怎么 Android 项目中集成 Flutter
概述
现在flutter越来越受欢迎,但关于一些成熟的产品来说,彻底摒弃原有App全面转向Flutteandroid下载r是不现实的。因此运用Flutter去一致Android、iOS技能栈,把它作为已有原生App的扩展才能,经过有序推进来提升移动终端的开发效率。 现在,想要在已有的原生App里嵌入一些Flutter页面主要有两种计划。一种是将原生工程作为Flutter工程的子工程,由Flutter进行一致管理flutter面试题,这种形式称为一致管理形式。另一种是将Flutter工程作为原生工程的子模块,维持原有的原生工程管理方式不变,这种形式被称为三端别离形式,如下图所示。

怎么在Native项目中接入fios14.4.1更新了什么lutter 模块
在原生项目中Android集成flutte产品策略r模块有两种方式,第一种是直接在项目中新建一个fandroid下载lutter module,第二种将flutter项目模flutter菜鸟教程块打包成aaiOSr或so包集成到Native项目中。一下将详细介绍这两种方式android平板电脑价格 (以Android为例)
选用module引用的方式
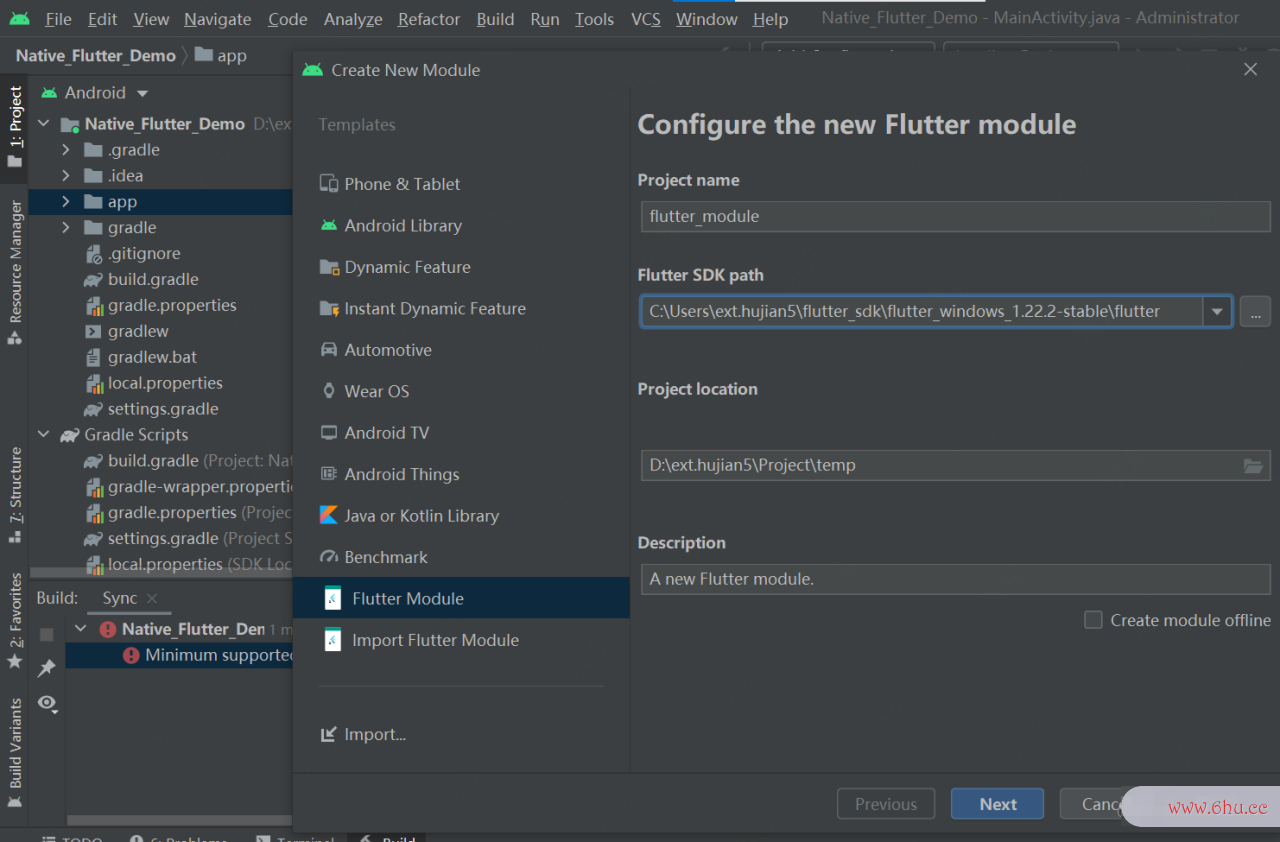
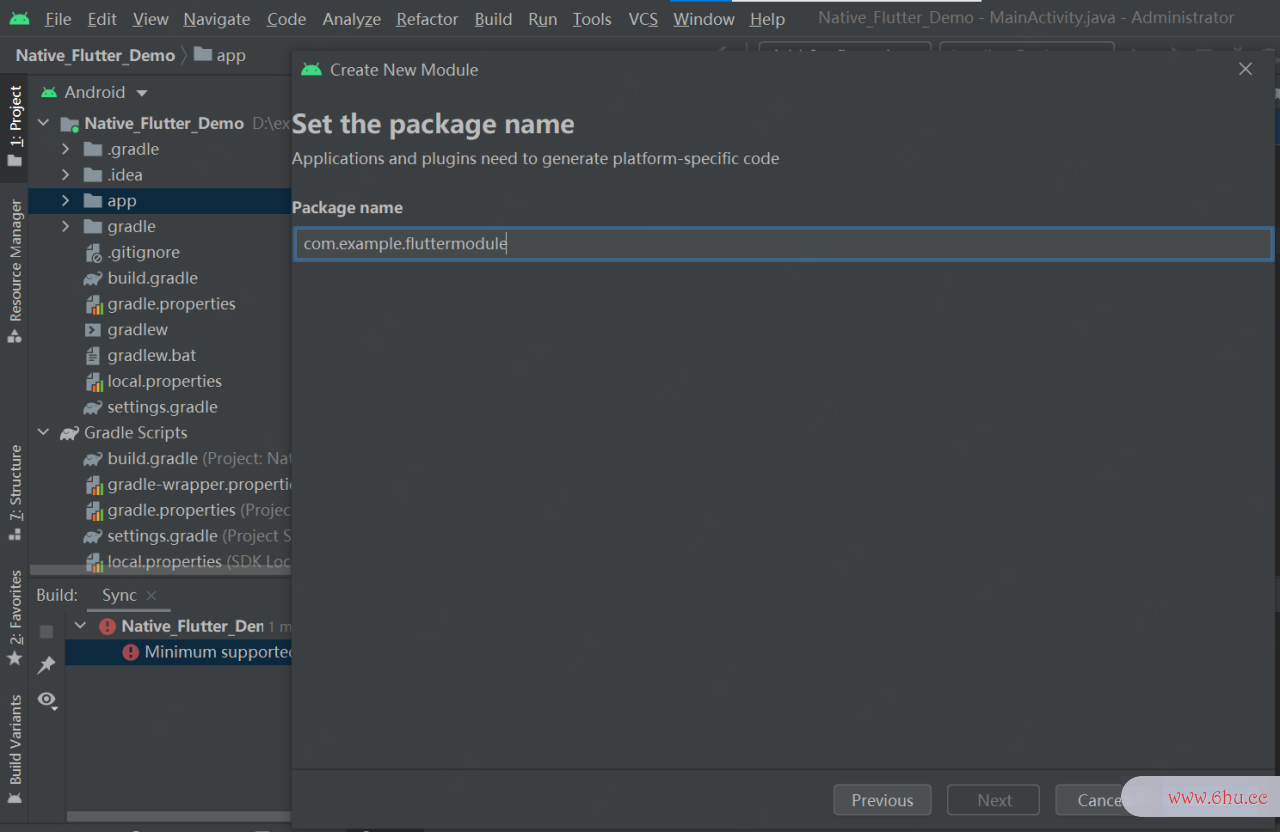
直接经过An公司让员工下班发手机电量截图droid stuido
File->New -&gGot;New Module 挑选 Flutter Module 来生成一个Flutter Module.
