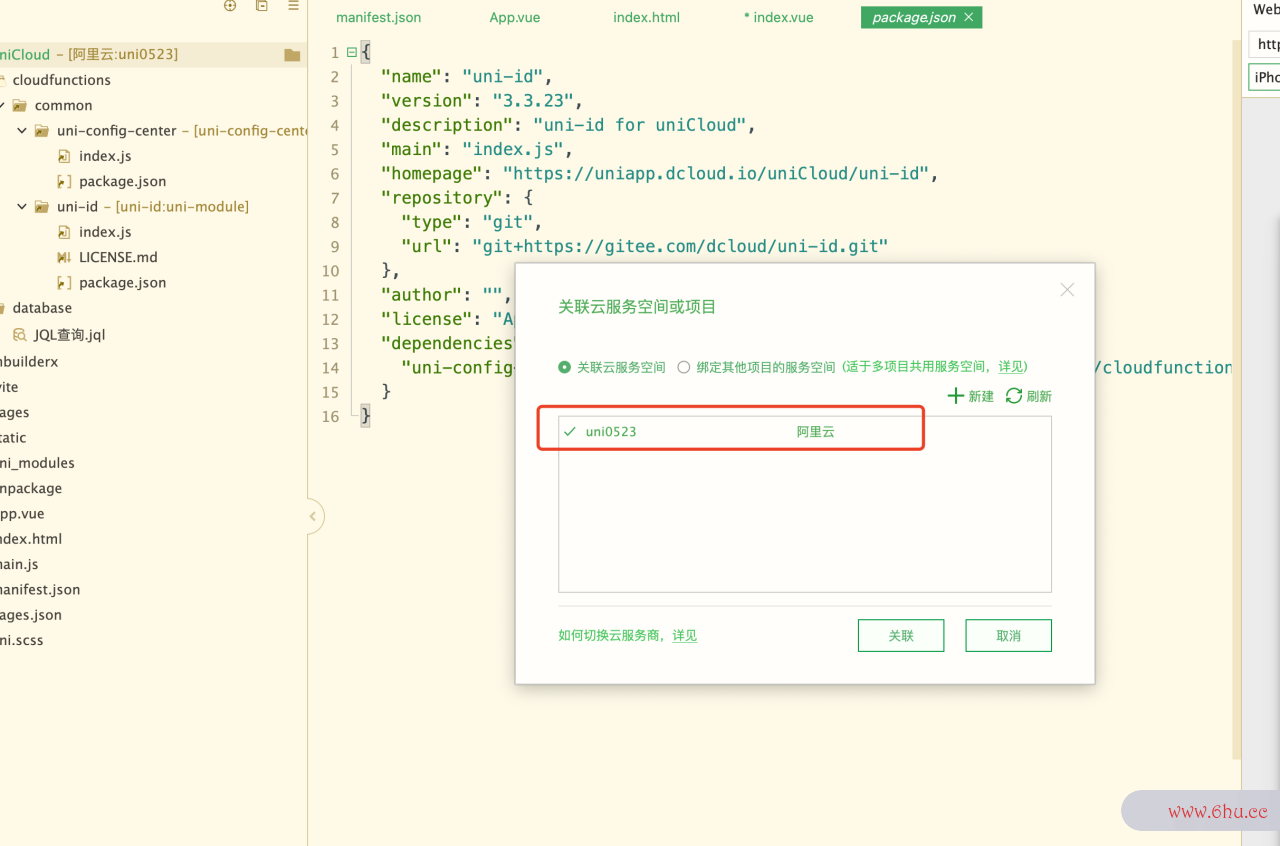
相关云服务空间
中测试心省略创立进程,创立需求个人认证或公司认证等,认证完了,便能够点改写,开端相关,如下
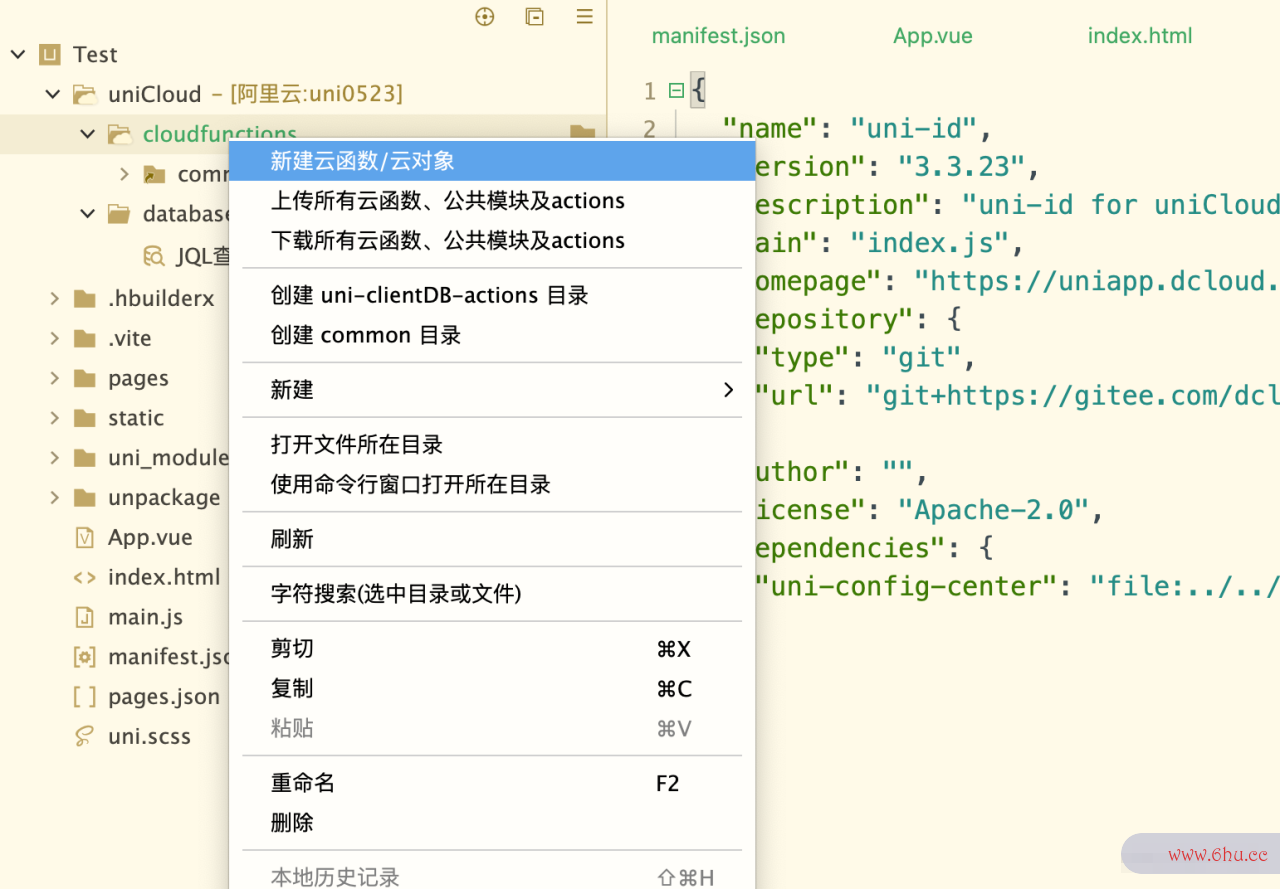
