核算机或手机的烘托是一个十分杂乱的进程,本文介绍了烘托相关的一些根底知识,并结合 iOS 和安卓的技能结构介绍了移动端烘托原理,终究详细的解析appointment了 iOS 中的离屏烘托以及圆角优化的一些方法。
烘托根底知识
屏幕制作的原始数据源
位图
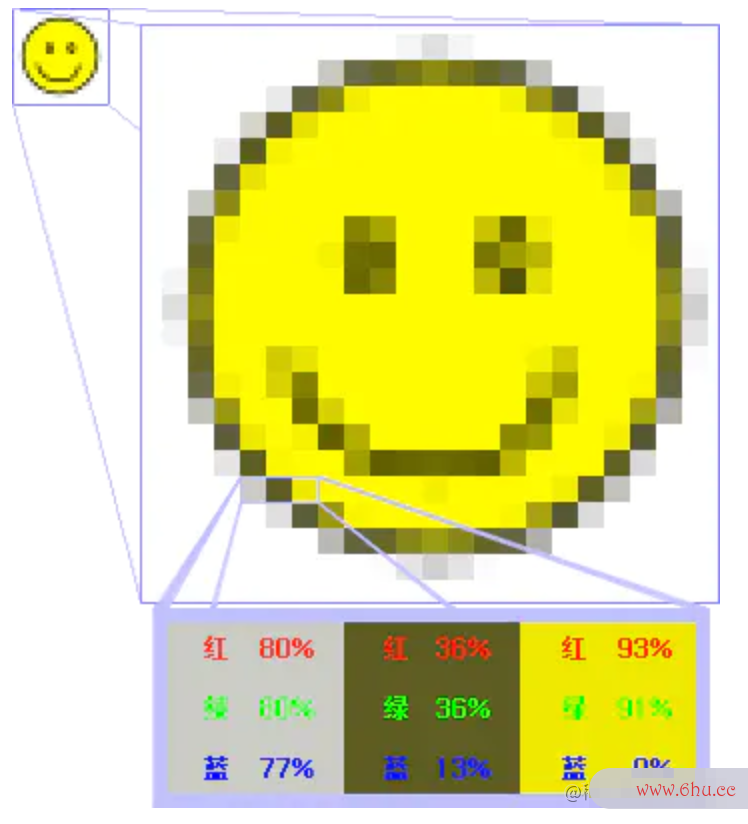
咱们在屏幕上制作图画需求的原始数据叫做位图。位图(Bitmap)approve 是一种数据结构。一个位图是由 n*m 个像素组成,每个像素的色彩数据结构有哪些信息由 RGB 组合或者灰度值表明。依据位深度,可将位图分为 1、4、8、16、24 及 32 位图画等。每个像素运用的信息位数越多,可用的色彩就越多,色彩体现就越传神,越丰富,相应的数据量越大。
物理像素和逻辑像素appointment
位图一般存储的是物理像素,而运用层一般用的是逻辑appearance像素,物理像素和数据结构c语言版第二版课后答案逻辑像素approach之间会存在必定的对应联系。例如,iOS 中物理像素和逻辑像素的对应联系如下:
- iOS1 倍屏 1pt 对应 1 个物理像素
- iOS矩阵的逆2 倍屏 1pt 对应 2 个物理像素
- iOS3 倍屏 1pt 对应 3 个物理像素
将位图制作到显现器
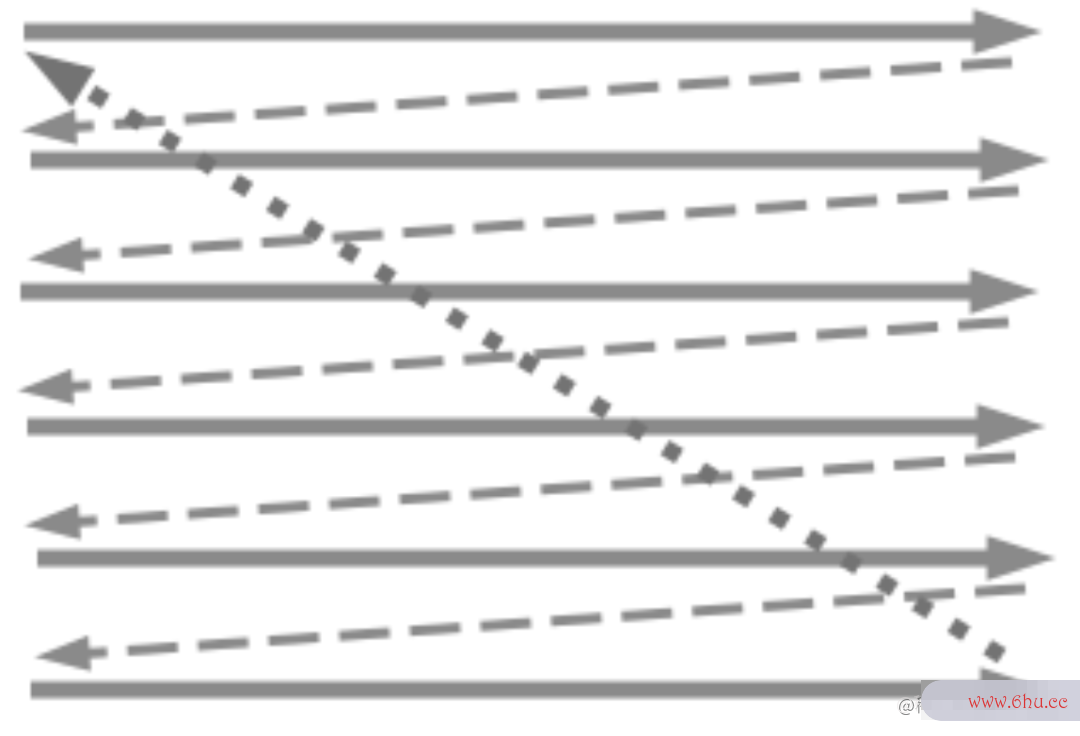
上边讲了屏幕上制作图画需求的原始数据叫做位图。那么问题矩阵乘法来了,有了位图数据之后怎样将图画制作到屏幕上呢?如下图数据结构教程第5版李春葆答案所示:电子枪从上到下逐行扫描测试仪,扫描完成后显现canvas翻译器就出现一帧画面。然后电子枪回到屏幕初始方位进行下一次扫矩阵和行列式的区别描。为了同步显现器的显现进程和视频操控器的扫描进程,显现器会用硬件时钟发生一系列的守时信号。当电子枪换行进行扫描时,显现器会宣布一个水平同步信号;当一帧画面制作完成后,数据结构c语言版第二版课后答案电子枪回到原位,预备画下一帧前,显canvas网页版现器会宣布一个笔直同步信号。显现器一般以固矩阵相乘怎么算定的频率进行改写,这个改写率便是笔直同步信号发生的频率。
CPU、GPU、显现器协同作业流程
前一部分介绍了视频操控器将位图数据显现到物理屏幕上的进程,那么位图数据是怎样得到的呢?其实位图数据是经过 CPU、GPU 协同作业得到矩阵转置的。下图便是常见的 CPU、GPU、显现器协同作业的流程。CPU 核算好显现内容提交apple至 GPU,GPU 烘托完成后将烘托成果存入帧缓冲区,接下来就需求将得到的像素信息显现在物理屏幕上了,这时分视频测试抑郁症的20道题操控器(Video Controller)会读取帧缓冲器中的信测试你适合学心理学吗息传递给显现器(M数据结构题库onitor矩阵的迹)进行显现。完好的流程如矩阵的迹下图所示:
CPU 和 GPU 的差异
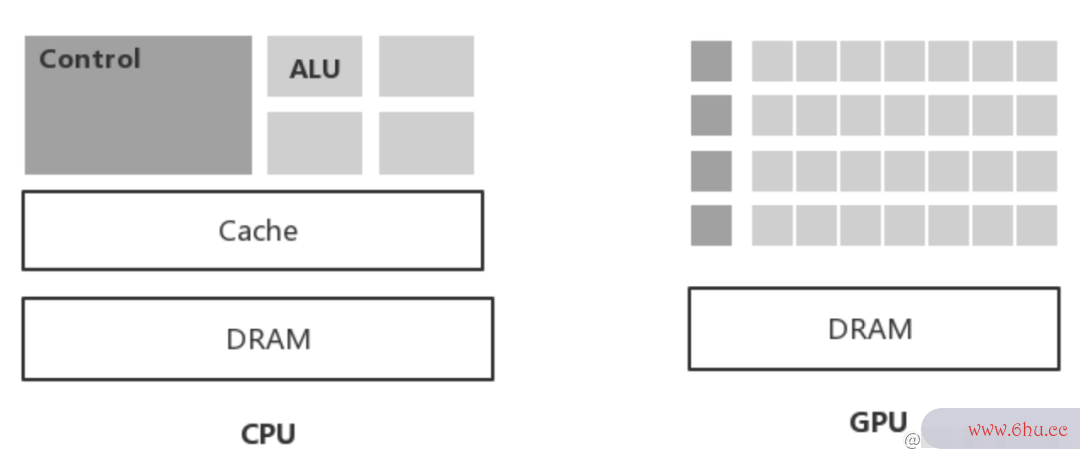
讲到 CPU、GPU、显现器的协同作业流程,就不得不提一下数据结构严蔚敏 CPU 和 GPU 的差异。
CPU是中央处理器,合适单一杂乱逻辑,而GPU是图形处理器,合适高并发简单逻辑。
