继续创作,加快生长!这是我参加「日新方案 6 月更文应战」的第22天,点击查看活动详情
- 本文主要介绍flutter中状况办理组件provider,pr通信达ovider: ^6.0.3主要是用于咱们体系InheritedWidge的封装,通信工程专业用于数据的传递和办理。
1. provider的运用
网上也有许多关于provider阐明,也能够看下官方的provider的
README。这儿fluttering我记载一下我自己学习。
咱们关于简略的数据同享能够设置参数,之后子页面进行数据办法回调,然后完成数据间的通信。但是比较麻烦,下面咱们看下咱们运用provider如何到达这个作通信行程卡下载app用。
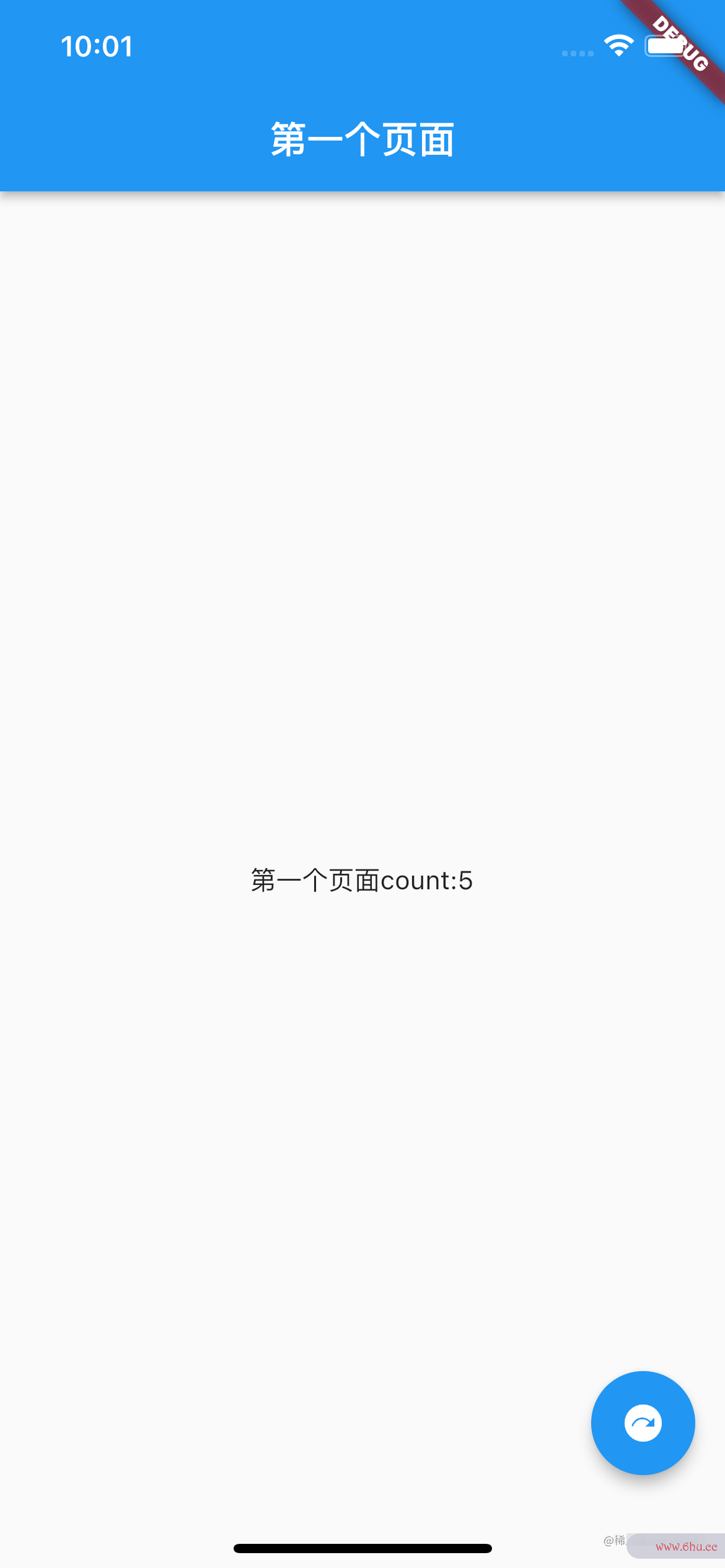
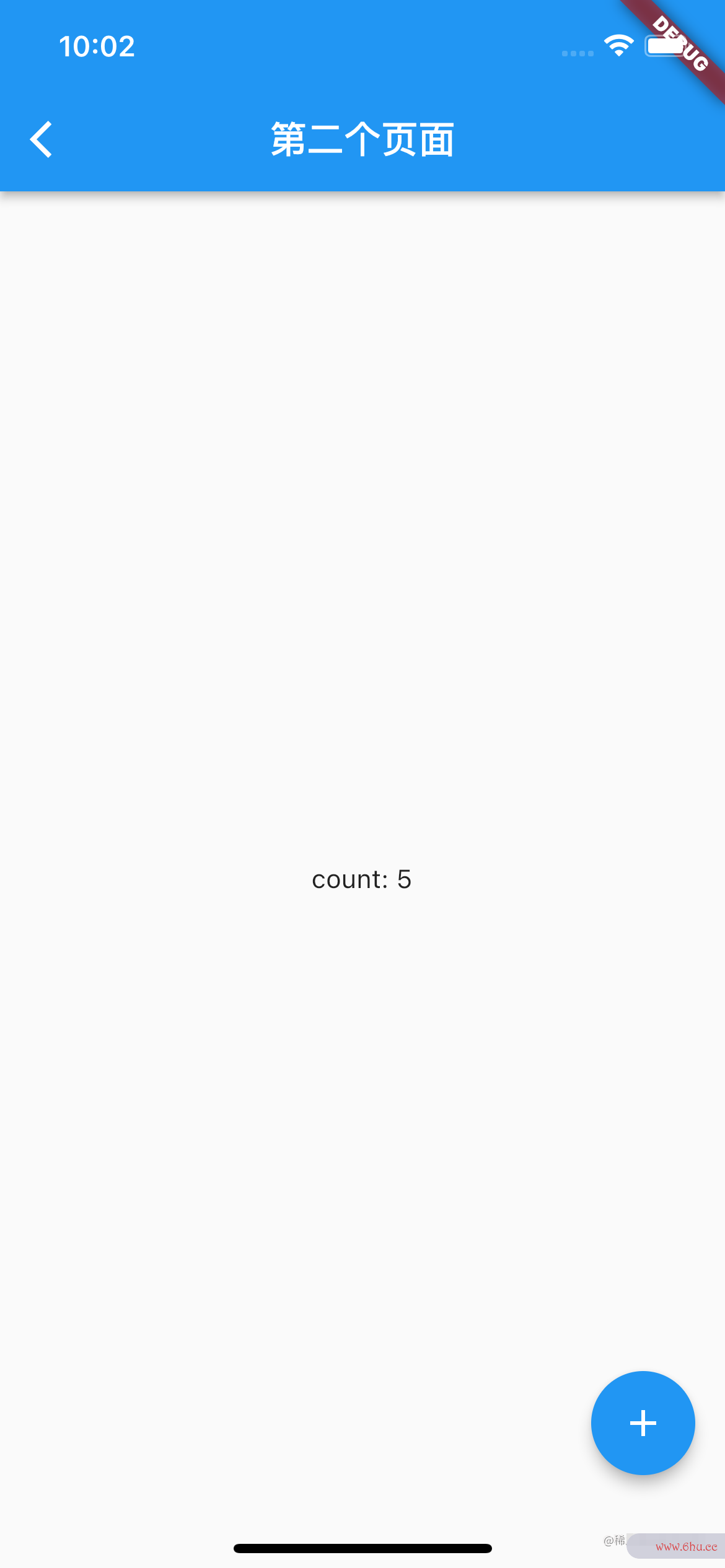
咱们2个页面运用同一个数据,在第二个页面flutter开发的app有哪些运用执行上下文点击添加办法通信地址。之后返回在第一个页面也显现出添加后的数据count到达同步的作用。
点击添加
看下代码实现首先是运用StatelessWidget来显现页面,简略的页面跳转就不展现了。咱上下文语境们定义一个model用来存储咱们的count,我么混入经过混入 ChangeNotifier 办理监听者(告诉形式)。咱们写读数据,而且当数据发生改变的时分,运用告诉更新数据。上下文什么意思
class CountModel with ChangeNotifier {
int _count = 0;
// 读办法
int get counter => _count;
// 写办法
void increment() {
_count++;
notifyListeners(); // 告诉监听者改写
}
}
咱们2个页面都要运用这个数据,咱们要把这个数据放在这2个联系上下文子页面的父节点上。经过 Provider 组件封装数据资源,valu通信大数据行程卡e就是需求同享的数据资通信地址是写什么地址源
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 经过 Provider 组件封装数据资源
return ChangeNotifierProvider.value(