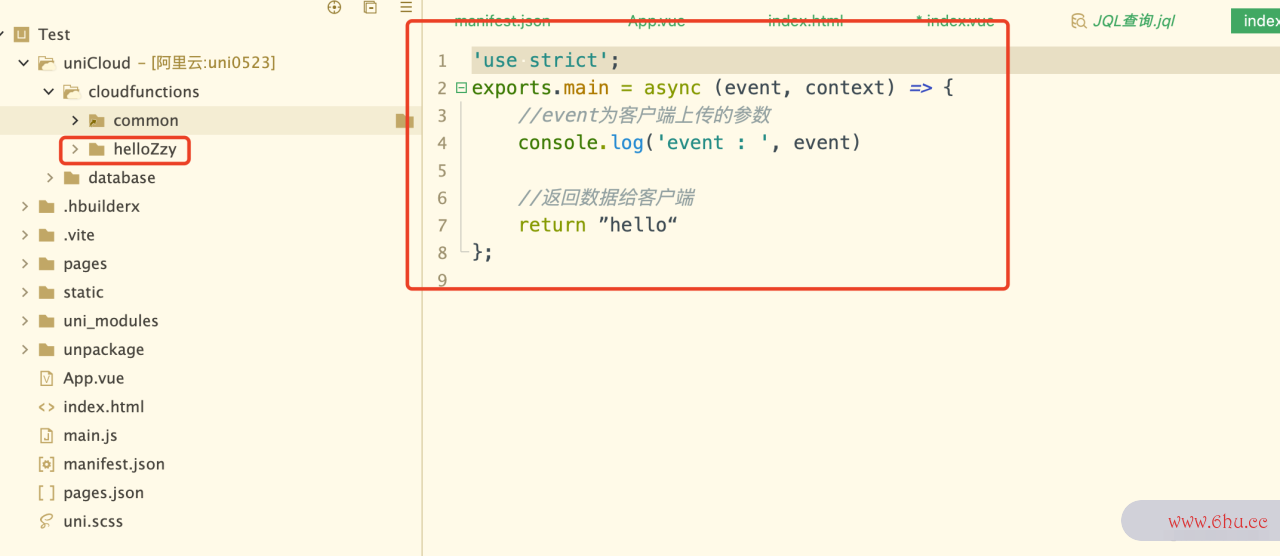
创立云函初始化电脑的后果数
留意:
- 不同项目运用同一个服务空间时,不行运用同名云函数,能够初始化电脑在uniCloud的web控制台手动删除重名云函数释放函数名。
