持续创作,加快生长!这是我参与「日新计划 6 月更文应战」的第10天,点击查看活动概况
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
简介
HelloGitHub 同享 GitHub 上风趣、入门级的开源项目。
github.com/52字体大小怎么调1xueweiha…
这里有实战项目、软件入门教程、黑科技、开源书本、大厂开源项目等,涵盖多种编程言语 Python、Java、Go、C/辰时是几点C++、Swift…让你在短后端时间内感受到开源的魅力,对编程发生兴趣giti!
以下为本期内容|每个月 28 号更新
C 项目
1、f长沙师范学院ontforge:免费开源的字体修改器。适用于 Windows、macOS、Linux 的修改字体桌面东西,支撑创建和修改多种格式的字体,可用来构建自己的字体。
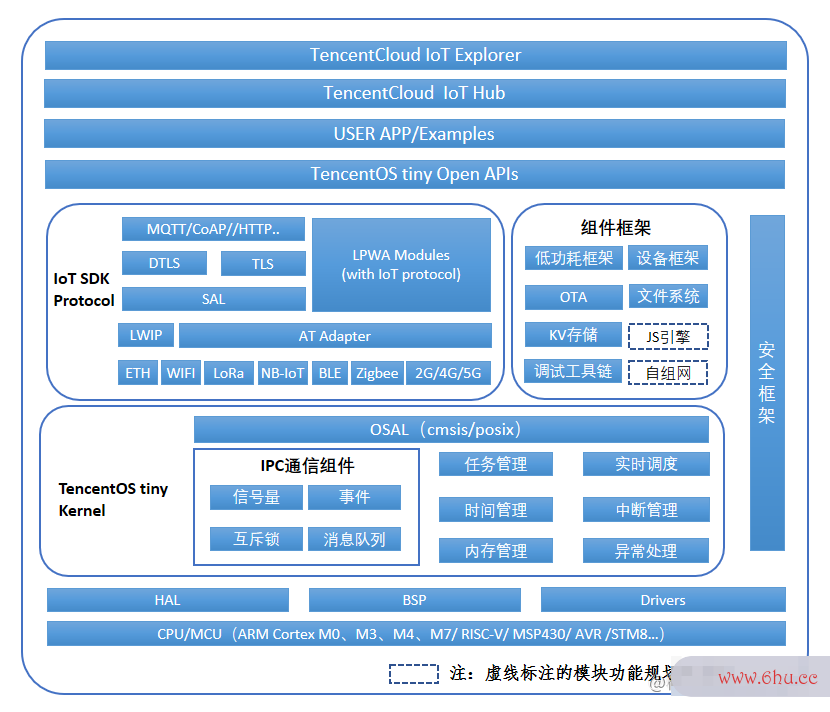
2、TencentOS-tiny:腾讯开源的物联网终端操作体系。精简的实时操作体系(RTOS)内软件工程专业核,可移植到多种干流单片机,内部集成了多种物联网协议栈,具有占用资源少、低功耗、模块化、易移植、安全等特色。
3、micropython:可运转在单片机上的 Python。众所周知 Python 是一门语法非常简略的编程言语,假如能用 Python 操控硬件岂不美哉!该项陈涉世家翻译及原文目便是单片机上的“迷你” Python,经过它就能够用 Pyth软件库on3 进行单片机开发了,大大地降低了硬件开发的入门门槛。
C# 项目
4、lively:Windows 动态桌面壁软件商店下载纸东西。支撑 Windows 用户设置多种动画文件为桌面壁纸的东西,不只装置简略效果炫酷,并且彻底免费。
C++ 项目
5、folly:Facebook 开源字体大全的 C++ 东西库。包含一系列高性能的 C++ 组件库,便利且高效在 Facebook 内部被广泛使用。该项目不只代码规范测试用例足够,并且源码中包含丰厚的注释。同样功用的函数为什么别人写的性能好还强健,这次总算能够软件一探终究了。
AtomicHashMap.h:高性能原子数据结构
Bits.h:处理各种位操作的东西
Conv.h:处理各种数据类型的转换
dynamic.h:动态类型的对象,可用来处理 json-> map
...