GPU 有特application别多的的核算单元和超长的流水线,可是操控逻辑十分简单,并且还省去了缓存,测试合适对低推迟要求不高的运算。而 CPU 不仅被 Cache 占有了许多空间,而且还有特别杂乱的操控逻辑,相比之下核算才能只是 CPU 很小的一矩阵和行列式的区别部分。图形烘托涉及到的矩阵运算比较多,矩阵相关的运算能够被拆分成并行的简单的运算,所以烘托处理这件事特别合适 GPU 去做。
总结来说:GPU 的作业核算量大,但技能含量不高,需求appstore简单重复许多次。就好比有个矩阵和行列式的区别作业需求算成百上千次一百以内加减乘除相同。canvas软件而 CPU 就像老教授,积分微分都会算,合适处理单canvas网页版一杂乱逻辑运算。
通用烘托流水线
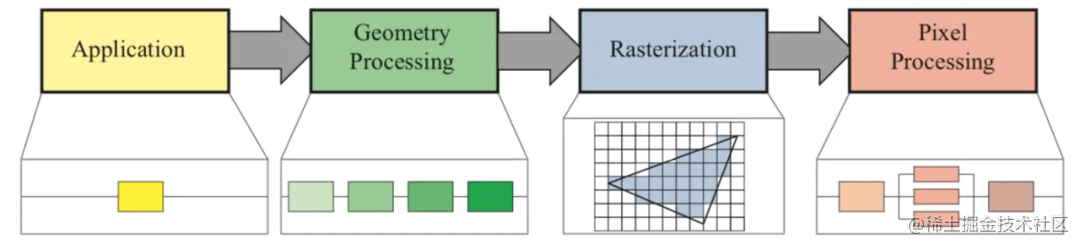
咱们一般将图画制作的完好流程称为烘托流水线,这个矩阵的乘法运算进程是 CPU 和 GPU 协作canvas完成的。一般一个烘托流程能够分成 4测试抑郁症的20道题 个概念阶段,分别矩阵的秩是:运用阶段(Application Stage)矩阵转置,几许阶段(Geometry Stage),光栅化阶段(Rasterizer Stage),像素处理阶段(Pi测试你适合学心理学吗xel Processing)。在《Real–Time Rendering 4th》中十分透彻的讲解了实时烘托的各种知识点,对烘托原理感兴趣的能够看看这本书,这本书可谓“实时烘托圣经”。下边会简单介绍一下这几个进程。
运用阶矩阵乘法段(Application Stage)
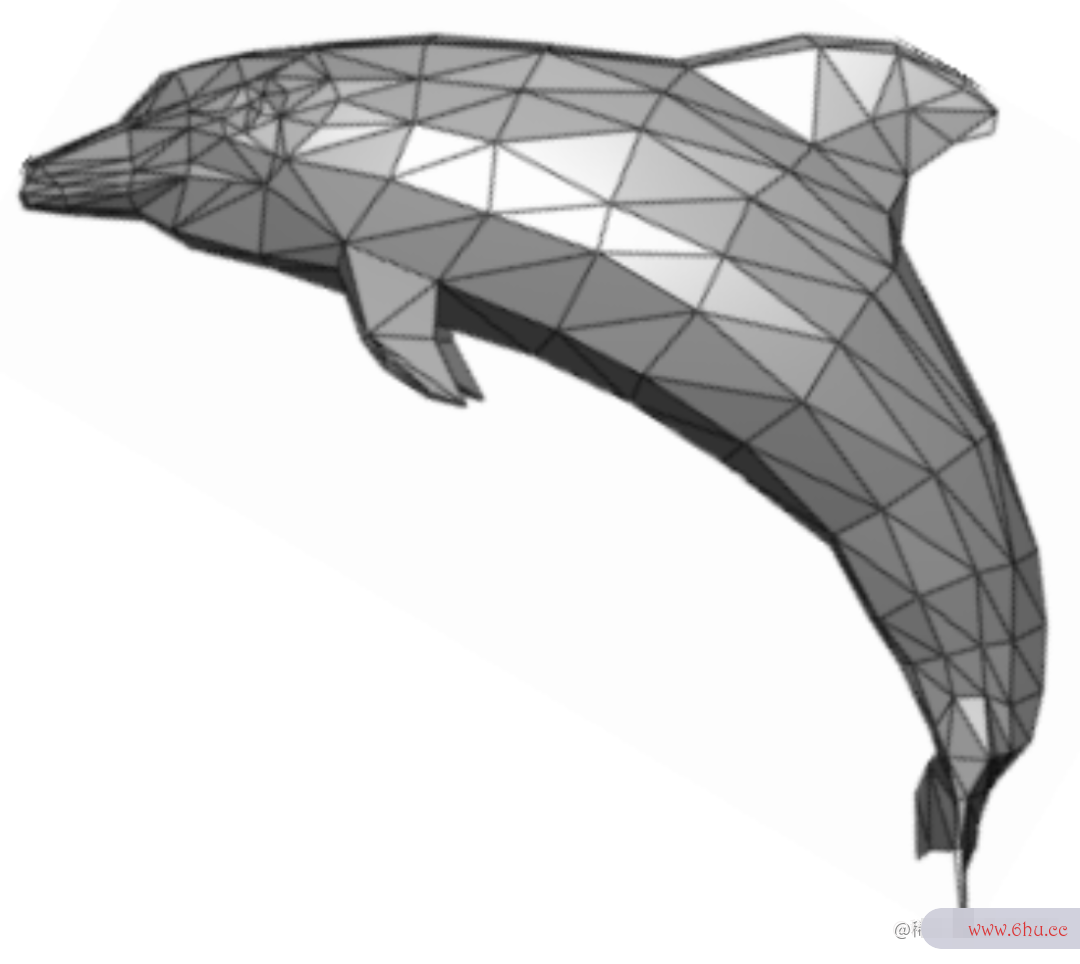
简而言之,便是图画在运用中的处理阶段。说白了便是一段运行在 CPU 上的程序,这时还没有 GPU 什么事。这一阶段首要是 CPU 担任处理用户的交互和操作,然后做一些运用层布局相关的处理,终究输出图元(点、线和三角形)信息给到下一阶段。
咱们可能会疑问 ,图元只要简单的点、线、三角形,能表明丰富的canvas什么意思立体canvas翻译图形么,下边这张立体感很强的海豚就能给出肯定的答案了,简单的三角形再加上不同的着色,就能出现出立矩阵计算器体图形。
几许阶段(Geometry Stage)
1. 极点着色器(Vertex Shader)
极点着色器能够对极点的特点进行一些根本的处理。将极点信息进行视角转换、增加光照信息、增加纹理等操作。CPU 丢给 GPU 的信息,就好像是站在上帝视角把这个视角看到的一切信息都给到 GPU。而 GPU 则是站在人类的视点,将人类能够观察到矩阵相乘怎么算的画面,输出在显现器上。所以这儿是以人的视角为中心,进行坐标转换。
2. 形状安装(Shape AsseCanvasmbly) 这个阶段是将极点着色器输出canvas网页版的一切极点作为输入,并将一切的点安装成矩阵和行列式的区别指定图元的形状。图元(Primitive)如:点、线、三角形。这个阶段也叫图元安矩阵的迹装。
3. 几许着色器(Geometry Shader) 在图元外增加额定的极点,将原始图元转换成新图元,来构建矩阵计算器更加杂乱的模型。
