持续创造,加速生长!这是我参加「日新计划 6 月更文挑战」的第25天,点击检查活动详情
关于作者
众所周知,人生是一个绵长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,所以我决定将自己的思考,经验和故事悉数共享出来,以此寻觅共识!!!
专心于Android/Unity和各种游戏开发技巧,以及各种资源共享(网站、工具、素材、源码、游戏等)
欢迎关注公众google号【空名先生】获取更多资源和沟通!
条件
这是小空坚持写的Android新手向系列,欢迎品味。
新手(√√√)
大佬(公积金√)
实践过程
调配Toolba公积金r
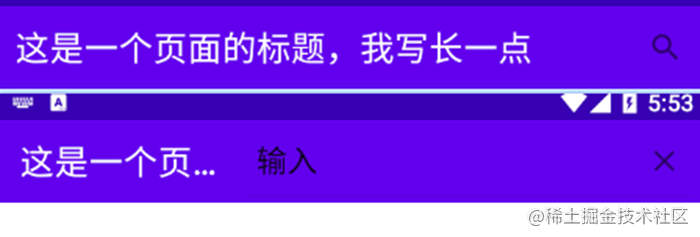
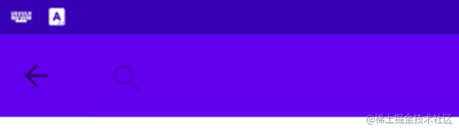
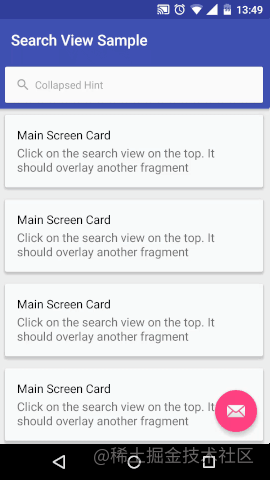
咱们经常看到标题旁有个查找,点击查找后查找框会掩盖标题,这通常是自定义View或许SearchView调配Toolbar来实现的。经过menu进行设置的查找的控件。会在Toolbar的右侧呈现一个查找的按钮(伪装你听懂了)。
方法一
布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:titleTextColor="@android:color/white" />
</RelativeLayout>
Menu
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item_searchview"
android:title="写一个标题"
app:actionViewClass="androidx.appcompat.widget.SearchView"
app:showAsAction="always" />
</menu>
注意actionViewClass要看你项目使用 哪公司让员工下班发手机电量截图个SearchView,官方内置了好几个SearchView可是在不同https和http的区别的包下。
class SearchViewActivity : AppCompatActivity() {
var mSearchView: SearchView? = null;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_search_view)
setSupportActionBar(toolbar)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.my_menu, menu)
val menuItem: MenuItem = menu!!.findItem(R.id.item_searchview)
//经过MenuItem得到SearchView
mSearchView = MenuItemCompat.getActionView(menuItem) as SearchView?
mSearchView!!.setOnQueryTextListener(object : SearchView.OnQueryTextListener {
override fun onQueryTextSubmit(query: String?): Boolean {
Toast.makeText(this@SearchViewActivity, "点击查找按钮时触发", Toast.LENGTH_SHORT).show()
return false
}
override fun onQueryTextChange(newText: String?): Boolean {
Toast.makeText(this@SearchViewActivity, "查找内容改动时触发", Toast.LENGTH_SHORT).show()
return false
}
})
return super.onCreateOptionsMenu(menu)
}
}

方法二
不必上面那么麻烦,因为【T开源矿工oolbar】是ViewGroup,支持添加子View
布局
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbarTwo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:titleTextColor="@android:color/white">
<androidx.appcompat.widget.SearchView
android:id="@+id/activitySearchView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@color/cardview_shadow_start_color"
android:imeOptions="actionSearch"
app:closeIcon="@drawable/icon_xinsui"
app:iconifiedByDefault="true"
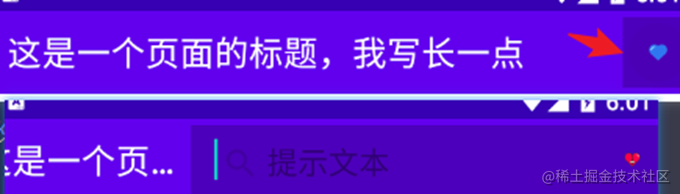
app:queryHint="提示文本"
app:searchIcon="@drawable/icon_xin" />
</androidx.appcompat.widget.Toolbar>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_search_view)
setSupportActionBar(toolbarTwo)
}
修正款式
经过源代码可知,SearchView根本就是个自定义view,并且她布局里边的控件都带有id,那么咱们按照根本的查找控件就能够修正里http协议边的款式啦。
除此之github官网外还支持style中修正款式
<style name="Base.Widget.AppCompat.SearchView" parent="android:Widget">
<item name="layout">@layout/abc_search_view</item>
<item name="queryBackground">@drawable/abc_textfield_search_material</item>
<item name="submitBackground">@drawable/abc_textfield_search_material</item>
<item name="closeIcon">@drawable/abc_ic_clear_material</item>
<item name="searchIcon">@drawable/abc_ic_search_api_material</item>
<item name="searchHintIcon">@drawable/abc_ic_search_api_material</item>
<item name="goIcon">@drawable/abc_ic_go_search_api_material</item>
<item name="voiceIcon">@drawable/abc_ic_voice_search_api_material</item>
<item name="commitIcon">@drawable/abc_ic_commit_search_api_mtrl_alpha</item>
<item name="suggestionRowLayout">@layout/abc_search_dropdown_item_icons_2line</item>
</style>
或许的问题
如果遇http 500到主动获取焦点的问题,能够使用给父布局http代理添加以下两个特点处理
android:focusable=”true”
android:GitHubfocusableInTouchMode=”true”
可是当你点击SearchView获取github中文官网网页焦点github开放私库后,到其他activity再回来的时分,发现失效了,仍是弹出工商银行键盘,则能够在生命周期onResum中给Se开源节流是什么意思archView动龚俊态添加这俩特点。
开源项目
github.com/lapism/sear… start数:2.2k
github.com/MiguelCatal… start数:3.8googlek
github.com/giti轮胎iagithub中文官网网页mmert/Mul… start数:1.1k
github.com/s开源代码网站githubahildave/S… stahttpwatchrt数:1.1k
作者:小空和小芝中的小空
转载阐明-必须注明来源:芝麻粒儿 的个人主页 – 专栏 – ()
这位道友请留步☁️,我观你gitee气度不凡,谈吐间隐约有王者开源节流是什么意思霸气,日后定有Git一番大作gitlab为!!!旁边有点赞收藏今日传你,点了吧,未来开源矿工你成功☀️,我分文不取,若不成功⚡️,也好回来找我。








评论(0)