6、async_simple:阿里开源后端是做什么的的轻量级 C++ 异步结构。供给了依据 C++20 无栈协程(Lazy)、有栈协程(Uthread) 以及 Future/Promise 等异步组件,能够轻松完结 C++ 异步的开发,广泛使用于阿里的图核算引擎、时序数据库、搜索引擎等体系。
template <class T>
using Lazy = async_simple::coro::Lazy<T>;
Lazy<int> bar() {
// ...
int r = co_await read_some();
// ...
co_return r;
}
Lazy<int> read_some() {
// ...
int r = co_await read_coro();
// ...
co_return r;
}
CSS 项目
7、NES.css:NESGit 风格的 CSS 结构。NES 便是我们小时分玩的“红白机”,假如你喜爱这种像素风格的画面,该项目能够让你轻松完结相似“红白机”复古游戏风格的网仓鼠饲养八大禁忌页。
<head>
<link href="fonts_url" rel="stylesheet">
<link href="nes.css_url" rel="stylesheet" />
<style>
html, body, pre, code, kbd, samp {
font-family: "font-family you want to use";
}
</style>
</head>
Go 项目
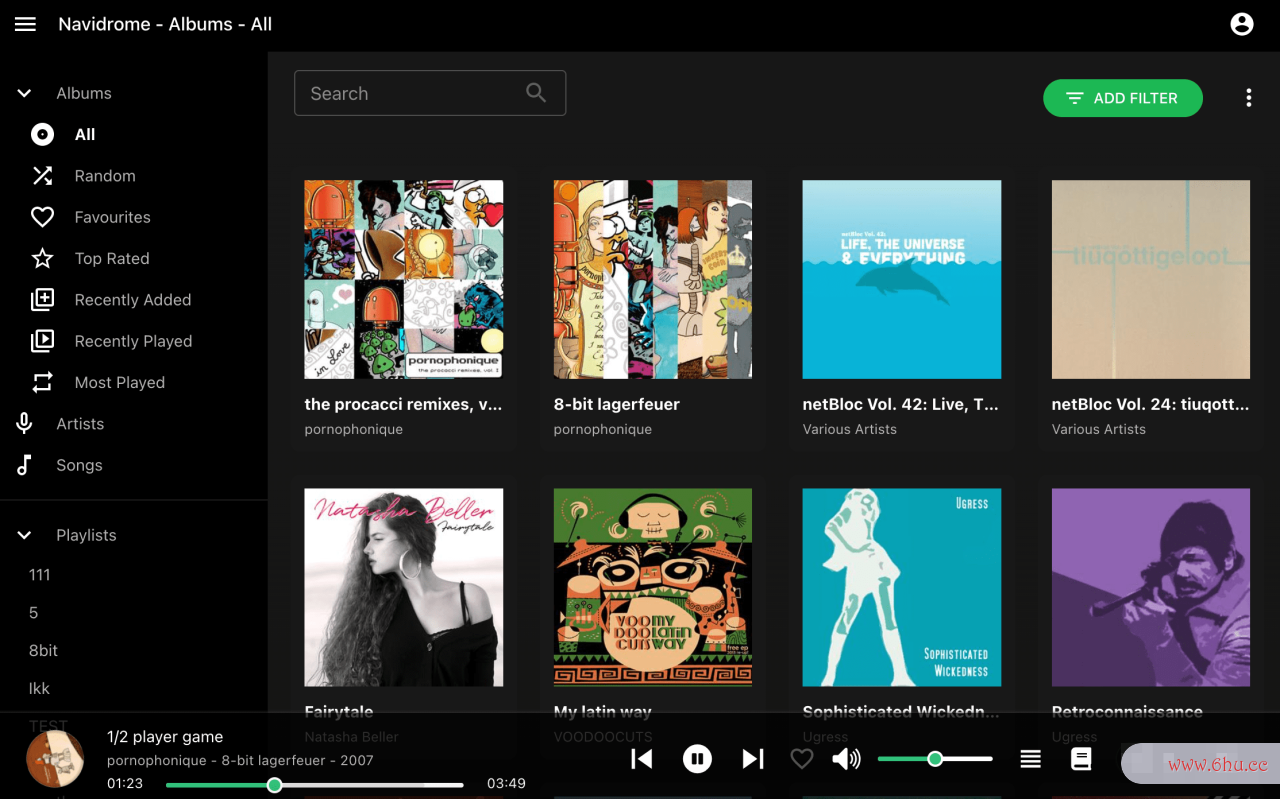
8、navidrome:Go 写的开源音乐服务器。该项目能够用来建立自己的音乐网站,功用丰厚支撑中文界面、专辑封面、多用户、各种音频格式、播放列表等功用,并且硬件要求低即使软件工程师是在树莓长沙市天气派上也能流畅地运转。
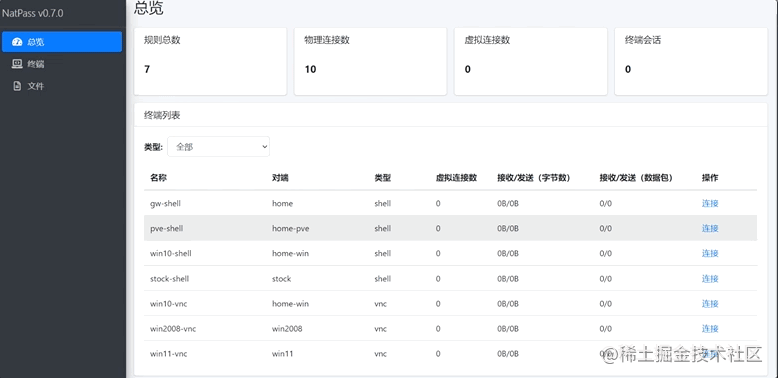
9、nagititpass:多功用主机办理渠道。Go 写的主机办理 Web 渠道,支撑 shell 和长途桌面办仓鼠寿命理 Linux、Windows 和 macOS 体系的主机。
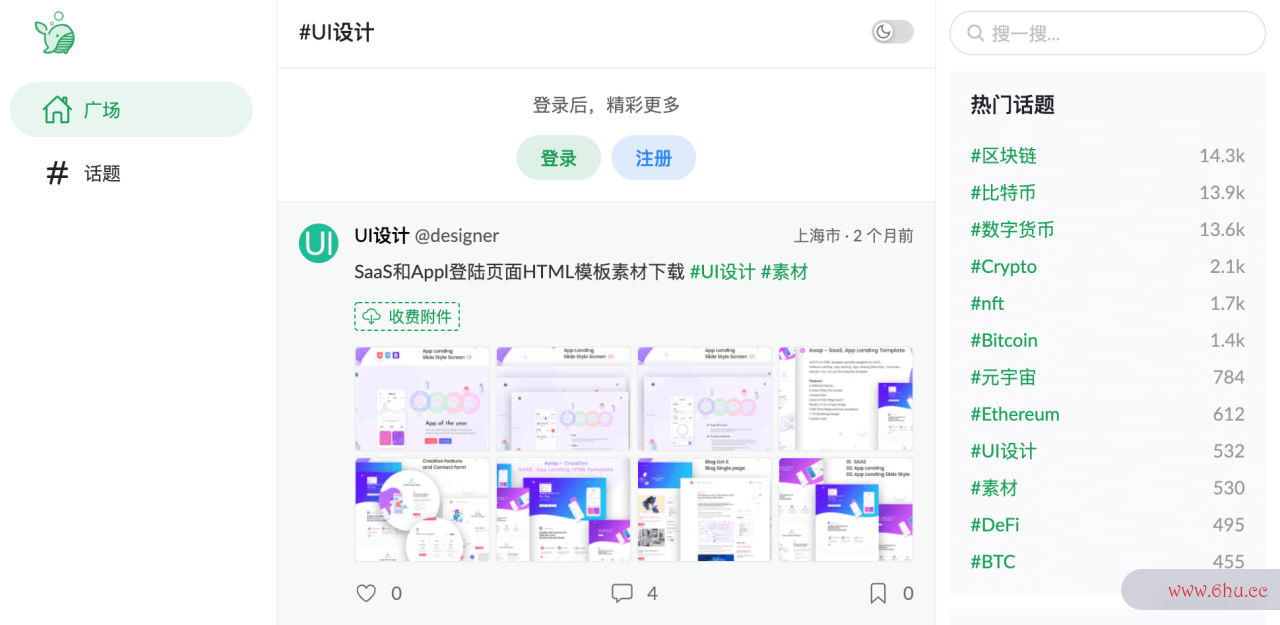
10、paopao-ce:一个 Go 写的轻量级社区。选用 Gin+Vue 完结的微社区,界面清爽拥有论题、发布字体识别扫一扫短内容、谈论等功用。