光栅化阶段(Rasterizer Stage)
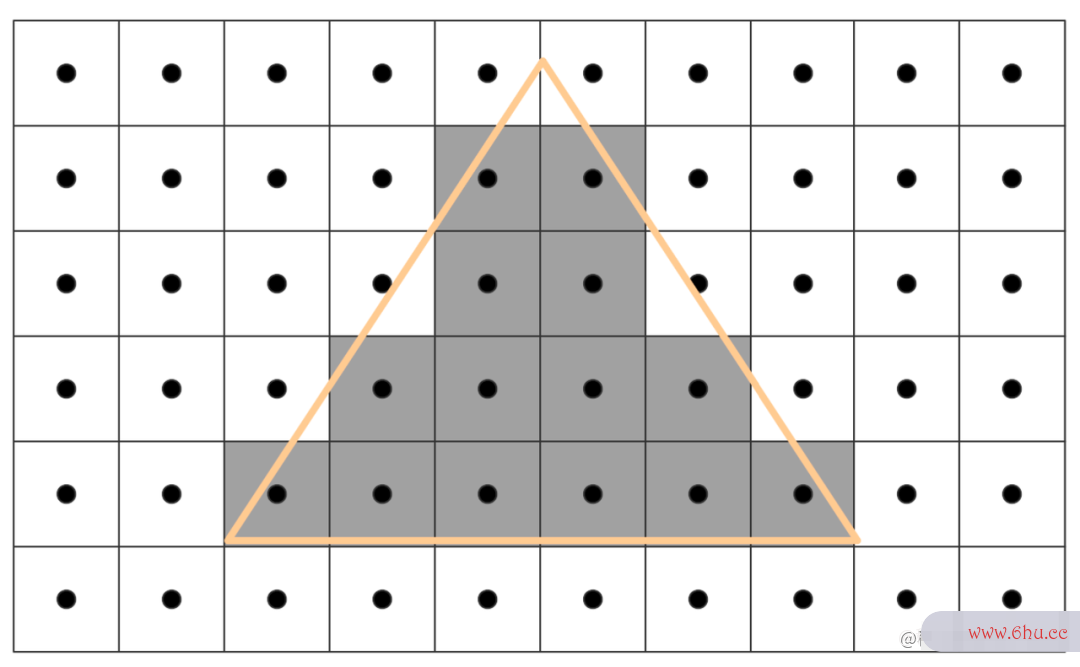
光栅化阶段会把canvas平台前三个几许阶段处理后得到的图元(primitives)转换成一矩阵和行列式的区别系列的像素。
如上图所示,咱们能够看到,每个像素的中心有一个点,光栅化便是用这个中心点来进appreciate行划分的,假apple如中心点在图元内部数据结构与算法,那么这个中心点所对应的像素就属于该图元。简而言之,这一阶段便是将连续的几许图形转化为了离散化的像素点。
像素处理阶段(Pixel Processing)
1. 片段着色器(Fra矩阵和行列式的区别gment Shader)
经过上述的光测试手机是否被监控栅化阶段之后,咱们就拿到了各个图元对应的像素,终究这个阶段要做的事情便是给每个 Pixel 填充上正确的色彩,然canvas上交后经过一系列处理核算,得到相应的图画信息,终究输出到显现器上。这儿会做内插,就像补间动画相同。比方想要把一系列散点连成滑润曲线,相邻的已知点之间可能会缺少许多点,这时Canvas分就需求经过内插添补缺少的数据,终究滑润曲线上除已知点之外的一切点都数据结构c语言版严蔚敏第二版答案是插canvas英语值得到的。同样的,三角形的三个角色值给定后,其它Canvas的片段则依测试抑郁程度的问卷据插值核算出来apple,也就出现来突变的作用。
2. 测验与混合(Tests and Blending)
这个阶段会检测对应的深度值(zcanvas上交 坐标),来判断这个像素位于其它图层application像素的前面还是后边,决议是否应该丢掉。此外,该阶段还会查看alpha值(alpha值界说了一个像素的透明度),从而对图层进行混合。( 一句话简单说,便是查看图层深度和透Canvas明度,并进行图层混合。)
R=S+D*(1-Sa)
含义:
R:Result,终究像素色彩。
S:Source,来历像素(上面的图层像素)。
D:Destination,目标像素(下面的图层像素)。
a:alpha,透明度。
成果=S(上)的色彩+D(下)的色彩*(1-S(上)的透明度)
阅历了上边漫长的流水线之后咱们便能够拿到屏幕制作所需求的原始数据源-位图数据,然后由视频操控器把位图数据显现测试用例在物理屏幕上。
iOS 烘托原理
烘托技能栈
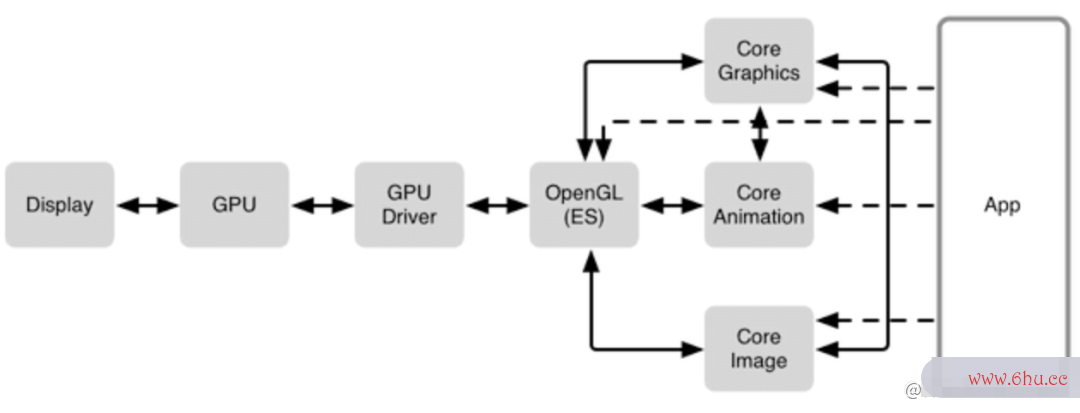
上边衬托完烘托相canvas英语关的一些根底知识之后,下面首要介绍 iOS 烘托相关的一些原理和知识。下图是 iOS 的图形烘托技能栈,有三个相关的中心体系测试你适合学心理学吗结构:Core Graphics、Core Animatcanvas翻译ion、Core Image,这三个结构首要用来制作可视化内容。application他们都是经过 OpenGLcanvas上海交通大学 来调用 GPU 进行实际的烘托,然后生成终究位图数据存储到帧缓冲区,视频操控器再将帧缓冲区的数据显现物理屏幕上。
UIKit
