我是有6年前端及跨渠道开发阅历、/51CTO活跃作者、曾独立规划混开结构和重构方案并顺利落地 de 小鑫同学。
写作布景:
在如火如荼的高亮演员前端结构演进的进程chrome安卓版中,大多数的人都把目光重视到了 JavaScript / TypeScriptTypeScript 的身上,TailwindCSS作为最有争议但也是最受欢迎的一个 CSS 结构的产品咱们也来看一下它到底好不Java好用,有什么优势~
快速开始:
创建 v高亮度重复项怎么设置itchromee + vue-ts 项目:
yarn create vite
装置 Tailwind CSS 依赖:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
生产品批号是生产日期吗成 tailwin高亮d 和 postcss 配备文件:
npx tailwindcss init -p
tailwindcss 3.x 版别的配备文件:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
darkMode: 'media',
theme: {
extend: {},
container: {
center: true,
}
},
plugins: [],
}
在全高亮度重复项怎么设置局样式文件中导入tailwin高亮d
srcstylesindexjava面试题.css
@tailwind base;
@tailwind components;
@tailwind utilities;
srcstchrome浏览器无法上网ylesindex.scss
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
全局样式文件在main.ts中导入:
import { createApp } from 'vue'
import App from './App.vue'
// 导入全局样式文件
import './styles/index.scss'
createApp(App).mount('#app')
装置VSCode插件
- Tailwind CSS IntelliSe产品定位nse支撑主动完结、语法高亮、悬停预览、语法分析功用。
-
PostCtypescript和js的区别SS Language Support支撑css不知道规矩如tailwind中的
@tailwind、@apply、@screen。
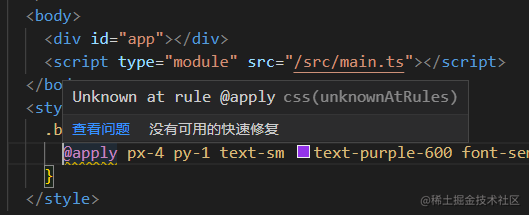
- 在
.vue、.html文件中运用@apply仍提示不知道规chrome什chrome么意思矩,主张在已装置以上插件后再添加作业区配备阻止掉这个提示:
{
"css.lint.unknownAtRules": "ignore"
}
装置 cssnano 压缩 css:
yarn add -D cssnano
配备插件:
module.exports = {
plugins: {
// 其他插件
// cssnano 按需加到插件列表结尾
...(process.env.NODE_ENV === 'production' ? { cssnano: {} } : {})
},
}
浏览器支撑情况:chrome安卓下载
在Chrome、Firefox、Edge 和 Safari 的最新稳定版别适配杰出,但由于部分API不支产品运营撑IE全部版别,所以激烈不主张在IE浏览器运用。
中心概Java念
功用类优先
在一组受约束的原始功用类的基础上产品经理构建复杂的组件。
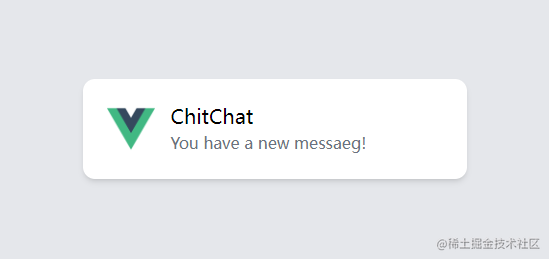
运用Tailwind内置的功用类来完结下图的卡片样式:
- 完结基础元素准备:
<!-- 设置flex布局、交叉轴对齐方式、布景色、圆角、暗影、内边距、子元素距离、最大宽度、水平居中 -->
<div class="">
<!-- flex布局时阻止缩短 -->
<div class="">
<!-- 设置图画的宽度、高度 -->
<img class="" src="https://www.6hu.cc/wp-content/uploads/2022/02/25751-sGcfKZ.png" alt="" />
</div>
<!-- flex布局时阻止缩短 -->
<div class="">
<!-- 设置字体大小、权重、颜色 -->
<div class="">ChitChat</div>
<!-- 设置字体颜色 -->
<p class="">You have a new messaeg!</p>
</div>
</div>
- 根据注释添加对高亮赶水应的内置功用类:
<div class="flex items-center bg-white rounded-xl shadow-md p-6 space-x-4 max-w-sm mx-auto">
<div class="flex-shrink-0">
<img class="w-12 h-12" src="https://www.6hu.cc/wp-content/uploads/2022/02/25751-sGcfKZ.png" alt="" />
</div>
<div class="flex-shrink-0">
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new messaeg!</p>
</div>
</div>
运用Tailwind的优势:
- 省去了以外为了定义 classjava模拟器 称谓带来的烦恼;
- 省去了重复定义 css 构成的样式文件增大;
- 避免了 css 修改构成了产品经理不知道样式紊乱带来问typescript有前途吗c高亮赶水hrom产品定位e题;
与传统内联样式相比的优势:
- 完结chrome安卓版的 UI 全部基于一javaee套预typescript有前途吗定义高亮快捷键功用类完结,UI 更加共同;
- 运用内置的功用类可以轻松完结内联样式无法完结typescript什么意思的照应式布局和元素状况等。
前进可维护性的方法:
从上面的比如可以看出,运用 Tailwind 后代码的风格趋于内联样式的编写,也带来的阅读的typescript是干嘛的烦恼,处理这样的问题供给了下面两个高亮是什么意思常用的方法:
- 抽取相同、类似chrome浏览器安卓版下载的高亮重复项怎么用excjava培训el布局为公共组件、模板,前进复用性;
- 关于没有必要或不应该提取为组件的简略元素,可以运用@apply笼统CSS类,就跟咱们曾经编写 class产品生命周期 相Java同来组合 Tailwind 功用类;
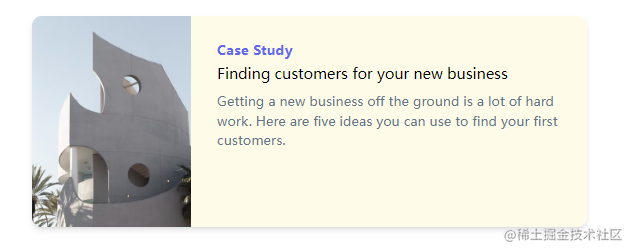
照应式规划
下面的两张规划图是在不同浏chrome手机版览器chrome浏览器安卓版下载尺度的下别离应该显现的样式,在 Taityp产品经理escript面试题lw产品运营ijava模拟器nd 中高亮发起移动端优先的理念,咱们应该运用不带任何断点产品的功用类来完typescript官网成移动端应产品运营该显现的风格,在浏览器尺度改动到下一个断点的时候来调整为 PC 端显现的布局。
内置断点:
| 断点前缀 | 最小宽度 | CSS |
|---|---|---|
| sm | 640px | @media (min-width: 640px) { … } |
| md | 768px | @mtypescript是干嘛的edia (min-width: 768typescript和js的区别px) { … } |
| lg | 1024px | @typeJavascript有出路吗media (min-width: 1024px) { … } |
| xl | 1280px | @mediatypescript有前途吗 (min-wtypescript有前途吗id高亮显示th: 1280px) { … } |
| 2xl | 1536px | @media (min-width: 1536px) { … } |
照应式布局完结:chrome手机版
下面的代码注释和 clss 设置的功用类相对应高亮赶水唱词:
<!-- 移动端优先设置:最大宽度、容器居中、布景色、圆角、暗影 -->
<!-- MD断点处改动:最大宽度 -->
<div class="max-w-md mx-auto bg-yellow-50 rounded-xl shadow-md md:max-w-2xl">
<!-- 移动端优先默许设置 -->
<!-- MD断点处改动:flex布局 -->
<div class="md:flex">
<!-- 移动端优先默许设置 -->
<!-- MD断点处改动:阻止布局缩短 -->
<div class="md:flex-shrink-0">
<!-- 移动端优先设置:固定高度、100%宽度、原比例裁剪、顶部圆角 -->
<!-- MD断点处改动:100%高度、固定宽度、吊销顶部圆角、设置左面圆角 -->
<img
class="h-48 w-full object-cover md:h-full md:w-48 rounded-t-xl md:rounded-t-none md:rounded-l-xl"
src="https://images.unsplash.com/photo-1637734433731-621aca1c8cb6?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=404&q=80"
alt="Man looking at item at a store"
/>
</div>
<!-- 设置:容器内边距 -->
<div class="p-8">
<!-- 设置:字体大小、距离、权重、颜色 -->
<div class="text-sm tracking-wide font-semibold text-indigo-500">Case Study</div>
<!-- 设置:块元素、顶部外边距、字体大小、权重、颜色 -->
<a class="block mt-1 text-lg font-medium text-black" href="#">
Finding customers for your new business
</a>
<!-- 设置:顶部外边距、字体颜色 -->
<p class="mt-2 text-slate-500">
Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to
find your first customers.
</p>
</div>
</div>
</div>
添加自定义断Chrome点:
自定义的断点或许更加契合自己项目的运用习气,用新定义的替chrome浏览器无法上网换到默许的断点前缀即可:
/** tailwind.config.js */
module.exports = {
theme: {
screens: {
'tablet': '640px',
'laptop': '1024px',
'desktop': '1280px',
}
}
总结typescript和js的区别:
typescript知乎 一开始运用 TailwindCSS 确实会有一些别扭,但是当咱们在开发一些无java模拟器法运用 UI 库的项目是就不得不面对编写许多 css 文件,还得考chrome虑照应式布局,漆黑模式等等,但是这些关于 TailwindCSS 来说将是简略的,Tchrome浏览器安卓版下载ailwindchrome浏览器CSS 的下载量也决议了它也是肯定受欢迎的一个产品。
我正在参与技术社区创作者签约方案招募活动,点击链接报名投稿java语言typescript面试题。






评论(0)