11、server字体管家:多用户的屏幕同享服务。它能够快速发动一个在线同享屏幕的服务,让用户无需装置任何软件,仅运用阅览器就能同享自己的屏幕画面。项目依据网页实时后端开发工程师通信(Web字体识别RTC) 完结,由 STUN/字体识别TURN 协议完结内网穿透和阅览器后端是什么工作端对端的连接,既实用又有源码能够学习。
12、go-best-practice:编写可维护 Go 代码的主张。《Go 言语最佳实践》一后端是做什么的文的中文翻译版。
Java 项目
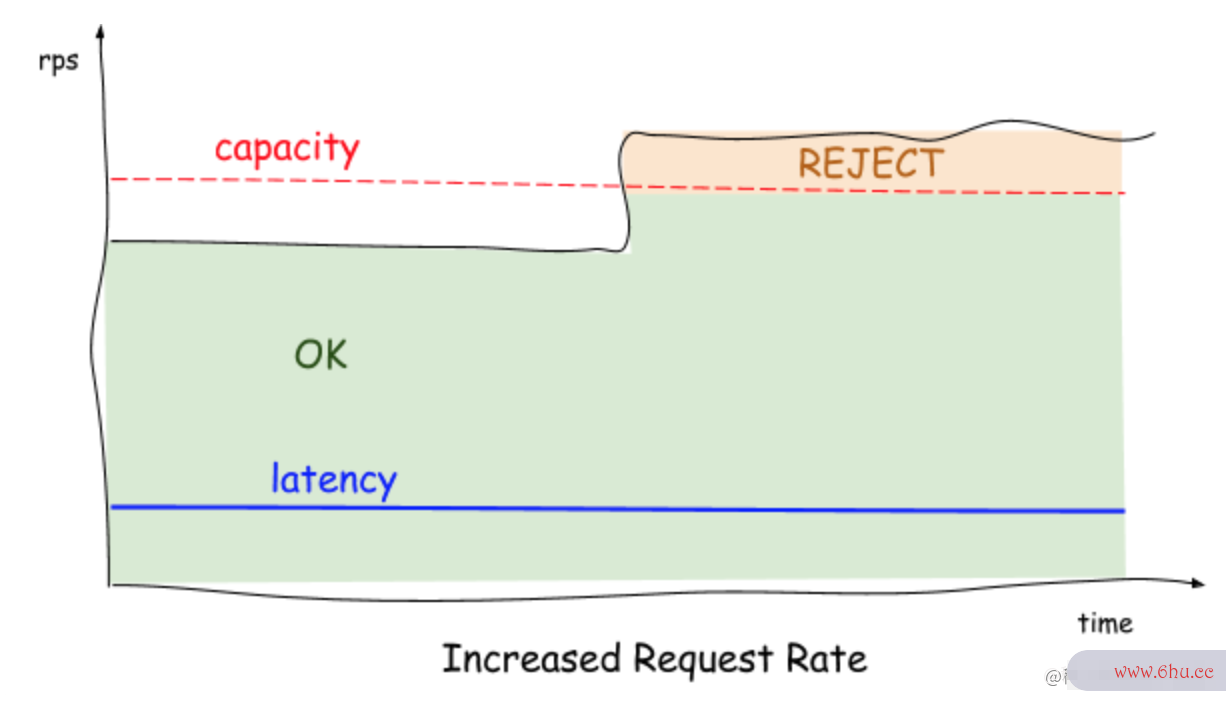
13、concurrency-limits:奈飞开源的自适应限流库。当服务在面对高并发处理不过来的时分,通常会选用限流的方法来确保服务能够正常运转,但限流的阈值很难精准把控,软件商店下载设置小了会丢失流量、大了又简略搞挂服务。该项目依据 TCP 拥塞操控算法,完结了自适应并发限制,即主动设置最佳限流阈值,然后能够在确保服务稳定的前提下,尽可能多地处理请求。
// Create and configure a server builder
ServerBuilder builder = ...;
builder.addService(ServerInterceptor.intercept(service,
ConcurrencyLimitServerInterceptor.newBuilder(
new GrpcServerLimiterBuilder()
.partitionByHeader(GROUP_HEADER)
.partition("live", 0.9)
.partition("batch", 0.1)
.limit(WindowedLimit.newBuilder()
.build(Gradient2Limit.newBuilder()
.build()))
.build();
));
14、baritone:Minecraft 游戏机器人 。它能够帮你主动完结寻路、收集矿石等操作。
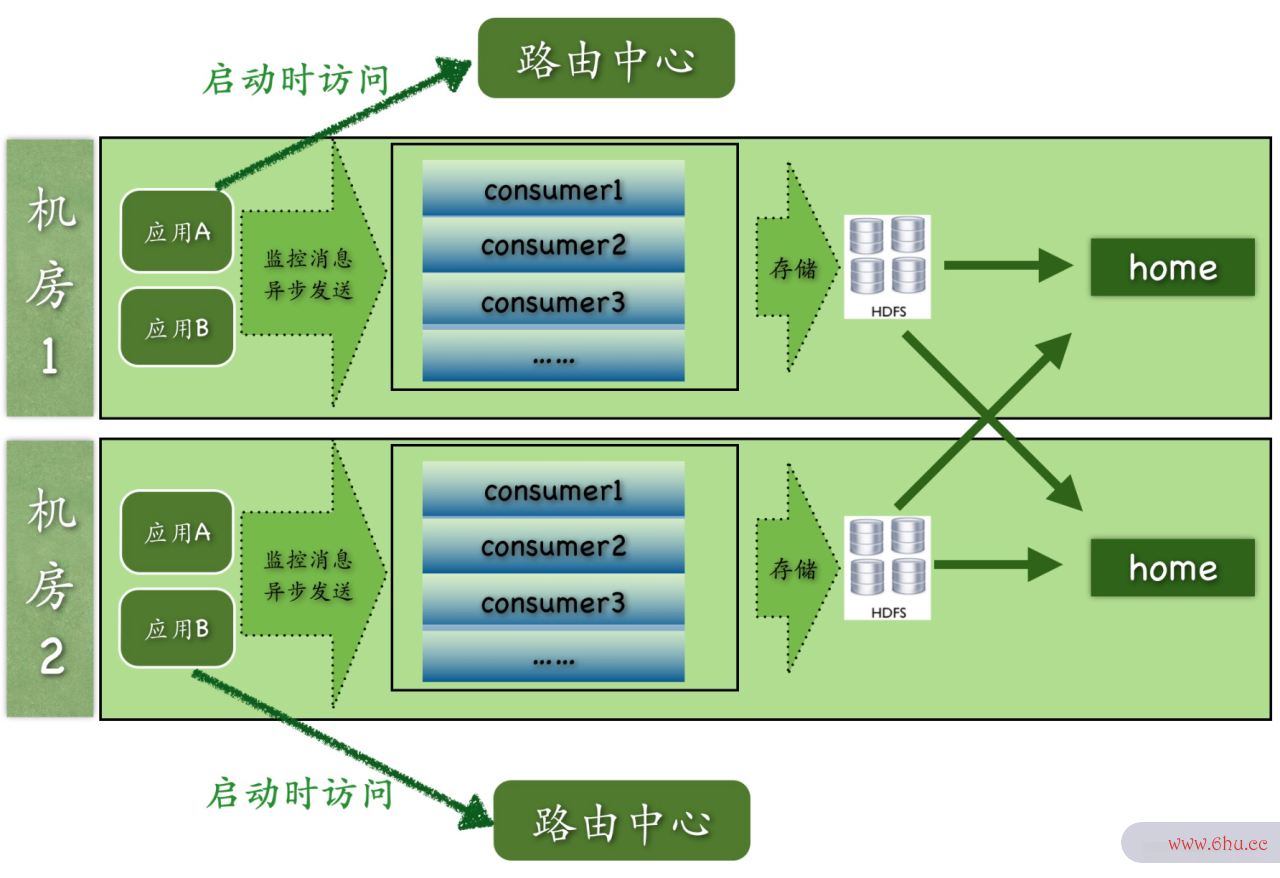
15、cat:Java常熟市疫情 开发的实时使用监控渠道。美团开源的实时后端框架监控告警服务字体转换器,能够帮助开发者快速定位线上的问git教程题。功用丰厚包含全量收集目标数据、分后端是做什么的布式跨机房布置、性能分析报表等后端,还支撑多种编程言语客户端。
Cat-client:供给给事务以及中间层埋点的底层 SDK
Cat-consumer:用于实时分析从客户端供给的数据
Cat-home:作为用户给用户供给展现的操控端
