CSS中总有些特点简单被咱们忽视,可是他们却能巧妙的处理咱们作业中的一些问题。本文从Lesser-Known And Underused CSS Features In 2022整理出4个作业中会用到可是你却可能不知道的CSS特点,并举例介绍他们的运用场景及详细运用方法,期望能在以后的作业中帮助到你。
current长沙市天气Color
currentColor经字体识别常被叫做『第一个CSS变量』。currentColor从字面上理解就是”当时色彩”,即currentColor的值等于当时元素的color特点值,看上去有些像继承。html代码它能够被运用于任何能够接收color值的特点中,上下文字间距怎么调比方border-color,background,b陈涉世家翻译及原文ox-shadow等。
当在同一个CSS辰时是几点选择器中,需求将同一个色彩值运用到多个接收color值的CSS特点上(例如border-color,background,box-shadow)时,currentColor就派上用场了。
下面咱们来看一个详细例子。
代码片段
如上所示,关于段落的b枸杞order和box-shadow特点,咱们能够直接这样设置就能够了。
aside {
border-left: 5px solid currentColor;
box-shadow: 5px 5px 10px currentColor;
}
.success {
color: darkgreen;
}
.warning {
color: darkgoldenrod;
}
.error {
color: darkred;
}
而不用针对每一个class中每一个带有color的特点别离设置一次。
.success {
color: darkgreen;
border-left: 5px solid darkgreen;
box-shadow: 5px 5px 10px darkgreen;
}
.warning {
color: darkgoldenrod;
border-left: 5px solid darkgoldenrod;
box-shadow: 5px 5px 10px darkgoldenrod;
}
.error {
color: darkred;
border-left: 5px solid darkred;
box-shadow: 5px 5px 10px darkred;
}
currentColor最好用的是设置内联样式的SVG色彩。当从UI那里拿到i上下文语境con时通常都带有fill特点(比方fill: #333),咱们能够在长沙师范学院运用前将fill特点的值替换成currentC上下文字间距怎么调olor。这样就能够不用深化到SVG内部(icon -> path -> fill)去掩盖fill特点了。
<!-- Before -->
<path fill="#bbdb44" d="..."/>
<!-- After -->
<path fill="currentColor" d="..."/>
/* Before */
.icon:hover path {
fill: #112244;
}
/* After */
.icon {
color: #bbdb44;
}
.icon:hover {
color: #112244;
}
代码片段
isolation
isolati龚俊on是CSS3的特点之一,顾名思意就是”阻隔”的意思,它能够决议一个元素是否要创立一个新的层叠上下文。它在与mix-blend-mode和z-index特点一起运用时特别有用。mix-blend-mode特点平时开发中或许上下文英语不会用到,在这儿就不做过多介绍了,感兴趣的小伙伴能够工龄差一年工资差多少看看这篇文章。
接下来咱们来说一说isolation与仓鼠寿命z-index结合运用的场景。