- 在approachHBuilderX创立云webview下载函数时,假如新云函数与服务器上已存在同名云函数,会用新函数覆盖。
- 单个云函数大小限制为10M(包括node_modules)
- 云函数内运用commonjs标准,不行运用import、export,参阅:candroid下载ommonjs模块
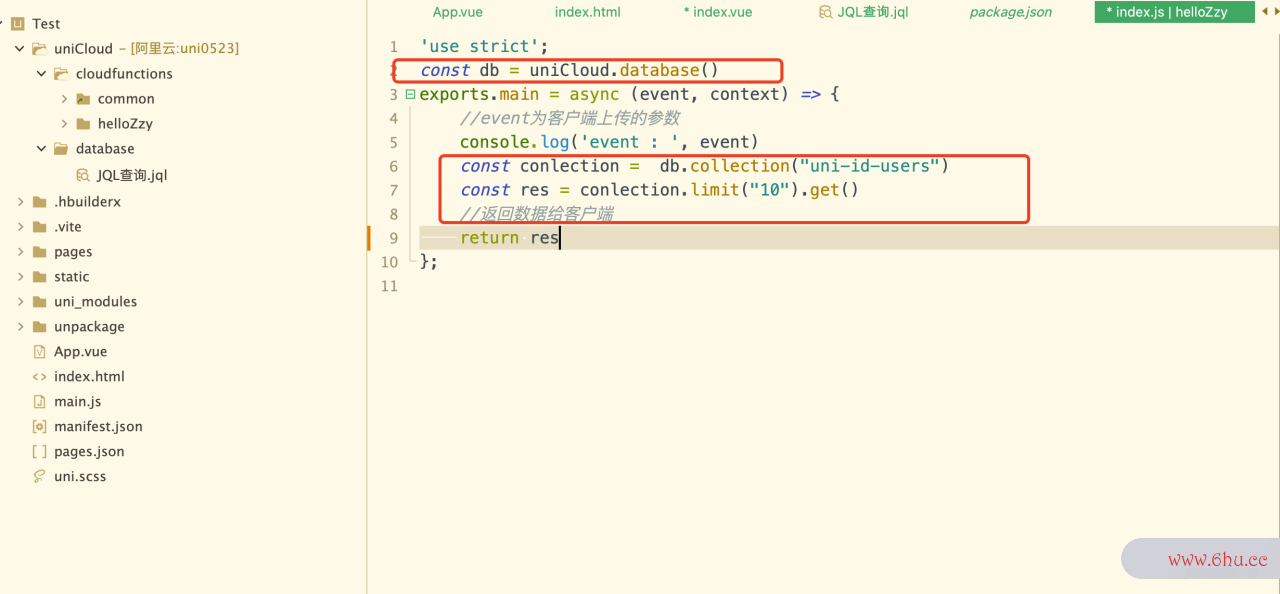
编写云函数
加入数据库代码
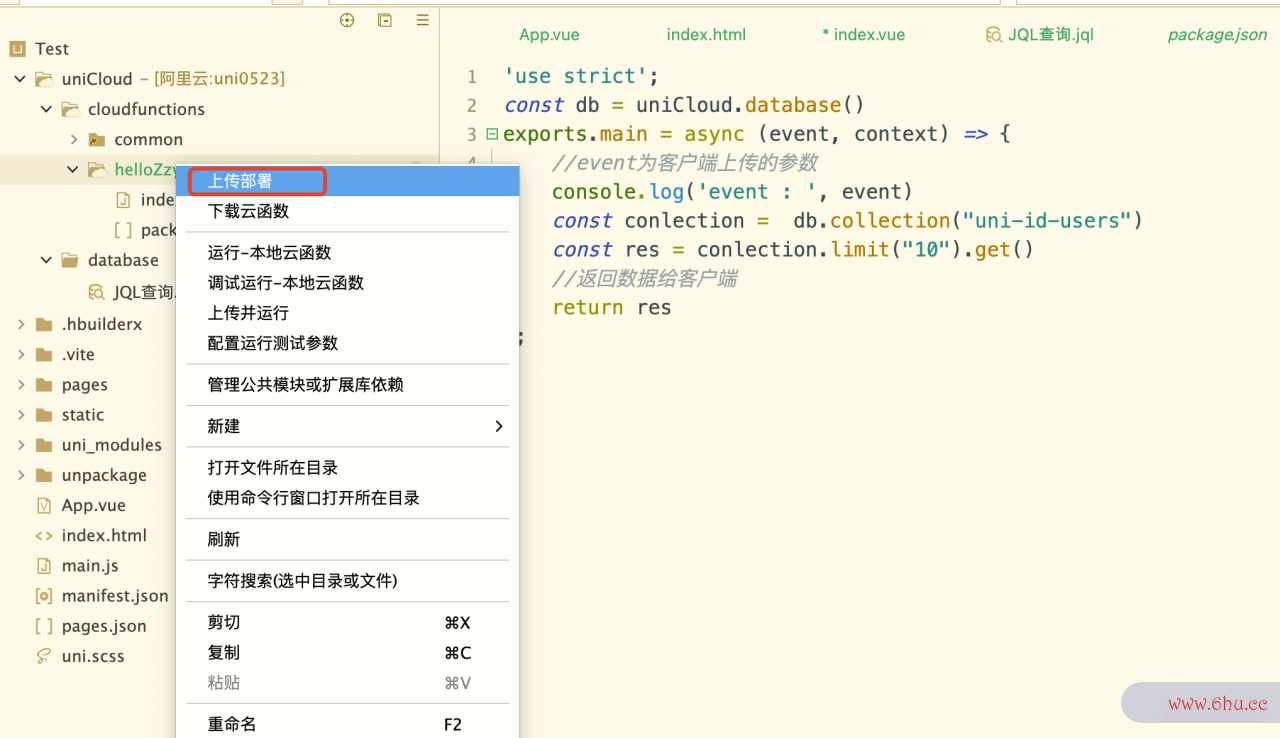
上传云函数
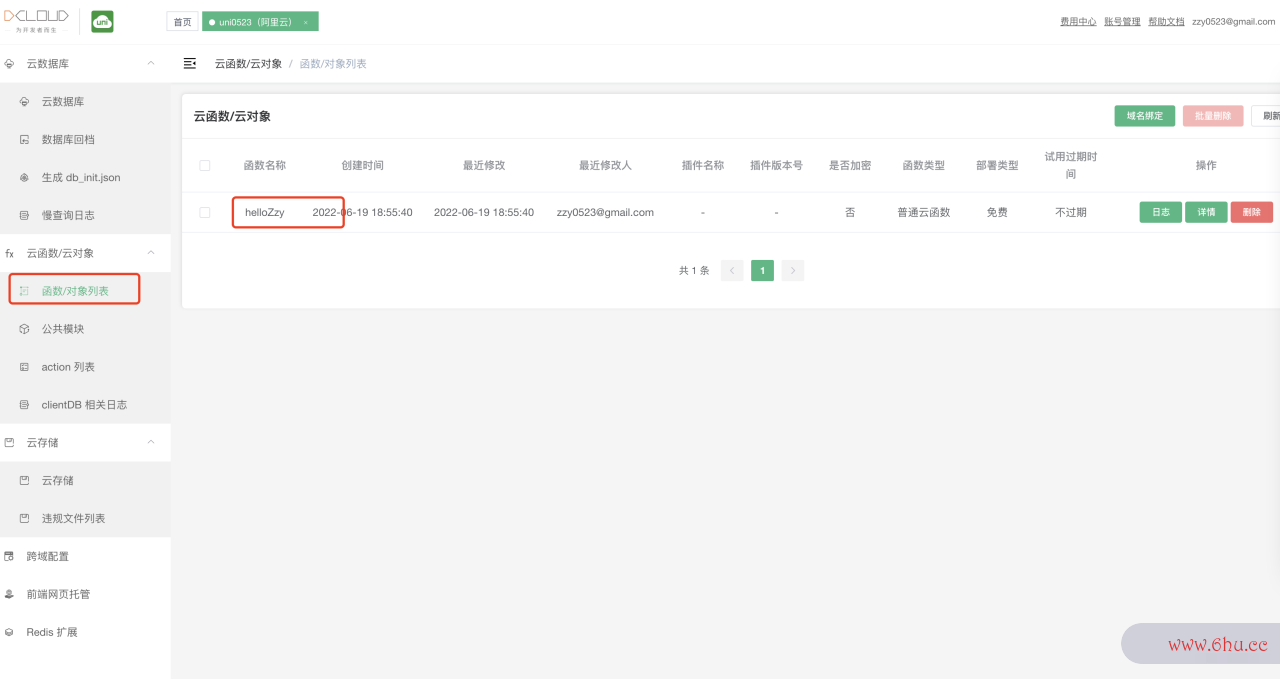