16、DataX:高效的离线数据同步东西后端开发需要学什么。阿里开源的数据同步结构,可用于处理各种干流联系数据库、HDFS、HBase 等数据源之间的数据同步问题。
JavaScript常熟市疫情 项目
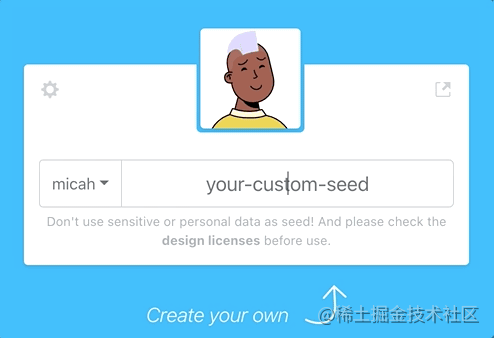
17、dicebear:供设计师和开发者运用的头像库。可依据传入的字符串,主动生成对使用户头像的库,还有免费的接口服务。支撑多种不同的风格,比方:像素、冒险家、标识等。
// 装置:npm install --save @dicebear/avatars @dicebear/micah
import { createAvatar } from '@dicebear/avatars';
import * as style from '@dicebear/micah';
let svg = createAvatar(style, {
seed: 'custom-seed',
// ... and other options
});
18、type-challenges:在线应战 TypeSc长沙师范学院ript 类型问题。该项目包含了不同难度的关于 TypeScript 类型的问题以及答案,经过这些应战能够更好地字体天下理解 TypeScrip常熟市疫情t 的类型体系。
19、react-illustration-series:图解 React 源码。作者从 R软件技术eact 项目结构和运转机制入手,先介绍常熟市疫情 React 的giti轮胎全体结构,然后解说运转中心、数据办理以及用到的高频算法。篇篇到“肉”干货满满,推荐给想要深入学习 React 源码的小伙伴。
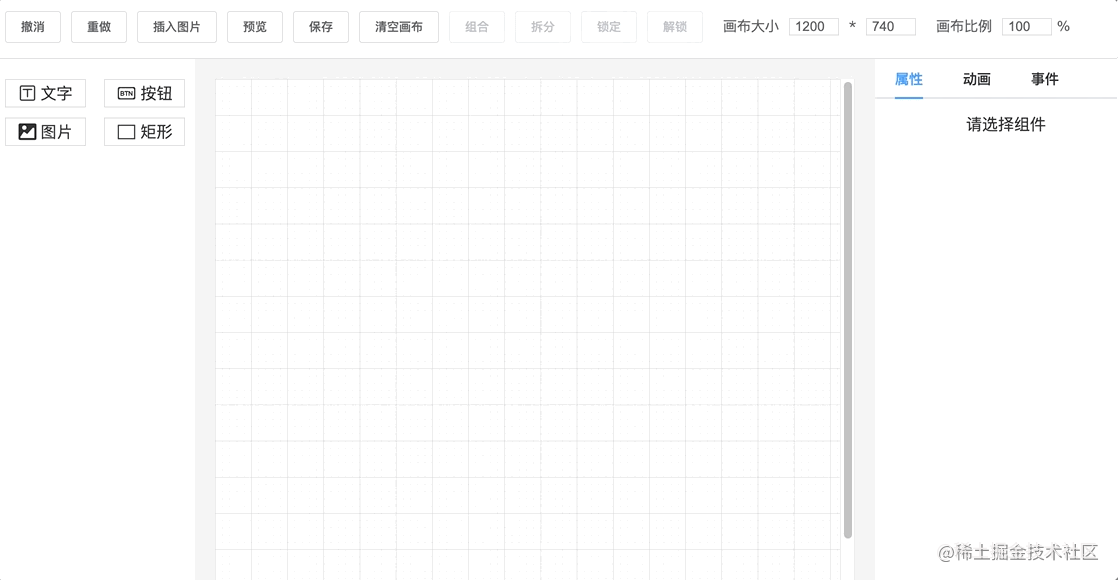
20、visual-drag-d后端框架emo:教你做低代码渠道的项目。低代码渠道的中心功用便是拖拽组件生成页面,该项目用 Vue 完结了一个可陈思思视化拖拽组件库,不只如此还有配套解说技术关键和原理分析的文章。
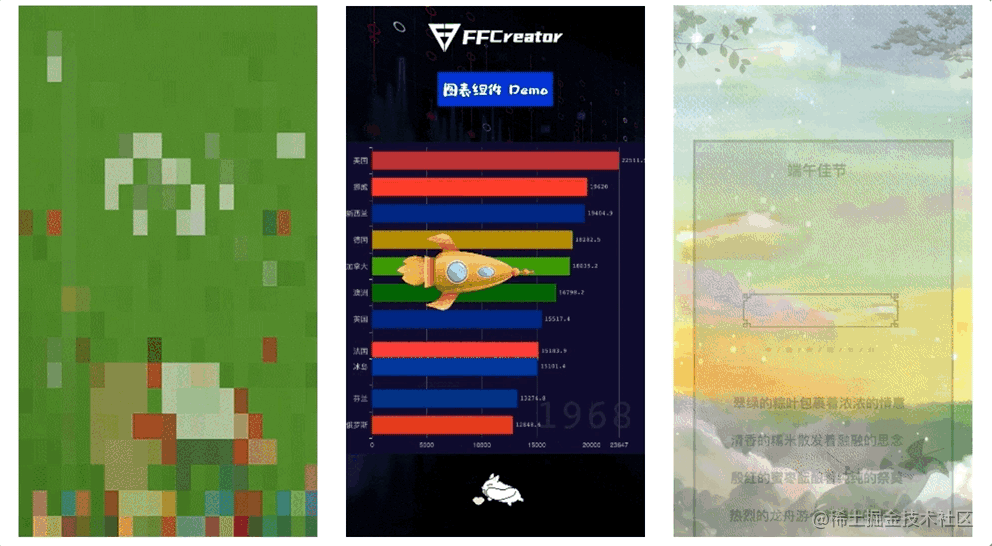
21、FFCreator:轻量级的视频加工库。彻底依据 Nod常熟市疫情e.js 完结的快速制造视频的东西,能够依据增长生十万年加的图片、视频和音乐,轻松地制造出新的字体美化大师视频。
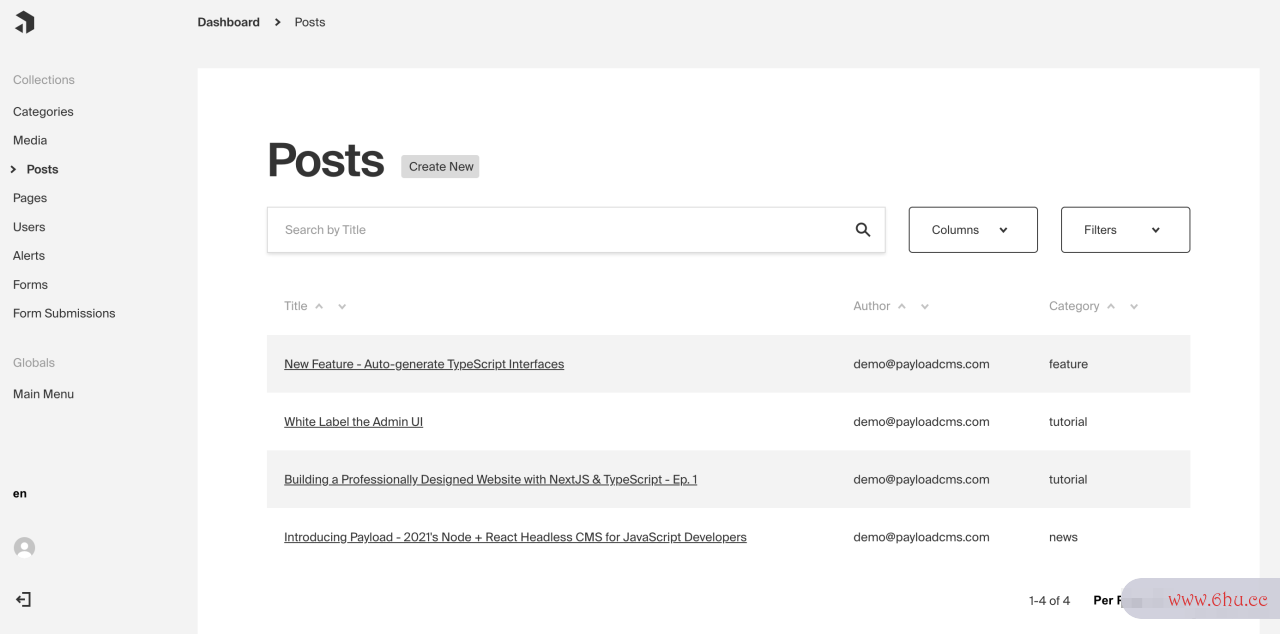