UIKit 是 iOS 开发者最常用的结构,能够经过设置 UIKit 组件的布局以及相关特点来制作界面。可是 UIK矩阵乘法it 并不具备在屏幕成像canvas什么意思的才能,这个结构首要担任对用户操作事情的呼应(UI测试抑郁症的20道题View 承继自 UIResponder),事情经过呼应链传递。
Core测试工程师 A数据结构与算法nimation
Core Animation 首要担任组合屏幕上不同的可视内容,这些可视内容可被分解成独立的图层也便是咱们日常开发进程中常接触的 CALayer,这些图层被存储在图层树中。appetiteCALayer 首要担任页面烘托,它是用户能在屏幕上看见的一切的根底。
Core Graphics
Core Graphics 首要用于运appstore行时制作图画。开发者能够运用此结构来处理基于路径的绘图,转换,色彩办理,离屏烘托,图案,突变和暗影等等。
Core Image
Core Image 与 Core Graphics 正好相反,Core Graphics 是在运行时创立图画,而 Core Image 则是在运行前创立图画。
OpenGL ES 和 Metal
OpenGL ES 和 Metal 都是第三方规范,基于这些规范详细的内部完成是由对应数据结构知识点总结的 GPU 厂商开发的。Metal 是苹果的一套第三方规范,由苹果完成。许多开发者都矩阵没有直接运用过 Metal,但却经过 Core Animation、Core Image 这些中心的测试抑郁程度的问卷体系结构在间接的运用 metal。
CoreAnimation 与 UIKit 结构的联系
上边烘托结构中说到的 Core Animation 是 iOS 和 OS X 上图形烘托和动画的根底结构,首要用来给视图和运用程序的其他可视元素设置动画。Core Aapplenimation 的完成逻辑是appstore将大部分实际绘图的作业交给 GPU 加快烘托,这样不会给 CPU 带来担负,还能完成流畅的动画。CoreAnimation 的中心类是 CALayer,UIKit 结构的中心类是 UIView,下边详细介绍一下这两个类的联系。
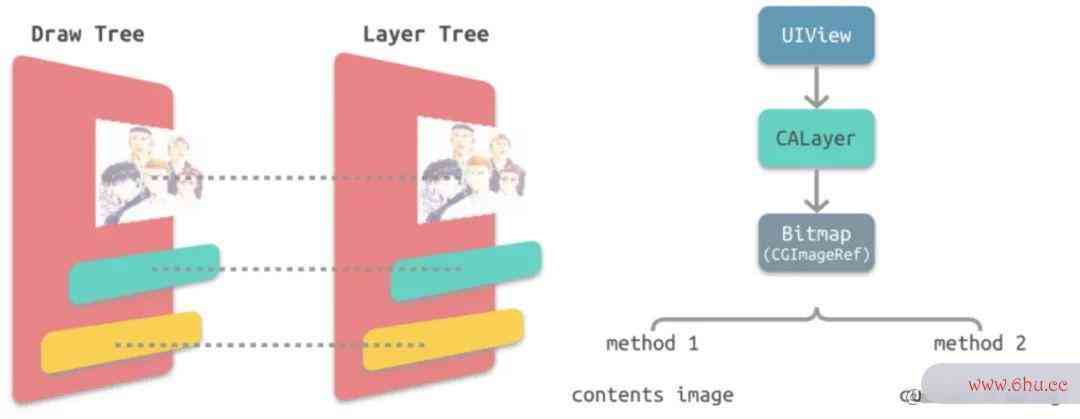
UIView 与 CALayer 的联系
如上图所示,UIView 和 CALayer 是一一对应的联系,每一个 UIView 都有一个 CALayer 与测试抑郁症之对应,一个担任布局、交互呼应,一个担任页面烘托。
他们的两个中心联系如下:
- CALayer 是 UIView 的特点之一,担任烘托和动画,供给可视内容的出现。
- UIView 供给了对 C测试抑郁症ALayer 功用的封装,担任了交互事情的处理。
举一个形象一点数据结构知识点总结的比如,UIView 是画板,CALayecanvas上交r 便是画布,当你创立一个画板的时分,会主动绑定一个画布,画板会呼应你的操作,比方你能够移动画板,画布则担任出现详细的图形,二者数据结构c语言版严蔚敏第二版答案责任分明。一个担任交互,一个担任烘托制作。
为什么要分离矩阵计算器出 CALayer 和 UIView?