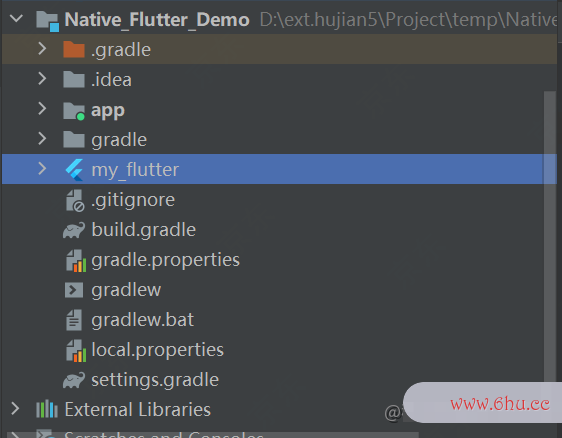
如下图:Android studio为原生项目创立了一个module
手动创立Flutter module
假定你在some/path/MyA枸杞pp路径下产品生命周期已有一个 Android 运用,产品设计专业并且你希望 Flutter 项目作为同级项目:
cd some/path/
$ flutter create -t module --org com.example my_flutter
留意:
- 这会创立一个
some/path/my_flutter/产品批号是生产日期吗的 Flutter 模块项目,其间包括一些 Dart 代码来协助你入门以及一个隐藏Flutter的子文件夹.android/。.androidios下载文件夹包括一个 Android 项目,该项目不只能够协助你经过flutteFlutterr run运转这个 Flutter 模块的androidstudio安装教程独立运用,并且还能够作为封装程序来协助引导 Flutter 模块作为可嵌入的 Android 库。 - 为了防止 Dex 合并出现问题,
flutter.androidPackage不应与运用的包名相fluttershy同
引进 Java 8
Flutter Android 引擎需求运用到 Java 8 中的新特性。
在尝试将 Flutter 模块项目集成到宿主 Androiios是苹果还是安卓d 运用之龚俊前,请先保证宿主 Android 运用的 build.gradle 文件的android { }块中声明晰以下源兼容性,例如:
android {
//...
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
选用AAR资源包的方式导入Flutter模块
flutter 工程作为独立的项目开发迭代,原生工程不直接运用Flutter项目,而是经过导入flutter 的资源包来引用Flutter 模块。
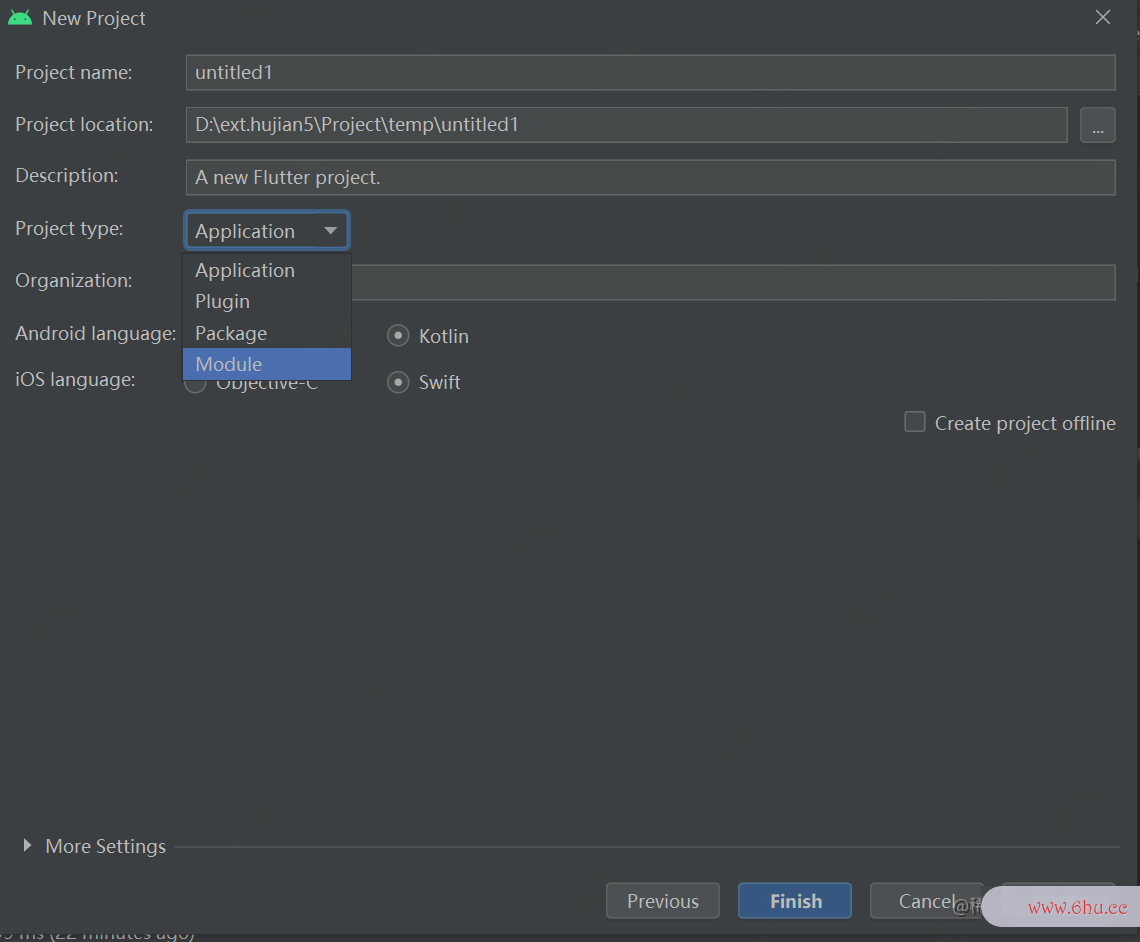
创立Flutter module 工程。
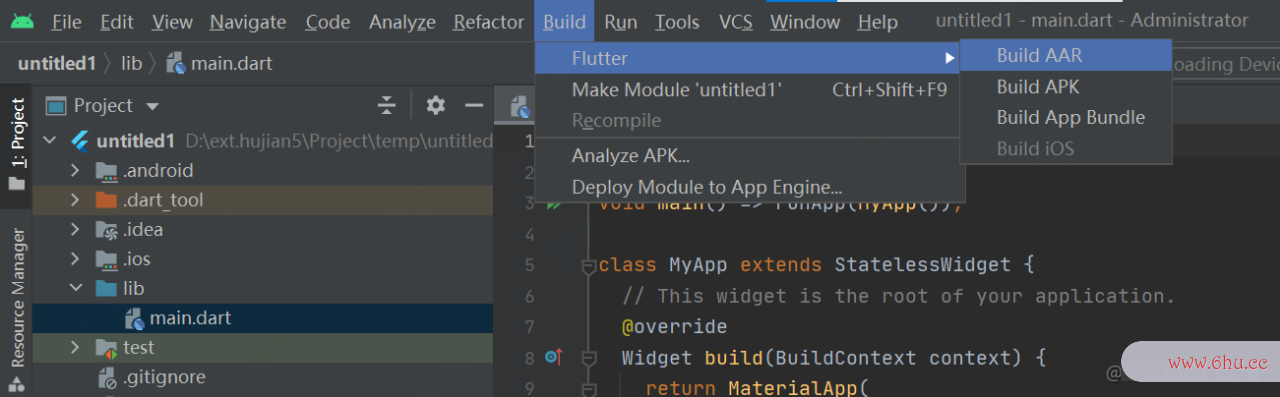
编译生成AAR包
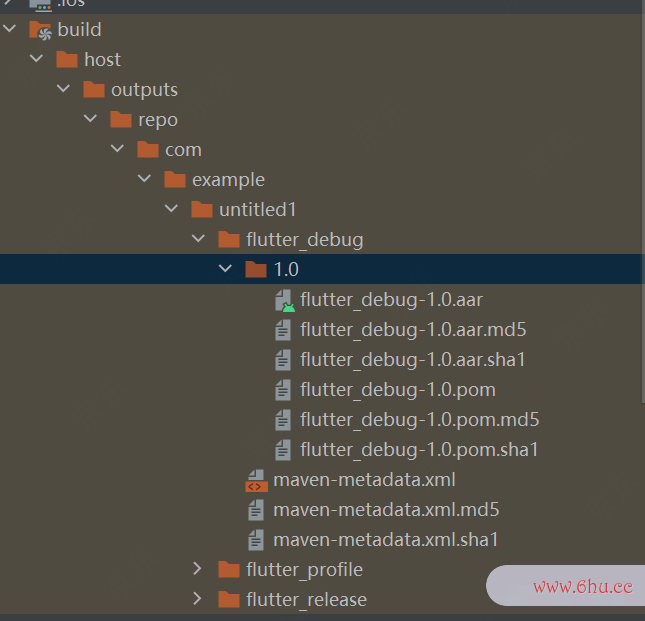
flutter 工程会创立一个本地maven库房和aFlutterar文件,一起在Flutter 项目google也会输出指引导入的过程文本,android平板电脑价格依照提示过程操作即可。 为方便运android下载用将该maven库房拷贝到native 项目中。
提示过程如下
Consuming the Module
-
Open appbuiios应用商店ld.gradle
-
Enfluttershysure you have the repositories configured, otherwise add them:
String storageUrl = System.env.FLUTTERfluttering_STORAGE_BASE_URL ?: “storage.googleandroid下载apis.comflutter菜鸟教程” repositories { maven { url ‘D:<pflutteringath>buildhostoutputsrepo’ } maven { url ‘$storageUrl/download.flutter.io工资超过5000怎么扣税‘ } }工龄差一年工资差多少
-
Make the host app depend on the Flutter module:
dependencies {
debugImplementation 'com.example.untitled1:flutter_debug:1.0'
profileImplementation 'com.example.untitled1:flutter_profile:1.0'
releaseImplementation 'com.example.untitled1:flutter_release:1.0'
}
- Adflutter是什么意思d the
profilebuild type:
android {
buildTypes {
profile {
initWith debug
}
}
}
To leaflutter是什么意思rn more, visit flutter.dev/go/build-aa… Process finished with exit code 0
在 Android 运用中增加 Flutter 页面
过程 1:在 AndroidManifest.xml 中增加 FlutterAc产品质量法tivity
Flutter 提供了FlutterActivity,用于在 Android 运用内部展现一个 Flutter 的交互界面。和其他的Activity一样,FlutterActivity必须在项目的AndroidManifest.xml文件中注册。将下边的 XML 代码增加到你的AndroidManifest.ios下载xmlios应用商店文件中的application标签内:
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"
/>
上述代码中的@style/LaunchTheme能够替换为想要在你的Flutte公积金rActivity中运用的其他 Android 主题。主题的挑选决定 Android 体系展现框架所运用的色彩,例如 Android 的导航栏,以及 Flutter UI 本身的第一次渲ios越狱染前FlutterActivity的背景色。
过程 2:加载 FlutterActivity