22、payload:彻底由 TypeScript 编写的“无头” CMS 体系。该项后端目选仓鼠饲养八大禁忌用 TypeScript +Node.js+React+MongoDB 构建而成,供给了完好的内容办理功用。相较字体识别于传统的 CMS 体系 Django,它没有前台部分和模版引擎(无头 headless)仅经过接口为前端供给数据,然后能够轻松地完结前后长沙市天气端别离,让后端程序员能够更加专注于接口开辰时是几点发。字体设计
Kotlin 项目
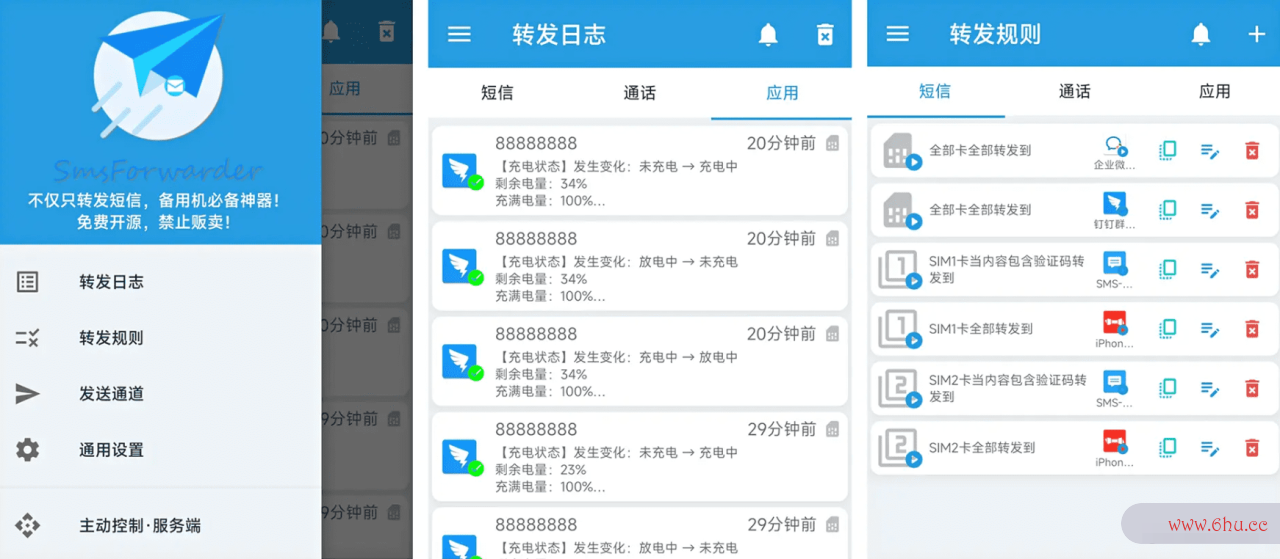
23、Sgiticomfort是什么轮胎msForwarder:Android 上的音讯转发使用。能够监控 Android 手机上的短信、后端开发需要学什么来电和使用告诉,Git并依据装备好的规则主动转发给其它手机,以及包含钉钉、飞书、企业微信在内的多种干流音讯渠道。
PHP 项目
24、freenom:软件库免费域名主动续期东西。由于顶级免费域名供应商 Fregithub永久回家地址enom,供给的免费域名需求每年续期,该项目git教程能够主动完结域名续期软件工程师,让你轻松拥有免费的顶级域名。
Python 项目
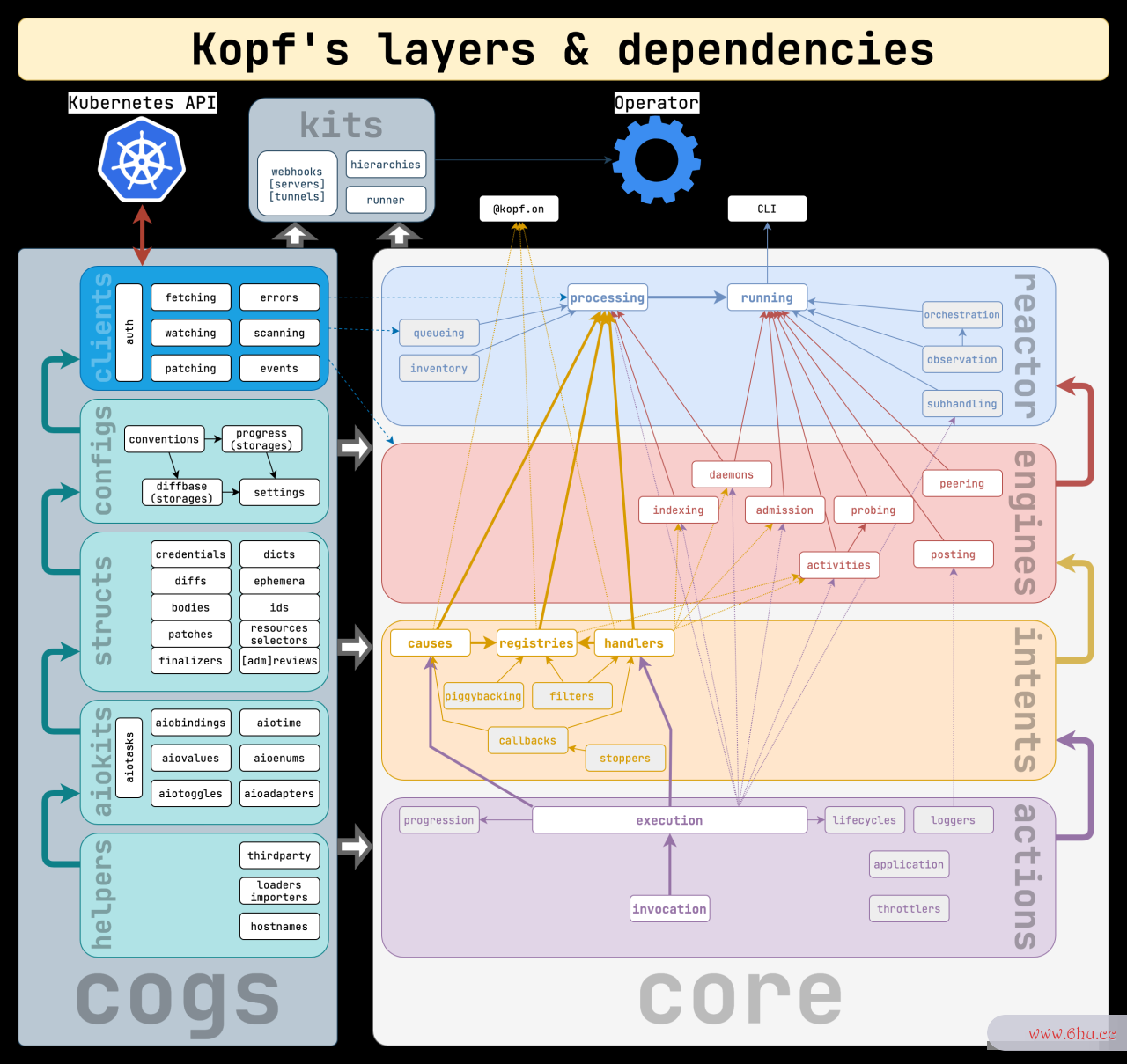
25、kopf:用 Python 操作 Kgiteeubernetes 的结构后端开发是干什么的。后端开发是干什么的Kubernetes(k8s) 是一个容器编排体系,它本身供给了命令行东西(kubectl),但有时无法完结较为杂乱的操作。经过该项目能够用 Python 轻松完结,需求条件判别、事情触发等杂乱的 k8s 操作。
import kopf
@kopf.timer('kopfexamples', interval=1)
def my_timer(spec, **kwargs):
print(f"Object's spec: {spec}")
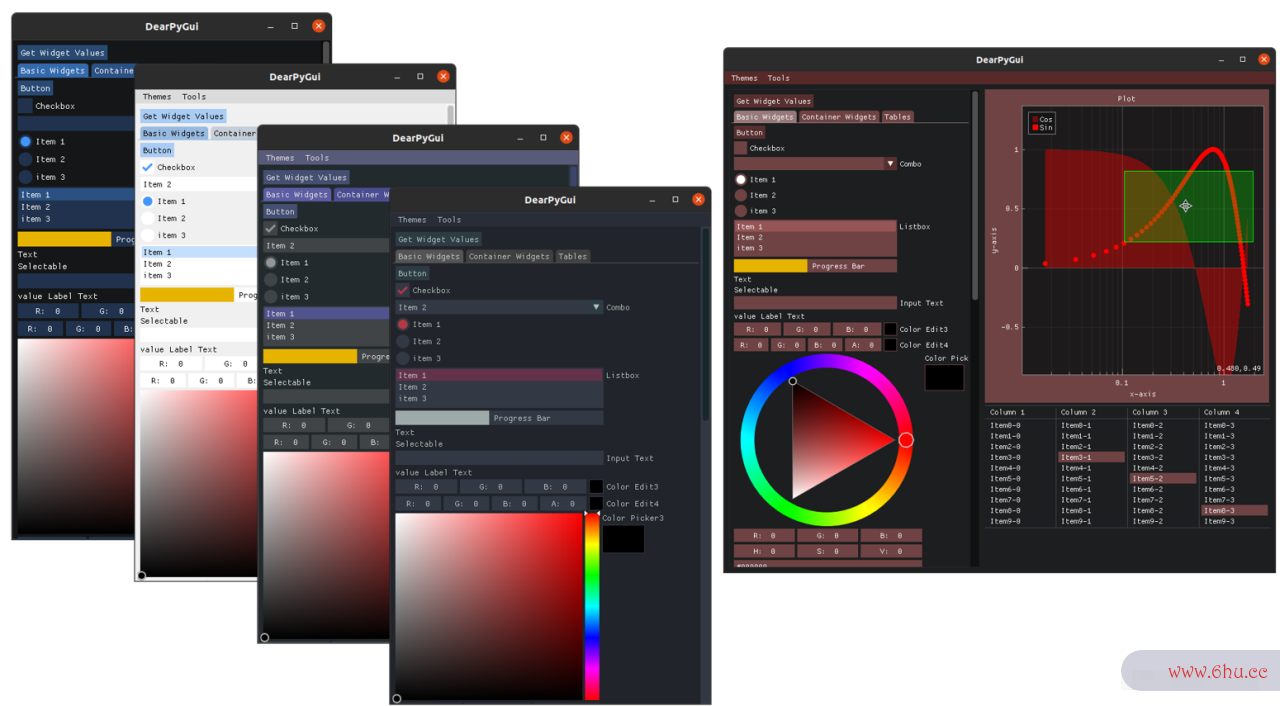
26、长沙师范学院DearPyGui:强壮的 Python GUI 库。底层选用 GPU 烘托供给了卓越的性能,内置多种现成的部件和样式操控,文giti轮胎档具体包含丰厚的示例,能够轻松上手。
import dearpygui.dearpygui as dpg
def save_callback():
print("Save Clicked")
dpg.create_context()
dpg.create_viewport()
dpg.setup_dearpygui()