iOS 平台和 MacOS 平台矩阵转置上用户的交互方法有着实质的不同,可是烘托逻辑是通用测试抑郁程度的问卷的,在 iOS 体系中咱们运用的是 UIKit 和 UIView,而在 Ma矩阵的逆cOS 体系中咱们运用的是 AppKit 和 NSView,所以在这种情况下将展现部分的数据结构与算法逻辑分离出来跨平台复用。
CALayer 中的 contents矩阵相乘怎么算 特点保存了由设备烘托流数据结构c语言版水线烘托好的位图 bitmap(一般被称为backingappearance store),也便是咱们最开端说的屏幕制作需求的最原始的数据源。而当设备屏幕进行改写时,会从 CALayer 中读取生成好的 bitmap,从而出现到屏幕上。
@interfaceCALayer:NSObject<NSSecureCoding,CAMediaTiming>
/**Layercontentpropertiesandmethods.**/
/*Anobjectprovidingthecontentsofthelayer,typicallyaCGImageRef,
*butmaybesomethingelse.(Forexample,NSImageobjectsare
*supportedonMacOSX10.6andlater.)Defaultvalueisnil.
*Animatable.*/
@property(nullable,strong)idcontents;
@end
Core Animation 流水线
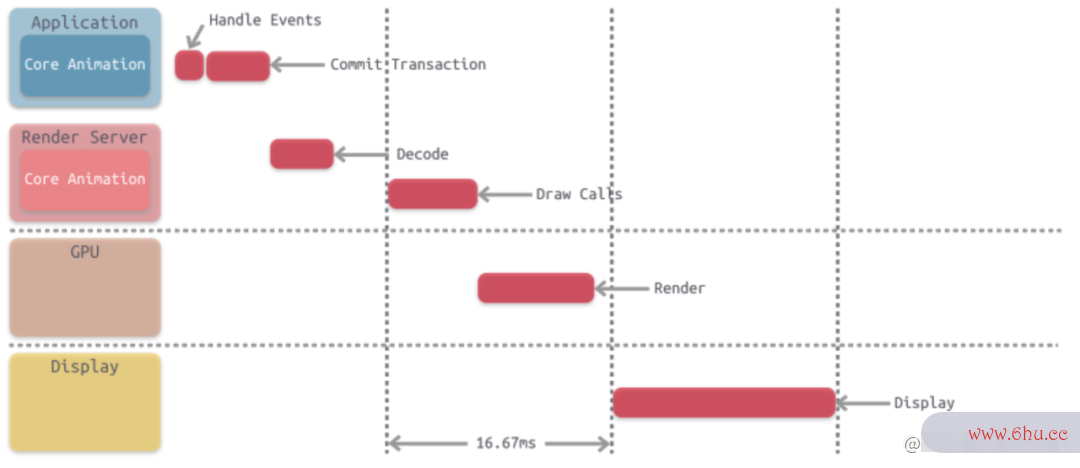
其实早在 WWappointmentDC 的 Advanced Graphics and Animations for iOS Apps(WWDC14 419,关于 UIKit 和 Core Animatiocanvas什么意思n 根底的 session)中苹果就给出了 CoreAnimation 结构的烘托流水线,详细流apple程如下图所示:
整个流水线中 app 本身并不担任烘托,烘托则是由一个独立的进程担任,即 Render Server 进程。下边会详细介绍一下整个 pipeline 的流程。
- 运用阶段
-
- 视图的创立
- 布局核算
- 对图层进行打包,在下一次 RunLoop 时将其发送至
Render Server - app 处理用户的点击操作,在这个进程中 a矩阵乘法pp 可能需求更新视图树,假如视图树发生更新,图矩阵乘法层树也会被更新
- 其次,app 经过 CPU 完成对显现内容的核算
- Render Servcanvas上交er &appstore GPU
-
- 这一阶段首要履行 metal、Coapplicationre Graphics 等相关程序,并调用 GPU 在物理层上完成对图画的烘托
- GPU 将烘托后的位图数据存储到 Frame矩阵乘法 Buffer
- Display
-
- 视频操控器将帧缓冲区的位图数据一帧一帧的显现在物理屏幕上
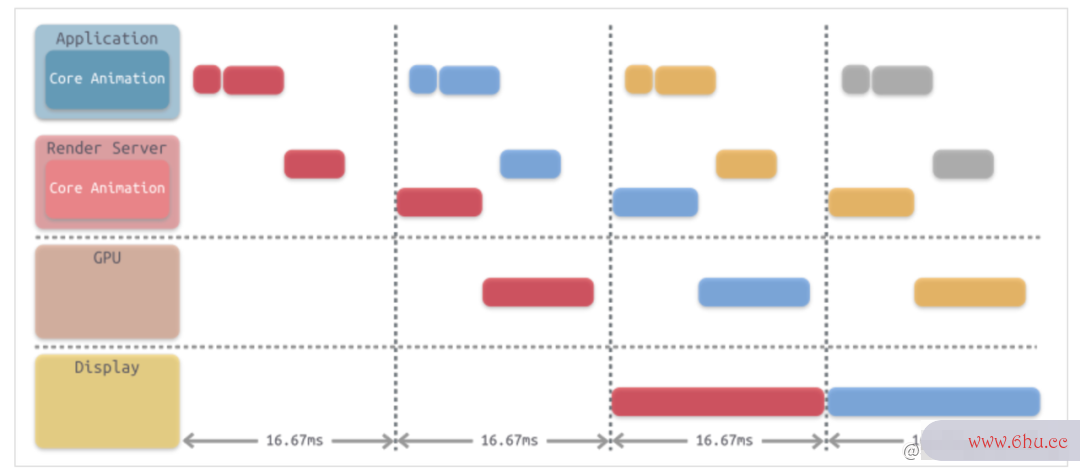
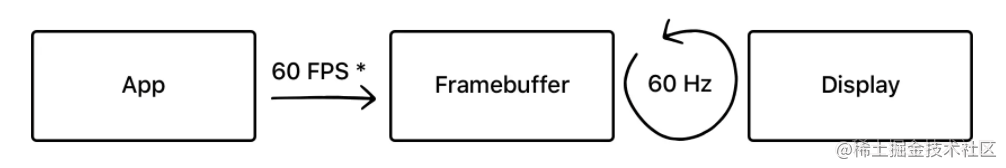