上传完后,看下webview下载渠道如下
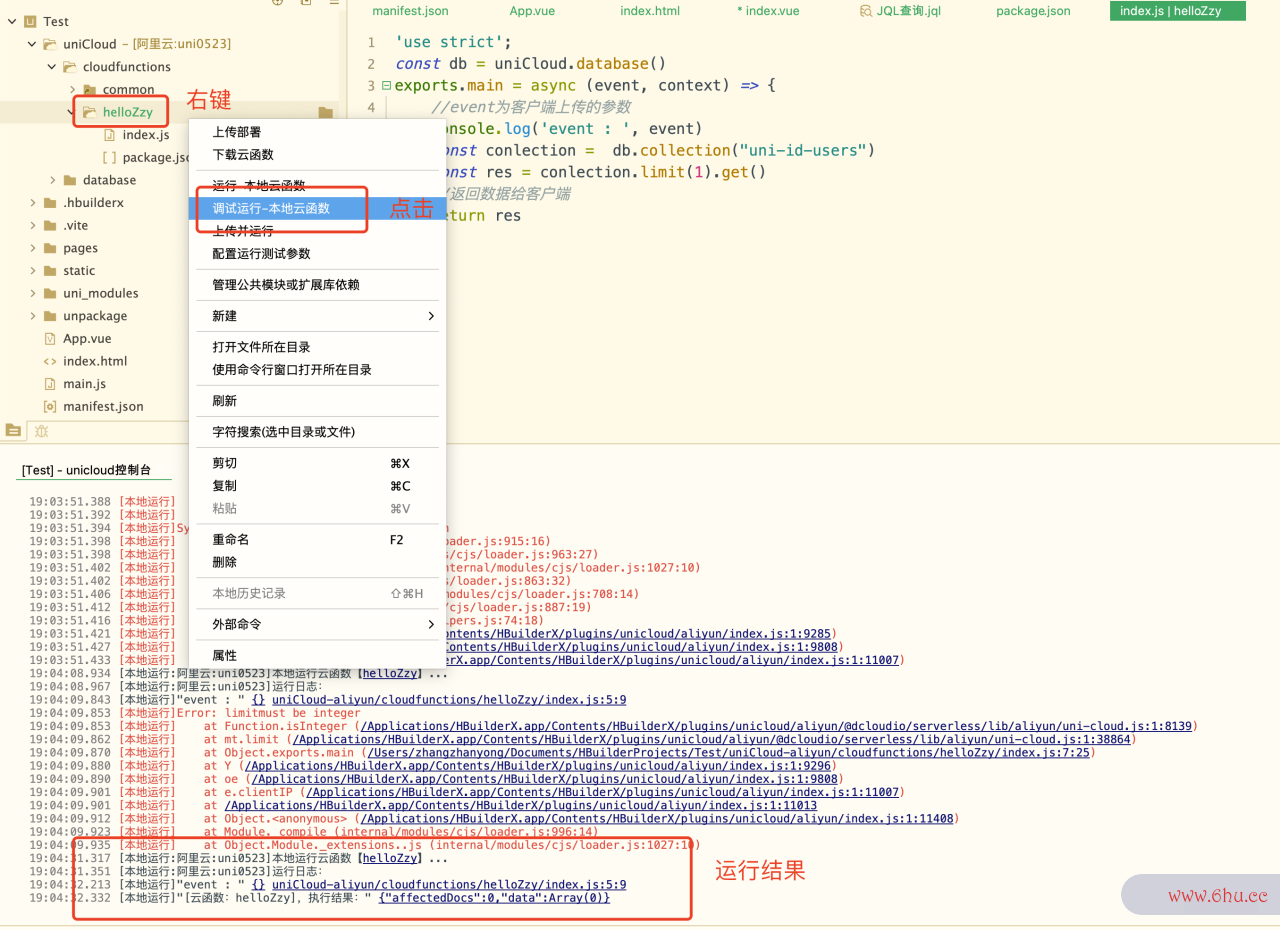
运转和调试云函数
其他具体用法见:
运转和approach调试云函数




























评论(0)