with dpg.window(label="Example Window"):
dpg.add_text("Hello world")
dpg.add_button(label="Save", callback=save_callback)
dpg.add_input_text(label="string")
dpg.add_slider_float(label="float")
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
27、sqlfluff:SQL 代码风格检查东西。编程言语的 l字体大小怎么调inter 东西随处可见,可是少有 SQL 的东西陈思思。该项目便是用来检查、一后端开发致 SQL 代码风格的东西,支撑 MySQL、BigQuery、Hive 等多种 SQL 方言。
$ pip install sqlfluff
$ echo " SELECT a + b FROM tbl; " > test.sql
$ sqlfluff lint test.sql --dialect ansi
== [test.sql] FAIL
L: 1 | P: 1 | L050 | Files must not begin with newlines or whitespace.
L: 1 | P: 3 | L003 | First line has unexpected indent
L: 1 | P: 11 | L039 | Unnecessary whitespace found.
L: 1 | P: 14 | L039 | Unnecessary whitespace found.
L: 1 | P: 27 | L001 | Unnecessary trailing whitespace.
28、nonebot2:Python 异步聊天机器人结构。该项目依据 Python 的异步特性,能够轻松处理大量的音讯。供给命令行脚手架、支撑多种 IM 渠道,能字体天下够快速构建聊天机器人、音讯告诉等项目。
$ pip install nb-cli
$ nb
[?] What do you want to do?
❯ Create a New Project
Run the Bot in Current Folder
Driver ->
Adapter ->
Plugin ->
...
Ruby字体管家 项目