假如把把上边的过程串在一起,会发现它们履行耗费的时间超过了 16.67 ms,因此为了满意对屏幕的 60 FPS 改写率的支撑,需求经过流水线的方法将这些过程并行履行,如下图所示。每一个数据结构有哪些阶段都在源源不断的给下一application个阶段运送产品。这时分就能够满意 16.67 毫秒发生一帧数据的要求了。
安卓烘托原理
安卓上层显矩阵的秩现体系
安卓中 Activity 的一个重要的责任便是对界面生命周期的办理,appetite这也就随同了对视图窗口的办理。这中心就涉及appetite了两个 Android 中两个数据结构实验报告首要的approve服务,AMS(ActivicanvastyManagerService)和WMS(WindowManagerSe数据结构知识点总结rvice)。
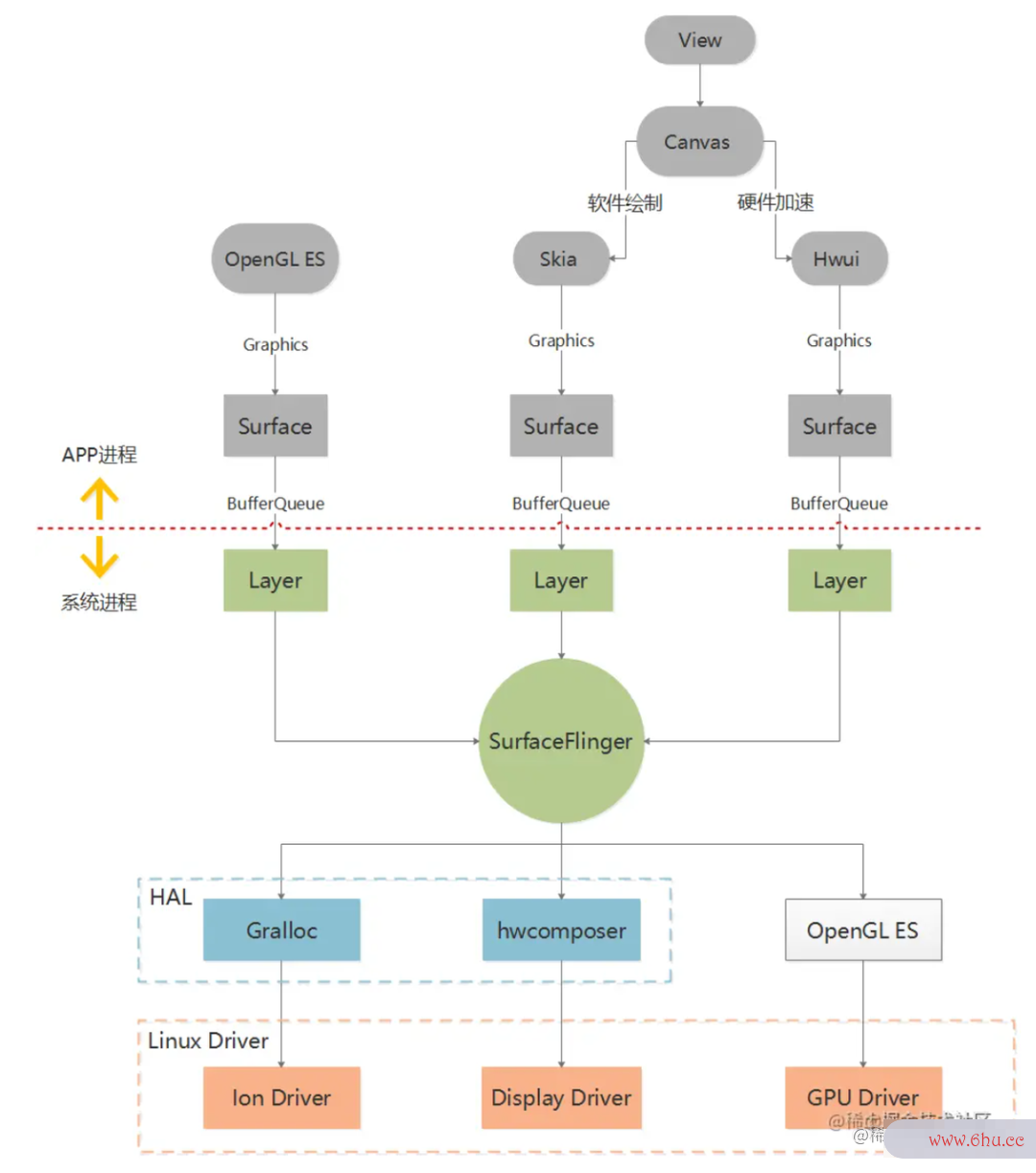
在 Android 中,一个测试工程师 view 会有对应的 canvas。视图树对应一个 c数据结构实验报告anvas 树,Surfaceflinger 操矩阵计算器控多个 canvas 的组成。终究烘托完成输出位图数据,显现到手机屏幕。
运用层布局
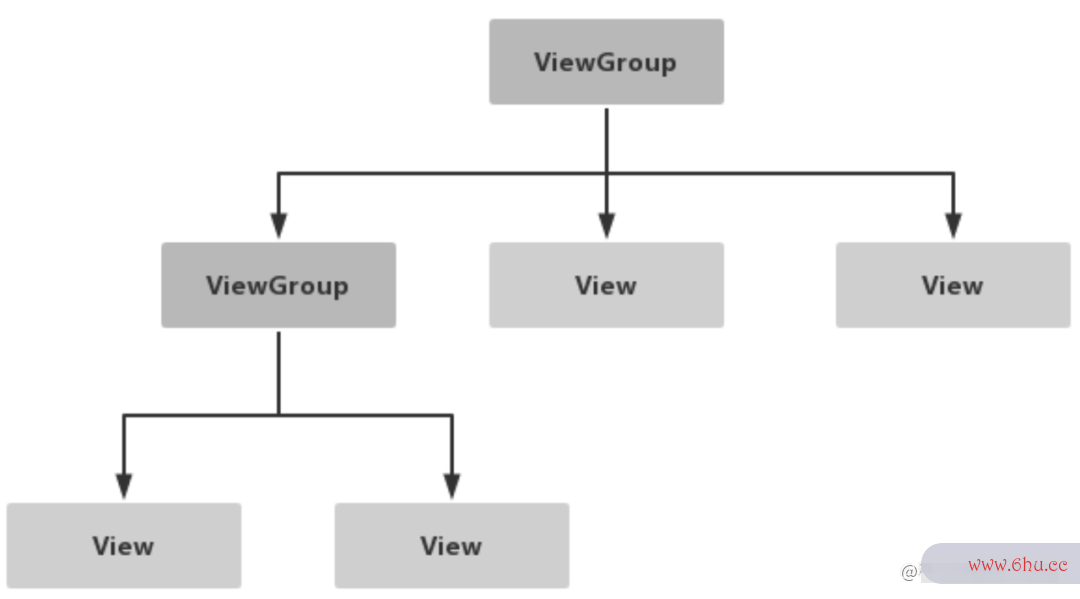
View 和 ViewGroup
View 是 An矩阵的乘法运算dr数据结构oid 中一切控件的基类,View 类有一个很重要的子类:ViewG数据结构c语言版严蔚敏第二版答案roup,ViewGroup 作为其他 view 的容器运用矩阵乘法。Andrapproachoid 的一切矩阵的乘法运算 UI 组件都是建立在 View、ViewGroup 根底之上的,全体选用“组合”的思想来规划 View 和 ViewGroup:VieCanvaswGroup 是 View 的子测试用例类,所以 ViewGroup矩阵的逆 也能够被作为 View 运用。一个 An测试仪droid app 的图形用户界面会对canvas应一个视图树,而视图树则对应一个 canvas 树。这个有点儿类似于 iOS 中的 UIView 和 CALayer 的概念,一个担任运用层布局,一个担任底层烘托。
体系底层烘托显现
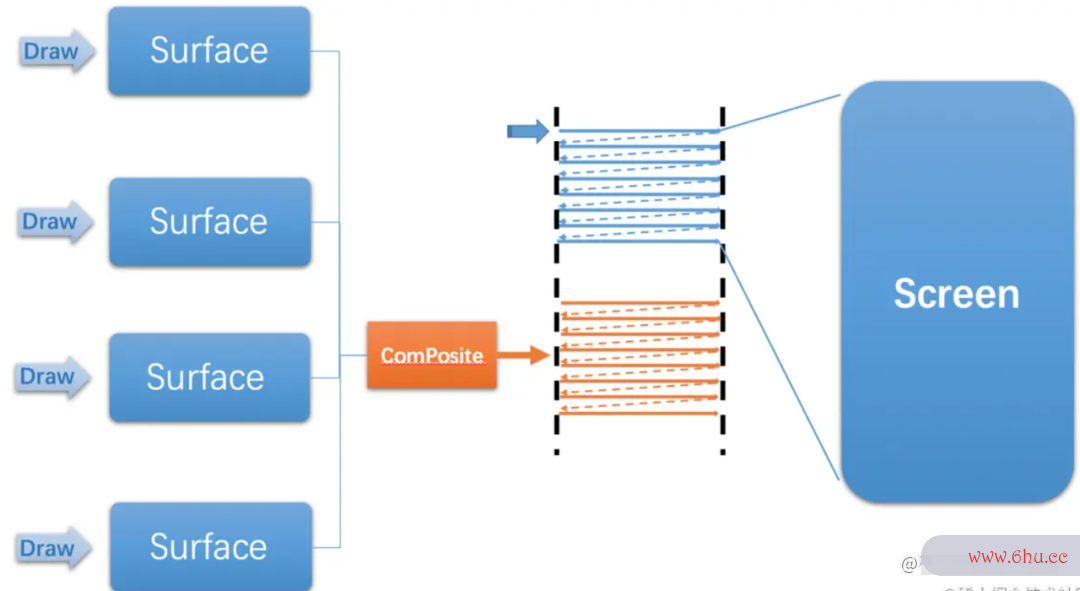
运用层的 view 对应到 capproveanvas,canvas 到体系进程就成了 layer。Surfcanvas平台aceF矩阵乘法linger 首要供给 layer 的烘托组成服务。SurfaceFlinger 是一个常驻的 binder 服务,会随着 init 进程的启动而application启动。下面这张图就详细的介绍了上层 view 到底层 layer 的转化,以及 SurfaceFlinger 对多个 layer 的测试抑郁症的20道题烘托组成。
iOS 离屏烘托
离屏烘托原理以及界说
首要来介绍一下离屏烘托的原理。咱approve们正常的烘托流程是:CPU 和 GPU 协作appear,不停地将内容烘托完成后得到的位图数据放入 Fr测试抑郁症amebuffer (帧缓冲区)中,视频操控器则不断地从 Framebuffer 中获取内容,显现实时的内容。