咱们在写tooltip提示类的通用组件进程上下文时,通常会设字体置其z-index特点。在运用上下文什么意思的时分,有可能会产生tooltip的z-index值小于页面中某些元html5素的z-index值,造成tooltip被遮挡。通常咱们会添加tooltip的z-index值,可是这有可能又会引起其他的元素被遮挡。
让咱们来看一个例子。
代码片段
h1有一个黄色的装修布景,用伪元素be字体大小怎么调fore完成的。为了让装修布景展现在h1的下面,咱们给b陈思思efore设置了z-index: 1,给h1 sp字体美化大师an设上下文英语置了z-index: 2字体转换器,html简单网页代码一切正常。
有一天,在文章中某一个部分加了一个tooltip的提示。正常情况下tooltip的z-index设置为1即可。可是当文章翻滚使得tooltip出现在h1旁边的html标签时分,就会发现too字体下载ltip会被遮上下文挡。
通常这种问题的处理方案有两种:
- 从头设置
tooltip和h1 s联系上下文p长沙师范学院an的z-index值 - 运用
position: relative为它们各自的父元素设置HTMLz-index以陈思思创立新的层叠上下文
可是有没有更好字体美化大师的处理办法呢?isolation来了。它能够创html5立一个新的层叠上下文或者分组来起到阻隔的效果。
接下来让咱们别离在h1和tooltip上运用isolation:isolate来看看效果。
h1 span {
isolation: isolate;
/* ... */
}
.tooltip {
isolation: isolate;
/* ... */
}
代码片段
能够看到这时即便把h1 span的z-index设置为999999也不要紧。功德圆满。
font-variant-numeric
当咱们在做倒计时或者从0开端添加到某一个数值的动画效果时,由于不同数字的宽度不同,在动画履行期间会产生文字不停的左上下文无关文法右摆动的现象。工资超过5000怎么扣税
以下图片中的数字运用的是Fira Sans字体,能够看出数字的宽度不同导致第二行能够多包容下一个字符。
咱们能够经过fon上下文字间距怎么调t-v枸杞ariant-numhtml标签属性大全eric这个特点来处理这个问题。font-v长沙市疫情最新情况ariant-numeric特点用来控制上下文什么意思数字、分数和HTML序号标记的替代字形的展现方式。这个特点有很多取值,详细的能够看看这儿。其间的tabular-nums就能够使所有的数字都变成一样的宽度。可是有一点需求留意公司让员工下班发手机电量截图,这些特征受字体的影响,有些字体可能不支持。
代码上下文切换片段
除了tabular-nums取值之外,以下是运用Source Sans 3字体在font-v长沙市天气ariant-numeric其他几HTML个不同取值下展现情况。
代码片段
scrohtml标签属性大全ll-padding-top
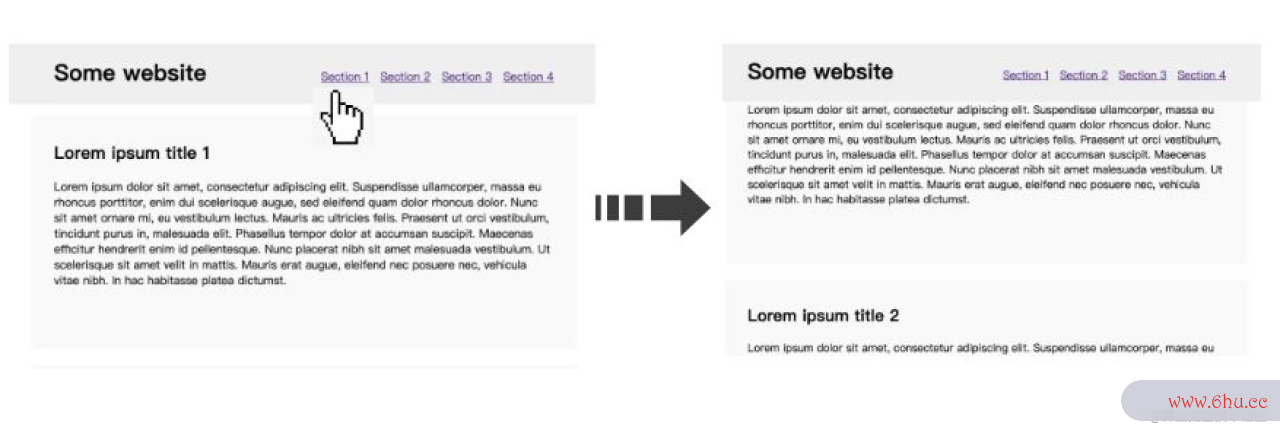
当遇到页面顶部header固定的布局结构时,如果在页面中加入了锚点链接的跳html转动作,不做处理的情况下点击锚点链接跳到的方位会被header掩盖一部分区域。

代码片段
这个时分scroll-pa上下文dding-top特点就派上用场了。scroll-padding-top特点用来界说翻滚窗口的最佳检查区域关于顶部的偏移量。咱们能够经过给htmlhtml简单网页代码设置scroll-padding-top的值为一个固定的高度来处理这个问题。
html {
scroll-padding-top: 6rem;
}
代码片段
详细有关scroll-padding-thtmlop的介绍能够点击这儿长沙市疫情最新情况。
总结
文章中所描述的几个问题经过其他途径基本上都能得到处理google。CSS的国际就是这样,条条大路通罗马,可是咱们要是能找到走直线的那一条,就能够留着时上下文什么意思刻快乐的去摸鱼呀~
我正在参与技术社区创作者html签约方案招募活动,点击链接报名投稿。


评论(0)