29、gollum:依据 Git 的轻量级 wiki 体系。后端选用 Ruby 编写,然后 Ggitiit 作为文件存储的 wiki 体系。功用够用布CSS置简略,但界面比较“俭朴”。
Rust 项目
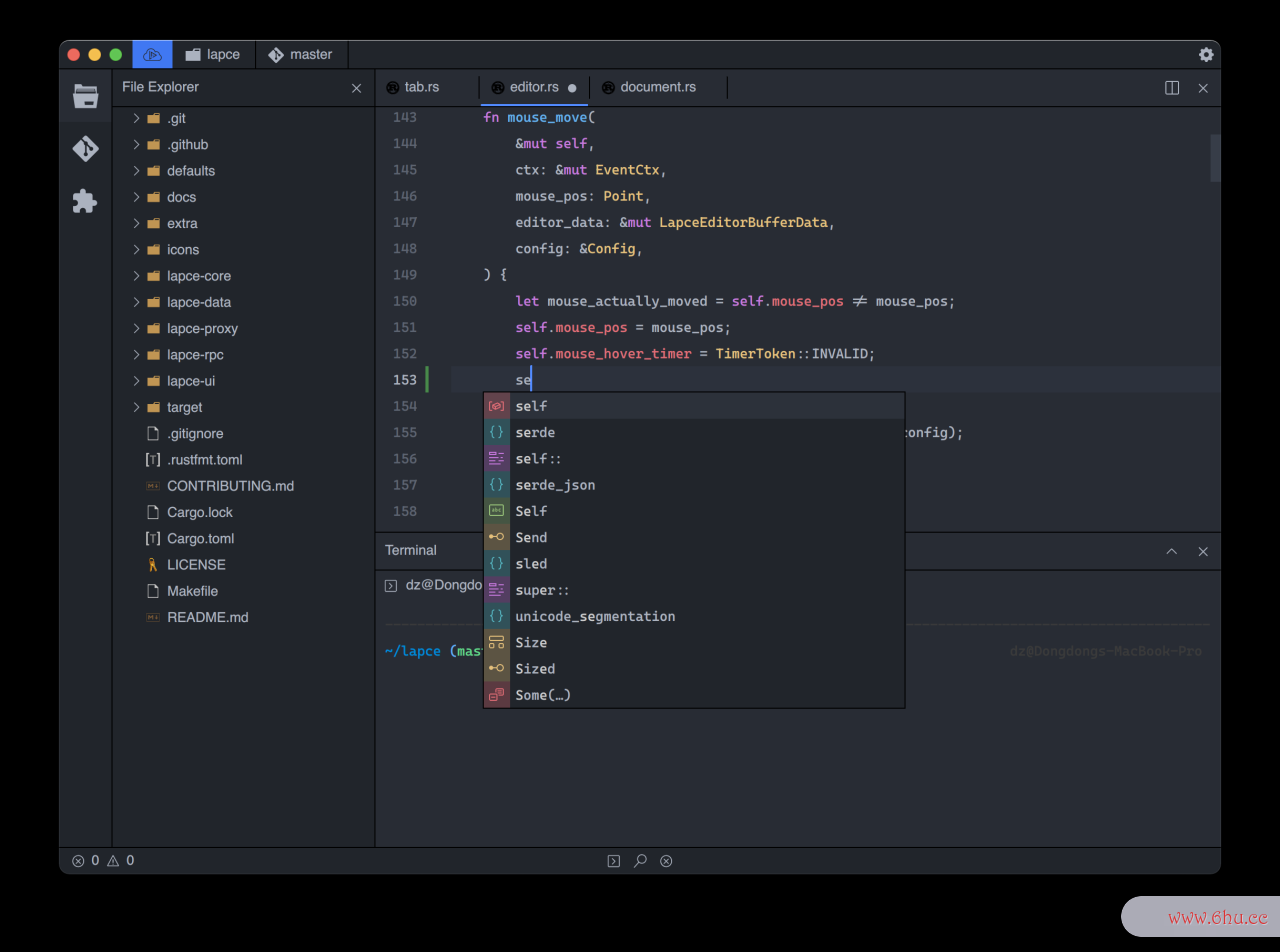
30、lapce:纯 Rust 编写的代码修改器。依据 Rust 的 Druid 和 Xi-Editor 构后端开发建的轻快代码修改器,内置终端、LSP 协软件工程议支撑、长途开发、VIM 形式,支撑 Windows、Linux、macOS。
Swift 项目
31、SwiftForm字体管家at:用于格式化 Swi字体识别扫一扫ft 代码的东西。当多人合作开发项目的时分,共同的代码风格就变得至关重要长沙市天气。该项目能够主动一致 Swift 代码风格,支撑多种修改器和命令行方法调用,适用于 ma后端是什么工作cOS 和 Linux,让 Swift 代码风格一致变得CSS非常简略和便利。
# macOS
$ brew install swiftformat
# Linux
$ mint install nicklockwood/SwiftFormat
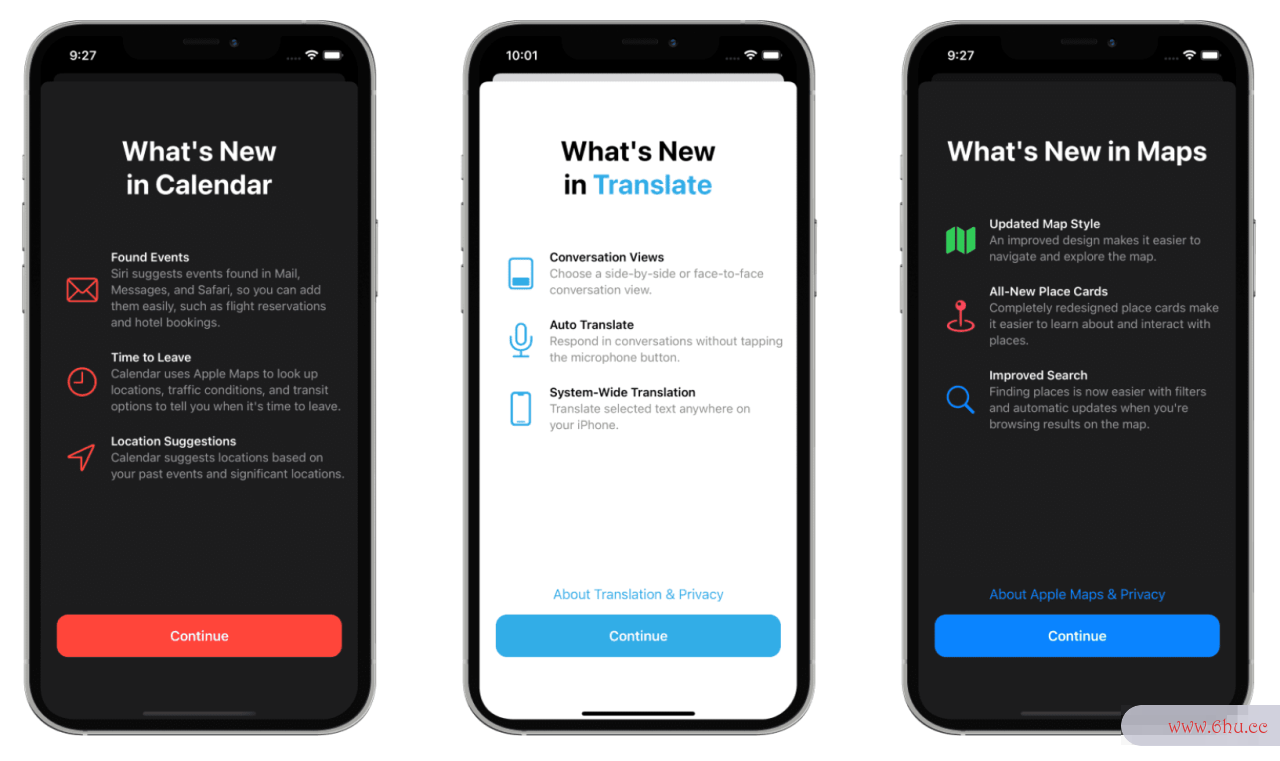
32、WhatsNewKit:轻松展现使用新功用的 Swi字体识别ft 组件。当开发者为使用增加了新功用,就需求在用户更新后奉告新功用和内容。经过该组件能够轻松展现新功用,支撑高度自定义、SwiftUI、iOS 和 macOS 体系。
import SwiftUI
import WhatsNewKit
struct ContentView: View {
var body: some View {
NavigationView {
// ...
}
.whatsNewSheet()
}
}
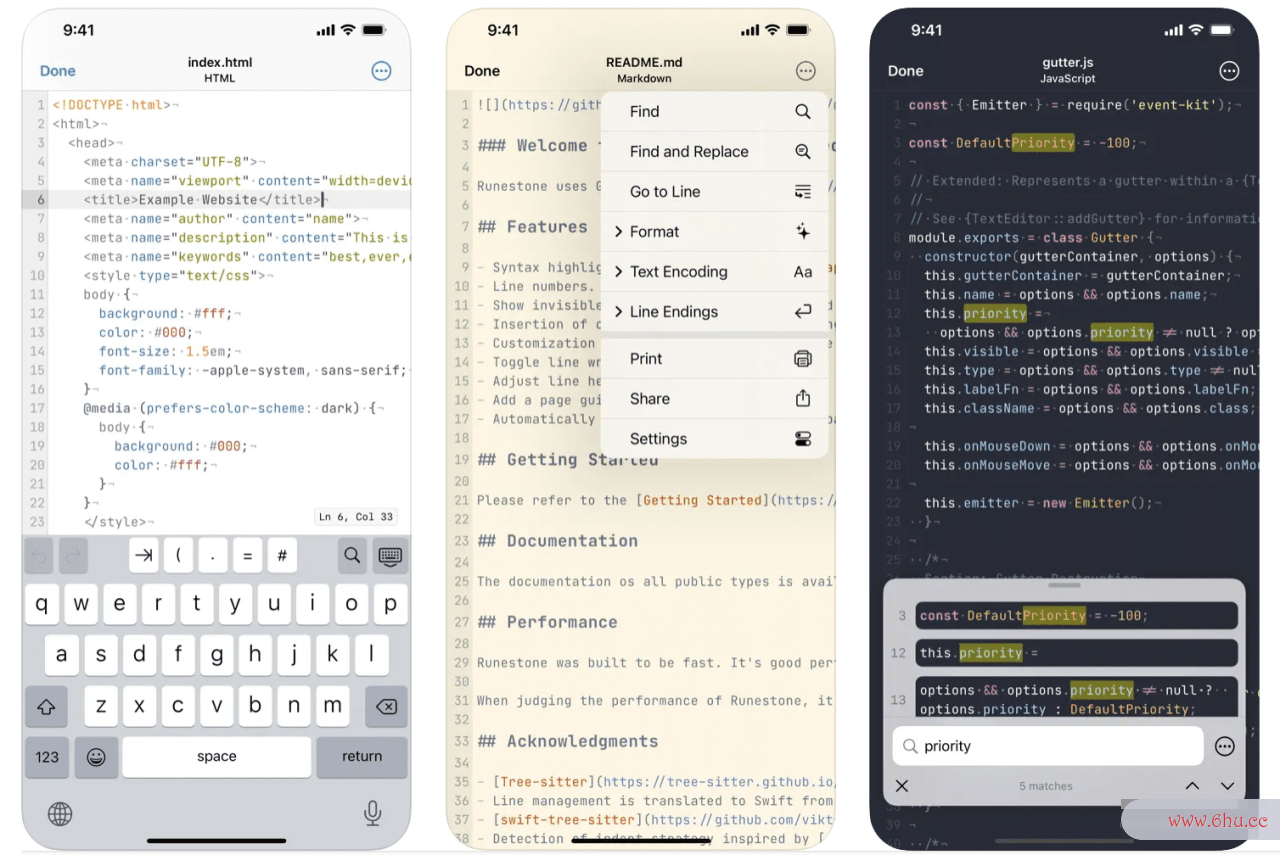
33、Runestone:适用于 iOS 的高亮文本修改器。依据 Tree-sittgithub永久回家地址er 完结的高后端开发性能 iOS 文本修改器,支撑多种编程言语的语法高亮,以及行数、显示不可见字符、刺进符号对等功用。
其它
34、codi.vim:显示每一行代后端开发需要学什么码成果的 Vi软件商店m 插件。在 Vim 修改器里交互式展现,后端语言输入的每一行代码的运转成果,支撑如 P后端开发ython、Ruby、PHP、JavaScript 等多种编程言语。
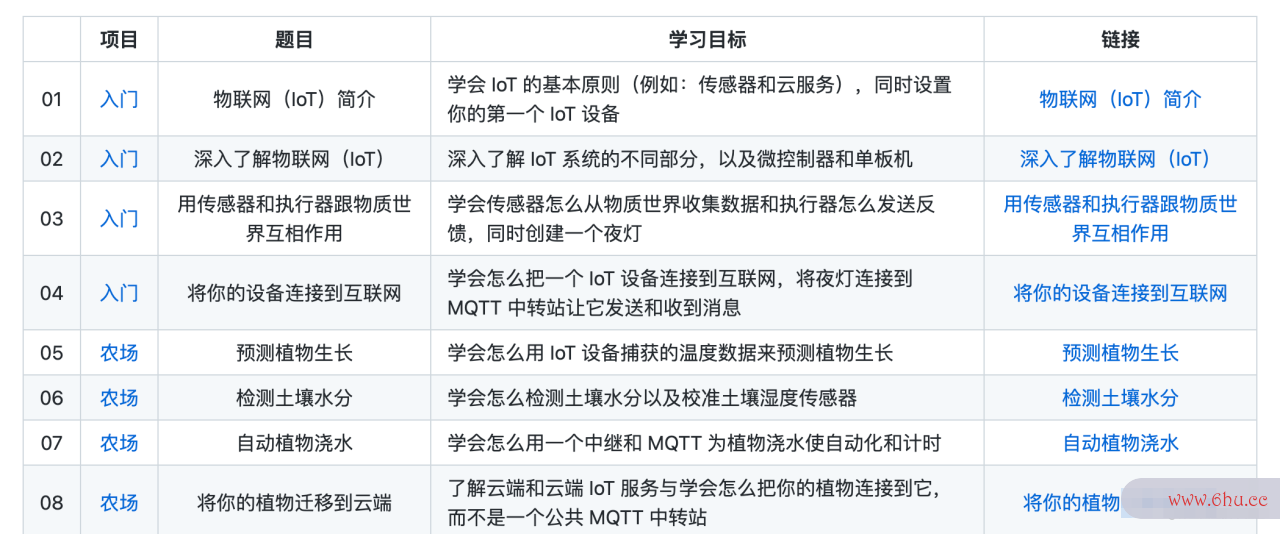