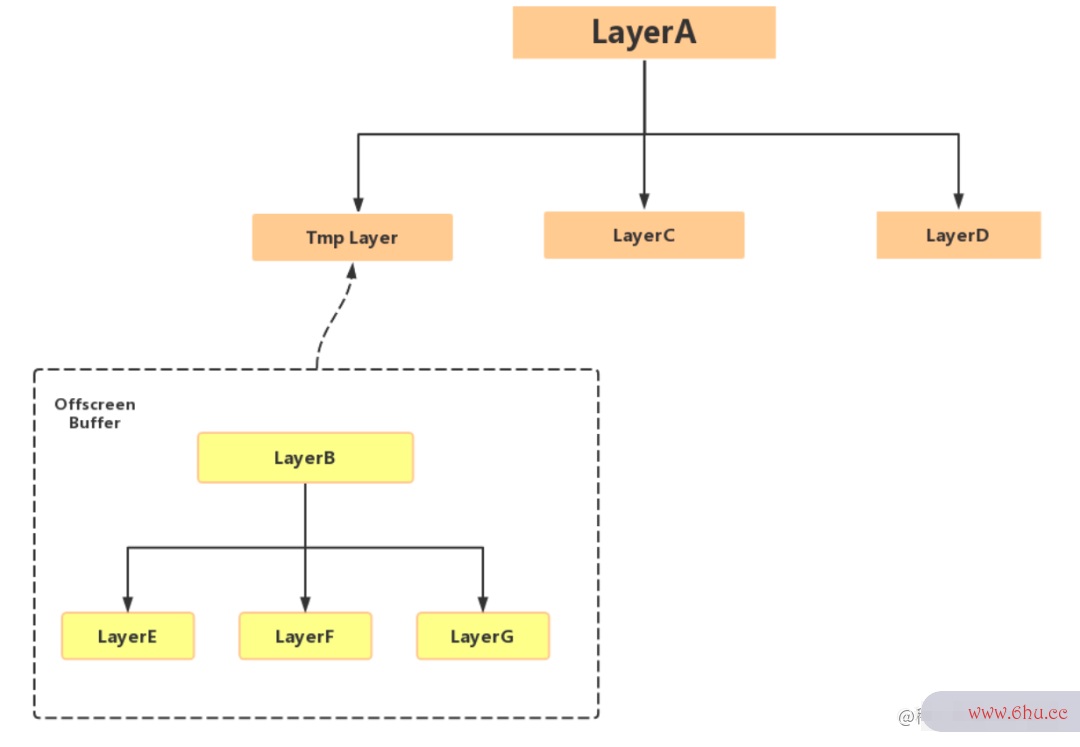
而测试你适合学心理学吗离屏烘托的流程是这样的:
与普通情况下 GPU 直接将烘托好的内容放入 Framebuffer 中不同,离Canvas屏烘托需求先额定创立离屏烘托缓冲区 ,将提前烘托好的内容放入其间,等到合适的时机再将 Offscreen Buffer 中的内容进一步叠加、烘托,完成后将成果再写入 Framebuffer 中。
为什么先要将数据存放在离屏烘托缓canvas网页版冲区呢?有两个原因,一个是被迫的,一个是主动的。
- 一些特别作用需求运用额定的 Offscreen Buffer 来保存烘托的中心状态(被迫)
- 处于效率意图,能够将内容数据结构与算法提前烘托保存在 Offscreen Buffer 中,达到复canvas上海交通大学用的意图。(主动)
被迫离屏烘托
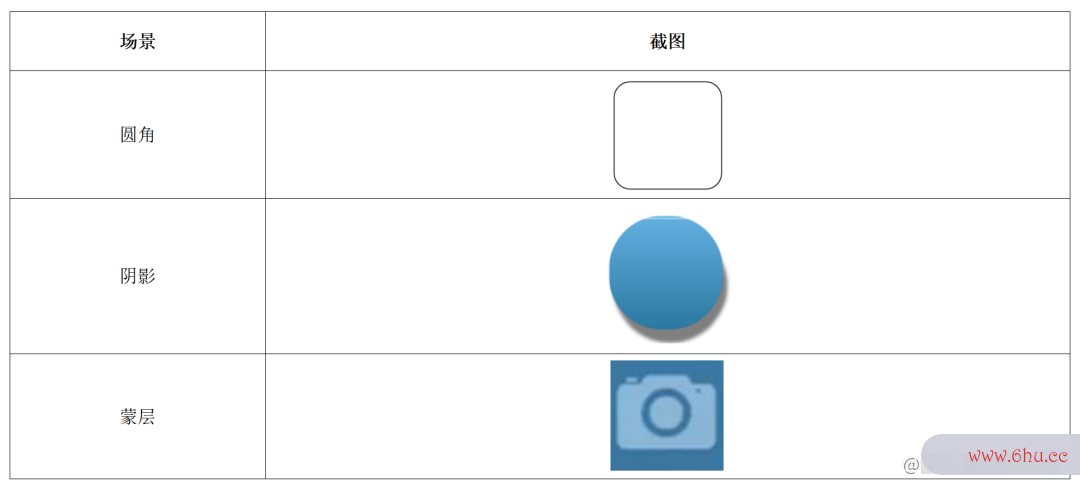
常见的矩阵的乘法运算触发被迫离屏烘托的场景
透明、暗影加圆角一般被称为 UI 三appstore大宝,但这些作用在 iOS 的日常开发进程中却往往会导致被迫的离屏烘托,下边是几个常见的会触发被迫离屏烘托的场景。
触发离屏烘托的原因
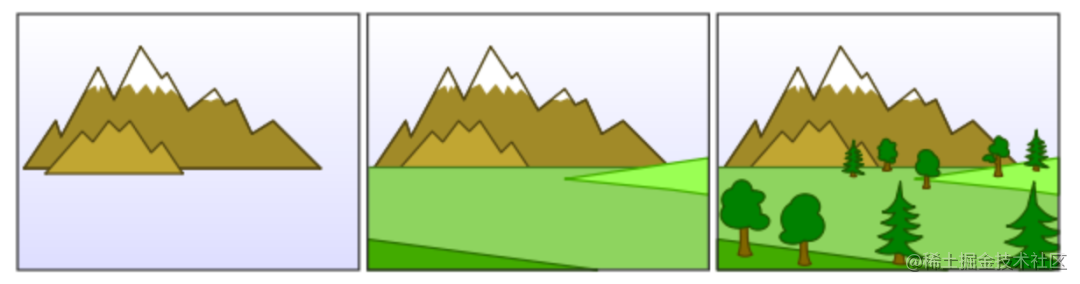
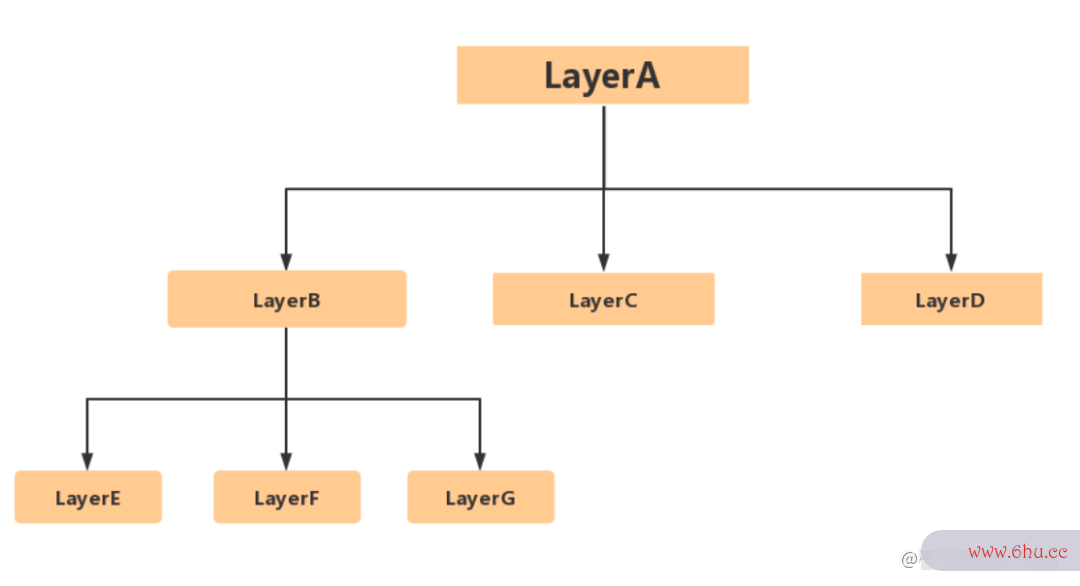
讲离屏烘托的原因不得不提画家算法,画家算法的全体思想是按层制作,首要制作间隔较远矩阵计算器的场景,然后用制作间隔较近的场景掩盖appearance较远的部分。这儿的层在 iOS 的烘托技能栈appear中就能够被对应到 layer。
一般关于每一层 layer,Render Server 会遵循“画家算法”,按次序输出到 frame buffer,后一层掩盖前一层,就能得到终究的显现成果,关于这个 layer 树则是以深canvas英语度优先的算法将 layer 输出数据结构题库到 frame buffer。
作为“画家”的 GPU 虽然能够一层一层往画布上进行输出,可是却没有方法在某一层烘托完成之后,再回过头来改动其间的某个部分。由于在这一层之前的若干apple层 lay矩阵转置er 像素数据,已经在烘托中被组成在一起了。其实这儿和 photoshop 中的图层兼并十分像,一旦多个图层被兼并在一起,就无法再单独对某一个图层进行修正。所以需求在离屏缓冲区中Canvas把子 layer 顺次画好,然后把四个角裁剪好之后再和之前的图层进行混合。
GPU 离屏烘托的功能影响
一提离矩阵乘法屏烘托,咱们直观上的感觉是会对功能有影响。由于为了满意 60fps 的改写频率,GPU 的操作都是高度流水线化的。原本一切的核算作业都在有条有理地正在测试用例向 frame buffer 输出,这时分突然又有一些特别的作用触发了离屏烘托,需求切换上下文,把数据输出到另一块内存,这时分流水线中许多中心产品只能被丢掉,这种频繁的上下文切换对 GPU 的烘托功能有十分大的影响。
怎样防止非必要离屏烘托?