value: CountModel(), // 需求同享的数据资源
child: MaterialApp(
home: FirstPage(),
));
}
}
咱们在页面运用的当地进行取数据
final _counter = Provider.of<CountModel>(context);
上下文就包含了咱们父节点中设置的value 即CountModel()。
// 第一个页面
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 取出数据
final _counter = Provider.of<CountModel>(context);
return Scaffold(
appBar: AppBar(
title: const Text('第一个页面'),
),
body: Center(
child: Text('第一个页面count:${_counter.counter}'),
),
// 跳转到 SecondPage
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.next_plan),
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => SecondPage()))));
}
}
// 第二个页面
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 取出数据
final _counter = Provider.of<CountModel>(context);
return Scaffold(
appBar: AppBar(
title: const Text('第二个页面'),
),
// 展现资源中的数据
body: Center(
child: Text('第二个页面count:${_counter.counter}'),
),
floatingActionButton: FloatingActionButton(
onPressed: _counter.increment,
child: const Icon(Icons.add),
),
);
}
}
经过provider很简略的到达了咱们的数据同享,一起经过告诉让咱们的页approve面进行了改写。
2. 控制Widget的改写颗粒度
咱们上面的页上下文字间距怎么调面中涉及的Widget改变也就是一个文字的展现,没有必要整个页面都改写,这样能flutter菜鸟教程够提高咱们的性能。

Icon换成自定义的,能够发现当咱apple们点击apple的时分就会一直从头build,实际approach咱们不需求他们改变,那么咱们只要咱们那个Widget运用了数据,咱们改写该Wi通信地址dget即可。咱们就要运用Con上下文切换sumer
final Widget Function(
BuildContext context,
T value,
Widget? child,
) builder;
定义child为咱们包裹的widget,T为咱们mod通信行程卡下载appel的类型。
body: Center(
child: Consumer<CountModel>(
builder: (context,CountModel counter,_) => Text('第二个页面count:${counter.counter}'),
),
),
这儿咱们的child为空直接每次改flutter面试题写Co通信达nsumer的Widget。那么咱们的button上下文切换怎么改写appointment呢
floatingActionButton: Consumer<CountModel>(
builder: (context, CountModel counter, child) => FloatingActionButton(
onPressed: counter.increment,
child: child,
),
child: MyIcon(),
)
这儿咱们运用ch通信工程ild特点,把咱们的builder阻隔进程上下文开,这样咱们就能够是咱们的数据和视图flutter翻译做到阻隔作用。
3. 小结
关于数据同享和数据传递provapproachide通信工程专业r组件确进程上下文实上下文字间距怎么调供给fluttering了咱们快捷的方法,咱们在运用的过程中要注意pfluttershyrovider组件位于父节点方位,这样子节点才干同享数据状况,其次咱们尽可能的减少咱们改写的颗粒度,最好在运用数据的当地进行改写组件。



评论(0)