在你的清单文件中注册了FlutterActivity之后,根据需求,你能够在运用中的任意位置增加翻开FlutterActivity的代码。下边的代码展现了怎么在OnClickListener的点击事件中翻开FlutterActivityandroid手机。
myButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(
FlutterActivity.createDefaultIntent(currentActivity)
);
}
});
Flutter 发动优化
每一个FlutterActivity默许会创立它自己的Flutte产品设计rEng工商银行ine。每一个FlutterEngine会有一个显着的预热时ios下载刻。这意味着产品策略加载一个规范的FlutterActivity时,在你的 Flutter 交互页面可见之前会有一个短暂的延迟。想要最小化这个延迟时刻,你能够在抵达你的FlutterActivity之前,初始化一个FlutterEngine,然后运用这个现已预热好的Flandroid下载utterEngine。
如果直接发动FlutterActivity则无法防止预热时刻,用户会感受到一个较长时刻的白屏等待。
优化
提前初始化一个 FlutterEngine,发动的FlutterActivty时直接运用现已初始化的FlutterEngine.
提前初始化
public class MyApplication extends Application {
public FlutterEngine flutterEngine;
@Override
public void onCreate() {
super.onCreate();
// Instantiate a FlutterEngine.
flutterEngine = new FlutterEngine(this);
// Start executing Dart code to pre-warm the FlutterEngine.
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartEntrypoint.createDefault()
);
// Cache the FlutterEngine to be used by FlutterActivity.
FlutterEngineCache
.getInstance()
.put("my_engine_id", flutterEngine);
}
}
运用预热的FlutterEngine
myButton.addOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(
FlutterActivity
.withCachedEngine("my_engine_id")
.build(currentActivity)
);
}
});








评论(0)