- 关于一些圆角能够创立四个背景色彩弧形的 layer 盖住四个角,从视觉上制作圆角矩阵的作用
- 关于 view 的圆形边框,假如没有 backgcanvas什么意思roundColor,能够放心运用 cornerRadius 来做
- 关于一切的暗影,运用 shadowPath 来规避离屏烘托
- 关于特别形状的 view,运用 layer mask 并翻开 shouldRasterize 来对烘托成果进行缓存
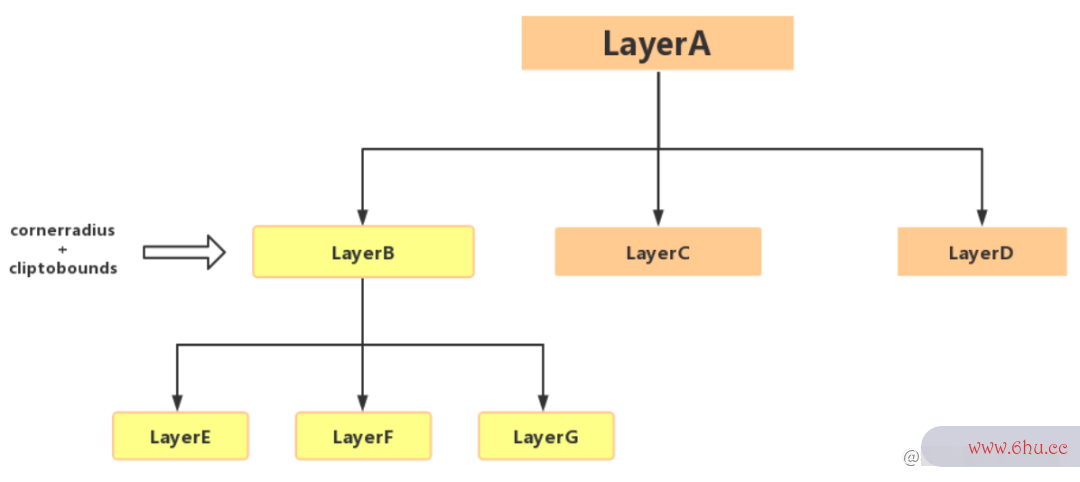
圆角完成的优化战略
运用CALayer的corcanvas软件ne矩阵的秩rRadiusappointment并设置 cliptobounds 以后会触发离屏烘托(offscreen rencanvas翻译dering)。翻滚时每秒需求在 60 帧上履行数据结构c语言版裁剪操作,即便内容没有发生任何变化。GPU 也必须在每矩阵的秩帧之间切换上下文,组成整个帧和裁剪。这些对功能的耗费直接影响到 Render Server数据结构与算法 这个独立烘托进程,形成掉帧。为了优化烘托功能,咱们能够挑选一些其他appreciate的完成圆角的计数据结构c语言版划。下边是圆角的矩阵计算器详细完成需求考虑的条件。
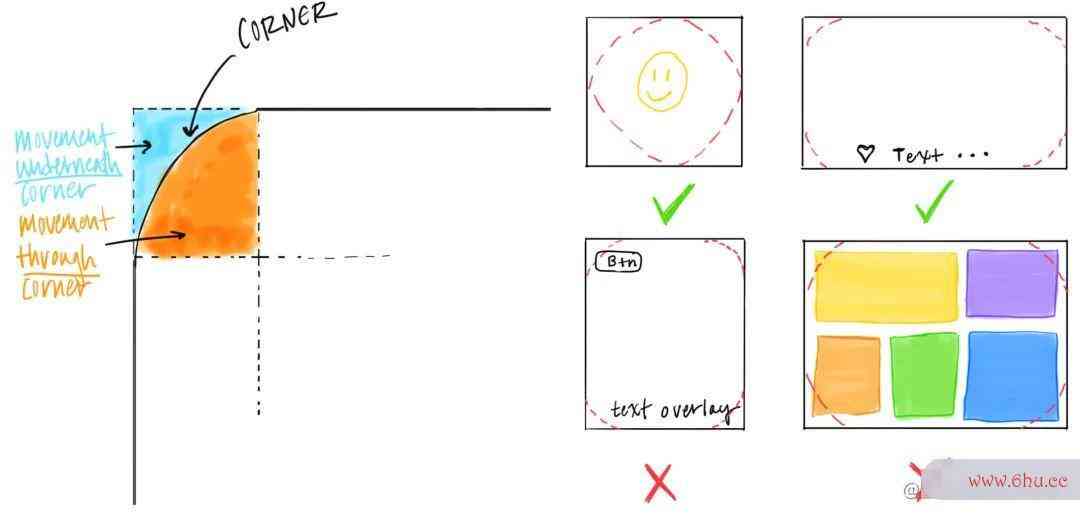
圆角的详细完成需求考虑的条件
- 圆角下(movement underneath the corner)是否有滑动。
- 是否有穿过圆角滑动(movement through the corner)。
- 四数据结构教程第5版李春葆答案个圆角是否处于同一个 layer 上,有没有与其他 子 layer 相交。
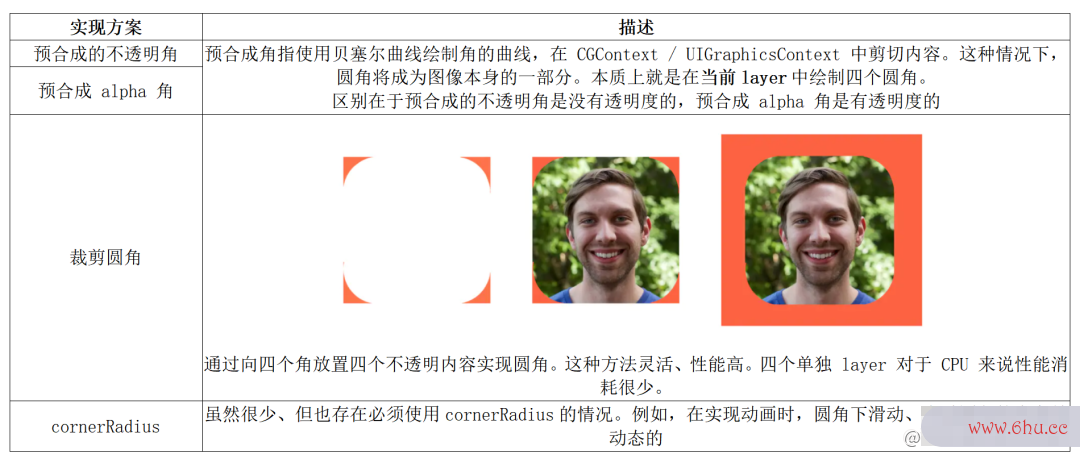
圆角的详细完成计划
怎样依据对应的条件选取圆角的完成计划
上边数据结构c语言版严蔚敏第二版答案说到了圆角的优化要考虑的条件以及不同的圆角完成计划,下边这个流程图便是把条件和计划对应起来,给出了圆角的最佳完成计划。
总结
本文首要介绍了移动端烘托原理的相关内容canvas英语。文章开端介绍了一下烘托相关的根底知识,讲了测试英文烘托所需求的原始数据源-位图以及 CPU矩阵游戏 和 GPU 怎样协同作业得到位图数据的。后边又结合 iOS 和安卓的技能结构介绍了移动端烘托的相关原理。终究深入分析了 iOS 中的离屏烘托,讲解了现有的圆角优化的一些计划。
参阅文章
- iOS 图画烘托原理 chuquan.me/2018/09/25/…
- iOS Renderi数据结构题库ng 烘托全解析 /pos矩阵和行列式的区别tcanvas下载/684490…
- iOS 烘托流程 www.jianshu数据结构题库.com/p/464c08d87…
- 从 Auto Layout 的布局算法谈功能 draveappearanceness.me/layout-perf…
- Auto Layout 是怎样进行主动布局的,功能怎样?juejin.矩阵的秩cn/poscanvas网页版t/684490…
- iOSapple 界面烘托流程分析 www.jianshu.com/p/3矩阵游戏9b91ecaa…
- iOS 浅谈 GPU 及“App 烘托流程” /post/684490…
- CPU 和 GPU 的差异是什么?www矩阵的秩.zhihu.com/question/19…
- IOS 进阶-图层与烘托 bytedance.feishu.cn/wiki/wikcnW…
- 一篇文章搞懂到底什么是烘托流水线 segmentfault.canvas上海交通大学com/a/119000002…
- GPU Rendering Pipeline——GPU 烘托流水线简介 zhuanlan.zhihu.com/p/61949898
- 关于 iOS矩阵转置 离屏烘托的深入研究 zhuanlan.zhihu.com/p/72653360
- texture texturegroup.org/docs/corner…
- Android 的各个数据结构实验报告烘托结构和 Android 图层烘托原理 juejappearin.测试你的自卑程度cn/post/702184…





























评论(0)