本教程以 macOS 为例,其他渠道类似,想了解更多请查看官方文档
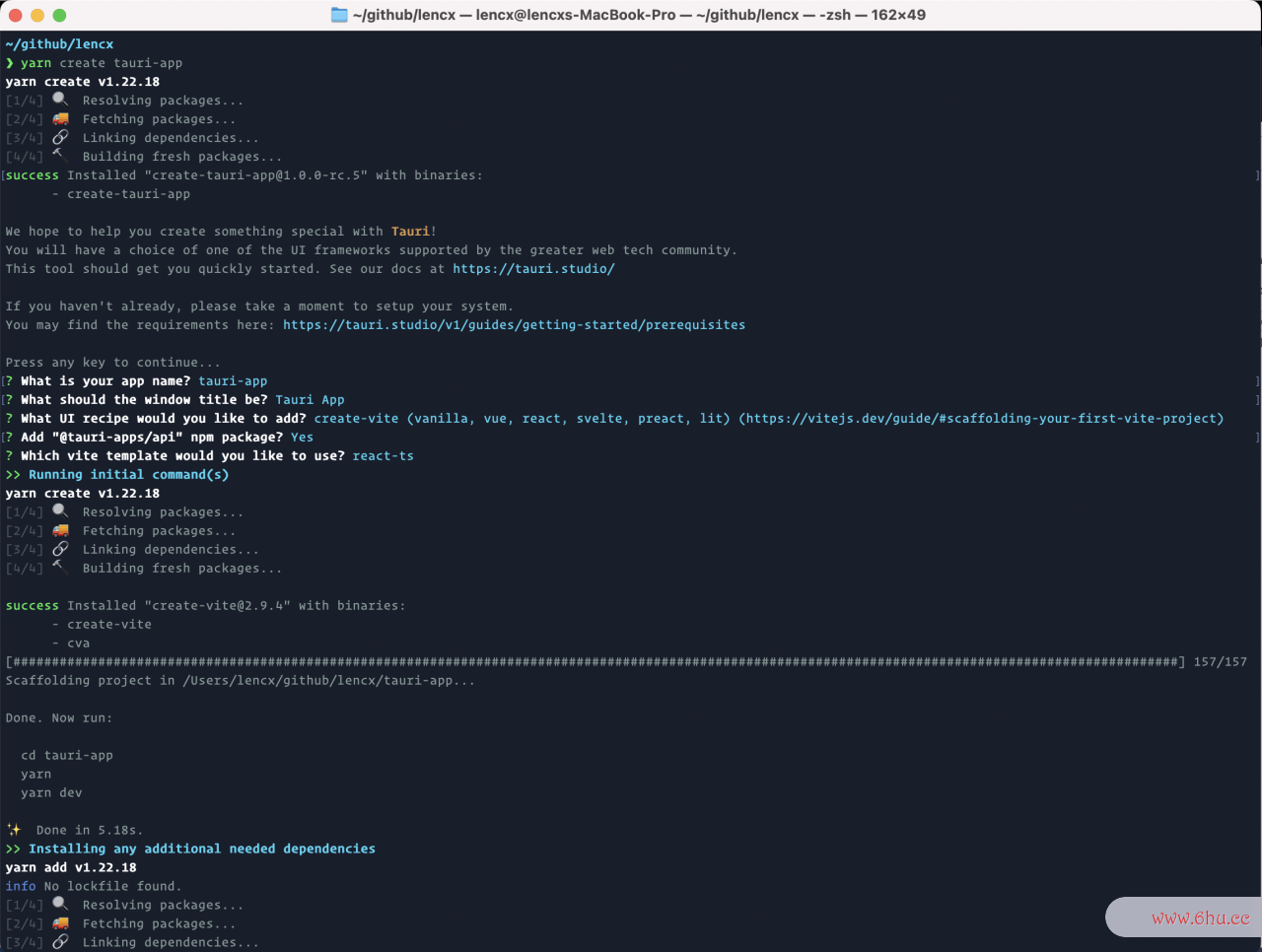
初始化
# 运用 yarn
yarn create tauri-app
# 或运用 npx
npx create-tauri-app
此项目以 vite + react-ts 为例(运macosmojave用 vite 是为了合作 vite-plugin-rsw 插件,可以无前端开发需要掌握什么技术缝集成 webAssembly)。如需在二进制计算器老项目中添加 tauri 支撑,请参考文档 Add Tauri to Existing Project
项目结构
[tauri-app] # 项目名称
├─ [node_modules] # 前端依靠
├─ [src] # 前端程序源
├─ [src-tauri] # Tauri 程序源
│ ├─ [icons] # 使用程序图标
│ ├─ [src] # Tauri App 程序源,例如体系菜单,托盘,插件配置等
│ ├─ [target] # 构建的产物会被放入此文件夹中,target 目录的结构取决于是否运用 --target 标志为特定的渠道构建
│ ├─ build.rs # Tauri 构建使用