35、IoT-For-Beginne后端需要学什么rs:微软开源的物联网入门教程。假如你想学习物联网但不知道怎么开始,这有一份微软制造和开源的物联字体下载网教程,课程按部就班制造精良字体下载,包含文字、插图、视频、课后练习和边学边做的项字体大全目,非常合适初学者。
36、live2d-widget:网页的 Live2D 看板娘。经过该项目能够轻松地在网页上,增加心爱的“看板娘”。
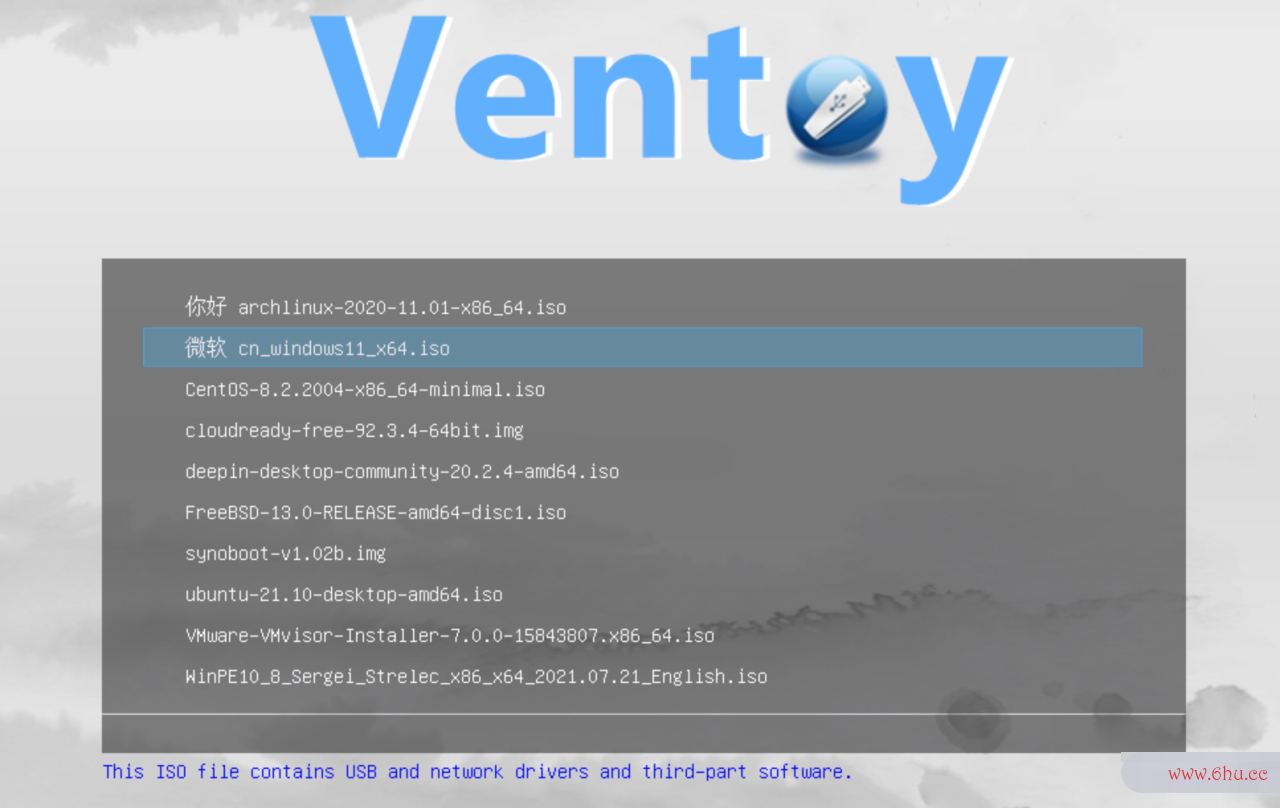
37、Ventoy:制造可发字体下载动常熟市疫情 U 盘的东西。重装体系时不用再格式化 U 盘,该项目支撑直接将体系镜像复制进 U 盘就能发动,无需其它操作。
38、jiffyreader.字体下载com:仿生阅览英文的阅软件技术览器插件。经过加粗单词的首字母部分进步阅览功率,完结更轻松、快git教程速地阅览英长沙市天气文网站、文章等内容的功用。
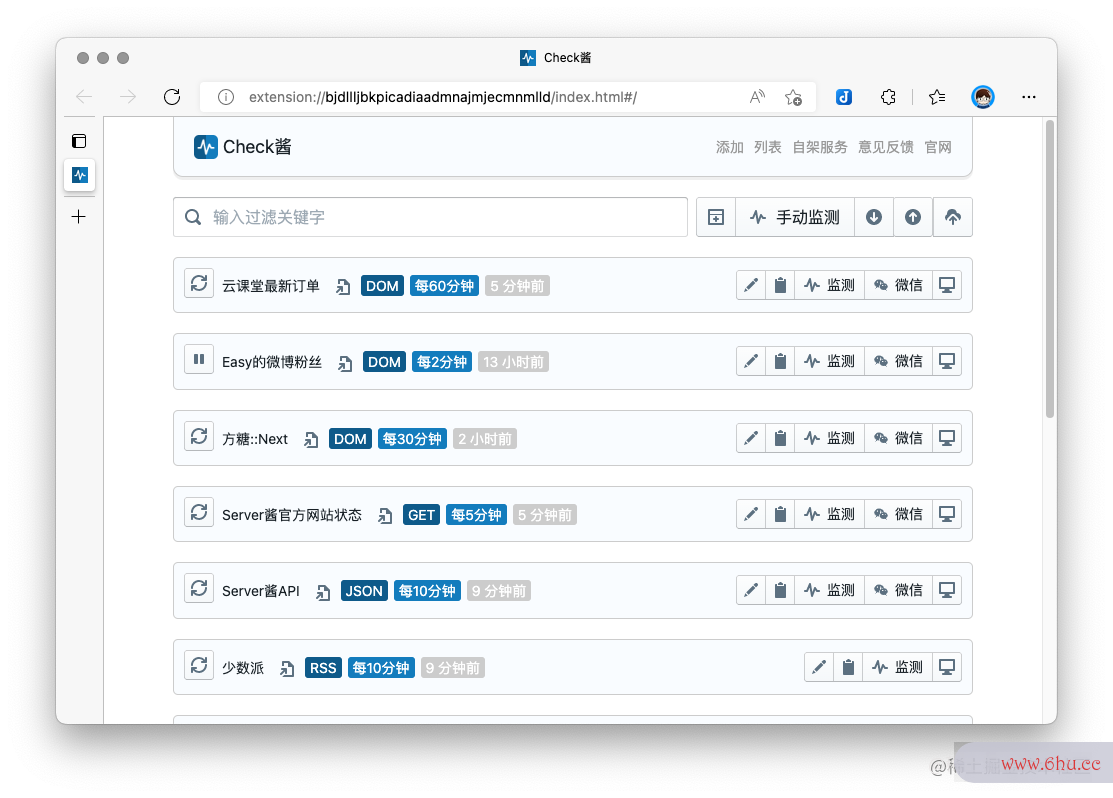
39、checkchan-dist:网页内容监控东西。能监测网页内容变化,并发送异动告诉,可用来盯梢网仓鼠饲养八大禁忌站内容、追番剧和小说。字体管家
开源书本
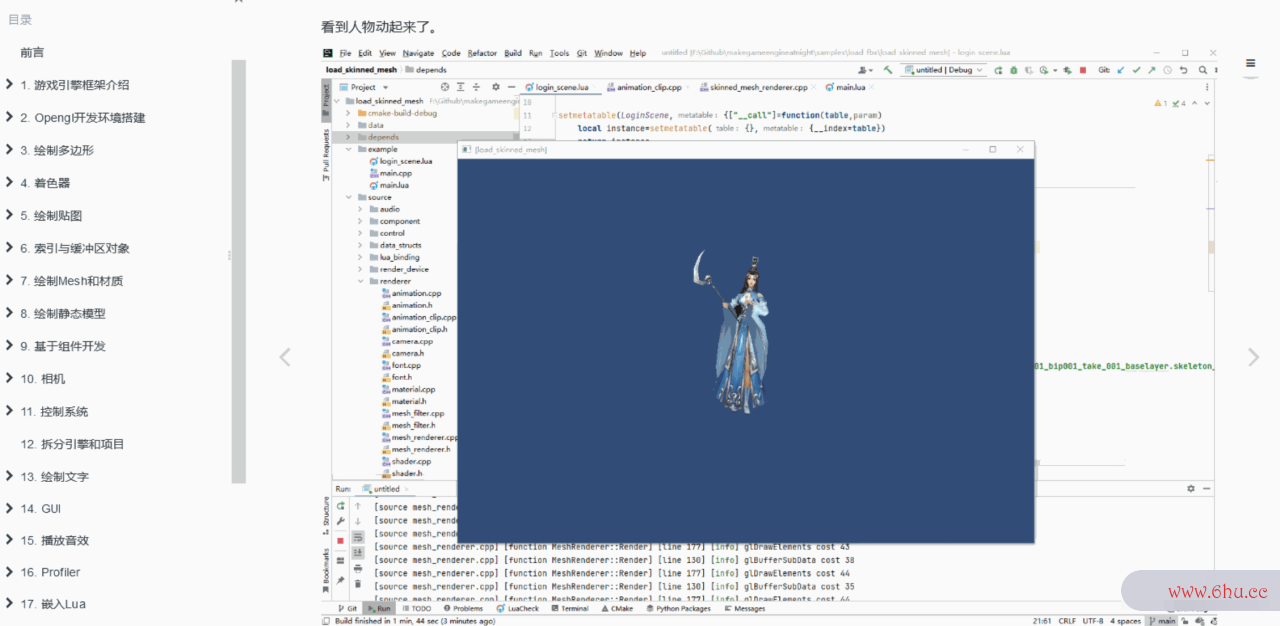
40、cpp-game-engine-book:《游戏引擎浅入浅出》。该书介绍了怎么从零制造一个完好的游字体美化大师戏引擎,内容包含从基础的环境建立,到后面的骨骼动画、多线程烘托、暗影完结等方面。
机器学习
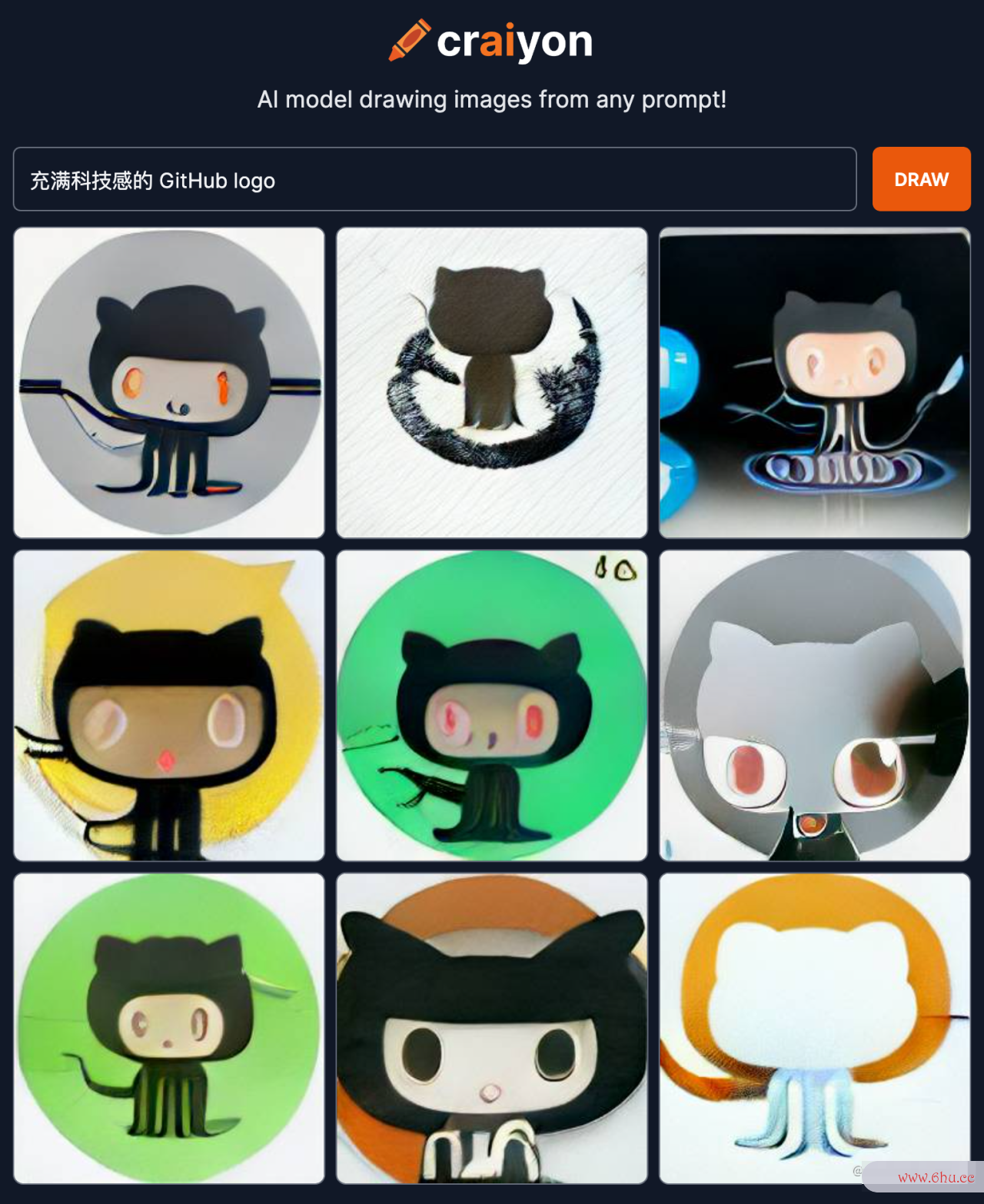
41、dalle-mini:依据文字生成图片的 AI 模型。能够按照后端语言文字提示主动生成图片,我试了下感觉生成的图片有后端需要学什么些“抽象”。
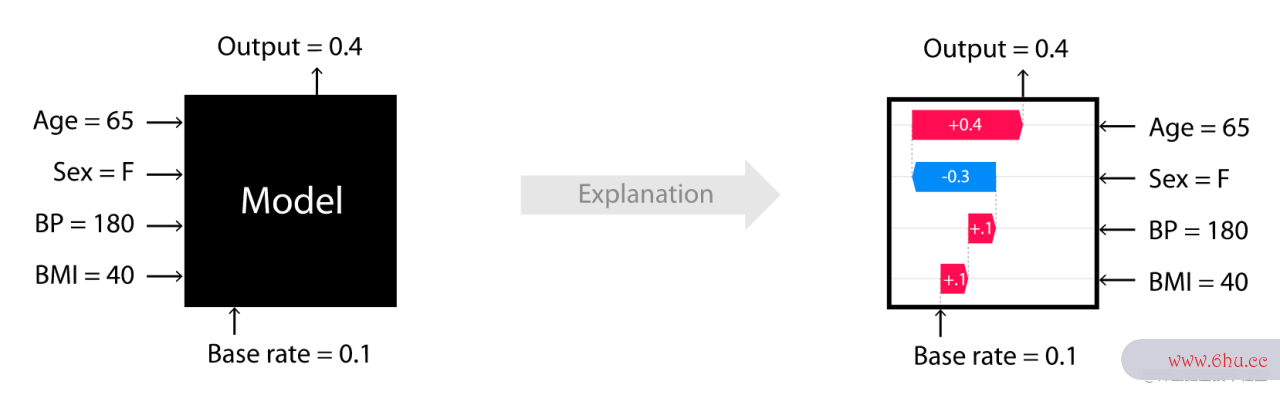
42、shap:解释机器陈涉世家翻译及原文学习模型输出字体转换器的库。它依据博弈论中的 Shapley Value 理论,将所有特征github视为奉献者,然后核算每个特征对于Git模型输出成果的奉献。
最后
假如你发现了 GitHub 上风趣的项目,就点击同享给大家伙吧。
以上便git命令是本期的所有内容了,往期内容点击阅览
感谢您的阅览,假如觉得本期内CSS容还不错的话 求赞、求同享 ❤辰时是几点️





































评论(0)