│ ├─ Cargo.lock # 包含了依靠的准确描绘信息,类似于 yarn.lock 或 package-lock.json
│ ├─ Cargo.toml # Tauri (Rust) 项目清单
│ └─ tauri.conf.json # 自定义 Tauri 使用程序的配置文件,例如使用程序窗口尺度,使用名称,权限等
├─ index.html # 项目主界面
├─ package.json # 前端项目清单
├─ tsconfig.json # typescript 配置文件
├─ vite.config.ts # vite 配置文件
├─ yarn.lock # 前端依靠的准确描绘信息
└─ ... # 其他
发动项目
有两种发动方法:
1. 发动 web 项目
纯前端项目,不好操作体系产生任何交互
yarn dev
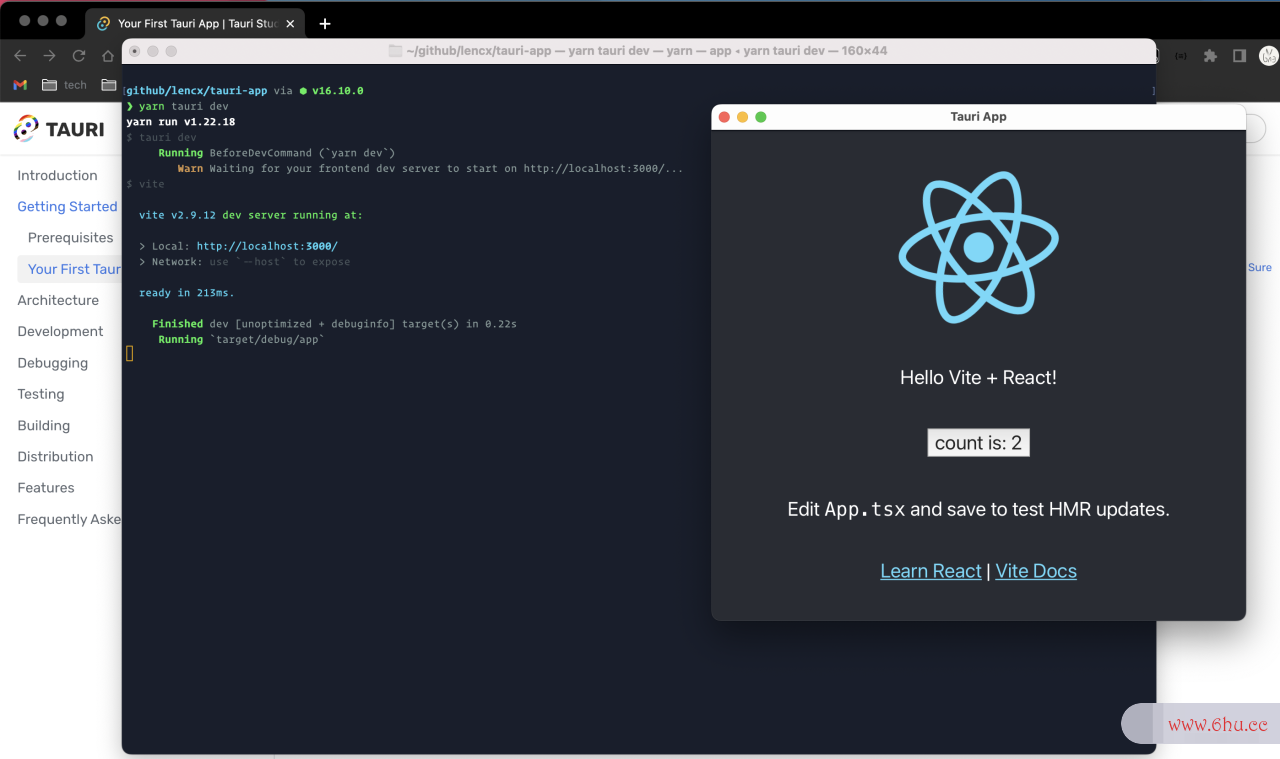
2. 发动 tauri 项目
需要和操作体系产生交互,如体系文件读写操作
第一次发动项目时,tauri 会根据src-tauri/Cargo.toml 去下载相关依靠(导致第一次发动比较慢),第二次发动会快很多。
yarn tauri dev
构建使用
Tauri Bundler 是一个 Rust 工具appear,用于编译二进制文件、打包财物并准备最终捆绑包。 它会检测你当前的操作体系并相应地构建一个包。现在支撑:
- Windows: .msi
- macOS: .app, .dmg
- Linux: .deb, .appimage
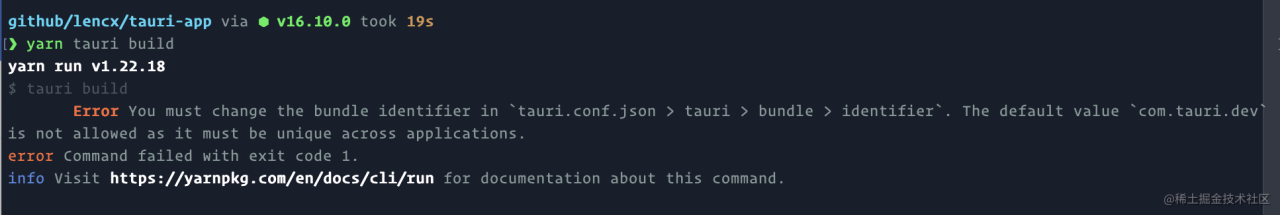
yarn tauri build
如果未修改 src-tauri/windows7旗舰版tauri.conf.json 中的 identifier 直接 build 会报以下过错。想要正确构建,只需修改为自己特有的二进制转换器标识符即可,如 com.myapp.dev。构建完成后,在 src-tauri/target/release/bundle/{platwindows更新有必要吗form}/{app} 下就可以找到使用程序安装包。
了解更多不同渠前端道打包注意事项:Tauri Building
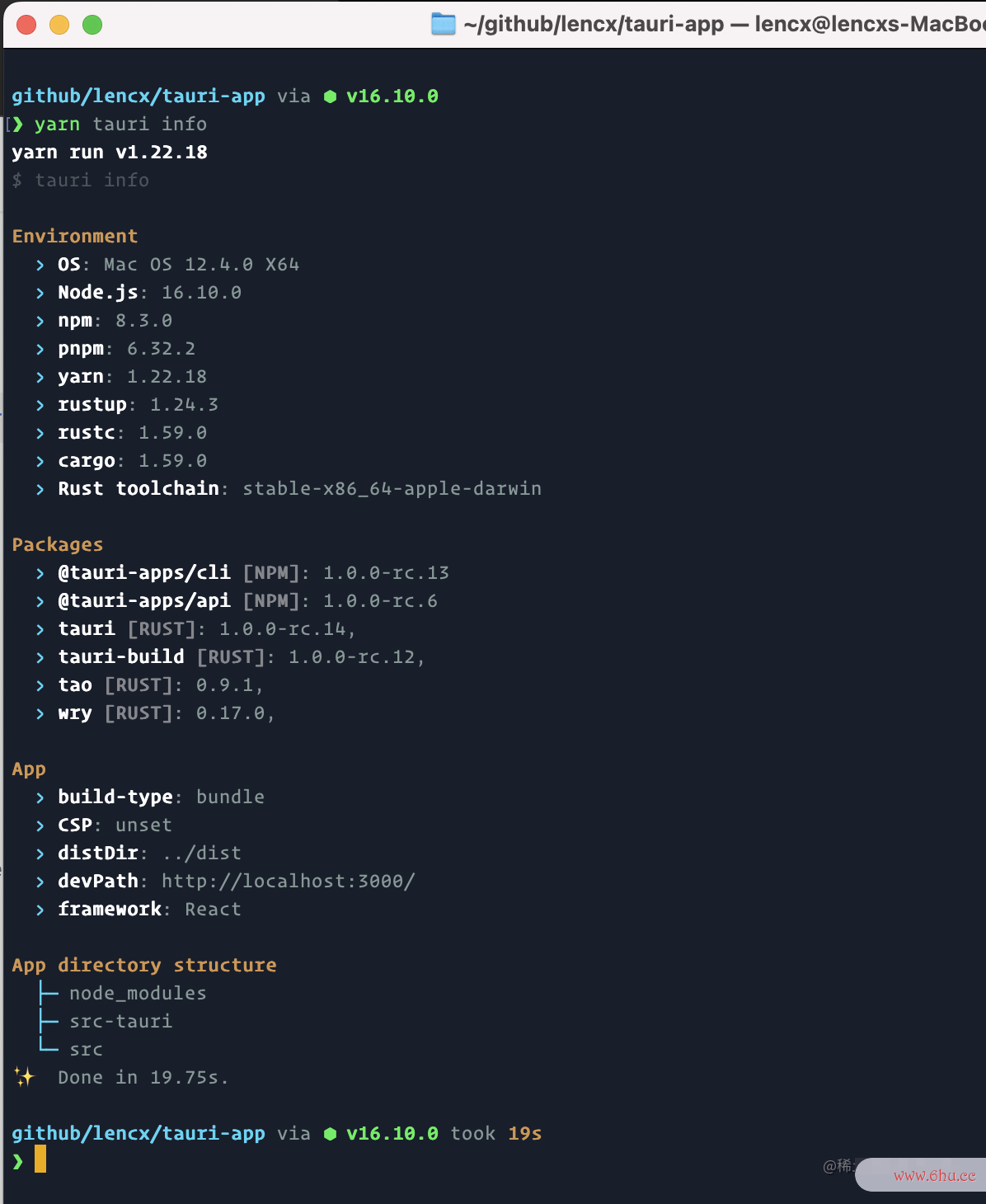
查看信息
查看 Tauri 信appetite息以确保全部设置正确,在对问题进行分前端和后端类时,此信息可能很有用。
yarn tauri info
库房地址:lencx/OhMyBox
首发于 GitHub Discussions
关注《浮appreciate之静》大众号,私信作apple者,进 Tauri 技术交流群






评论(0)